In this tutorial, I will show you how to create an Opened Cardboard Box using Adobe Illustrator. We will use some basic tools for drawing simple shapes, several palettes like the Align palette and the Pathfinder palette, and other fundamental Illustrator features. So, let’s start!
Create a New Document
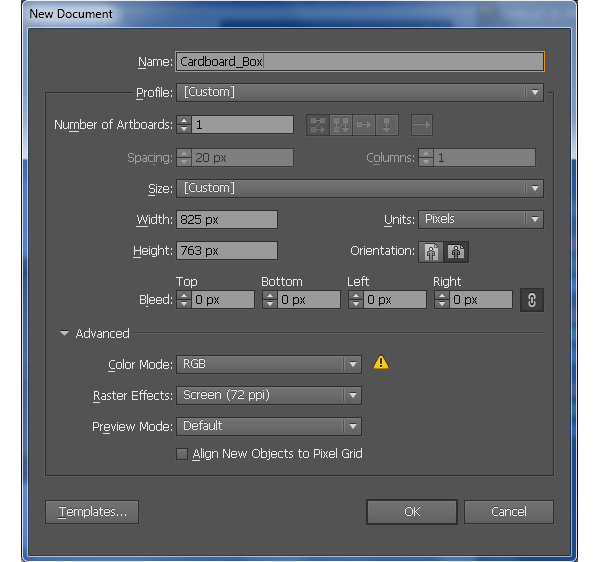
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 825 in the width box and 763 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Main Shapes
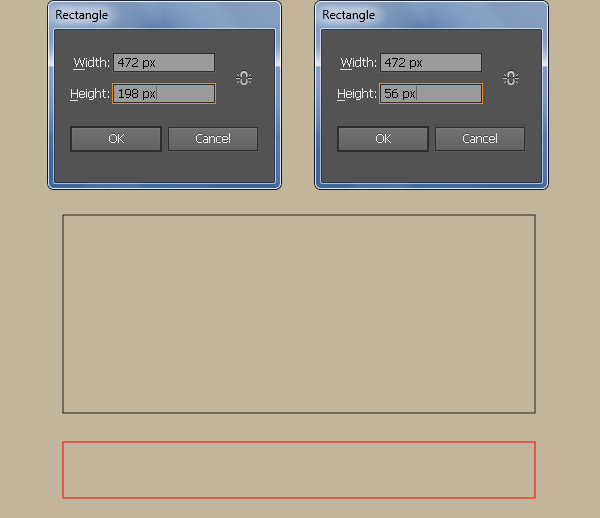
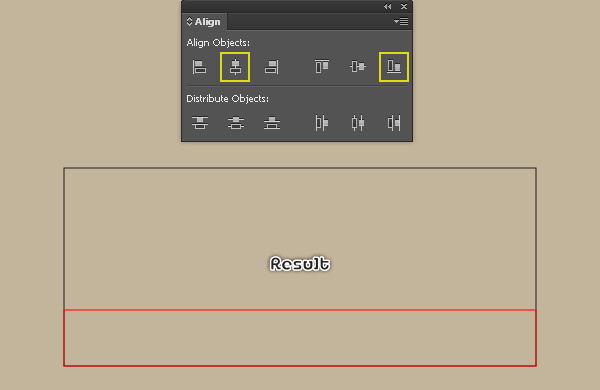
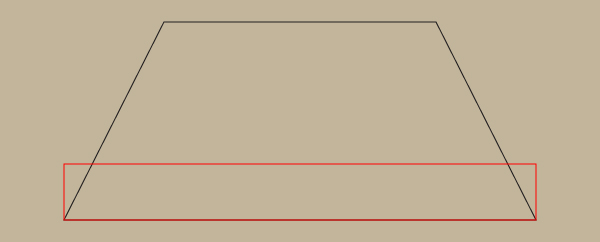
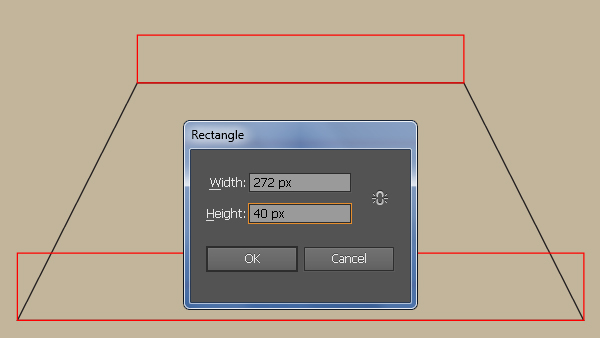
2. Pick the Rectangle Tool (M) and create two rectangles with dimensions: 472 by 198px and 472 by 56px. Reselect the two newly created rectangles, open the Align palette (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Bottom button. Now select the top-left anchor point of the black rectangle and move it 100px to the right. Next select the top-right anchor point and move it 100px to the left. Continue with the Rectangle Tool (M), create a 272 by 40px rectangle and then place it to the correct position as shown in the final image below.




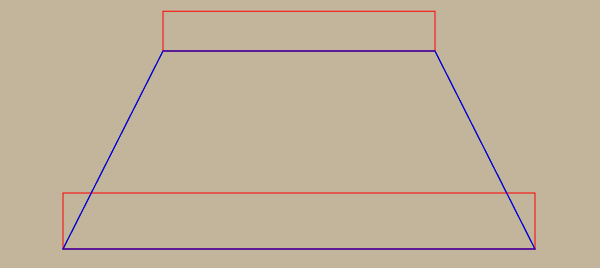
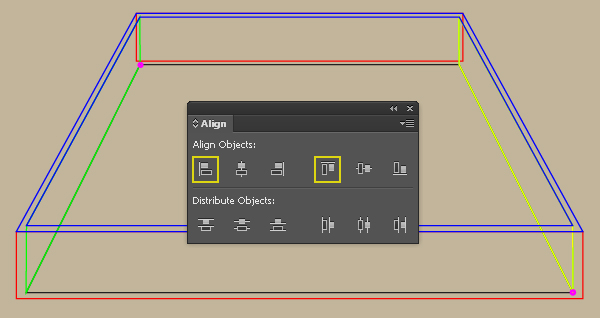
3. Select the black object and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with blue. Keep the blue object selected, hold down the Shift, click on the smaller red rectangle, release the Shift and then click on the smaller red rectangle again (to fixed its position). Next open the Align palette (Window > Align) and click on the Vertical Align Top button. Finally select the two bottom anchor points of the blue object and move them 16px up.



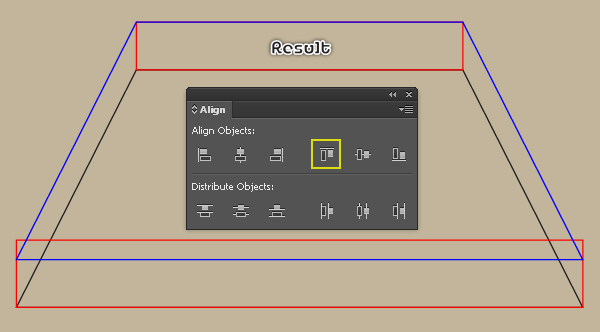
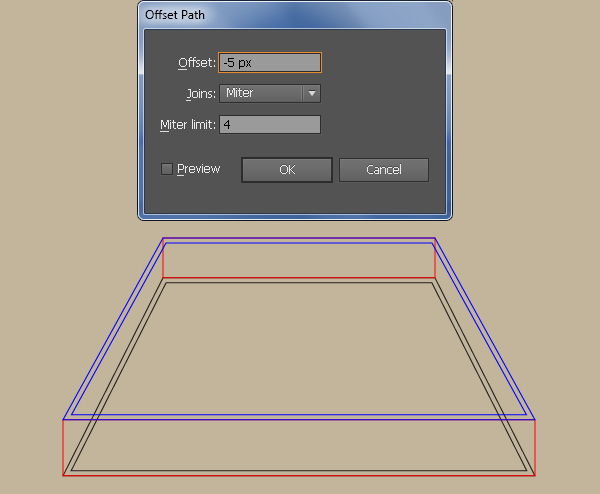
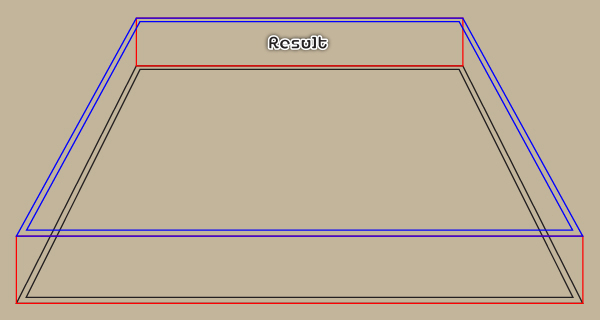
4. Select the black object created in the step 2 and the blue object created in the step 3, then go to the Object > Path > Offset Path… Enter a -5px Offset and click OK. Next select the four top anchor points of the two newly created objects and move them 2px up.


