In this tutorial we’ll be creating a wheelbarrow, using some of the most basic shapes and tools that you probably already work with on a daily basis. You will be able to use the Pathfinder palette, the Transform options, the Clipping Mask technique and some basic effects which will be quite useful in your future projects. So let’s get started!
Create a New Document
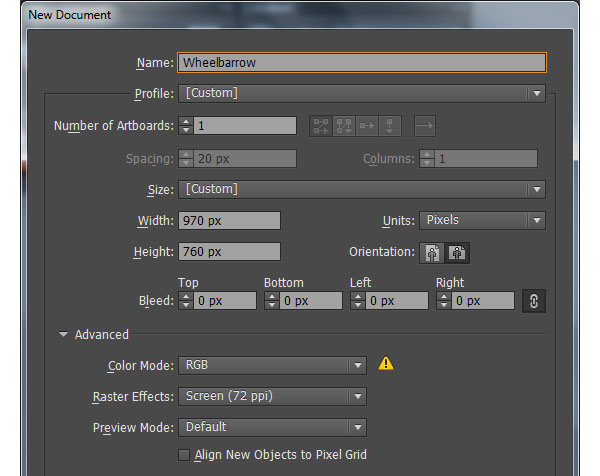
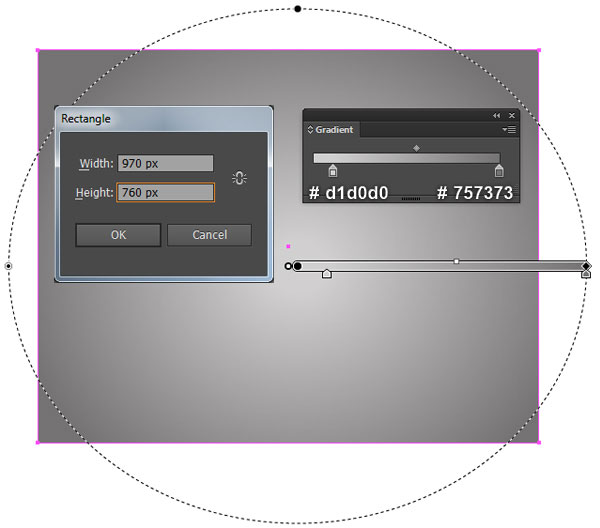
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 970 in the width box and 760 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Tray
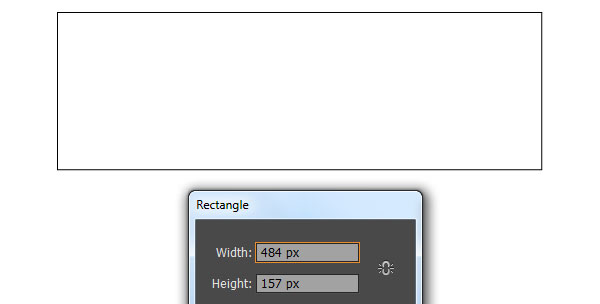
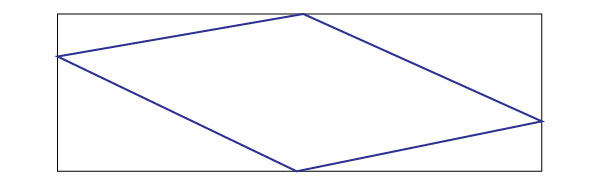
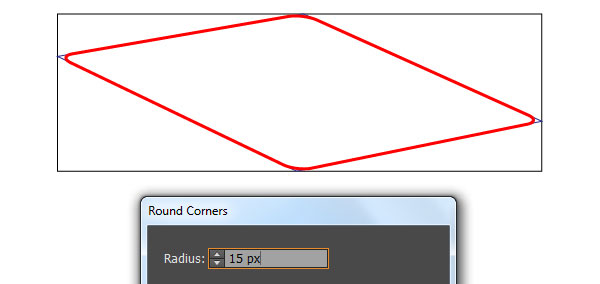
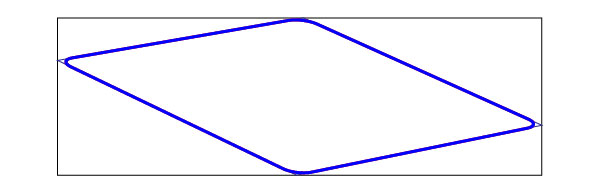
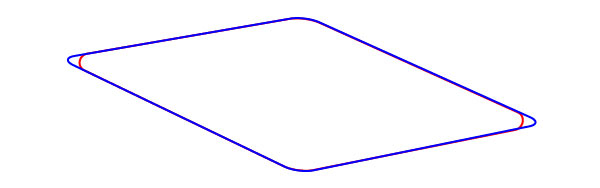
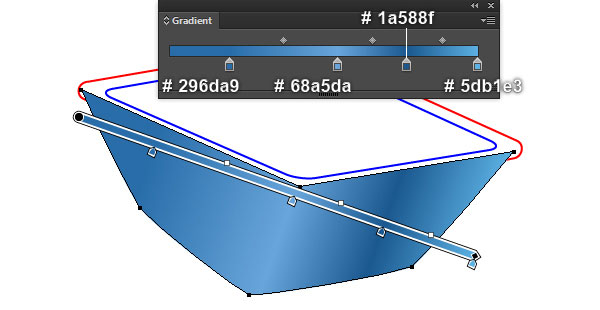
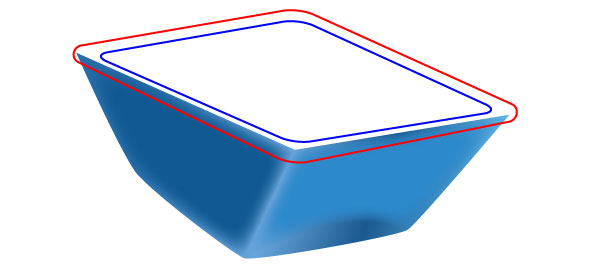
2. Pick the Rectangle Tool (M) and create a 484 by 157px black rectangle. Next pick the Pen Tool (P) and create a blue object like you see in the second image. Make a copy (Ctrl +C, Ctrl +F) of the blue object and then replace the existing stroke color of the copy with red. Make sure that the red object is still selected and go to the Effect > Stylize > Round Corners… Enter a 15px Radius and click OK, then go to the Expand Appearance. Keep the resulting object selected, make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with blue. Still having the blue object selected, press (Ctrl +3) to hide it.




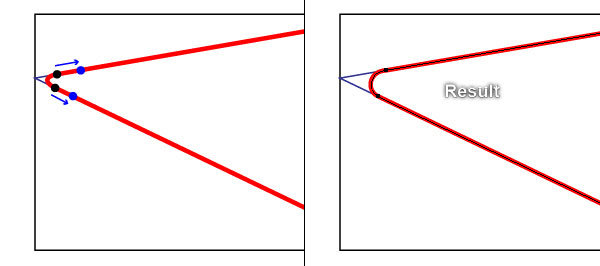
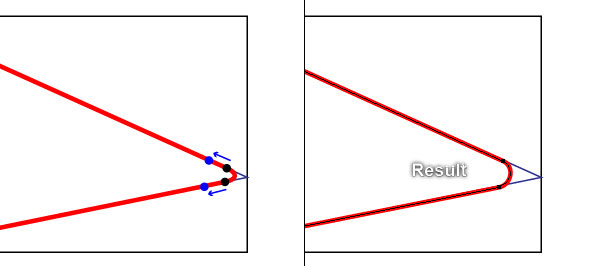
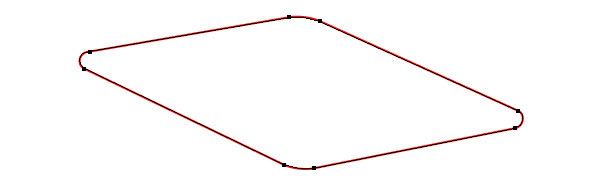
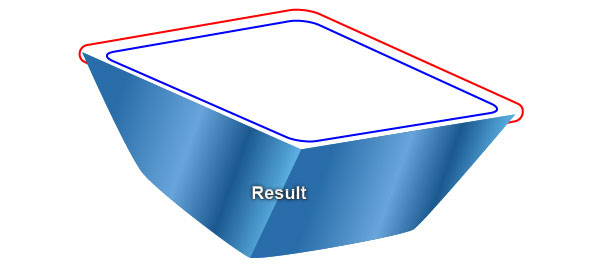
3. Focus on the left side of the red object, pick the Direct Selection Tool (A), click on the upper black anchor point, hold mouse and drag it to the upper point highlighted with blue. Keep working with the Direct Selection Tool (A), click on the lower black anchor point, hold mouse and drag it to the lower point highlighted with blue. The red object should look like the second image below. Likewise, repeat the same techniques for the right side of the red object. In the end it should look like the fourth image shown. Finally select the black rectangle and the blue object created in the step 2, then remove them.



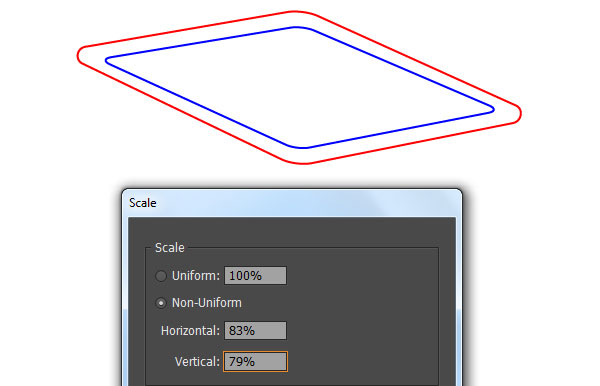
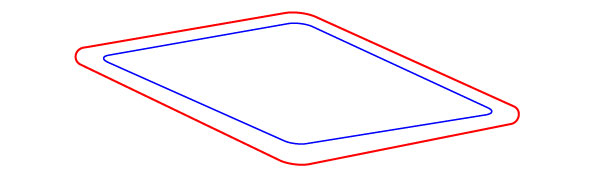
4. Before you continue, press (Ctrl +Alt +3) to show the blue object hidden in the step 2. Keep this object selected and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 83 in the Horizontal box and 79 in the Vertical box, then click OK. Still having the resulting object selected, move it 5px up. Now with the help of the Direct Selection Tool (A) and the Shift, select the two left anchor points of the blue object and move them 2px down. Next select the two right anchor points and move them 6px down.



