In this tutorial you will learn how to create a realistic watch using simple tools and techniques like the Align, Pathfinder, Clipping Mask, etc. in Adobe Illustrator. You will also learn how to use gradients and some simple effects to create an awesome 3D look. Let’s begin!
Create a New Document
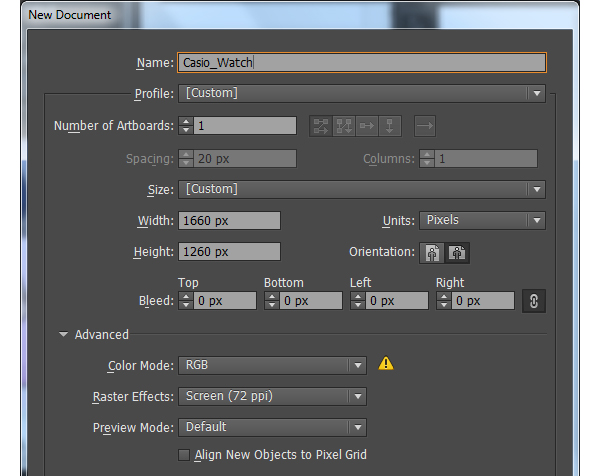
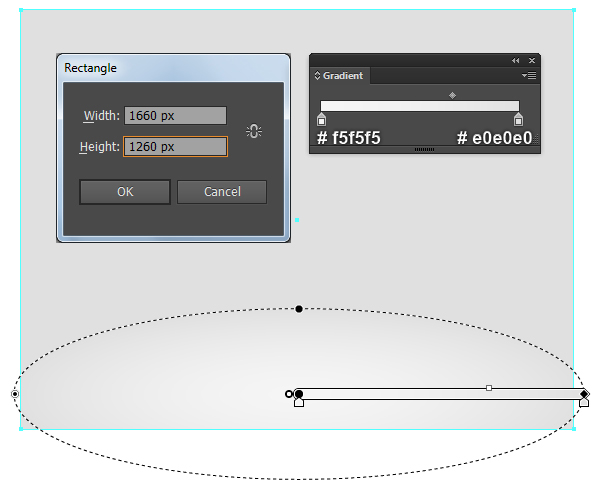
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 1660 in the width box and 1260 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Watch Face
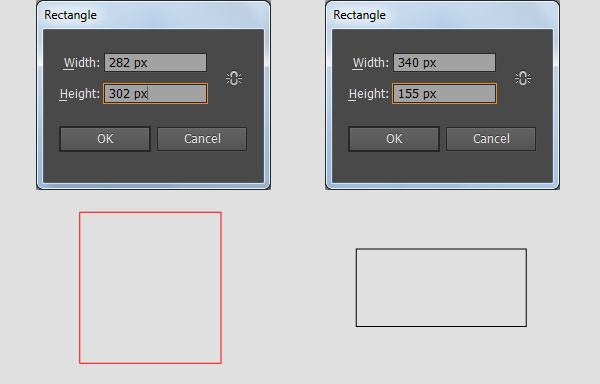
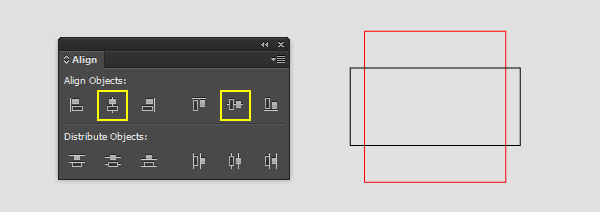
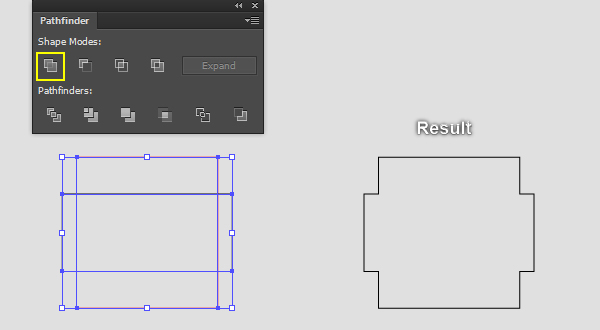
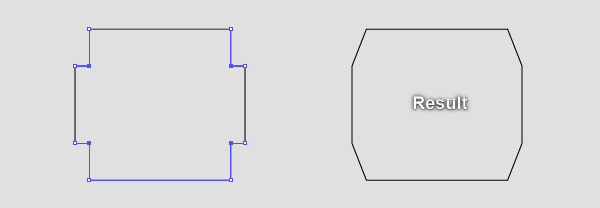
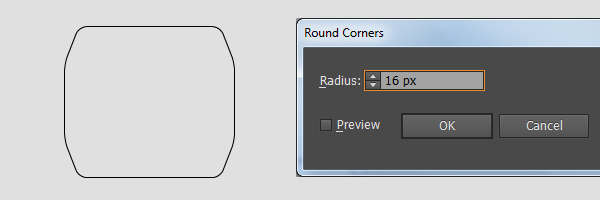
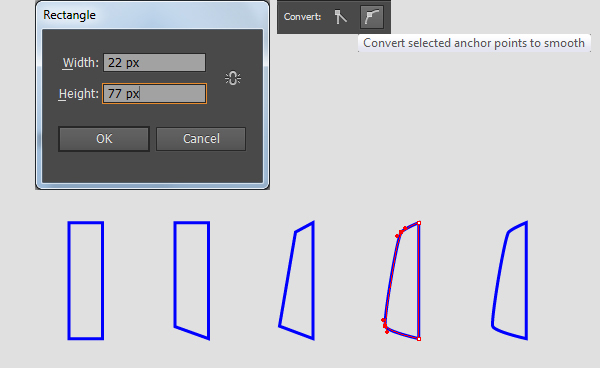
2. Pick the Rectangle Tool (M) and create two rectangles with dimensions: 282 by 302px and 340 by 155px. Reselect two newly created rectangles, open the Align palette (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Center button. Keep these two rectangles selected, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. Now focus on the next to last image, select four anchor points highlighted with blue and remove them. Make sure that the resulting object is still selected and go to the Effect > Stylize > Round Corners… Enter a 16px Radius and then click OK.





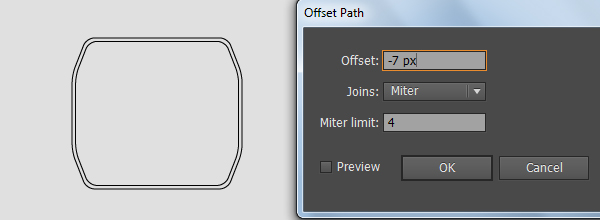
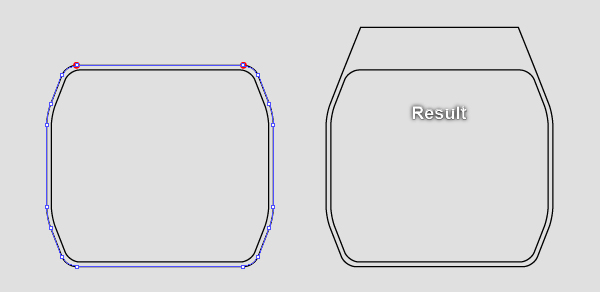
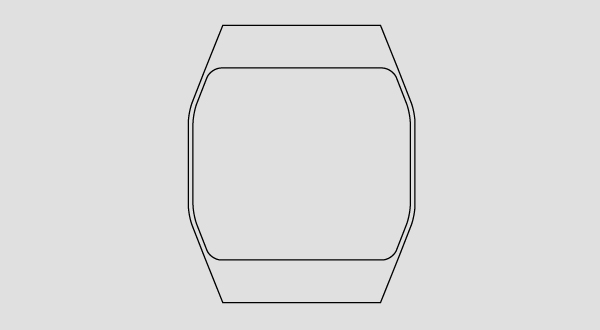
3. Select the object created in the step 2 and go to the Object > Path > Offset Path… Enter a -7px Offset and click OK, then go to the Object > Expand Appearance. Now pick the Convert Anchor Point Tool (Shift +C) and click on the two top anchor points of the newly created object to remove their handles (make them length zero). Select the top-left anchor point of the newly created object and move it 57px up, then 7px to the right. Next select the top-right anchor point, move it 57px up and 7px to the left. Continue do the same with the two bottom anchor points of the bigger object. In the end your bigger object should look like the last image shown.



