In today’s tutorial, we’re going to explore the process of creating a fitness tracker icon, using some of Illustrator’s most basic shapes and tools.
So assuming you already have the software running in the background, bring it up and let’s jump into it!
Program: Adobe Illustrator CS6 – CC 2017
Difficulty: Beginner
Estimated Completion Time: 20 Minutes
Step 1
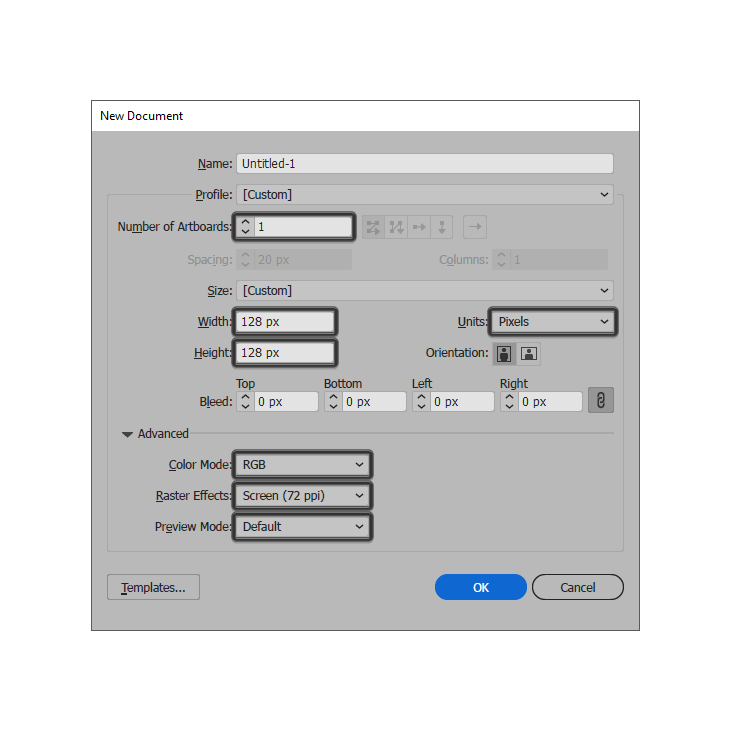
Before we start working on the actual project, let’s make sure we setup a New Document by going over to File > New (or using the Control-N keyboard shortcut), which we will adjust as follows:
Number of Artboards: 1
Width: 128 px
Height: 128 px
Units: Pixels
And from the Advanced tab:
Color Mode: RGB
Raster Effects: Screen (72ppi)
Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width and Height).
Step 2
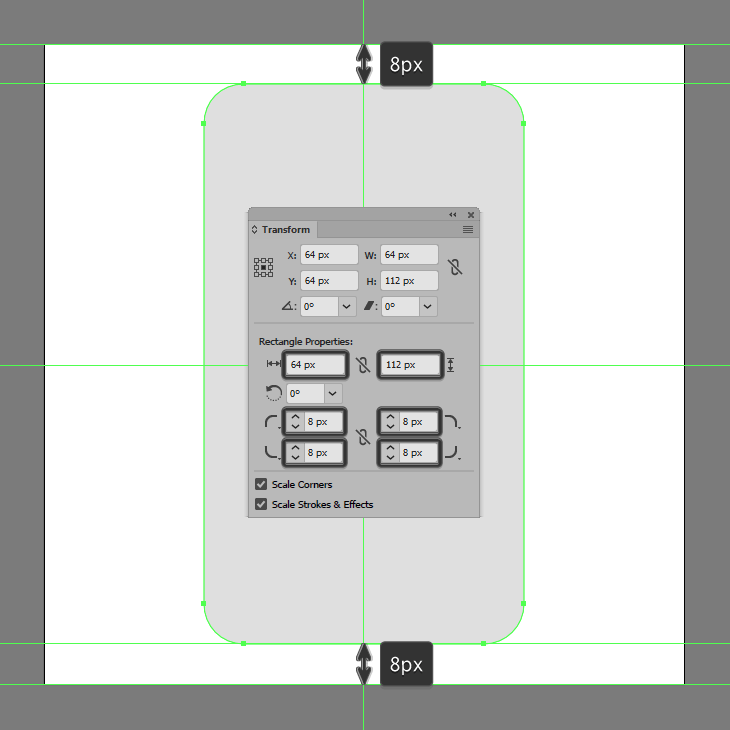
Start working on the phone’s body, by creating a 68 x 112 px rounded rectangle with an 8 px Corner Radius, which we will color using #E0E0E0 and then center align to the underlying Artboard.

