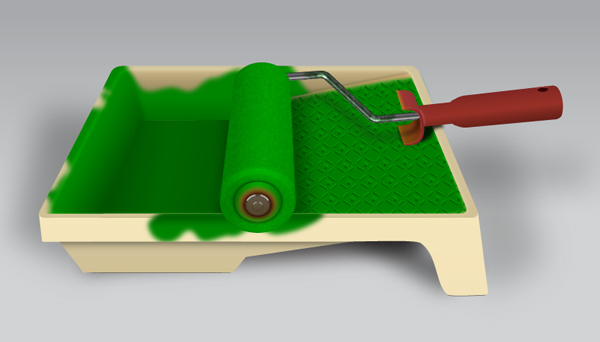
In this tutorial I’m going to show you how to create a paint roller and tray in adobe illustrator. The tutorial is composed of two main parts, creating the tray and creating the paint roller. You will start from basic shapes and with a few tools (Pen Tool, Rectangle…) you will easily create the shapes that you need. The Clipping Mask also plays an important role in this tutorial along with some effects (Gaussian Blur, Drop Shadow…). So let’s begin!
Create a New Document
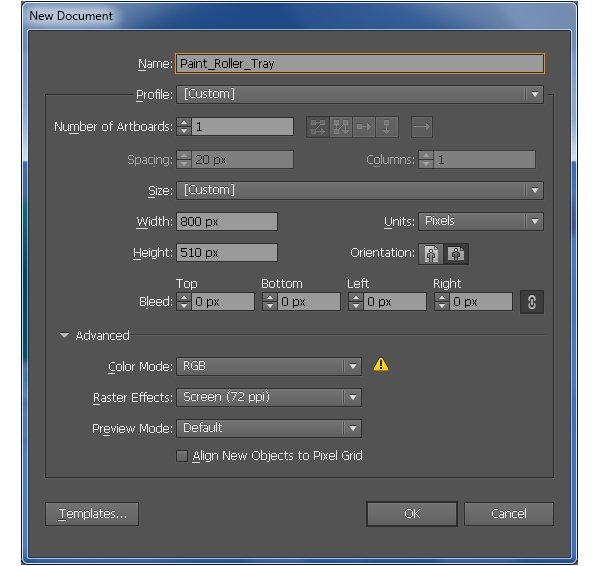
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 800 in the width box and 510 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Tray
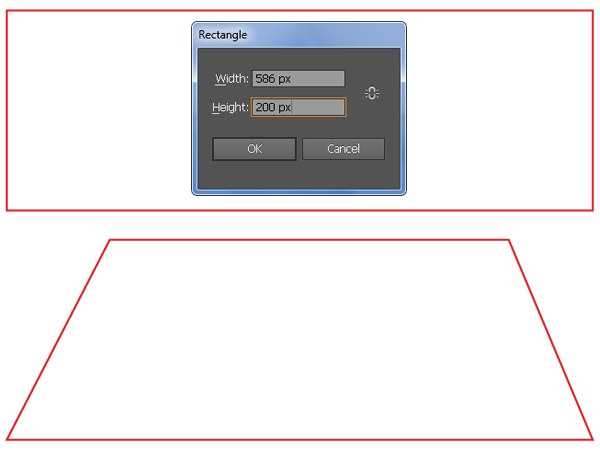
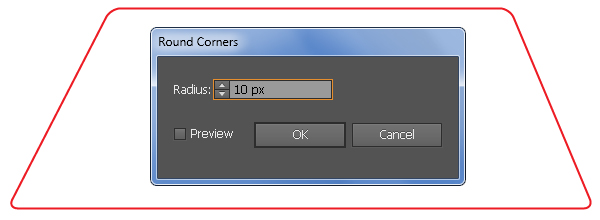
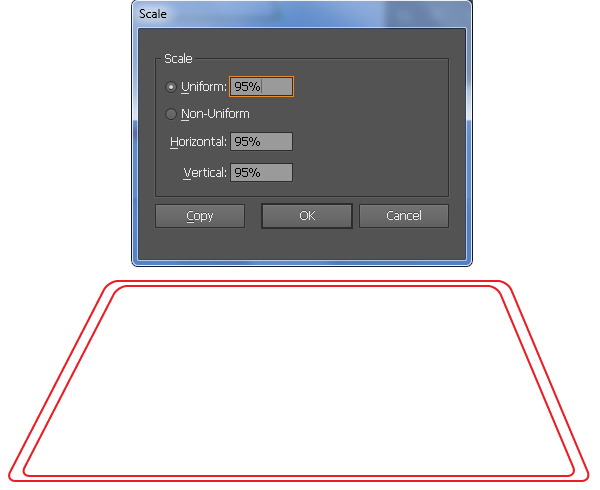
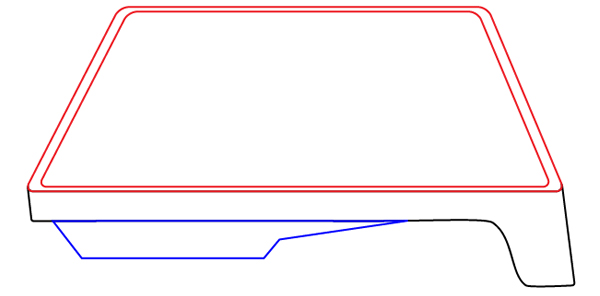
2. Start with drawing a 586 by 200px object using the Rectangle Tool (M). Next with the help of the Direct Selection Tool (A) select the top-left anchor point of the rectangle and move it 103px to the right, then select the top-right anchor point and move it 84px to the left. Reselect the new object and go to the Effect > Stylize > Rounded Corners… Enter a 10px Radius and click OK. Keep the resulting object selected and go to the Object > Transform > Scale… Check the Uniform and enter a 95 in the Scale box, then click Copy.



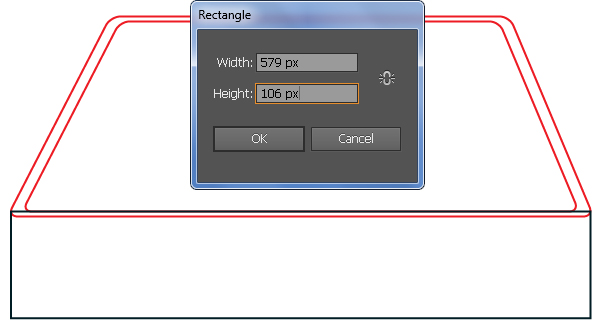
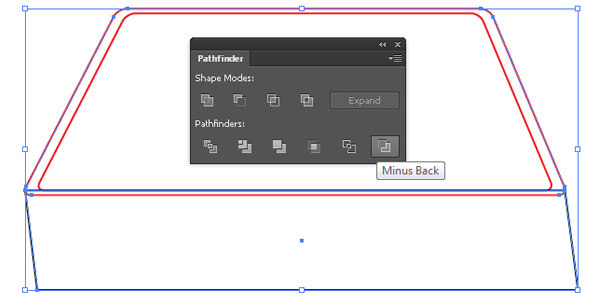
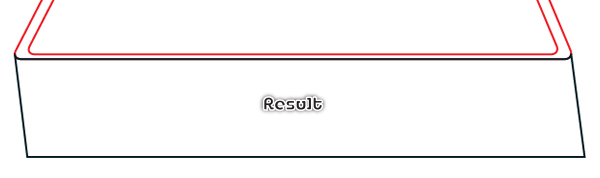
3. With the Rectangle Tool (M) create a 579 by 106px object and then place this rectangle to the correct position as shown below. Next select the bottom-left anchor point of the rectangle and move it 13px to the right, then select the bottom-right anchor point and move it 14px to the right. Now reselect the bigger red object created in the step 2 and duplicate (Ctrl +C, Ctrl +F) it once. Keep the copy selected, hold down the Shift and click on the black object. Then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Back button.




