In this new tutorial, I will show you how to create a baseball badge logo. Using the Rectangle Tool, the Ellipse Tool or the Pen Tool you will create the basic shapes. Later, with basis vector shape building techniques and some warp effects, you will get the final logo.
If you think you don’t want to create your own, alternatively you can try baseball logo maker.
Create a New Document

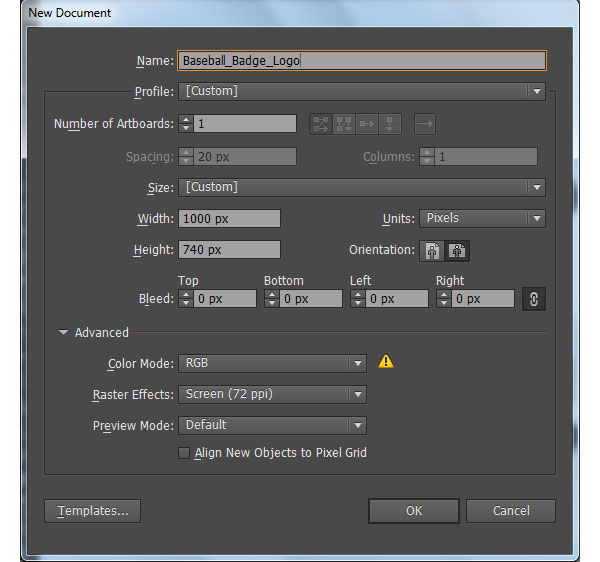
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 1000 in the width box and 740 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.
Create the Shield
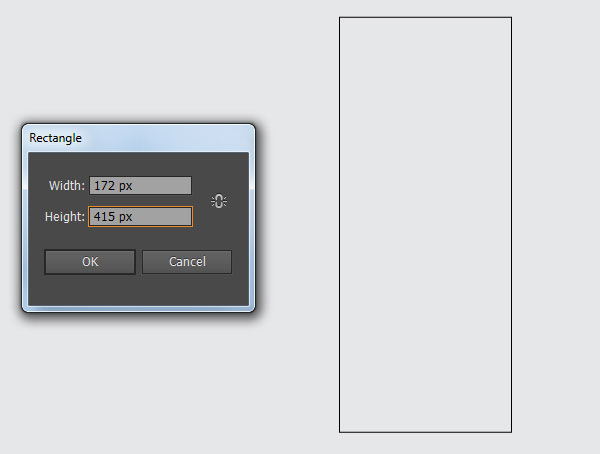
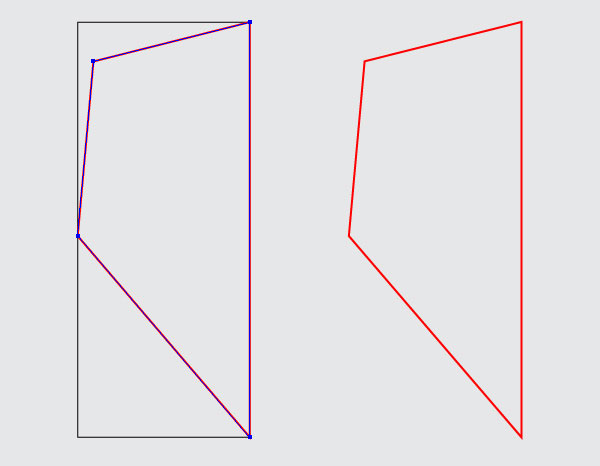
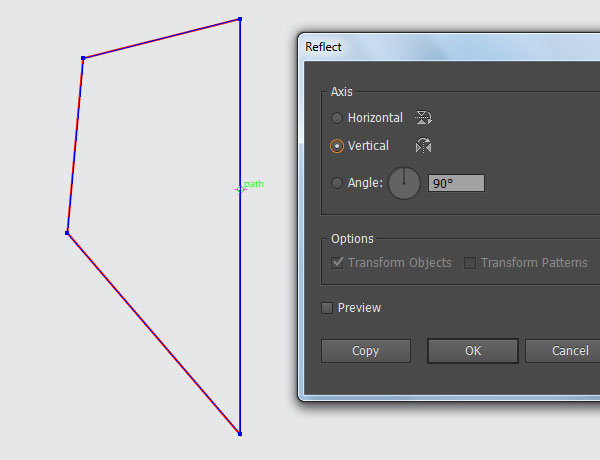
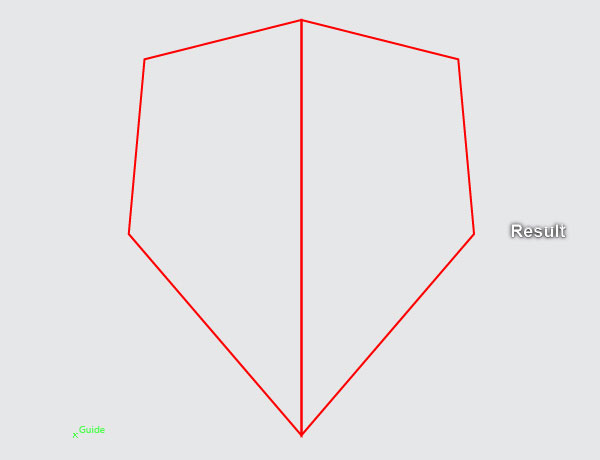
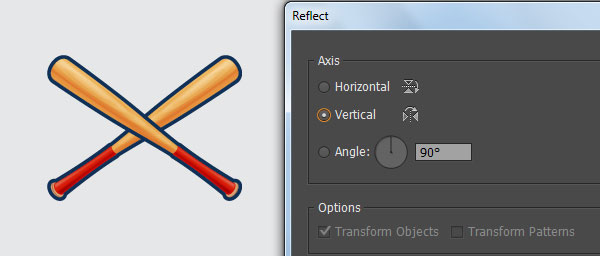
2. Pick the Rectangle Tool (M) and create a 172 by 415px black rectangle. Next with the help of the Pen Tool (P), create a red object as you see in the second image. Once your object is drawn, select the black rectangle and remove it. Now select the red object, pick the Reflect Tool (O), then hold down Alt and click on the right side of the red object. In the Reflect dialog box, check the Vertical and click Copy. The resulting object should look like the last image below.




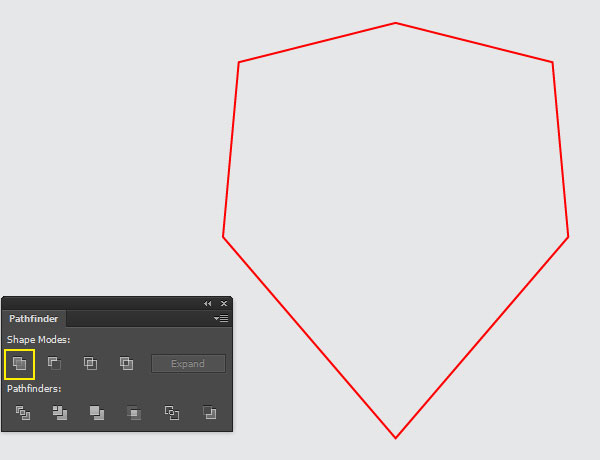
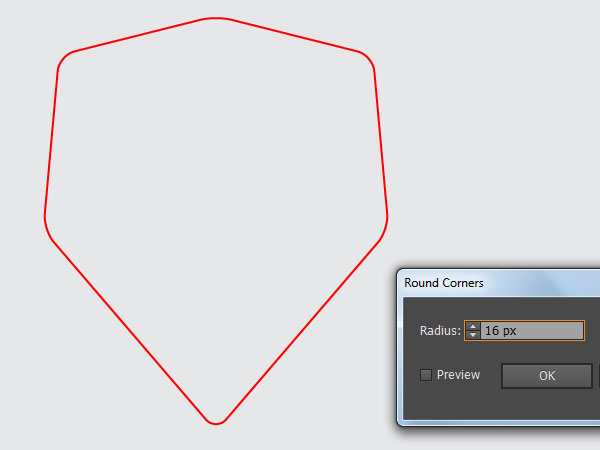
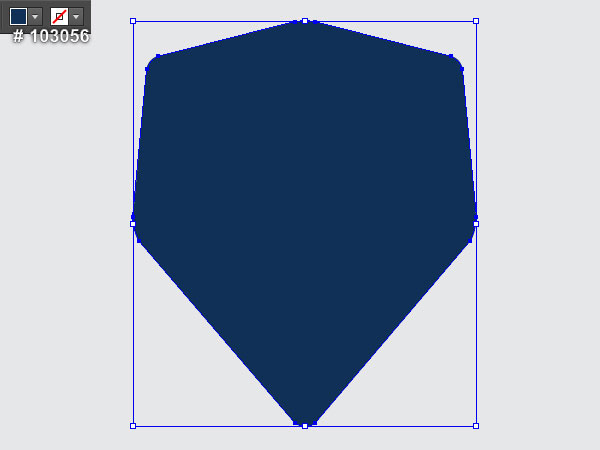
3. Select the two red objects created in step 2, then open the Pathfinder panel (Window > Pathfinder) and click on the Unite button. Still having the resulting object selected and go to the Effect > Stylize > Round Corners… Enter a 16px Radius and click OK. Keep the resulting object selected and go to the Object > Expand Appearance. Next remove the stroke of this object and then fill it with very dark blue (#103056).