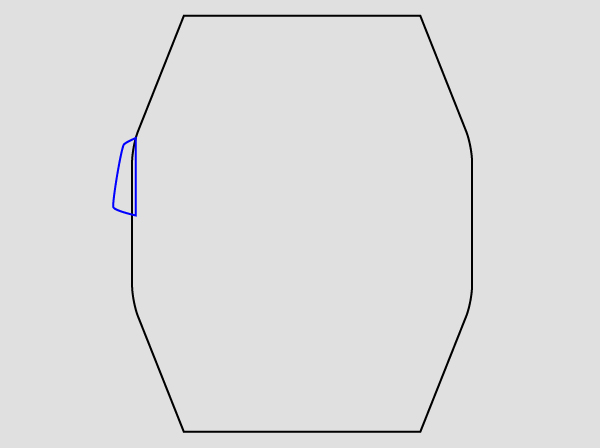
4. Pick the Rectangle Tool (M) and create a 22 by 77px rectangle. With the help of the Direct Selection Tool (A), select the bottom-left anchor point of the newly created rectangle and move it 8px up. Next select the top-left anchor point, move it 6px down and 11px to the right. Now select the two anchor points you just moved and click on the “Convert selected anchor points to smooth” button from the Properties bar. Next with the Direct Selection Tool (A), adjust the handles of these two anchor points to get the results like you see in the fourth image. After you are done adjusting the shape of the blue object, place it to the position as shown in the last image. Finally select the smaller black object and press (Ctrl +3) to hide it.


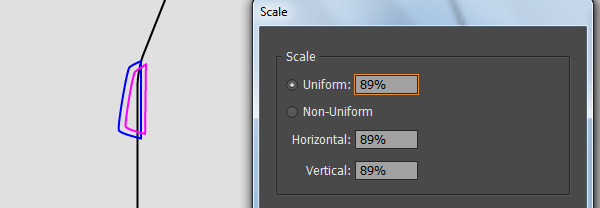
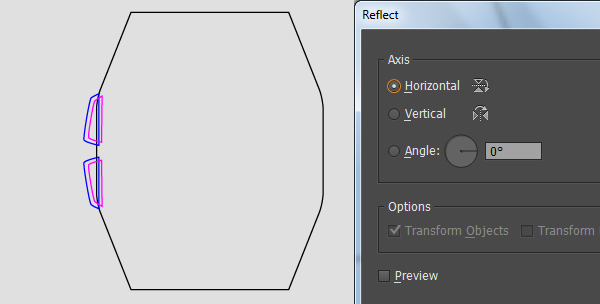
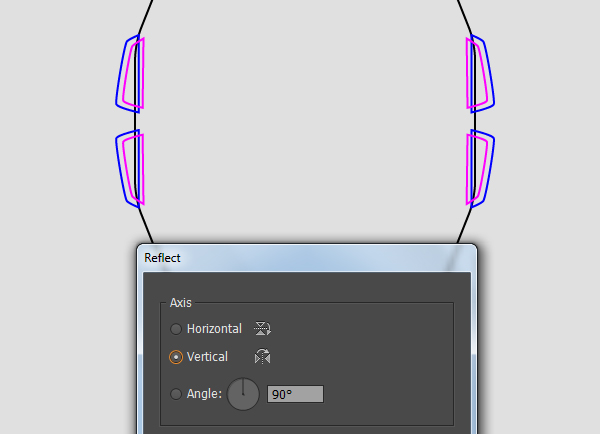
5. Select the blue object created in the step 4 and go to the Object > Transform > Scale… Check the Uniform, enter a 89 in the Scale box and click Copy. Replace the existing stroke color of this copy with magenta and then move it 6px to the right. Select the blue and the magenta objects and go to the Object > Transform > Reflect… Check the Horizontal and click Copy, then move the copies 95px down. Now select all four objects created from beginning step 4 to this time and go to the Object > Transform > Reflect… Check the Vertical and click Copy, then drag the copies to the right and place them as shown in the last image.



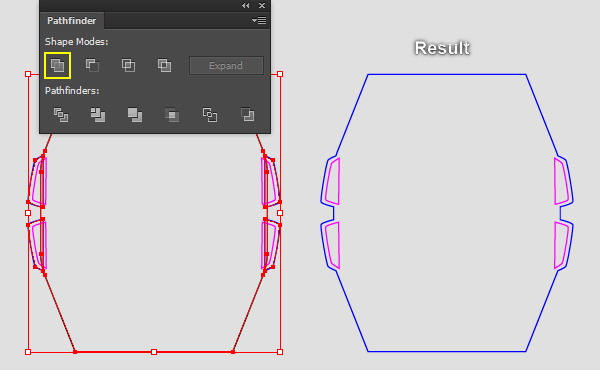
6. Select the black object and the four blue objects, then open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. The resulting object should look like the second image below.

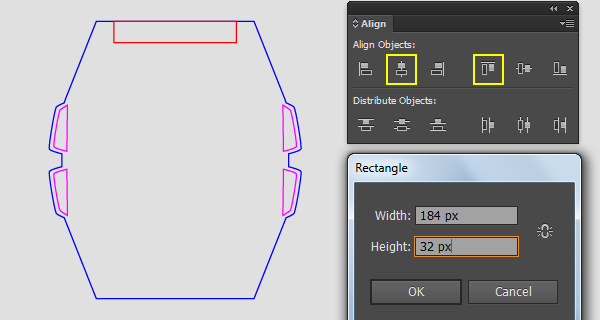
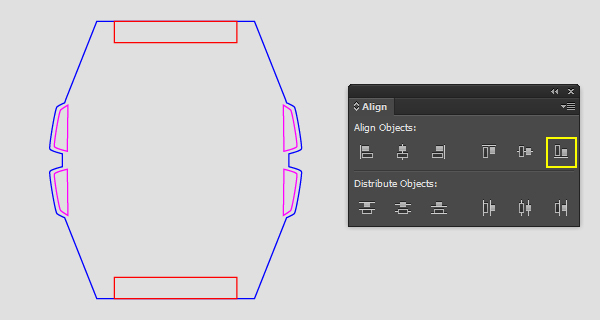
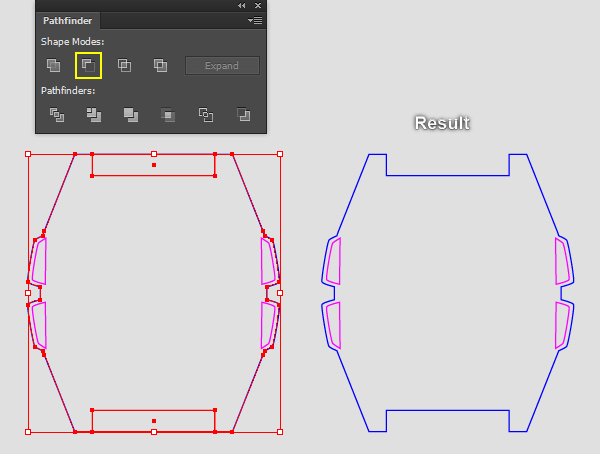
7. Pick the Rectangle Tool (M) and create a 184 by 32px rectangle. Keep this rectangle selected, hold down the Shift, click on the blue object created in the step 6, then release the Shift and click on the blue object again (to fixed its potision). Open the Align palette (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Top button. Reselect the red rectangle and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, hold down the Shift, click on the blue object created in the step 6, then release the Shift and click on the blue object again. Next click on the Vertical Align Bottom button from the Align palette. Now select the blue object and two red rectangles created in this step, then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. The resulting object should look like the last image below.