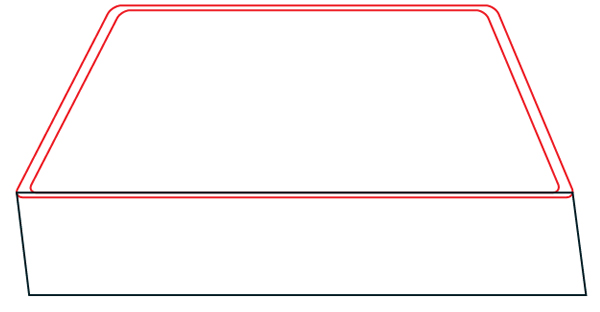
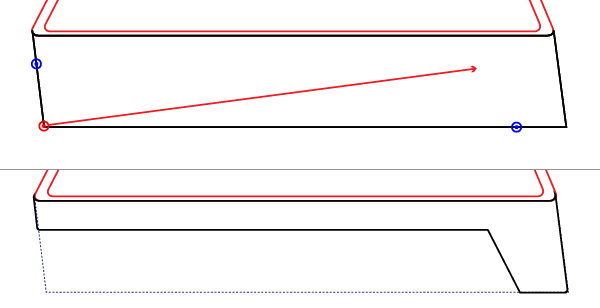
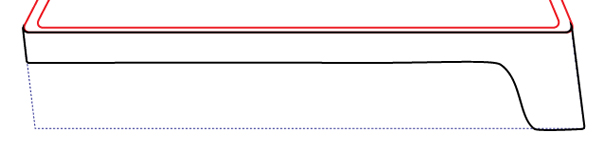
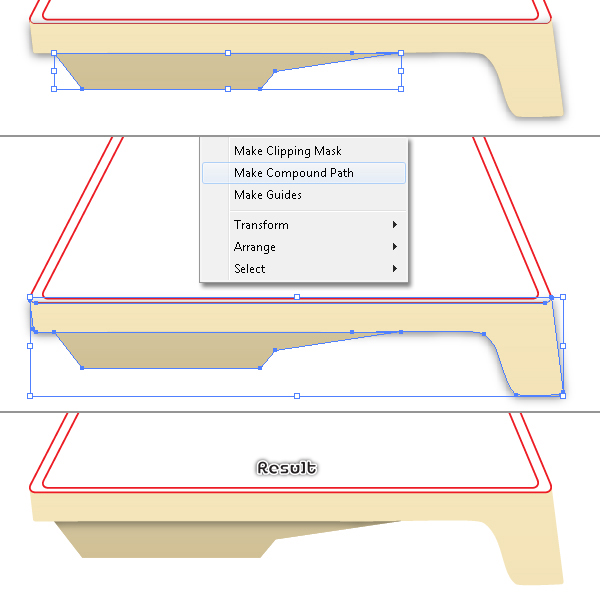
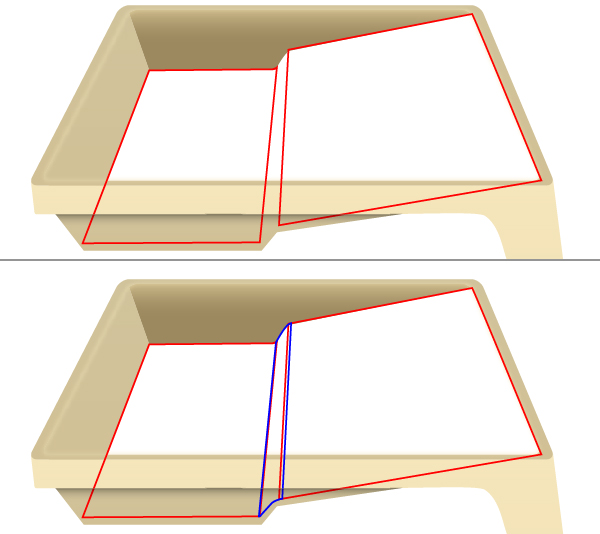
4. Pick the Add Anchor Point Tool (+) and click on the two points highlighted with blue. Next select the bottom-left anchor point of the black object and move it follow the direction of the arrow. Now with the help of the Direct Selection Tool (A) and the Convert Anchor Point Tool (Shift +C) adjust the black object to get the result like you see in the third image below.


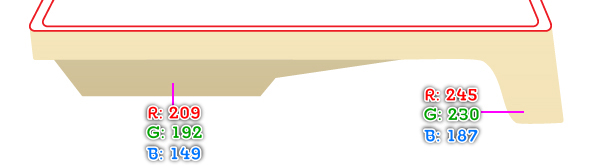
5. Continue create another object using the Pen Tool (P) like in the image. Once your object is drawn, fill it with R=209, G=192, B=149 and then fill the black object with R=245, G=230, B=187.


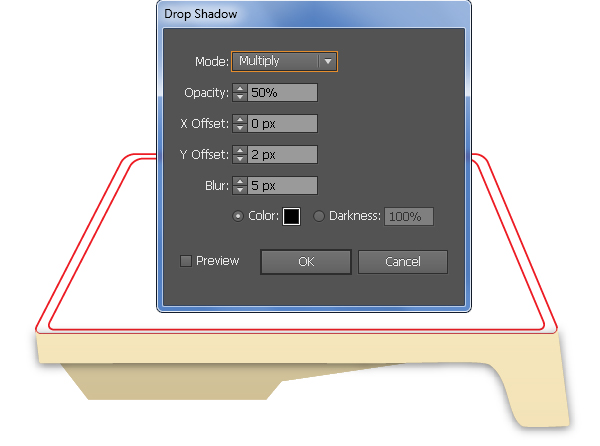
6. Select the bigger shape created in the step 5, duplicate (Ctrl +C, Ctrl +F) it once and bring the copy to front (Ctrl +Shift +Right Square Bracket), then go to the Effect > Stylize > Drop Shadow… Follow the data as shown below and click OK. Next reselect the smaller shape created in the step 5, make a copy (Ctrl +C, Ctrl +F) of this shape and then bring the copy to front. Keep the new shape selected, hold down the Shift and click on the shape with shadow effect applied in this step, then go to the Object > Clipping Mask > Make (Ctrl +7).


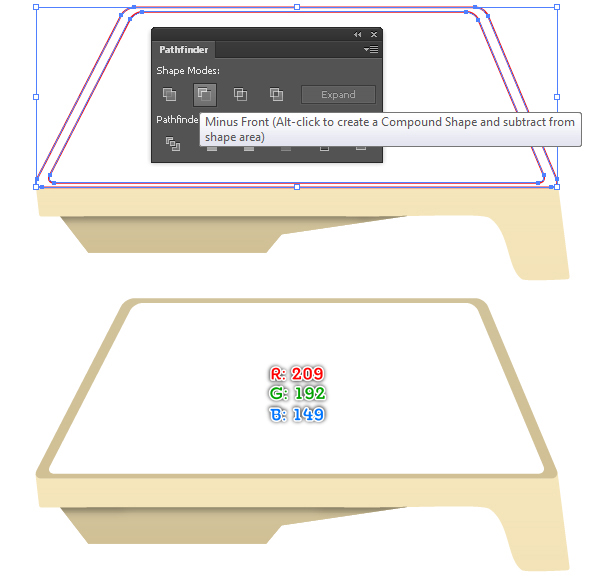
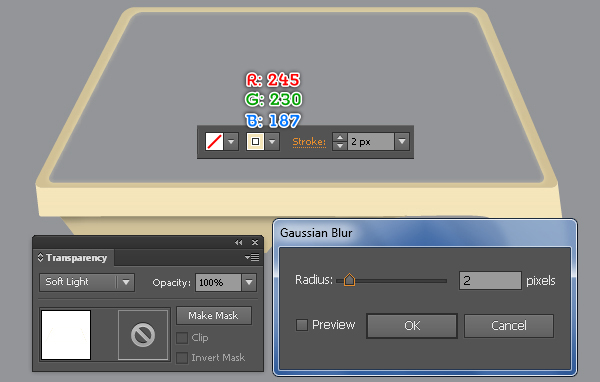
7. Select the smaller red object created in the step 2, duplicate it once and then hide (Ctrl +3) the copy. Reselect two red objects created in the step 2, open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button, then fill the resulting object with R=209, G=192, B=149. Now press (Ctrl +Alt +3) to show the red object hidden in this step. Fill this object with none and add a 2px stroke (R=245, G=230, B=187), then go to the Effect > Blur > Gaussian Blur… Enter a 2px Radius and click OK. Finally set the Blending Mode of the resulting object to Soft Light.


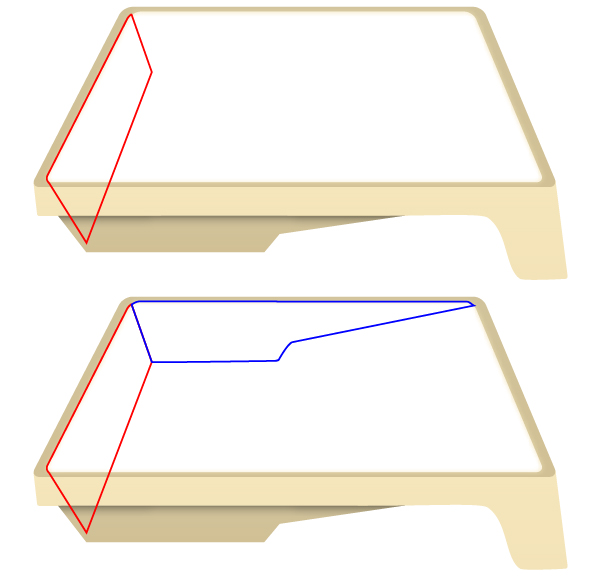
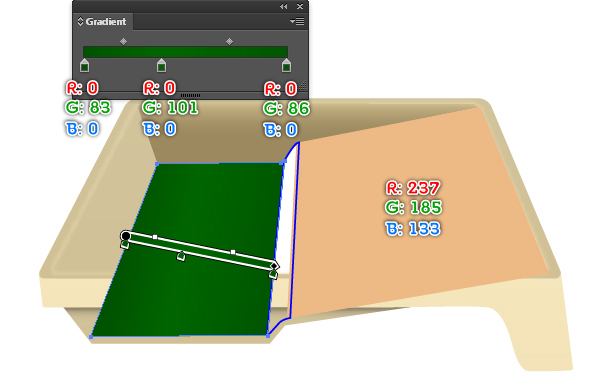
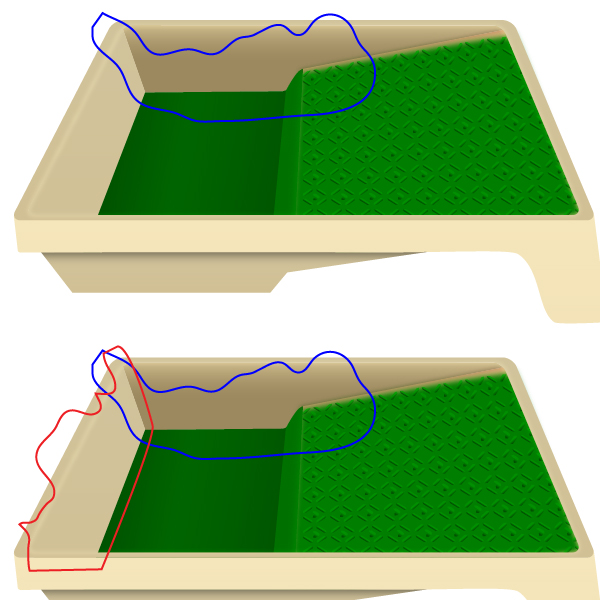
8. With the Pen Tool (P) create two objects and then fill them as shown in the images below. Next reselect these shapes and send them to back.



