In the following Adobe Illustrator tutorial you will learn how to create a Floppy Disk. We’ll use some simple shapes such as the rectangles and rounded rectangles in combination with the power of the Align and Pathfinder palettes. Let’s begin!
Create a New Document
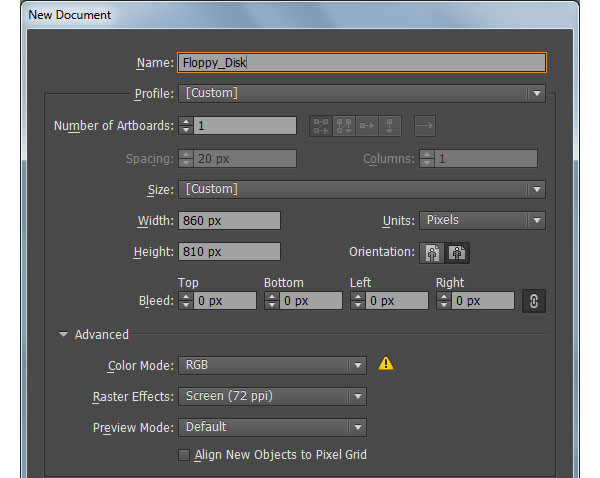
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 860 in the width box and 810 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Floppy Disk
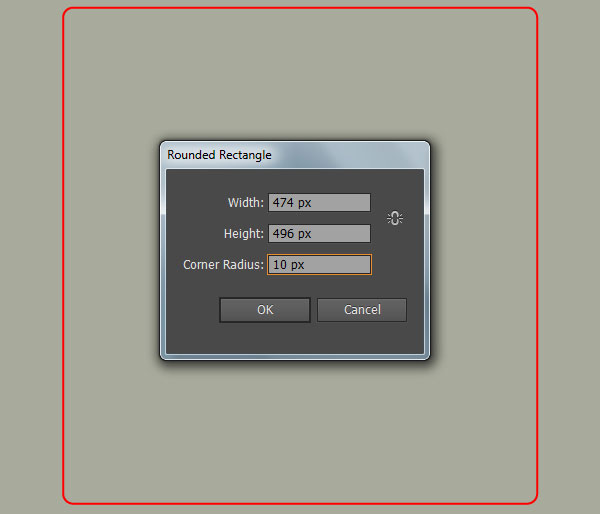
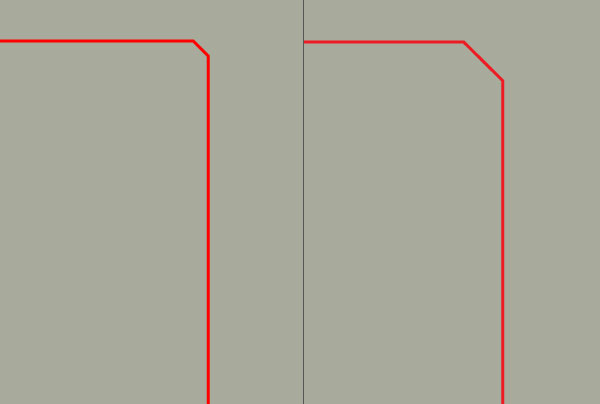
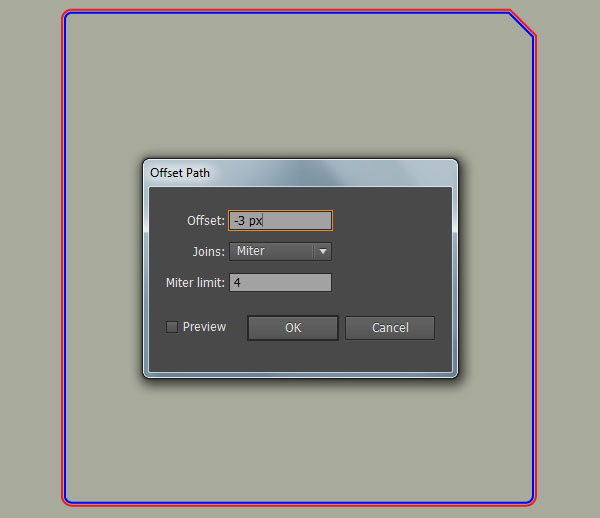
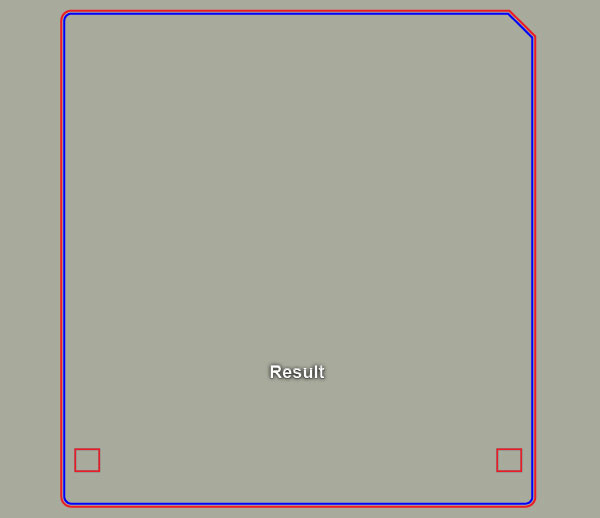
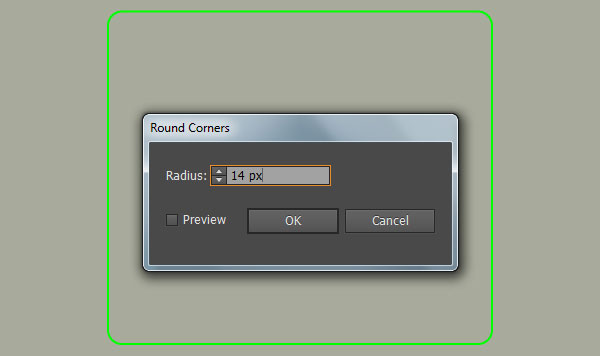
2. Pick the Rounded Rectangle Tool from the Tool bar and simply click on your artboard. Enter the data like you see in the first image and click OK. Next pick the Convert Anchor Point Tool (Shift +C) and click on the two anchor points at the top-right corner of the rectangle. Keep focus on the top-right corner of the resulting rectangle, pick the Direct Selection Tool (A), then select the upper anchor point and move it 16px to the left. Next select the lower anchor point and move it 16px down. After you are done adjusting the shape of the red object, reselect it and go to the Object > Path > Offset Path… Enter a -3px Offset and click OK, then replace the existing stroke color of the newly created object with blue.



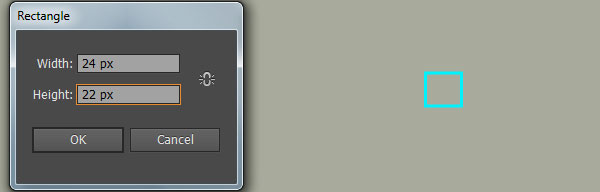
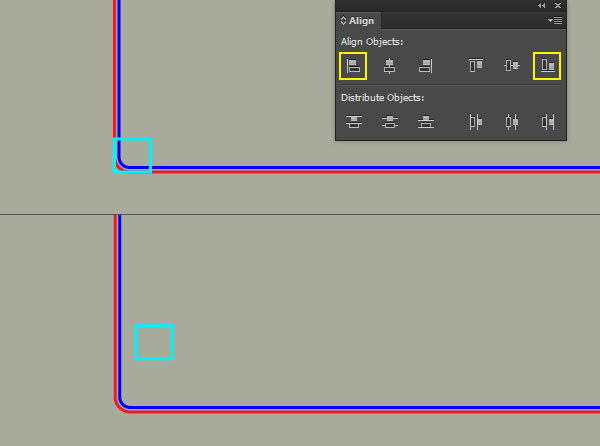
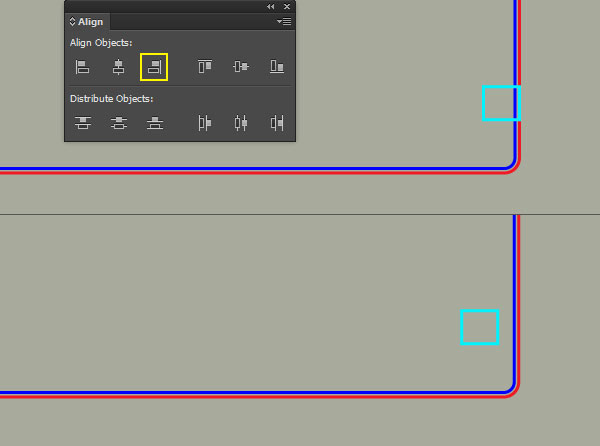
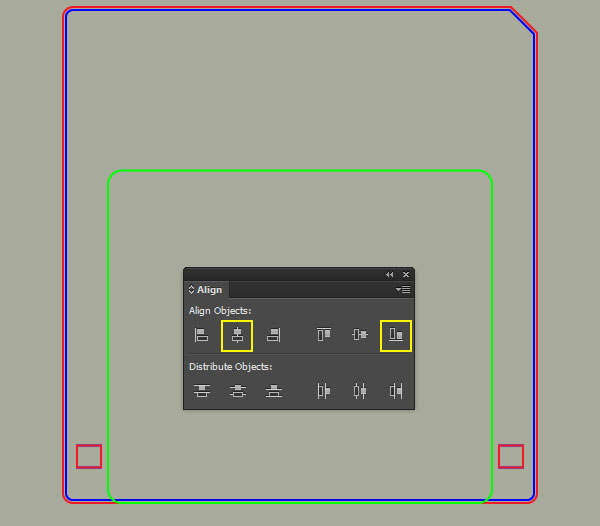
3. Pick the Rectangle Tool (M) and create a 24 by 22px rectangle. Reselect the newly created rectangle, hold down the Shift and click on the red object created in the step 2. Release the Shift, click on the red object created in the step 2 again (to fixed its position). Open the Align palette (Window > Align), click on the Horizontal Align Left button and click on the Vertical Align Bottom button. Reselect the turquoise rectangle created in this step, then move it 36px up and 14px to the right. Keep this rectangle selected and make a copy (Ctrl +C, Ctrl +F) of it. Still having the copy selected, hold down the Shift and click on the red object created in the step 2. Release the Shift, click on the red object created in the step 2 again (to fixed its position). Next click on the Horizontal Align Right button from the Align palette. Finally select the right turquoise rectangle and then move it 14px to the left.