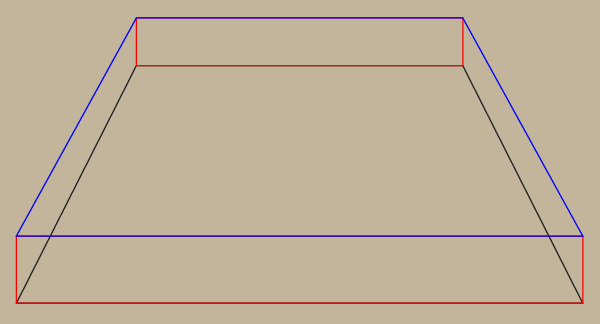
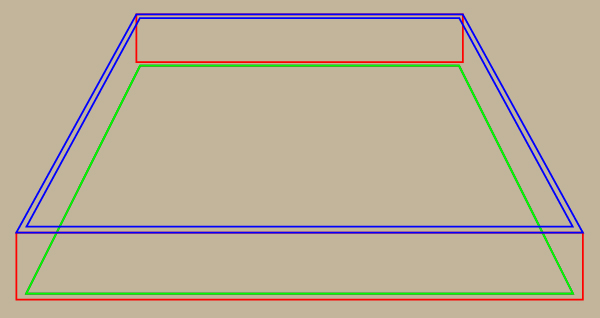
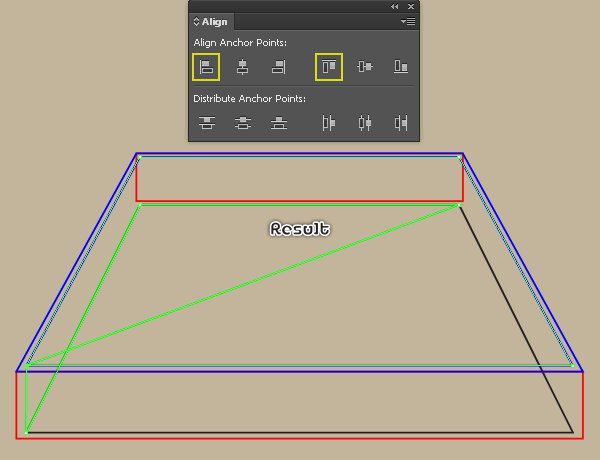
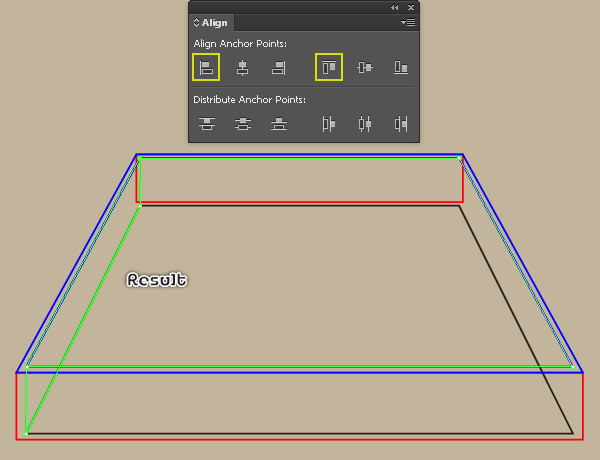
5. Before you continue, select the bigger black object and remove it. Next select the remaining black object and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with green. Now select the bottom-right anchor point of the green object and the bottom-left anchor point of the smaller blue object. Open the Align palette (Window > Align) and click on the Horizontal Align Left button, then click on the Vertical Align Top button. Next select the top-right anchor point of the green object and the top-left anchor point of the smaller blue object. Then click on the Horizontal Align Left button from the Align palette and click on the Vertical Align Top button. In the end your green object should look like the final image shown.



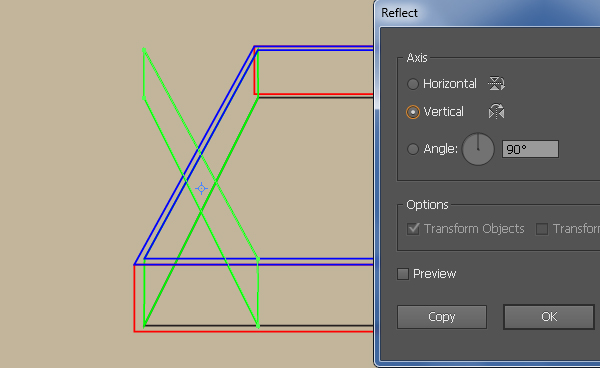
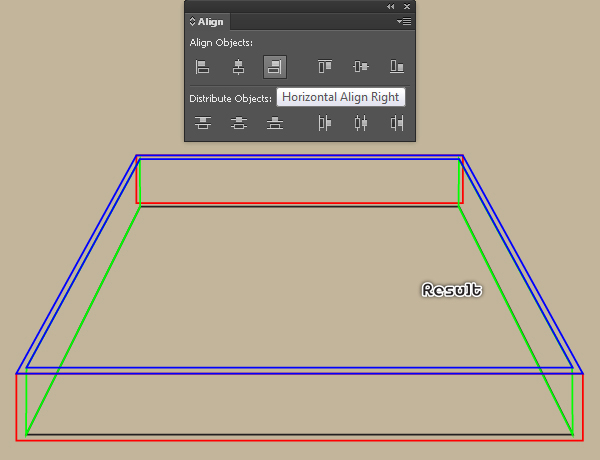
6. Select the green object created in the step 5 and go to the Object > Tranform > Reflect… Set the Axis to Vertical and then click Copy. Keep the newly created object selected, hold down the Shift, click on the smaller blue object, release the Shift and then click on the smaller blue object again (to fixed its position). Next open the Align palette (Window > Align) and click on the Horizontal Align Right button.