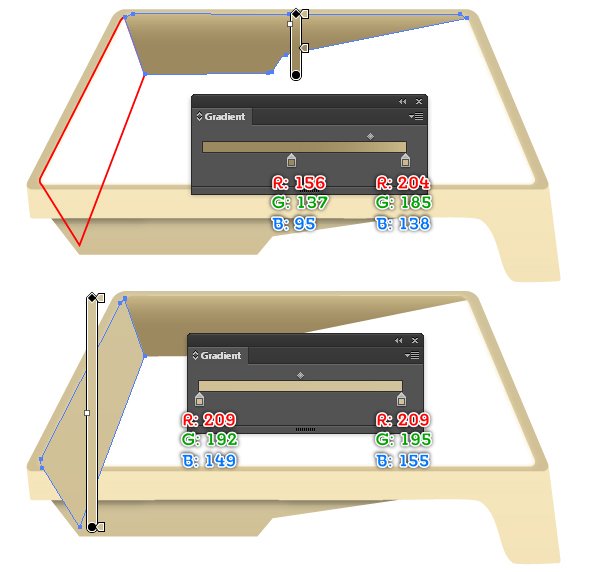
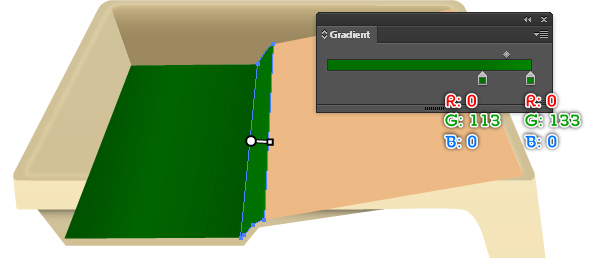
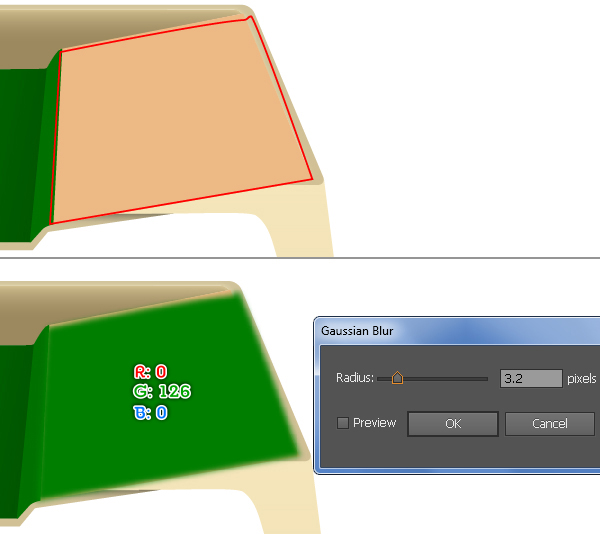
9. Continue create three other objects and then fill them like you see in the images below.



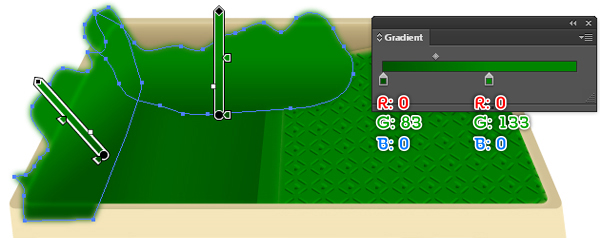
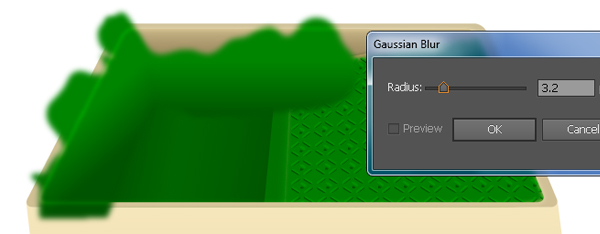
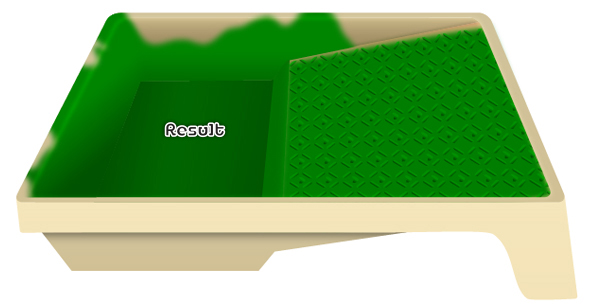
10. Keep working with the Pen Tool (P) create an object as shown below. Once your object is drawn, fill it with R=0, G=126, B=0 and then apply a 3.2px Gaussian Blur effect for the resulting shape.

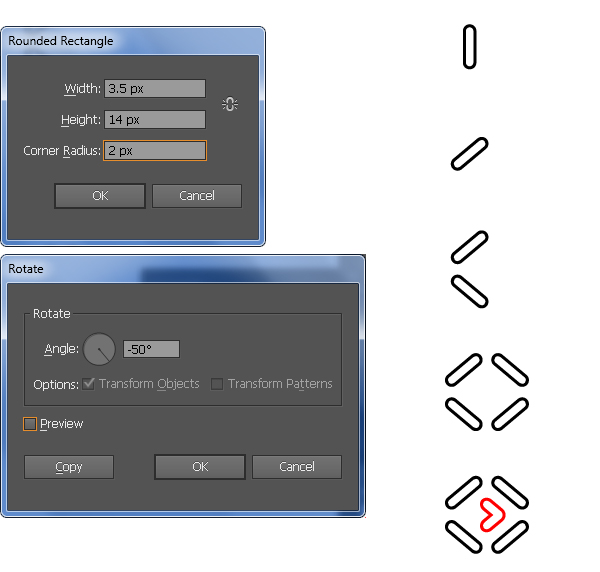
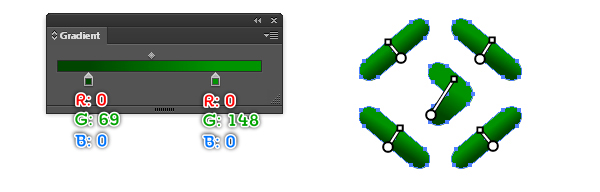
11. Pick the Rounded Rectangle Tool and click on the artboard. In the Rounded Rectangle dialog box, enter a 3.5 in the Width box, enter a 14 in the Height box and enter a 2 in the Corner Radius box, then click OK. Keep the new object selected and go to the Object > Transform > Rotate… Enter a -50 degrees Angle and click OK. Make sure that the resulting object is still selected and go to the Object > Transform > Reflect. Set the Axis to Horizontal and then click Copy. Drag the copy we have just created down. Don’t forget to hold the Shift key on the keyboard for straight dragging. Reselect two new objects, make a copy (Ctrl +C, Ctrl +F) of these objects and reflect the copies vertically, then drag the resulting objects to the right. Continue create another object as shown in the fifth image. Now reselect five objects created in this step and fill them with the linear gradient like you see in the sixth image. Finally group (Ctrl +G) these resulting shapes.


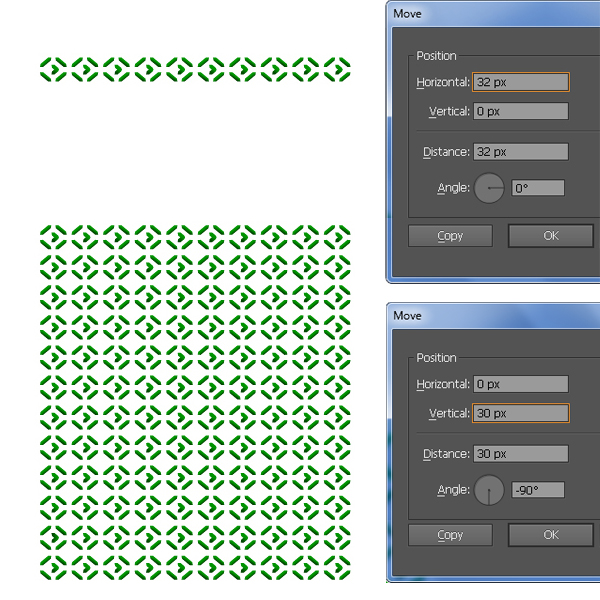
12. Select the group created in the step 11 and go to the Object > Transform > Move… Enter a 32 in the Horizontal box and click Copy, then press (Ctrl +D) eight times to get the results as shown in the first image below. Next select all groups created in the step 11 and this step, then go to the Object > Transform > Move… Enter a 30 in the Vertical box and click Copy, then press (Ctrl +D) ten times to get the results as shown in the second image. Finally select and group (Ctrl +G) all groups we have just created in the step 11 and this step.

