Follow this tutorial and have fun creating a vector balloons text effect in Adobe Illustrator.You’ll start with the letters, then with the help of the Pen Tool, the Direct Selection Tool along with the Pathfinder palette you’ll easily create the letters with the shapes that you want. Next, you will learn how to add highlights and shadows on the text using the Feather, Gaussian Blur and Drop Shadow effects. You’ll finish with the nice background. Let’s jump in!
Create a New Document
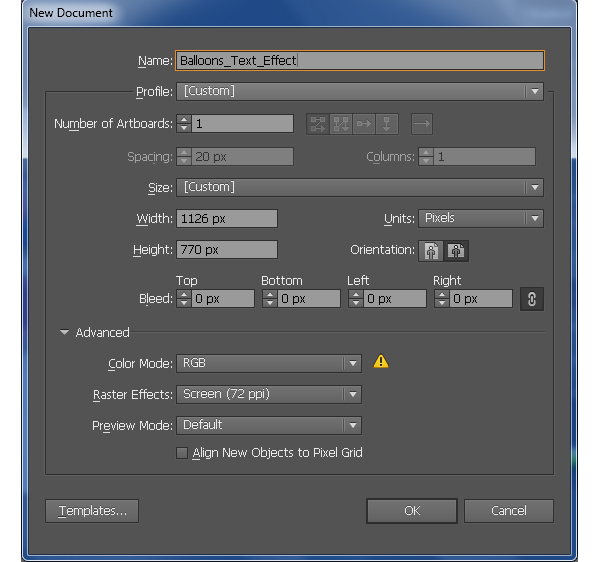
1. Launch Illustrator and press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 1126 in the width box and 770 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Type and Prepare the Text
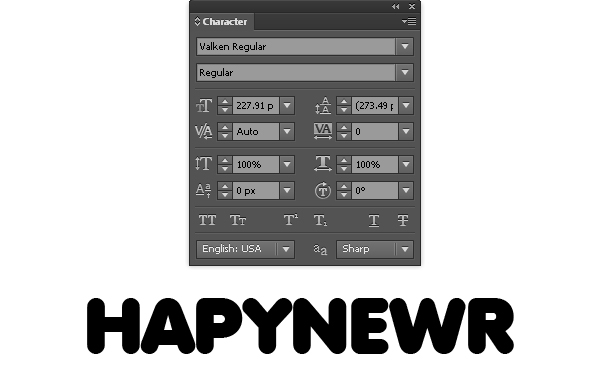
2. Now pick the Type Tool (T), open the Character palette (Window > Type > Character) and set the data as shown below. Next simply click on your artboard and add the text like you see in the image below. Reselect this text and go to the Object > Expand… Click OK when the Expand dialog box appear, then press (Ctrl +Shift +G) to ungroup the result.


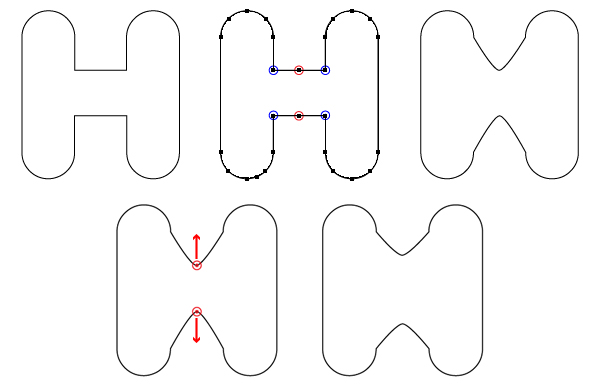
3. We are going to start adjusting the shape of the letters. Start with the first letter, “H”. Pick the Add Anchor Point Tool (+) and add two anchor points highlighted with red, then remove four anchor points highlighted with blue. Now focus on the fourth image, select the upper anchor point highlighted with red and move it 10px up. Next select the remaining anchor point highlighted with red and move it 10px down.