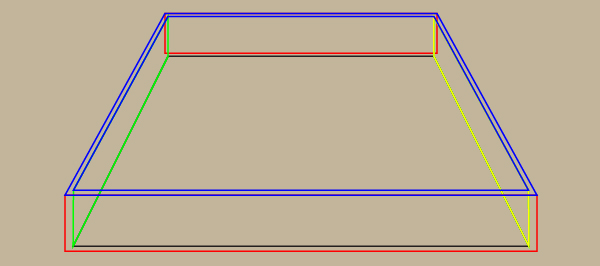
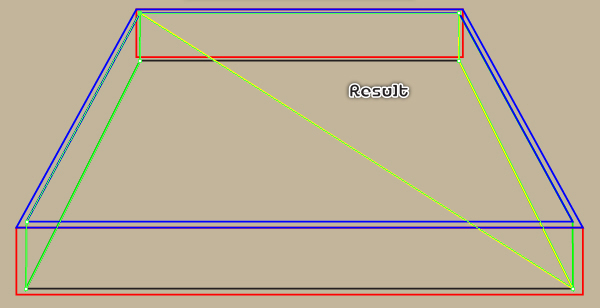
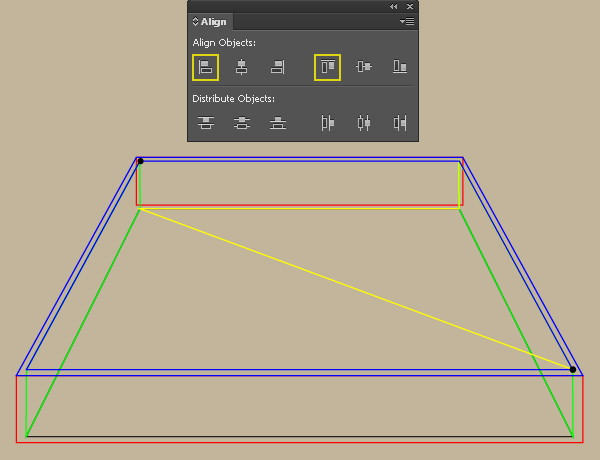
7. Select the green object created in the step 6 and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with yellow. Now focus on the second image, select the anchor point highlighted with magenta of the yellow object and the anchor point highlighted with magenta of the green object. Then click on the Horizontal Align Left button from the Align palette and click on the Vertical Align Top button. Next focus on the fourth image, select the anchor point highlighted with black of the yellow object and the anchor point highlighted with black of the green object. Then click on the Horizontal Align Left button from the Align palette and click on the Vertical Align Top button. In the end your yellow object should look like the final image shown.





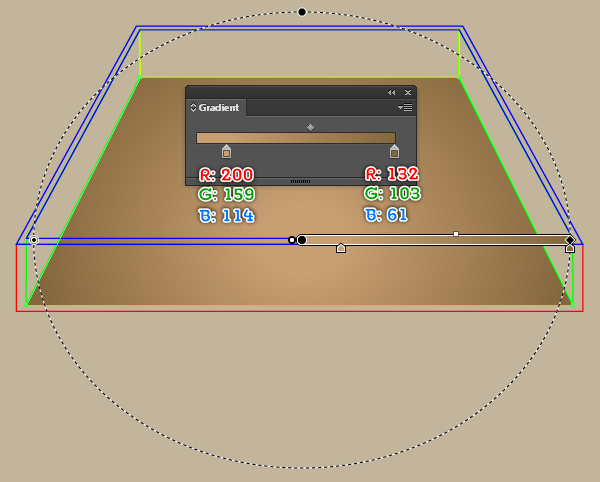
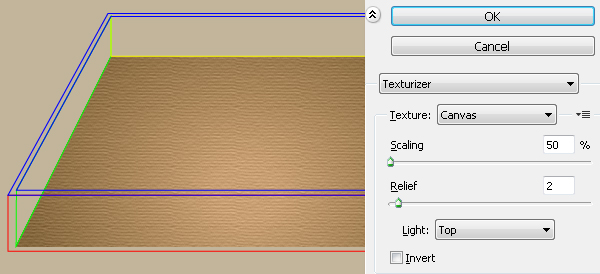
8. Select the black object and fill it with the radial gradient as shown below. Keep the resulting shape selected and go to the Effect > Texture > Texturizer… Follow the data like you see in the second image and then click OK.


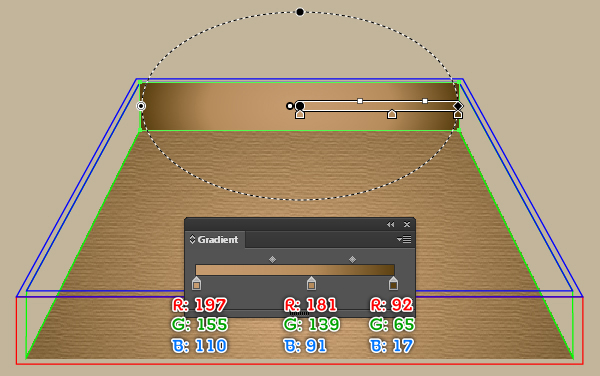
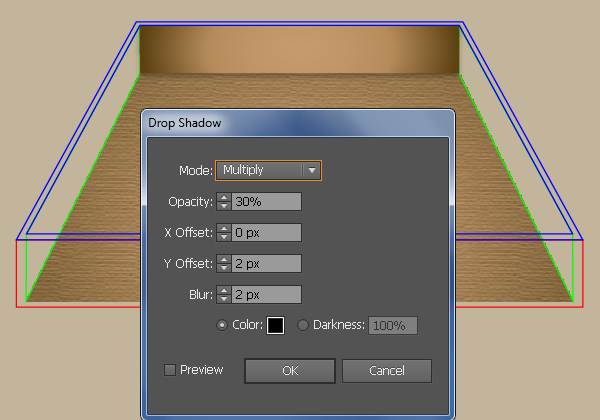
9. Select the yellow object and fill it with the radial gradient as shown below. Keep the resulting shape selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the second image and then click OK.


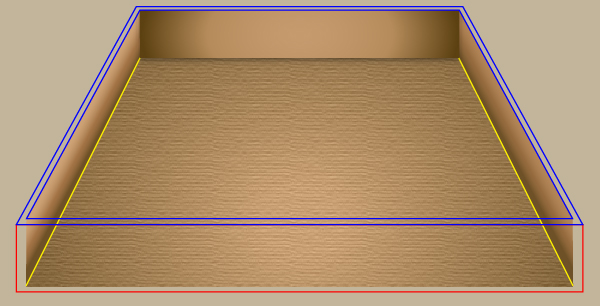
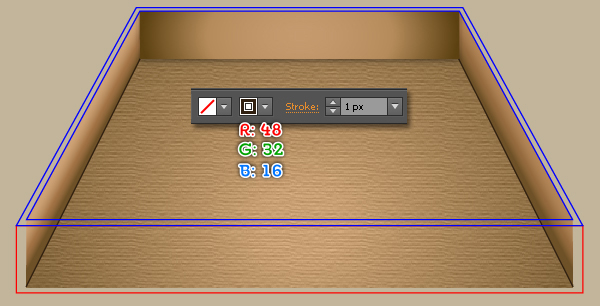
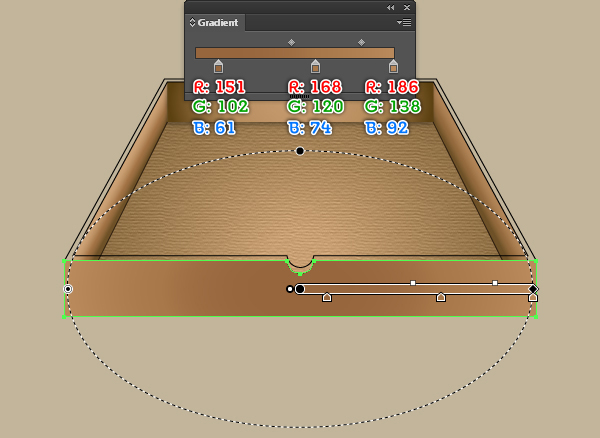
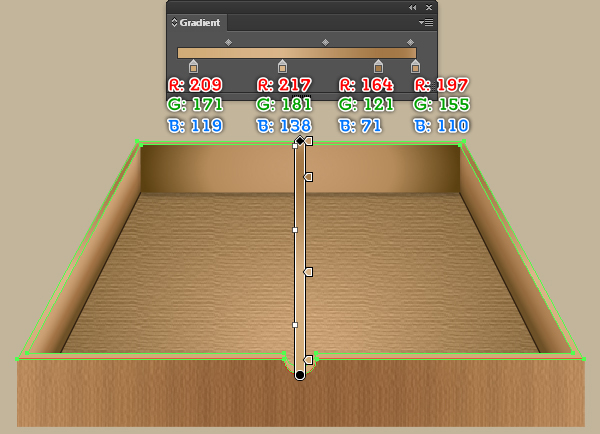
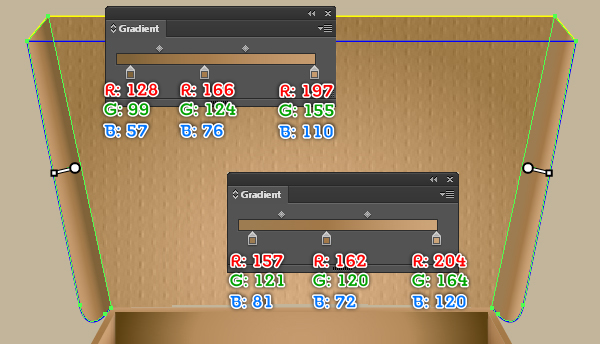
10. Fill the two green objects with the linear gradients as shown below. Next with the Line Segment Tool (\) create two paths like you see in the second image. Once your paths are drawn, reselect them and add a 1px stroke (R=48, G=32, B=16).