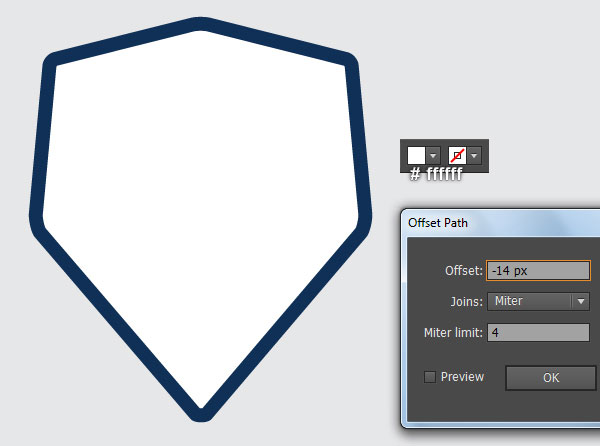
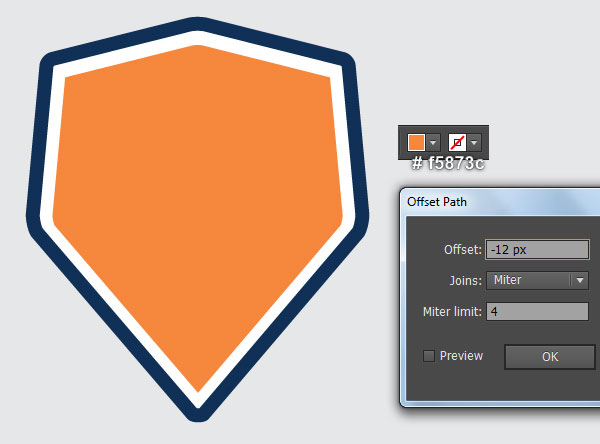
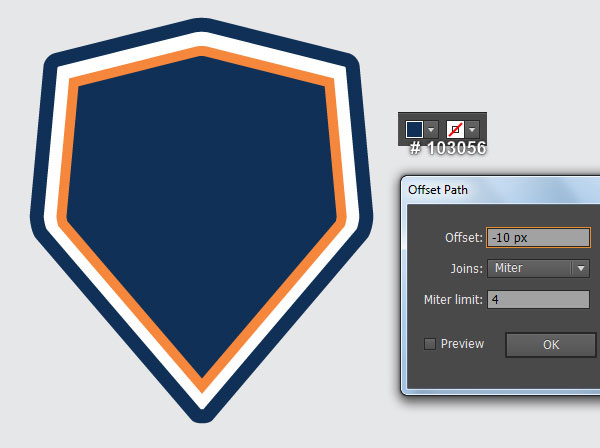
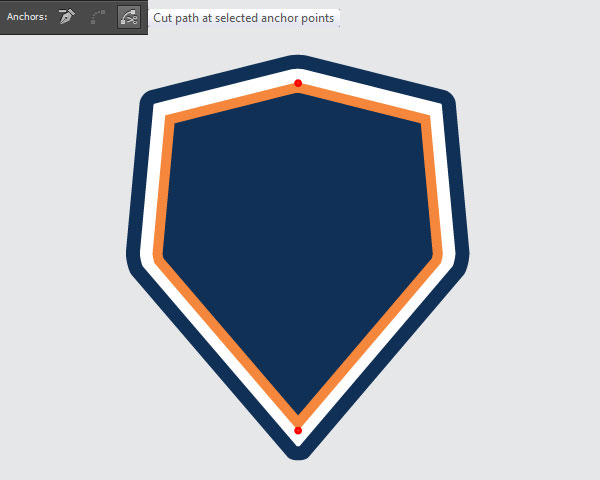
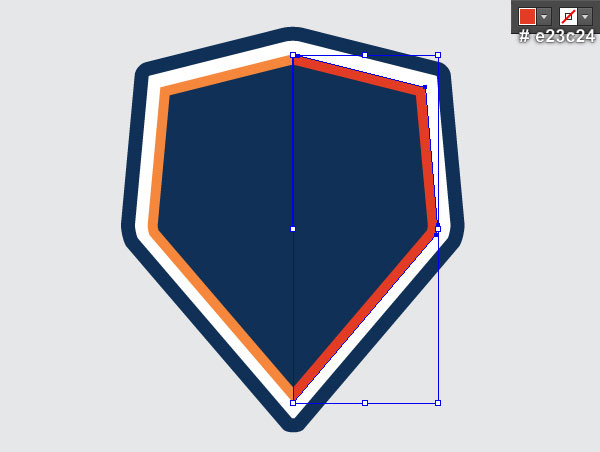
4. Select the very dark blue shape created in step 3 and go to the Object > Path > Offset Path… Enter a -14px Offset and click OK, then replace the existing fill color of the newly created shape with white (#ffffff). Keep the white shape selected and open the Offset Path dialog box. Enter a -12px Offset and click OK, then replace the existing fill color of the newly created shape with bright orange (#f5873c). Still having the bright orange shape selected and open the Offset Path dialog box again. Enter a -10px Offset and click OK, then replace the existing fill color of the newly created shape with a very dark blue (#103056). Now focus on the next to last image, select two anchor points highlighted with red and click on the “Cut path at selected anchor points” icon from the Properties bar. This makes the bright orange shape becomes two parts. Select the right part and replace the existing fill color with bright red (#e23c24).






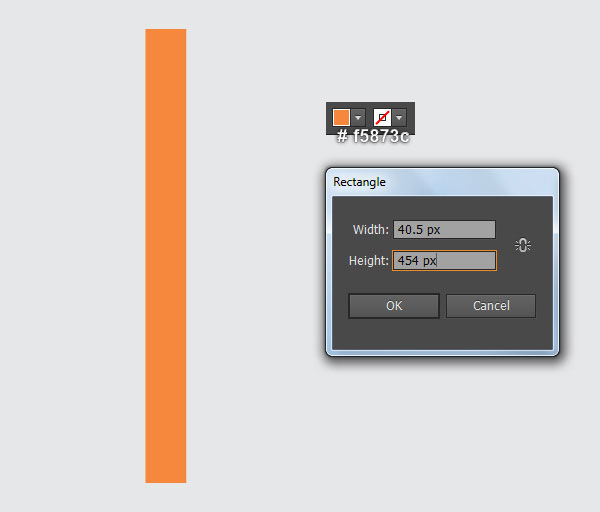
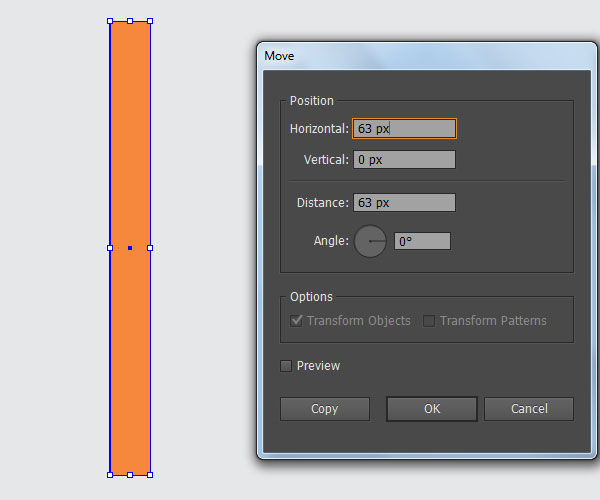
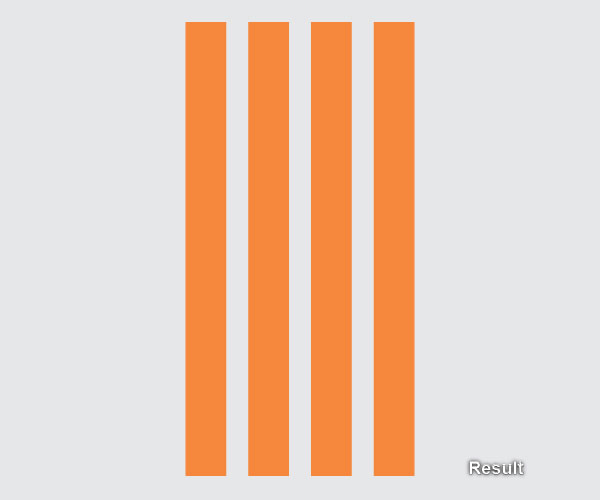
5. Pick the Rectangle Tool (M) and create a 40.5 by 454px orange rectangle (#f5873c). Make sure that the newly created rectangle is still selected and go to the Object > Transform > Move… Enter a 63px in the Horizontal box and click Copy. Then press (Ctrl +D) twice to get the results as shown in the last image. Finally select and group (Ctrl +G) all four rectangles created in this step.



