This Adobe Illustrator tutorial is the 4th part of a series of tutorials which help you learn how to create a Computer Peripheral Icons using some basic geometric shapes. This tutorial is about creating an USB Stick Icon.
You can read the first part of the tutorial here.
You can read the second part of the tutorial here.
You can read the third part of the tutorial here.
If you have already read one the first three tutorials,
you can jump to the interesting part 🙂
Program: Adobe Illustrator CS6 – CC 2019
Difficulty: Beginner
Estimated Completion Time: 60 Minutes
How to Set Up a New Document
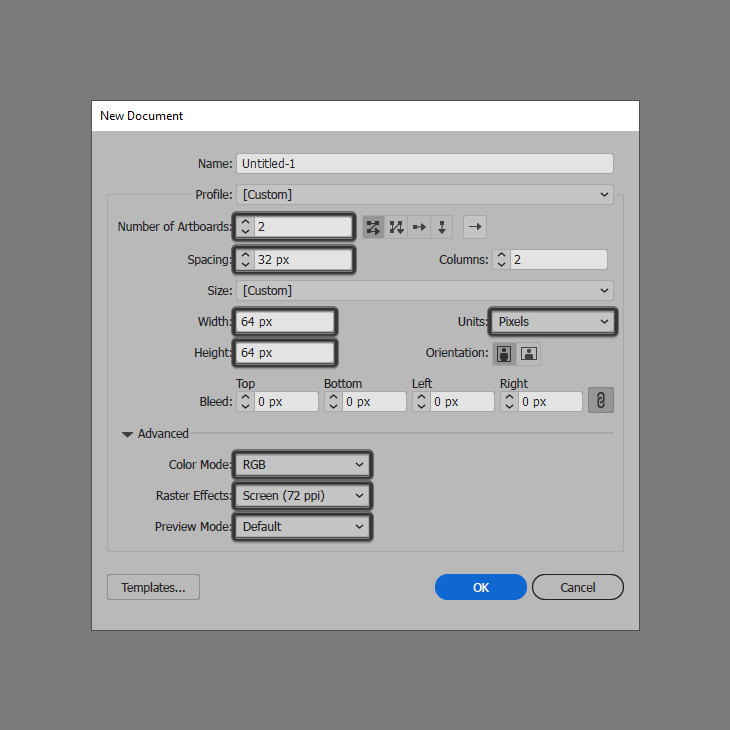
As we do with any new project, we’re going to start by setting up a custom document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will adjust as follows:
Number of Artboards: 2
Spacing: 32 px
Width: 64 px
Height: 64 px
Units: Pixels
And from the Advanced tab:
Color Mode: RGB
Raster Effects: Screen (72ppi)
Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width and Height).
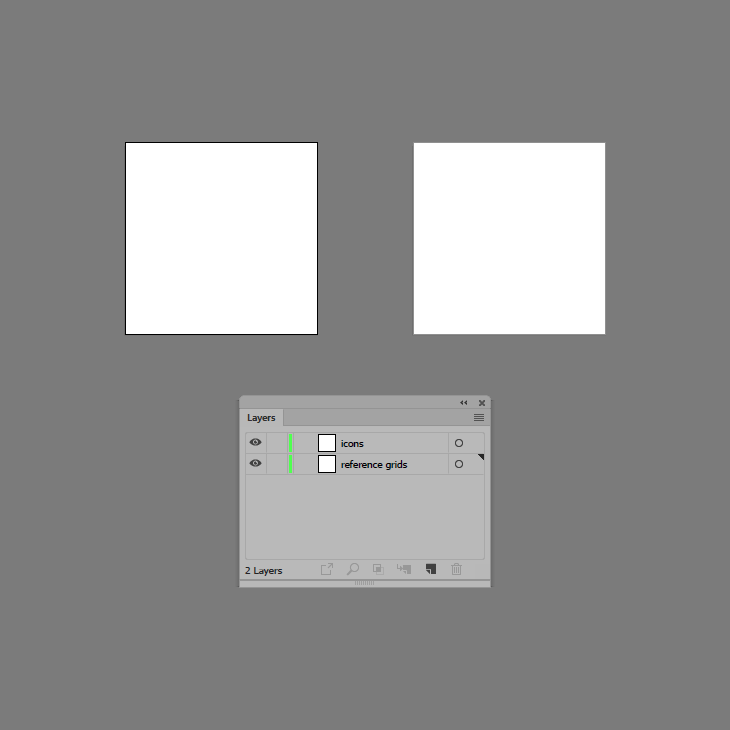
How to Set Up the Layers
As soon as we’ve finished setting up the project file, we’re going to want to separate our icons from the reference grids using a couple of layers in order to streamline the workflow.