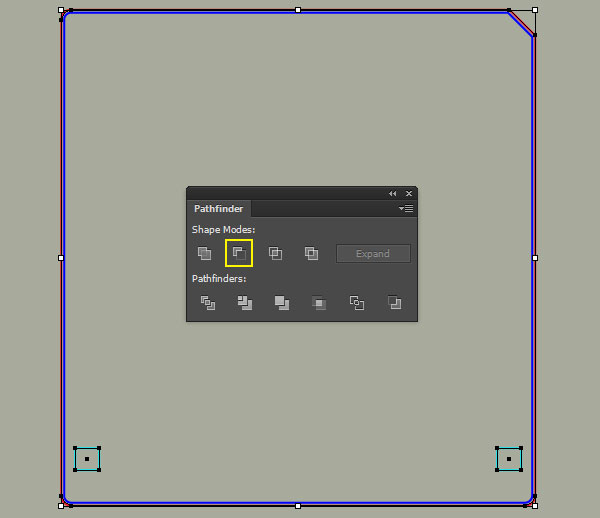
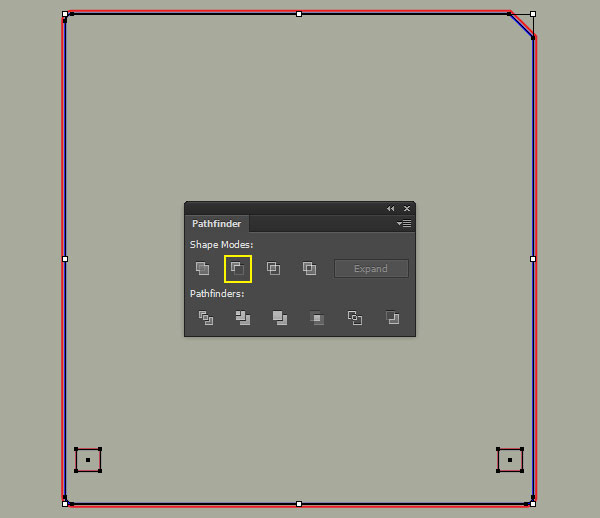
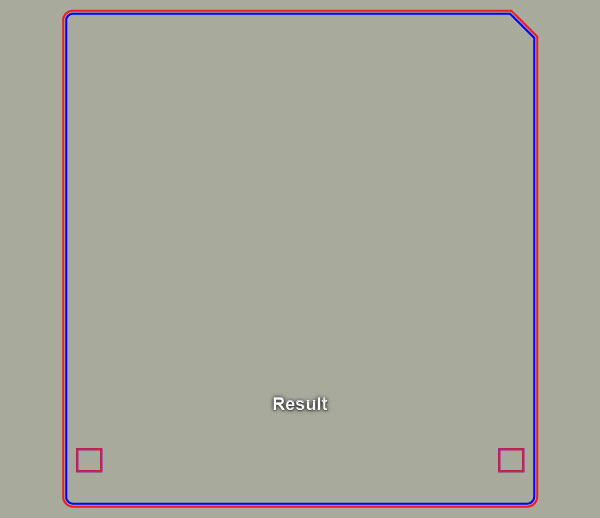
4. Before you continue, select the two turquoise rectangles created in the step 3 and make a copy (Ctrl +C, Ctrl +F) of them. Having the copies selected, hold down the Shift and click on the red object created in the step 2. Then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. Now reselect the remaining two turquoise rectangles and the blue object created in the step 2. Next click on the Minus Front button from the Pathfinder palette.




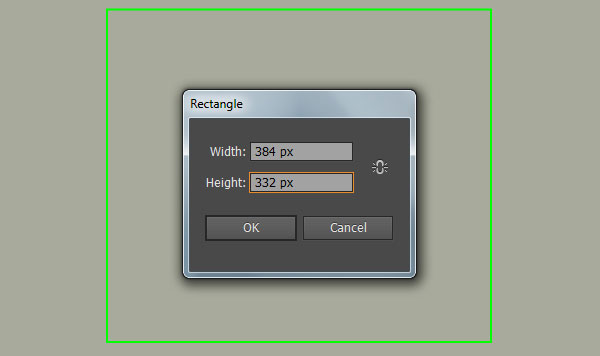
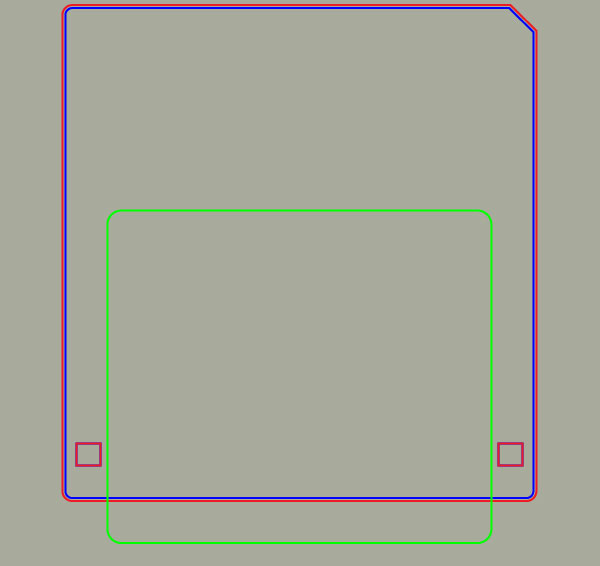
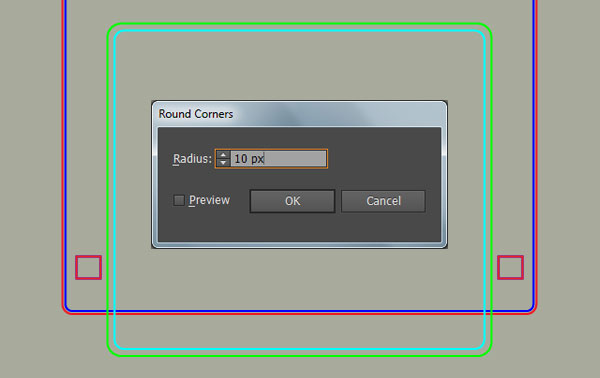
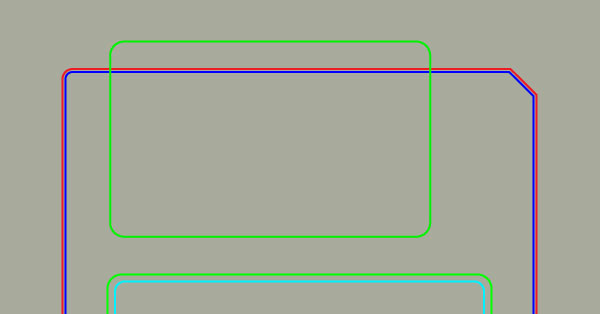
5. Pick the Rectangle Tool (M) and create a 384 by 332px rectangle. Keep this object selected and go to the Effect > Stylize > Round Corners… Enter a 14px Radius and click OK. Make sure that the resulting rectangle is still selected, hold down the Shift and click on the red object created in the step 2. Release the Shift and click on the red object created in the step 2 again (to fixed its position). Open the Align palette (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Bottom button. Finally reselect the green rectangle created in this step and move it 42px down.