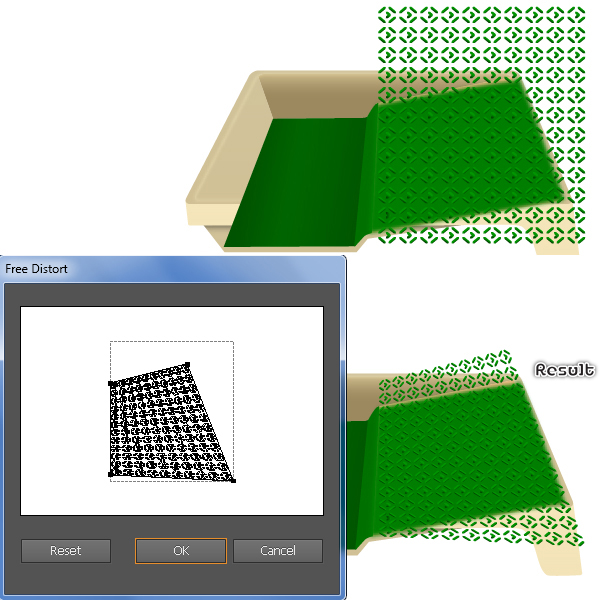
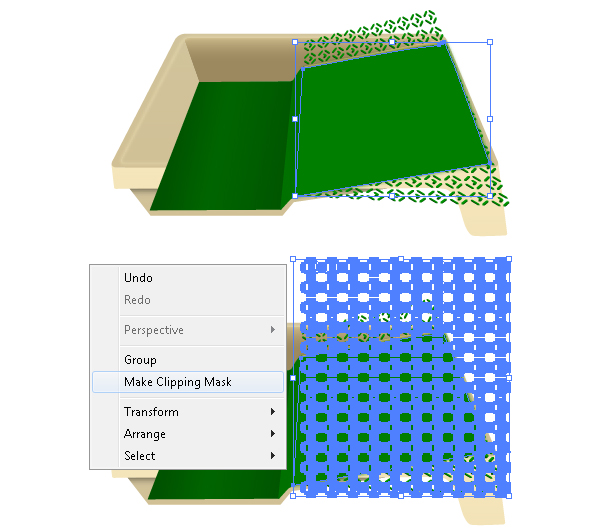
13. Place the group created in the step 12 to the position as shown below. Make sure that this group is still selected and go to the Effect > Distort & Transform > Free Distort… In the Free Distort box, dragging the corner points to the new positions as shown in the second image and then click OK.

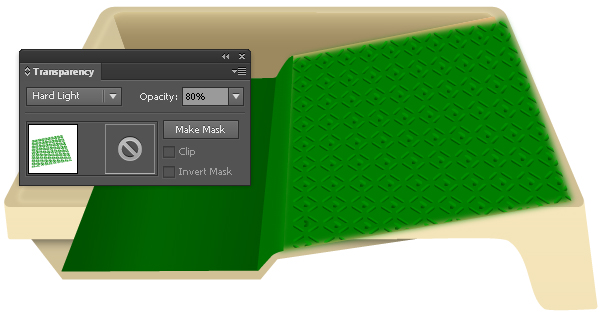
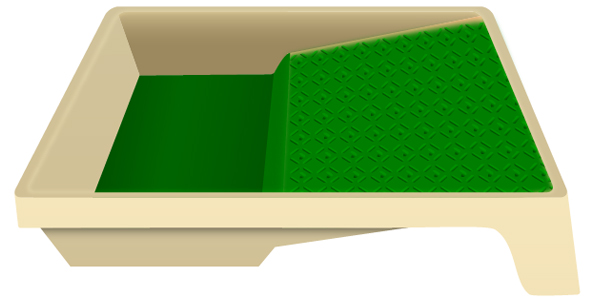
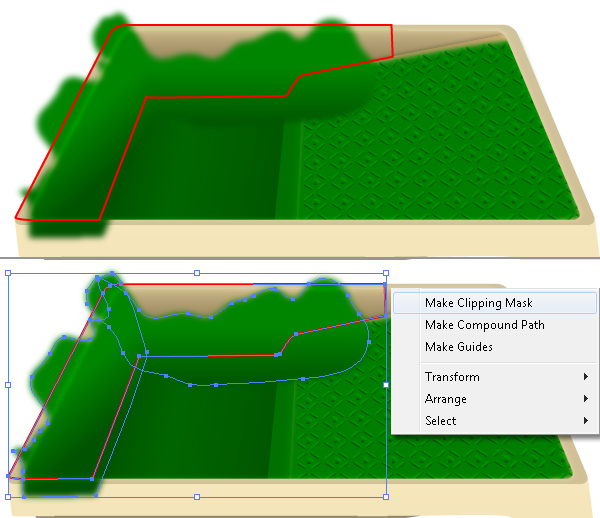
14. Make a copy (Ctrl +C, Ctrl +F) of the shape created in the step 10 and go to the Appearance palette (Window > Appearance), then remove the Gaussian Blur section. Next bring the resulting shape to front, hold down the Shift and click on the group created in the step 13, then go to the Object > Clipping Mask > Make (Ctrl +7). Set the Blending Mode for the clipping set to Hard Light and reduce its Opacity to 80%. Now reselect all shapes created from beginning step 8 to this time and then send them to back (Ctrl +Shift +Left Square Bracket).



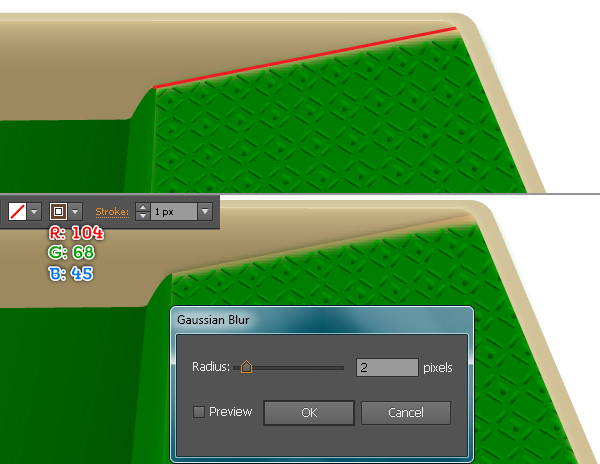
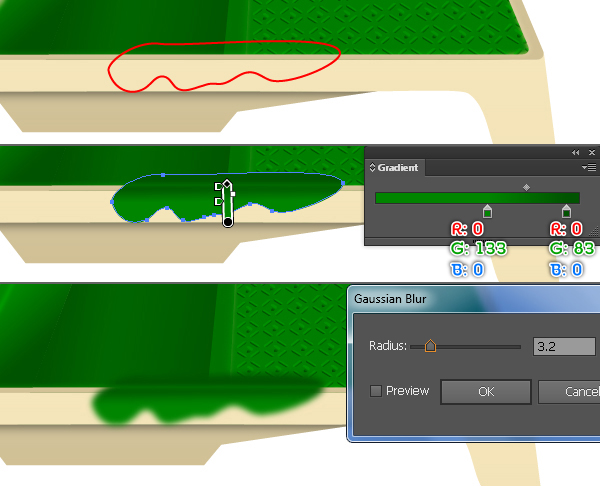
15. With the Pen Tool (P) create a path as shown below. Next fill this path with none and add a 1px stroke (R=104, G=68, B=45), then apply a 2px Gaussian Blur effect for the resulting path.

16. Using the Pen Tool (P) create two objects and fill them with the linear gradient as shown in the images below, then apply a 3.2px Gaussian Blur effect for the resulting shapes.



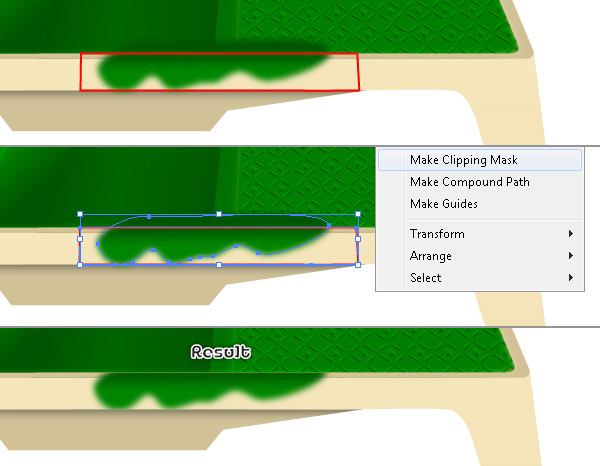
17. Keep working with the Pen Tool (P) create an object like you see in the image below. Once your object is drawn, reselect this object and two shapes created in the step 16, then go to the Object > Clipping Mask > Make (Ctrl +7).


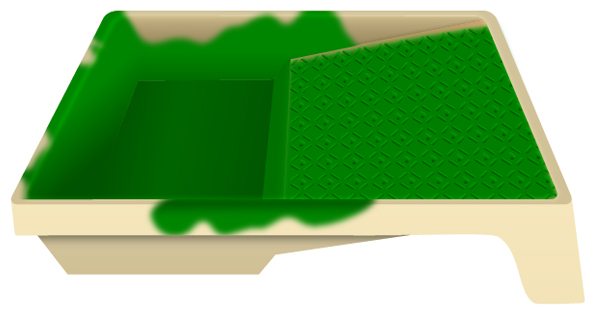
18. Continue create another object and fill it with the linear gradient as shown below, then apply a 3.2px Gaussian Blur effect for the resulting shape. Next using the Rectangle Tool (M) create an object like you see in the fourth image. Now reselect two new objects created in this step and go to the Object > Clipping Mask > Make (Ctrl +7). We are done with the tray for the moment.