That being said, open up the Layers panel, and create a new one making sure to rename them both afterwards using simple descriptive labels.
How to Create the Reference Grids
Once we’re done creating the layers, we’re going to quickly go through the process of setting up the reference grids, which will help us achieve size consistency across our two icons.
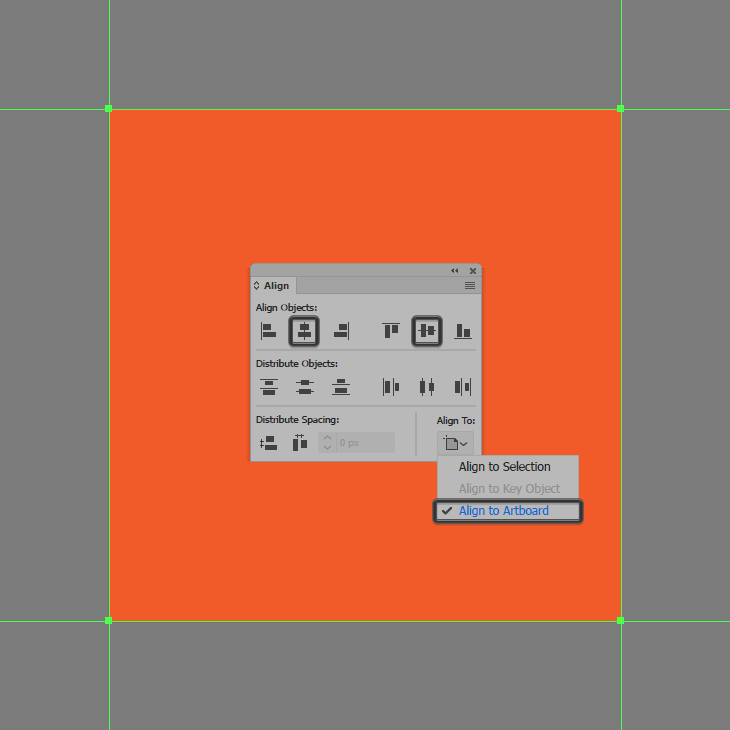
Step 1
Create the main shape for the reference grid using a 64 x 64 px square, which we will color using #F15A24 and then position to the center of the first Artboard.