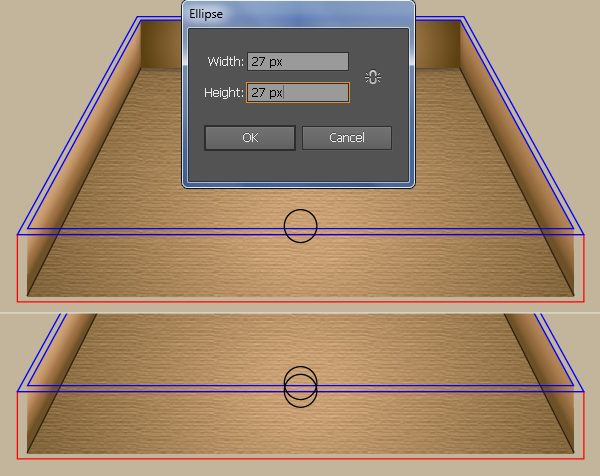
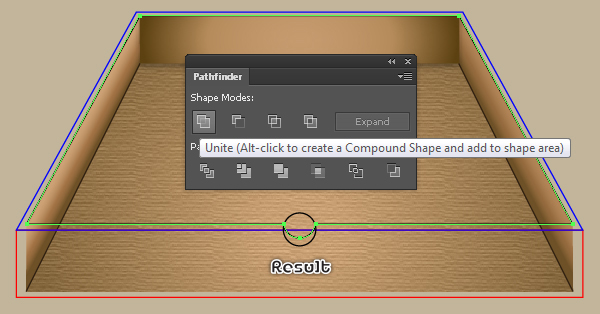
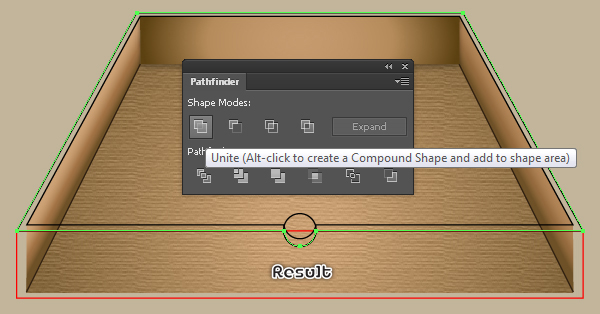
11. Pick the Ellipse Tool (L) and create a 27 by 27px ellipse. Make a copy (Ctrl +C, Ctrl +F) of the newly created ellipse and then move this copy 7px down. Now reselect the black original ellipse and the smaller blue object. Then open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. Select the remaining black ellipse and duplicate (Ctrl +C, Ctrl +F) it once. Keep the newly created ellipse selected, hold down the Shift and click on the remaining blue object, then click on the Unite button from the Pathfinder palette.



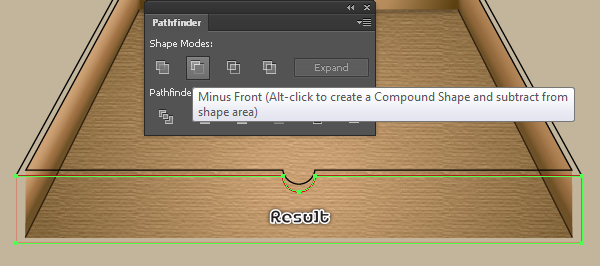
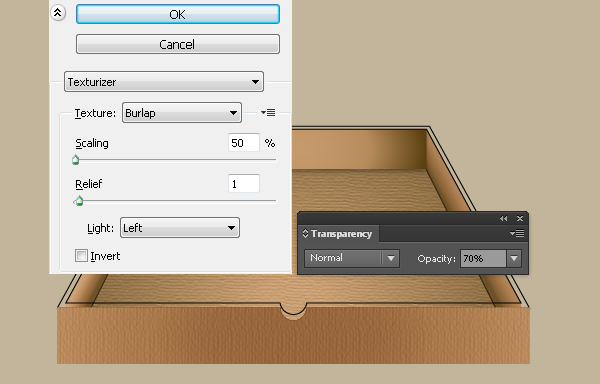
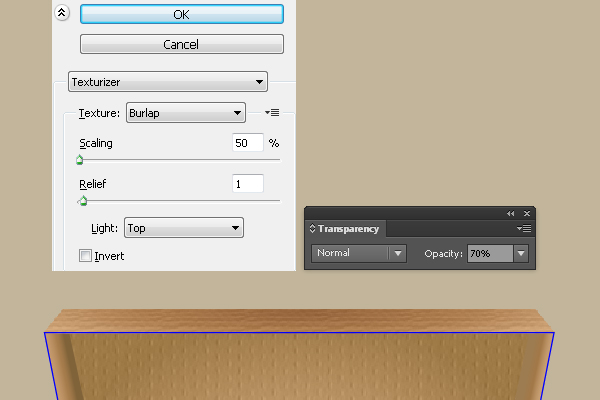
12. Select the black ellipse created in the step 11 and the red rectangle, then click on the Minus Front button from the Pathfinder palette. Next fill the resulting object with the radial gradient as shown in the second image. Keep the resulting shape selected and make a copy of it. Make sure that the copy is still selected and go to the Effect > Texture > Texturizer… Follow the data like you see in the third image and then click OK. Finally reduce the Opacity of the resulting shape to 70%.