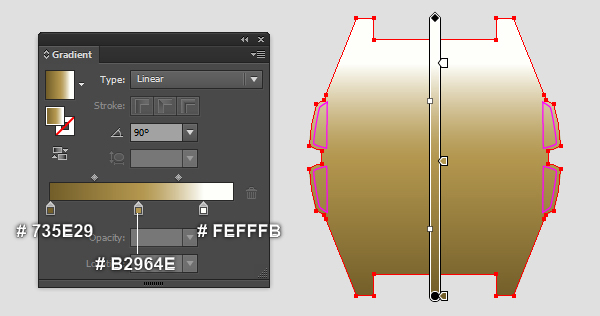
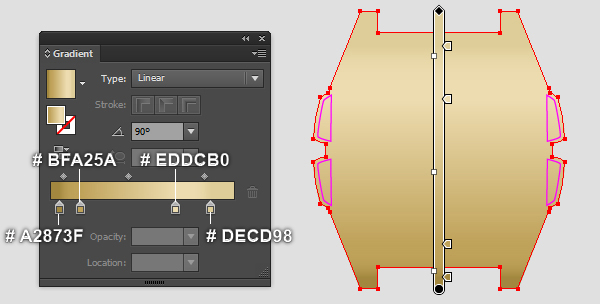
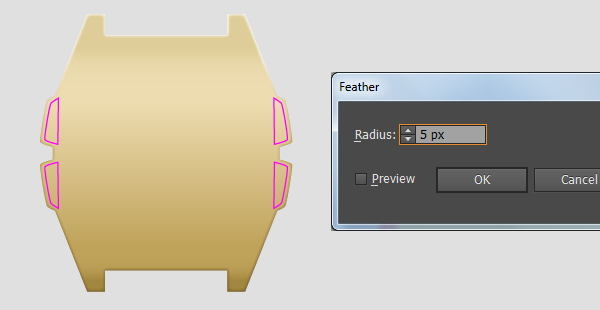
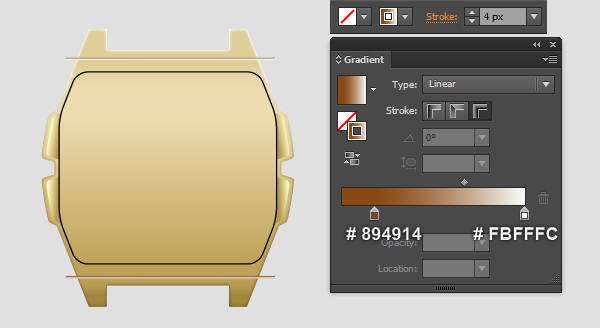
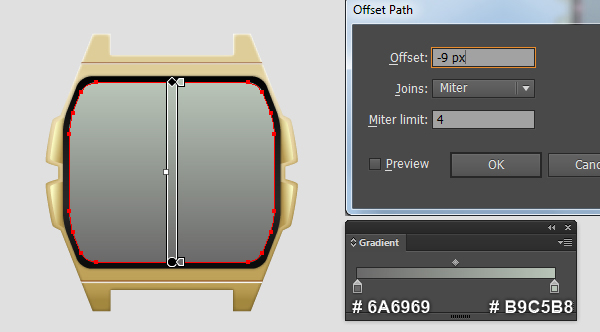
8. Select the blue object created in the step 7 and remove its stroke, then fill this object with the linear gradient as shown below. Make a copy (Ctrl +C, Ctrl +F) of the newly created shape and then replace the existing color of the copy with new linear gradient like you see in the second image. Still having the resulting shape selected and go to the Effect > Stylize > Feather… Enter a 5px Radius and then click OK.



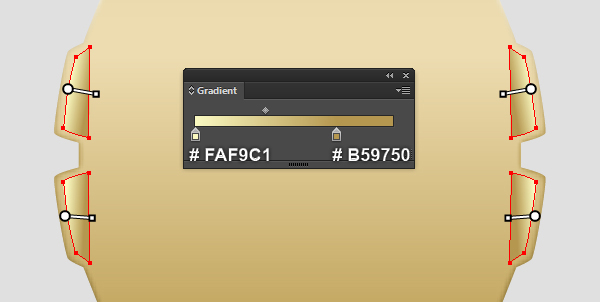
9. Select four magenta objects created in the previous steps and remove their strokes, then fill these objects with the linear gradient as shown below.

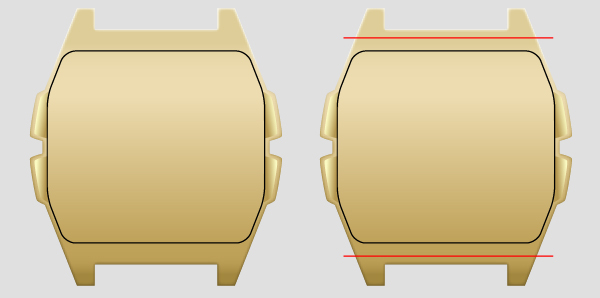
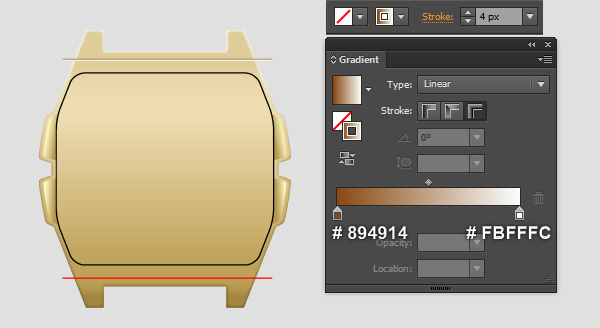
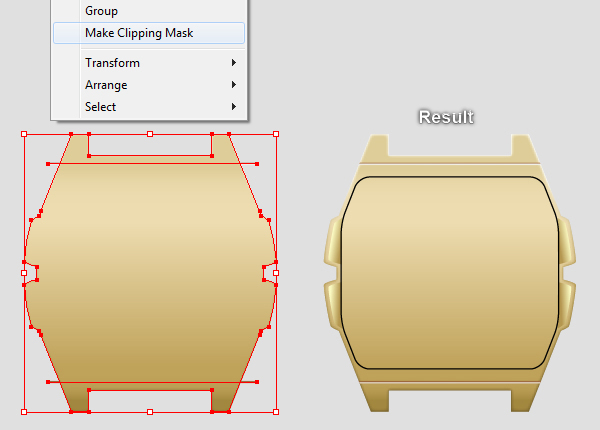
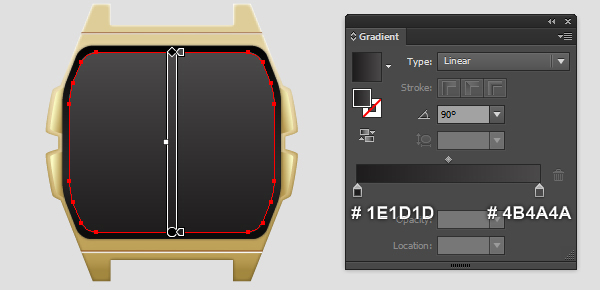
10. Before you continue, press (Ctrl +Alt +3) to show the black object hidden in the step 4, then bring this object to front (Ctrl +Shift +Right Square Bracket). Using the Line Segment Tool (\) create two horizontal lines, with a red stroke and no fill, then place these lines to the positions like you see in the second image. Reselect these newly created lines and change the stroke weight of them to 4px, then replace the existing stroke color with the linear gradient across stroke. Now select the shape with Feather effect applied in the step 8 and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the two horizontal lines created in this step. Then right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.




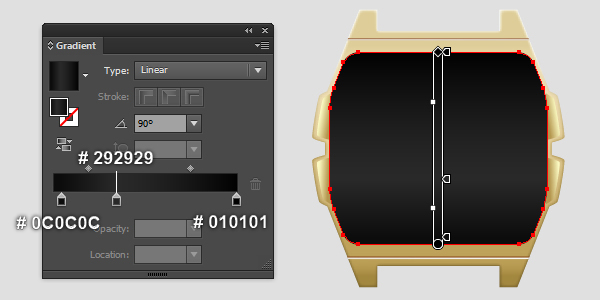
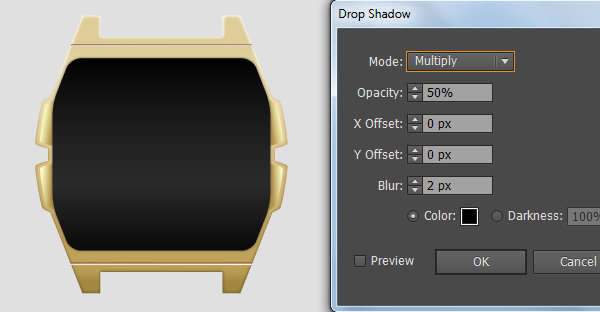
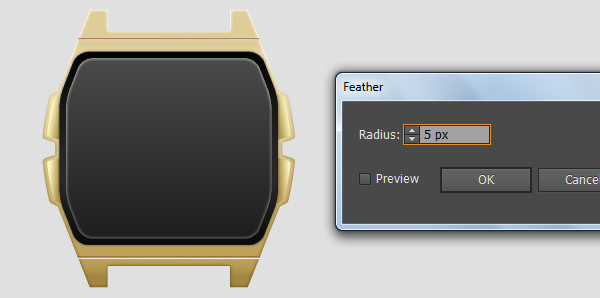
11. Select the black object and go to the Object > Expand Appearance. Remove the stroke of the resulting object and then fill it with the linear gradient as shown below. Make sure that the newly created shape is still selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the second image and click OK.


12. Select the shape with Shadow effect applied in the step 11 and go to the Object > Path > Offset Path… Enter a -9px Offset and click OK. Keep the newly created shape selected, open the Appearance palette (Window > Appearance) and remove the Drop Shadow section, then replace the existing color of this shape with new linear gradient as shown below. Make a copy (Ctrl +C, Ctrl +F) of the newly created shape and then replace the existing color of the copy with new linear gradient like you see in the second image. Still having the resulting shape selected and apply a 5px Feather effect for it.