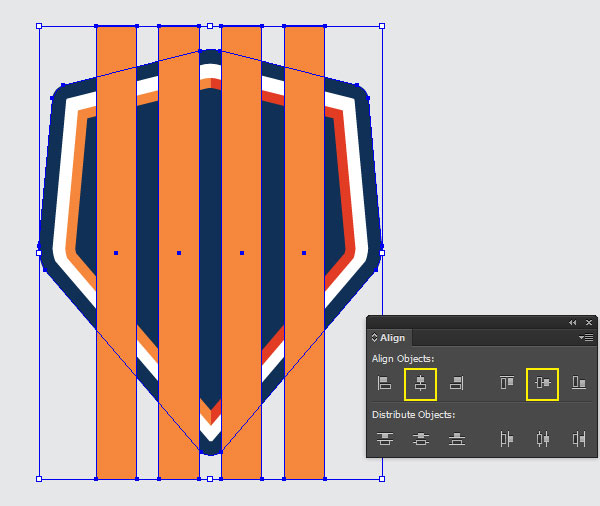
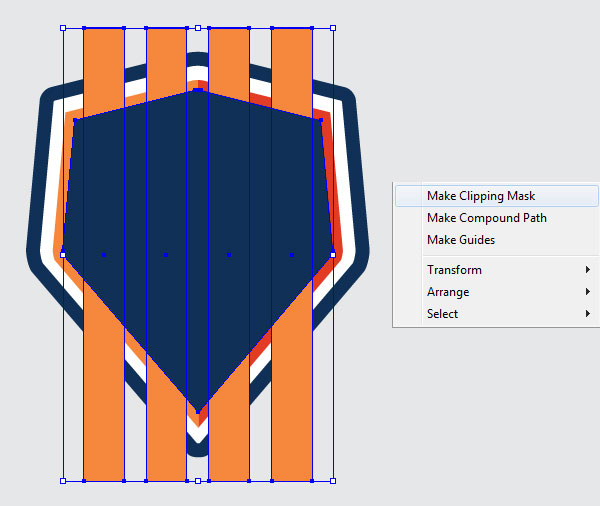
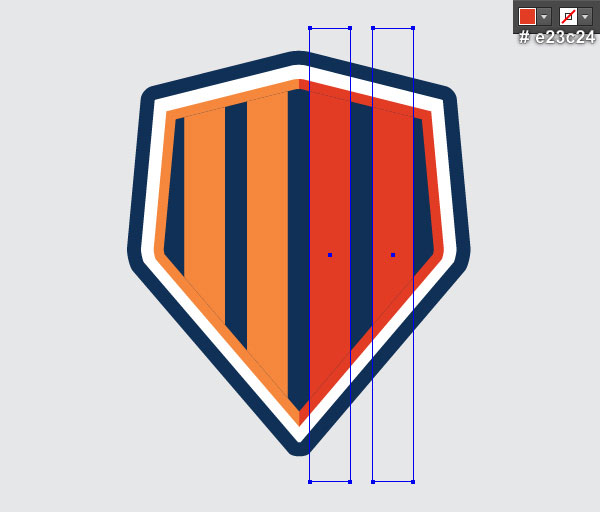
6. With the Selection Tool (V), select the group created in step 5, hold down Shift and click on the very dark blue shape created in step 3. Release the Shift and click on the very dark blue shape created in step 3 again (to fixed its position). Open the Align panel (Window > Align), click on the Horizontal Align Center button and then click on the Vertical Align Center button. Now select the very dark blue shape created in step 4, make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down Shift and click on the group created in step 5. Right-click on the artboard and then select the Make Clipping Mask section from the drop-down menu. Focus on the next to last image, pick the Direct Selection Tool (A), select the two right orange rectangles and then replace the existing fill color with bright red (#e23c24). Finally, select and group (Ctrl +G) all objects created from beginning step 2 to this time. The shield is done!





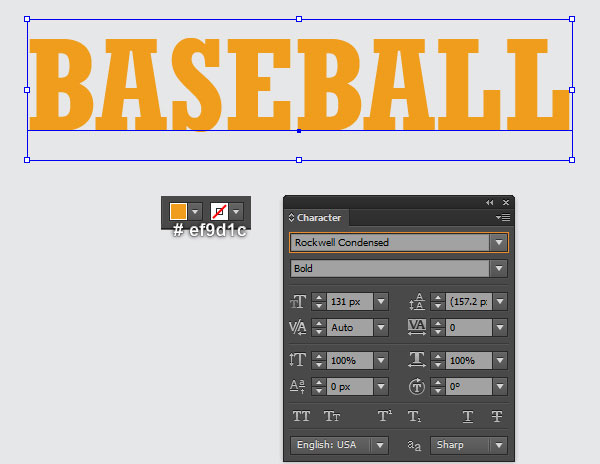
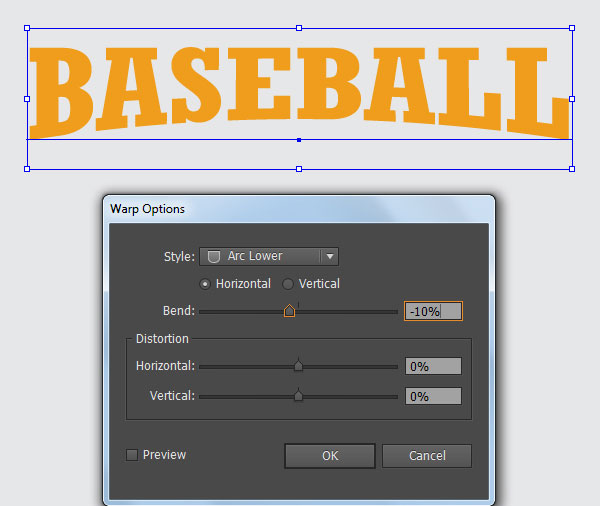
7. Open the Character panel (Window > Type > Character), select the Rockwell Condensed font, make it Bold, and set the size to 131px. Now pick the Type Tool (T), simply click on your artboard. Then add the “BASEBALL” piece of text and set its color to vivid orange (# ef9d1c). Make sure that the “BASEBALL” piece of text is still selected and go to the Effect > Warp > Arc Lower… Follow the data like you see in the second image and click OK. Keep the resulting text selected and make a copy (Ctrl +C, Ctrl +F) of it. Still having the copy selected and go to the Object > Expand Appearance. Then, swap the fill and stroke colors of the resulting text by clicking the bent double-headed arrow next to the Fill and Stroke color swatches in the Toolbox. Next, change the stroke weight of the resulting text to 12px and replace the existing stroke color with a very dark blue (#092a41). Make sure that this text is still selected, open the Stroke panel (Window > Stroke) and click on the Align Stroke to Outside icon. Finally, hide the resulting text behind the vivid orange text.



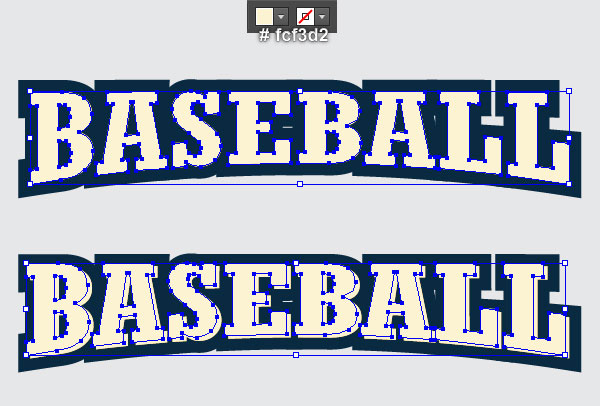
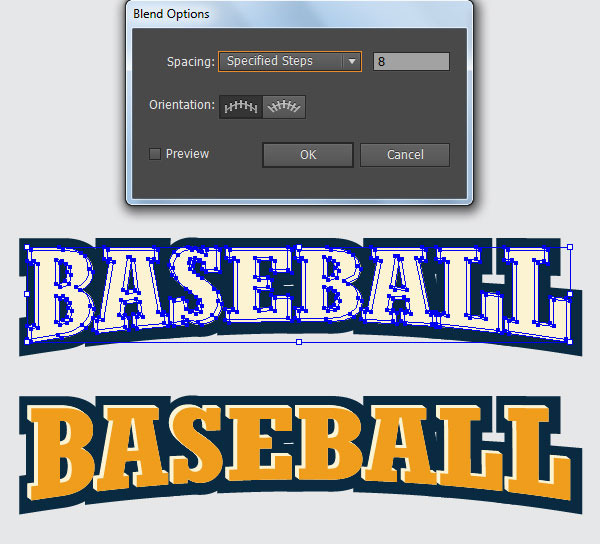
8. Select the vivid orange text and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing fill color of the copy with light grayish-yellow (#fcf3d2). Keep the resulting text selected and go to the Object > Expand Appearance. Still having the resulting text selected and make a copy of it, then press (Ctrl +Left Square Bracket) to hide the copy behind the first text created in this step. Next move this copy 3px up and 4px to the left. Now select the two pieces of the text created in this step and go to the Object > Blend > Blend Options… Follow the data as shown in the third image and click OK. Then go to the Object > Blend > Make (Ctrl +Alt +B). Finally, hide the blended object behind the vivid orange text.


9. Select and group (Ctrl +G) all objects created from beginning step 7 to this time. Then place the newly created group to the position as you see in the image below.

