Follow this tutorial and learn how to draw a legendary sword in the stone in Adobe Illustrator. The tutorial is composed of two main parts, creating the sword and creating the stone. You will start from basic shapes and with simple vector shape building techniques that involve the duplicating objects, Transform effects, the Blend options and the Pathfinder palette you will easily create the shapes that you need. The Clipping Mask also plays an important role in this tutorial along with some interesting effects. So let’s start!
Create a New Document
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 1237 in the width box and 1340 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Hilt
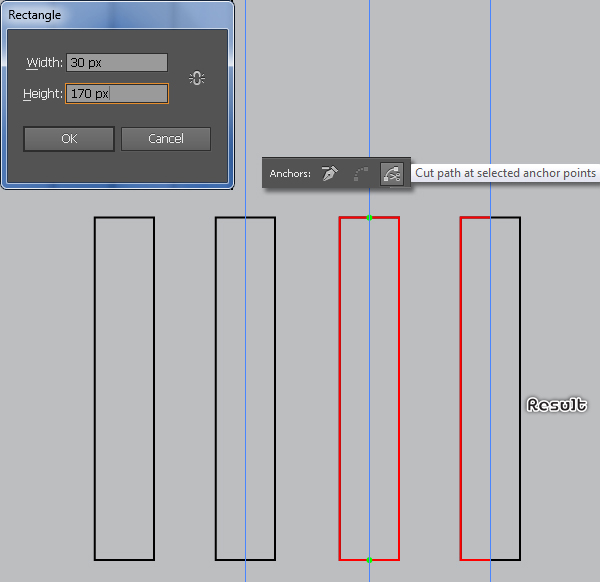
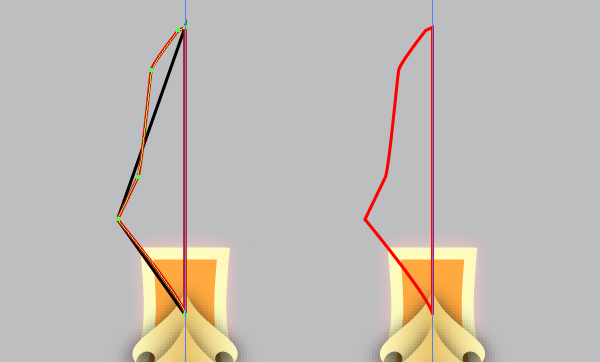
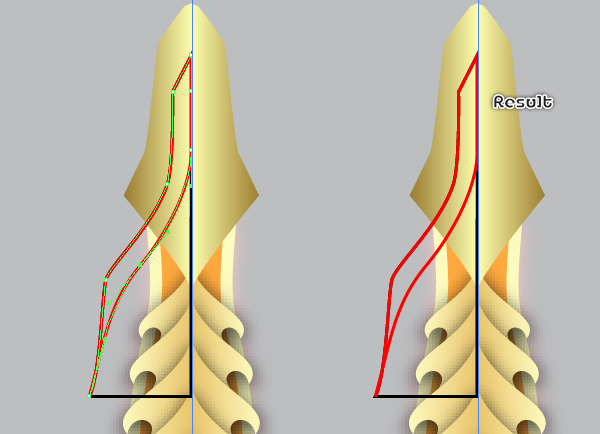
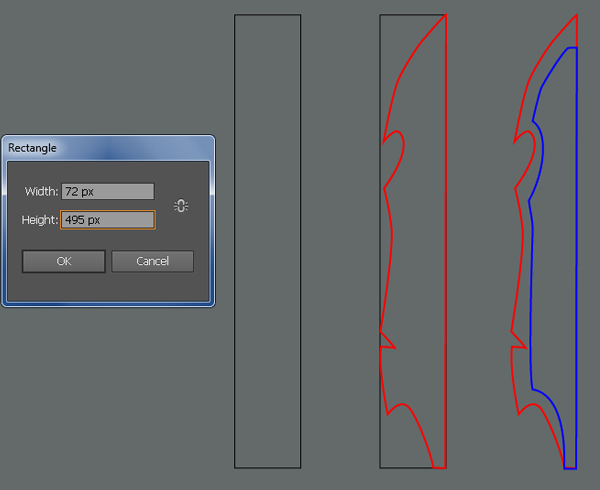
2. Start with drawing a 30 by 170px rectangle using the Rectangle Tool (M). Show the Rulers (View > View Rulers > Show Ruler) or (Ctrl +R). Next drag a vertical guide from the Rulers (if the guide locked, go to the View > Guides > Lock Guides) or (Ctrl +Alt + ;). Now select the rectangle created in this step, hold down the Shift, click on the newly created guide, release the Shift and then click on the rectangle again (to fixed its position). Next open the Align palette (Window > Align) and click on the Horizontal Align Center button. Select the rectangle and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with red. Focus on the third image, with the Add Anchor Point Tool (+) click on the two points highlighted with green. Next reselect these two newly created anchor points and click on the “Cut path at selected anchor points” button from the Properties bar. This make the rectangle becomes two paths. Finally select the right path and remove it.

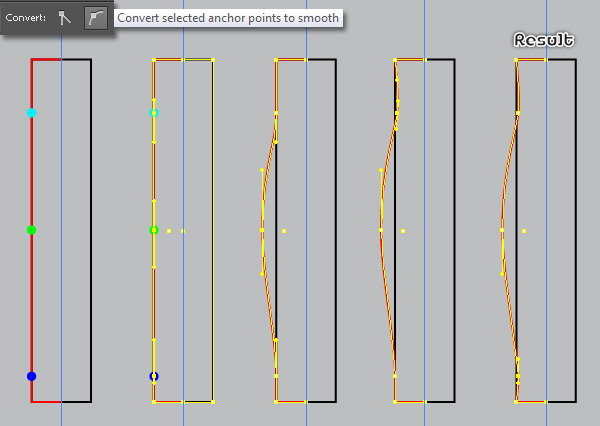
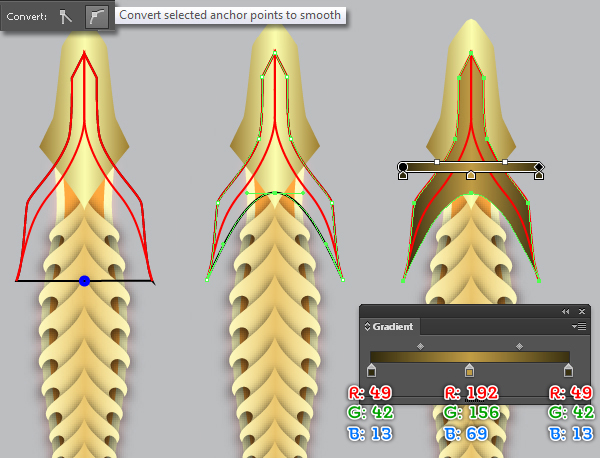
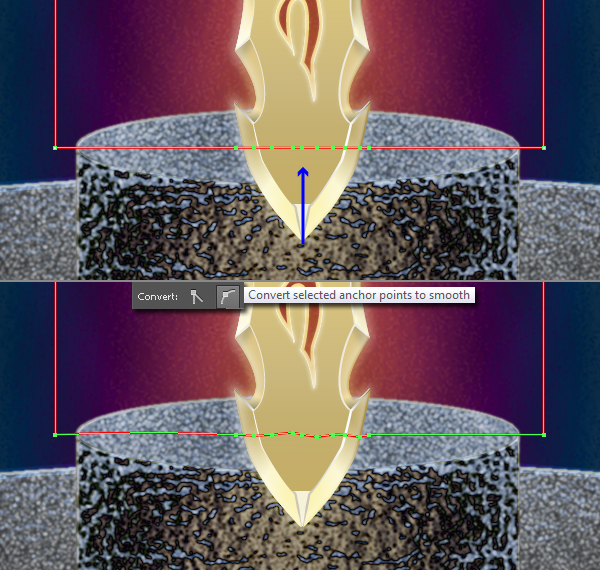
3. With the help of the Add Anchor Point Tool (+), add three anchor points highlighted with turquoise, green and blue. Reselect these three newly created anchor points and click on the “Convert selected anchor points to smooth” button from the Properties bar. Now select the anchor point highlighted with green and move it 7px to the left. With the help of the Direct Selection Tool (A), click on the upper handle of the anchor point highlighted with green and move it up while holding Shift. Continue do the same with the lower handle (but move it down) to get the result like you see in the third image. Next select the anchor point highlighted with turquoise and move it 1px to the right, then adjust the handles of this anchor point as shown in the fourth image. Finally select the anchor point highlighted with blue and move it 1px to the right, then adjust the handles of this anchor point as shown in the final image.

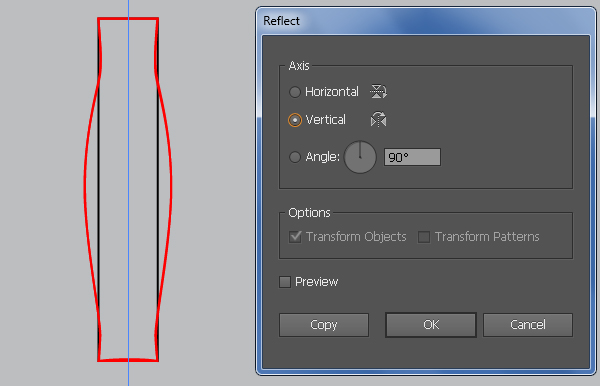
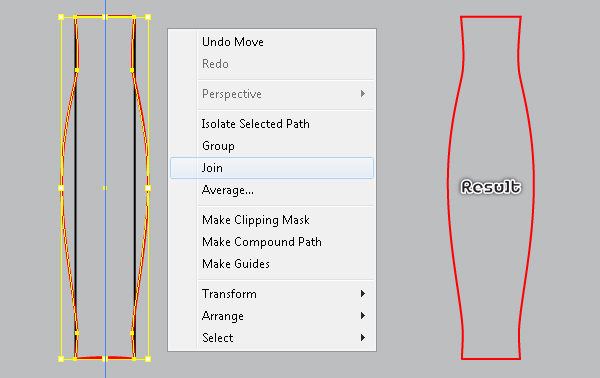
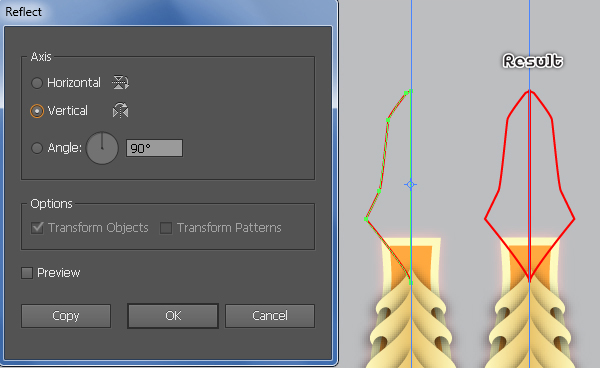
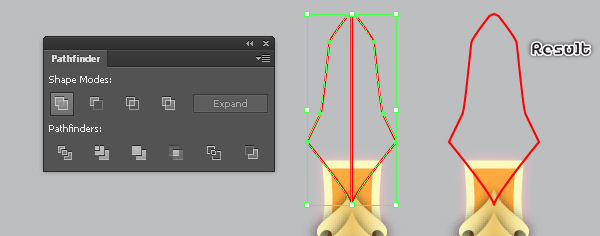
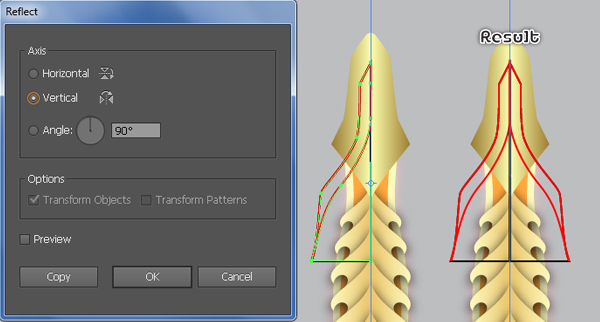
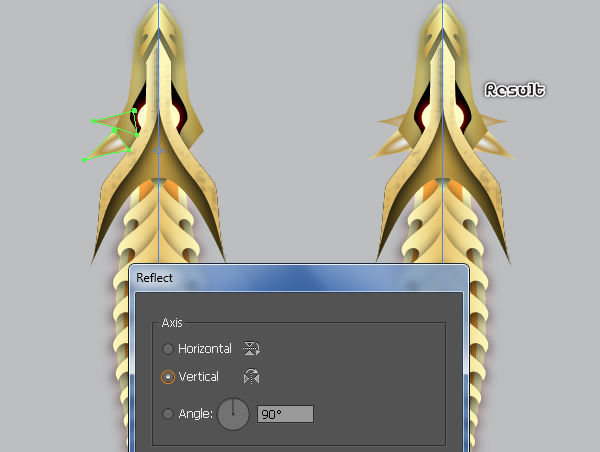
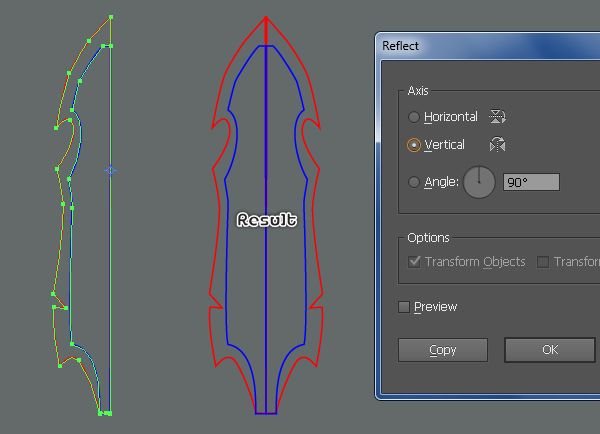
4. After you are done adjusting the shape of the red path, reselect it and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging. Reselect these two red paths, then right click on the artboard and select the Join section from the drop-down menu. Next right click on the artboard again, then select the Join section. The resulting object should look like the final image below.