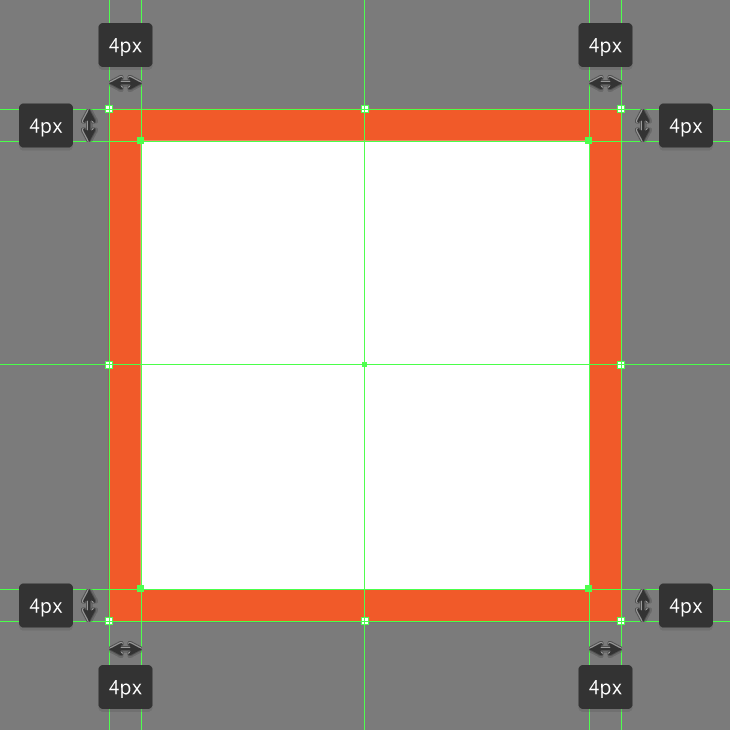
Step 2
Add the active drawing area using a smaller 56 x 56 px square, which we will color using white (#FFFFFF) and then center align to the shape from the previous step, which should give us an all-around 4 px protective padding. Once you’re done, make sure you select and group the two together using the Control-G keyboard shortcut.

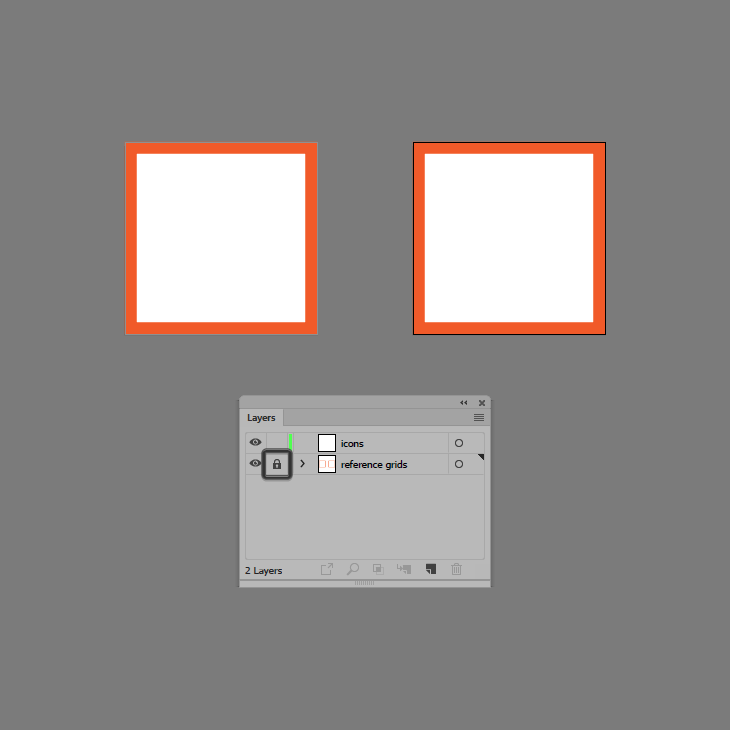
Step 3
Populate the second Artboard using a copy (Control-C) of the reference grid that we’ve just finished working on, which we will paste in place using the Control-F keyboard shortcut. Once you’re done, make sure you lock the current layer before moving on to the next step.

How to Create the USB Stick Icon
As soon as you’ve finished working on the first icon, position yourself onto the remaining Artboard, and then zoom in on its reference grid so that we can start working on the second one.