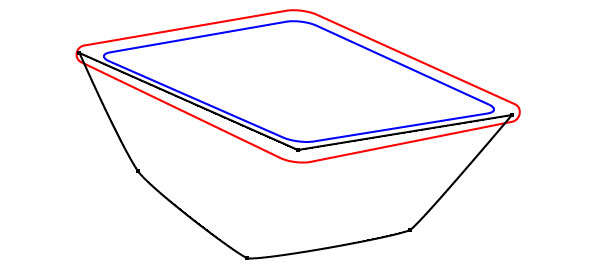
5. Pick the Pen Tool (P) and create a black object like you see in the first image. Once your object is drawn, reselect it and remove its stroke, then fill this object with the linear gradient as shown in the second image.


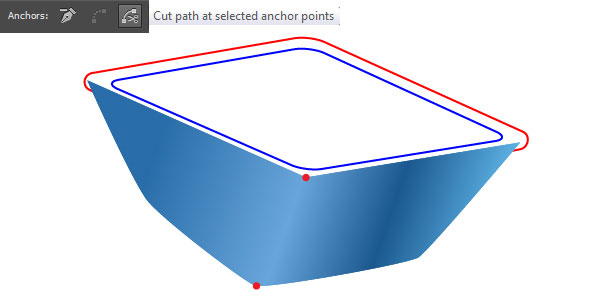
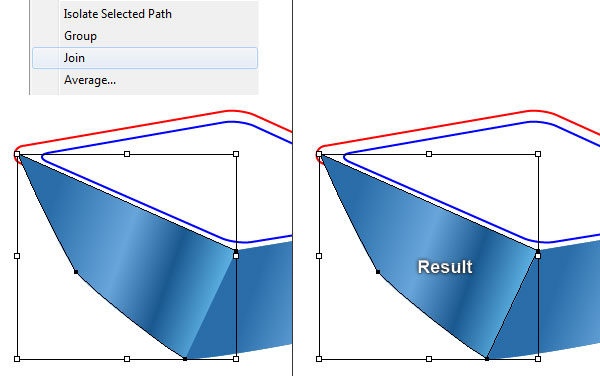
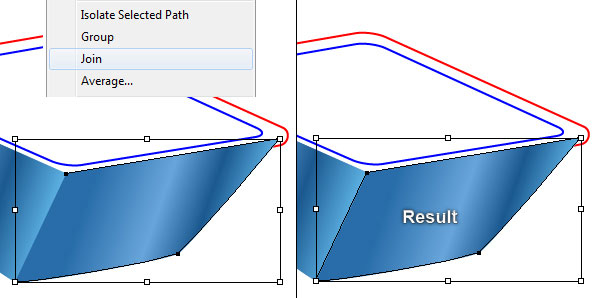
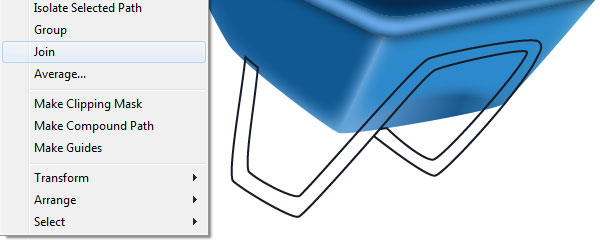
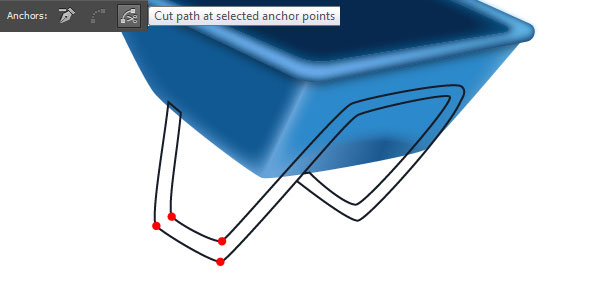
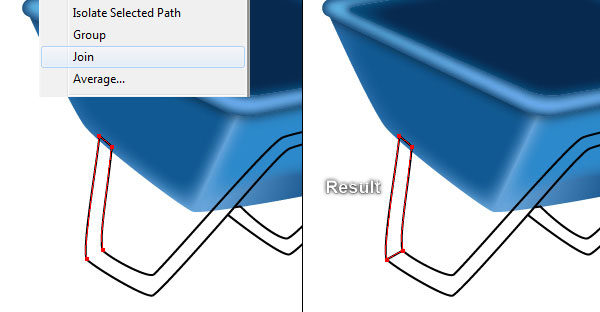
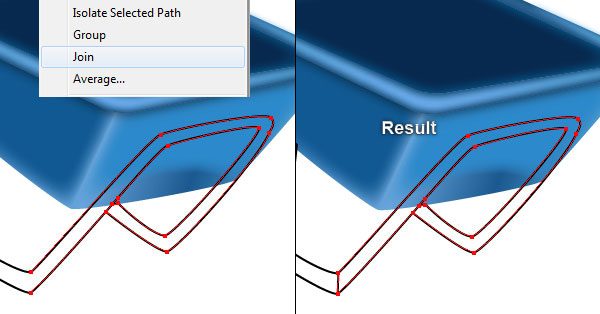
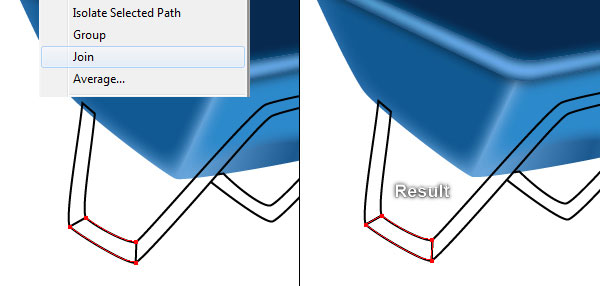
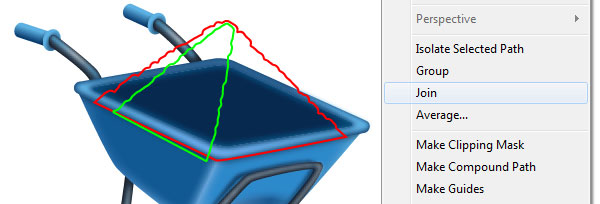
6. Select the shape created in the step 5 and make a copy (Ctrl +C, Ctrl +F) of it. With the help of the Direct Selection Tool (A) and the Shift, select the two anchor points highlighted with red. Then click on the “Cut path at selected anchor points” icon from the Properties bar. This make the shape becomes two parts. Select the left part, right click on the artboard and then select the Join section from the drop-down menu. Likewise, repeat the same process for the remaining part to join two endpoints of this object.




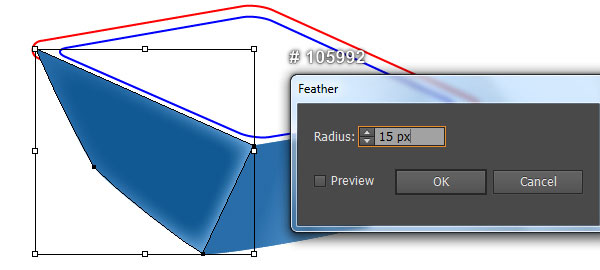
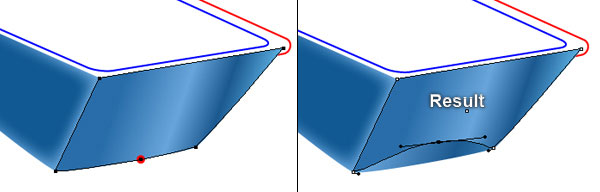
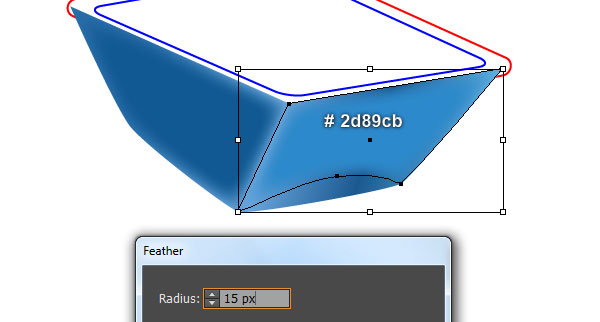
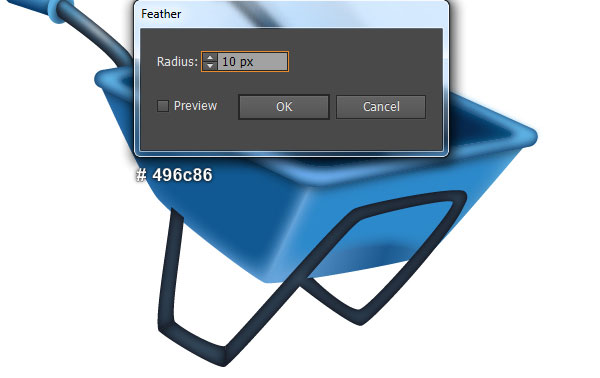
7. Select the left shape created in the step 6 and go to the Effect > Stylize > Feather… Enter a 15px Radius and click OK. Now focus on the remaining shape created in the step 6, pick the Add Anchor Point Tool (+) and click on the point highlighted with red to add a new anchor point. Reselect the newly created anchor point and move it 22px up. Next with the help of the Direct Selection Tool (A), adjust the handles of the anchor point you just moved as shown in the third image. After you are done adjusting the shape of the right shape, apply a 15px Feather effect for it.



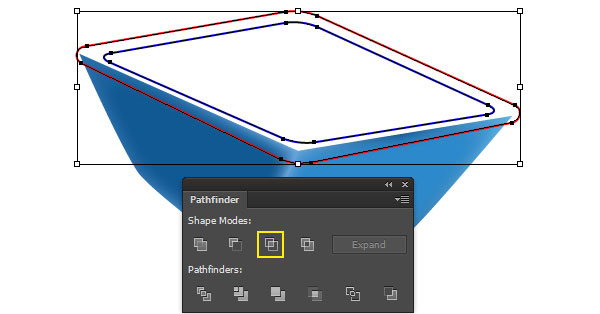
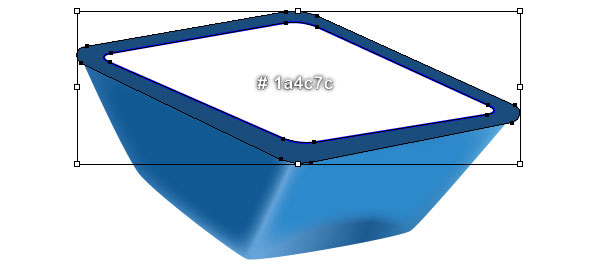
8. Select the two objects created in the step 3 and the step 4, then bring them to front (Ctrl +Shift +Right Square Bracket). Before you continue, select the blue object and make a copy (Ctrl +C, Ctrl +F) of it, then press (Ctrl +2) to lock the copy. Now reselect the two objects created in the step 3 and the step 4. Then open the Pathfinder palette (Window > Pathfinder) and click on the Intersect button. Keep the resulting object selected, remove its stroke and fill this object with dark blue (# 1a4c7c).