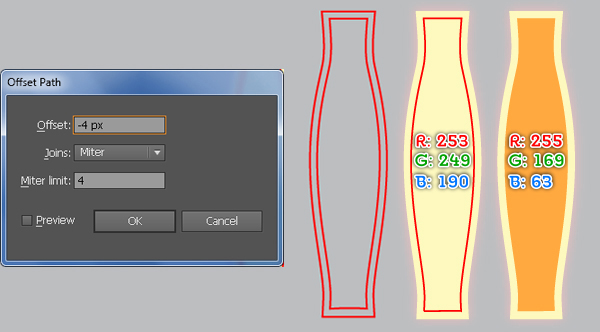
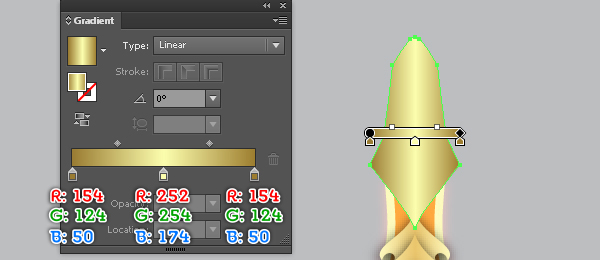
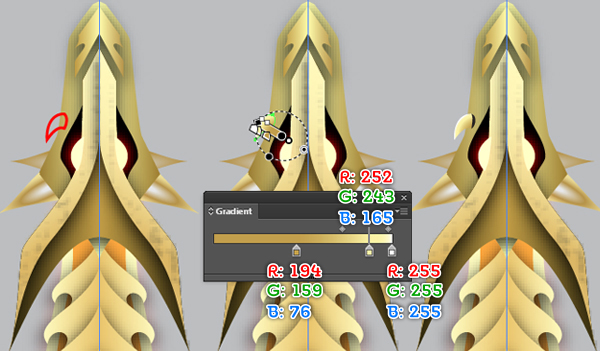
5. Select the red object created in the step 4 and go to the Object > Path > Offset Path… Enter a -4px Offset and click OK. Now fill the bigger red object with R=253, G=249, B=190 and remove the stroke of it. Next fill the remaining object with R=255, G=169, B=63 and then remove the stroke of it.

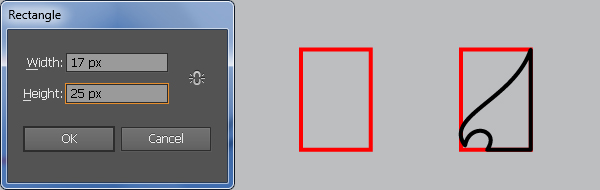
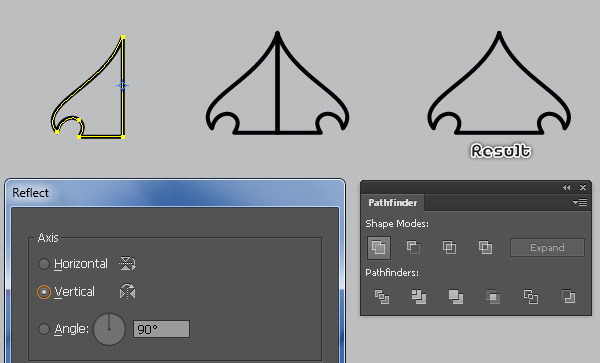
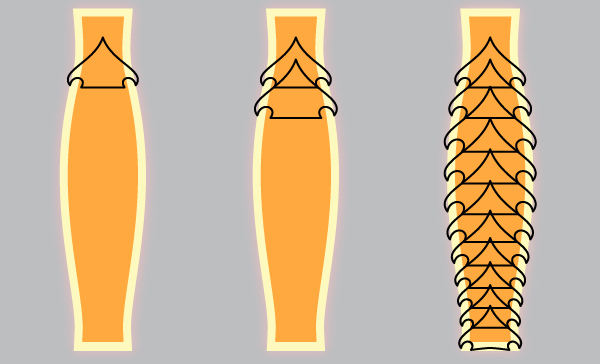
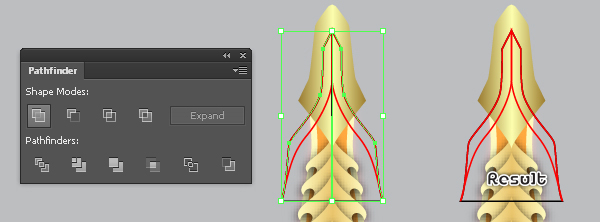
6. Pick the Rectangle Tool (M) and create a 17 by 25px rectangle. With the help of the Pen Tool (P) create an object like you see in the second image. Before you continue, select the red rectangle and remove it. Now reselect the black ellipse created in this step and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copy we have just created to the right as shown in the fourth image below. Don’t forget to hold the Shift key on the keyboard for straight dragging. Finally select the two black objects, then open the Pathfinder palette (Window > Pathfinder) and click on the Unite button.


7. Place the black object created in the step 6 to the position as shown below. Still having the black object selected and make some copies of it. Next with the Selection Tool (V) along with the Shift, adjust the size of these copies and place them to the positions like you see in the second and the third image.

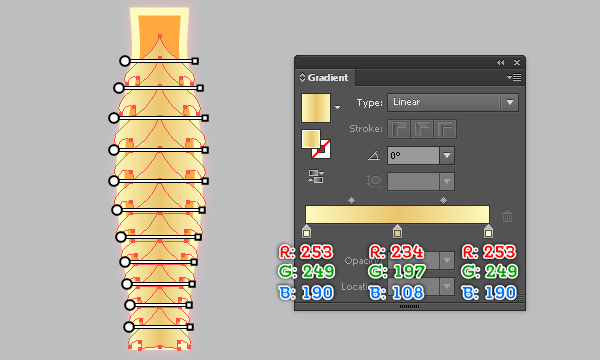
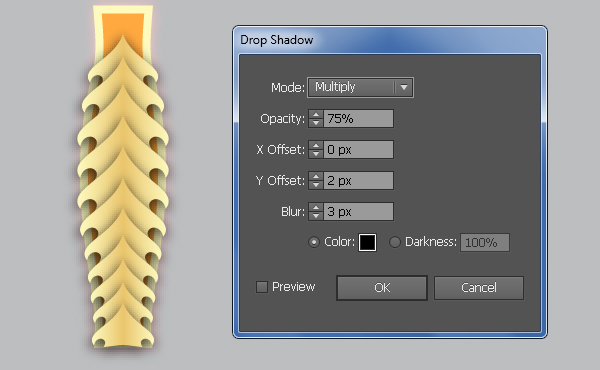
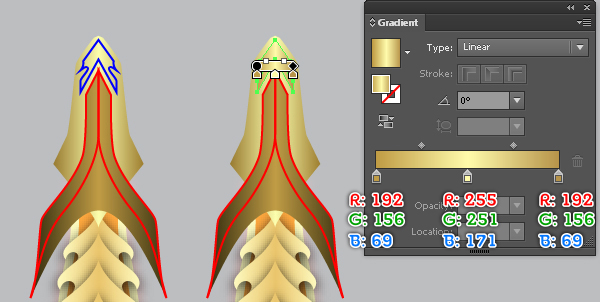
8. Select all objects created in the step 7 and fill them with the linear gradient as shown below. Keep the resulting shapes selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the second image and then click OK. Finally select and group (Ctrl + G) all shapes created from beginning step 2 to this time.


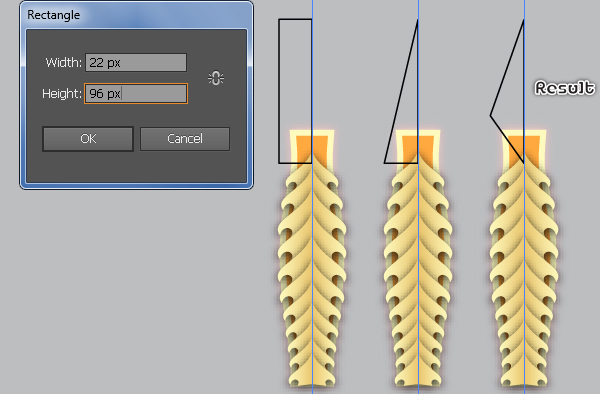
9. Pick the Rectangle Tool (M) and create a 22 by 96px rectangle, then place it to the position as shown below. With the Direct Selection Tool (A), select the top-left anchor point of the newly created rectangle and remove it. Next select the bottom-left anchor point and move it 32px up. Now with the help of the Pen Tool (P) create a red object like you see in the fourth image. Once your object is drawn, reselect the black object and remove it.


10. Select the red object created in the step 9 and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copy we have just created to the right as shown in the second image below. Don’t forget to hold the Shift key on the keyboard for straight dragging. Now select the two red objects, then open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. Finally fill the resulting object with the linear gradient like you see in the fifth image.



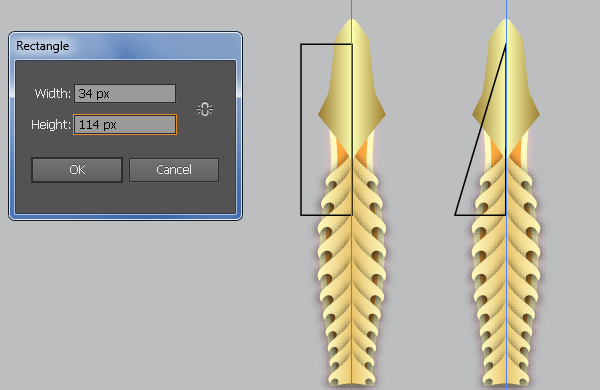
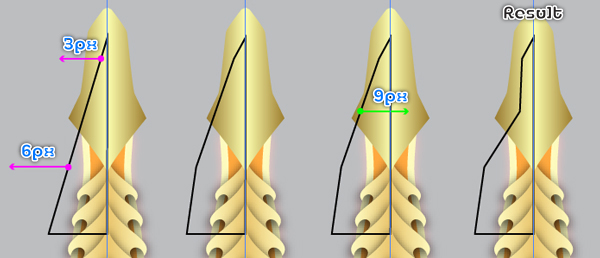
11. Pick the Rectangle Tool (M) and create a 34 by 114px rectangle, then place it to the position as shown below. With the Direct Selection Tool (A), select the top-left anchor point of the newly created rectangle and remove it. With the help of the Add Anchor Point Tool (+), add two anchor points highlighted with magenta. Now select the upper anchor point and move it 3px to the right. Then select the remaining anchor point and move it 6px to the right. Focus on the fifth image, add an anchor point highlighted with green, then reselect this newly created anchor point and move it 9px to the left.


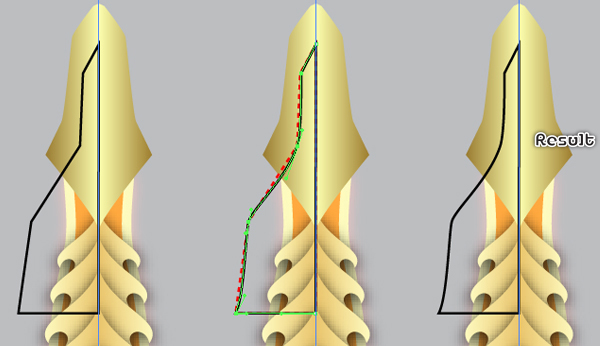
12. With the help of the Convert Anchor Point Tool (Shift +C), adjust the shape of the black object created in the step 11 as shown in the second image. The resulting object should look like the final image below.

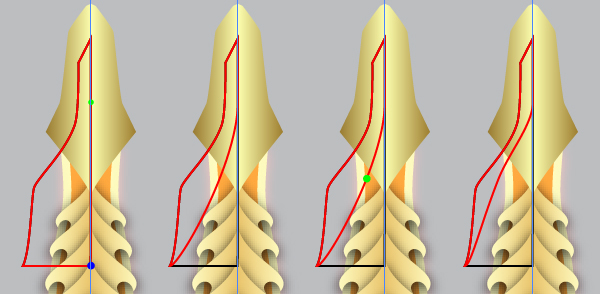
13. Select the black object created in the step 12 and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with red. With the Add Anchor Point Tool (+) add an anchor point highlighted with green. Now select the anchor point highlighted with blue of the red object and remove it. Focus on the third image, add an anchor point highlighted with green using the Add Anchor Point Tool (+). Reselect this newly created anchor point and move it 8px to the left. Finally with the help of the Direct Selection Tool (A) adjust the handles of the newly created anchor point as shown in the fifth image. The resulting object should look like the final image below.


14. Select the black and the red object created in the previous steps, then go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copies we have just created to the right as shown in the second image. Don’t forget to hold the Shift key on the keyboard for straight dragging. Now select two black objects, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. Next add an anchor point highlighted with blue using the Add Anchor Point Tool (+). Reselect the newly created anchor point and move it 44px up, then click on the “Convert selected anchor points to smooth” button from the Properties bar. With the help of the Direct Selection Tool (A) adjust the handles of the newly created anchor point like you see in the sixth image. Finally reselect the black object and fill it with the linear gradient as shown in the final image.



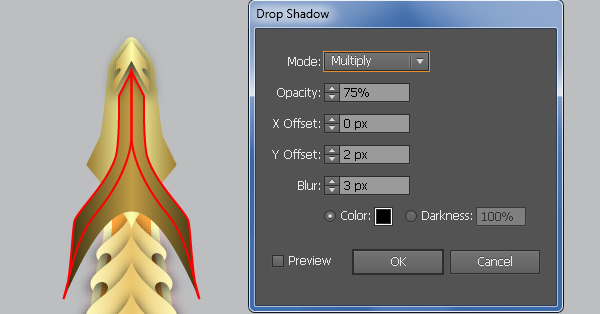
15. To add some details, first draw a blue object using the Pen Tool (P) like in the image. Once your object is drawn, fill it with the linear gradient like you see in the second image. Having the resulting shape selected and go to the Effect > Stylize > Drop Shadow… Follow the data as shown in the third image and then click OK.