Step 3
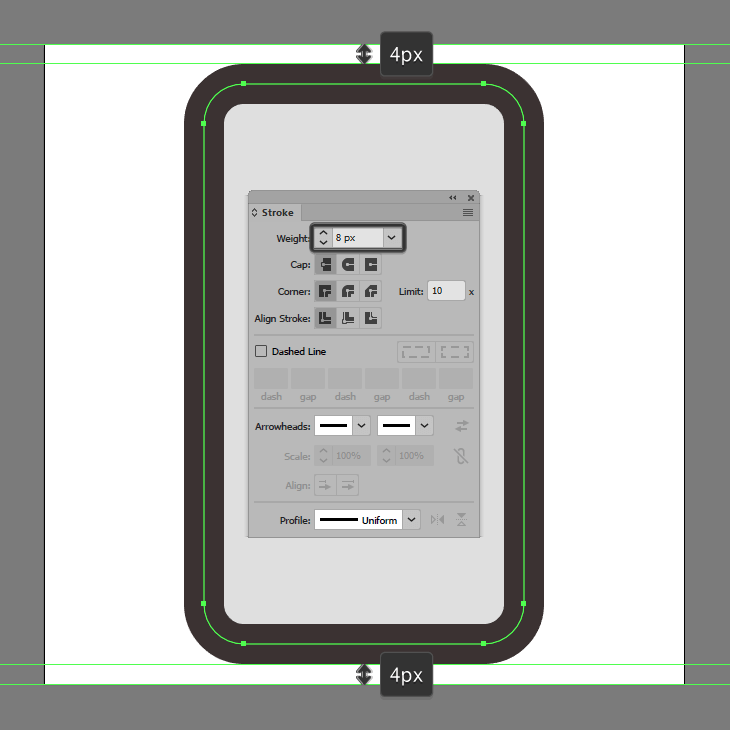
Give the shape that we’ve just created an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #382E2E, and then flipping its Fill with its Stroke (Shift-X) making sure to set its Weight to 8 px. Once you’re done, select both shapes and group them together using the Control-G keyboard shortcut.

Step 4
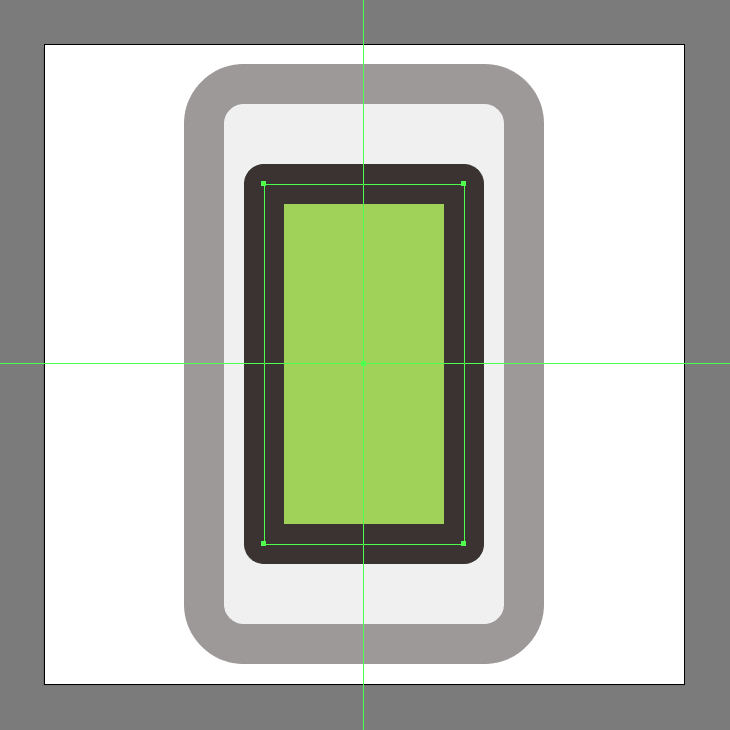
Create the screen section using a 40 x 72 px rectangle (#A1D359) with an 8 px thick outline (#382E2E) with the Corner set to Round Join, which we will group (Control-G) and then center align to the phone’s larger body.