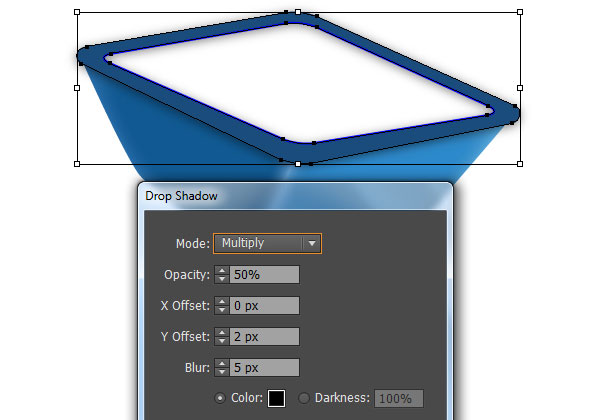
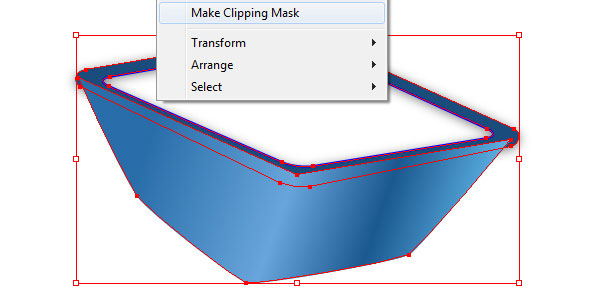
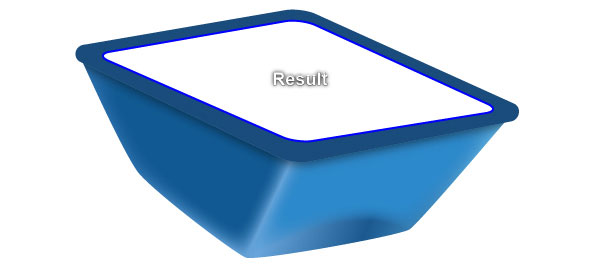
9. Select the dark blue shape created in the step 8 and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the second image and click OK. Now select the shape created in the step 5 and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Still having this copy selected, hold down the Shift and click on the shape with Shadow effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu. Finally hide the clipping set behind the dark blue shape created in the step 8.



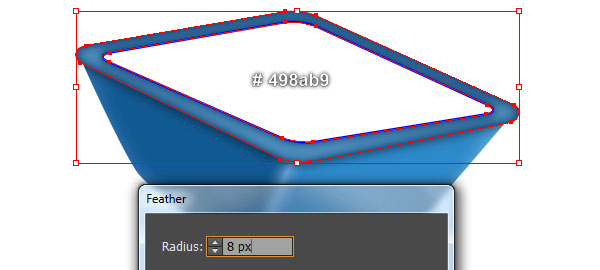
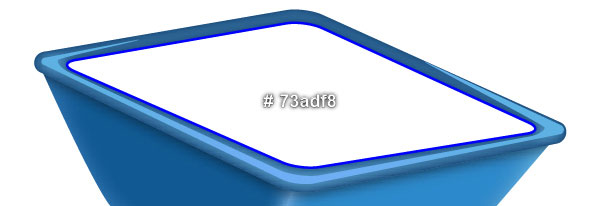
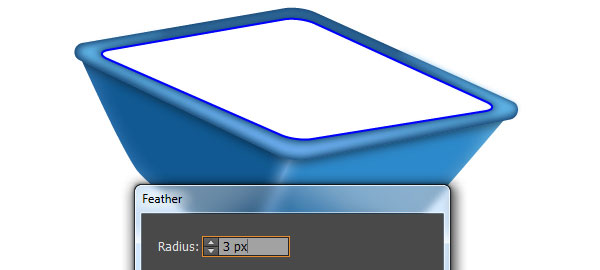
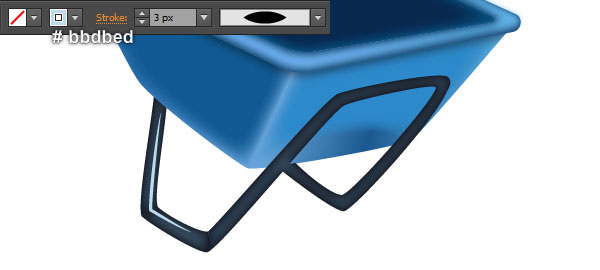
10. Select the dark blue shape created in the step 8 again and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing color of the copy with lighter blue (# 498ab9). Having the newly created shape selected and go to the Effect > Stylize > Feather… Enter a 8px Radius and click OK. Now pick the Pen Tool (P) and create a soft blue shape (# 73adf8) like you see in the second image. Next apply a 3px Feather effect for this shape.



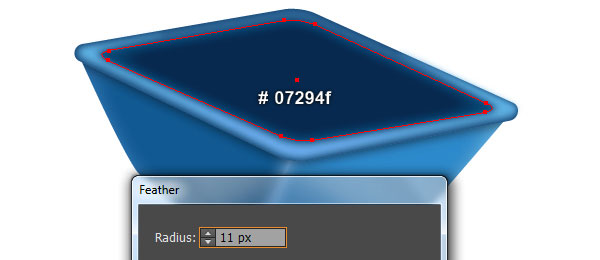
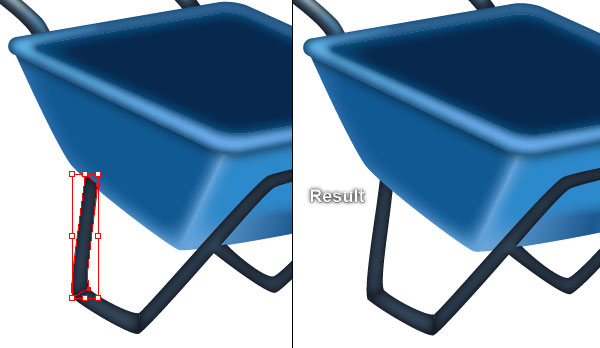
11. Before you continue, press (Ctrl +Alt +2) to unlock the blue object locked in the step 8. Make sure that the blue object is still selected, remove its stroke and fill this object with dark blue (# 074f7f). Keep the dark blue shape selected and make a copy (Ctrl +C, Ctrl +F) of it. Replace the existing color of the copy with darker blue (# 07294f). Next apply a 11px Feather effect for the newly created shape. The tray is ready and looks like in the last image.



Create the Handles and the Hand Grips
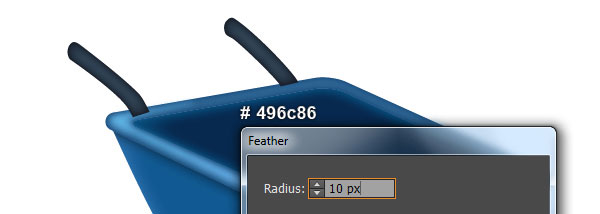
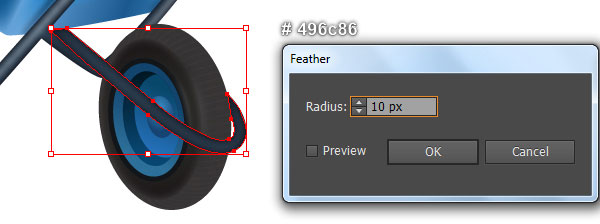
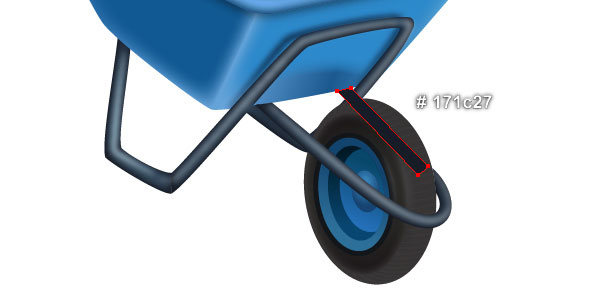
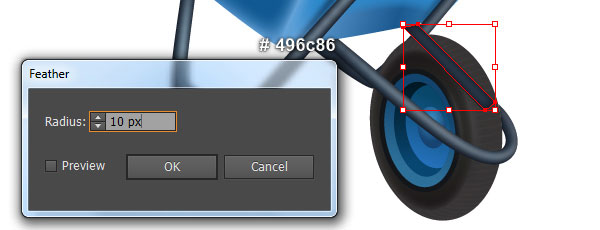
12. Draw two very dark blue shapes (# 171c27) with the Pen Tool (P) like in the image below. Reselect the two newly created shapes and make a copy (Ctrl +C, Ctrl +F) of them. Replace the existing color of these copies with lighter blue (# 496c86). Next apply a 10px Feather effect for the resulting shapes.