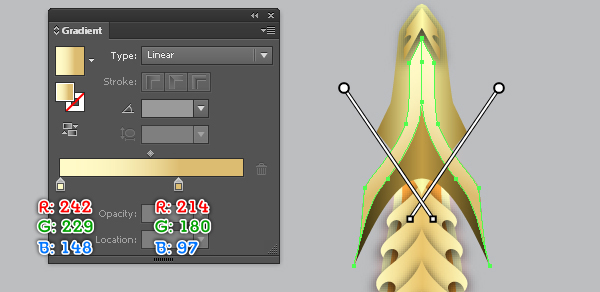
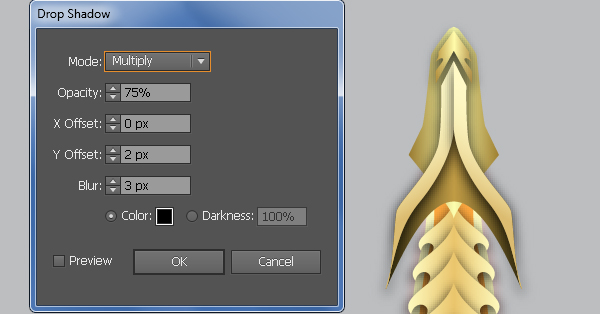
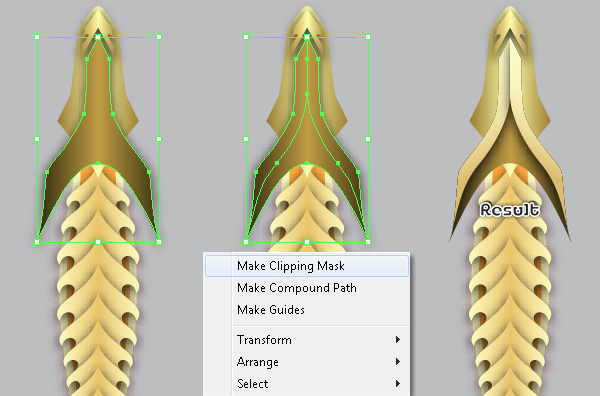
16. Select the two red objects and fill them with the linear gradient as shown below. Before you continue, select the newly created shapes and make a copy (Ctrl +C, Ctrl +F) of them, then hide the copies (Ctrl +3). Reselect the two original shapes created in this step and go to the Effect > Stylize > Drop Shadow… Follow the data as shown in the second image and then click OK. Now select the shape created in the step 14 and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Having the copy selected, hold down the Shift and click on the two shapes with shadow effect applied in this step, then go to the Object > Clipping Mask > Make (Ctrl +7).



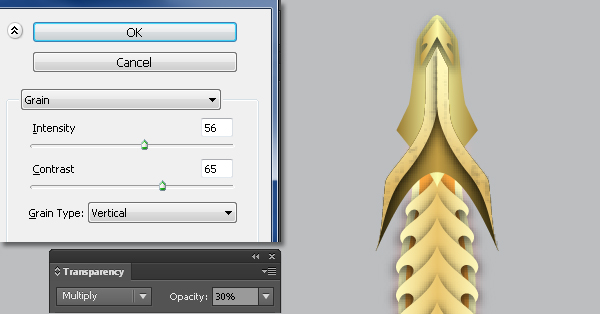
17. Press (Ctrl +Alt +3) to show the two shapes hidden in the step 16. Still having these shapes selected and go to the Effect > Texture > Grain… Follow the data as shown below and click OK. Next change the Blending Mode of the resulting shapes to Multiply and lower the Opacity to 30%.

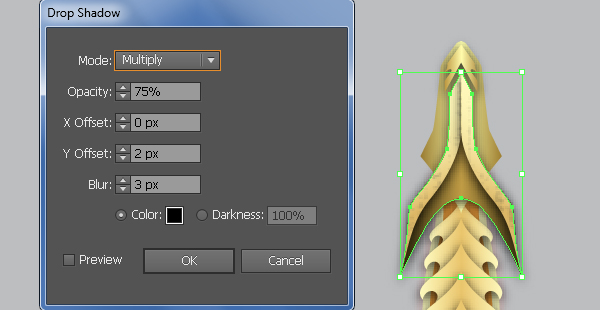
18. Select the shape created in the step 14 and make a copy (Ctrl +C, Ctrl +F) of it. Having the copy selected and go to the Effect > Stylize > Drop Shadow… Follow the data as shown below and then click OK. Now select the shape created in the step 10 and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Having the copy selected, hold down the Shift and click on the shape with shadow effect applied in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). Finally hide this clipping set behind the original shape created in the step 14.


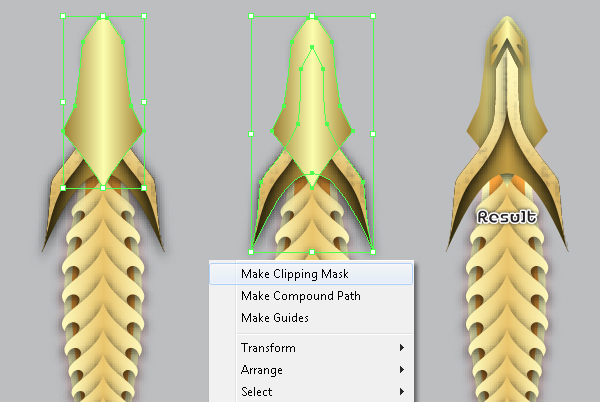
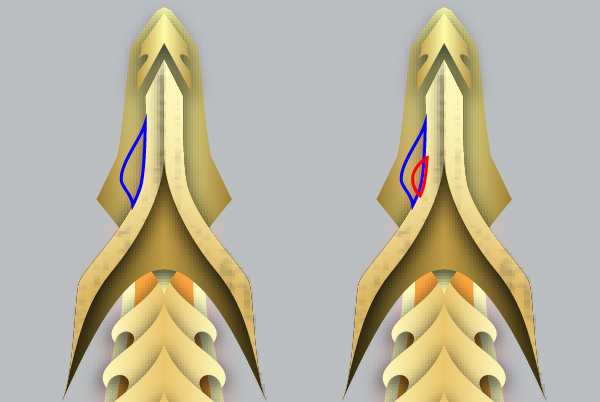
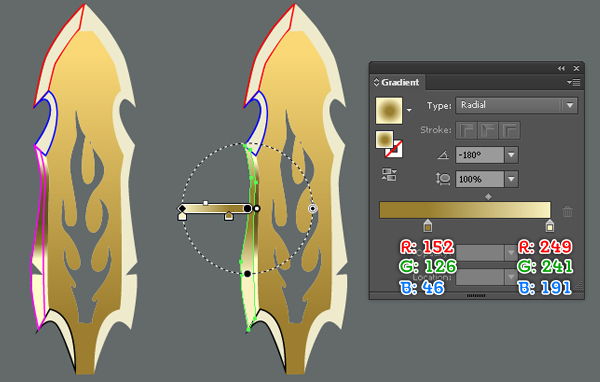
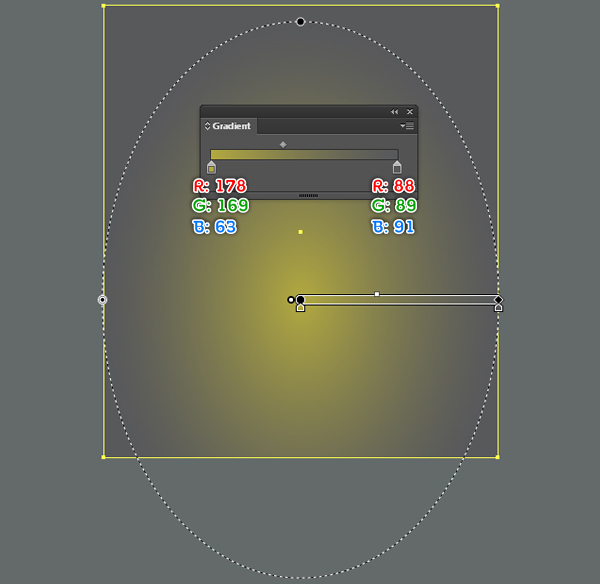
19. With the Pen Tool (P) create two objects as shown below. Once your objects are drawn, fill the blue object with the radial gradient like you see in the third image and then fill the remaining object with R=255, G=255, B=206. Now reselect the two newly created shapes and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copies we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.



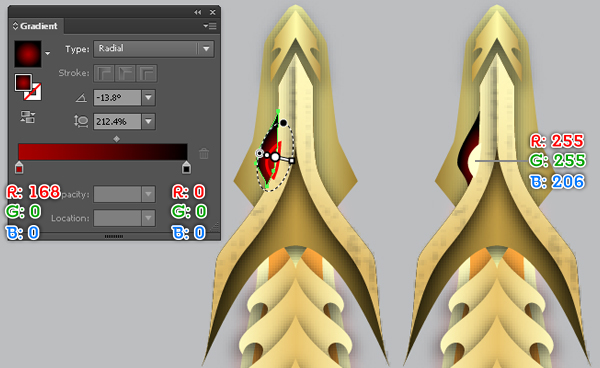
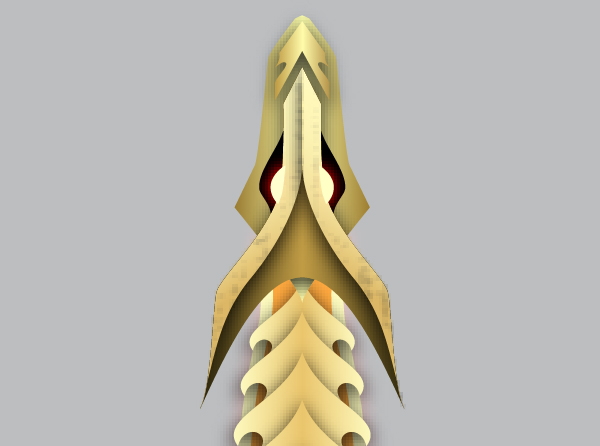
20. To add some details, first draw two objects as shown below. Once your objects are drawn, fill them with the radial gradient like you see in the second and the third image. Next reselect the two newly created shapes and send them to back (Ctrl +Shift +Left Square Bracket). Make sure that these shapes are still selected and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copies we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.


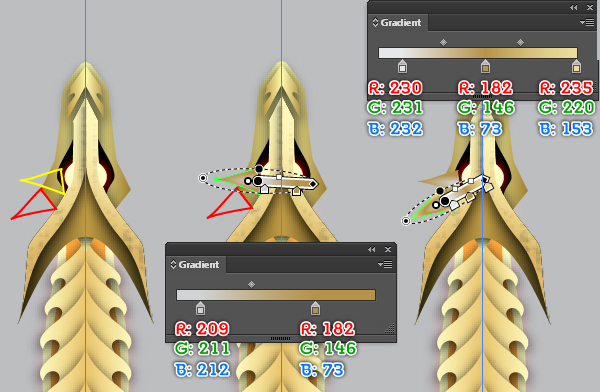
21. Pick the Pen Tool (P) and create a red object, then fill this object with the radial gradient as shown below. Keep working the Pen Tool (P), create a curved path with a 1px black stroke and then apply the Width Profile 1 for this path. Before you continue, reselect the shape and the curved path created in this step, then group (Ctrl +G) them. Make two copies of the newly created group and then place these two copies to the positions like you see in the fourth image. Now select the three newly created groups and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copies we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging. At this point your hilt should look like in the final image.



Create the Guard
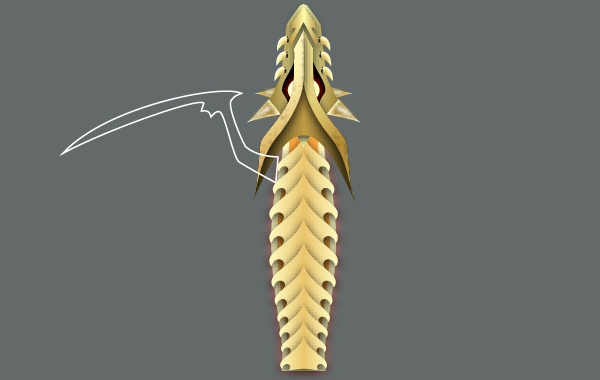
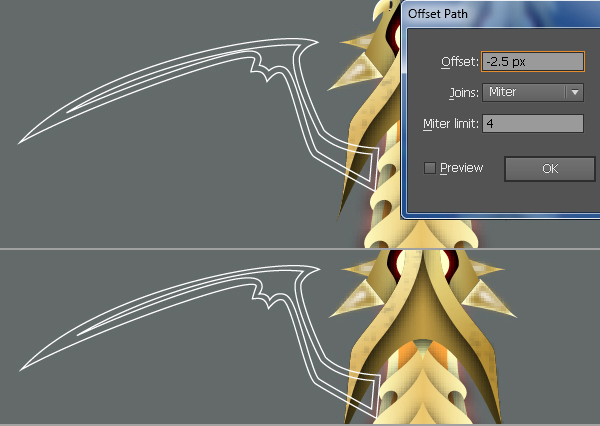
22. Pick the Pen Tool (P) and create a white object as shown below. Once your object is drawn, reselect it and go to the Object > Path > Offset Path… Enter a -2.5px Offset and click OK. With the help of the Direct Selection Tool (A) adjust the shape of the newly created object like you see in the third image below.


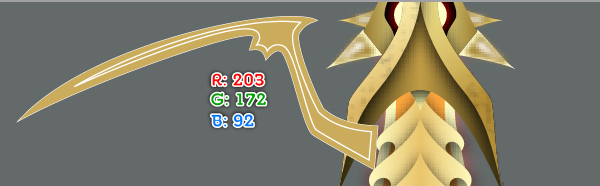
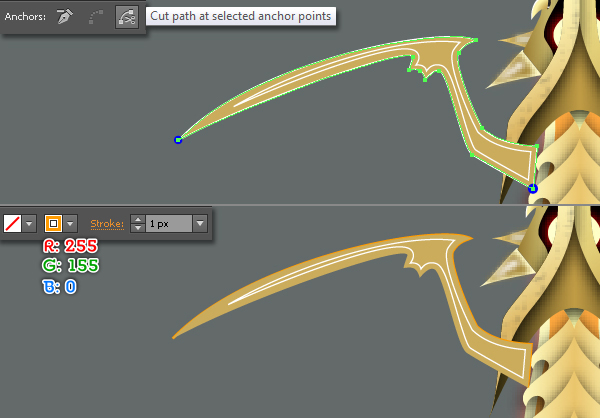
23. Select the bigger object created in the step 22 and make a copy of it. Having the copy selected and fill it with R=203, G=172, B=92. Now reselect the original object and bring it to front (Ctrl +Shift +Right Square Bracket). With the Direct Selection Tool (A) select two anchor points highlighted with blue and then click on the “Cut path at selected anchor points” button from the Properties bar. This make this object becomes two paths. Select the lower path and remove it. Next select the remaining path and add a 1px stroke (R=255, G=155, B=0).