Create the Roller
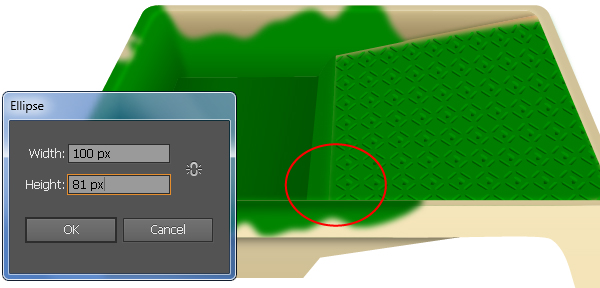
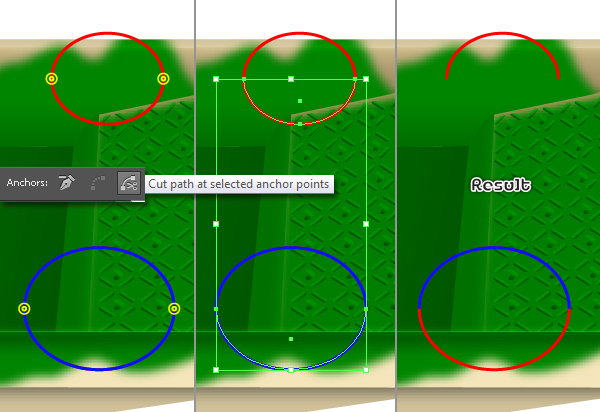
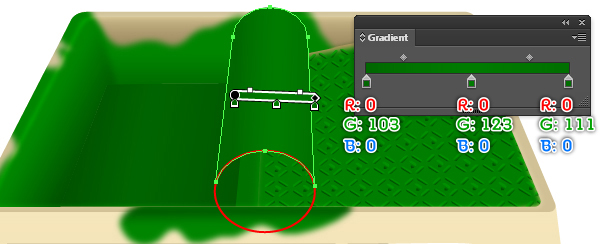
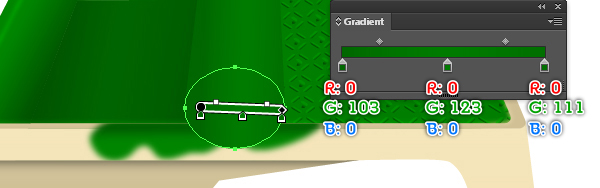
19. Let’s work on creation of the roller. Start with drawing a 100 by 81px using the Ellipse Tool (L) and then place this ellipse to the position as shown below. Keep the new ellipse selected and go to the Object > Transform > Transform Each… Follow the data as shown in the second image and click Copy. Next reselect the bigger ellipse and duplicate (Ctrl +C, Ctrl +F) it once, then replace the existing stroke color of the copy with blue. Focus on the third image, select four anchor points highlighted with yellow and click on the “Cut path at selected anchor points” button from the Properties bar. This make two ellipses become four curved paths. Select two paths as shown in the fourth image and remove them. Now focus on the sixth image, select two anchor points highlighted with yellow and click on the “Connect selected end points” button from the Properties bar. Next select two anchor points highlighted with white and then click on the “Connect selected end points” button. Finally fill the resulting object with the linear gradient as shown in the final image below.





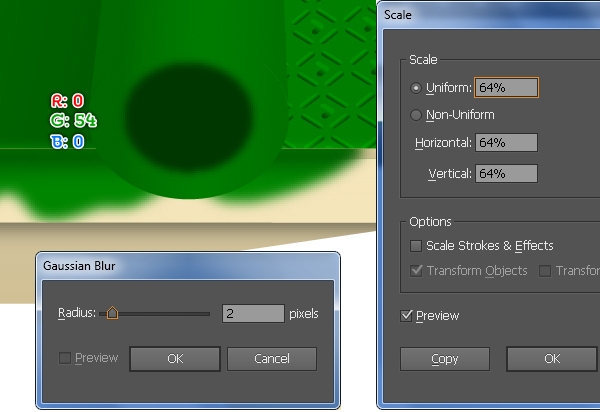
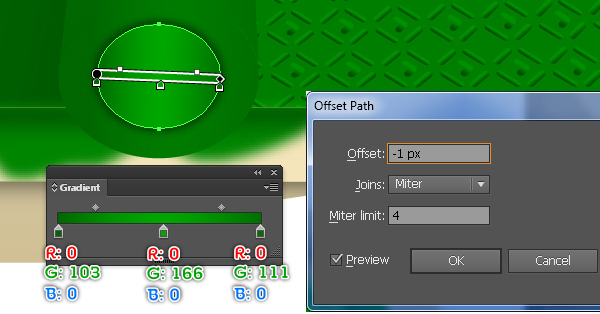
20. Select the red ellipse and fill it with the linear gradient as shown below, then go to the Object > Transform > Scale… Check the Uniform and enter a 64 in the Scale box, then click Copy. Replace the existing color of the copy with R=0, G=54, B=0 and then apply a 2px Gaussian Blur effect for the resulting shape. Reselect the newly created ellipse and go to the Object > Path > Offset Path… Enter a -1px Offset and click OK, then go to the Appearance palette (Window > Appearance) and remove the Gaussian Blur section. Finally replace the existing color of the resulting shape with the linear gradient as shown in the third image.



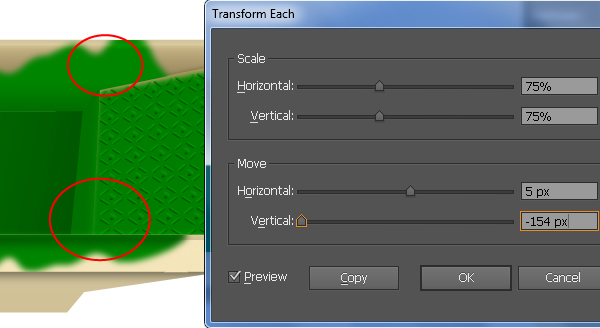
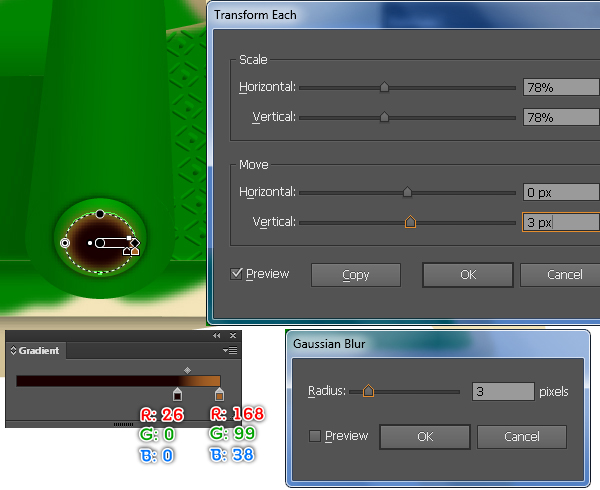
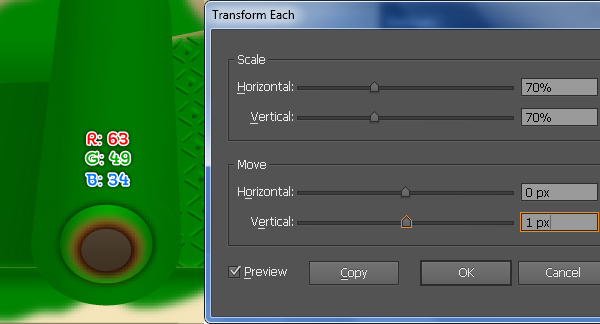
21. Make sure that the newly created ellipse is still selected and go to the Object > Transform > Transform Each… Follow the data as shown below and click Copy. Move the new ellipse 3px down, replace the existing color of this ellipse with the radial gradient and then apply a 3px Gaussian Blur effect for the resulting shape. Reselect the new ellipse and open the Transform Each box again (Object > Transform > Transform Each). In the Transform Each box, enter the data as shown in the second image and click Copy, then go to the Appearance palette (Window > Appearance) and remove the Gaussian Blur section. Replace the existing color of the new ellipse with R=63, G=49, B=34 and then move the resulting ellipse 1px down.


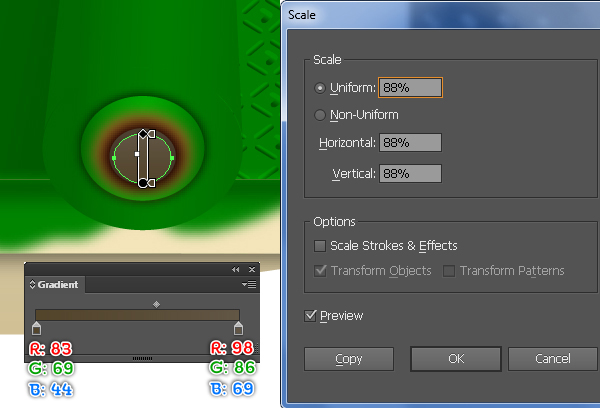
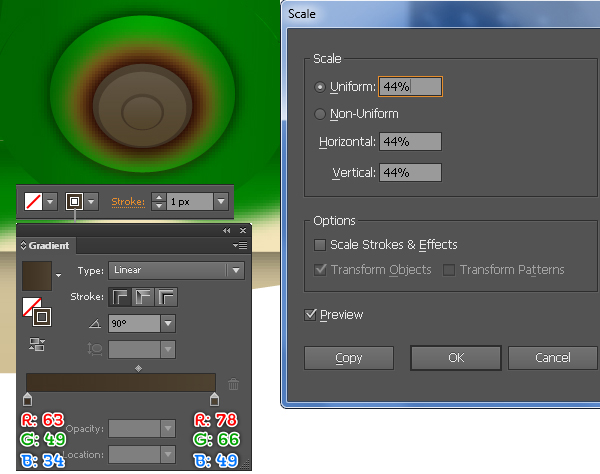
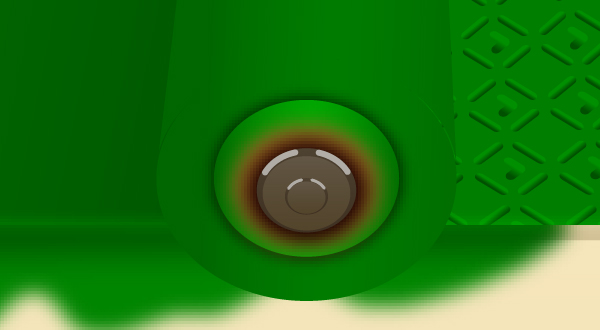
22. Keep the newly created ellipse selected and go to the Object > Transform > Scale… Check the Uniform and enter a 88 in the Scale box, then click Copy. Next move the new ellipse 1px down and replace the existing color of it with the linear gradient. Make sure that the resulting ellipse is still selected and open the Scale box again. In the Scale box, check the Uniform and enter a 44 in the Scale box, then click Copy. Move the new ellipse 1px down and remove the fill color, then add a 1px stroke (apply the linear gradient within stroke). Finally add some details like you see in the final image.