Step 5
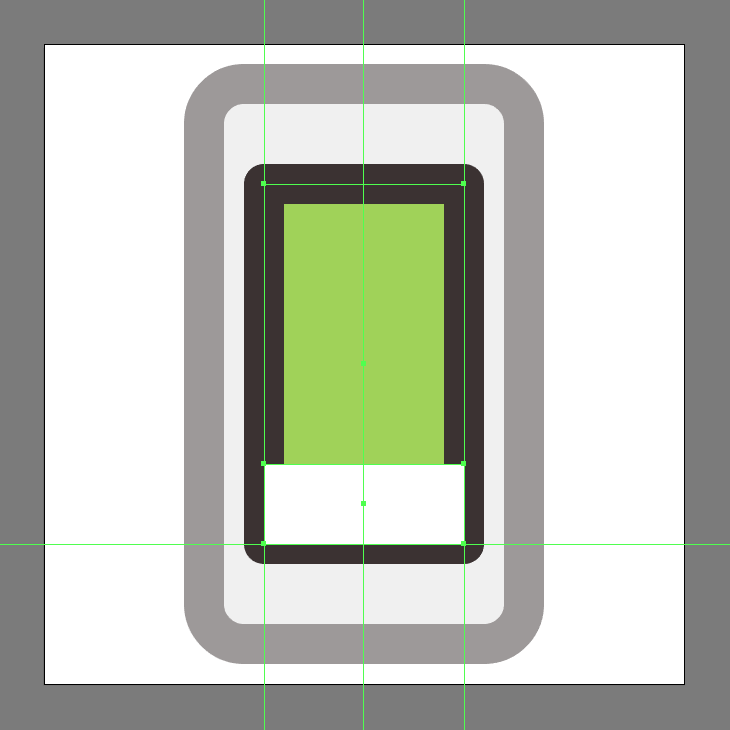
Start working on the bottom section of the screen, by creating a 40 x 16 px rectangle (#FFFFFF), which we will center align to its bottom section as seen in the reference image.

Step 6
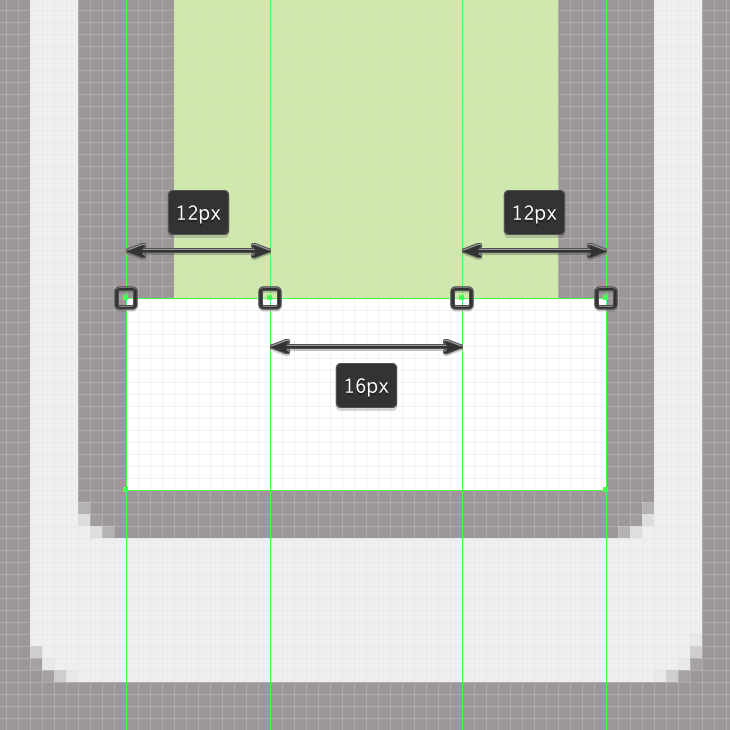
Start adjusting the shape that we’ve just created by turning on the Pixel Preview mode (Alt+Control+Y), and then using the Add Anchor Point Tool (+), add two new anchor points to its top edge, positioning them at a distance of 12 px from its sides.