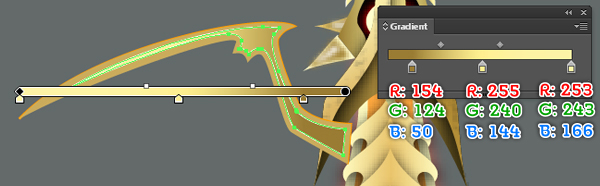
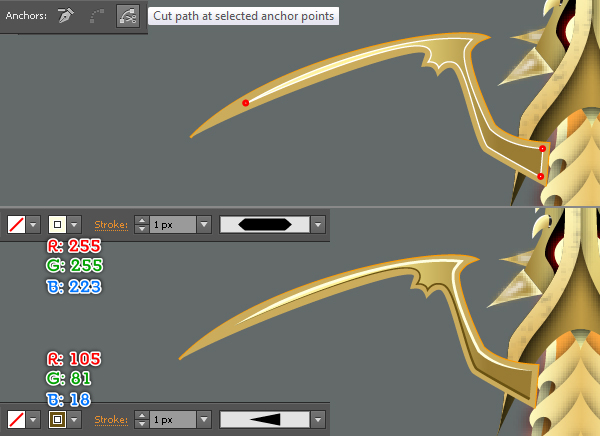
24. Select the remaining white object created in the step 22 and make a copy of it. Having the copy selected and fill it with the linear gradient as shown below. Now reselect the original object and bring it to front (Ctrl +Shift +Right Square Bracket). With the Direct Selection Tool (A) select three anchor points highlighted with red and then click on the “Cut path at selected anchor points” button from the Properties bar. This make this object becomes three paths. Select the shortest path and remove it. Next select the upper path and add a 1px stroke (R=255, G=255, B=223), then apply the Width Profile 3 for the resulting path. Finally select the remaining path and add a 1px stroke (R=105, G=81, B=18), then apply the Width Profile 4 for the resulting path.


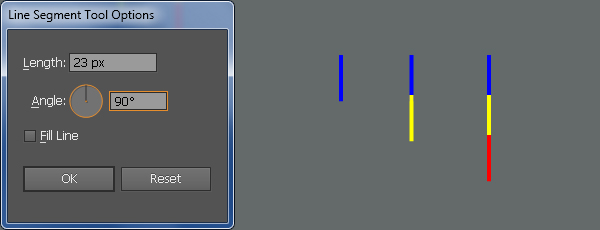
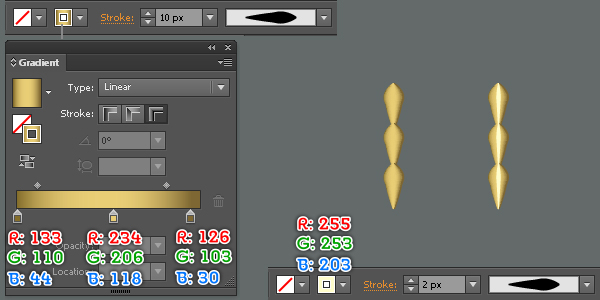
25. Using the Line Segment Tool (\) create a vertical line of length 23px, with a 1px blue stroke and no fill. Reselect the blue line, duplicate (Ctrl +C, Ctrl +F) it once, then replace the existing stroke color of the copy with yellow and move it 20px down. Make a copy of the yellow path and replace the existing stroke color of the copy with red, then move it 20px down. Reselect the newly created lines and add a 10px stroke (apply the linear gradient across stroke), then apply the Width Profile 5 for the resulting lines. Make sure that these three lines are still selected and duplicate (Ctrl +C, Ctrl +F) them once. Next change the stroke weight of the copies to 2px and then replace the existing stroke color with R=255, G=253, B=203. Finally select and group (Ctrl +G) all lines created in this step.


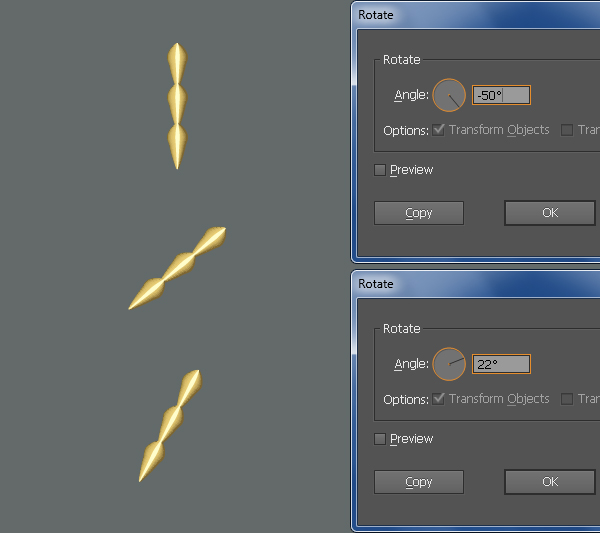
26. Select the group created in the step 25 and go to the Object > Transform > Rotate… Enter a -50 degrees Angle and click OK. Make sure that the resulting group is still selected and then go to the Object > Transform > Rotate… Enter a 22 degrees Angle and click Copy. Now place the two newly created groups to the positions like you see in the final image and then send them to back (Ctrl +Shift +Left Square Bracket).


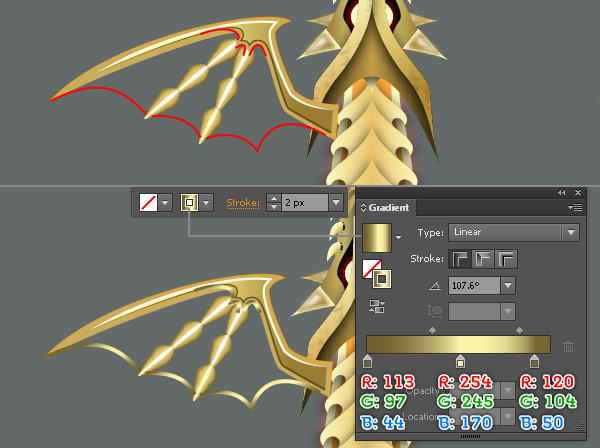
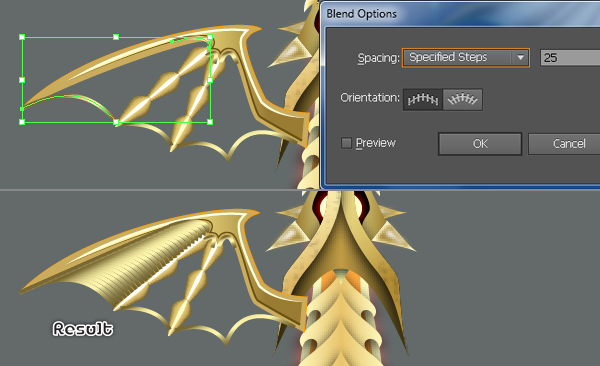
27. With the Pen Tool (P) create six curved paths as shown below. Once your paths are drawn, reselect them and add a 2px stroke (apply the linear gradient within stroke). Now select two paths as shown in the third image and go to the Object > Blend > Blend Options… Follow the data like you see in the third image and click OK, then go to the Object > Blend > Make (Ctrl +Alt +B). Likewise, follow the sequence of the last images and repeat the same process as the previous steps for the remaining paths created in this step. You should end up with something like the final image below.



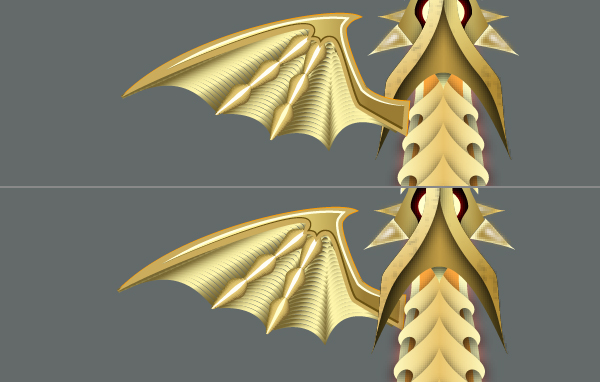
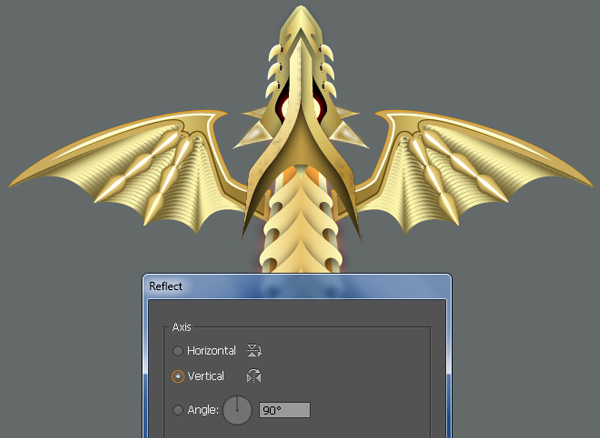
28. Select the three blended objects created in the step 27 and send them to back (Ctrl +Shift +Left Square Bracket). Now select and group (Ctrl + G) all objects created from beginning step 22 to this time, then name it “Left_Wing”. Having the group “Left_Wing” selected and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.


Create the Pommel
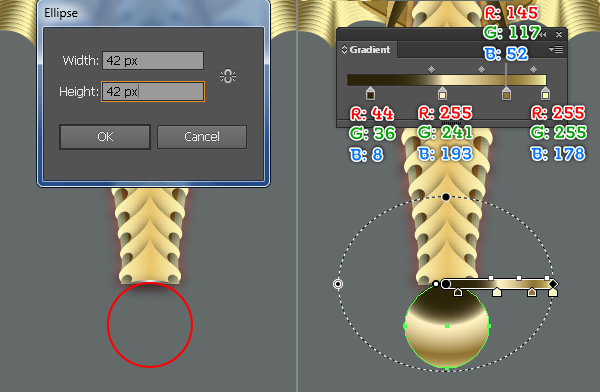
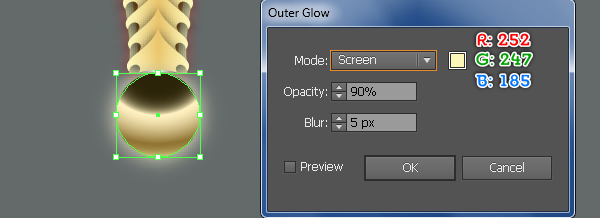
29. Pick the Ellipse Tool (L) and create a 42 by 42px ellipse, then place it to the position as shown below. Next fill this ellipse with the radial gradient like you see in the second image. Having the resulting ellipse selected and go to the Effect > Stylize > Outer Glow… Follow the data as shown in the third image and click OK.


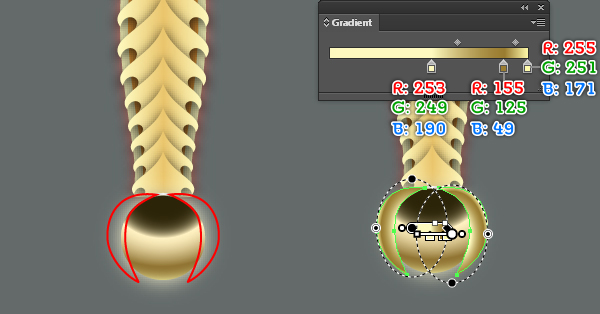
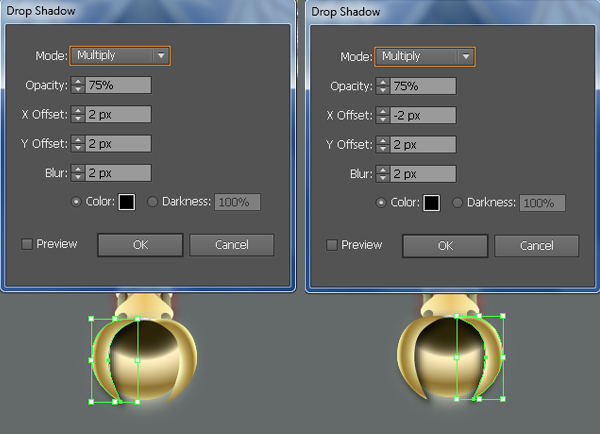
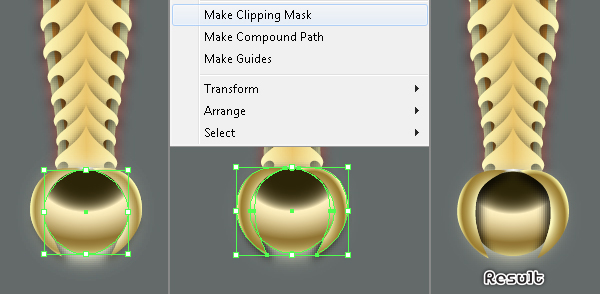
30. With the Pen Tool (P) create two objects and then fill them with the radial gradient as shown in the images below. Now select the left shape created in this step and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the third image and click OK. Next select the remaining shape and go to the Effect > Stylize > Drop Shadow… Follow the data as shown in the fourth image and click OK. Now select the ellipse created in the step 29 and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Having the copy selected, hold down the Shift and click on the two shapes with shadow effect applied in this step, then go to the Object > Clipping Mask > Make (Ctrl +7).



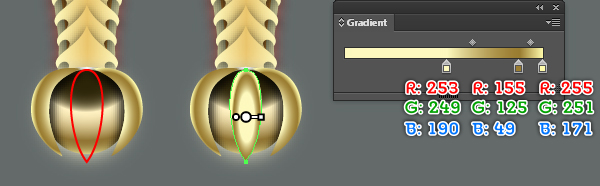
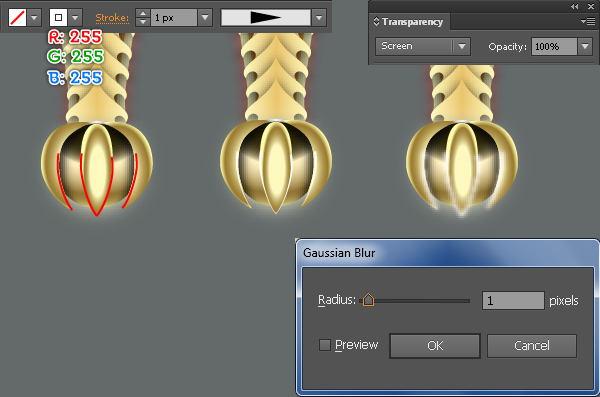
31. With the Pen Tool (P) create a red object and then fill it with the radial gradient as shown in the first and the second image. Keep working with the Pen Tool (P) create three curved paths like you see in the third image. Once your paths are drawn, add a 1px white stroke for them. Next apply the Width Profile 4 and 1px Gaussian Blur effect for the resulting paths, then change the Blending Mode of them to Screen.