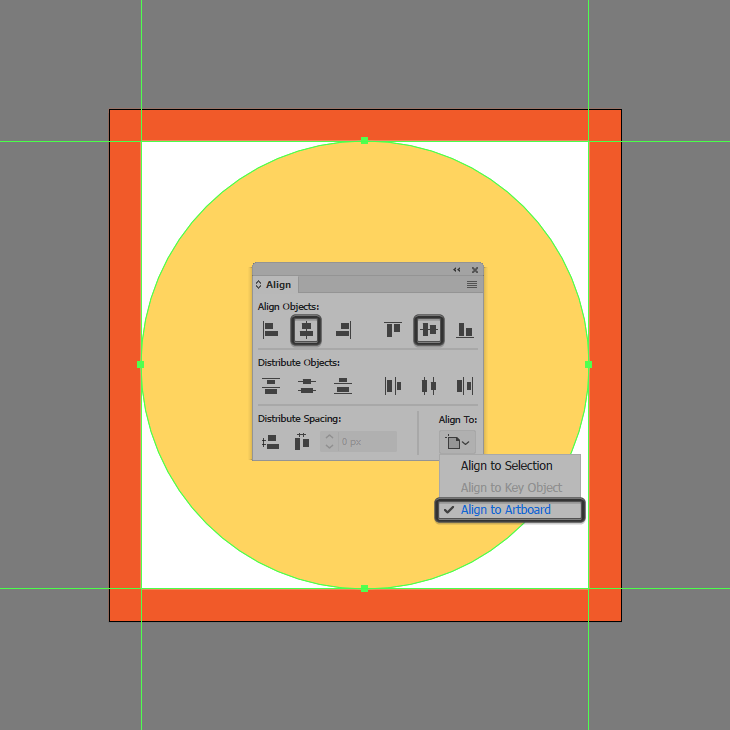
Step 1
As we did with the previous icon, start by creating the background using a 56 x 56 px circle, which we will color using #FFD55F and then position to the center of the underlying Artboard.

Step 2
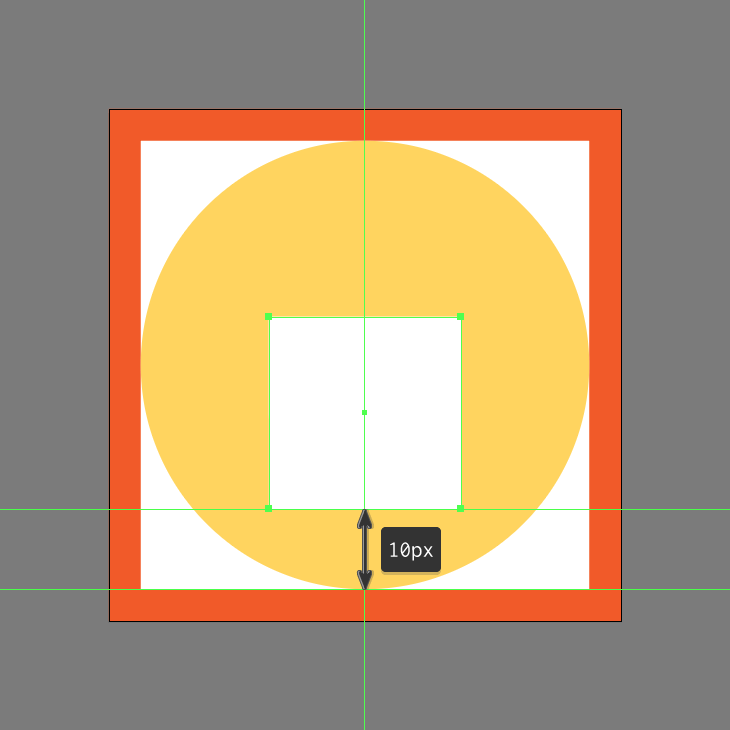
Create the peripheral’s main body using a 24 x 24 px square, which we will color using white (#FFFFFF) and then horizontally center align to the underlying active drawing area, positioning it at a distance of 10 px from its bottom edge.