Step 7
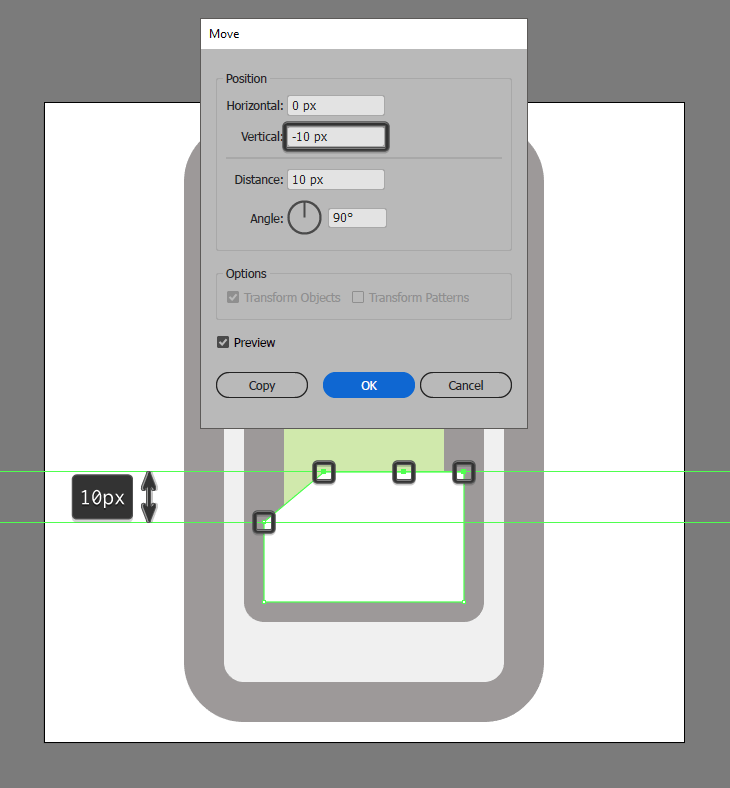
Using the Direct Selection Tool (A), select the new anchor points that we’ve just created along with the top-right one, and then push them to the top by a distance of 10 px using the Move tool (right click > Transform > Move > Vertical > – 10 px).

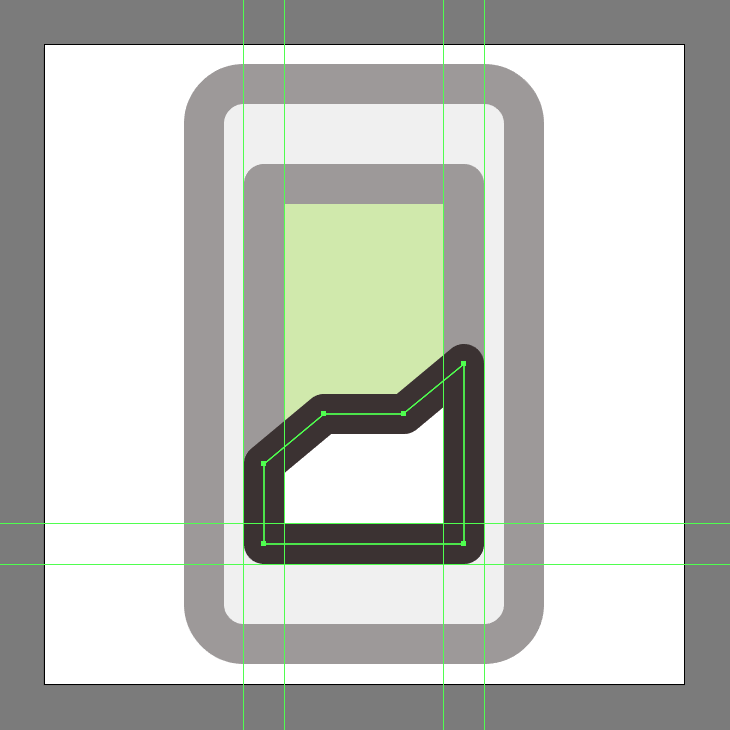
Step 8
Repeat the same process for the two top-right anchor points, giving the resulting shape an 8 px thick outline (#382E2E), making sure to select and group (Control-G) the two together afterwards.