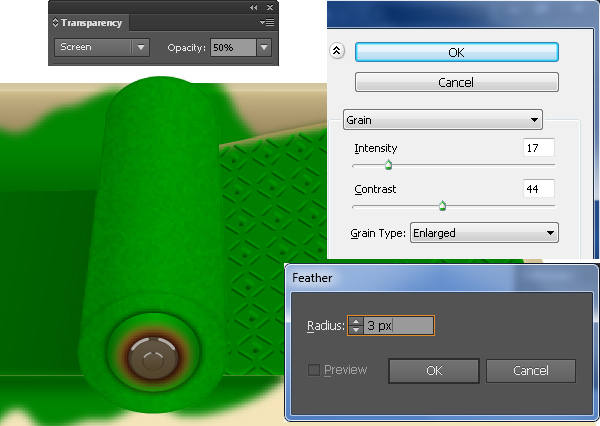
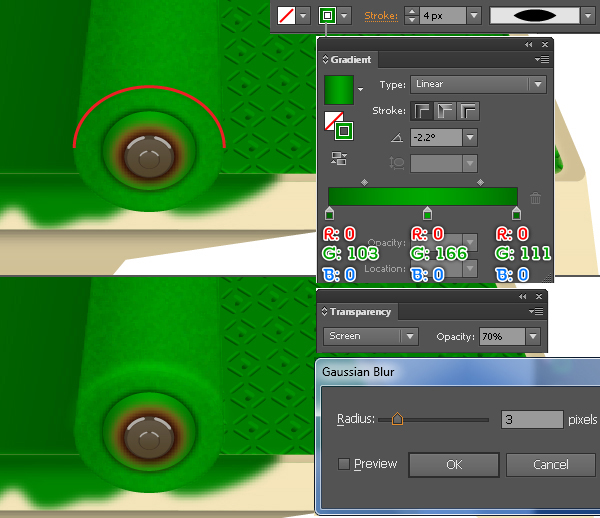
23. Select the shape created in the step 19 and the biggest ellipse created in the step 20, then duplicate (Ctrl +C, Ctrl +F) them once. Keep the copies selected and go to the Effect > Texture > Grain… Follow the data as shown below and click OK. Next apply a 3px Feather effect for the resulting shapes then set them to Blending Mode Screen and reduce the Opacity to 50%. To add detail, first create a curved path using the Pen Tool (P) like you see in the second image. Once your path is drawn, fill it with none and add a 4px stroke (apply the linear gradient within stroke), then apply the Width Profile 1 for the resulting path. Next apply a 3px Gaussian Blur effect for the resulting path then change the Blending Mode of it to Screen and reduce the Opacity to 70%.


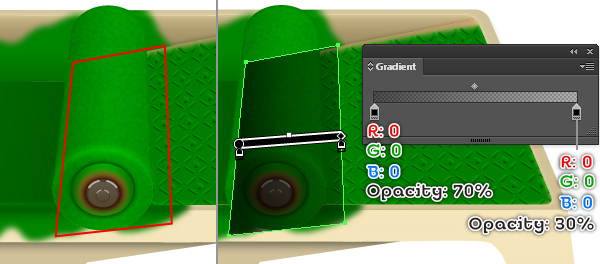
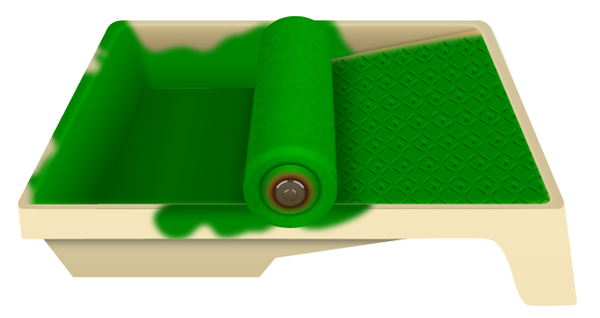
24. To give a more realistic look I’m going to be adding the shadow for the roller. With the Pen Tool (P) create an object and then fill it with the linear gradient as shown in the images below. Next apply a 10px Gaussian Blur effect for the new shape and then hide the resulting shape behind the roller. In the end your artwork should look roughly like the fourth image.



Create the Handle
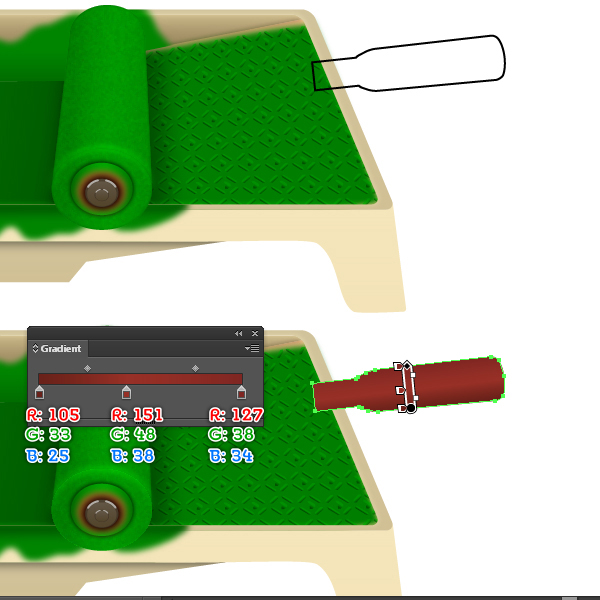
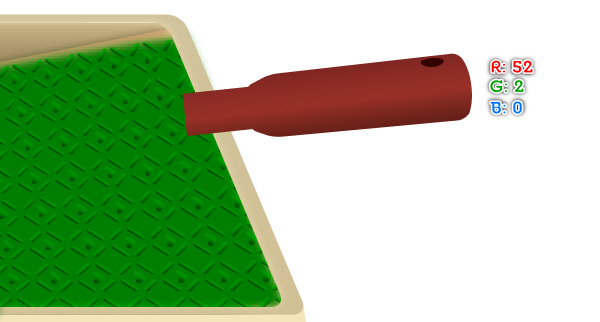
25. With the help of the Pen Tool (P) create an object like you see in the image below. Once your object is drawn, fill them with the linear gradient. Next create another shape (R=52, G=2, B=0) as shown in the third image below.


26. Continue with the Pen Tool (P) create two objects and then fill them with the linear gradient as shown in the images below.


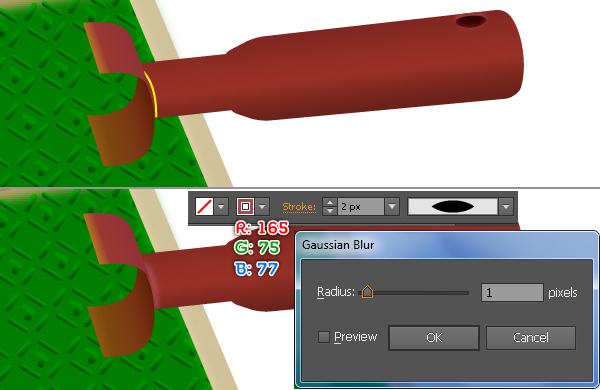
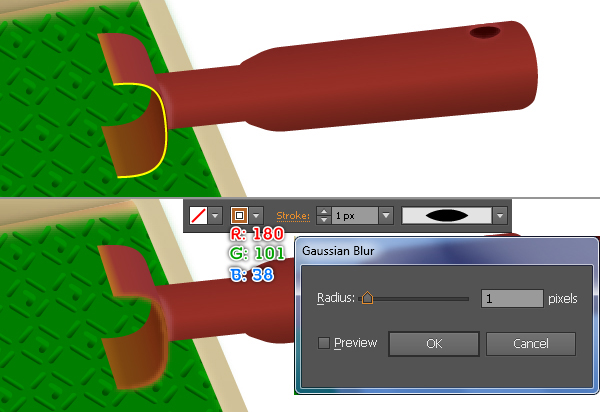
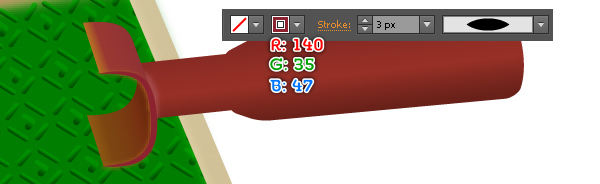
27. To add some details, first draw a curved path like you see in the image below. Next fill this path with none and add a 2px stroke (R=165, G=75, B=77). Then apply the Width Profile 1 and a 1px Gaussian Blur effect for the resulting path. Continue create another curved path as shown in the third image. Once your path is drawn, fill it with none and add a 1px stroke (R=180, G=101, B=38). Next apply the Width Profile 1 and a 1px Gaussian Blur effect for the resulting path. Make a copy (Ctrl +C, Ctrl +F) of the new path and go to the Appearance palette (Window > Appearance), then remove the Gaussian Blur section. Next replace the existing stroke color of the resulting path with R=140, G=35, B=47 and change the stroke weight to 3px.