Step 3
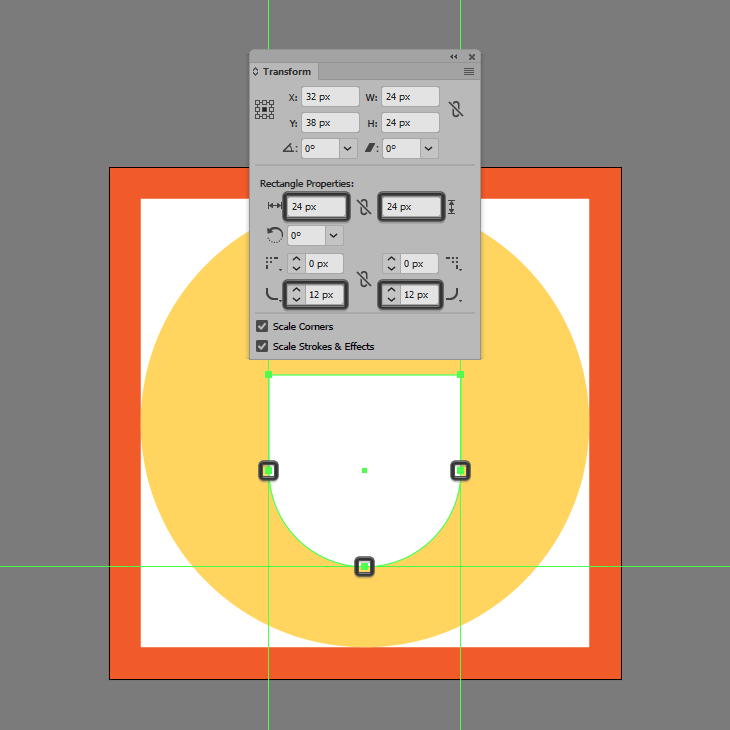
Adjust the shape that we’ve just created by opening up the Transform panel, and then setting the Radius of its bottom corners to 12 px.

Step 4
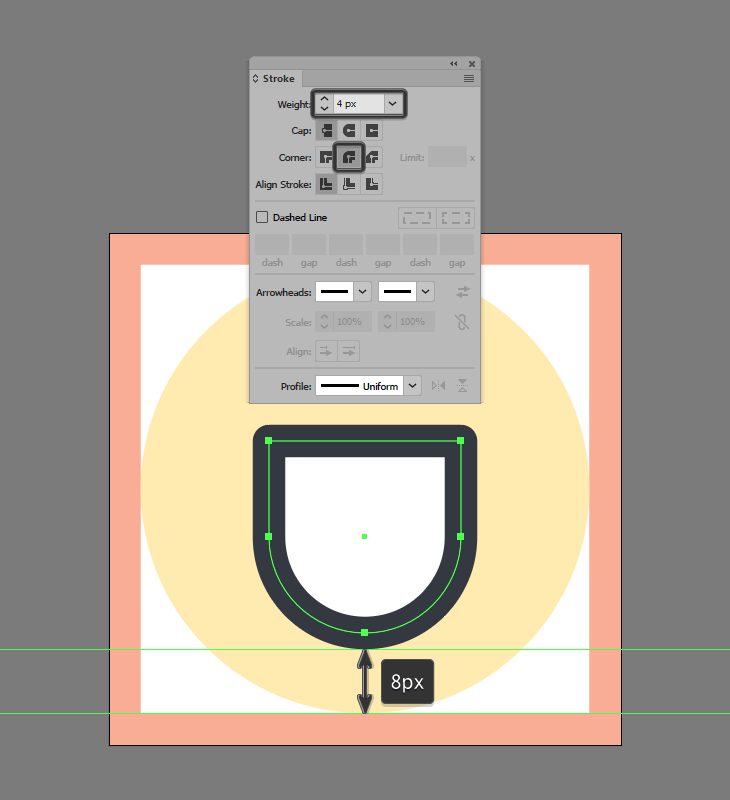
Give the resulting shape an outline using the Stroke method, by creating a copy (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #31353F and then setting its Weight to 4 px and its Corner to Round Join.