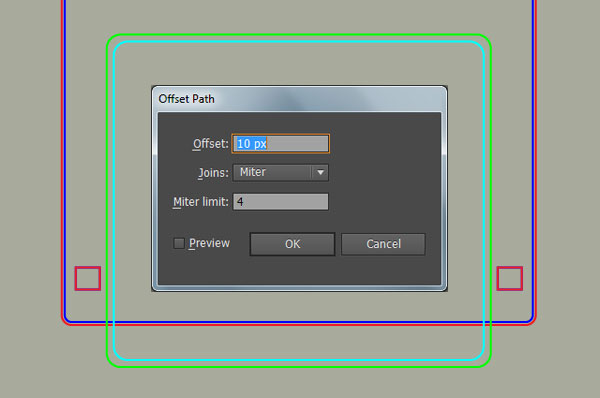
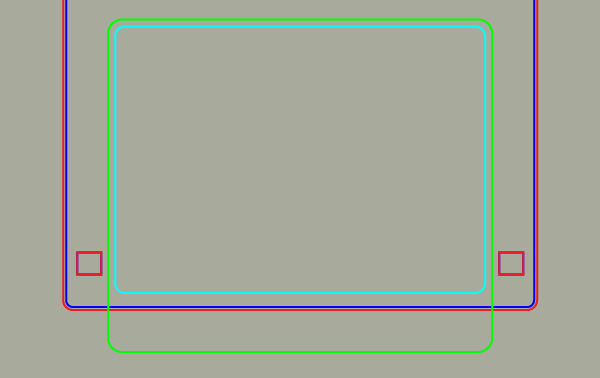
6. Select the green rectangle created in the step 5 and go to the Object > Path > Offset Path… Enter a 10px Offset and click OK, then replace the existing stroke color of the newly created rectangle with turquoise. Still having the turquoise rectangle selected, open the Appearance palette (Window > Appearance) and click on the Feather section. In the Feather dialog box, enter a 10px Radius and click OK. Now reselect the green and the turquoise rectangles and go to the Object > Expand Appearance. With the help of the Direct Selection Tool (A) and the Shift, select four bottom anchor points of the turquoise rectangle, then move them 52px up.



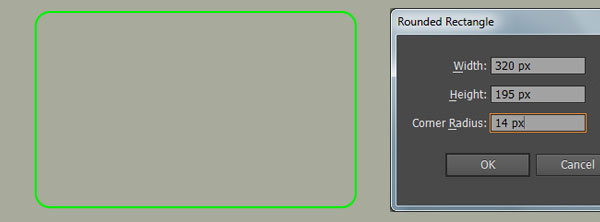
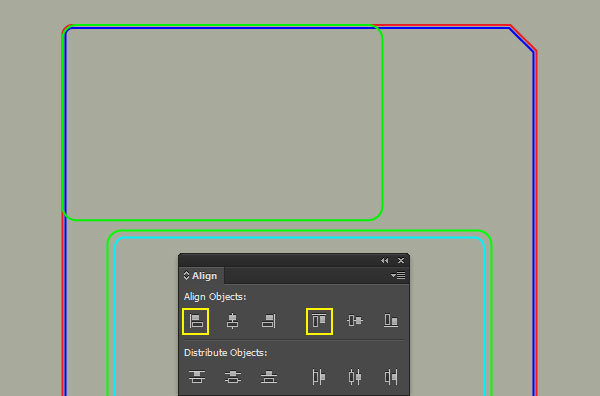
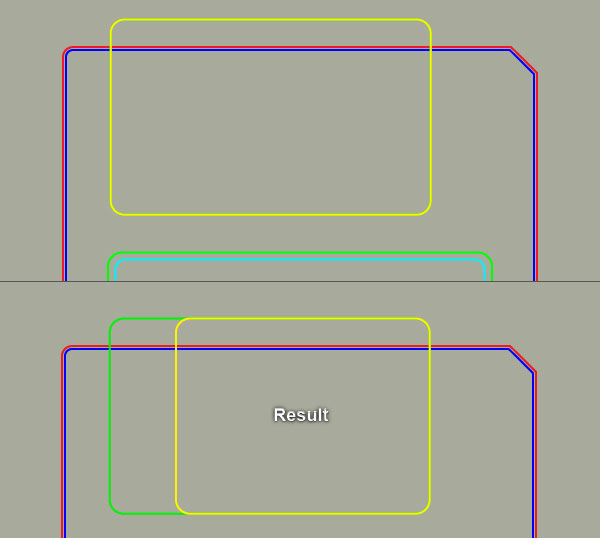
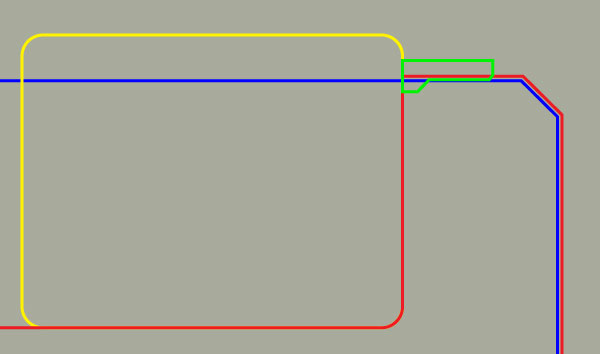
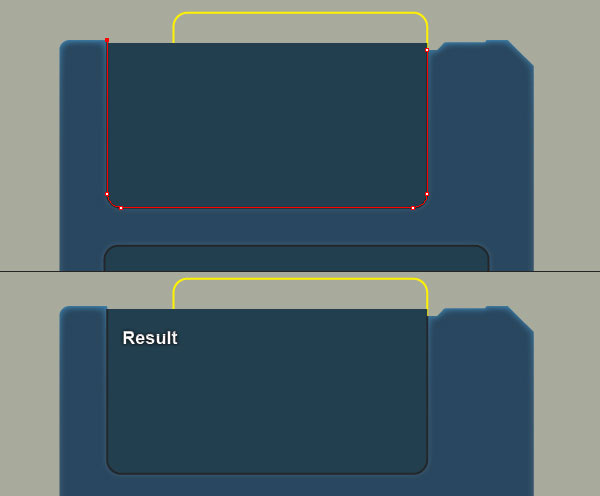
7. Pick the Rounded Rectangle Tool from the Tool bar and simply click on your artboard. Enter the data like you see in the first image and click OK. Make sure that the newly created rectangle is still selected, hold down the Shift and click on the red object created in the step 2. Release the Shift and click on the red object created in the step 2 again (to fixed its position). Open the Align palette (Window > Align) and click on the Horizontal Align Left button, then click on the Vertical Align Top button. Now reselect the green rectangle created in this step, then move it 28px up and 48px to the right. Keep this green rectangle selected and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with yellow. Finally select four left anchor points of the yellow rectangle and then move them 66px to the right.