Create the Banner
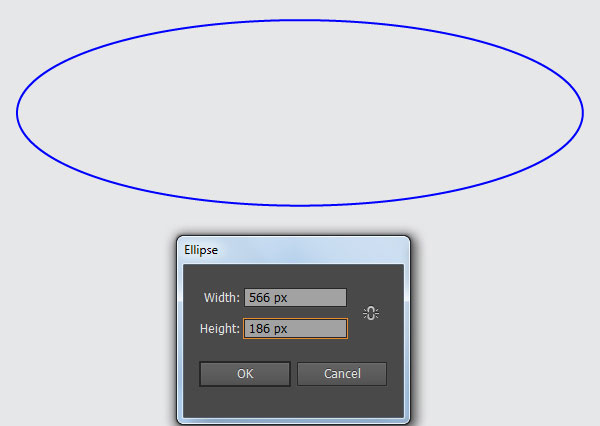
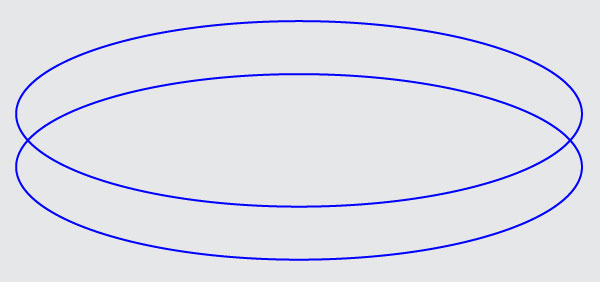
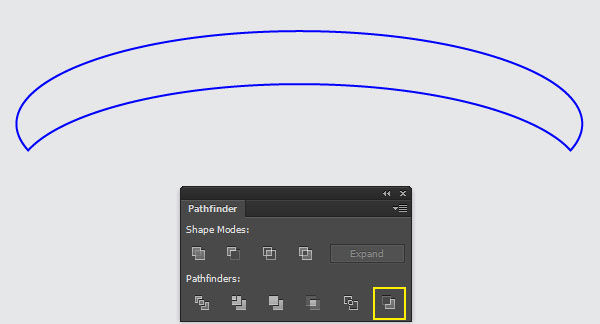
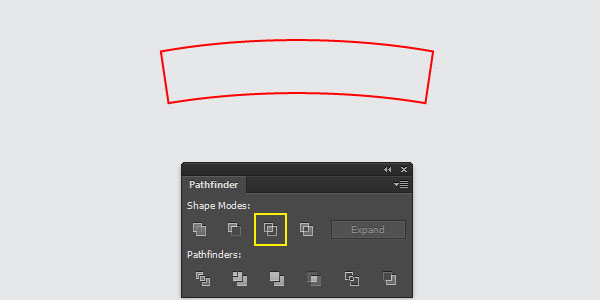
10. We will continue with the banner. Pick the Ellipse Tool (L) and create a 566 by 186px blue ellipse. Make a copy (Ctrl +C, Ctrl +F) of the newly created ellipse and then move the copy 53px up. Now select the two blue ellipses created in this step, then open the Pathfinder panel (Window > Pathfinder) and click on the Minus Back button. The resulting object should look like the last image below.



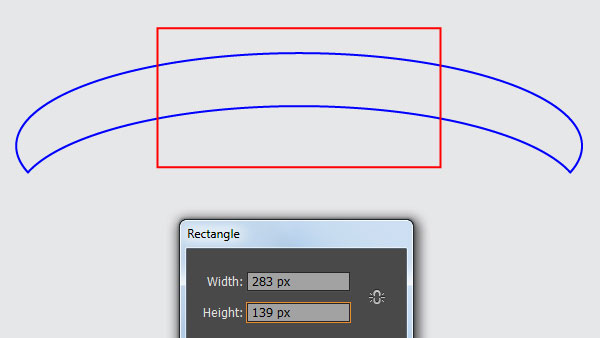
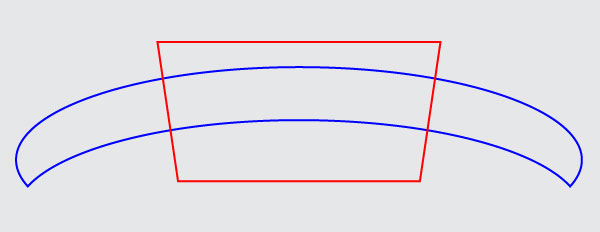
11. Pick the Rectangle Tool (M) and create a 283 by 139px red rectangle, then place it to the position like you see in the first image. With the Direct Selection Tool (A), select the bottom-left anchor point of the red rectangle and move it 20px to the right. Next, select the bottom-right anchor point and move it 20px to the left. Now select the blue object created in step 10 and the red object created in this step. Then open the Pathfinder panel (Window > Pathfinder) and click on the Intersect button. The resulting object should look like the last image below.



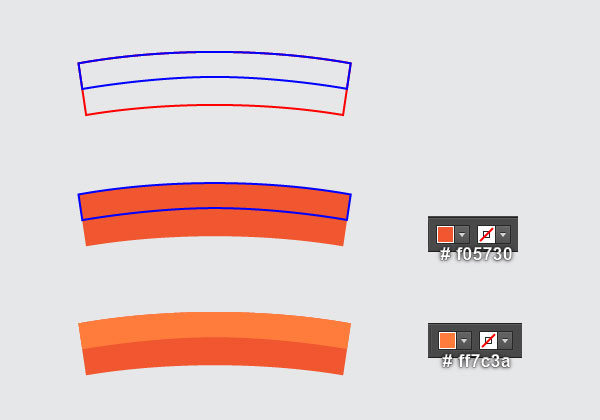
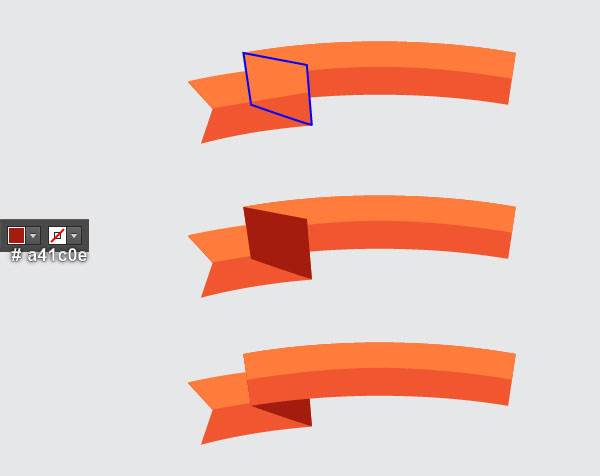
12. Pick the Pen Tool (P) and create a blue object as you see in the first image. Now select the red object created in step 11, remove its stroke and fill this object with bright red (#f05730). Next, select the blue object, remove its stroke and fill this object with light orange (#ff7c3a).

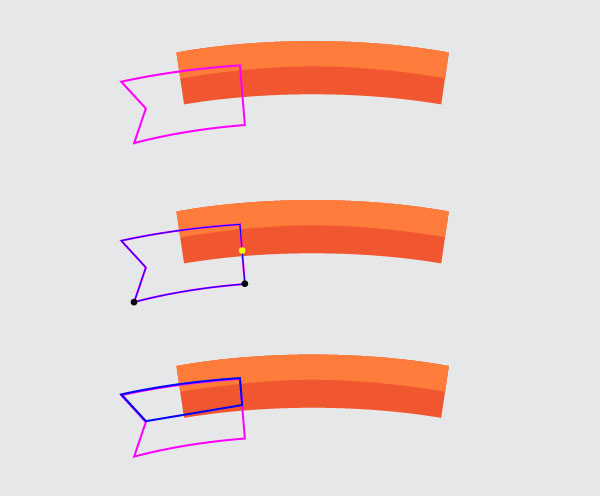
13. Pick the Pen Tool (P) and create a magenta object like you see in the first image. Once your object is drawn, reselect it and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with blue. Focus on the second image, pick the Add Anchor Point Tool (+) and click on the point highlighted with yellow to add a new anchor point. Next select two anchor points highlighted with black and remove them. Now select the magenta object created in this step, remove its stroke and fill this object with bright red (#f05730). Next select the blue object, remove its stroke and fill this object with light orange (#ff7c3a).


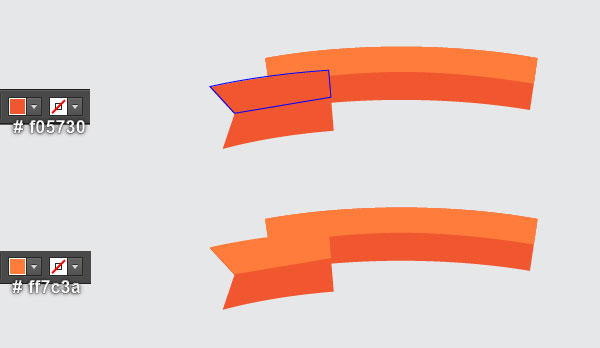
14. With the help of the Pen Tool (P), create a dark red shape (#a41c0e) as you see in the first and the second image. Now select the three shapes created from beginning step 13 to this time and hide them behind the bright red shape created in step 12.

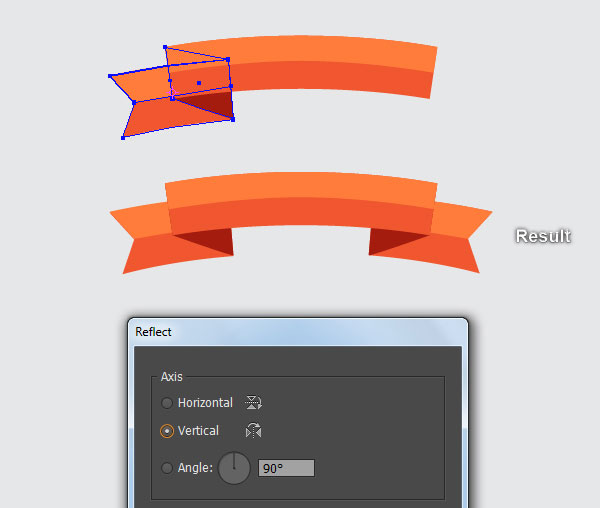
15. Select three shapes created from beginning step 13 to this time and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Then drag the copies to the right and place them as shown in the second image.