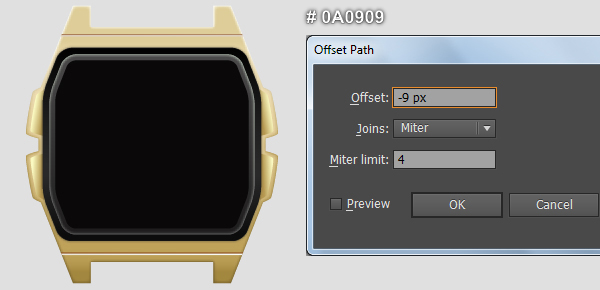
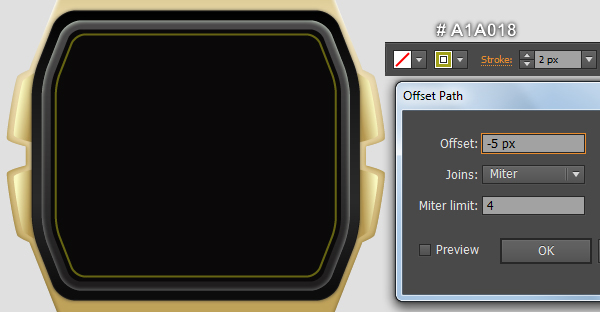
13. Select the shape with Feather effect applied in the step 12 and go to the Object > Path > Offset Path… Enter a -9px Offset and click OK. Keep the newly created shape selected, open the Appearance palette (Window > Appearance) and remove the Feather section, then replace the existing color of this shape with black (# 0A0909). Still having the resulting shape selected and go to the Object > Path > Offset Path… Enter a -5px Offset and click OK. Next add a 2px dark yellow stroke (# A1A018) for the new shape and then remove the fill color of it.


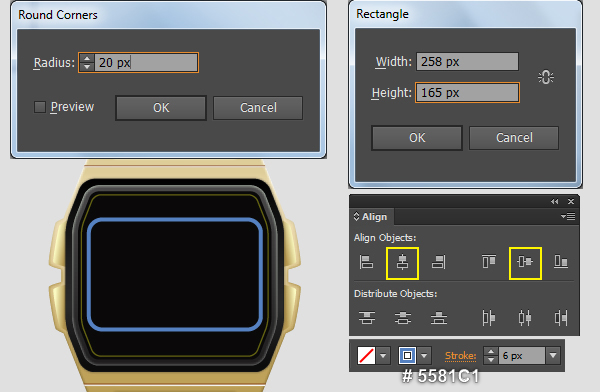
14. Pick the Rectangle Tool (M) and create a 258 by 165px rectangle, with a 6px blue stroke (# 5581C1) and no fill. Make sure that this rectangle is still selected and go to the Effect > Stylize > Round Corners… Enter a 20px Radius and click OK. Now select the dark yellow object created in the step 13, hold down the Shift, click on the blue rectangle, then release the Shift and click on the dark yellow object again (to fixed its position). Next open the Align palette (Window > Align), click on the Horizontal Align Center button and click on the Vertical Align Center button.

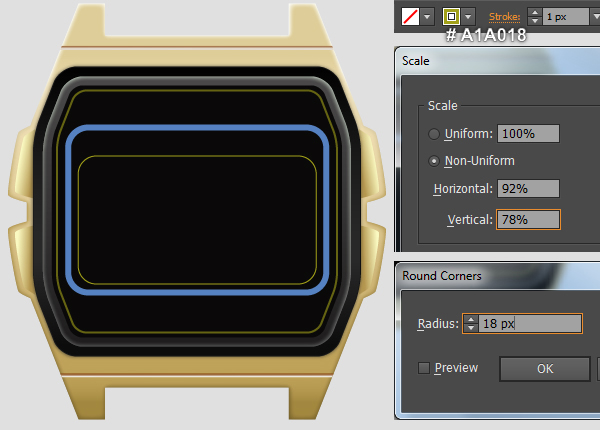
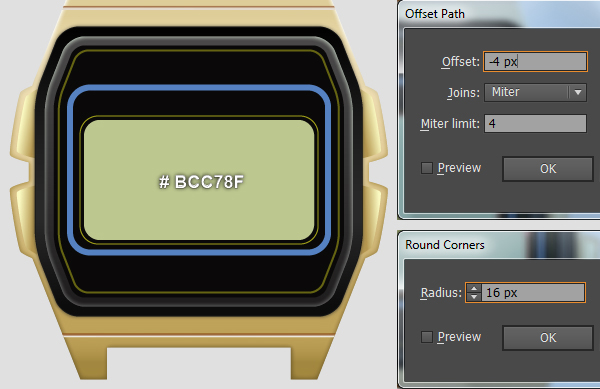
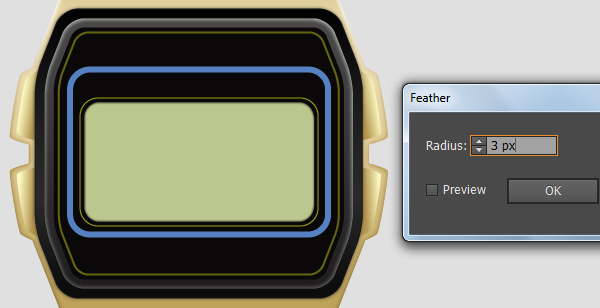
15. Select the blue rectangle created in the step 14 and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 92 in the Horizontal box and enter a 78 in the Vertical box, then click Copy. Keep the newly created rectangle selected, open the Appearance palette (Window > Appearance) and click on the Round Corners section. In the Round Corners dialog box, enter a 18px Radius and click OK. Change the stroke weight of the resulting rectangle to 1px and replace the existing stroke color with dark yellow (# A1A018), then move this rectangle 10px down. Still having this dark yellow rectangle selected and go to the Object > Path > Offset Path… Enter a -4px Offset and click OK. Fill the newly created rectangle with (# BCC78F) and then remove the stroke of it. Keep this new rectangle selected, open the Appearance palette (Window > Appearance) and click on the Round Corners section. In the Round Corners dialog box, enter a 16px Radius and click OK, then go to the Object > Expand Appearance. Finally apply a 3px Feather effect for the resulting rectangle.



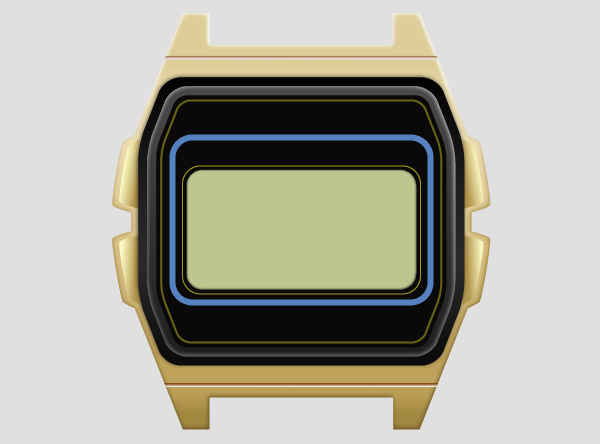
16. At this point your watch face should look like in the next image:

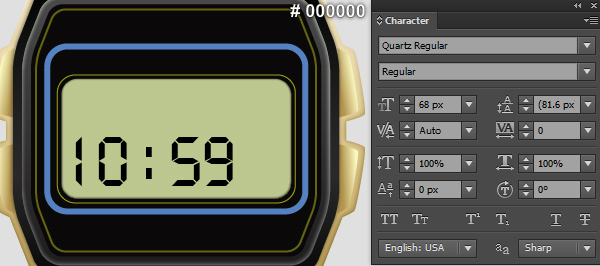
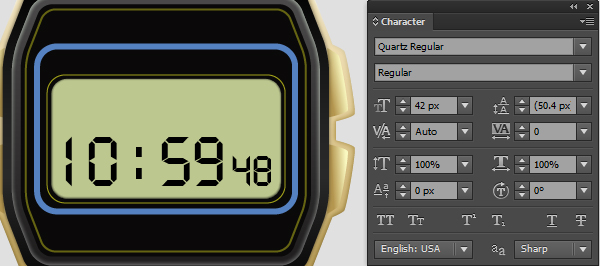
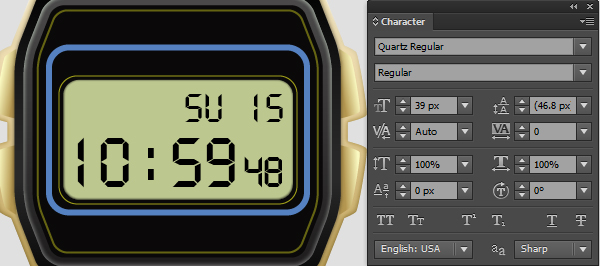
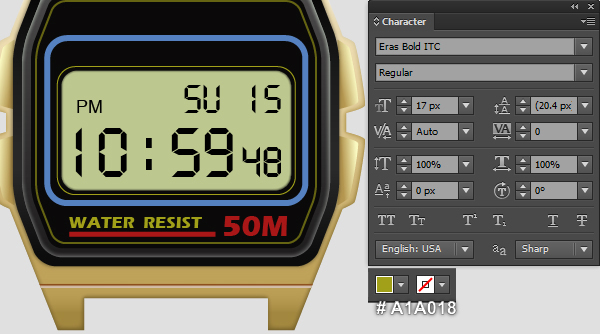
17. Now pick the Type Tool (T) and open the Character palette (Window > Type > Character). Select the Quartz font, make it Regular, and set the size to 68 px. Then simply click on your artboard and add the text “10 : 59“, then set its color to black. Make sure that the Type Tool (T) is still active and add other text as shown in the images below. Use the same font and color, but change the font size.