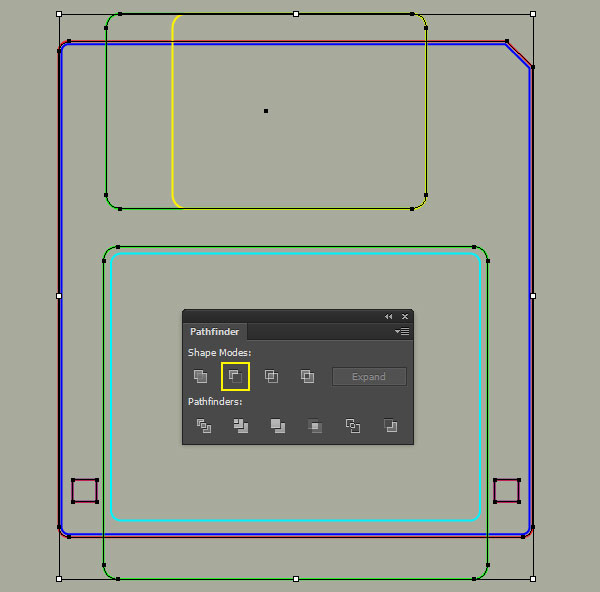
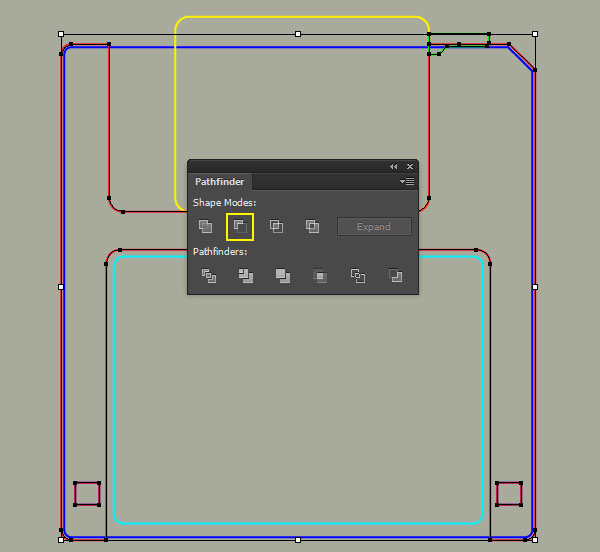
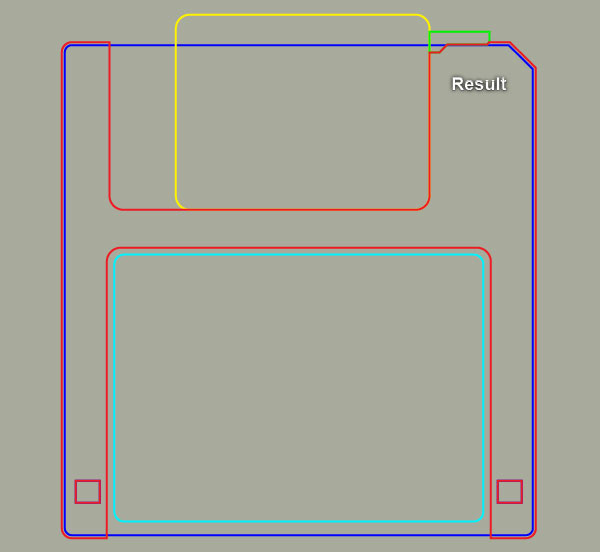
8. Select the two green rectangles and the red object created in the step 2. Then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. The resulting object should look like the second image below.


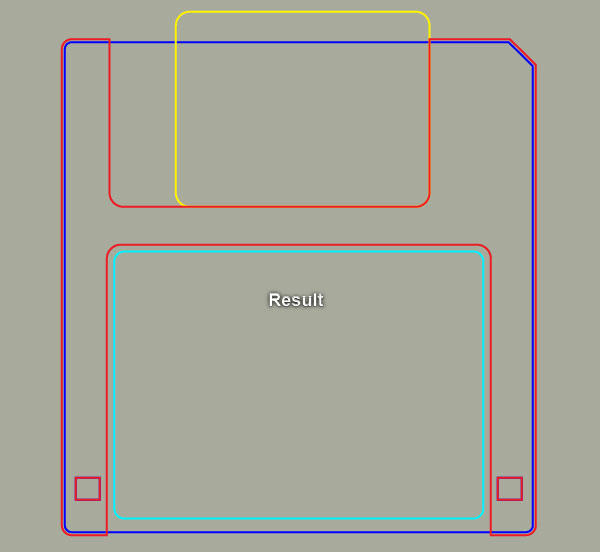
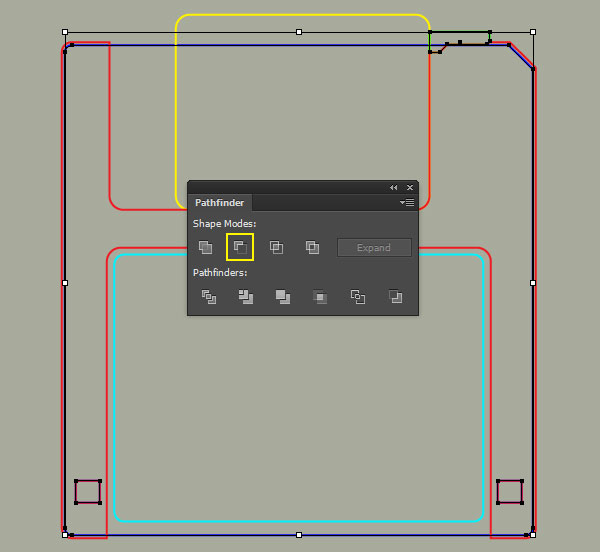
9. Pick the Pen Tool (P) and create a green object like you see in the first image. Once your object is drawn, reselect it and make a copy (Ctrl +C, Ctrl +F) of this object. Still having the copy selected, hold down the Shift and click on the red object created in the step 8. Open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. Finally select the remaining green object and the blue object created in the step 2, then click on the Minus Front button from the Pathfinder palette.





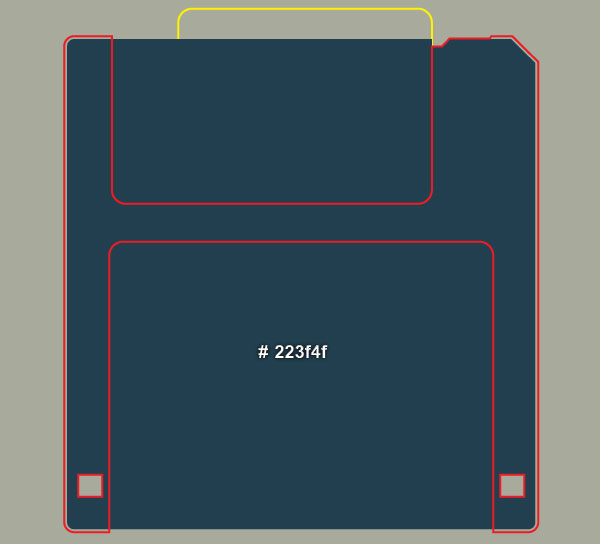
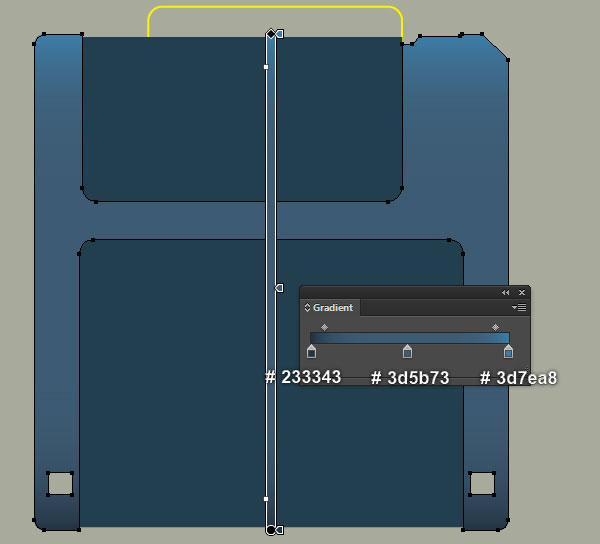
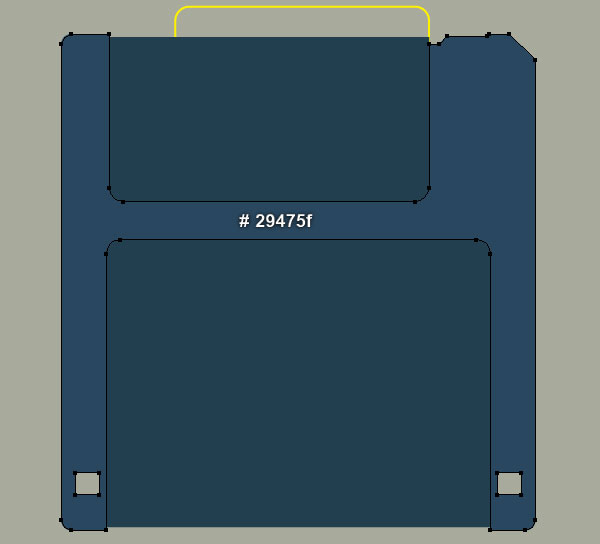
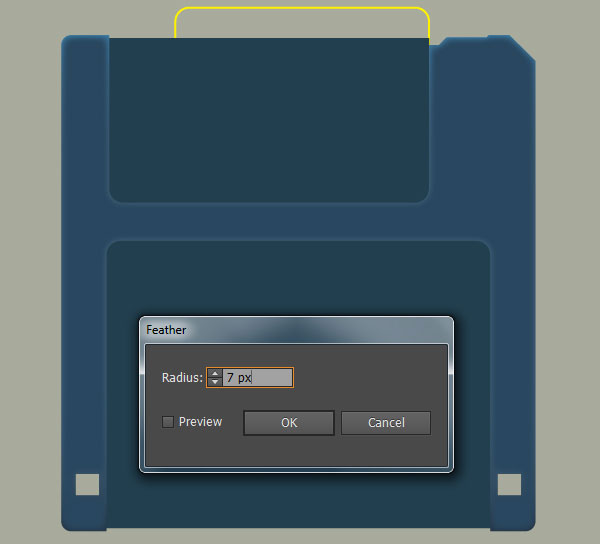
10. Select the blue object created in the step 9, remove its stroke and fill this object with dark blue (# 223f4f). Before you continue, select the red object created in the step 9 and make a copy (Ctrl +C, Ctrl +F) of it, then press (Ctrl +3) to hide the copy. Next reselect the red original object, remove its stroke and fill this object with the linear gradient as shown in the second image. Keep the resulting shape selected and make a copy (Ctrl +C, Ctrl +F), then replace the existing fill color of the copy with dark blue (# 29475f). Still having the resulting shape selected and go to the Effect > Stylize > Feather… Enter a 7px Radius and click OK.