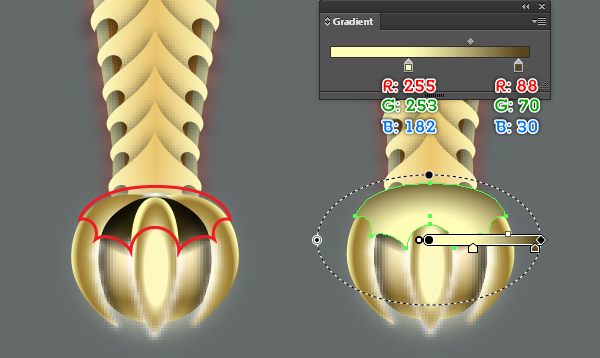
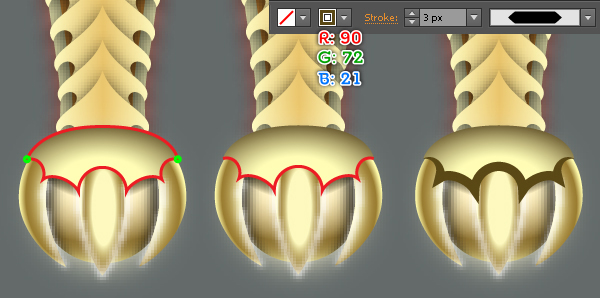
32. Using the Pen Tool (P) create a red object as shown below. Once your object is drawn, reselect it and make a copy (Ctrl +C, Ctrl +F) of it, then hide the copy (Ctrl +3). Reselect the original object and fill it with the radial gradient like you see in the second image. Before you continue, press (Ctrl +Alt +3) to show the red object hidden in this step. Now select two anchor points highlighted with green of the red object and click on the “Cut path at selected anchor points” button from the Properties bar. This make the red object becomes two paths. Select the upper path and remove it. Next select the remaining path and add a 3px stroke (R=90, G=72, B=21), then apply the Width Profile 3 for the resulting path.


33. Now select and group (Ctrl + G) all objects created from beginning step 2 to this time, then name this group “Hilt”. At this point the hilt is ready and looks like this:

Create the Blade
34. Start with drawing a 72 by 495px rectangle using the Rectangle Tool (M). Next pick the Pen Tool (P) and create two objects like you see in the second and the third image. Once your objects are drawn, reselect the black rectangle and remove it.

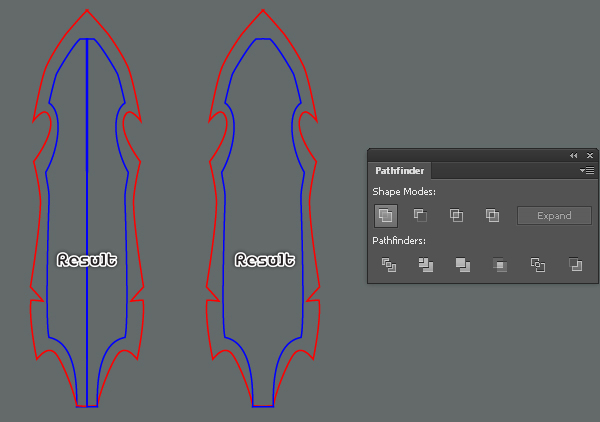
35. Let’s create the mirror image for the right side. Select the two objects created in the step 34 and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copies we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging. Now select the two red objects, then open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. Next select the two blue objects and click on the Unite button.


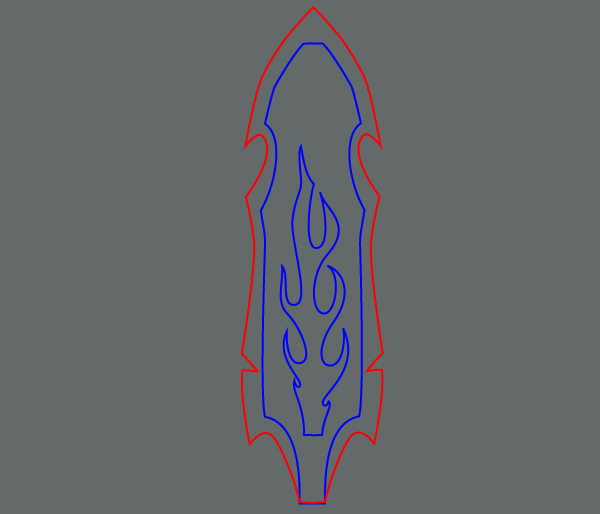
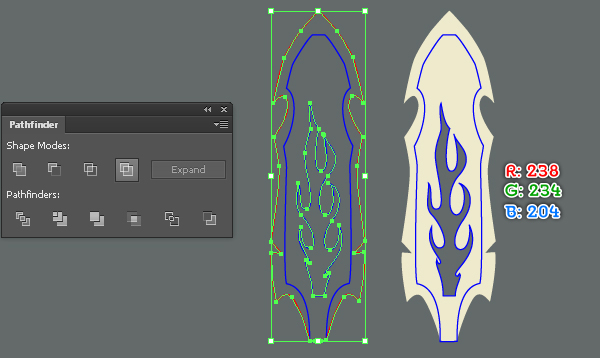
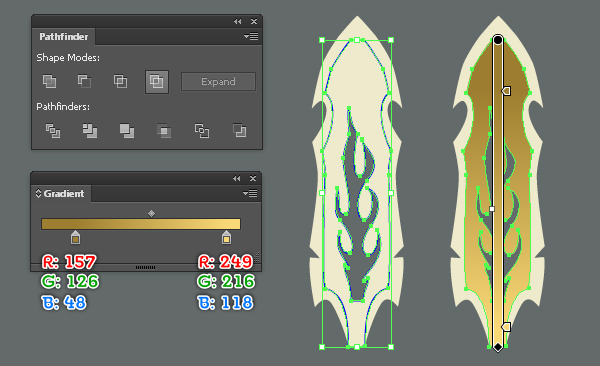
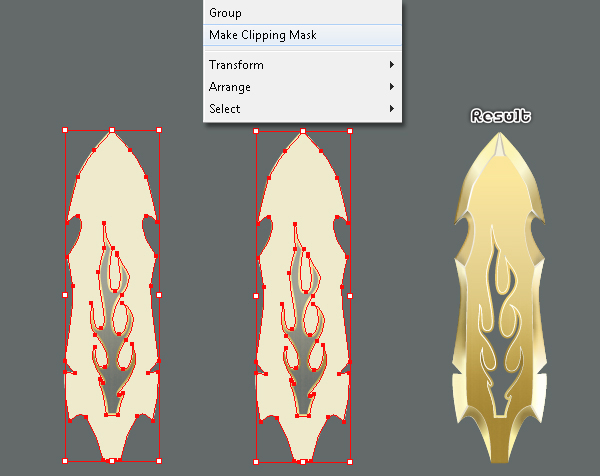
36. With the Pen Tool (P) create a blue object as shown below. Once your blue object is drawn, select it and the red object, then make a copy (Ctrl +C, Ctrl +F) of them and hide the copies (Ctrl +3). Reselect the blue object created in this step and make a copy of it. Now select a smaller blue object and the red object, then open the Pathfinder palette (Window > Pathfinder) and click on the Exclude button. Next fill the resulting object with R=238, G=234, B=204 and remove the stroke of it, then send the resulting shape to back (Ctrl +Shift +Left Square Bracket). Finally select the two remaining blue objects and click on the Exclude button from the Pathfinder palette, then fill the resulting object with the linear gradient as shown in the final image.



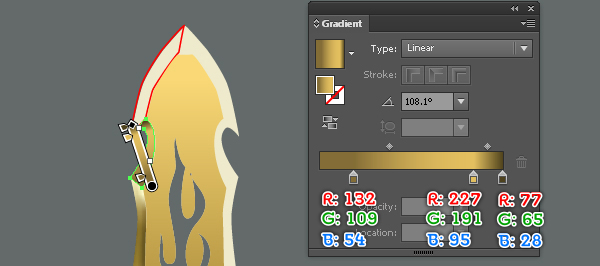
37. With the help of the Pen Tool (P) create four objects like you see in the images below.

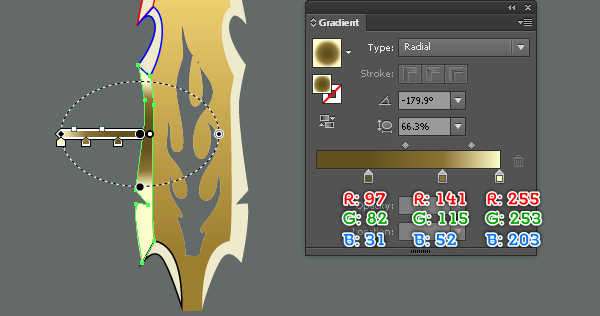
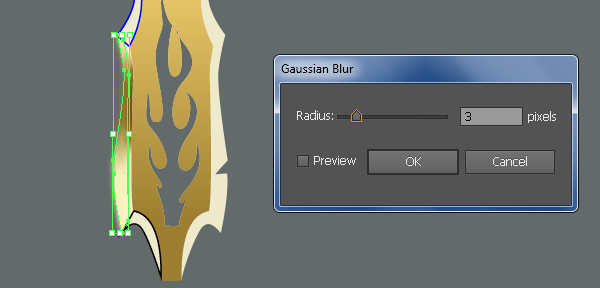
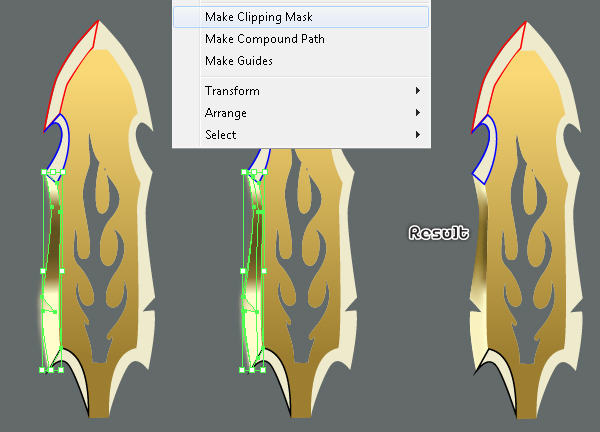
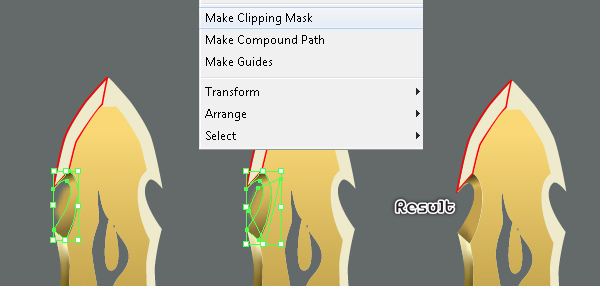
38. Select the magenta object and fill it with the radial gradient as shown below. Next pick the Pen Tool (P) and create another magenta object like you see in the second image. Once your object is drawn, fill it with the radial gradient as shown in the third image, then apply a 3px Gaussian Blur effect for the resulting shape. Now reselect the first shape created in this step and make a copy of it, then bring the copy to front. Having this copy selected, hold down the Shift and click on the shape with blur effect applied in this step, then go to the Object > Clipping Mask > Make (Ctrl +7).




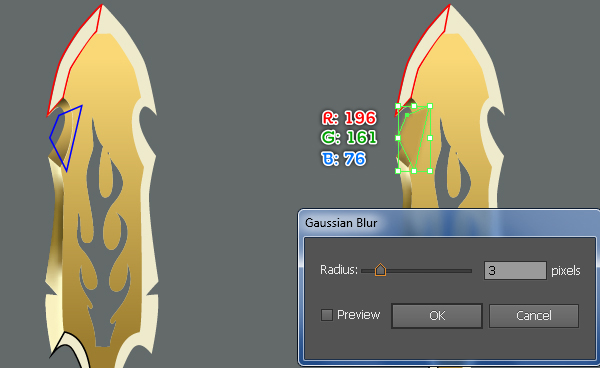
39. Select the blue object and fill it with the linear gradient as shown below. Next pick the Pen Tool (P) and create another blue object like you see in the second image. Once your object is drawn, fill it with R=196, G=161, B=76, then apply a 3px Gaussian Blur effect for the resulting shape. Now reselect the first shape created in this step and make a copy of it, then bring the copy to front. Having this copy selected, hold down the Shift and click on the shape with blur effect applied in this step, then go to the Object > Clipping Mask > Make (Ctrl +7).



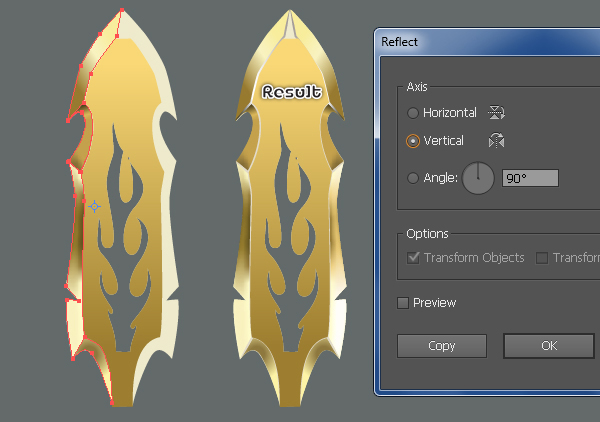
40. Fill the two remaining objects like you see in the first and the second image. Now select and group (Ctrl + G) all shapes created from beginning step 37 to this time, then go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging.