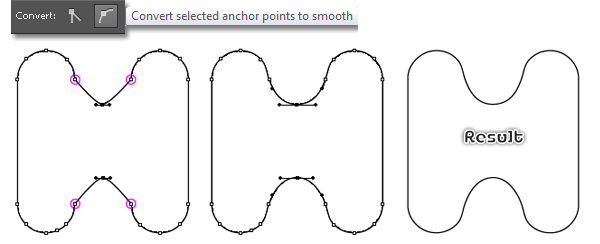
4. Select four anchor points highlighted with magenta and click on the “Convert selected anchor points to smooth” button from the Properties bar. Next with the help of the Direct Selection Tool (A) along with the Shift key adjust the handles like you see in the second image below.

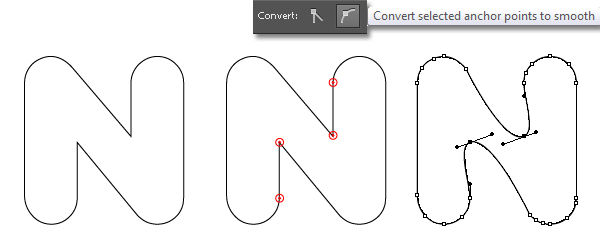
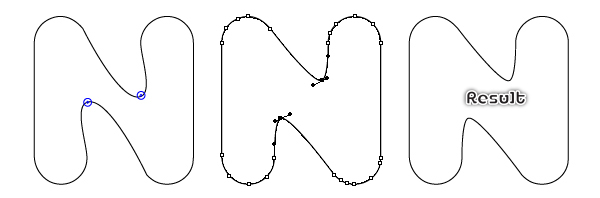
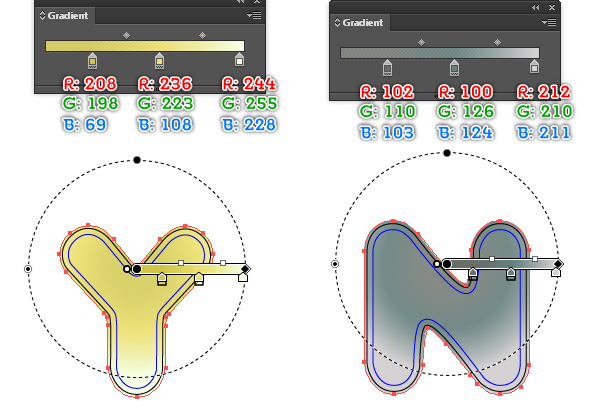
5. Next come the “N” letter. Select four anchor points highlighted with red and click on the “Convert selected anchor points to smooth” button. Now focus on the fourth image, select the right anchor point highlighted with blue and move it 16px up, then move it 6px to the left. Next select the left anchor point highlighted with blue and move it 16px down, then move it 6px to the right. With the Direct Selection Tool (A) adjust the handles like you see in the fifth image below.


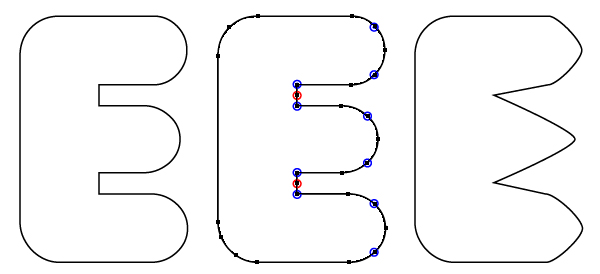
6. Continue with the “E” letter. With the Add Anchor Point Tool (+) add two anchor points highlighted with red and then remove ten anchor points highlighted with blue.

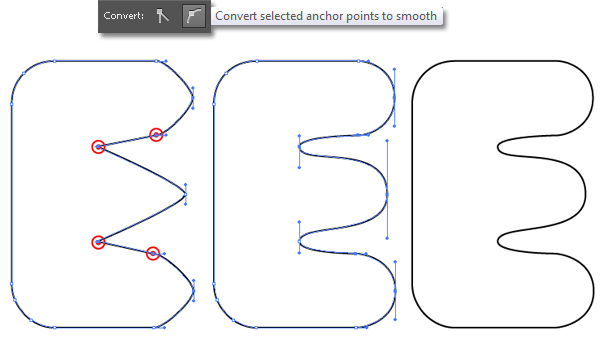
7. Select four anchor points highlighted with red and click on the “Convert selected anchor points to smooth” button. Next with the help of the Direct Selection Tool (A) along with the Shift key adjust the handles like you see in the second image below.