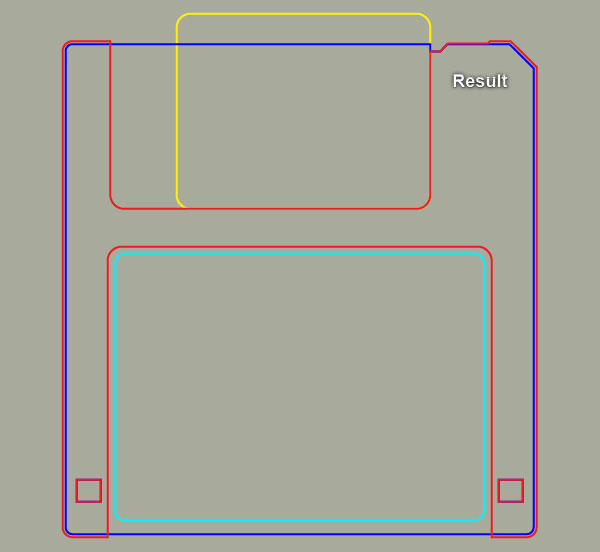
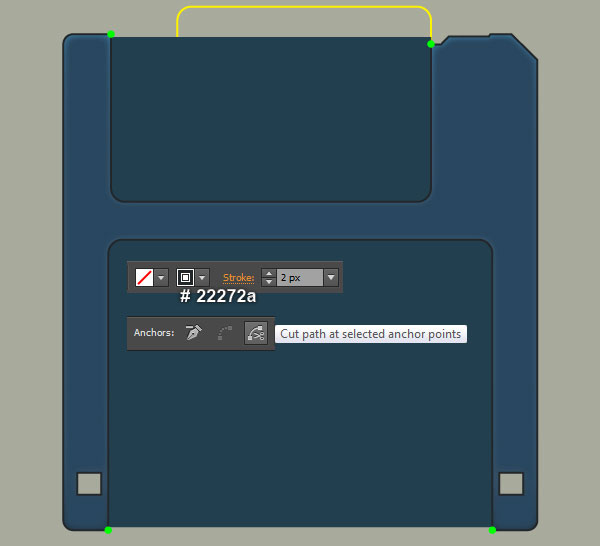
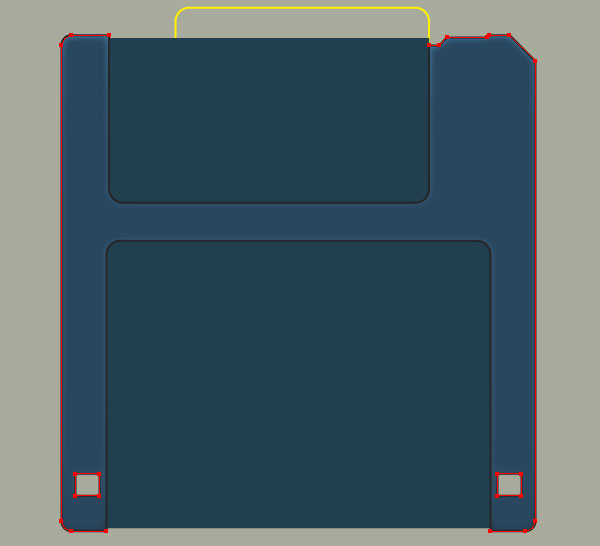
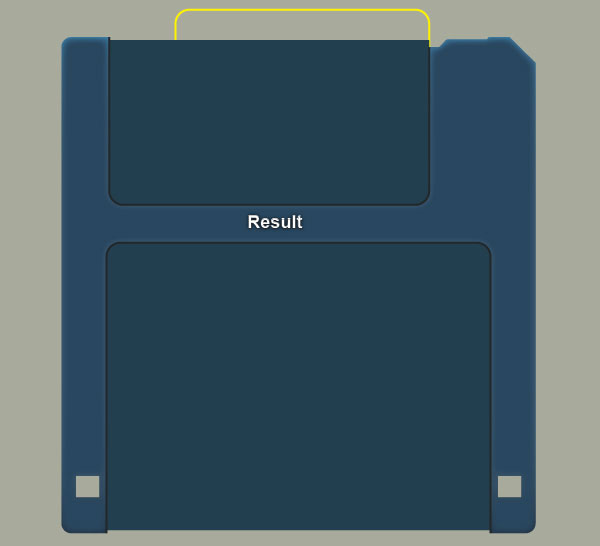
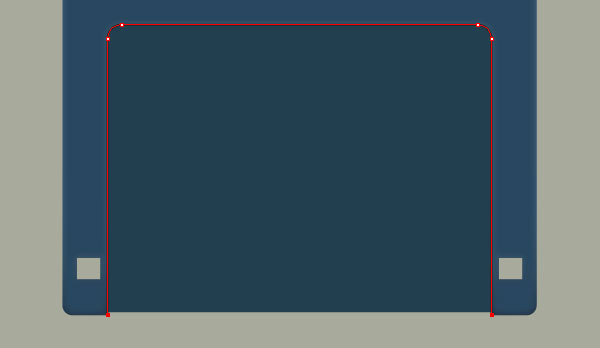
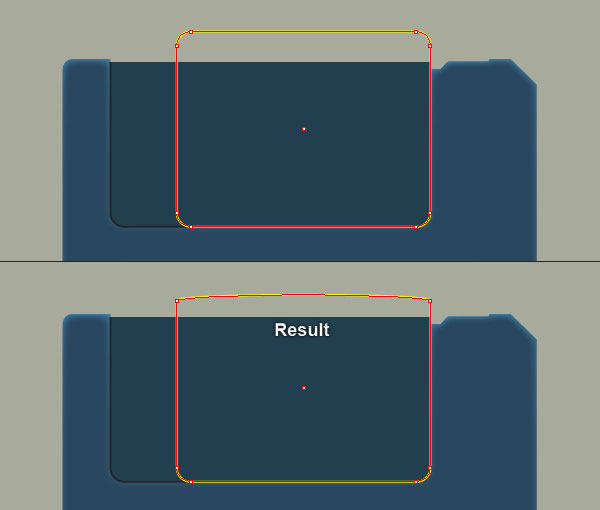
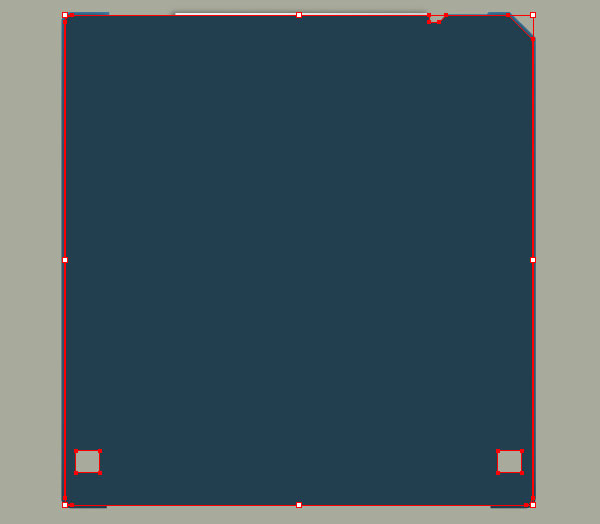
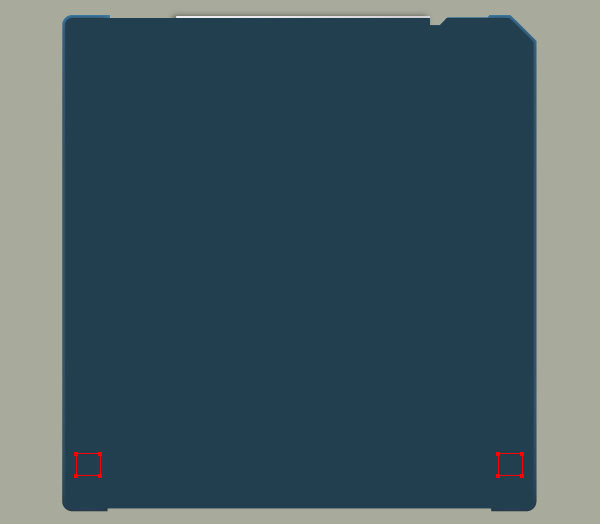
11. Press (Ctrl +Alt +3) to show the red object hidden in the step 10. Still having the red object selected, replace the existing stroke color of it with very dark blue (# 22272a) and change the stroke weight to 2px. Focus on the first image, select four anchor points highlighted with green and click on the “Cut path at selected anchor points” icon from the Properties bar. Reselect the object you just replaced the stroke color and go to the Object > Compound Path > Release. Next select four objects like you see in the second image and remove them. Now focus on the fourth image, select the anchor point highlighted with red and move it 3px down. Next select the two anchor points highlighted with red of the lower path created in this step and move them 3px up.