Step 5
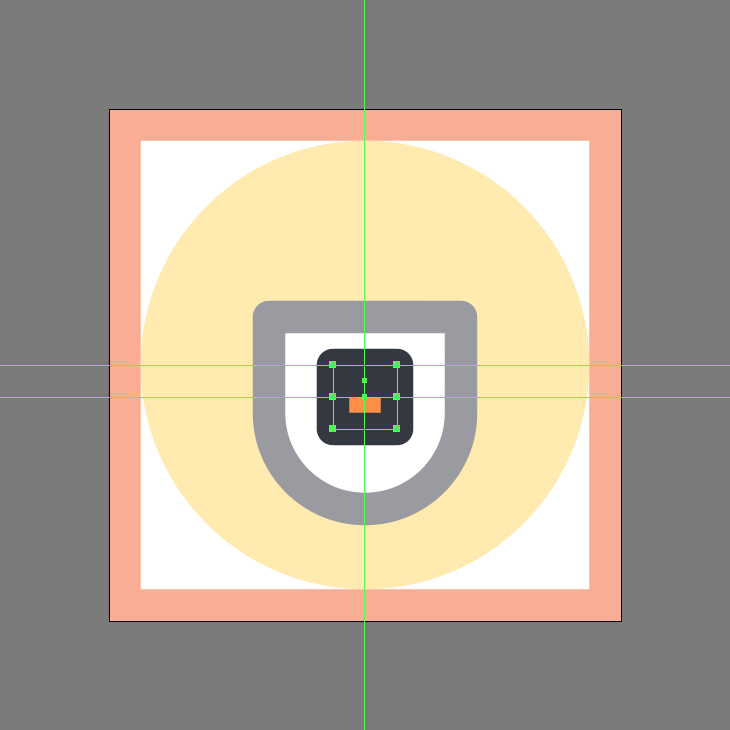
Create the little extension slider using an 8 x 8 px square (#FF9045) with a 4 px thick outline (#31353F) and a Round Join, which we will position as seen in the reference image.

Step 6
Center align an 8 x 4 px rectangle (#31353F), to the slider’s top edge, making sure to select and group all three shapes together afterwards using the Control-G keyboard shortcut.

Step 7
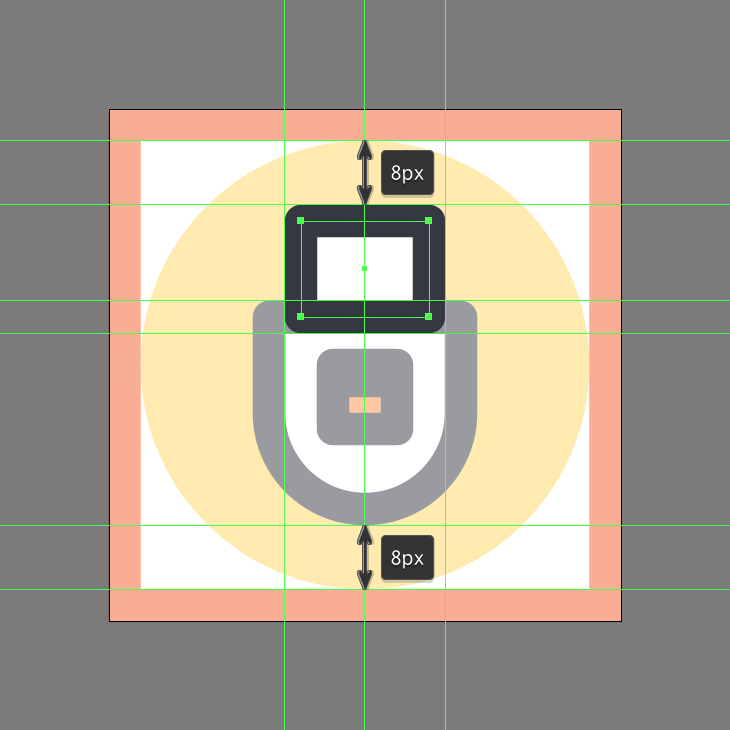
Create the main shape of the usb connector using a 16 x 12 px rectangle (#FFFFFF) with a 4 px thick outline (#31353F), which we will group (Control-G) and then position on top of the stick’s larger body, so that their outlines perfectly overlap.

