As we mentioned in our “Top Photoshop Alternative Web Apps to Manipulate Images” article, there are a lot of online image manipulation web applications, but have you ever wondered if there is an online app to work with vectors? Yes, there is. It’s called SVG-edit and it is a fast, web-based, JavaScript-driven SVG drawing editor that works in any modern browser.
It is a great tool when you need to open and quickly edit a vector file but you’re not in front of your computer.
Uses only JavaScript, HTML5, CSS and SVG and has the following features:
- Free-hand drawing
- Lines, Polylines
- Rects/Squares
- Ellipses/Circles
- Polygons/Curved Paths
- Stylable Text
- Raster Images
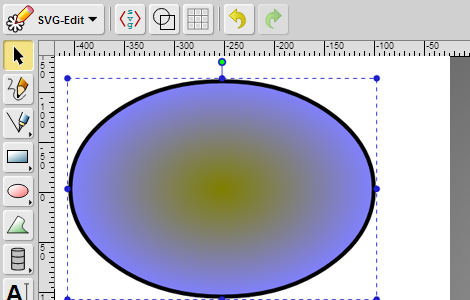
- Select/move/resize/rotate
- Undo/Redo
- Color/Gradient picker
- Group/ungroup
- Align
- Zoom
- Layers
- Convert Shapes to Path
- Wireframe Mode
- Save drawing to SVG
- Linear Gradient Picking
- View and Edit SVG Source
- UI Localization
- Resizable Canvas
- Change Background
- Draggable Dialogs
- Resizable UI (SVG icons)
- Open Local Files
- Import SVG into Drawing
- Connector lines and Arrows
- Plugin Architecture
- Smoother freehand paths
- Editing outside the canvas
- Increased support for SVG elements
- Add/edit Sub-paths
- Multiple path segment selection
- Support for foreign markup (MathML)
- Radial Gradients
- Configurable Options
- Eye-dropper tool
- Stroke linejoin and linecap
- Export to PNG
- Support for Internet Explorer 9
- In-group editing
- Image library
- Shape library
- Context menu
- Cut/Copy/Paste
- Gridlines, snap to grid
- Merge layers
- Duplicate layer
Try out SVG-edit 2.6 demo, the latest stable release or download it. For documentation and more information visit official website.