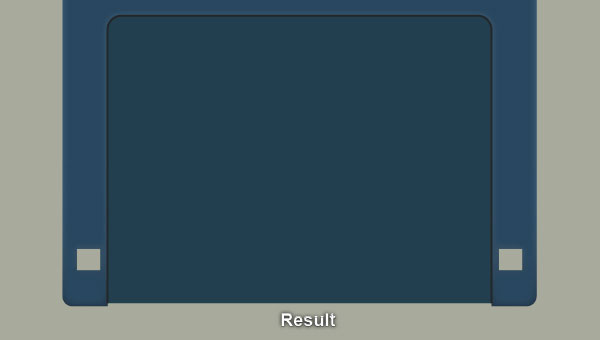
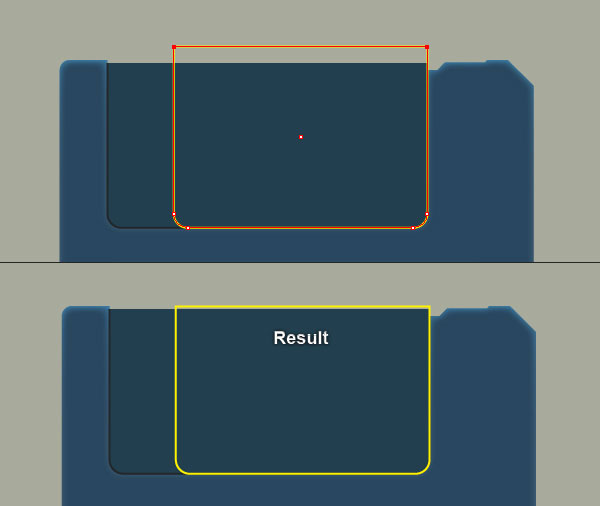
12. Select the yellow rectangle created in the step 7 and bring it to front (Ctrl +Shift +Right Square Bracket). With the help of the Direct Selection Tool (A) and the Shift, select the two top anchor points of the yellow rectangle and remove them. Next select the two top anchor points of the resulting object and click on the “Convert selected anchor points to corner” icon from the Properties bar. Keep these two anchor points selected and then move them 14px down.


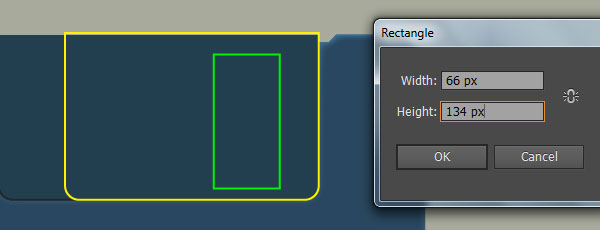
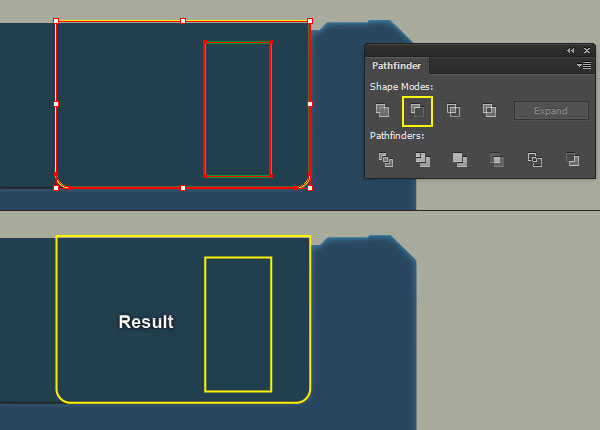
13. Pick the Rectangle Tool (M) and create a 66 by 134px green rectangle, then place this object to the position as shown in the first image. Make sure that the green rectangle is still selected, hold down the Shift and click on the yellow object. Open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button.


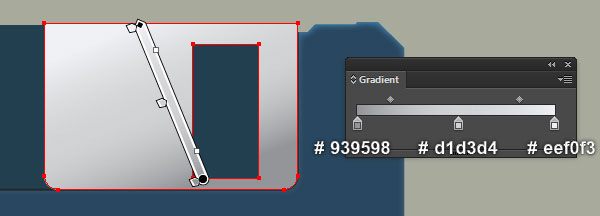
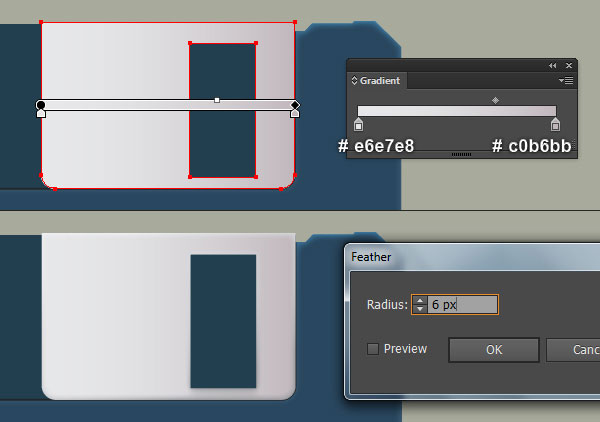
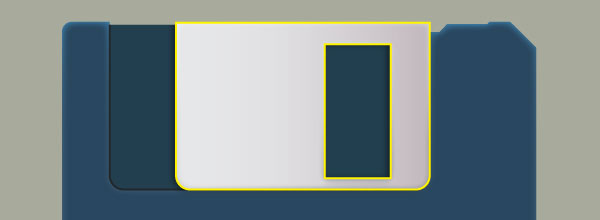
14. Before you continue, select the yellow object created in the step 13 and make a copy (Ctrl +C, Ctrl +F) of it, then press (Ctrl +3) to hide the copy. Reselect the yellow original object and remove its stroke, then fill this object with the linear gradient as shown in the fisrt image. Keep the resulting shape selected and make a copy of it, then replace the existing fill color of the copy with new linear gradient. Still having the resulting shape selected and go to the Effect > Stylize > Feather… Enter a 6px Radius and click OK.


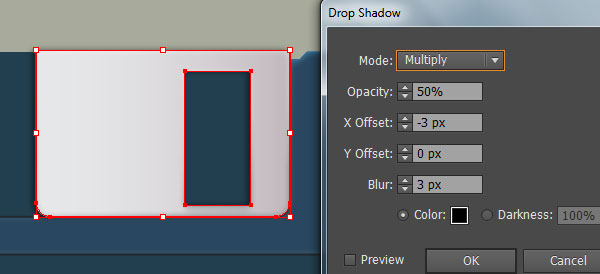
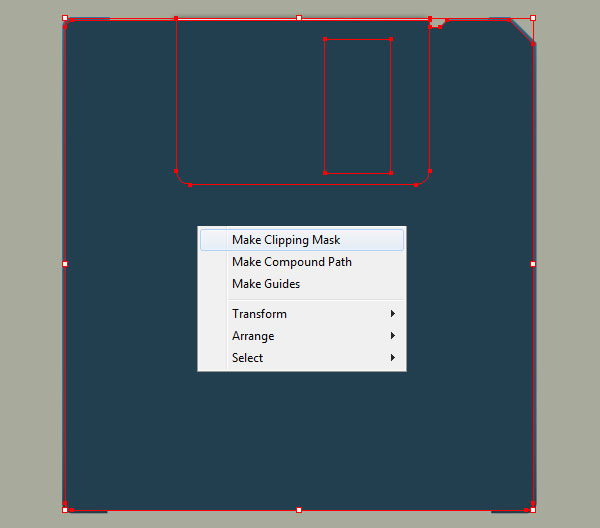
15. Select the first shape created in the step 14 and make a copy (Ctrl +C, Ctrl +F) of it. Keep this copy selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the first image and click OK. Now select the first shape created in the step 10 and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Still having the newly created shape selected and go to the Object > Compound Path > Release. Next select the two rectangles as shown in the third image and remove them. Reselect the remaining shape and the shape with shadow effect applied in the step. Right-click on the artboard and then select the Make Clipping Mask section from the drop-down menu. Finally hide the clipping set behind the first shape created in the step 14.