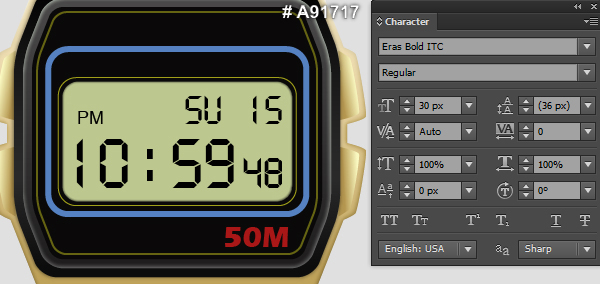
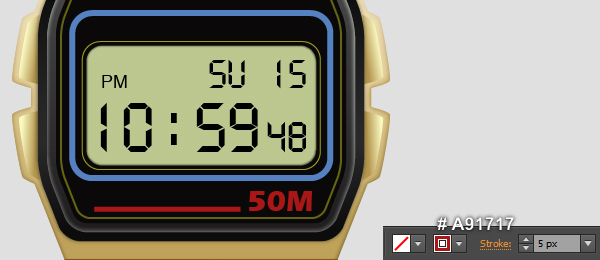
18. In the Character palette, change the font to Eras Bold ITC and change the font size to 30px. Add the text “50M” and then set its color to red (# A91717). With the Line Segment Tool (\) create a horizontal line of length 146px, with a 5px red stroke (# A91717) and no fill. Then place this line to the position like you see in the second image. In the Character palette, change the font size to 17px, then add the text “WATER RESIST” and set its color to dark yellow (# A1A018).



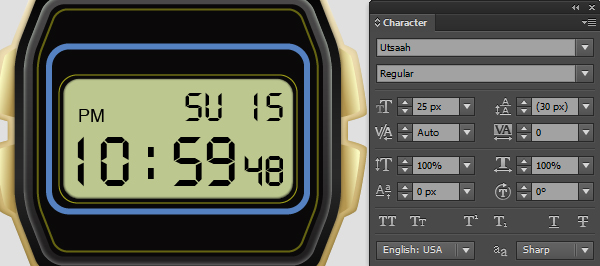
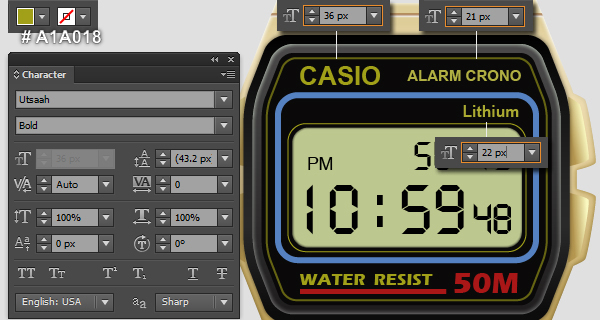
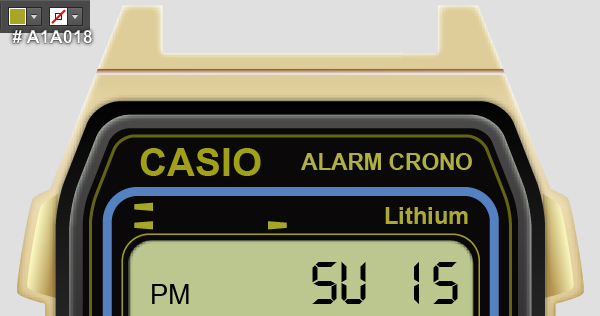
19. With the help of the Character palette and the Type Tool (T), add the text like you see in the image below.

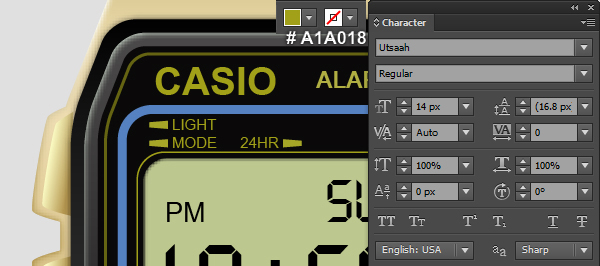
20. Pick the Pen Tool (P) and create three dark yellow shapes like you see in the first image. Next pick the Type Tool (T), use the Utsaah font and change the font size to 14px. Then add the text as shown in the second image and set their color to dark yellow (# A1A018).


21. At this point your watch face should look like in the next image:

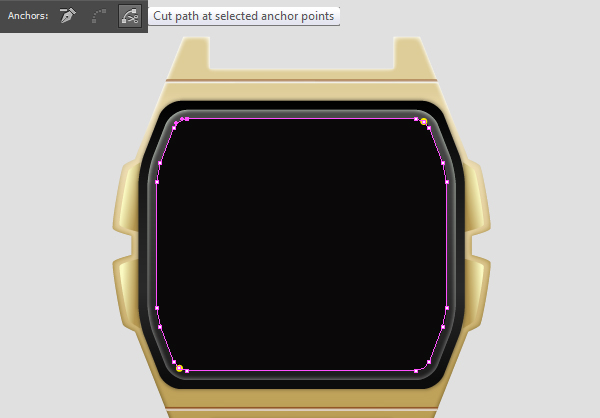
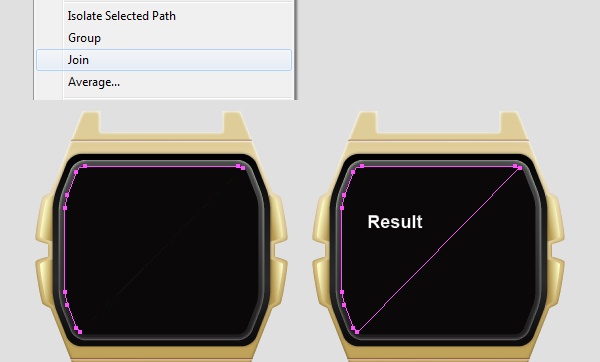
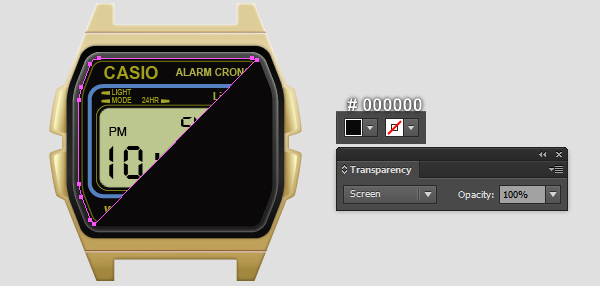
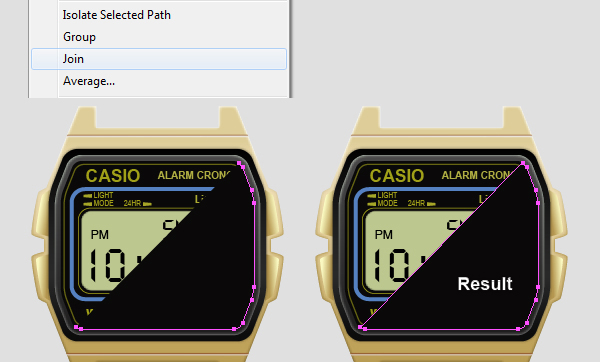
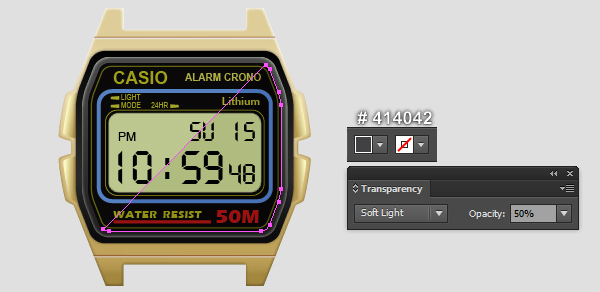
22. Select the black shape created in the step 13 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Pick the Add Anchor Point Tool (+) and click on the two points highlighted with yellow of the newly created shape. Reselect the two newly added anchor points and click on the “Cut path at selected anchor points” button from the Properties bar. This make the black shape becomes two parts. Select the upper part, right click on the artboard and then select the Join section from the drop-down menu. Keep the resulting shape selected, replace the existing color with black (# 000000) and change the Blending Mode to Screen. Now reselect the remaining part, right click on the artboard and then select the Join section from the drop-down menu. Keep the resulting shape selected, replace the existing color with dark gray (# 414042) and change the Blending Mode to Soft Light, then reduce the Opacity to 50%.