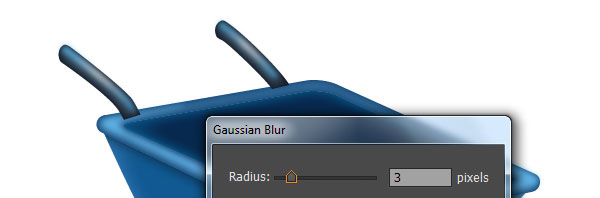
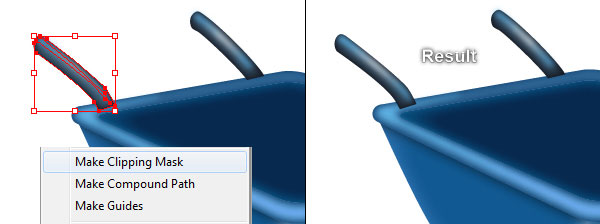
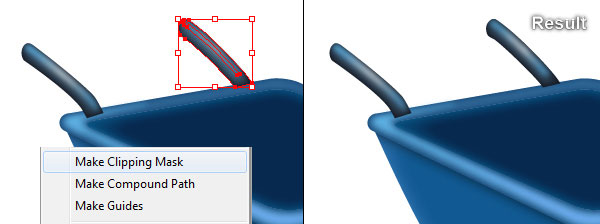
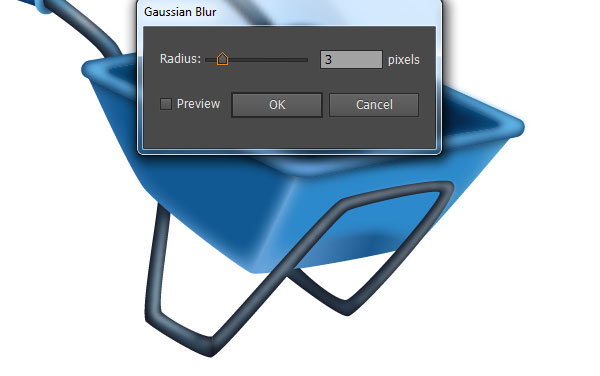
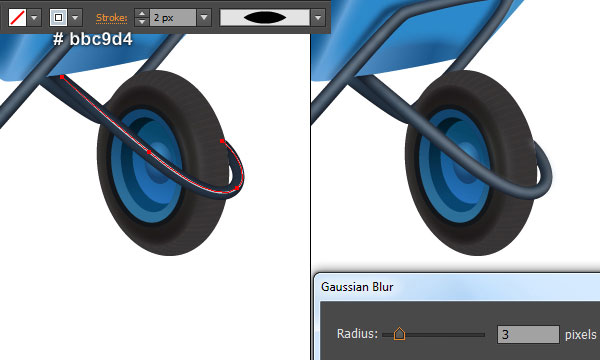
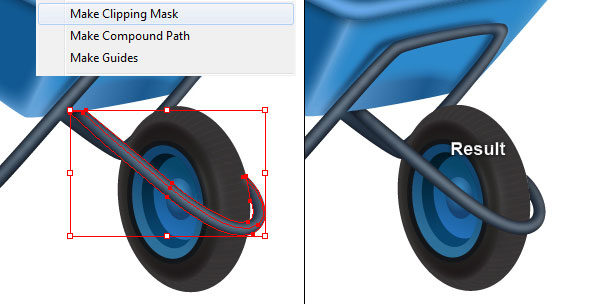
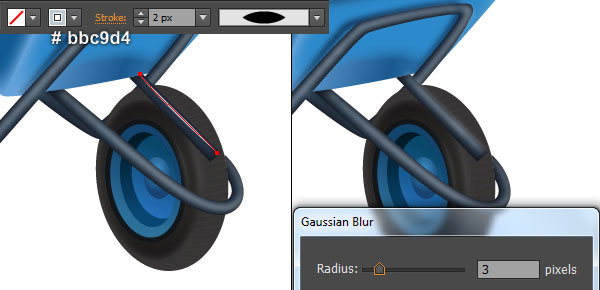
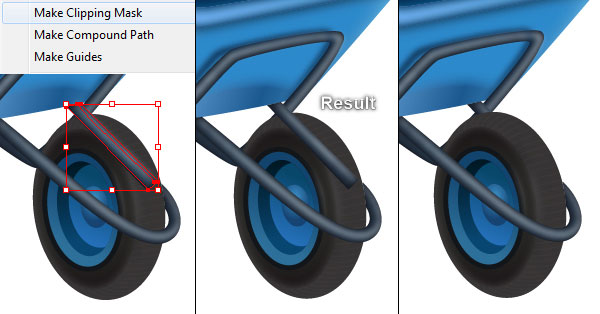
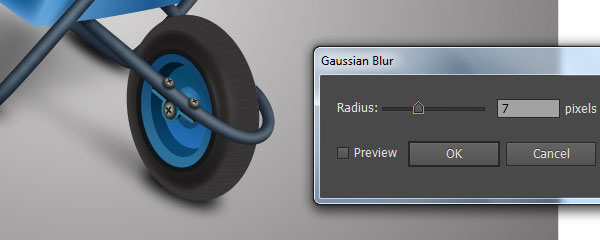
13. With the help of the Pen Tool (P) and the Gradient Tool (G), create two shapes like you see in the first and the second images. Once your shapes are drawn, reselect them and apply a 3px Gaussian Blur effect. Now select the left shape with Feather effect applied in the step 12 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep the copy selected, hold down the Shift and click on the left shape with Blur effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu. Likewise, repeat the same process for the right handle as shown in the next to last image. Finally select all objects created from beginning step 12 to this time, then hide them behind the tray.





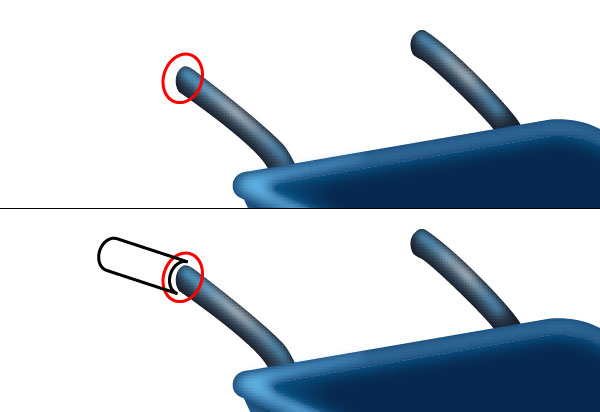
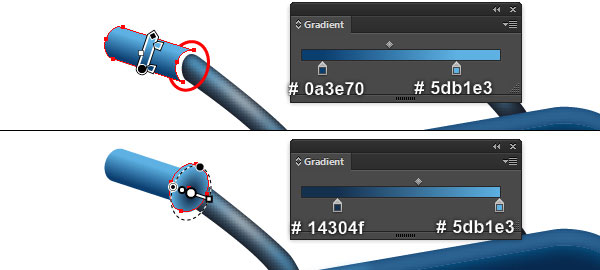
14. Next come the hand grips. With the help of the Ellipse Tool (L), the Pen Tool (P) and the Gradient Tool (G), create two objects like you see in the images below. Once your objects are drawn, reselect the ellipse and bring it forward (Ctrl +Right Square Bracket).


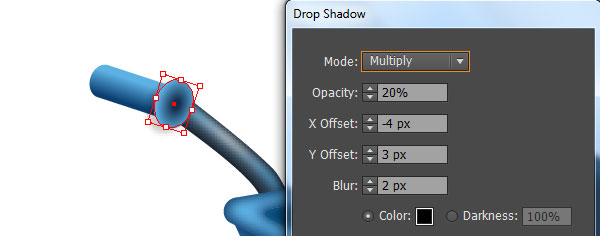
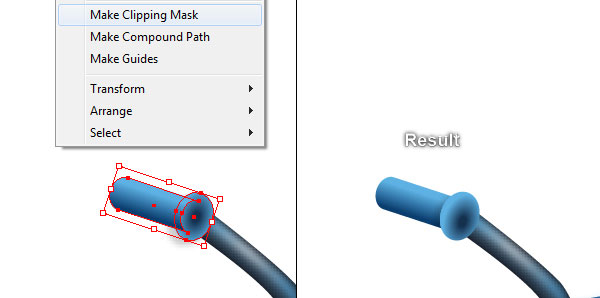
15. Select the ellipse created in the step 14 and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the first image and click OK. Now select the remaining shape created in the step 14 and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Still having the copy selected, hold down the Shift and click on the ellipse with Shadow effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu. Next hide the clipping set behind the ellipse created in the step 14. Now select and group (Ctrl + G) all objects created from beginning step 14 to this time. We are done with the hand grip for the moment. Finally reselect this hand grip and send it to back (Ctrl +Shift +Left Square Bracket).



16. Likewise, repeat the same process as the previous steps to draw the remaining hand grip.

Create the Leg
17. We will continue with the
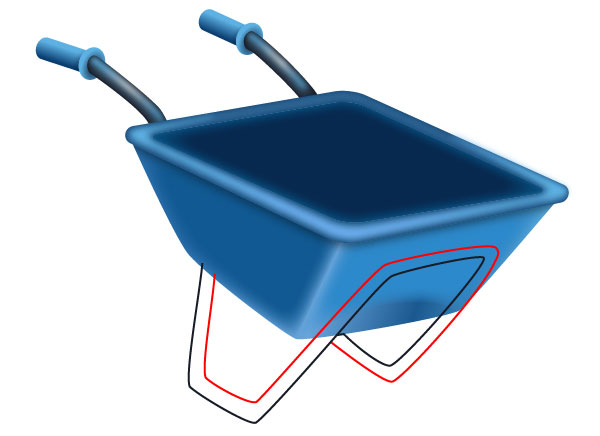
leg support. With the help of the Pen Tool (P), create two objects like you see in the first and the second images. Once your objects are drawn, reselect them, right click on the artboard and then select the Join section from the drop-down menu. Next right click on the artboard again, then select the Join section.



18. With the help of the Direct Selection Tool (A) and the Shift, select four anchor points highlighted with red of the newly created object. Then click on the “Cut path at selected anchor points” icon from the Properties bar. This make the object becomes four paths. Now reselect the left path created in this step, right click on the artboard and select the Join section from the drop-down menu. Likewise, repeat the same process for the right path to join two endpoints of this object as shown in the fifth image. Next select the two remaining short paths, right click on the artboard and select the Join section from the drop-down menu. Then right click on the artboard again and select the Join section.




19. Select the three objects created in the step 18, then remove their strokes and fill these objects with very dark blue (# 171c27). Keep the resulting shapes selected and make a copy (Ctrl +C, Ctrl +F) of them, then replace the existing color of the copies with lighter blue (# 496c86). Still having the newly created shape selected, apply a 10px Feather effect for them. Finally select the two left shapes as shown in the next to last image and send them to back (Ctrl +Shift +Left Square Bracket).