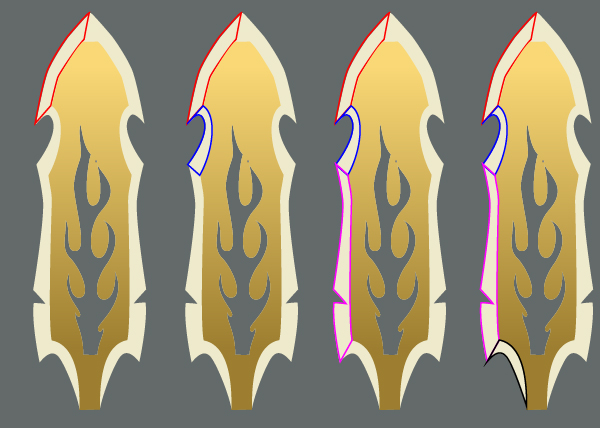
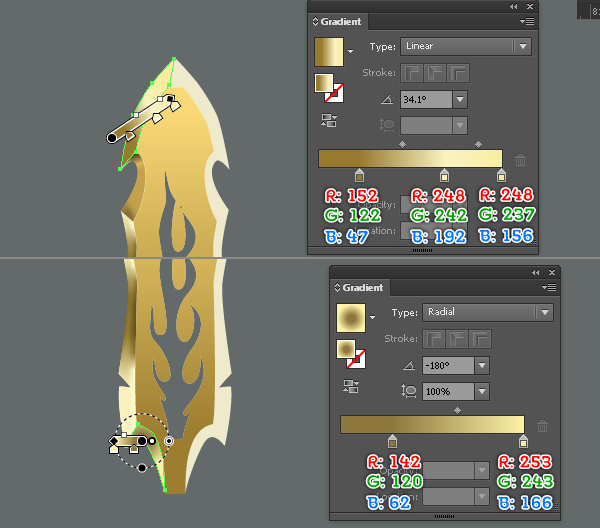
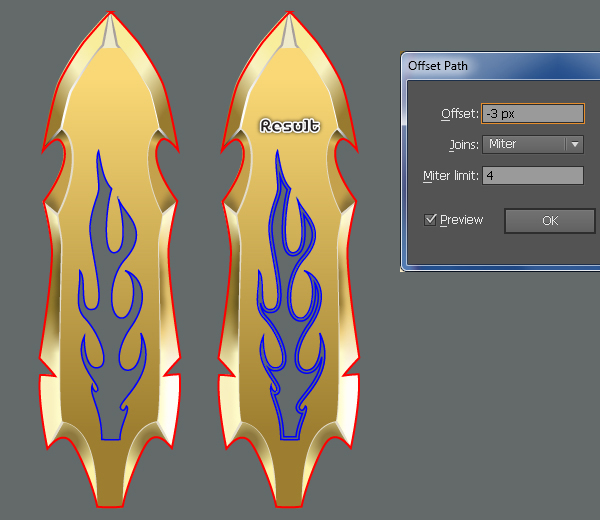
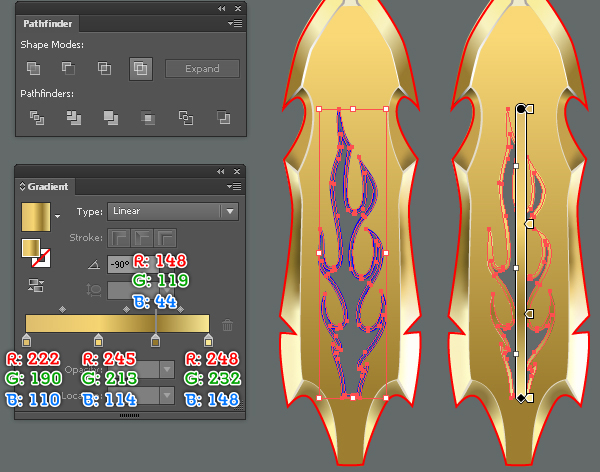
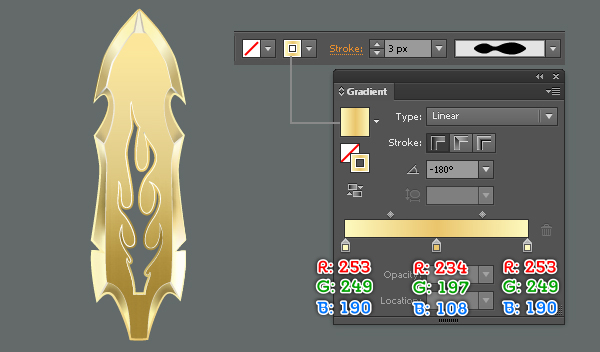
41. Press (Ctrl +Alt +3) to show two objects hidden in the step 36. Select the blue object and make a copy (Ctrl +C, Ctrl +F) of it, then hide this copy. Now reselect the blue object again and go to the Object > Path > Offset Path… Enter a -3px Offset and click OK. Next select the two blue objects, open the Pathfinder palette (Window > Pathfinder) and click on the Exclude button, then fill the resulting object with the linear gradient as shown in the fourth image. Finally show the blue object hidden in this step and add a 1px stroke (R=255, G=255, B=255) for this object, then apply the Width Profile 2 for the resulting object.



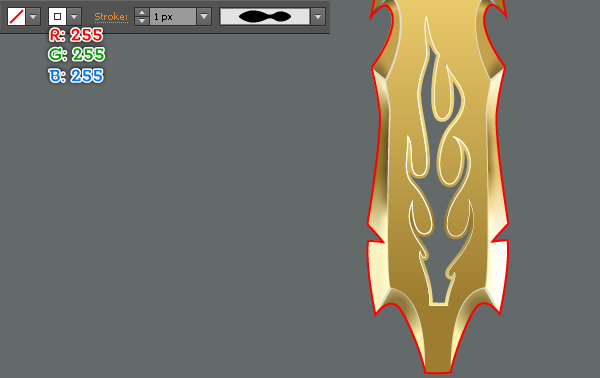
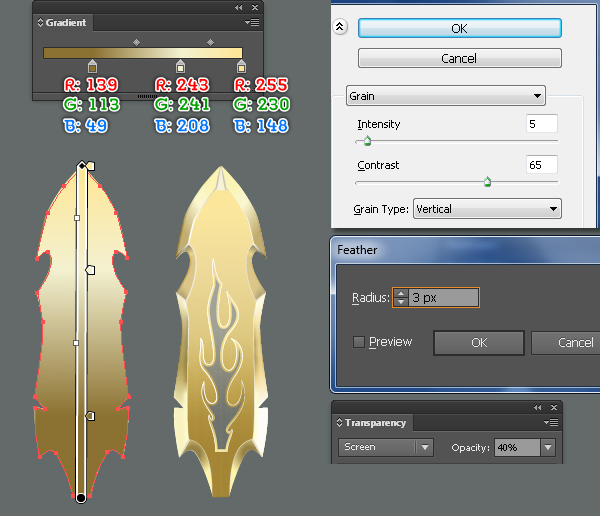
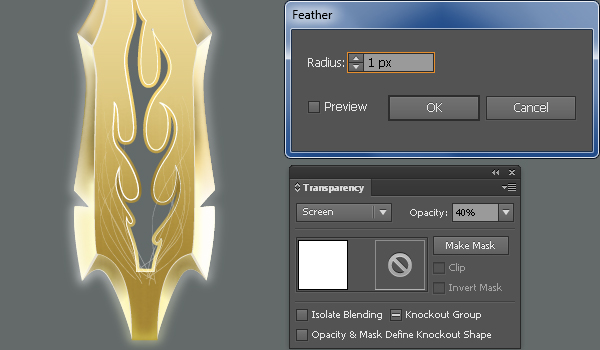
42. Select the red object and bring it to front (Ctrl +Shift +Right Square Bracket). Make a copy (Ctrl +C, Ctrl +F) of it and then hide the copy. Reselect the original red object and fill it with the linear gradient as shown below. Make sure that the resulting shape is still selected and go to the Effect > Texture > Grain… Follow the data like you see in the second image and click OK. Next apply a 3px Feather effect for the resulting shape, then set it to Blending Mode Screen and reduce the Opacity to 40%. Now select the first shape created in the step 36 and make a copy of it, then bring the copy to front. Having this copy selected, hold down the Shift and click on the shape with feather effect applied in this step, then go to the Object > Clipping Mask > Make (Ctrl +7).


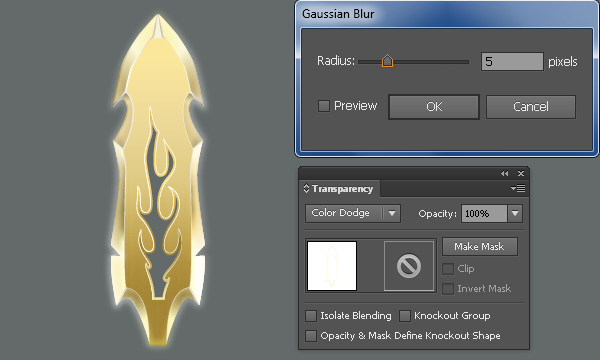
43. Press (Ctrl +Alt +3) to show the red object hidden in the step 42 and then add a 3px stroke (apply the linear gradient within stroke) for it. Next apply the Width Profile 2 and 5px Gaussian Blur effect for the resulting object. Finally change the Blending Mode of this object to Color Dodge.


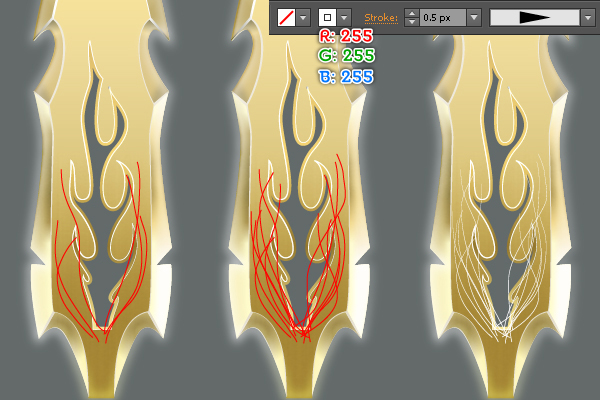
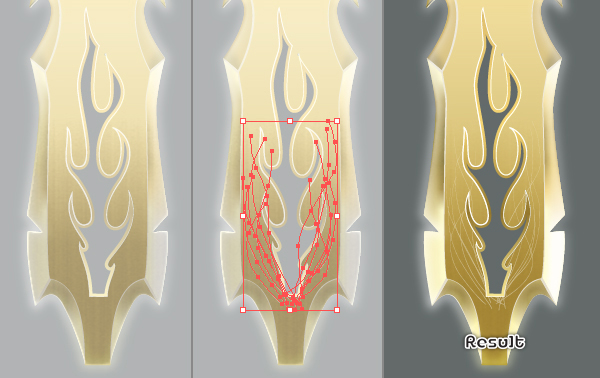
44. To add some details for the blade, first draw some curved paths using the Pen Tool (P) like in the image. Once your paths are drawn, reselect them and add a 0.5px white stroke for them. Next apply the Width Profile 4 and a 1px Feather effect for the resulting paths. Then change the Blending Mode of these paths to Screen and reduce their Opacity to 40%. Before you continue, select and group (Ctrl +G) all paths created in this step. Having the newly created group selected, press (Ctrl +X) to cut it. Then pick the Selection Tool (V), double-click on the clipping set created in the step 42 and press (Ctrl +F) to paste the group was cut in this step. Finally, double-click on the anywhere outside of the clipping set.



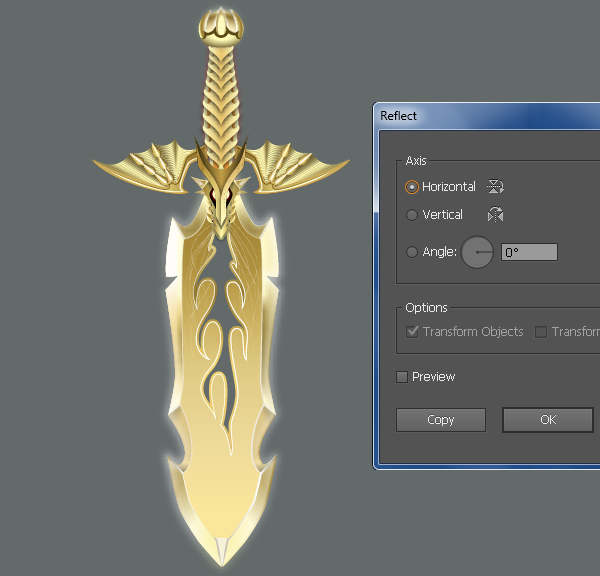
45. Select and group (Ctrl + G) all objects created from beginning step 34 to this time, then name this group “Blade”. Place the group “Blade” to the position as shown below and then hide it behind the group “Hilt”. Now reselect these two groups and press (Ctrl +G) to group them, then name this group “Sword”. Still having the group “Sword” selected and go to the Object > Transform > Reflect. Set the Axis to Horizontal and then click OK.


Create the Background
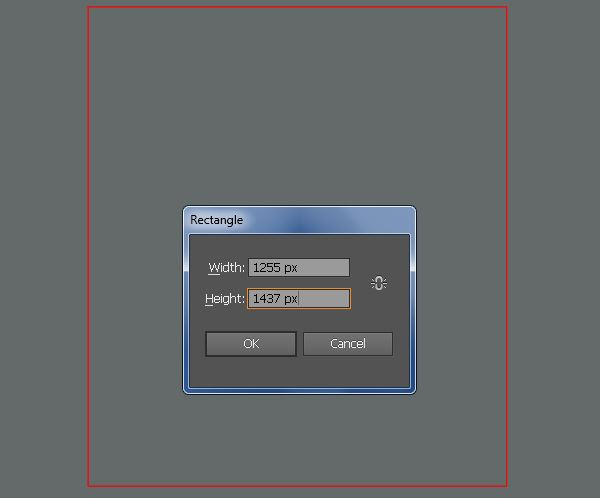
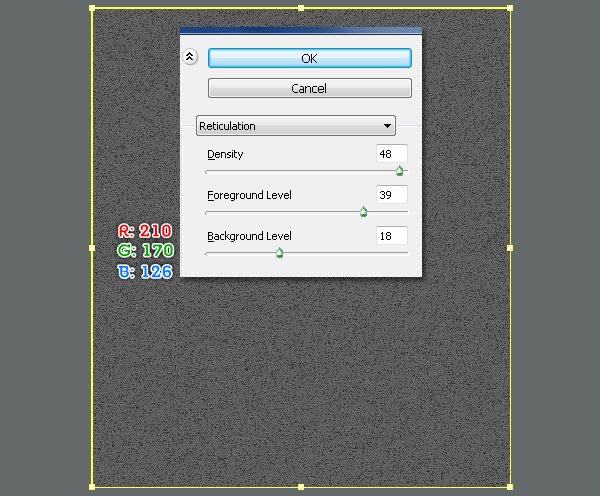
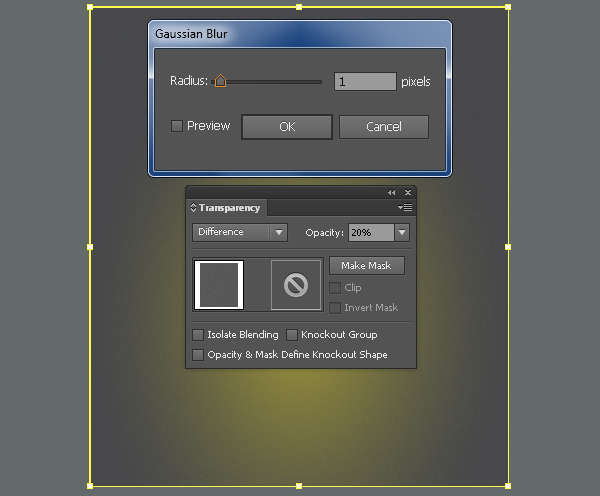
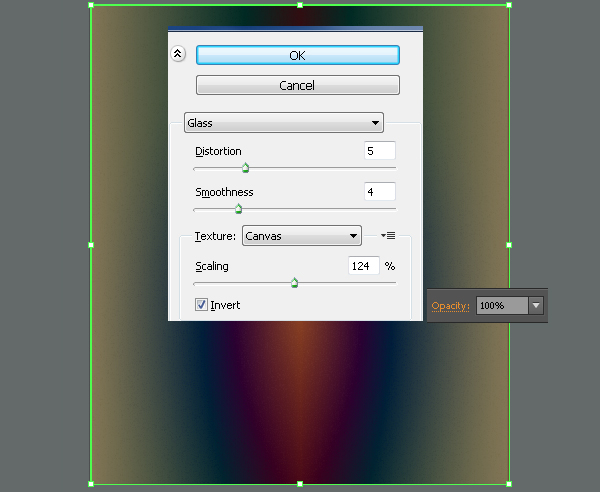
46. Start with drawing a 1255 by 1437px rectangle using the Rectangle Tool (M). Next fill this rectangle with the radial gradient as shown in the second image. Still having the resulting rectangle selected and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing color of the copy with R=210, G=170, B=126. Make sure that the resulting rectangle is still selected and go to the Effect > Sketch > Reticulation… Follow the data like you see in the third image and then click OK. Finally apply a 1px Gaussian Blur effect for the resulting rectangle, then change the Blending Mode of it to Difference and reduce its Opacity to 20%.