23. At this point your watch face should look like in the next image:

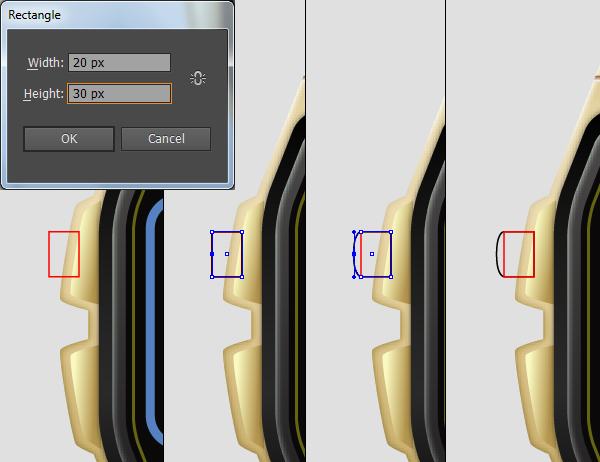
24. With the Rectangle Tool (M), create a 20 by 30px rectangle and place it to the position as shown in the first image. Make a copy (Ctrl +C, Ctrl +F) of the newly created rectangle and then replace the existing stroke color of the copy with black. With the help of the Add Anchor Point Tool (+), click on the middle-left point of the black rectangle to add a new anchor point. Keep this anchor point selected and move it 5px to the left. Now pick the Convert Anchor Point Tool (Shift +C), click on the anchor point you just moved and drag it down while holding Shift. Next hide the black object behind the red rectangle.

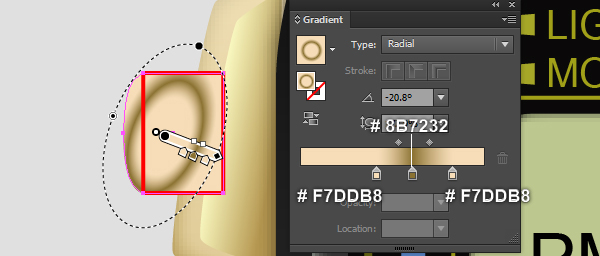
25. Select the black object created in the step 24, remove its stroke and fill this object with the radial gradient as shown below. Next select the red rectangle, remove its stroke and fill this rectangle with the linear gradient like you see in the second image.


26. Select and group (Ctrl +G) two shapes created in the step 25, then send this newly created group to back (Ctrl +Shift +Left Square Bracket). Make a copy (Ctrl +C, Ctrl +F) of the group created in this step, then drag the copy down and place it as shown in the second image. Still having the newly created group selected and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging. Now select and group (Ctrl + G) all objects created from beginning step 2 to this time, then name this group “Watch_Face”. At this point the watch face is ready and looks like in the last image.


Create the Plastic Watch Band
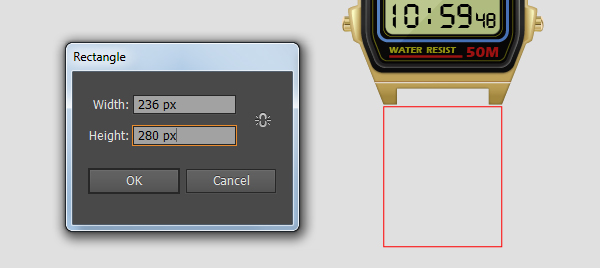
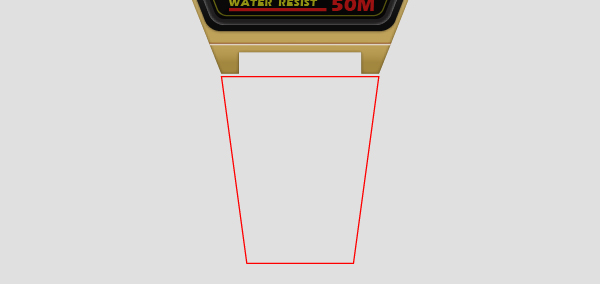
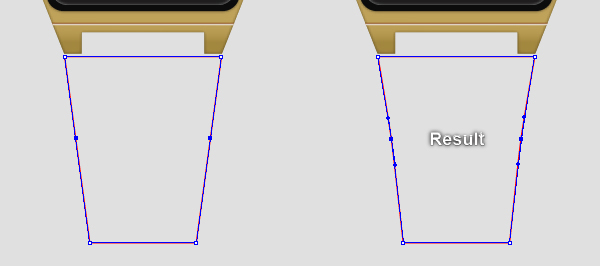
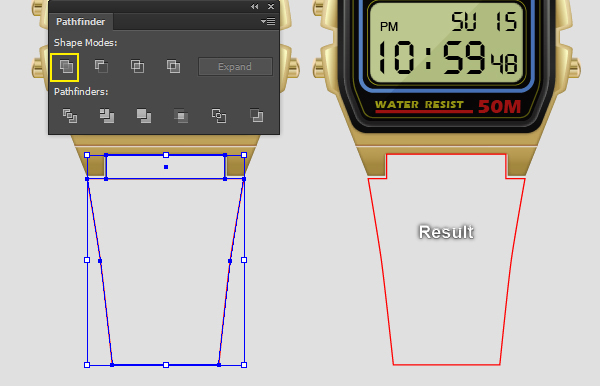
27. Pick the Rectangle Tool (M) and create a 236 by 280px rectangle, then place it to the position like you see in the first image. With the Direct Selection Tool (A), select the bottom-left anchor point of the newly created rectangle and move it 38px to the right. Next select the bottom-right anchor point and move it 38px to the left. With the help of the Add Anchor Point Tool (+), click on the two points highlighted with blue of the red object. Now select the left anchor point you just added and move it 3px to the right. Next with the help of the Convert Anchor Point Tool (Shift +C), click on the anchor point you just moved and drag it down. Continue do the same with the right anchor point you just added to get the result like you see in the last image below.



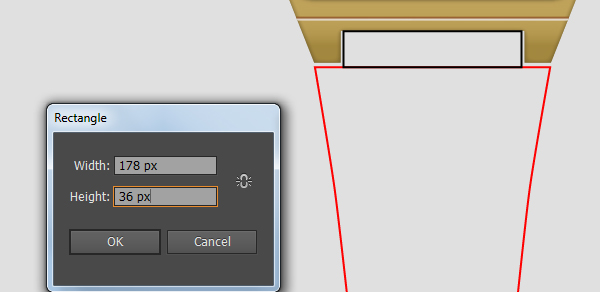
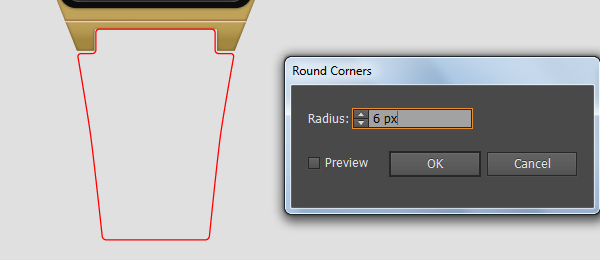
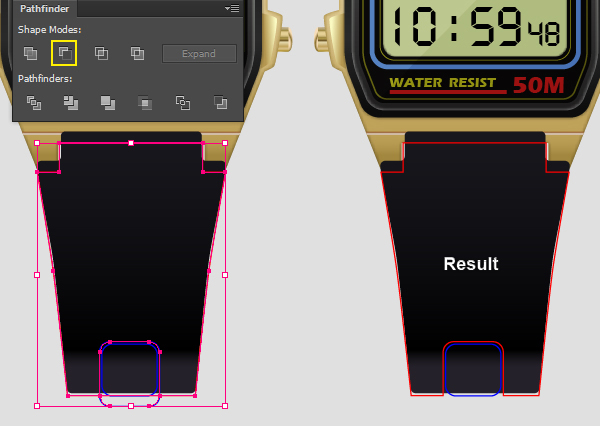
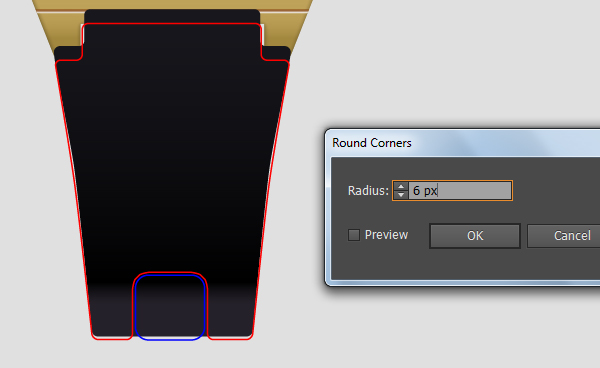
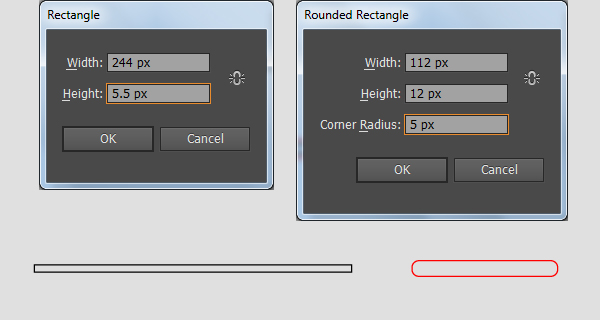
28. With the Rectangle Tool (M), create a 178 by 36px rectangle and then place it to the correct position as shown below. Now select the red object created in the step 27 and the rectangle created in this step, then open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. Keep the resulting object selected and go to the Effect > Stylize > Round Corners… Enter a 6px Radius and click OK.