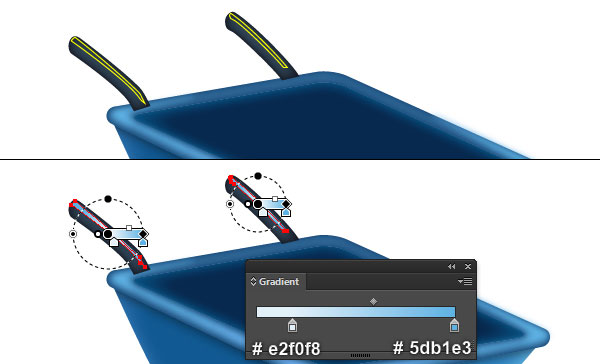
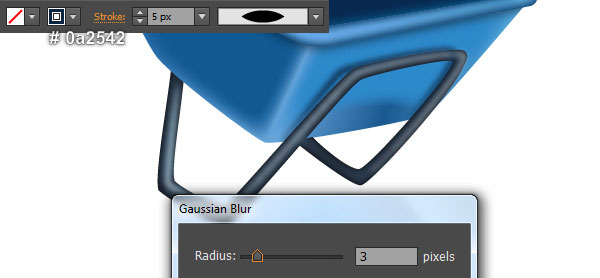
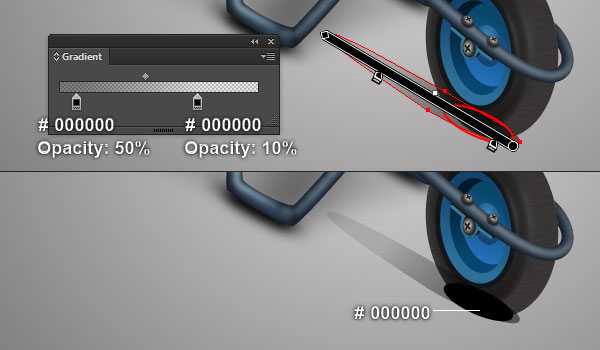
20. To give a more realistic look I’m going to be adding highlights and shadows on some key places. First, draw a curved path with the Pen Tool (P) and give it a 3px soft blue stroke (# bbdbed) for the moment. Then apply the Width Profile 1 for the newly created path. Keep working with the Pen Tool (P) and create another path like you see in the second image. Now reselect the two newly created paths and apply a 3px Gaussian Blur effect for them. Focus on the next to last image, create a yellow curved path using the Pen Tool (P). Once your path is drawn, replace the existing stroke color of this object with very dark blue (# 0a2542), then change the stroke weight to 5px. Still having the resulting path selected, apply the Width Profile 1 and a 3px Gaussian Blur effect for it. Finally hide the resulting path behind the
leg support.





21. At this point your wheelbarrow should look like in the next image:

Create the Wheel
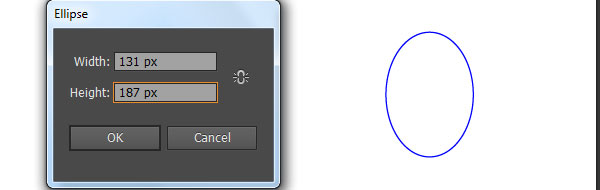
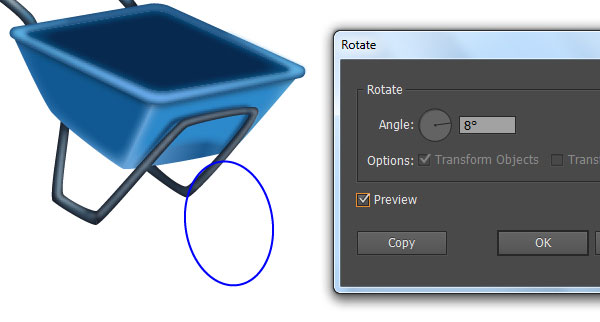
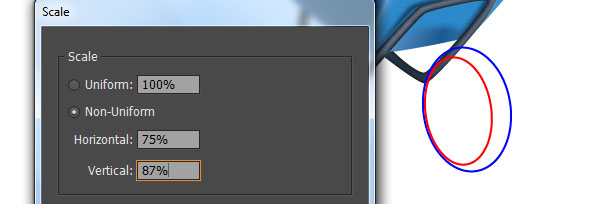
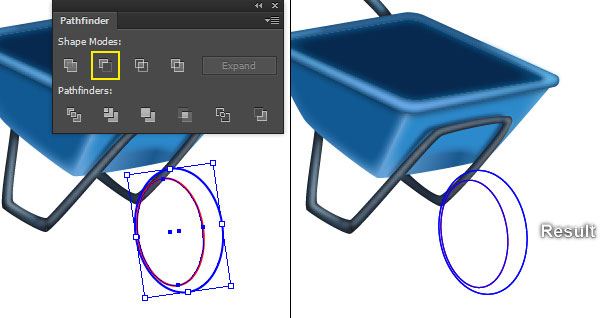
22. It’s time to draw the wheel. Pick the Ellipse Tool (L) and create a 131 by 187px ellipse. Keep this ellipse selected and double-click on the Rotate Tool icon from the Tool bar. Enter a 8 degrees Angle and click OK, then place the resulting ellipse to the position as shown in the second image. Make sure that the newly created ellipse is still selected and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 75 in the Horizontal box and 87 in the Vertical box, then click Copy button. Replace the existing stroke color of the copy with red, then move it 3px down and 13px to the left. Reselect the two ellipses created in this step and make a copy (Ctrl +C, Ctrl +F) of them. Keep the copies selected, open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. Still having the resulting object selected and press (Ctrl +3) to hide it.




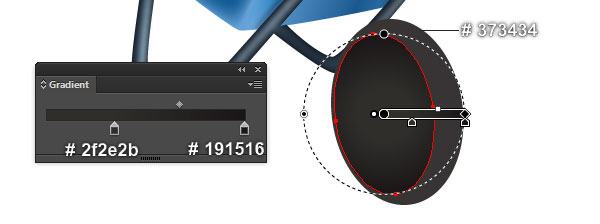
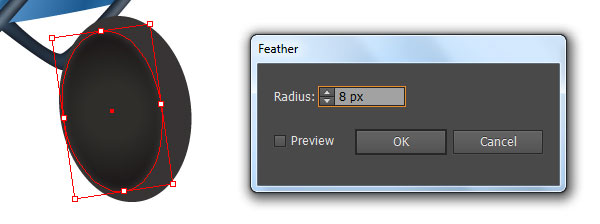
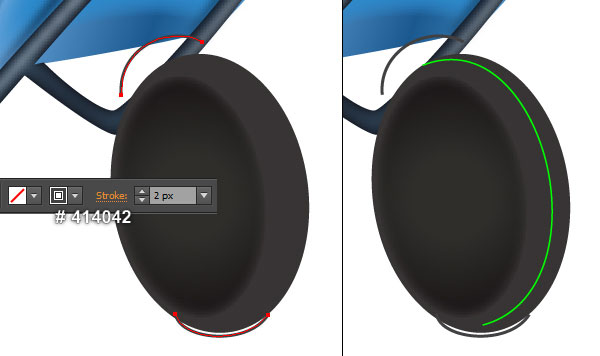
23. Select the blue ellipse created in the step 22, remove its stroke and fill this object with dark gray (# 373434). Next select the blue ellipse, remove its stroke and fill this object with the radial gradient as shown below. Finally apply a 8px Feather effect for the resulting ellipse.


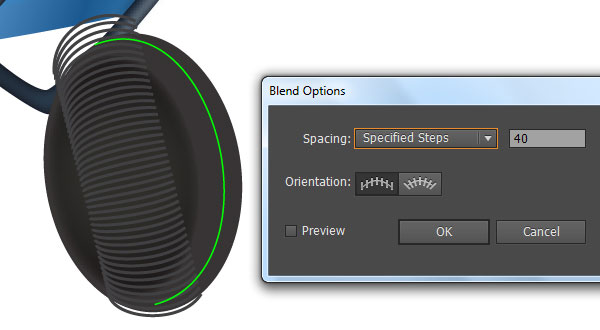
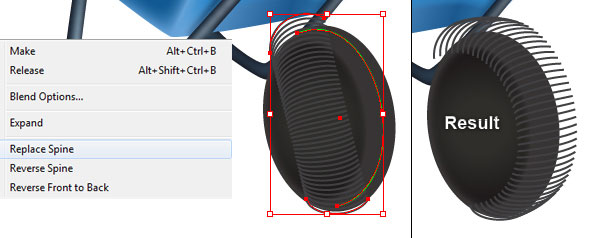
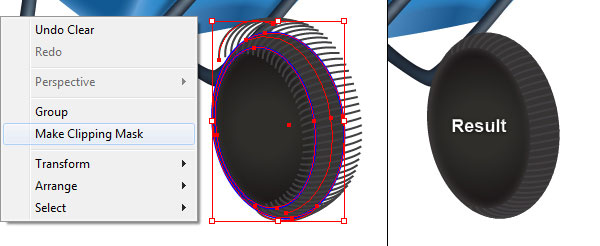
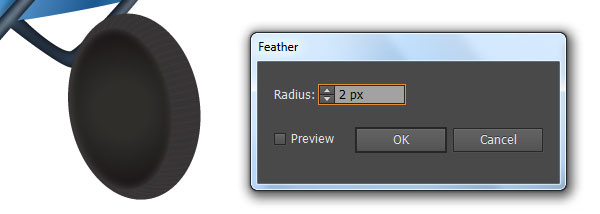
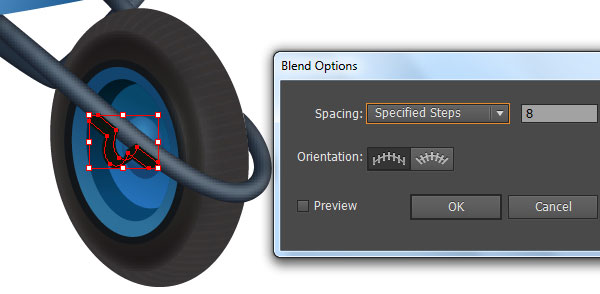
24. Pick the Pen Tool (P) and create two 2px dark gray paths (# 414042) as shown below. Keep working with the Pen Tool (P), create a green curved path like you see in the second image. Now reselect the two dark gray paths created in this step and go to the Object > Blend > Blend Options… Follow the data as shown in the third image and click OK, then go to the Object > Blend > Make (Ctrl +Alt +B). Keep the blended object selected, hold down the Shift and click on the green curved path, then go to the Object > Blend > Replace Spine. The resulting object should look like the fifth image below. Before you continue, press (Ctrl +Alt +3) to show the blue object hidden in the step 22, then bring this object to front (Ctrl +Shift +Right Square Bracket). Keep the blue object selected, hold down the Shift and click on the blended object created in this step. Right click on the artboard, then select the Make Clipping Mask section from the drop-down menu. Finally apply a 2px Feather effect for the clipping set.