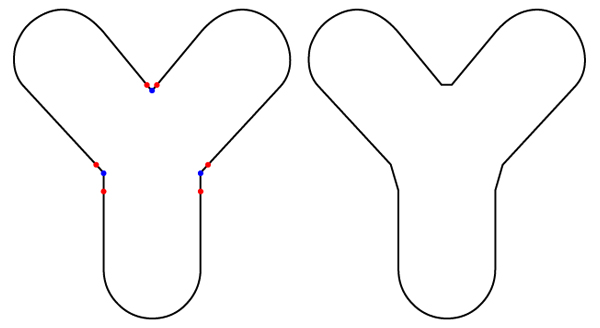
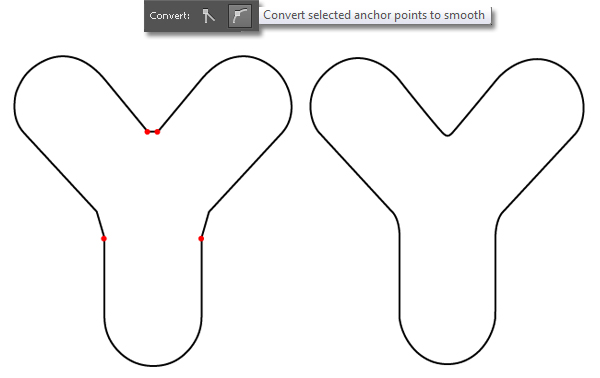
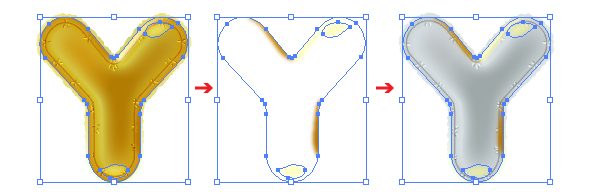
8. Next come the “Y” letter. Add six anchor points highlighted with red and then remove three anchor points highlighted with blue. Now focus on the third image, select four anchor points highlighted with red and click on the “Convert selected anchor points to smooth” button. Next adjust the shape of the “Y” letter like you see in the final image below.