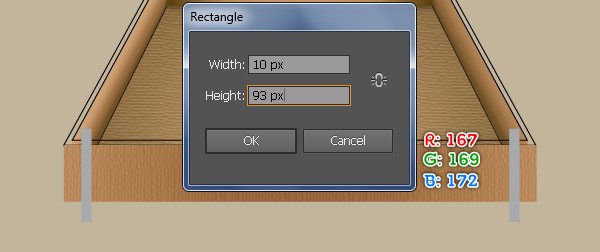
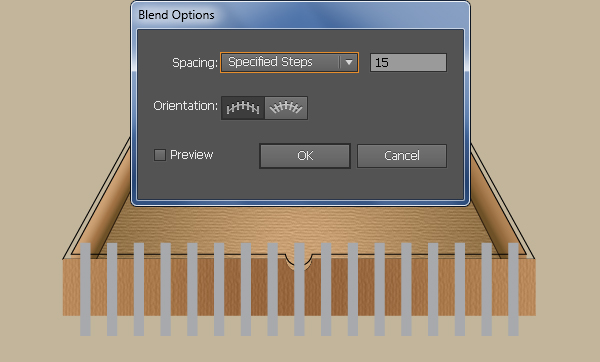
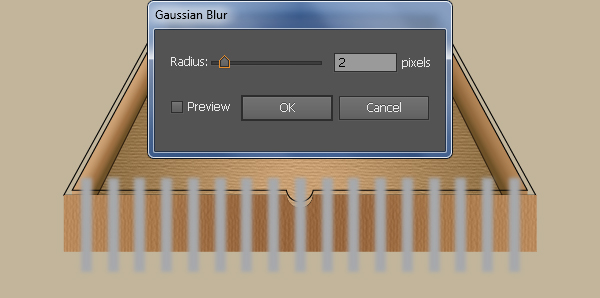
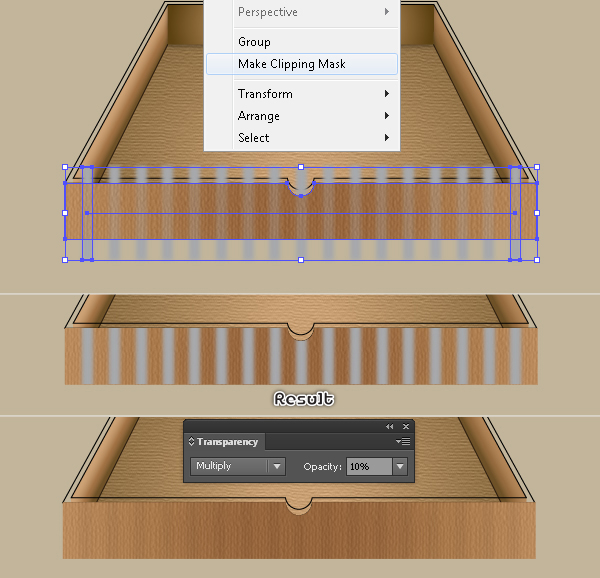
13. With the Rectangle Tool (M) create a 10 by 93px rectangle and then fill this rectangle with R=167, G=169, B=172. Make a copy (Ctrl +C, Ctrl +F) of the resulting rectangle and then place these two newly created rectangles to the positions as shown below. Reselect both rectangles and go to the Object > Blend > Blend Options… Follow the data as shown in the second image and click OK, then go to the Object > Blend > Make (Ctrl +Alt +B). Keep the blended object selected and go to the Effect > Blur > Gaussian Blur… Enter a 2px Radius and click OK. Now select the shape with texturizer effect applied in step 12 and make a copy of it, then bring this copy to front (Ctrl +Shift +Right Square Bracket). Keep the newly created shape selected, hold down the Shift and click on the blended object, then go to the Object > Clipping Mask > Make (Ctrl +7). Finally reduce the Opacity of the clipping set to 10%.




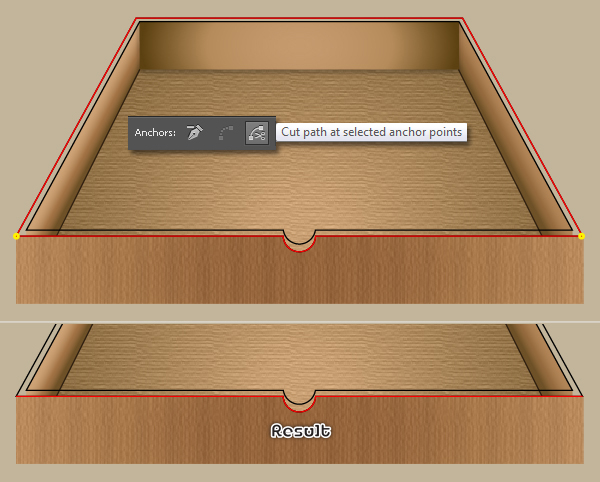
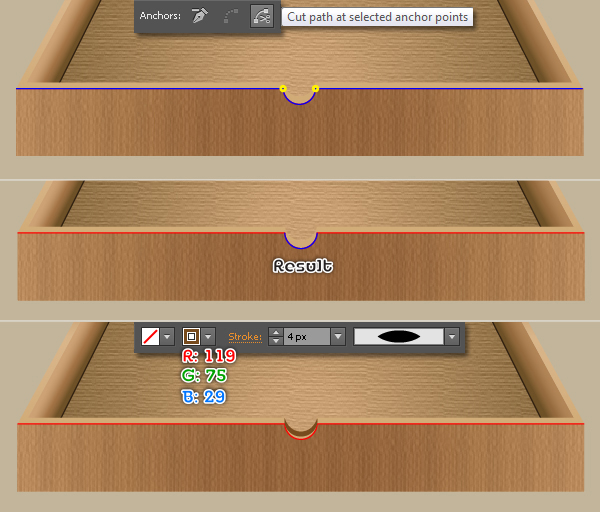
14. Select the bigger black object and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with red. Select two anchor points highlighted with yellow of the red object and click on the “Cut path at selected anchor points” button from the Properties bar. This make the red object becomes two paths. Next select and remove the upper path.

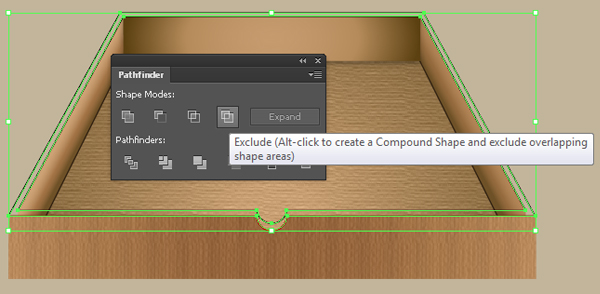
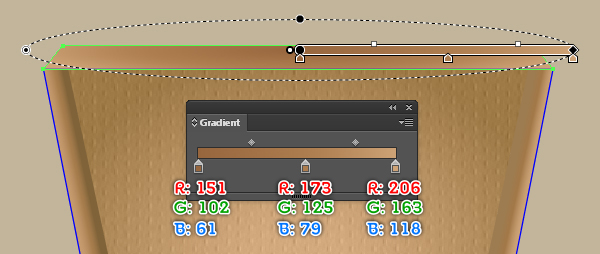
15. Select the two black objects and click on the Exclude button from the Pathfinder palette, then fill the resulting object with the linear gradient as shown in the second image.


16. Select the red path created in the step 14 and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with blue. With the help of the Direct Selection Tool (A) along with the Shift, select two anchor points highlighted with yellow of the blue path and then click on the “Cut path at selected anchor points” button from the Properties bar. This make the blue path becomes three paths. Select and remove the two horizontal paths. Next select the remaining curved path and add a 4px stroke (R=119, G=75, B=29), then apply the Width Profile 1 for the resulting path. Finally select the red path and add a 2px stroke (R=234, G=198, B=140).