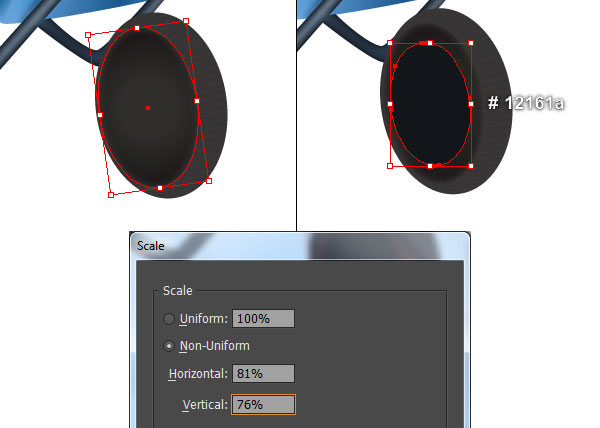
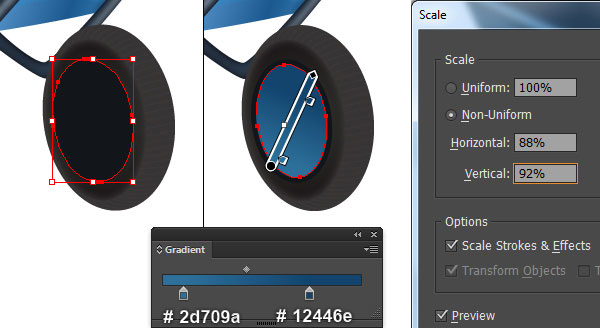
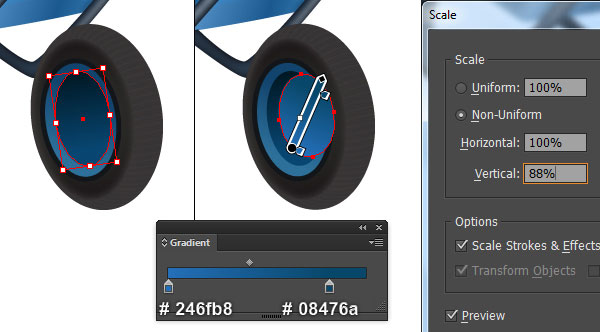
25. Select the smaller ellipse created in the step 23 and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 81 in the Horizontal box and 76 in the Vertical box, then click Copy. Keep the copy selected and open the Appearance palette (Window > Appearance), then remove the Feather section. Replace the existing color of the resulting ellipse with very dark blue (# 12161a). Next move this ellipse 1px down and 3px to the left. Still having the newly created ellipse selected and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 88 in the Horizontal box and 92 in the Vertical box, then click Copy. Finally replace the existing color of the resulting ellipse with the linear gradient as shown in the last image.


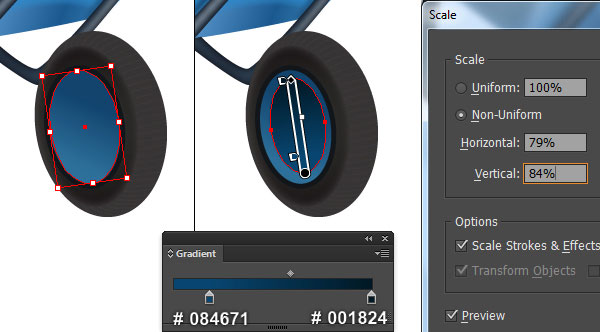
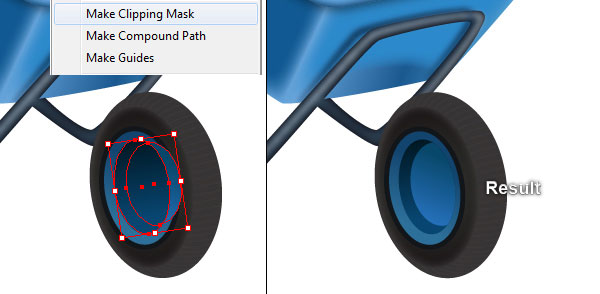
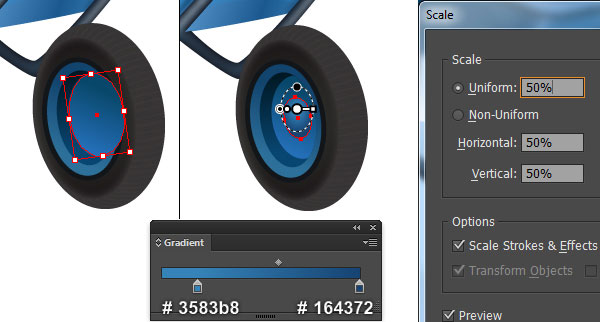
26. Select the last ellipse created in the step 25 and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 79 in the Horizontal box and 84 in the Vertical box, then click Copy. Move the newly created ellipse 1px up and 2px to the right. Keep this ellipse selected and replace the existing color with new linear gradient as shown in the second image. Still having the resulting ellipse selected and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 88 in the Vertical box, then click Copy. Move the newly created ellipse 3px up and 11px to the right. Keep this ellipse selected and replace the existing color with new linear gradient as shown in the fourth image. Before you continue, reselect the newly created ellipse and make a copy (Ctrl +C, Ctrl +F) of it, then press (Cttrl +3) to hide the copy. Now reselect the first ellipse created in this step and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy forward (Ctrl +Right Square Bracket). Having the newly created ellipse selected, hold down the Shift and click on the second ellipse created in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.


27. Press (Ctrl +Alt +3) to show the ellipse hidden in the step 26, then go to the Object > Transform > Scale… Check the Uniform and enter a 50 in the Scale box, then click OK. Replace the existing color of the newly created ellipse with the radial gradient as shown in the second image. At this point your wheelbarrow should look like in the last image.


Create the Front Brace
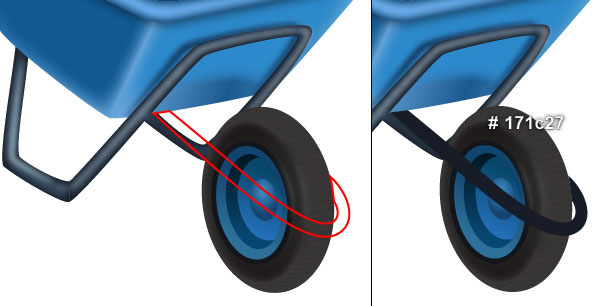
28. Next come the front brace. Pick the Pen Tool (P) and create a very dark blue shape (# 171c27) as shown below. Reselect the newly created shape and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing color of the copy with lighter blue (# 496c86). Next apply a 10px Feather effect for the resulting shape.


29. Pick the Pen Tool (P) and create a curved path, then give it a 2px grayish blue stroke (# bbc9d4) for the moment. Next apply the Width Profile 1 and a 3px Gaussian Blur effect for the newly created path. Now select the shape with Feather effect applied in the step 28 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep the newly created shape selected, hold down the Shift and click on the path created in this step. Right click on the artboard and select the Make Clipping Mask section from the drop-down menu. Finally select and group (Ctrl +G) all objects created from beginning step 28 to this time.


30. Pick the Pen Tool (P) and create a very dark blue shape (# 171c27) as shown below. Reselect the newly created shape and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing color of the copy with lighter blue (# 496c86). Next apply a 10px Feather effect for the resulting shape.


31. Continue with the Pen Tool (P), create a path as shown in the first image, then give it a 2px grayish blue stroke (# bbc9d4) for the moment. Next apply the Width Profile 1 and a 3px Gaussian Blur effect for the newly created path. Now select the shape with Feather effect applied in the step 30 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep the newly created shape selected, hold down the Shift and click on the path created in this step. Right click on the artboard and select the Make Clipping Mask section from the drop-down menu. Finally select and group (Ctrl + G) all objects created from beginning step 30 to this time, then hide this group behind the wheel.


32. At this point your wheelbarrow should look like in the next image:

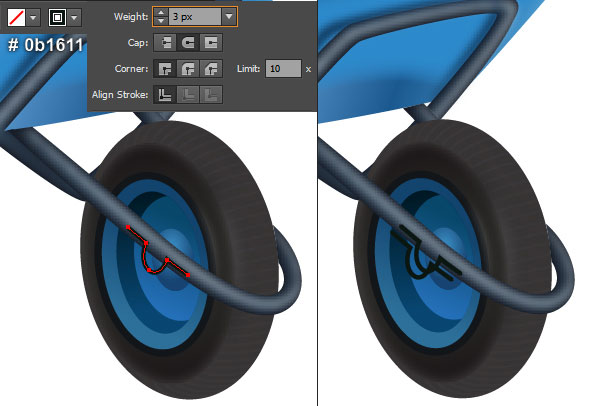
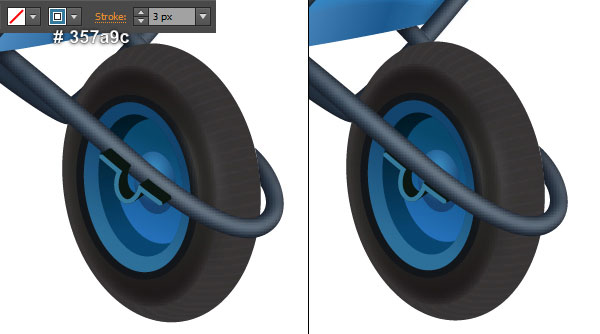
33. Pick the Pen Tool (P) and create a path as shown in the first image, then give it a 3px very dark cyan stroke (# 0b1611) for the moment. Keep this path selected, open the Stroke palette (Window > Stroke) and click on the Round Cap icon. Make two copies (Ctrl +C, Ctrl +F, Ctrl +F) of the newly created path. Make sure that a copy is still selected and press (Ctrl +3) to hide it. Next select the remaining copy and move it 4px down and 6px to the right. Then press (Ctrl +Left Square Bracket) to hide it behind the original path. Now reselect the two paths created in this step and go to the Object > Blend > Blend Options… Follow the data like you see in the third image and click OK, then go to the Object > Blend > Make (Ctrl +Alt +B). Before you continue, press (Ctrl +Alt +3) to show the path hidden in this step. Keep this path selected, replace the existing stroke color with blue (# 357a9c). Finally select and group (Ctrl +G) all objects created in this step, then hide this group behind the group created in the step 29.