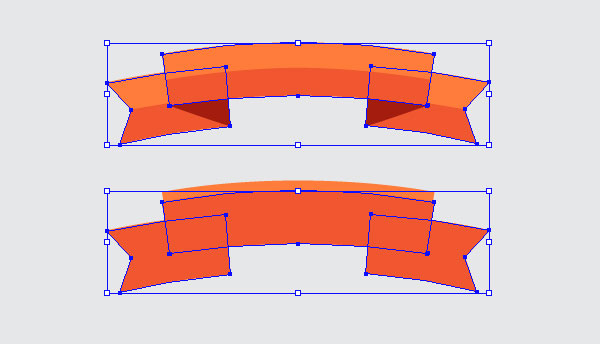
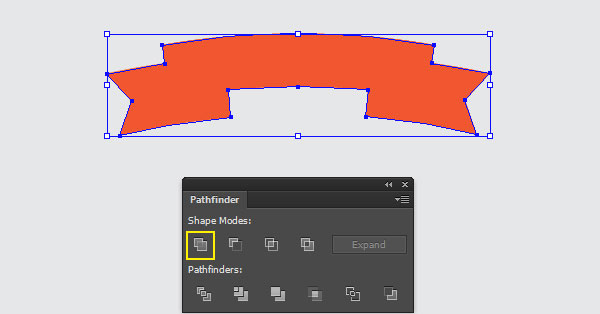
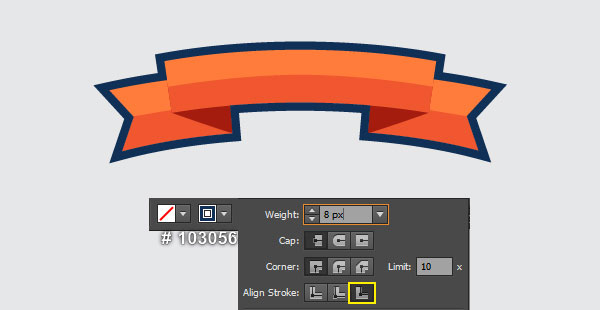
16. Select three bright red shapes as shown in the first image and make a copy (Ctrl +C, Ctrl +F) of them, then bring the copies to front (Ctrl +Shift +Right Square Bracket). Keep these copies selected, open the Pathfinder panel (Window > Pathfinder) and click on the Unite button. Still having the resulting shape selected, swap the fill and stroke colors by clicking the bent double-headed arrow next to the Fill and Stroke color swatches in the Toolbox. Change the stroke weight of the resulting object to 8px and replace the existing stroke color with a very dark blue (#103056). Keep the resulting object selected, open the Stroke panel (Window > Stroke) and click on the Align Stroke to Outside icon.


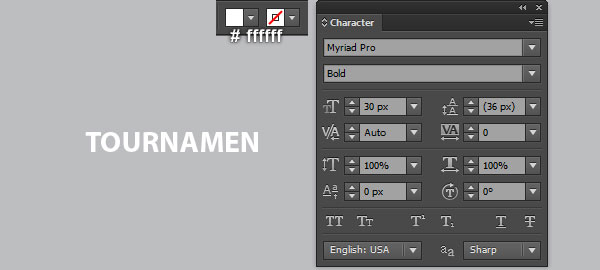
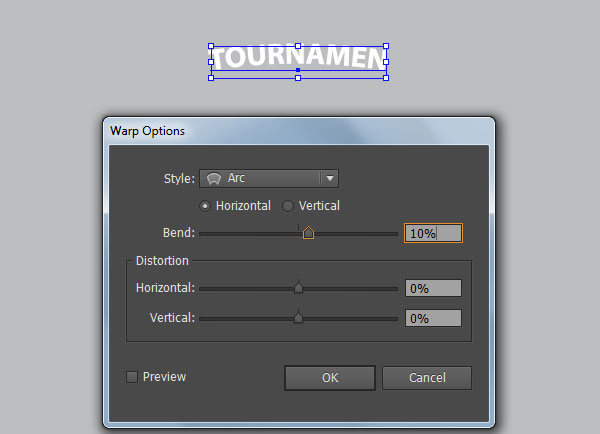
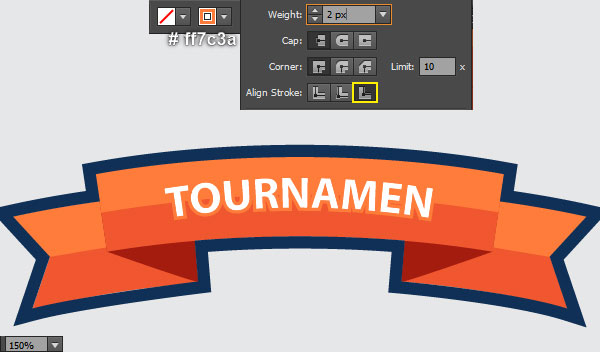
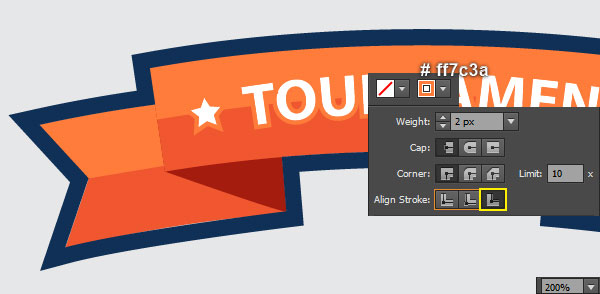
17. Open the Character panel (Window > Type > Character), select the Myriad Pro font, make it Bold, and set the size to 30px. Now pick the Type Tool (T), simply click on your artboard. Then add the “TOURNAMEN” piece of text and set its color to white (#ffffff). Make sure that the “TOURNAMEN” piece of text is still selected and go to the Effect > Warp > Arc… Follow the data like you see in the second image and click OK. Then place the resulting text to the position as shown in the third image. Keep this text selected and make a copy (Ctrl +C, Ctrl +F) of it. Still having the copy selected and go to the Object > Expand AppearanceThen, swap the fill and stroke colors of the resulting text by clicking the bent double-headed arrow next to the Fill and Stroke color swatches in the Toolbox. Next, change the stroke weight of the resulting text to 2px and replace the existing stroke color with light orange (#ff7c3a). Make sure that this text is still selected, open the Stroke panel (Window > Stroke) and click on the Align Stroke to Outside icon.




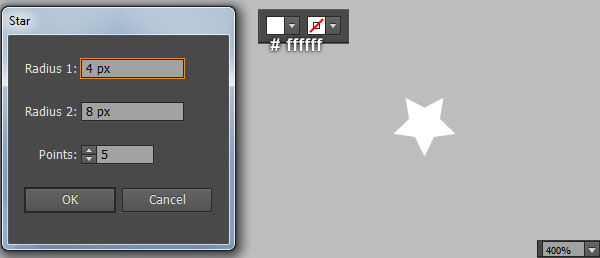
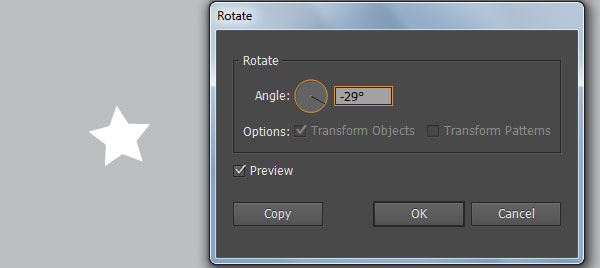
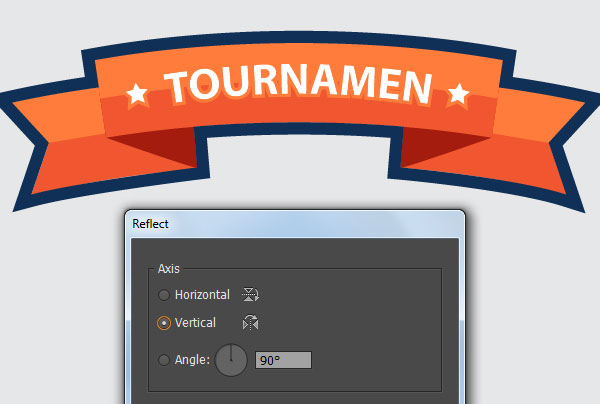
18. Pick the Star Tool from the Toolbox, simply click on the artboard. Enter the data like you see in the first image and click OK. Make sure that this star is still selected and go to the Object > Transform > Rotate… Enter a -29 degrees Angle and click OK. Then place the resulting star to the position as shown in the third image. Keep this star selected and make a copy (Ctrl +C, Ctrl +F) of it. Then, swap the fill and stroke colors of the copy by clicking the bent double-headed arrow next to the Fill and Stroke color swatches in the Toolbox. Next change the stroke weight of the resulting star to 2px and replace the existing stroke color with light orange (#ff7c3a). Make sure that this star is still selected, open the Stroke panel (Window > Stroke) and click on the Align Stroke to Outside icon. Now select the two stars created in this step and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Then drag the copies to the right and place them as shown in the last image.