Create the Box Cover
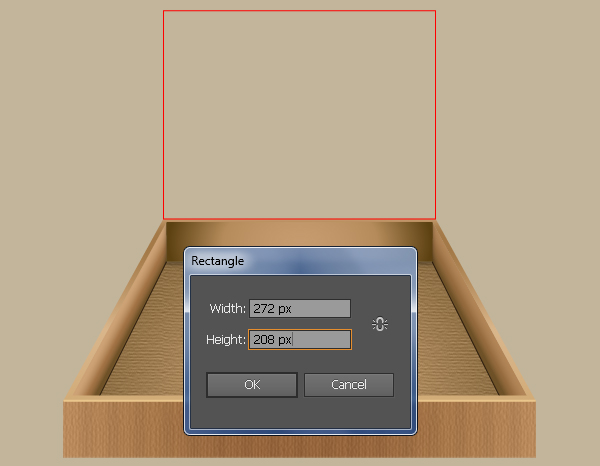
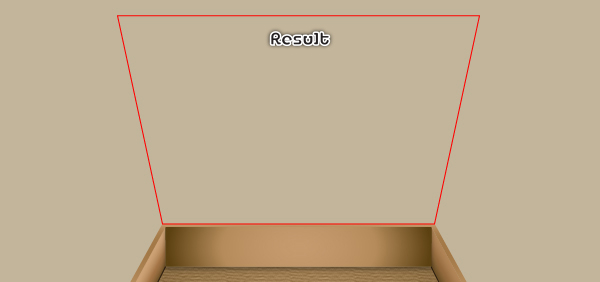
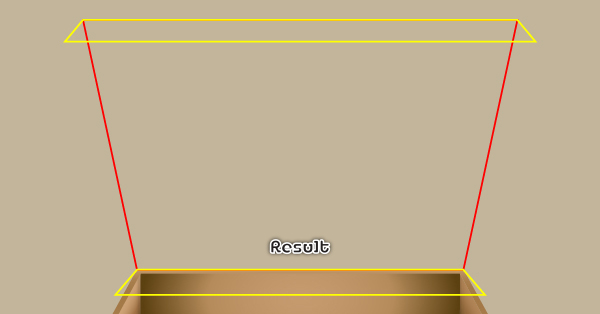
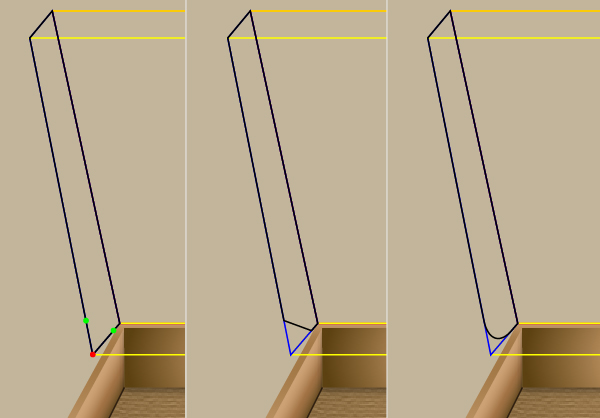
17. With the Rectangle Tool (M) create a 272 by 208px rectangle and then place this rectangle to the correct position as shown below. Select the top-left anchor point of the newly created rectangle and move it 45px to the left. Next select the top-right anchor point and move it 45px to the right.


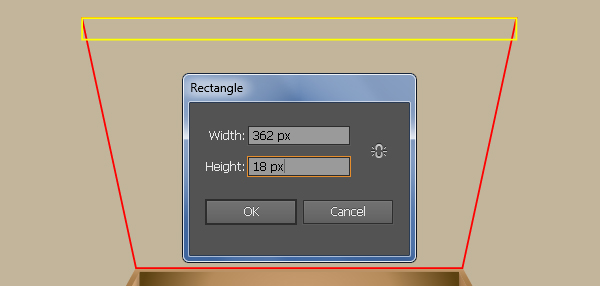
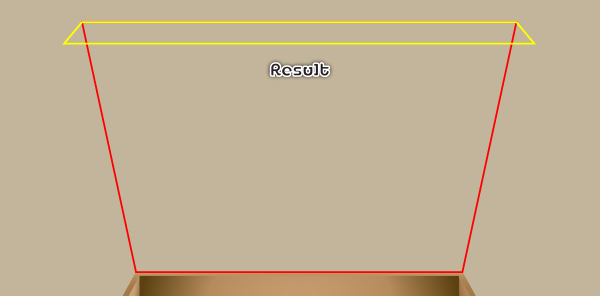
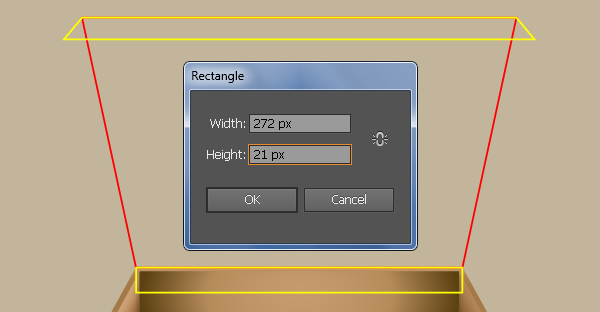
18. Continue with the Rectangle Tool (M), create a 362 by 18px rectangle and then place it to the correct position as shown below. Select the bottom-left anchor point of the newly created rectangle and move it 15px to the left. Next select the bottom-right anchor point and move it 15px to the right. Keep working with the Rectangle Tool (M), create a 272 by 21px rectangle and then place it to the correct position like you see in the third image. Select the bottom-left anchor point of the newly created rectangle and move it 18px to the left. Next select the bottom-right anchor point and move it 18px to the right.




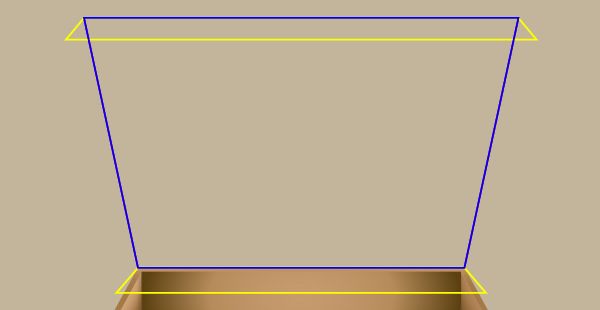
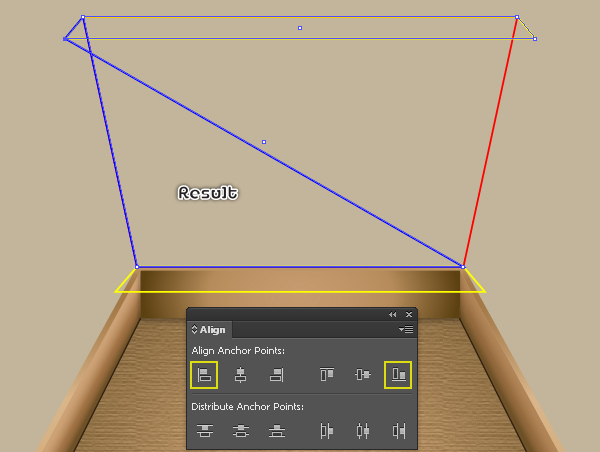
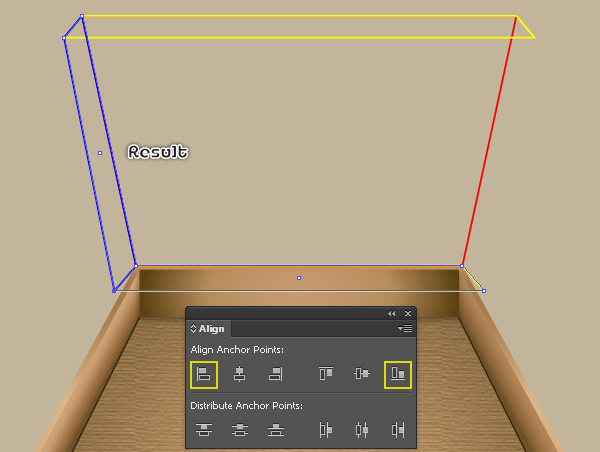
19. Select the red object created in the step 17, make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with blue and bring the blue object to front (Ctrl +Shift +Right Square Bracket). Now focus on the second image, select the top-right anchor point of the blue object and the bottom-left anchor point of the upper yellow object. Then click on the Horizontal Align Left button from the Align palette and click on the Vertical Align Bottom button. Next focus on the third image, select the bottom-right anchor point of the blue object and the bottom-left anchor point of the lower yellow object. Then click on the Horizontal Align Left button from the Align palette and click on the Vertical Align Bottom button.