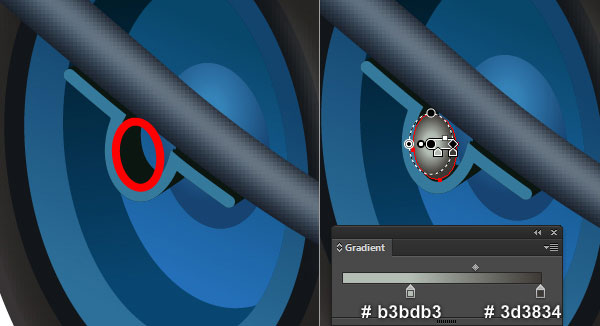
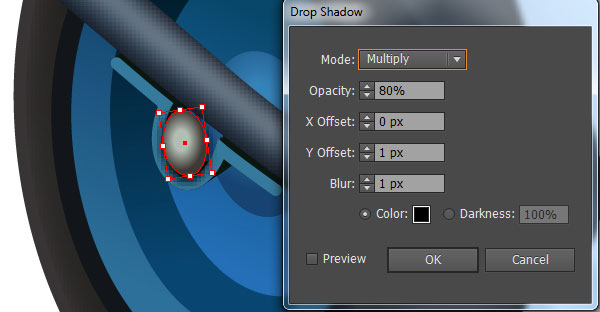
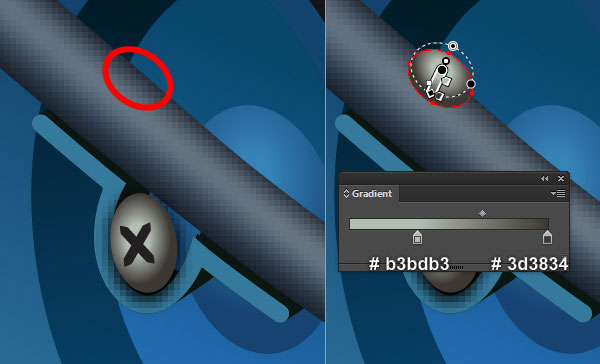
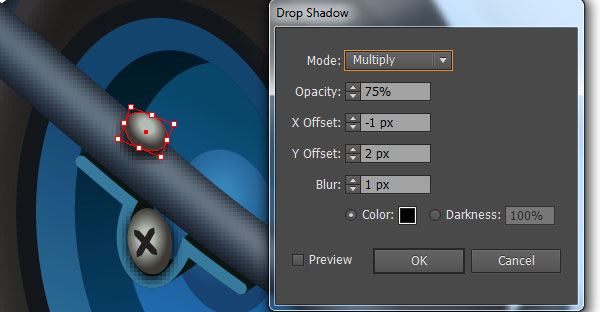
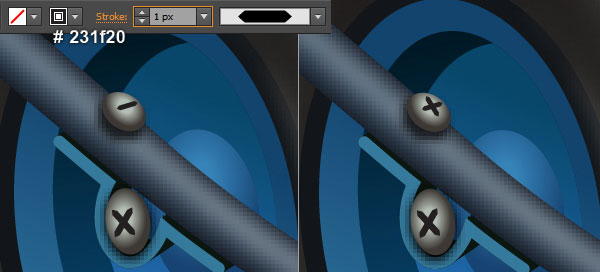
34. Next come the screws. With the help of the Ellipse Tool (L) and the Gradient Tool (G), create an ellipse like you see in the first and the second images. Reselect the newly created ellipse and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the third image and click OK. Next draw two paths with the Pen Tool (P) and give them a 1.5px very dark red stroke (# 231f20) for the moment. Then apply the Width Profile 3 for the two newly created paths. The screw is done!



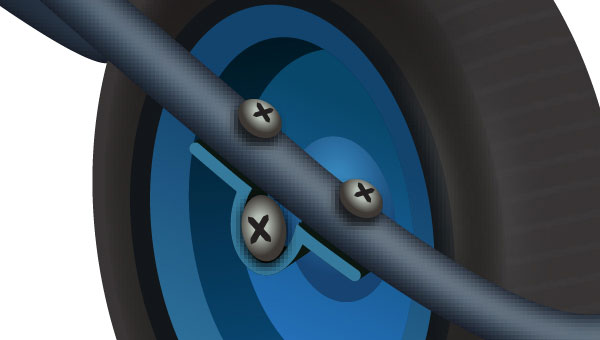
35. Now, follow the sequence of images and repeat the same process as the previous steps to draw more screws.




36. The wheelbarrow is ready and looks like this:

Create the Sand
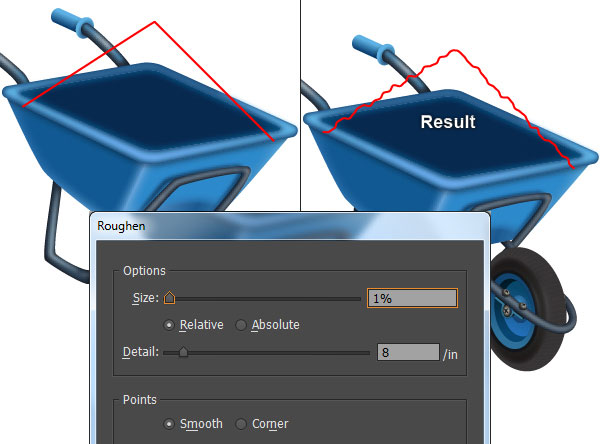
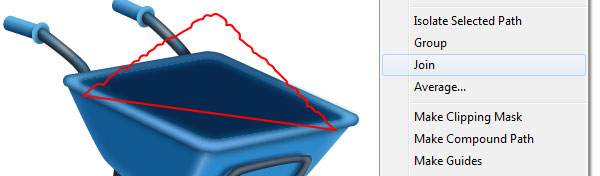
37. Pick the Pen Tool (P) and create a path like you see in the first image. Reselect the newly created path and go to the Effect > Distort & Transform > Roughen… Follow the data as shown in the second image and click OK, then go to the Object > Expand Appearance. Keep the resulting path selected, right click on the artboard and select the Join section from the drop-down menu. Focus on the next to last image, pick the Add Anchor Point Tool (+) and click on the point highlighted with yellow. Reselect the newly added anchor point and move it 62px down.



38. Now, follow the sequence of images and repeat the same process as the previous steps to draw another object.


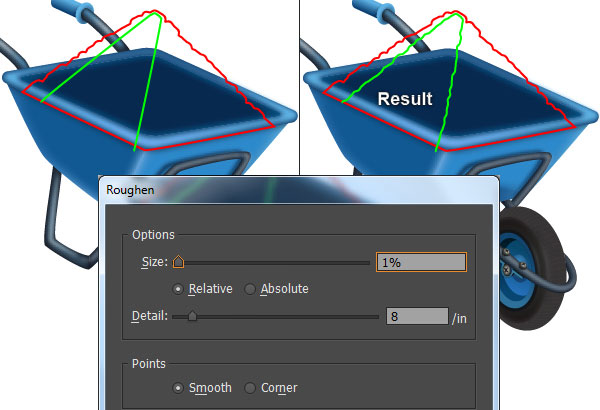
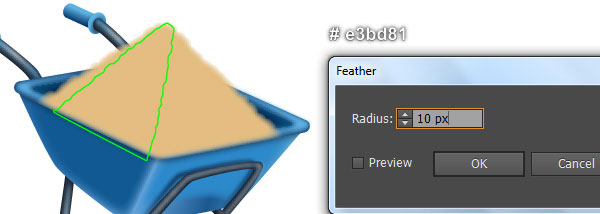
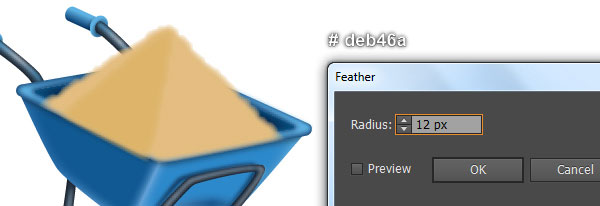
39. Select the red object created in the step 37, remove its stroke and fill this object with very soft orange (# e3bd81). Then apply a 10px Feather effect for the resulting shape. Now select the green object created in the step 38, remove its stroke and fill this object with soft orange (# deb46a). Finally apply a 12px Feather effect for the resulting shape.


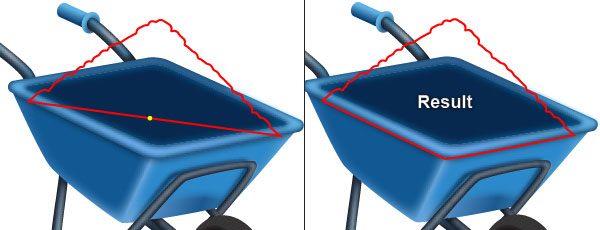
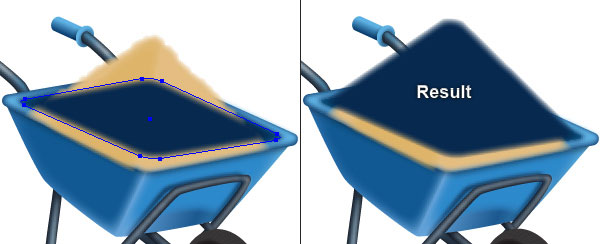
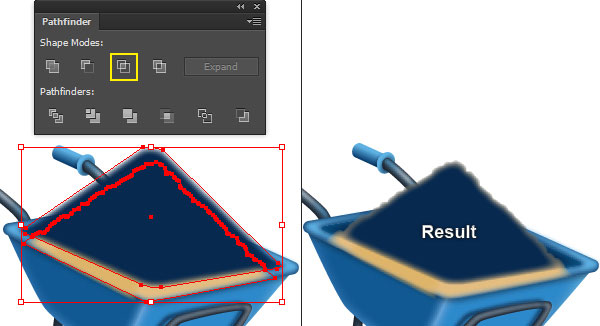
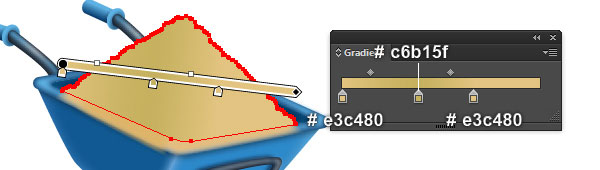
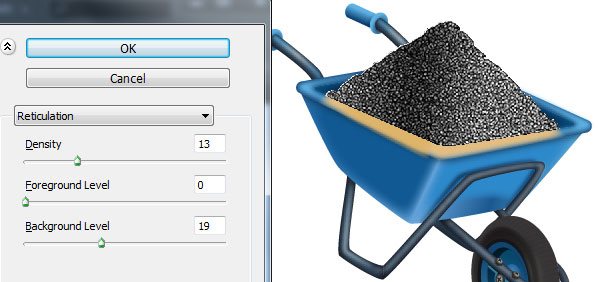
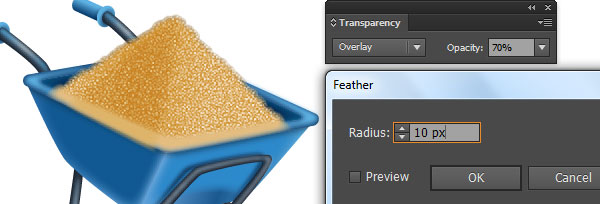
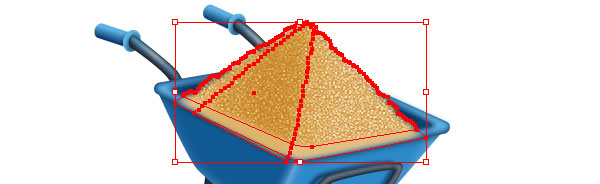
40. Select the shape with Feather effect applied in the step 11 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Next select the two top anchor points of the newly created shape and move them 90px up. Now select the bigger shape created in the step 39 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front. Keep this copy selected, hold down the Shift and click on the first shape created in this step. Open the Pathfinder palette (Window > Pathfinder) and click on the Intersect button. Make sure that the newly created shape is still selected, open the Appearance palette (Window > Appearance) and remove the Feather section. Still having the resulting shape selected, replace the existing color with the linear gradient as shown in the fifth image. Keep the resulting shape selected and go to the Effect > Sketch > Reticulation… Follow the data like you see in the next to last image and click OK. Finally apply a 10px Feather effect for the resulting shape then set it to Blending Mode Overlay and reduce the Opacity to 70%.