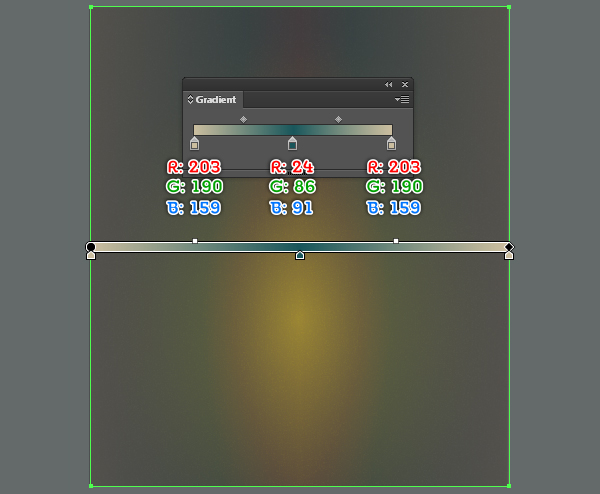
47. Select the newly created rectangle and make a copy of it. Keep the copy selected and open the Appearance palette (Window > Appearance), then remove the Reticulation section. Next replace the existing color of this copy with the linear gradient as shown below and then go to the Effect > Distort > Glass… Follow the data like you see in the second image and click OK. Finally change the Opacity of the resulting rectangle to 100%.


Create the Stone
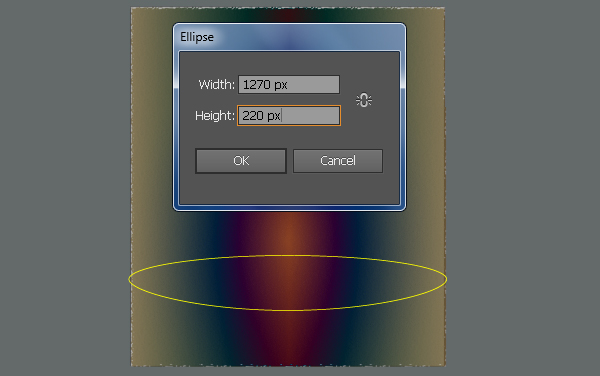
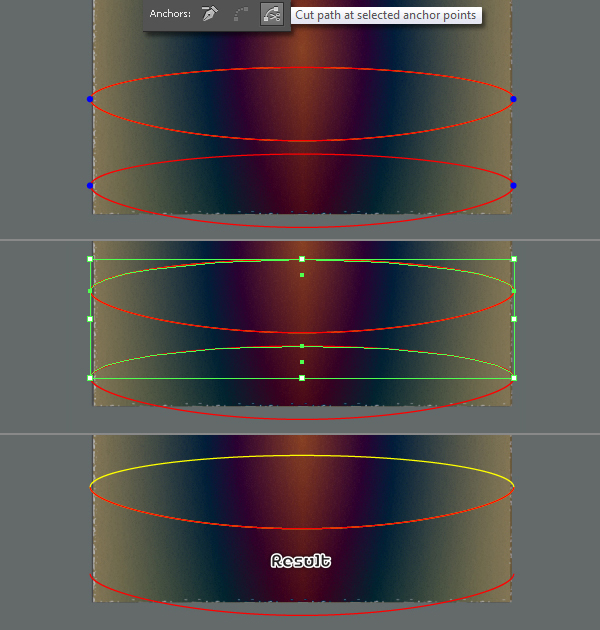
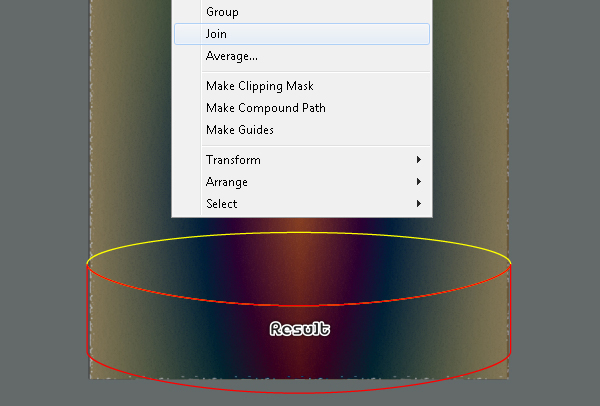
48. Pick the Ellipse Tool (L) and create a 353 by 82px ellipse, then place it to the position as shown below. Make sure that the ellipse is still selected, make two copies (Ctrl +C, Ctrl +F, Ctrl +F) of it and move a copy 260px down, then replace the existing stroke color of these two copies with red. With the Direct Selection Tool (A) along with the Shift, select four anchor points highlighted with blue of the two red ellipses and then click on the “Cut path at selected anchor points” button from the Properties bar. This make these two ellipses become four curved paths. Select the two paths as shown in the third image and remove them. Now reselect the remaining paths and right click on the artboard, then select the Join section from the drop-down menu. Next right click on the artboard again, then select the Join section.



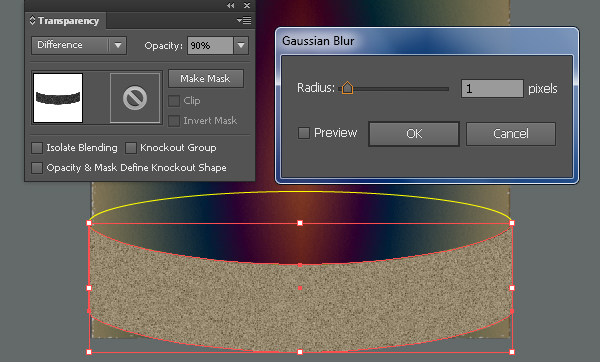
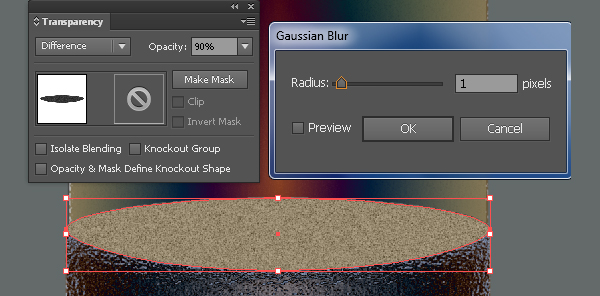
49. Select the red object created in the step 48 and fill it with R=210, G=170, B=126. Make sure that the resulting shape is still selected and go to the Effect > Sketch > Reticulation… Follow the data like you see in the image below and then click OK. Next apply a 1px Gaussian Blur effect for the resulting shape, then change the Blending Mode of it to Difference and reduce its Opacity to 90%.


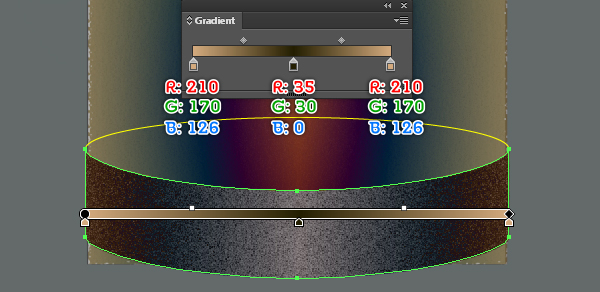
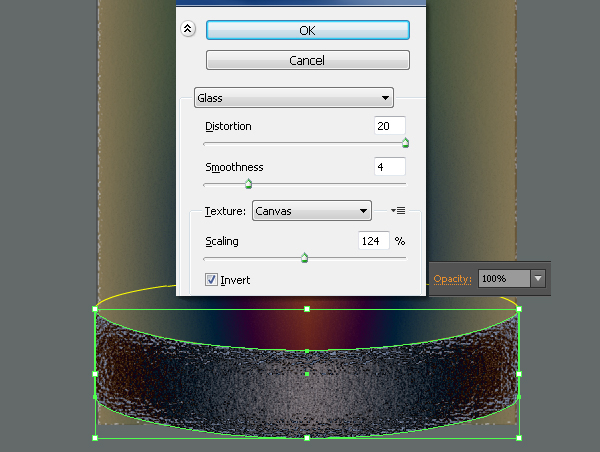
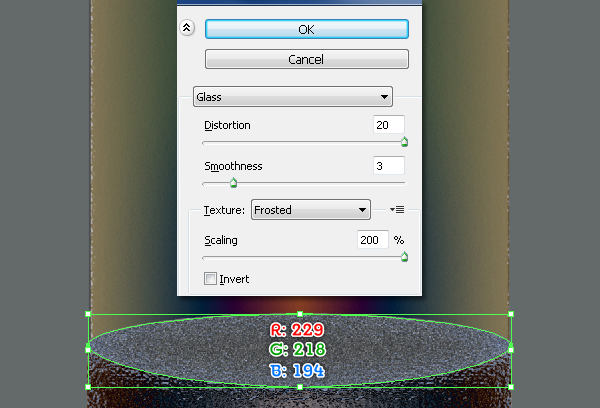
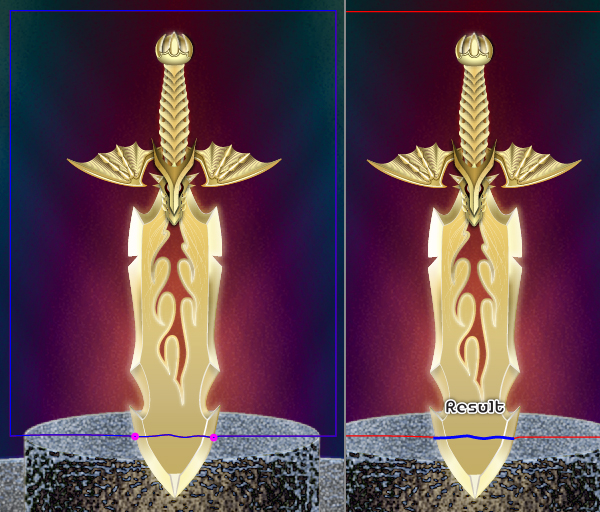
50. Select the shape created in the step 49 and make a copy of it. Keep the copy selected and open the Appearance palette (Window > Appearance), then remove the Reticulation section. Next replace the existing color of this copy with the linear gradient as shown below and then go to the Effect > Distort > Glass… Follow the data like you see in the second image and click OK. Finally change the Opacity of the resulting rectangle to 100%.


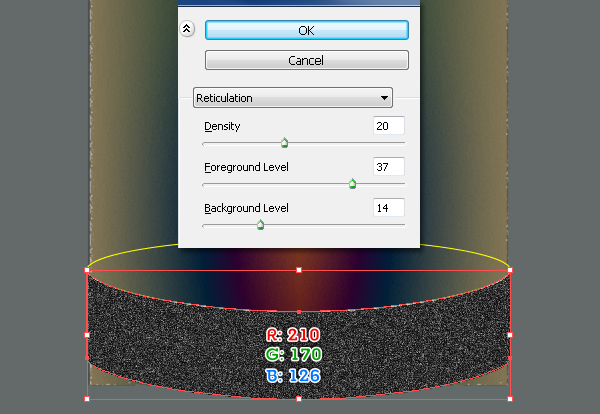
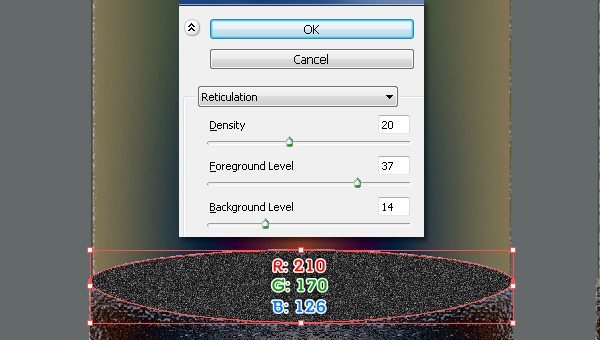
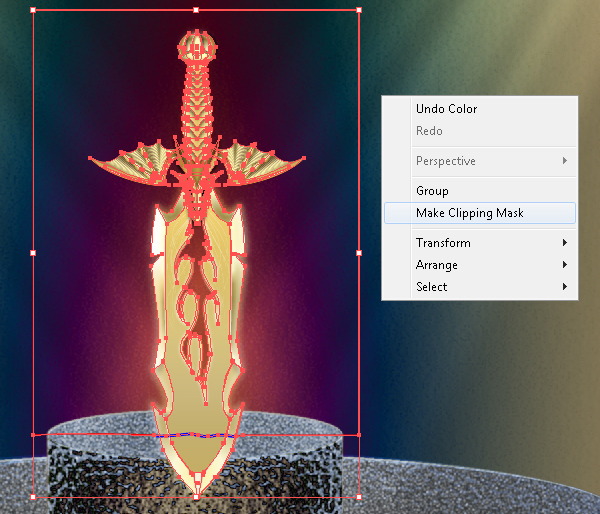
51. Select the yellow ellipse created in the step 48 and fill it with R=210, G=170, B=126. Make sure that the resulting ellipse is still selected and go to the Effect > Sketch > Reticulation… Follow the data like you see in the image below and then click OK. Next apply a 1px Gaussian Blur effect for the resulting ellipse, then change the Blending Mode of it to Difference and reduce its Opacity to 90%.


52. Select the ellipse created in the step 51 and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected and open the Appearance palette (Window > Appearance), then remove the Reticulation section. Next replace the existing color of the resulting ellipse with R=229, G=218, B=194 and then go to the Effect > Distort > Glass… Follow the data like you see in the image below and click OK. Then change the Opacity of the resulting rectangle to 100%. Finally select and group (Ctrl +G) all shapes created from beginning step 48 to this time.