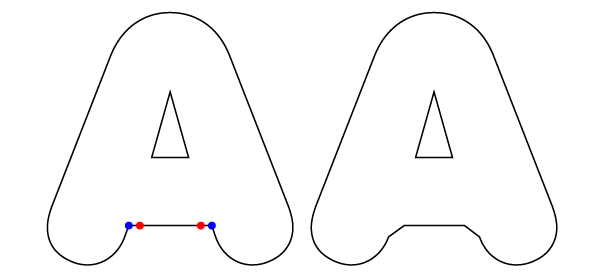
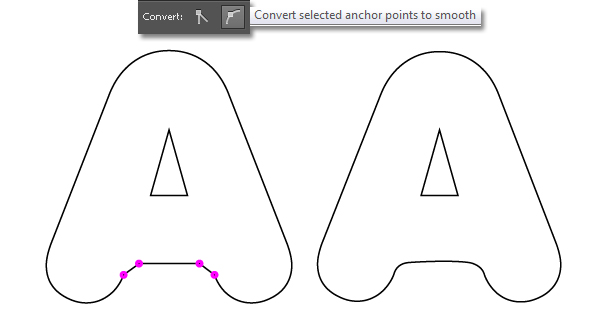
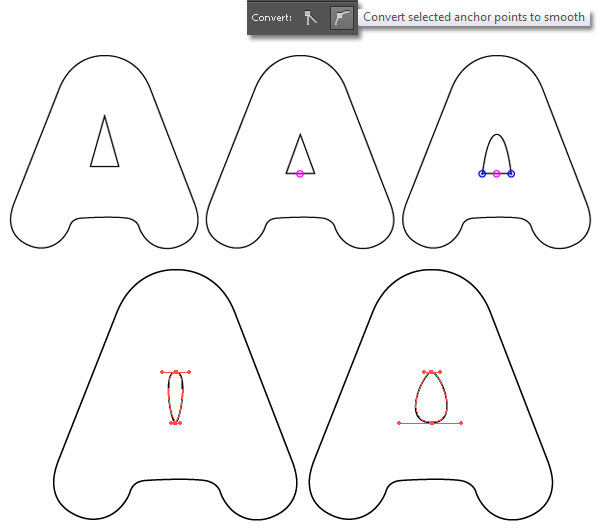
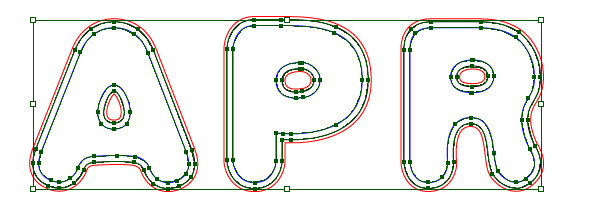
9. Continue with the “A” letter. Add two anchor points highlighted with red and then remove two anchor points highlighted with blue. Now focus on the third image, select four anchor points highlighted with magenta and click on the “Convert selected anchor points to smooth” button. Next adjust the shape of the “A” letter like you see in the final image below.


10. Focus on the triangle of the “A” letter. Move the top anchor point of this triangle 16px down and then move two bottom anchor points 6px down. Next pick the Add Anchor Point Tool (+) and add an anchor point in the point highlighted with magenta. Reselect the newly added anchor point and the top anchor point, then click on the “Convert selected anchor points to smooth” button from the Properties bar. Next select two anchor points highlighted with blue and remove them. Now with the Direct Selection Tool (A) along with the Shift key, adjust the handles like you see in the final image below.

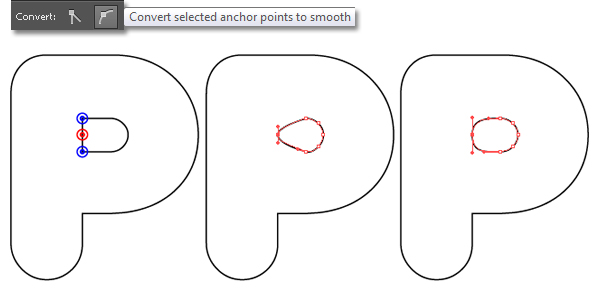
11. Next come the “P” letter. Pick the Add Anchor Point Tool (+) and add an anchor point in the point highlighted with red. Keep the newly added anchor point selected and click on the “Convert selected anchor points to smooth” button from the Properties bar. Next select two anchor points highlighted with blue and remove them. Now with the Direct Selection Tool (A) along with the Shift key, adjust the handles as shown in the third image below.

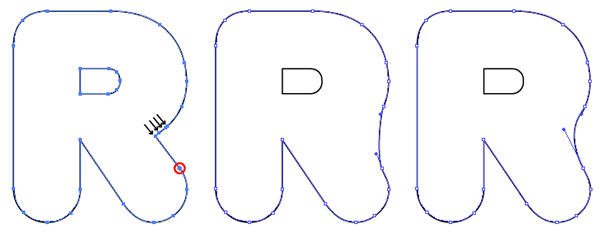
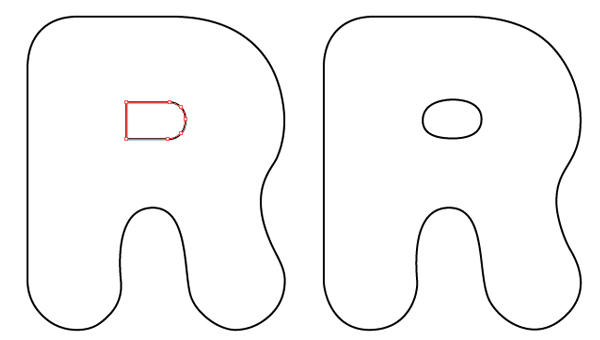
12. Continue with the “R” letter. Select the anchor points highlighted with the black arrows and remove them. Next select the anchor point highlighted with red and click on the “Convert selected anchor points to smooth” button. Next adjust the handles like you see in the third image below.