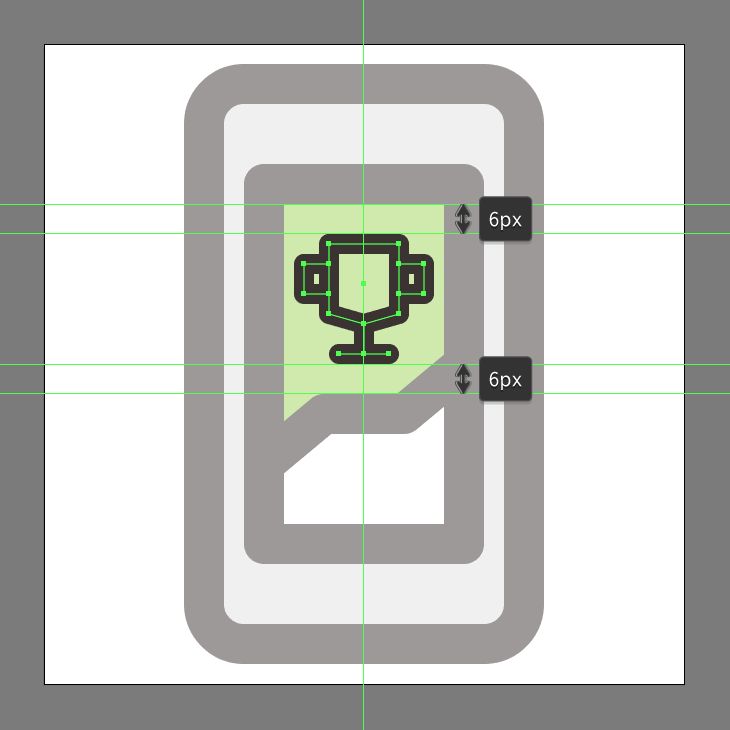
Step 9
Take a couple of moments, and draw the little trophy using a 4 px thick Stroke with a Round Cap and Join. Use the reference image as your main guide, selecting and grouping (Control-G) all its composing shapes once you’re done.

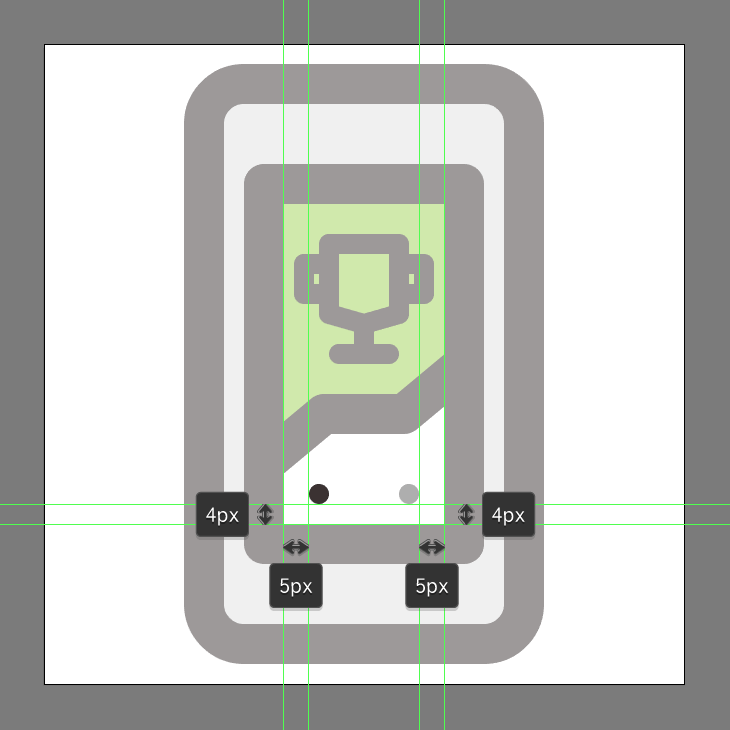
Step 10
Start working on the bottom page indicator, by creating two 4 x 4 px circles (one colored using #382E2E, and the second one using #AFAFAF) which we will individually position at a distance of 4 px from the screen’s bottom edge, and 5 px from its sides.