19. At this point your illustration should look like in the next image:

Create the Wood Baseball Bat



















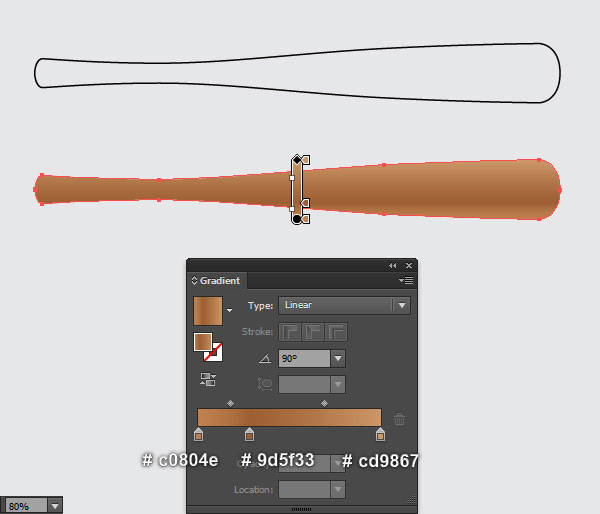
20. It’s time to draw the wood baseball bats. Pick the Pen Tool (P) and create a black object like you see in the first image. Once your object is drawn, remove its stroke and then fill this object with the linear gradient as shown in the second image.
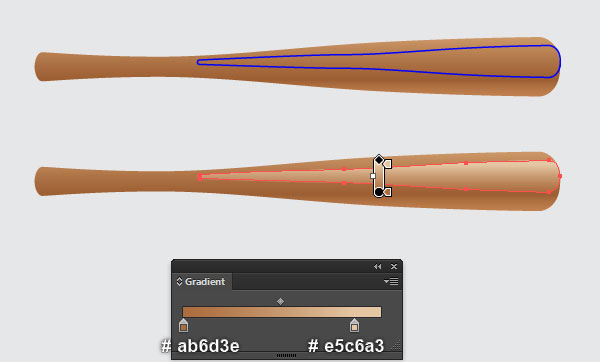
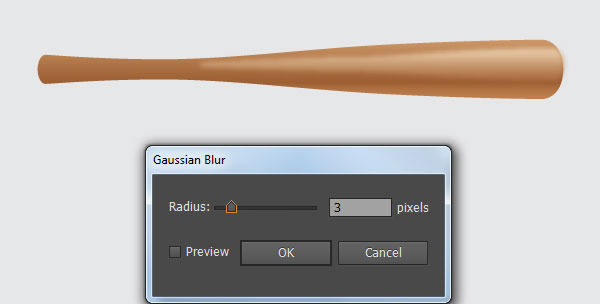
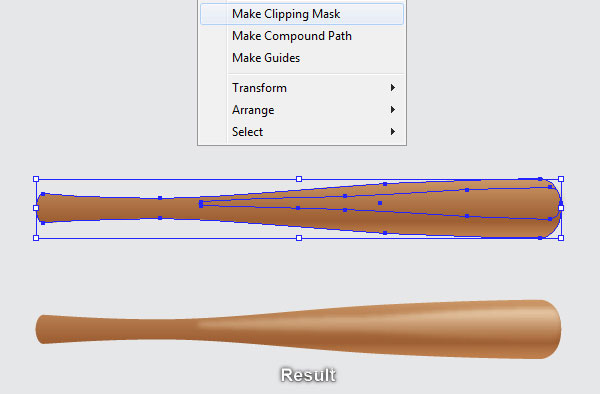
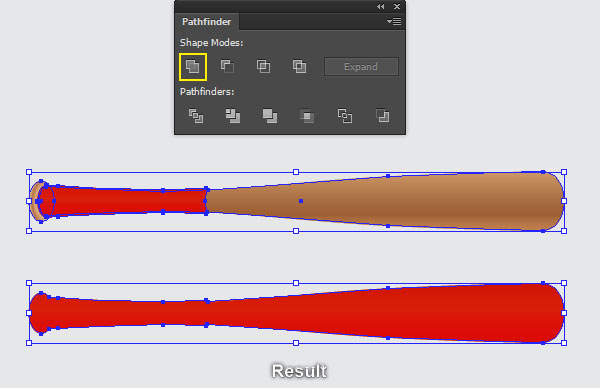
21. With the help of the Pen Tool (P) and the Gradient Tool (G), create a soft orange shape like you see in the first and the second image. Keep the resulting shape selected and go to the Effect > Blur > Gaussian Blur… Enter a 3px Radius and click OK. Now select the shape created in step 20 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Still having this copy selected, hold down Shift and click on the shape with blur effect applied in this step. Right-click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
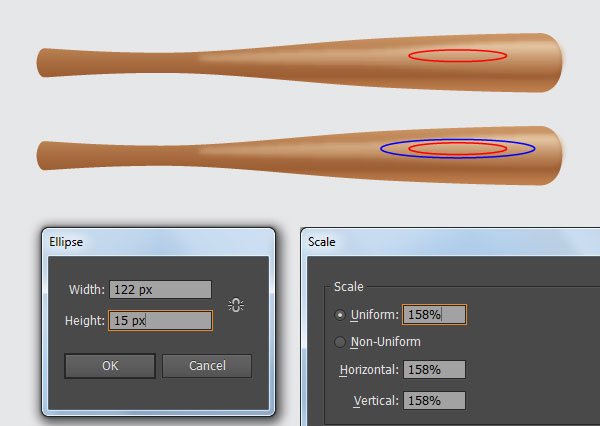
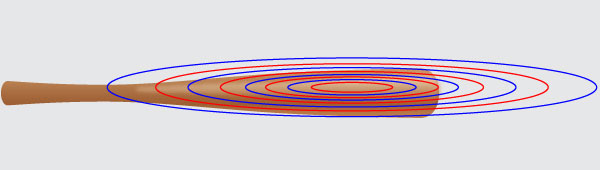
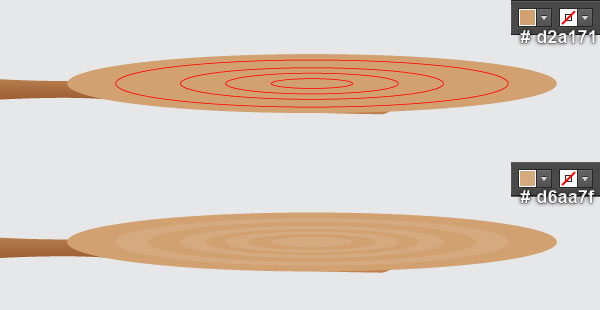
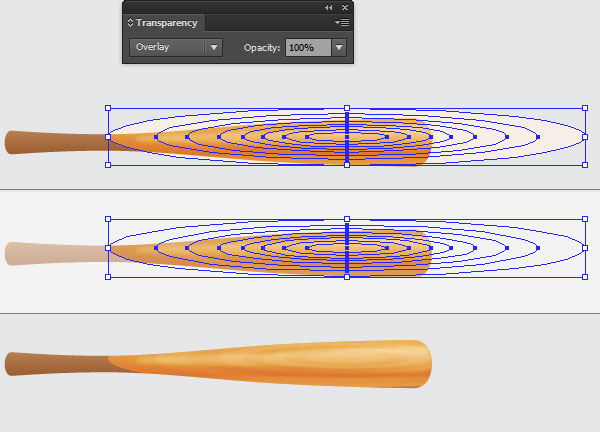
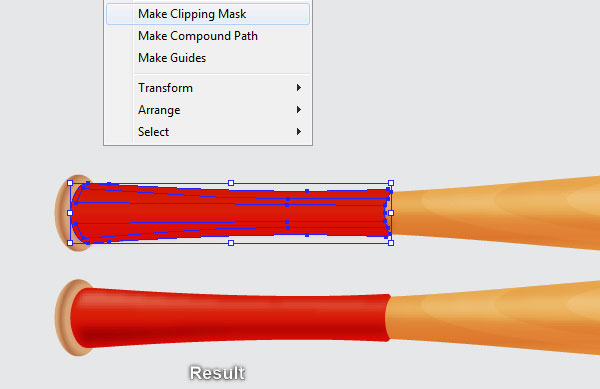
22. Pick the Ellipse Tool (L) and create a 122 by 15px red ellipse, then place it to the position like you see in the first image. Make sure that the red ellipse is still selected and go to the Object > Transform > Scale… Check the Uniform, enter a 158% in the Scale box and click Copy. Then replace the existing stroke color of the newly created ellipse with blue. Continue to draw more ellipses until you have something like in the third image. Now select all blue ellipses created in this step, remove their strokes and fill these objects with slightly orange (#d2a171). Next select all red ellipses, remove their strokes and fill these objects with slightly orange (#d6aa7f). Select and group (Ctrl +G) all ellipses created in this step. Keep this group selected and change the Blending Mode to Overlay. Still having the resulting group selected and press (Ctrl +X) to cut it. With the help of the Selection Tool (V), double-click on the clipping set created in step 21. Then press (Ctrl +F) to paste the group was cut in this step. Finally, double-click on the anywhere outside of the clipping set.
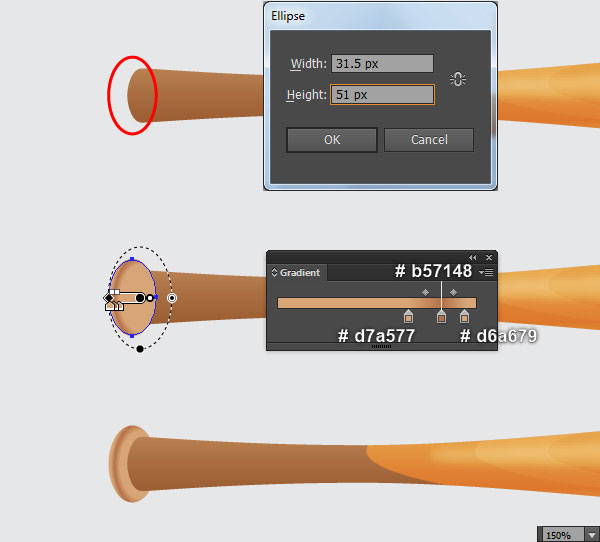
23. With the help of the Ellipse Tool (L) and the Gradient Tool (G), create an ellipse like you see in the first and the second image. Next send the newly created ellipse to back (Ctrl +Shift +Left Square Bracket).