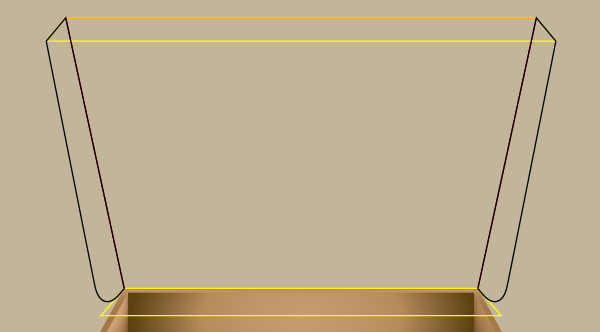
20. Select the blue object created in the step 19 and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with black. With the Add Anchor Point Tool (+), click on the two points highlighted with green of the black object. Then select the anchor point highlighted with red and remove it. With the help of the Convert Anchor Point Tool (Shift +C), adjust the shape of the black object like you see in the third image. After you are done adjusting the shape of the black object, select the blue object created in the step 19 and remove it. Now reselect the black object created in this step and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.


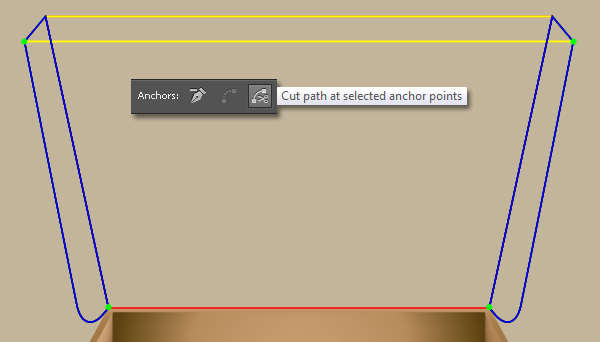
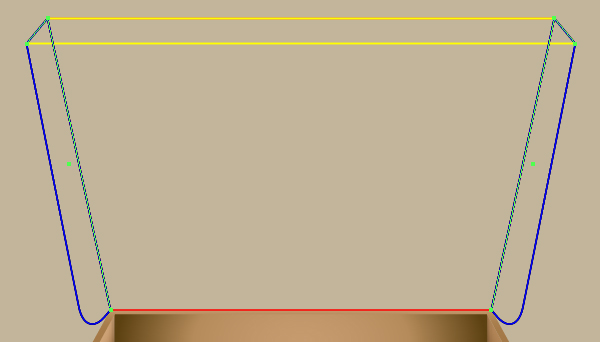
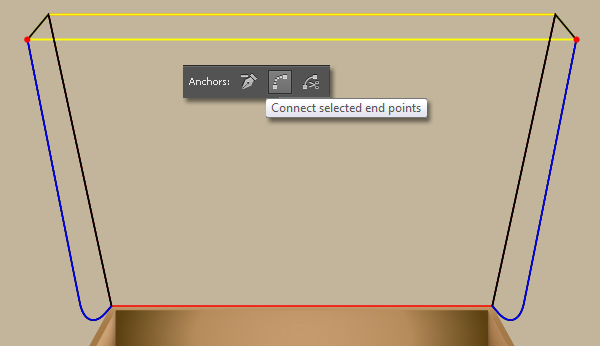
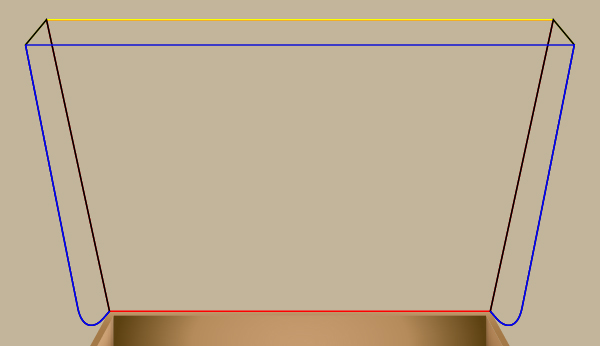
21. Before you continue, select the lower yellow object and remove it. Select the two black objects created in the step 20 and make a copy of them, then replace the existing stroke color of these copies with blue. With the Direct Selection Tool (A) along with the Shift, select four anchor points highlighted with green of the two blue objects and then click on the “Cut path at selected anchor points” button from the Properties bar. This make the two blue objects become four paths. Select two paths as shown in the second image and remove them. Next select two anchor points highlighted with red of the two remaining blue paths and then click on the “Connect selected end points” button from the Properties bar.




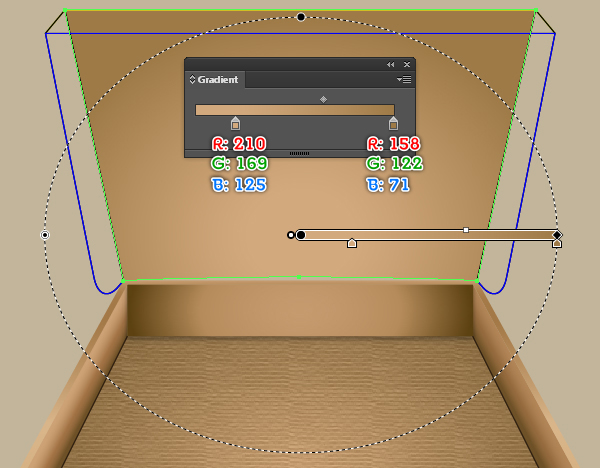
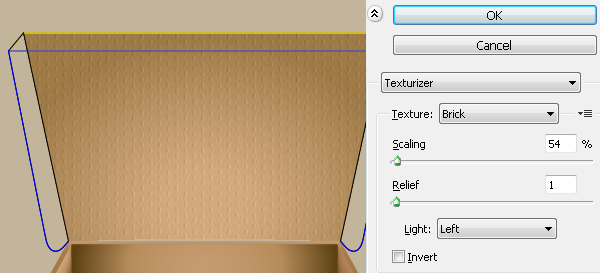
22. Select the red object and fill it with the radial gradient as shown below. Keep the resulting shape selected and go to the Effect > Texture > Texturizer… Follow the data like you see in the second image and click OK.


23. Fill the two blue objects with the linear gradients as shown below. Next select the yellow object and fill it with the radial gradient like you see in the second image. Keep the resulting shape selected and make a copy (Ctrl +C, Ctrl +F) of it, then go to the Effect > Texture > Texturizer… Follow the data as shown in the third image and click OK. Finally reduce the Opacity of the resulting shape to 70%.



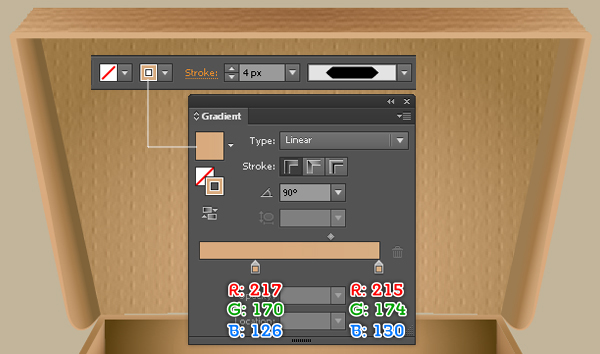
24. Select the blue path created in the step 21 and add a 4px stroke (apply the linear gradient within stroke). Next apply the Width Profile 3 for the resulting path.