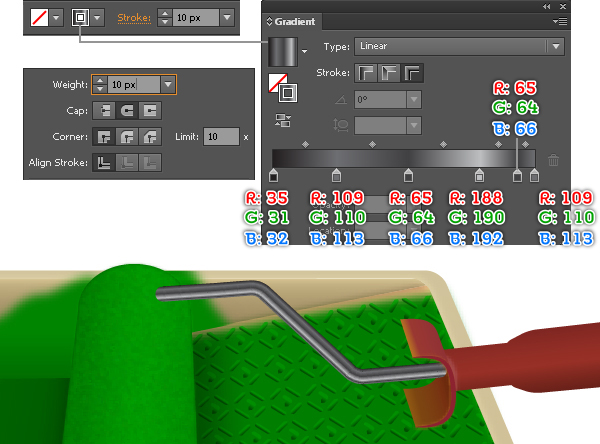
28. Using the Pen Tool (P) create a curved path as shown below. Once your path is drawn, fill it with none and add a 10px stroke (apply the linear gradient across stroke), then open the Stroke palette (Window > Stroke) and click on the Round Cap button.


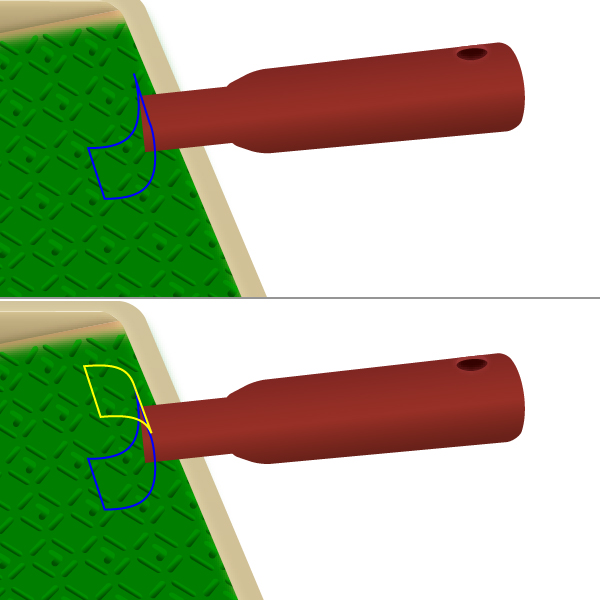
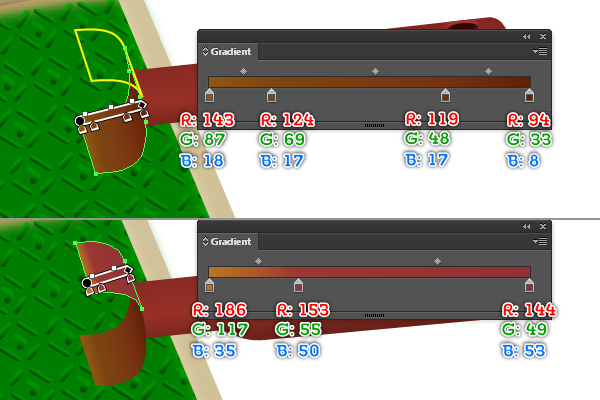
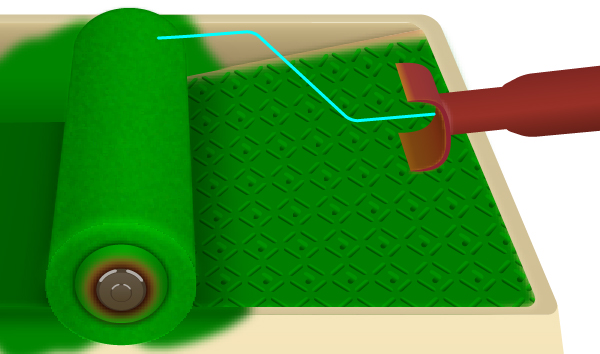
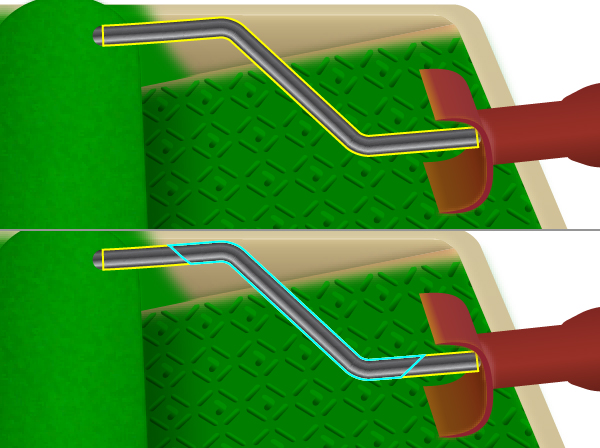
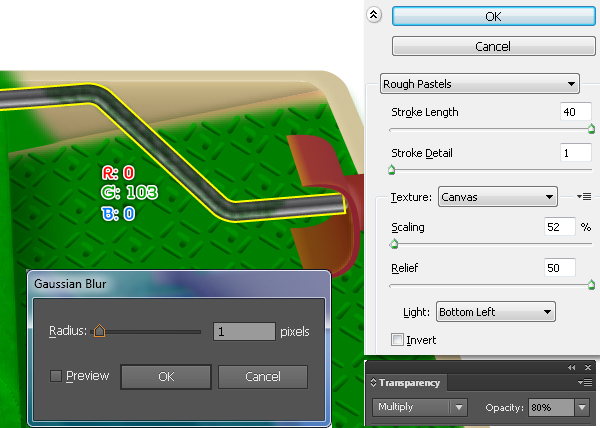
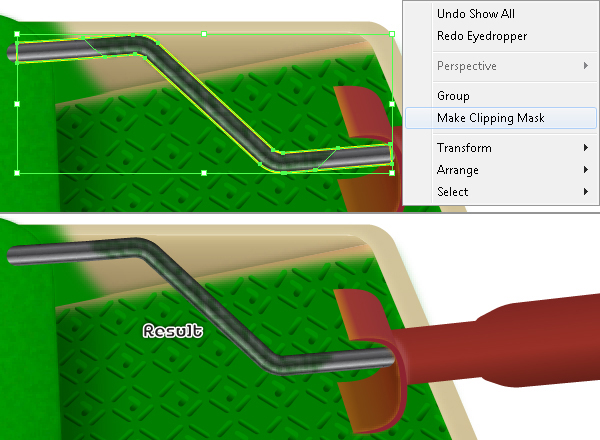
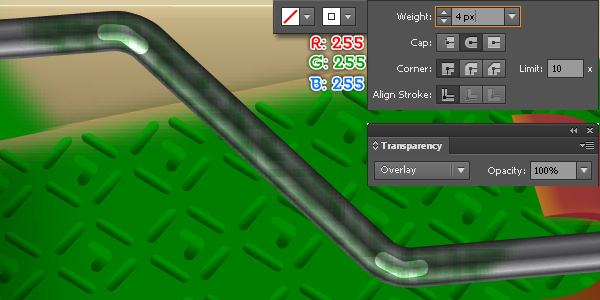
29. Continue with the Pen Tool (P) create two objects like you see in the images below. Fill the turquoise object with R=0, G=103, B=0 and go to the Effect > Artistic > Rough Pastels… Follow the data as shown in the third image and click OK. Next apply a 1px Gaussian Blur effect for the resulting shape then set it to Blending Mode Multiply and reduce the Opacity to 80%. Now select the yellow object and bring it to front (Ctrl +Shift +Right Square Bracket). Keep the yellow object selected, hold down the Shift and click on the newly created shape, then go to the Object > Clipping Mask > Make (Ctrl +7). Finally add two details like you see in the final image.




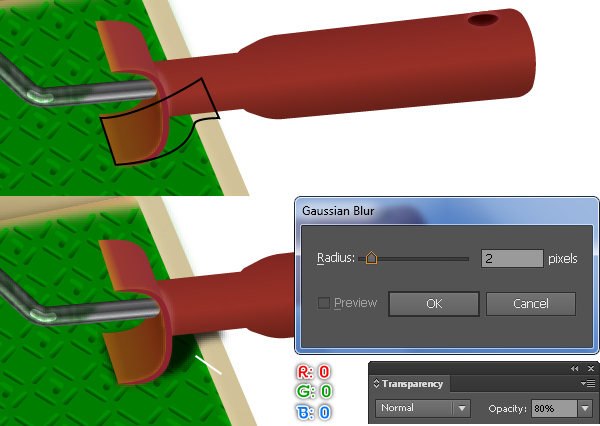
30. To give a more realistic look I’m going to be adding some shadows for the handle. First draw an object as shown below and then fill it with R=0, G=0, B=0. Next apply a 2px Gaussian Blur effect for the resulting shape and reduce its Opacity to 80%, then hide it behind the handle.