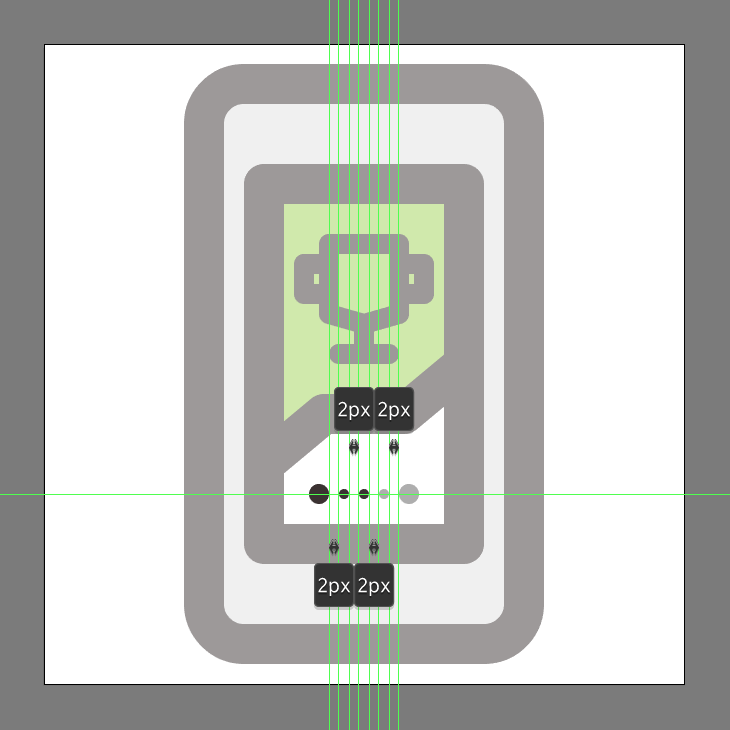
Step 11
Add the smaller steps using three 2 x 2 px circles (two colored using #382E2E and one using #AFAFAF), which we will position in-between the larger ones, distancing them at 2 px from one another. Once you’re done, select and group (Control-G) all the circles together, doing the same for the entire screen section afterwards.

Step 12
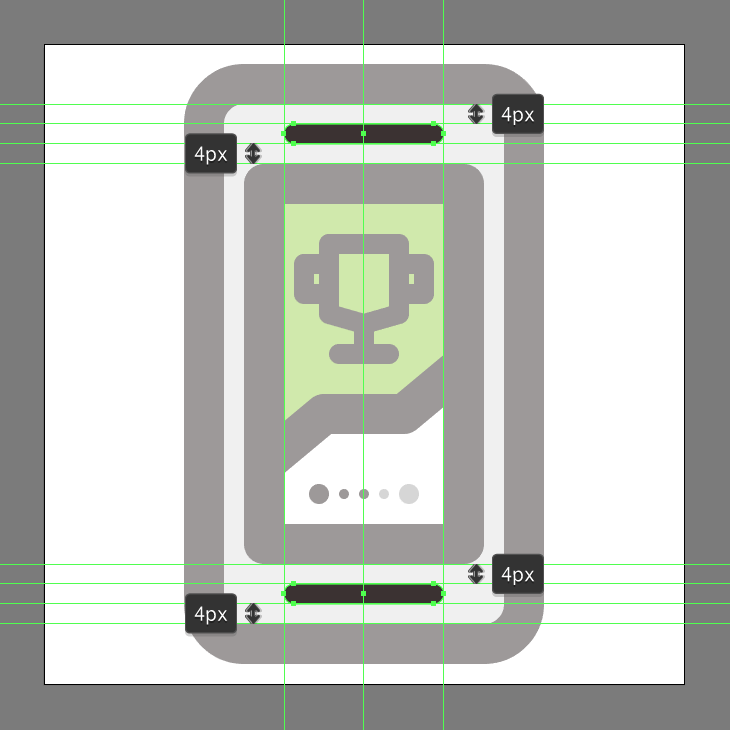
Add the front facing speakers using two 32 x 4 px rounded rectangles (#382E2E) with a 2 px Corner Radius, which we will position to the center of the phone’s top and bottom bezels.

Step 13
Finish off the phone and with it the project itself, by adding the little power button, which we will create using an 8 x 16 px rounded rectangle (#382E2E) with a 4 px Corner Radius, which we will position onto its right side, making sure to align it to the screen’s top edge. Take your time, and once you’re done, don’t forget to select and group (Control-G) all of the shapes together, before hitting that save button.
![]()
Great Job!
There you have it fellow fitness lovers, your very own little goal trackin icon created using nothing more than some basic geometric shapes and tools.
I hope you’ve managed to follow each and every step, and most importantly learned something new and useful during the process.