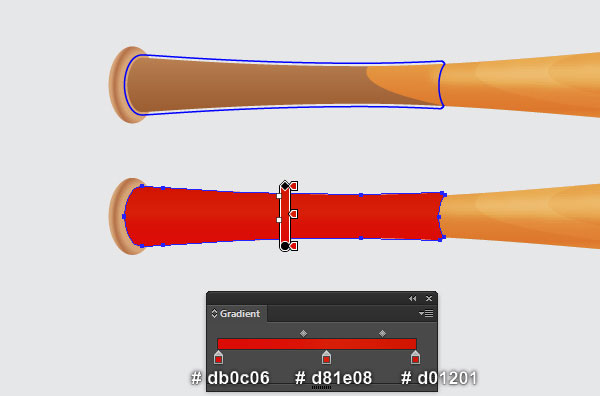
24. Pick the Pen Tool (P) and create a blue object like you see in the first image. Once your object is drawn, remove its stroke and then fill this object with the linear gradient as shown in the second image.
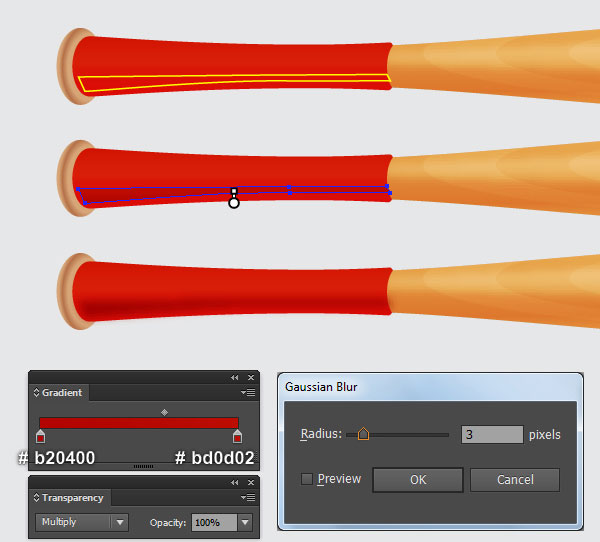
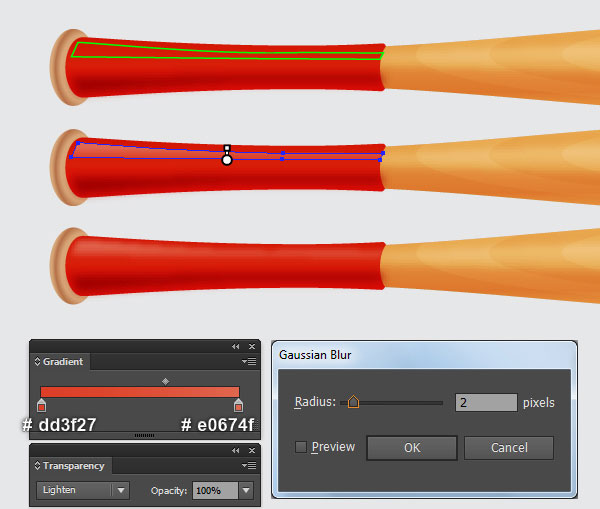
25. Pick the Pen Tool (P) and create a yellow object like you see in the first image. Once your object is drawn, remove its stroke and fill this object with the linear gradient as shown in the second image. Apply a 3px Gaussian Blur effect for the newly created shape and then change the Blending Mode to Multiply. With the help of the Pen Tool (P) and the Gradient Tool (G), create a bright red shape like you see in the fourth and the fifth image. Apply a 2px Gaussian Blur effect for the newly created shape and then change the Blending Mode to Lighten. Now select the shape created in step 24 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep the copy selected, hold down Shift and click on the two shapes with blur effects applied in this step. Right-click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
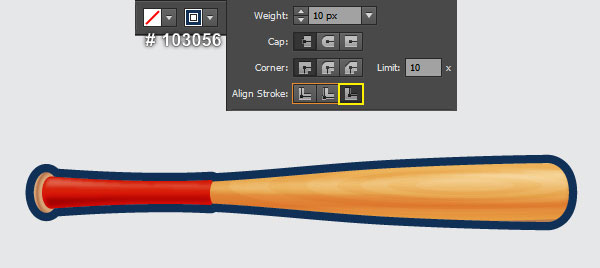
26. Select three shapes like you see in the first image and make a copy (Ctrl +C, Ctrl +F) of them, then bring the copies to front (Ctrl +Shift +Right Square Bracket). Still having the copies selected, open the Pathfinder panel (Window > Pathfinder) and click on the Unite button. Keep the resulting shape selected, swap the fill and stroke colors by clicking the bent double-headed arrow next to the Fill and Stroke color swatches in the Toolbox. Change the stroke weight of the resulting object to 10px and replace the existing stroke color with very dark blue (#103056). Make sure that the resulting object is still selected, open the Stroke panel (Window > Stroke) and click on the Align Stroke to Outside icon.
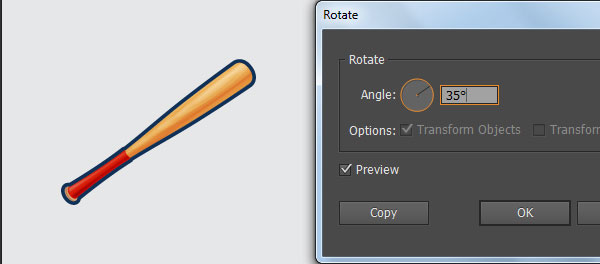
27. Select and group (Ctrl +G) all objects created from beginning step 20 to this time. The wood baseball bat is done! Keep the newly created group selected and go to the Object > Transform > Rotate… Enter a 35 degrees Angle and click OK. Still having the resulting group selected and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Now place these two baseball bats to the positions as shown in the next to last image. Finally send them to back (Ctrl +Shift +Left Square Bracket).
Create the Ball.