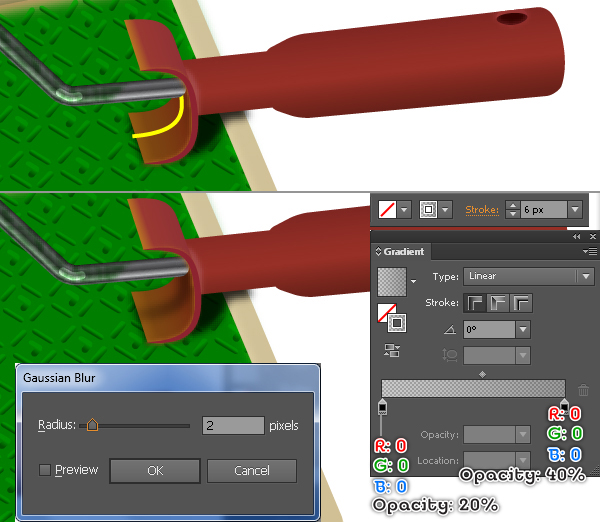
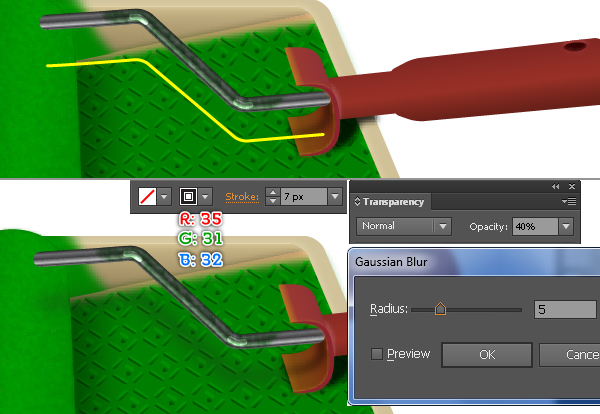
31. With the Pen Tool (P) create a curved path like you see in the image below. Next fill this path with none and add a 6px stroke (apply the linear gradient within stroke), then apply a 2px Gaussian Blur effect for the resulting path. Continue create another curved path as shown in the third image. Once your path is drawn, fill it with none and add a 7px stroke (R=35, G=31, B=32). Next apply a 5px Gaussian Blur effect for the resulting path and then reduce its Opacity to 40%. At this point your paint roller and tray are ready and look like in the final image.



Creating the Shadows
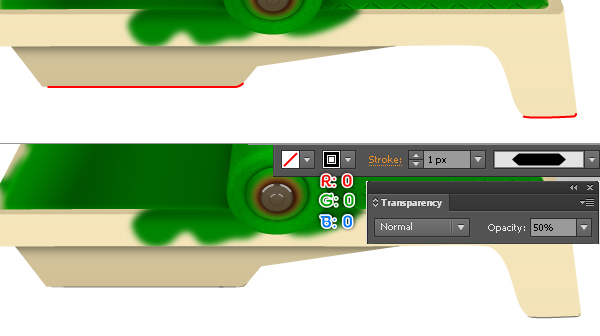
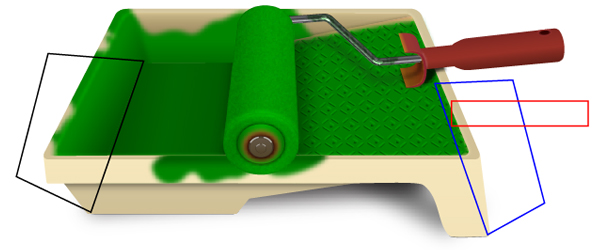
32. We are going to start making shadows for our paint roller and tray to give them more of a 3D look. With the help of the Pen Tool (P) create two paths as shown below. Once your paths are drawn, fill them with none and add a 1px stroke (R=0, G=0, B=0). Next apply the Width Profile 3 for the resulting paths and reduce their Opacity to 50%.

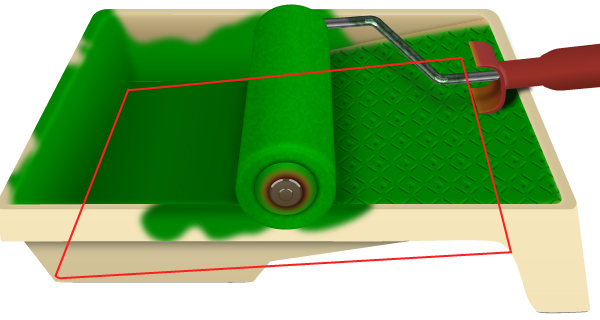
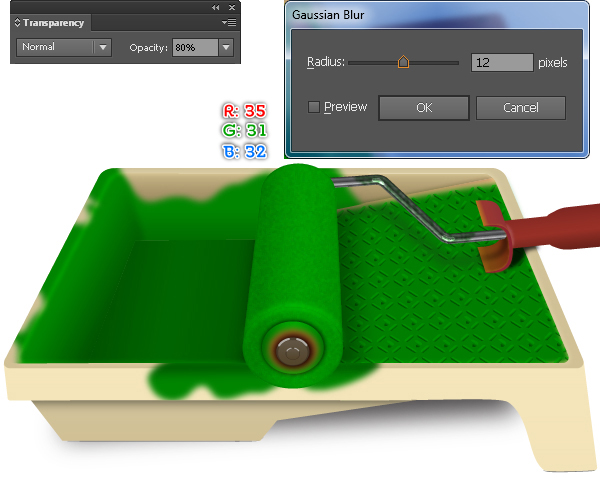
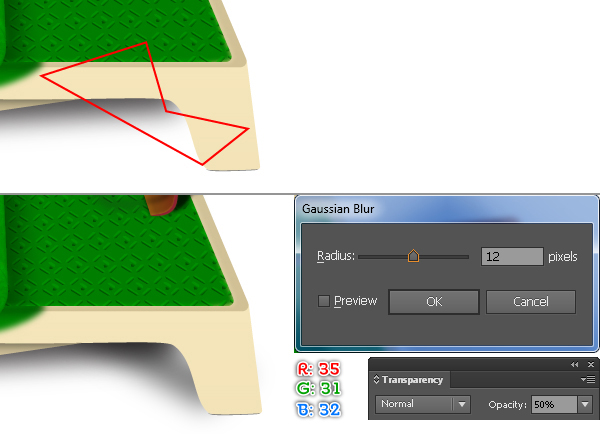
33. Using the Pen Tool (P) create an object as shown below. Fill this object with R=35, G=31, B=32, apply a 12px Gaussian Blur effect for the resulting shape and reduce its Opacity to 80%, then send it to back. Continue create another object like you see in the third image. Once your object is drawn, fill it with R=35, G=31, B=32, apply a 12px Gaussian Blur effect for the resulting shape and reduce its Opacity to 50%, then send it to back (Ctrl +Shift +Left Square Bracket).



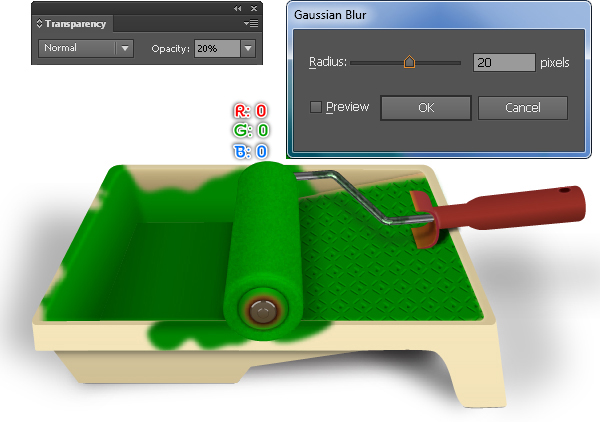
34. Keep working with the Pen Tool (P) create three objects as shown below. Fill newly created objects with R=0, G=0, B=0, apply a 20px Gaussian Blur effect for the resulting shapes and reduce their Opacity to 20%, then send them to back. Now select and group (Ctrl + G) all objects created from beginning step 2 to this time.


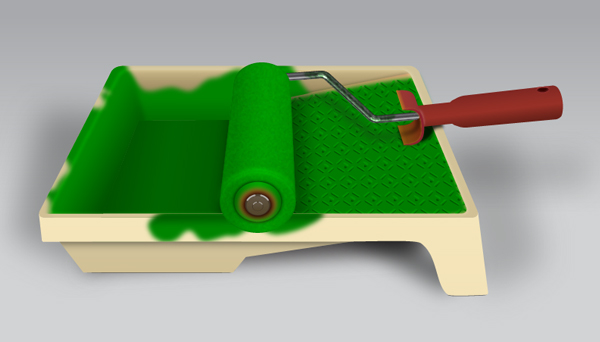
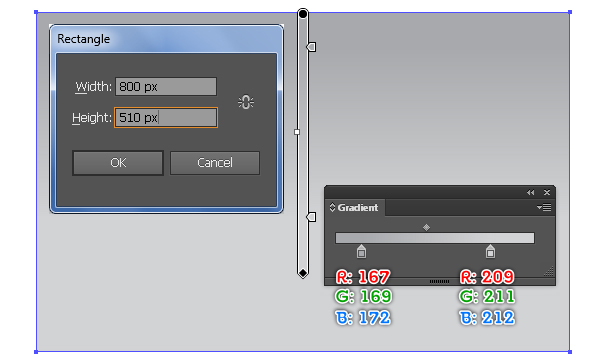
35. The last thing to do is create a nice background for your artwork. With the Rectangle Tool (M) create a 800 by 510px object. Next fill this rectangle with the linear gradient as shown below. Finally place the “paint roller and tray” group into the newly created background.

And We’re Done!