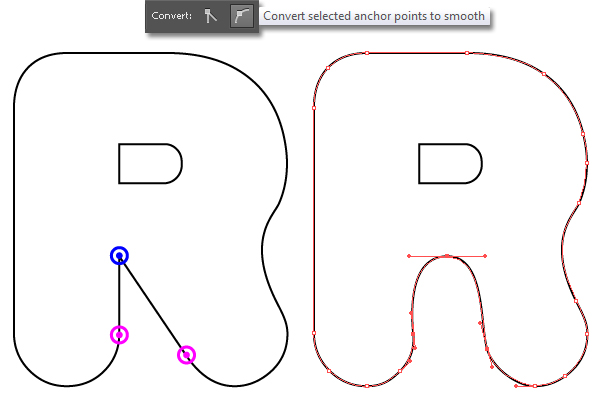
13. Select three anchor points highlighted with blue and magenta, then click on the “Convert selected anchor points to smooth” button. Reselect the anchor point highlighted with blue and move it 14px to the right. Next adjust the handles like you see in the second image below. Finally repeat the same thing as the step 11 for the smaller object of the “R” letter.


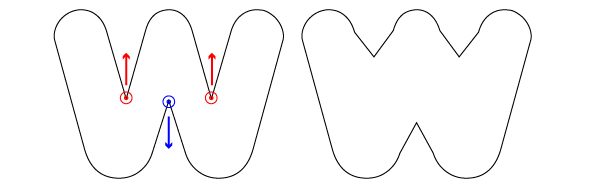
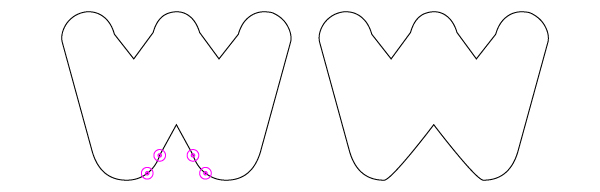
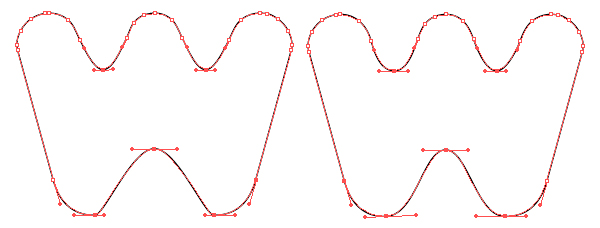
14. Next come the “W” letter. Select two anchor points highlighted with red and move them 42px up. Next select the anchor point highlighted with blue and move it 22px down. Focus on the third image, select four anchor points highlighted with magenta and remove them.


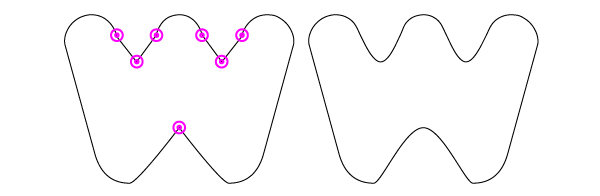
15. Next select seven anchor point highlighted with magenta and click on the “Convert selected anchor points to smooth” button. Next adjust the handles like you see in the final image below.