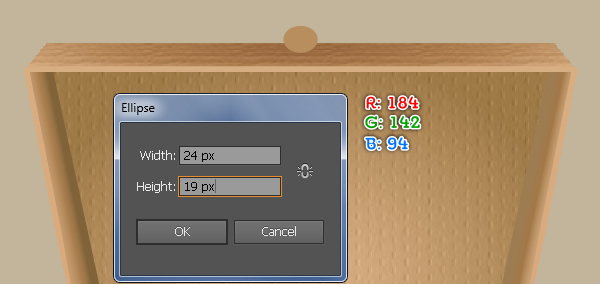
25. Pick the Ellipse Tool (L) and create a 24 by 19px ellipse. Fill this ellipse with R=184, G=142, B=94 and then place it to the position as shown below. Next with the help of the Rectangle Tool (M) create two rectangles like you see in the second image. Next fill these rectangles with R=135, G=60, B=20 and then send the resulting rectangles to back (Ctrl +Shift +Left Square Bracket).



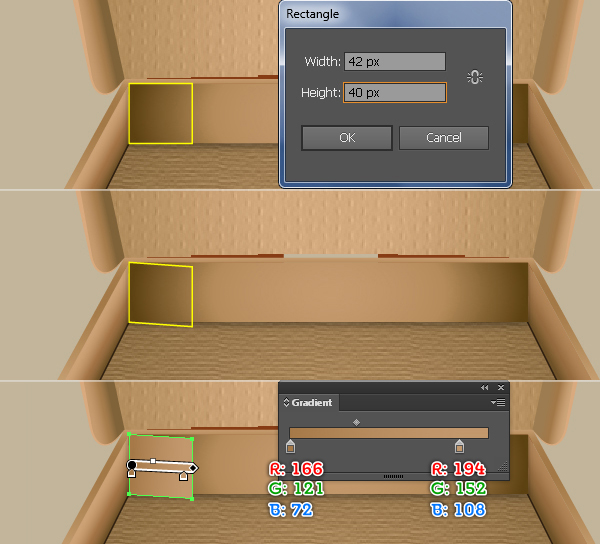
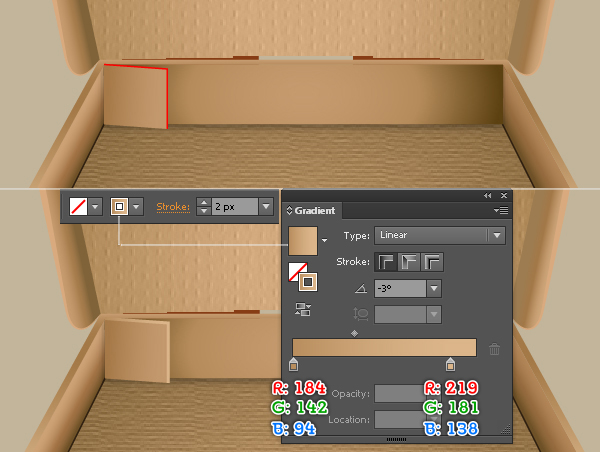
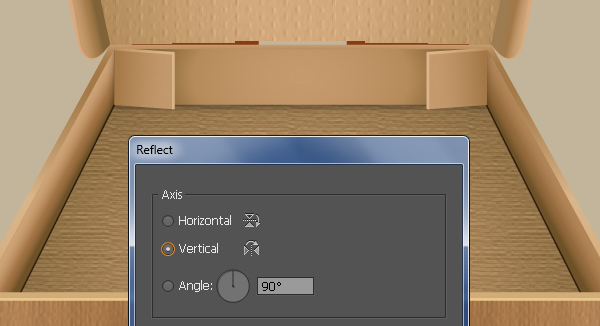
26. Continue with the Rectangle Tool (M) create a 42 by 40px rectangle and then place it to the position as shown below. Select two anchor points of the right border of the rectangle and move them 3px down. Reselect the newly created object and fill it with the linear gradient like you see in the third image. With the Pen Tool (P) create a red path as shown in the fourth image. Once your path is drawn, add a 2px stroke (apply the linear gradient within stroke). Now select the two objects created in this step and group (Ctrl +G) them. Keep this group selected and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.



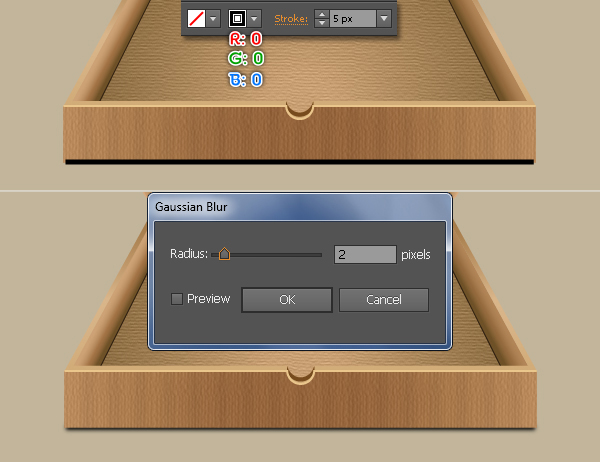
27. To give a more realistic look I’m going to be adding the shadow for the cardboard box. With the Line Segment Tool (\) create a horizontal line, with a 5px stroke (R=0, G=0, B=0) and no fill, then place this line to the position as shown below. Make sure that the newly created line is still selected and apply a 2px Gaussian Blur effect for it, then hide the resulting line behind the box. We are done with the cardboard for the moment. Finally select and group (Ctrl +G) all objects created from beginning step 2 to this time.


Create the Background
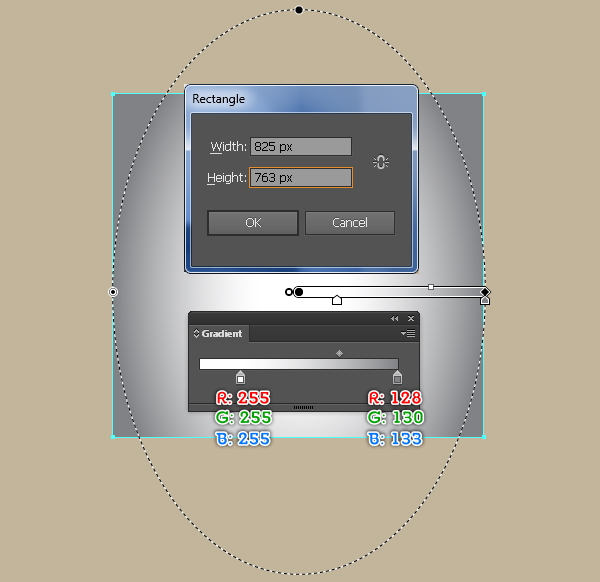
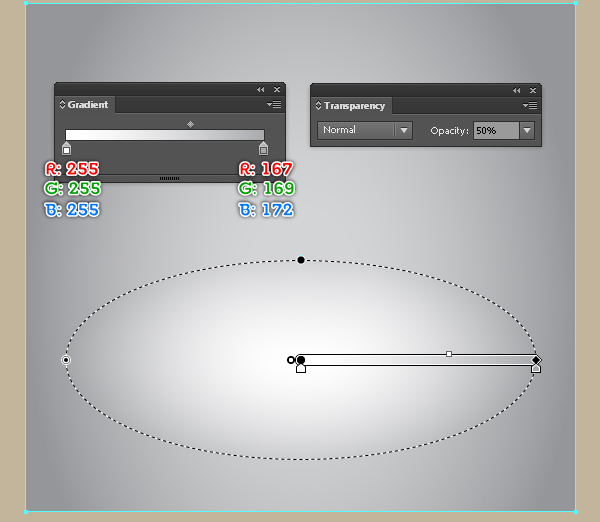
28. We’re done with the box. It’s time for the background now. Pick the Rectangle Tool (M) and create a 825 by 763px rectangle, then fill this rectangle with the radial gradient as shown below. Make a copy (Ctrl +C, Ctrl +F) of the resulting rectangle, then replace the existing color of the copy with new radial gradient like you see in the second image. Next reduce the Opacity of the newly created rectangle to 50%. The last thing to do is place the cardboard box group into this background.


And We’re Done!