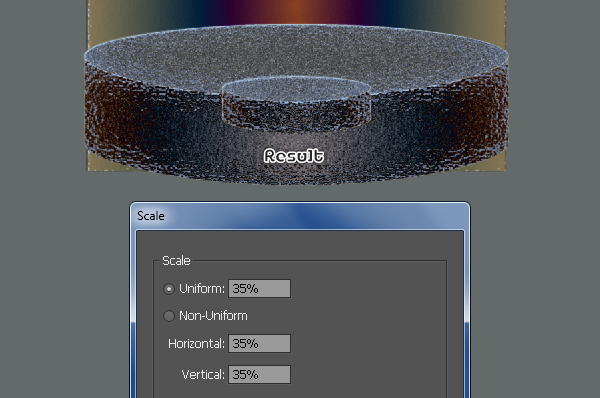
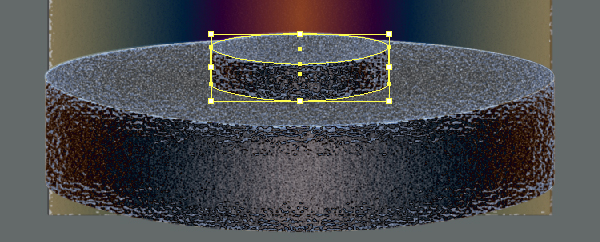
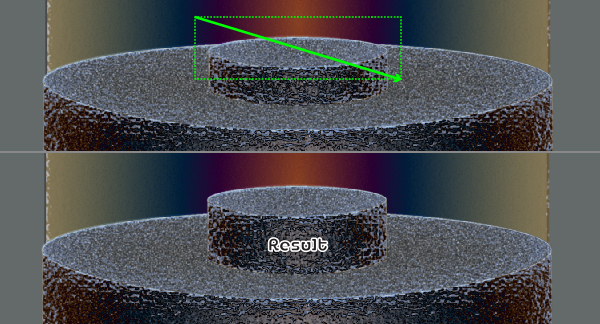
53. Select the group created in the step 52 and go to the Object > Transform > Scale… Check the Uniform and enter a 35 in the Scale box, then click Copy. Having this copy selected and move it 170px up. Now pick the Direct Selection Tool (A), drag the mouse to the direction of the green arrow to create a marquee as shown in the third image, then hold down the Shift and press the Up arrow key five times. The resulting group should look like the final image below.



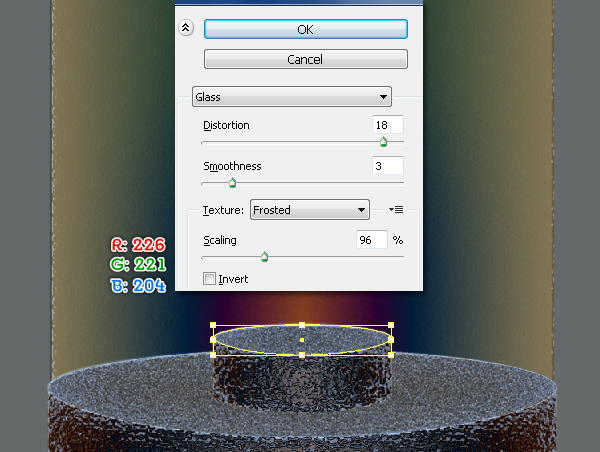
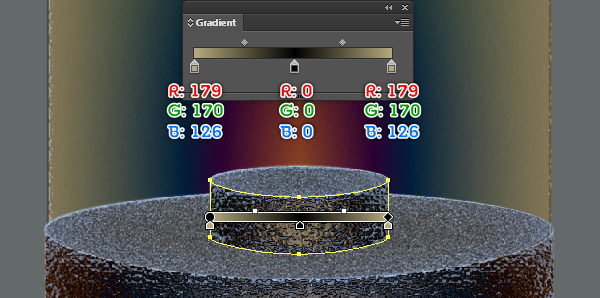
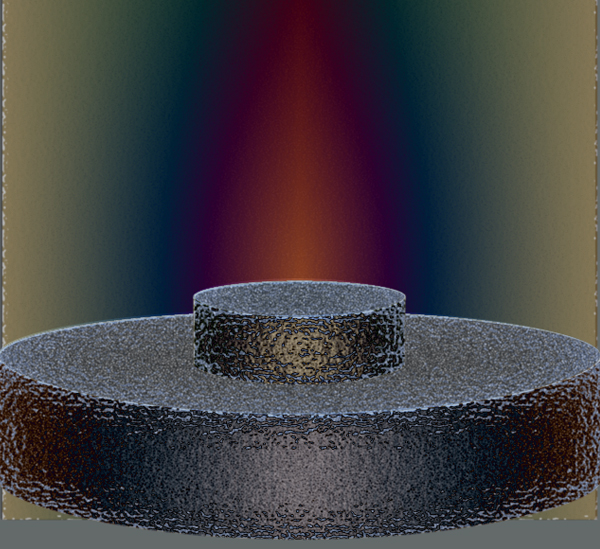
54. Before you continue, reselect the group created in the step 53 and press (Ctrl +Shift +G) to ungroup it. Now select the top ellipse and replace the existing color of it with R=226, G=221, B=204. Still having the resulting ellipse selected and open the Appearance palette (Window > Appearance), then click on the Glass section. Follow the data as shown below and then click OK. Next select the shape like you see in the second image and then replace the existing color of it with the linear gradient. Finally select and group (Ctrl +G) all shapes created from beginning step 53 to this time. At this point the stone is ready and looks like the final image below.



Create the Ray of Lights
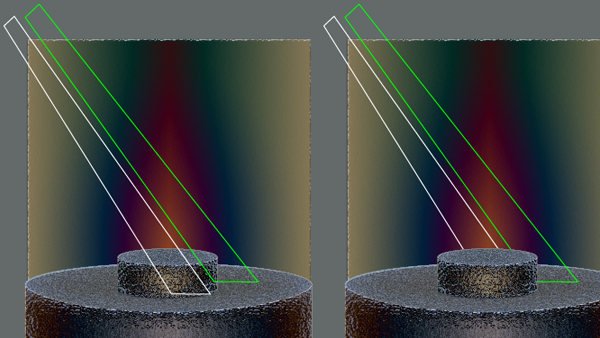
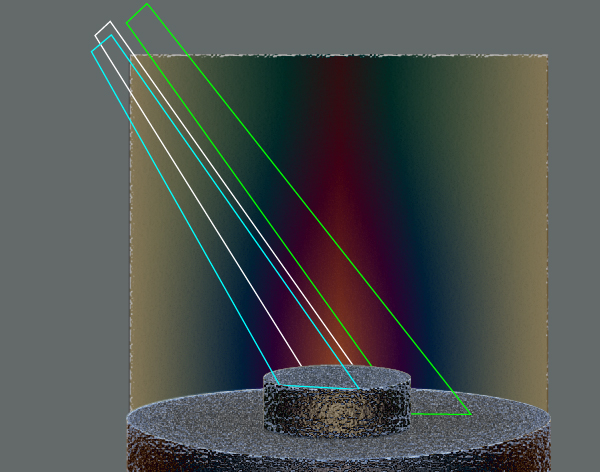
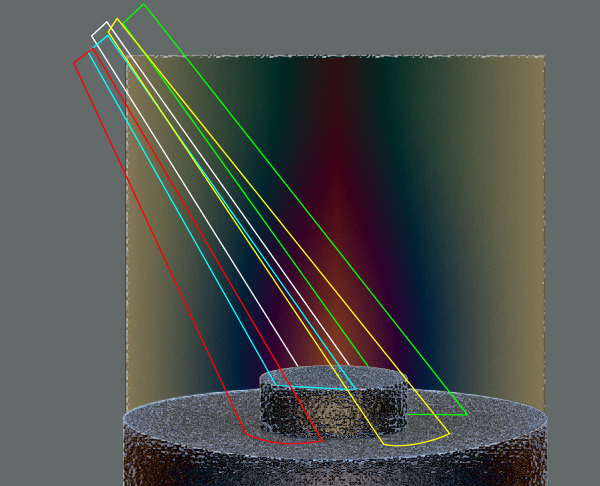
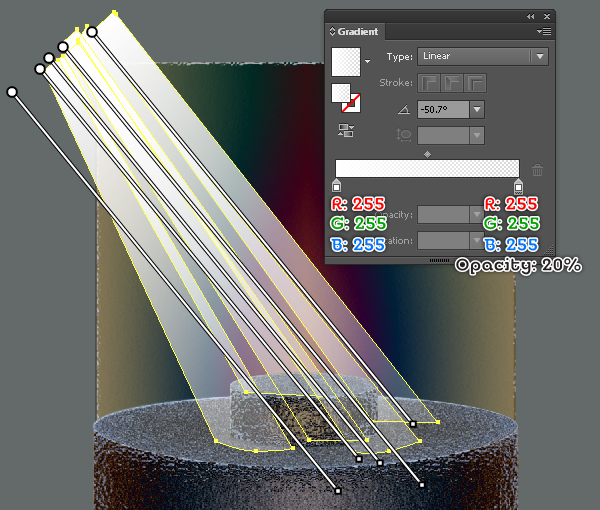
55. Pick the Pen Tool (P) and create two objects as shown below. Once your objects are drawn, reselect them and then hide them behind the group created in the step 54. Keep working with the Pen Tool (P) create three objects like you see in the third and the fourth image.



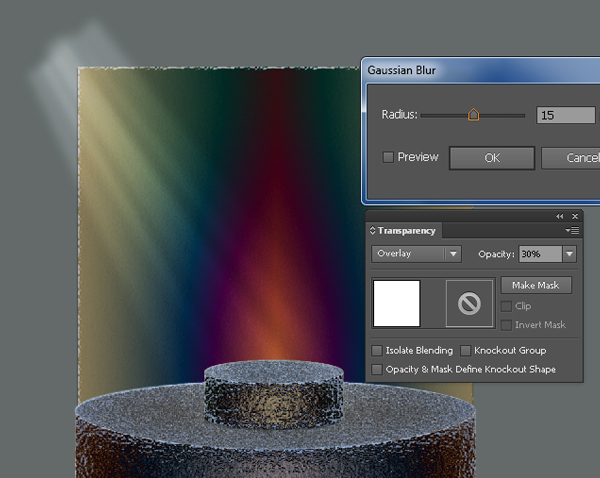
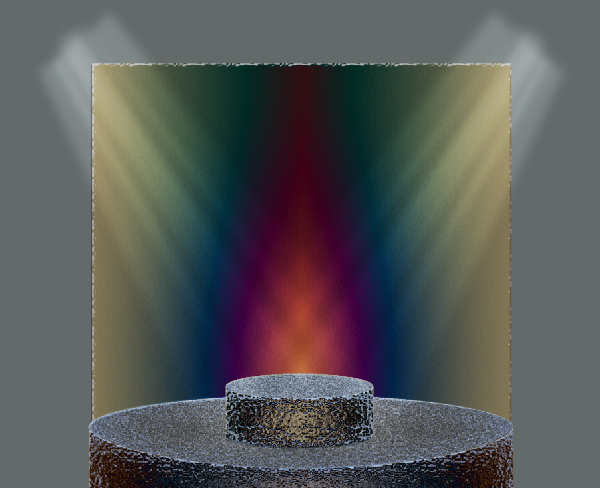
56. Select all objects created in the step 55 and fill them with the linear gradient as shown below. Next apply a 15px Gaussian Blur effect for the resulting shapes, then change the Blending Mode of these shapes to Overlay and lower the Opacity to 30%. Now reselect all shapes created in this step and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copies we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging. We are done with the ray of lights for the moment.



Put the Sword into the Stone
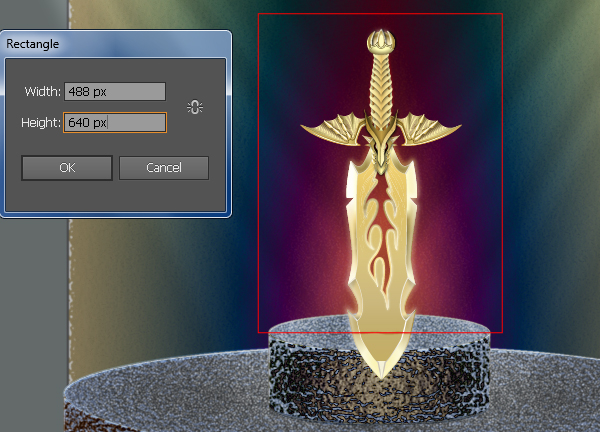
57. Place the group “Sword” to the position as shown below. Next pick the Rectangle Tool (M) and create a 488 by 640px rectangle, then place this rectangle to the correct position like you see in the second image. With the Add Anchor Point Tool (+) add some anchor points highlighted with blue arrow. Reselect all newly created anchor points and click on the “Convert selected anchor points to smooth” button from the Properties bar, then adjust their positions as shown in the fourth image.



58. Select the red object created in the step 57 and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with blue. Next select two anchor points highlighted with magenta of the blue object and click on the “Cut path at selected anchor points” button from the Properties bar. This make the blue object becomes two paths. Select the longer path and remove it. Now reselect the red object created in the step 57, hold down the Shift and click on the group “Sword”, then go to the Object > Clipping Mask > Make (Ctrl +7).



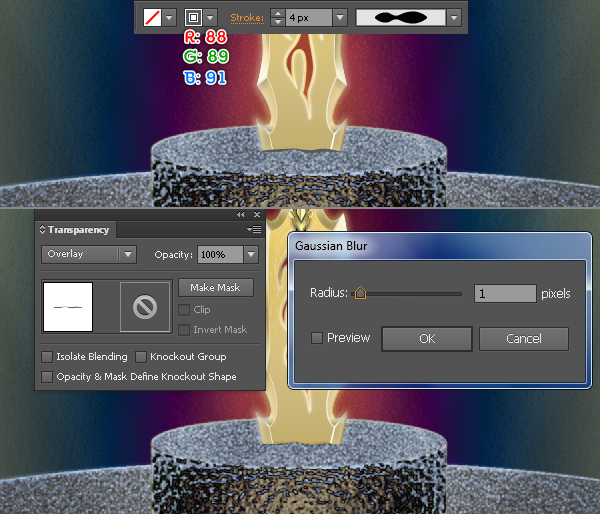
59. Select the remaining blue path created in the step 58 and add a 4px stroke (R=88, G=89, B=91). Next apply the Width Profile 2 and a 1px Gaussian Blur effect for the resulting path, then change the Blending Mode of it to Overlay.

And We’re Done!