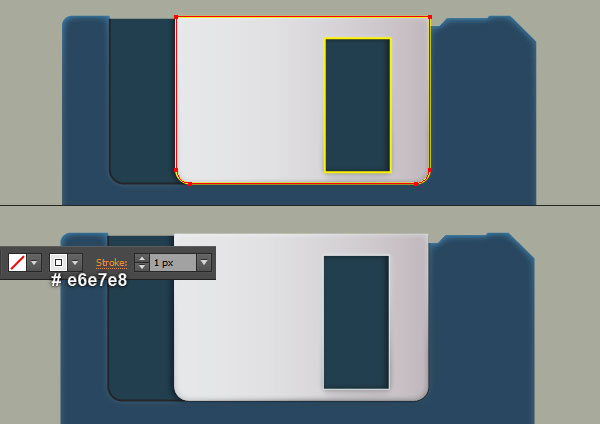
16. Press (Ctrl +Alt +3) to show the yellow object hidden in the step 14. Keep this object selected and go to the Object > Compound Path > Release. Select the bigger yellow object and remove it. Next select the remaining yellow object and replace the existing stroke color with light grayish blue (# e6e7e8). Finally select the upper path created in the step 11 and bring it to front (Ctrl +Shift +Right Square Bracket).



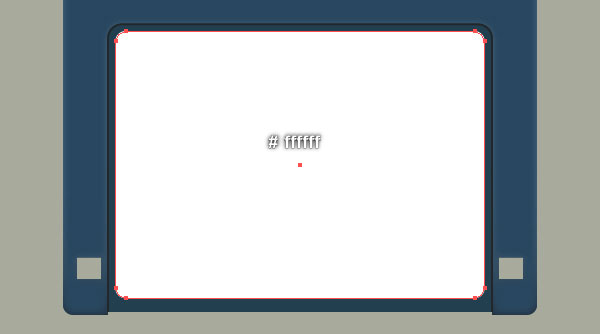
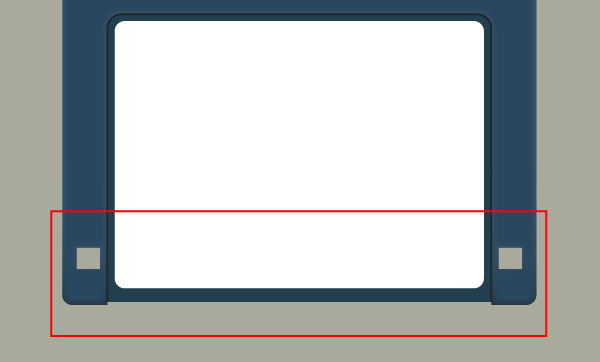
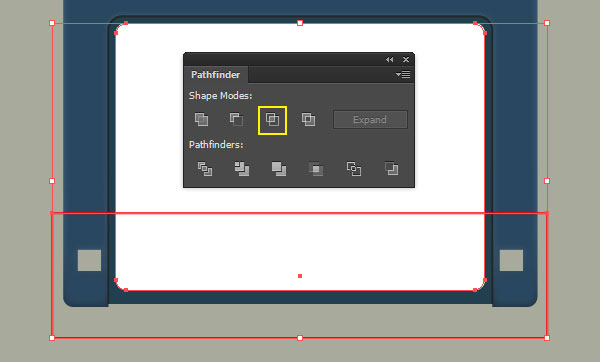
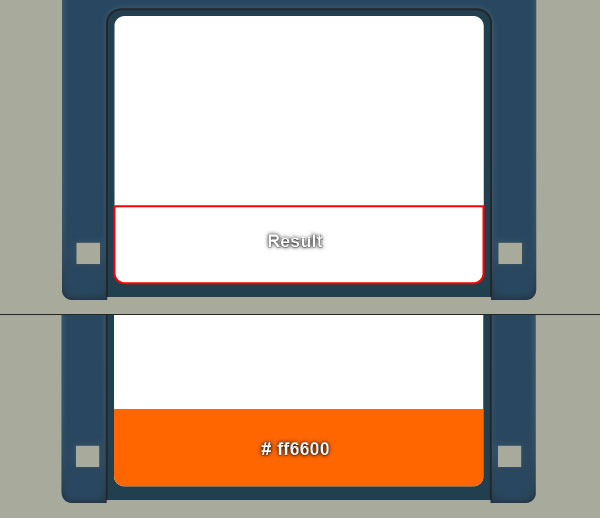
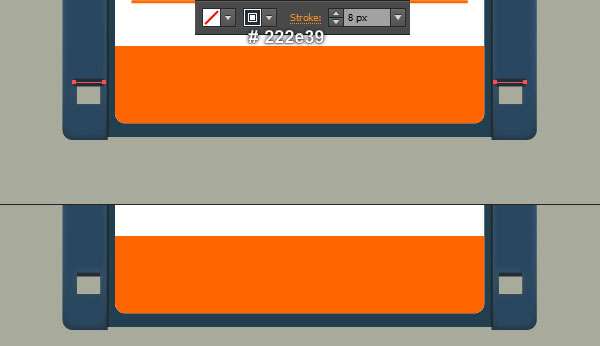
17. Select the turquoise rectangle created in the step 6 and bring it to front (Ctrl +Shift +Right Square Bracket). Keep this object selected, remove its stroke and fill it with white (# ffffff). With the help of the Rectangle Tool (M), create a red rectangle and then place it to the position as shown in the second image. Now reselect the rectangle you just filled with white color and make a copy (Ctrl +C, Ctrl +F) of it. Having the copy selected, hold down the Shift and click on the red rectangle created in this step. Then open the Pathfinder palette (Window > Pathfinder) and click on the Intersect button. Finally remove the stroke of the resulting object and then fill it with pure orange (# ff6600).




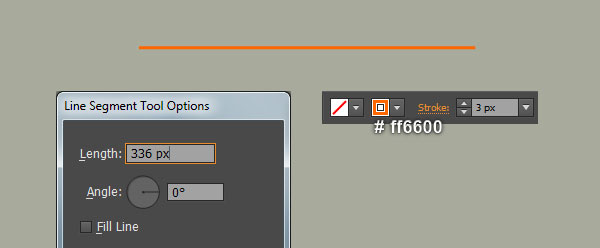
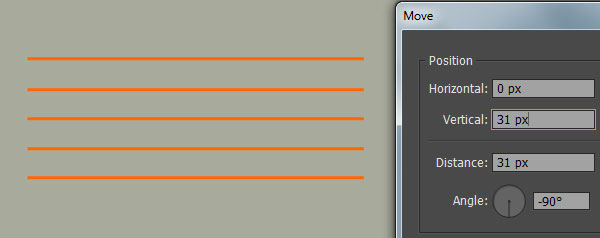
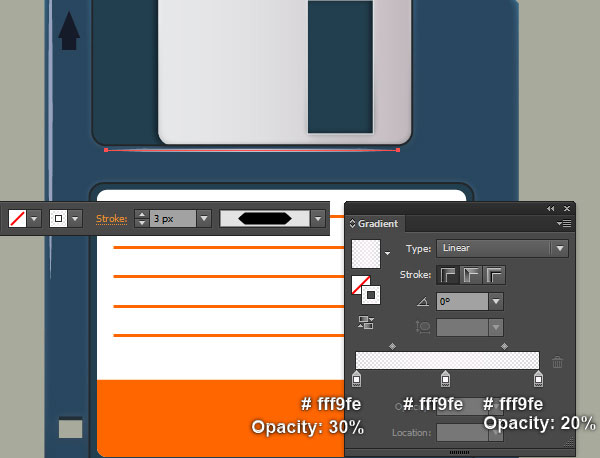
18. Using the Line Segment Tool (\) create a horizontal line of length 336px, with a 3px pure orange stroke (# ff6600) and no fill. Reselect the newly created line and go to the Object > Transform > Move… Enter a 31px in the Vertical box and click Copy, then press (Ctrl +D) three times to get the results like you see in the second image. Now select and group (Ctrl +G) all lines created in this step. Next place this group to the position as shown in the third image. Continue with the Line Segment Tool (\) create a horizontal line of length 30px, with a 8px very dark blue stroke (# 222e39) and no fill. Make a copy (Ctrl +C, Ctrl +F) of the newly created line, then place these two lines to the positions as shown in the next to last image. Finally hide them behind the floppy disk.