Step 8
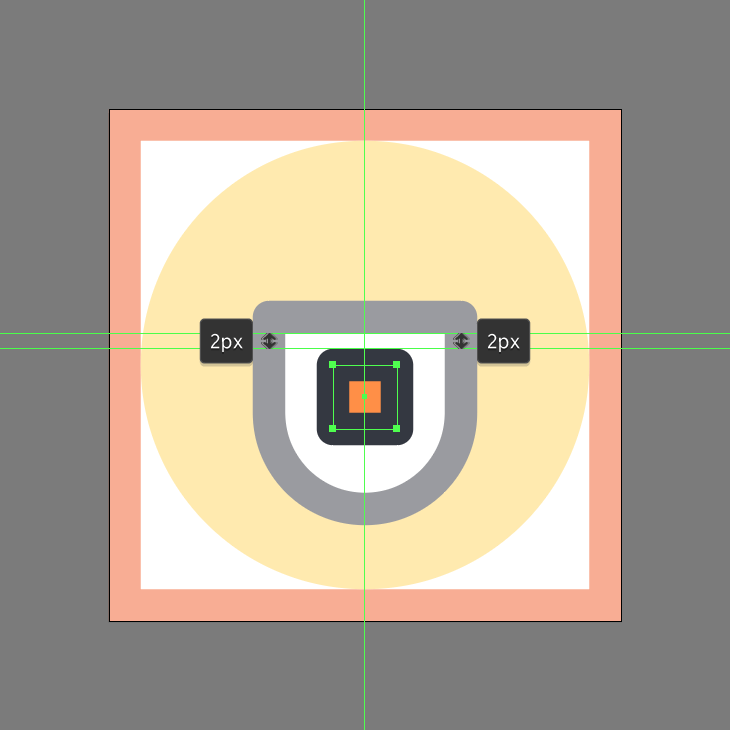
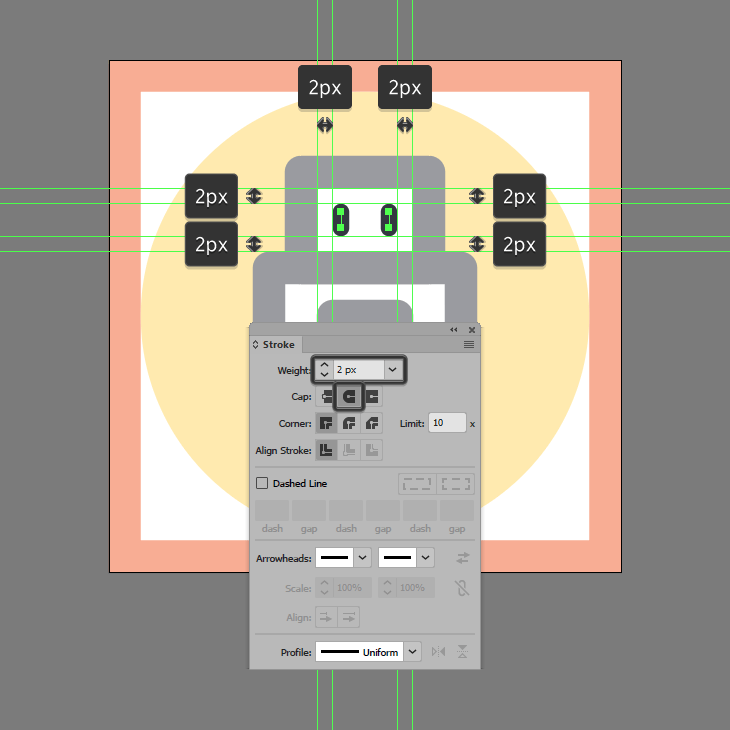
Finish off the icon, and with it the tutorial itself, by adding the little insertion holes using two 2 px tall 2 px thick Stroke lines (#31353F) with a Round Cap, which we will position as seen in the reference image. Once you’re done, make sure you select and group (Control-G) all of the connector’s composing shapes, doing the same for the stick and entire icon afterwards.

Awesome Job!
As always, I really hope you had fun working on the project, and most importantly managed to learn something new and useful during the process.
Bonus tip: if you need, you can print these icons using stickerit.co‘s services!