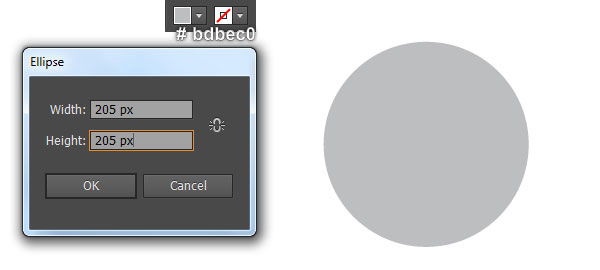
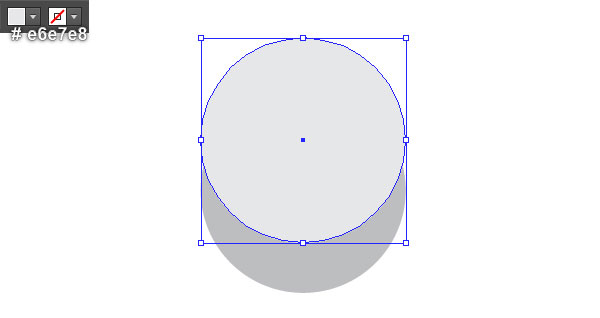
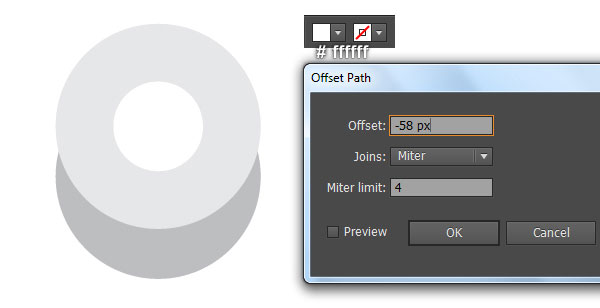
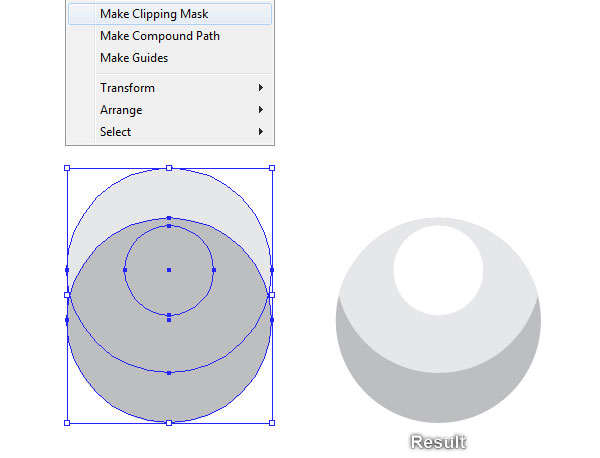
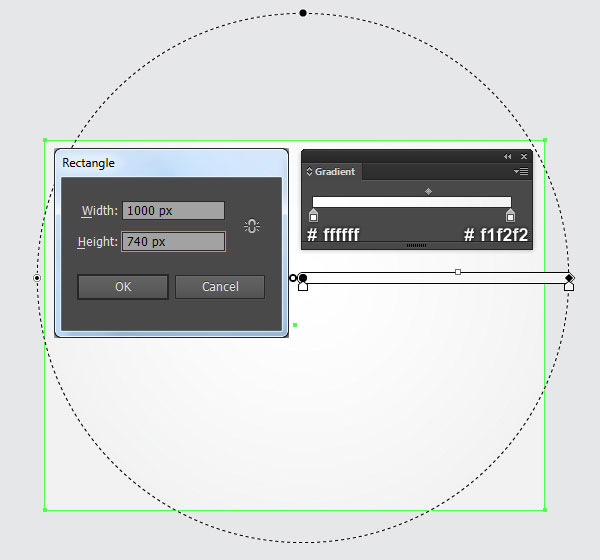
28. Pick the Ellipse Tool (L) and create a grayish blur ellipse (#bdbec0) as you see in the first image. Make sure that the newly created ellipse is still selected and make a copy (Ctrl +C, Ctrl +F) of it. Replace the existing fill color of the copy with light grayish blue (#e6e7e8) and then move it 50px up. Keep the resulting ellipse selected and go to the Object > Path > Offset Path… Enter a -58px Offset and click OK. Then replace the existing fill color of the newly created ellipse with white (#ffffff). Now select and group (Ctrl +G) two newly created ellipses. Next select the first ellipse created in this step, make a copy of it and bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down Shift and click on the group created in this step. Right-click on the artboard and then select the Make Clipping Mask section from the drop-down menu.
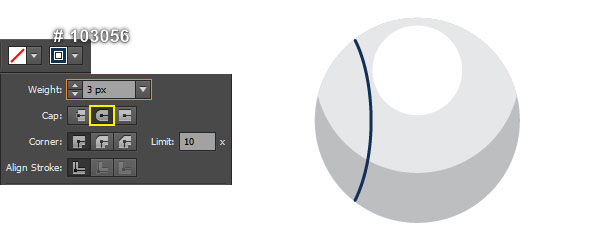
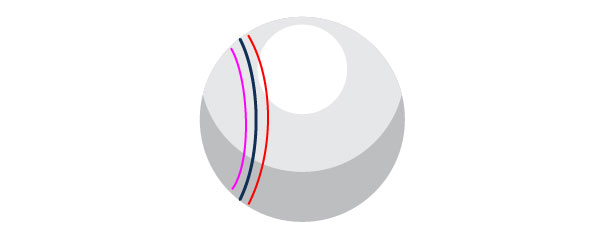
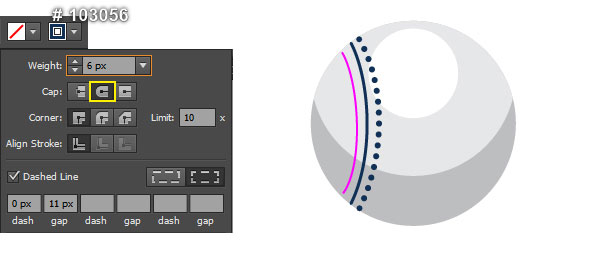
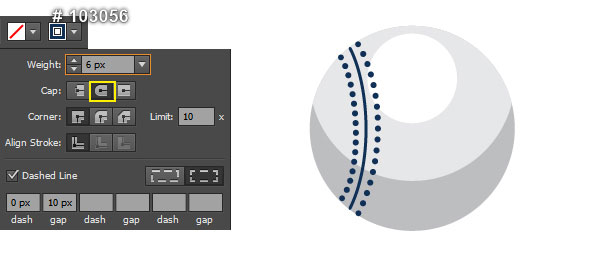
29. Draw a slightly curved path with the Pen Tool (P) and give it a 3px very dark blue stroke (#103056) for the moment. Keep the newly created path selected, open the Stroke panel (Window > Stroke) and click on the Round Cap icon. Continue with the Pen Tool (P), create two curved paths as you see in the second image. Once your paths are drawn, select the red path, change the stroke weight to 6px and replace the existing stroke color with a very dark blue (#103056). Still having the resulting path selected, open the Stroke panel (Window > Stroke) and click on the Round Cap icon. Then check the Dashed Line box. Enter 0px in the dash box and 11px in the gap box. Next, select the magenta path, pick the Eyedropper Tool (I) and click on the dashed path created in this step. Keep the resulting path selected, open the Stroke panel (Window > Stroke) and change the gap box to 10px.
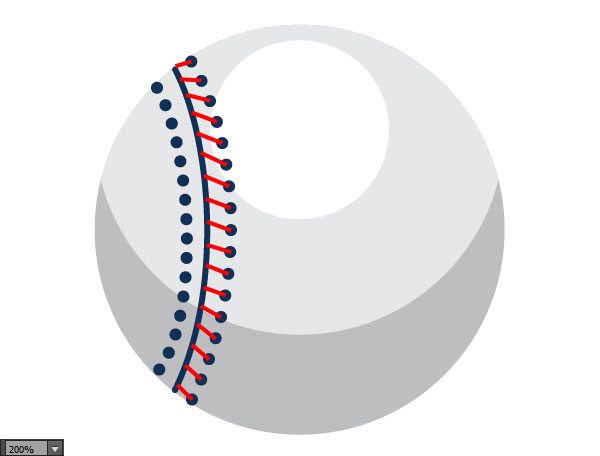
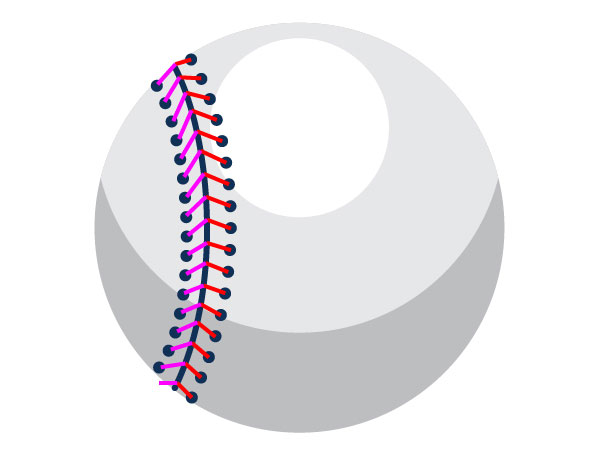
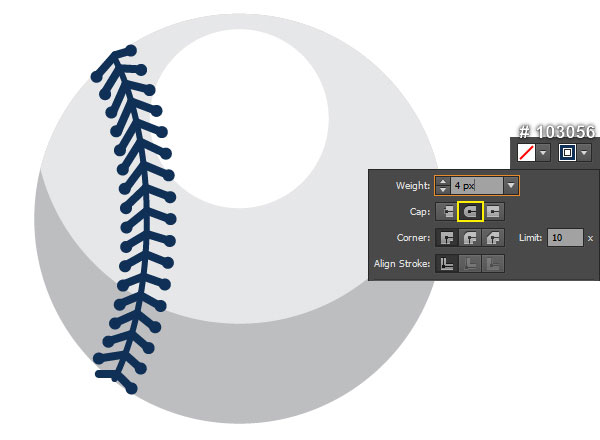
30. Pick the Line Segment Tool (\) and create some red paths as you see in the first image. Continue to create some magenta paths as shown in the second image. Now select all paths created in this step, change the stroke weight to 4px and replace the existing stroke colors with a very dark blue (#103056). Keep the resulting paths selected, open the Stroke panel (Window > Stroke) and click on the Round Cap icon.
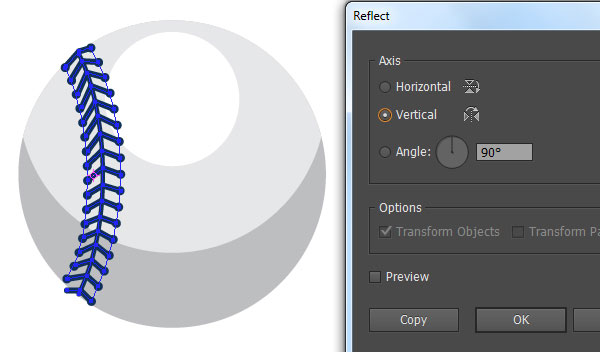
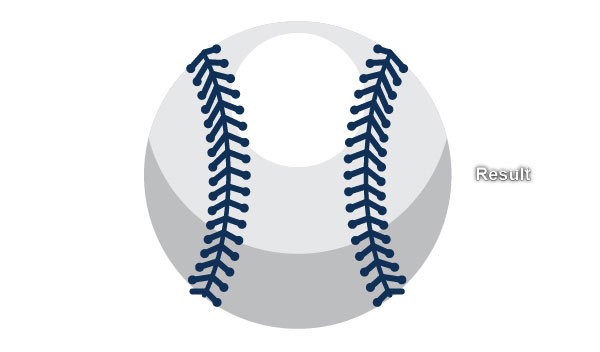
31. Select and group (Ctrl +G) all objects created from beginning step 29 to this time. Keep this group selected and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Then drag the newly created group to the right and place it as shown in the second image.
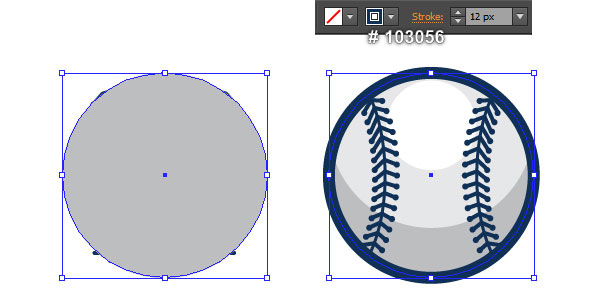
32. Select the first ellipse created in step 28 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, swap the fill and stroke colors by clicking the bent double-headed arrow next to the Fill and Stroke color swatches in the Toolbox. Change the stroke weight of the resulting ellipse to 12px and then replace the existing stroke color with a very dark blue (#103056).
33. Select and group (Ctrl +G) all objects created from beginning step 28 to this time. The ball is done! Next place this ball to the position like you see in the image below. Now select and group (Ctrl +G) all objects created from beginning step 2 to this time. We are done with the baseball badge logo for the moment.
Create the Background.

34. We’re done with the baseball badge logo. It’s time for the background now. With the help of the Rectangle Tool (M) and the Gradient Tool (G), create a 1000 by 740px rectangle as shown in the image below. The last thing to do is place the baseball badge logo into the newly created background.
And We’re Done!