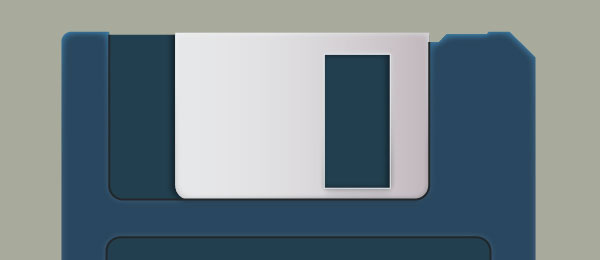
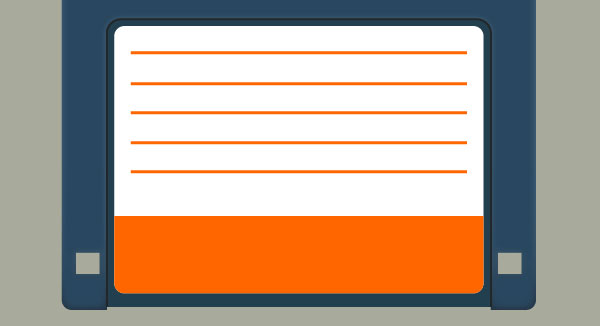
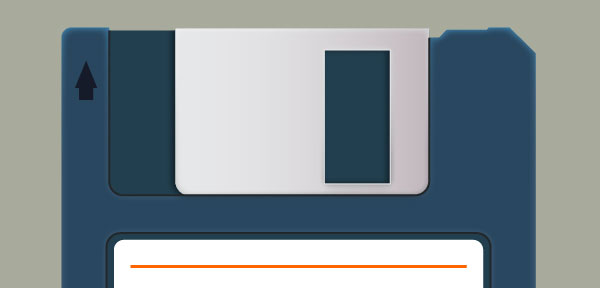
19. At this point your floppy disk should look like in the next image:

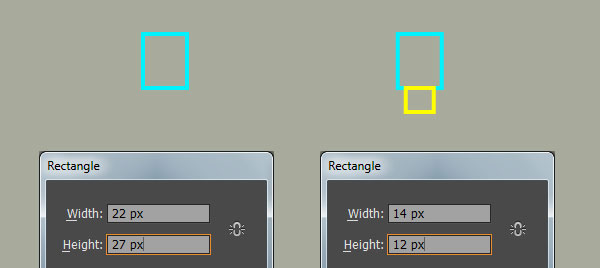
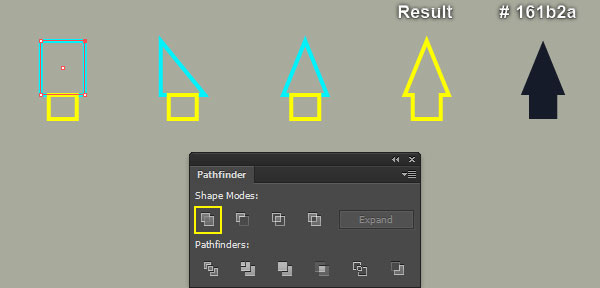
20. Pick the Rectangle Tool (M) and create two rectangles with dimensions: 22 by 27px and 14 by 12px. Then place these two rectangles to the correct positions like you see in the second image. With the help of the Direct Selection Tool (A), select the top-right anchor point of the turquoise rectangle and remove it. Next select the remaining top anchor point and move it 11px to the right. Now reselect the two objects created in this step, then open the Pathfinder palette (Window > Align) and click on the Unite button. Remove the stroke of the resulting object and fill it with very dark blue (# 161b2a). Finally place the newly created shape to the position like you see in the last image.



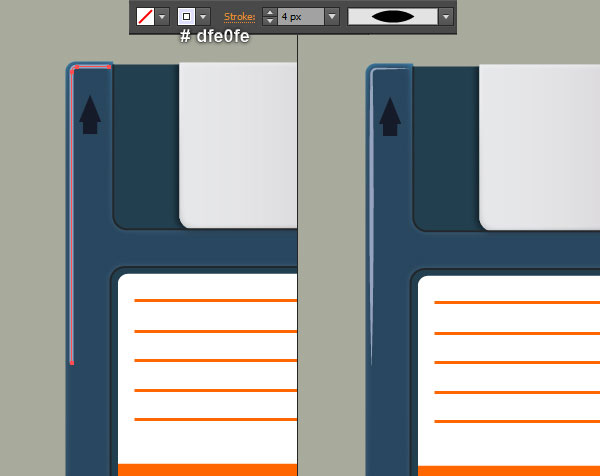
21. We are going to start making highlights on the floppy disk to give it more of a 3D look. First, draw a curved path with the Pen Tool (P) and give it a 4px light grayish blue stroke (# dfe0fe) for the moment. Next apply the Width Profile 1 for the newly created path. Continue create a horizontal path as shown in the last image. This will be with Width Profile 3 brush, at 3px stroke weight, with a white gradient colors.


22. Select and group (Ctrl +G) all objects created from beginning step 2 to this time. We are done with the floppy disk for the moment.

Create the Background
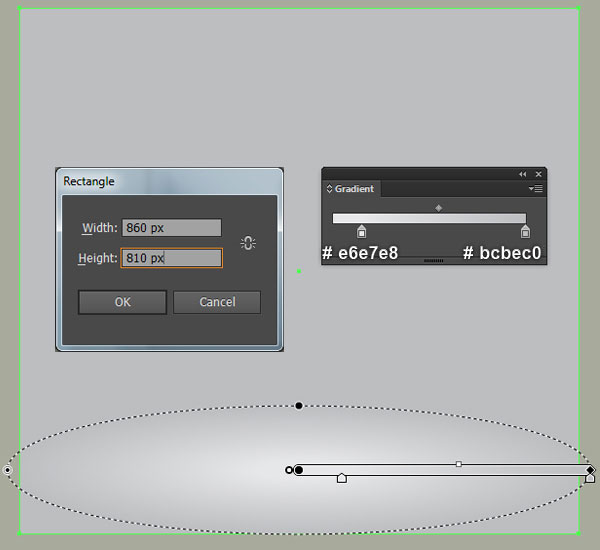
23. We’re done with the floppy disk. It’s time for the background now. With the help of the Rectangle Tool (M) and the Gradient Tool (G), create a 860 by 810px rectangle as shown below. Next place the floppy disk into the newly created background.


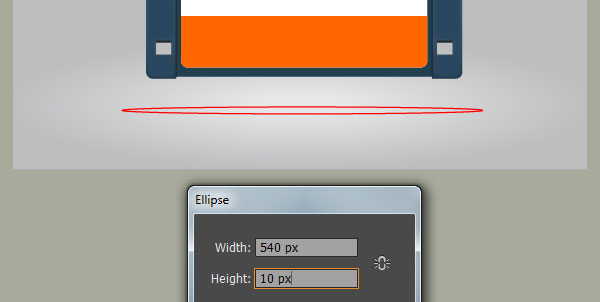
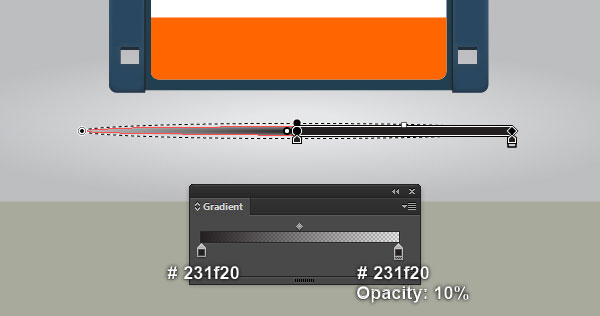
24. To give a more realistic look I’m going to be adding shadow for the floppy disk. Pick the Ellipse Tool (L) and create a 540 by 10px ellipse, then place it to the position as shown in the first image. Reselect the newly created ellipse, remove its stroke and fill this object with the radial gradient as shown in the second image. Finally apply a 8px Gaussian Blur effect for the resulting ellipse.



And We’re Done!