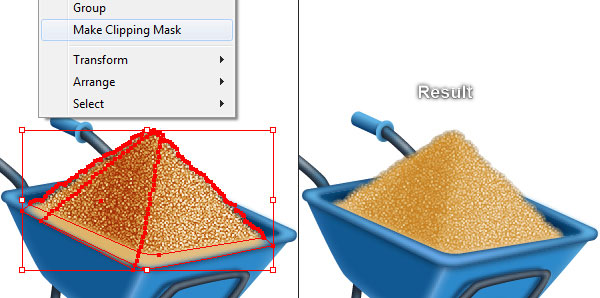
41. Before you continue, select the shape created in the step 40 and make a copy (Ctrl +C, Ctrl +F) of it, then press (Ctrl +3) to hide the copy. Now select and group (Ctrl +G) all objects created from beginning step 37 to this time. Next press (Ctrl +Alt +3) to show the shape hidden in this step. Keep this shape selected, hold down the Shift and click on the group created in this step. Right click on the artboard and select the Make Clipping Mask section from the drop-down menu.


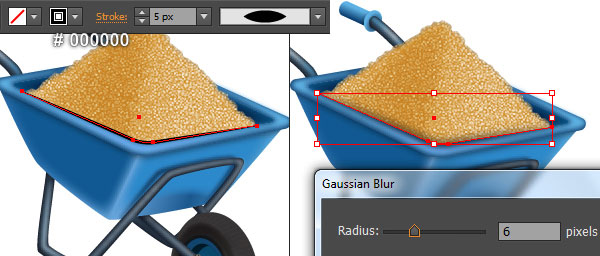
42. Draw a curved path with the Pen Tool (P) and give it a 5px black stroke (# 000000) for the moment. Next apply the Width Profile 1 and a 6px Gaussian Blur effect for the newly created path. Having the resulting path selected, press (Ctrl +X) to cut it. Then pick the Selection Tool (V), double-click on the clipping set created in the step 41 and press (Ctrl +F) to paste the path was cut in this step. Finally, double-click on the anywhere outside of the clipping set.


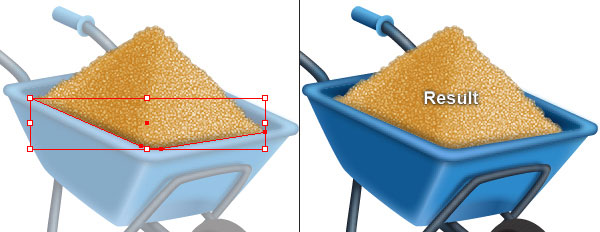
43. Select and group (Ctrl + G) all objects created from beginning step 2 to this time. The wheelbarrow is ready and looks like this:

Create the Background
44. We’re done with the wheelbarrow. It’s time for the background now. With the help of the Rectangle Tool (M) and the Gradient Tool (G), create a 970 by 760px rectangle as shown below. Next place the wheelbarrow into the newly created background.


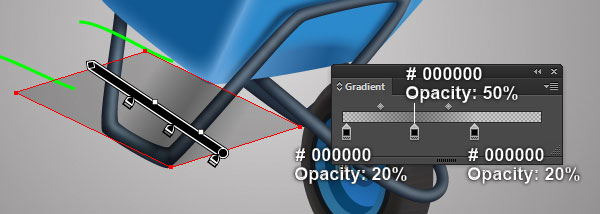
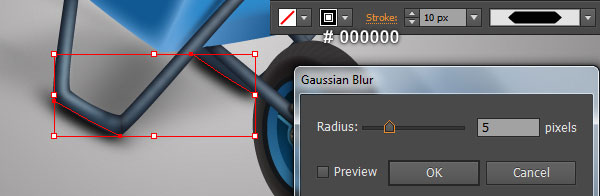
45. To give a more realistic look I’m going to be adding some hard shadows on some key places. Pick the Pen Tool (P) and create three objects like you see in the first and the second images. Once your objects are drawn, reselect the red object and remove its stroke, then fill this object with the linear gradient as shown in the third image. Keep the resulting shape selected, apply a 12px Gaussian Blur effect for it. Now select the two paths created in this step, replace the existing stroke color with black (# 000000) and change the stroke weight to 10px. Still having the resulting paths selected, apply the Width Profile 1 and a 5px Gaussian Blur effect for them. Next reduce the Opacity of the resulting paths to 10%. Finally reselect the three objects created in this step and hide them behind the wheelbarrow.





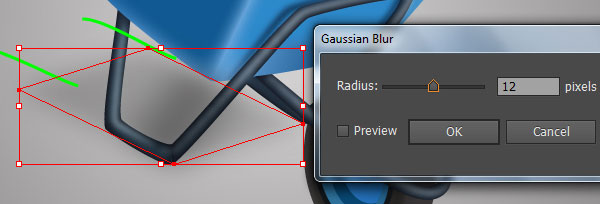
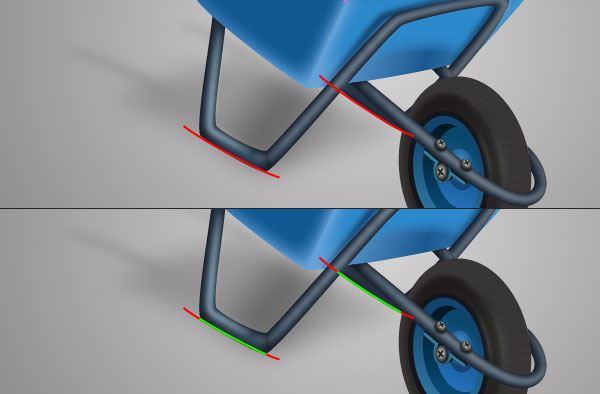
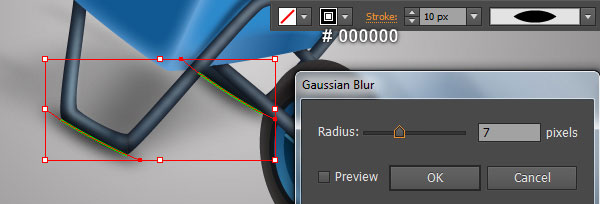
46. Pick the Pen Tool (P) and create four paths like you see in the first and the second images. Once your paths are drawn, reselect the two red paths, replace the existing stroke color with black (# 000000) and change the stroke weight to 10px. Keep the resulting paths selected, apply the Width Profile 1 and a 7px Gaussian Blur effect for them. Now select the two green paths, replace the existing stroke color with black (# 000000) and change the stroke weight to 10px. Keep the resulting paths selected, apply the Width Profile 3 and a 5px Gaussian Blur effect for them. Finally select all four paths created in this step and hide them behind the wheelbarrow.




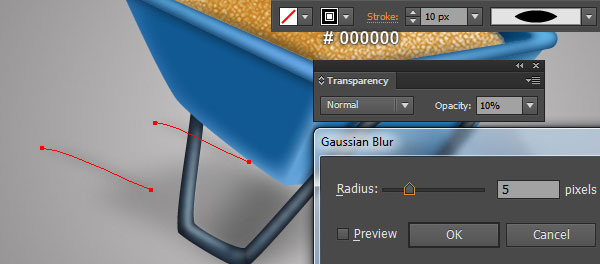
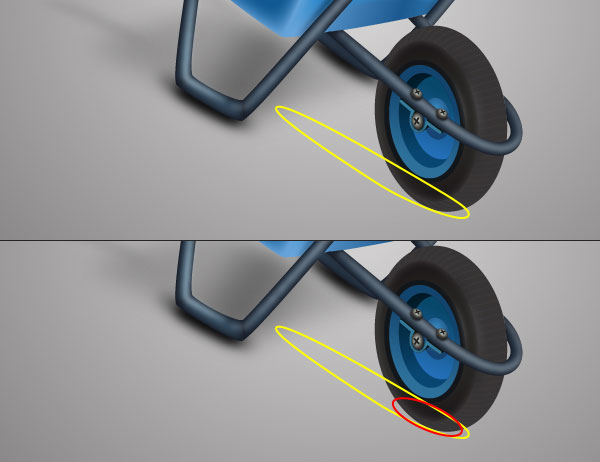
47. With the help of the Pen Tool (P) and the Ellipse Tool (L), create two objects like you see in the first and the second images. Reselect the yellow object, remove its stroke and fill this object with the linear gradient as shown in the third image. Next select the remaining object, remove its stroke and fill it with black (# 000000). Now select the two shapes created in this step and apply a 7px Gaussian Blur effect for them. Finally hide the resulting shapes behind the wheelbarrow.



48. This is how the wheelbarrow should look at this stage.

And We’re Done!