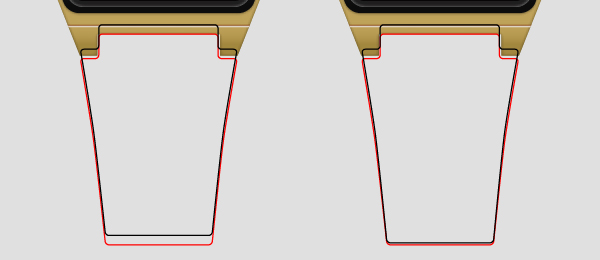
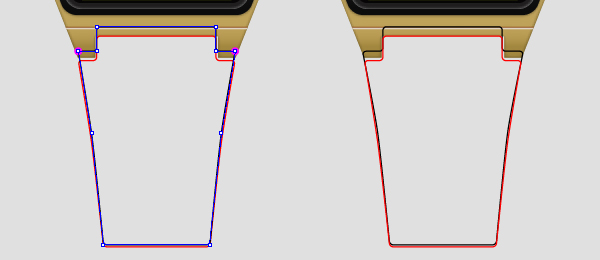
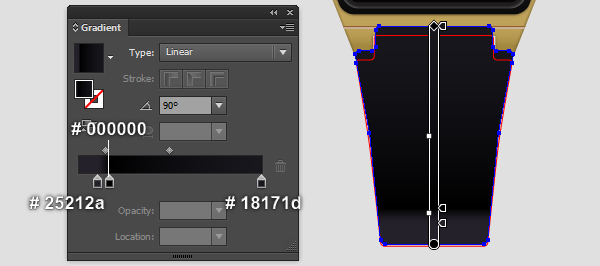
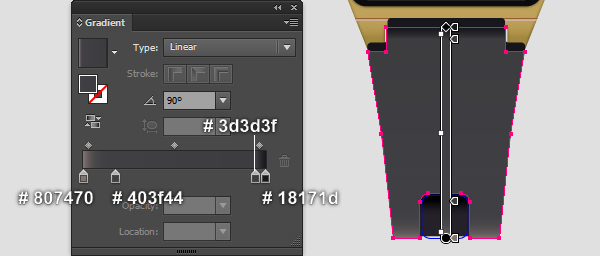
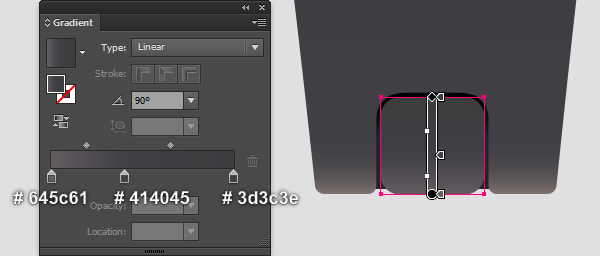
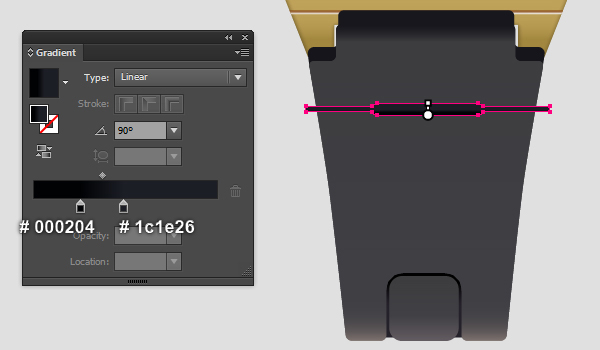
29. Make a copy (Ctrl +C, Ctrl +F) of the red object created in the step 28, then replace the existing stroke color of the copy with black and move it 14px up. Next pick the Direct Selection Tool (A) along with the Shift, select two bottom anchor points of the black object and move them 11px down. Now focus on the third image, select the left anchor point highlighted with magenta of the black object and move it 3px to the left. Next select the right anchor point highlighted with magenta and move it 3px to the right. Reselect the black object, remove its stroke and then fill this object with the linear gradient like you see in the last image. Finally hide the resulting shape behind the red object.



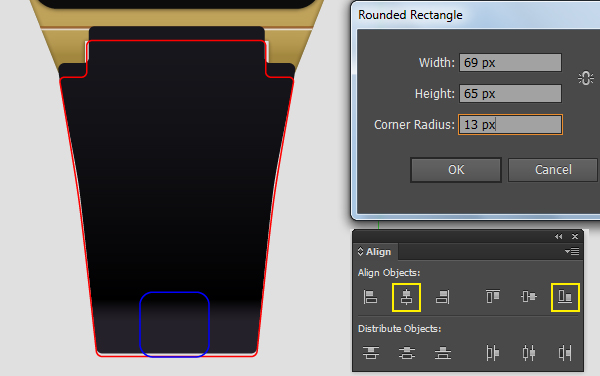
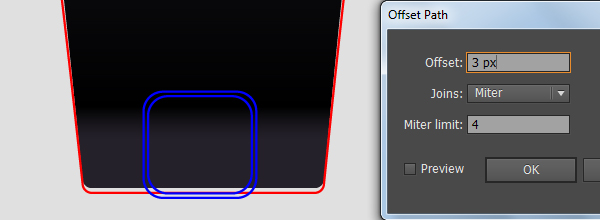
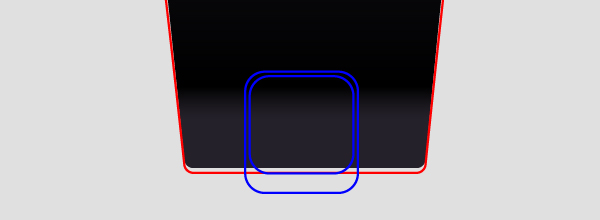
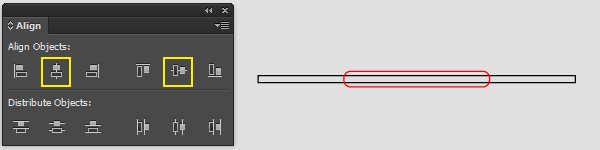
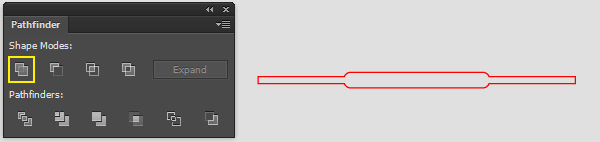
30. Pick the Rounded Rectangle Tool from the Tool bar, simply click on your artboard to bring up its options, then enter the data as shown in the image below and click OK. Keep the newly created rectangle selected, hold down the Shift, click on the red object, then release the Shift and click on the red object again (to fixed its position). Open the Align palette (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Bottom button. Reselect the blue rectangle created in this step and go to the Object > Path > Offset Path… Enter a 3px Offset and click OK. Then select two bottom anchor points of the newly created rectangle and move them 10px down.



31. Before you continue, select the red object and go to the Object > Expand Appearance. Keep the resulting object selected, hold down the Shift and click on the bigger blue rectangle. Then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. Make sure that the resulting object is still selected and go to the Effect > Stylize > Round Corners… Enter a 6px Radius and click OK.


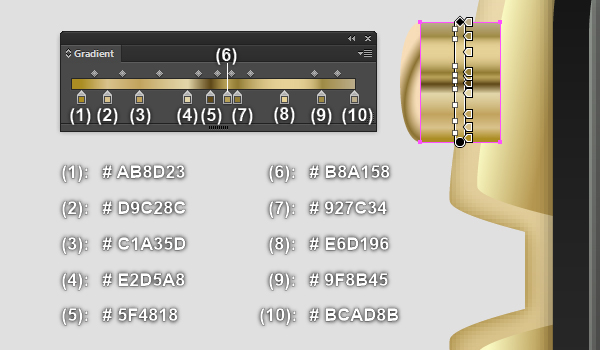
32. Select the red object created in the step 31, remove its stroke and fill this object with the linear gradient as shown below. Next select the remaining blue rectangle, remove its stroke and fill this rectangle with the linear gradient like you see in the second image.


33. With the help of the Rectangle Tool (M) and the Rounded Rectangle Tool, create two rectangles like you see in the first and the second images. Reselect the two rectangles created in this step, open the Align palette (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Center button. Keep these two rectangles selected, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. The resulting object should look like the last image below.



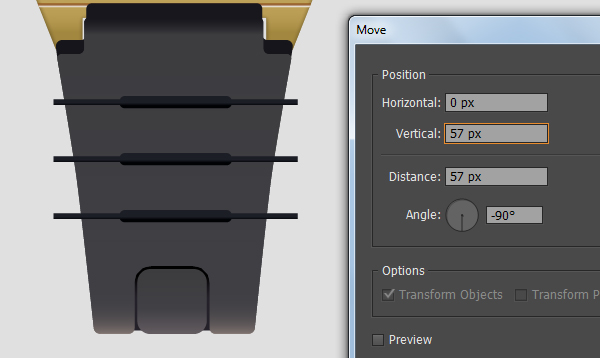
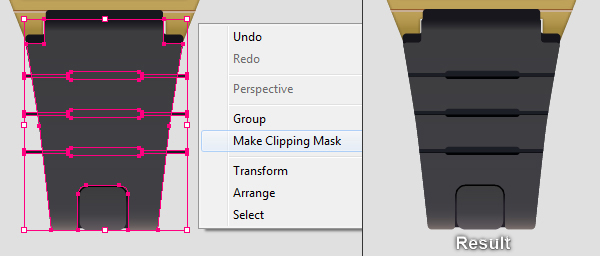
34. Reselect the red object created in the step 33, remove its stroke, then fill this object with the linear gradient and place the resulting shape to the position as shown below. Still having the newly created shape selected and go to the Object > Transform > Move… Enter a 57 in the Vertical box and click Copy, then press (Ctrl +D) once to get the results as shown in the second image. Now select the bigger shape created in the step 32 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the three shapes created in this step. Then right click on the artboard and select the Make Clipping Mask section from the drop-down menu.



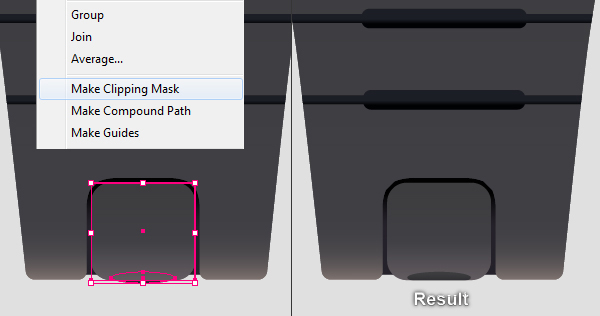
35. With the Ellipse Tool (L), create a red ellipse and then place it to the position as shown below. Having the newly created ellipse selected, remove its stroke and fill this ellipse with the linear gradient like you see in the second image. Now select the rectangle created in the step 32 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the ellipse created in this step. Then right click on the artboard and select the Make Clipping Mask section from the drop-down menu. Continue with the Rectangle Tool (M) create a rectangle and place it to the position as shown in the next to last image. Make sure that the newly created rectangle is stil selected, remove its stroke and fill this rectangle with black (# 231F30). Finally send the resulting rectangle to back (Ctrl +Shift +Left Square Bracket).



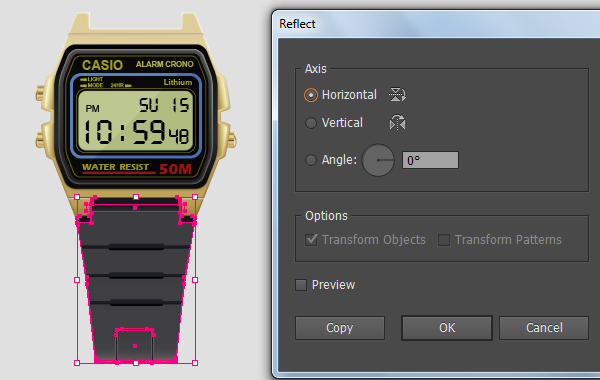
36. Select and group (Ctrl + G) all objects created from beginning step 27 to this time, then go to the Object > Transform > Reflect. Set the Axis to Horizontal and then click Copy. Drag the copy we have just created up and place it as shown in the second image. Don’t forget to hold the Shift key on the keyboard for straight dragging. Now pick the Selection Tool (V), double-click on the newly created group, then select the clipping set as shown in the third image and remove it. Double-click on the anywhere outside of the newly created group. Next reselect the two groups created in this step and hide them behind the group “Watch_Face”. Keep these two groups selected, hold down the Shift and click on the group “Watch_Face”, then press (Ctrl +G) to group them. We are done with the watch for the moment.



Create the Background
37. Pick the Rectangle Tool (M) and create a 1660 by 1260px rectangle, then fill it with the radial gradient as shown below. Next place the watch group created in the step 36 into this newly created background.


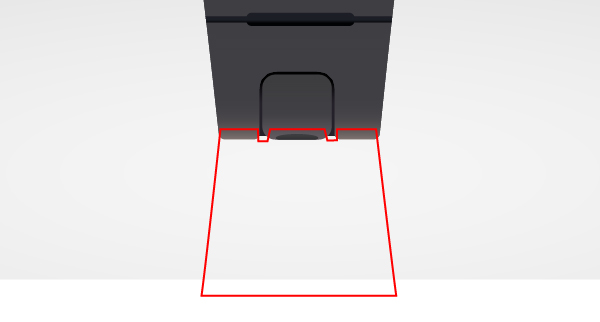
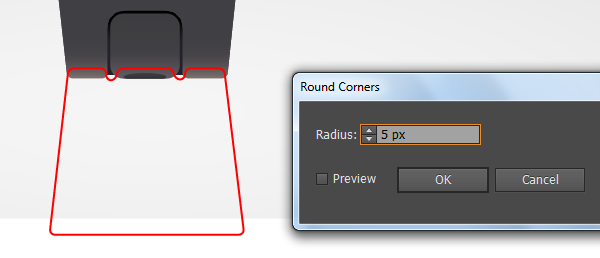
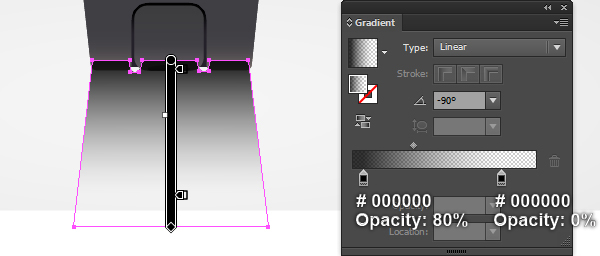
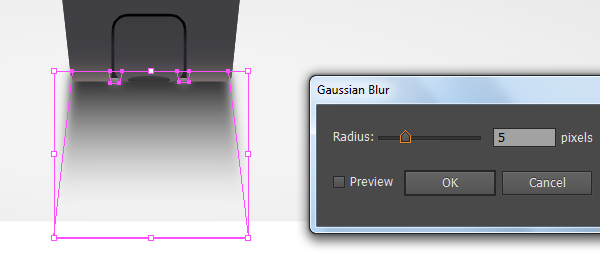
38. We are going to start making shadow for the watch to give it more of a 3D look. With the help of the Pen Tool (P), create a red object like you see in the first image below. Once your object is drawn, reselect it and go to the Effect > Stylize > Round Corners… Enter a 5px Radius and click OK. Keep the resulting object selected, remove the stroke of this object, then fill it with the linear gradient as shown in the third image. Finally apply a 5px Gaussian Blur effect for the resulting shape and then hide it behind the watch group.




And We’re Done!