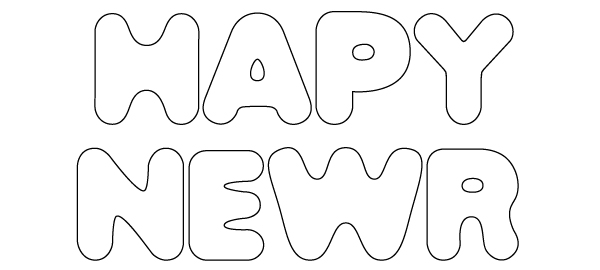
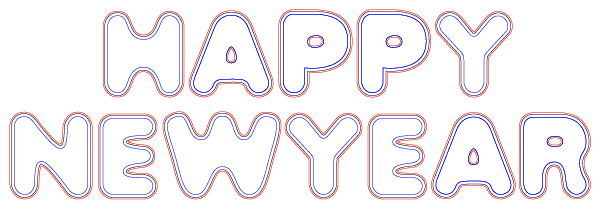
16. You should end up with something like this:

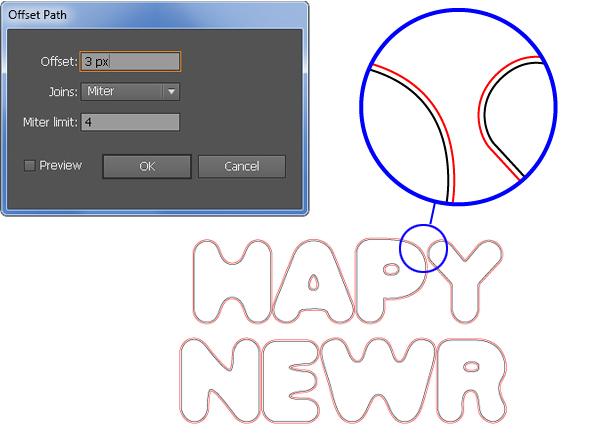
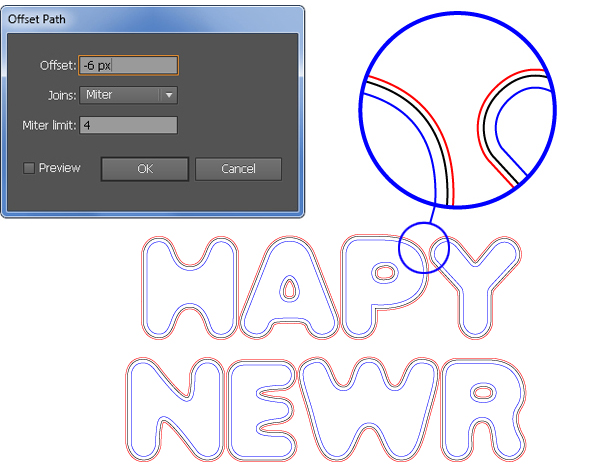
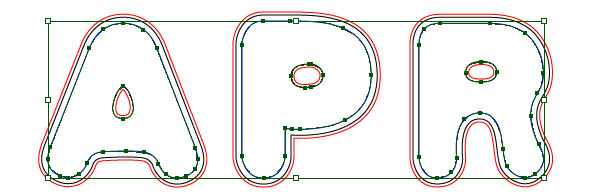
17. Select all newly created objects and go to the Object > Path > Offset Path… Enter a 3px Offset and click OK. Reselect all black object again and go to the Object > Path > Offset Path… Enter a -6px Offset and click OK.


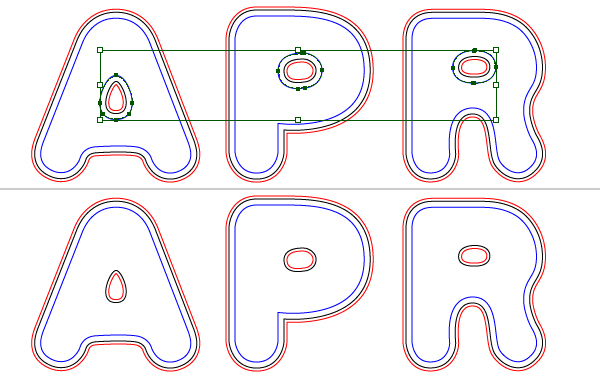
18. Select the black and the blue objects of the letters: “A”, “P” and “R” and then go to the Object > Compound Path > Release (Ctrl +Shift +Alt +8). Next select three small blue objects and remove them.


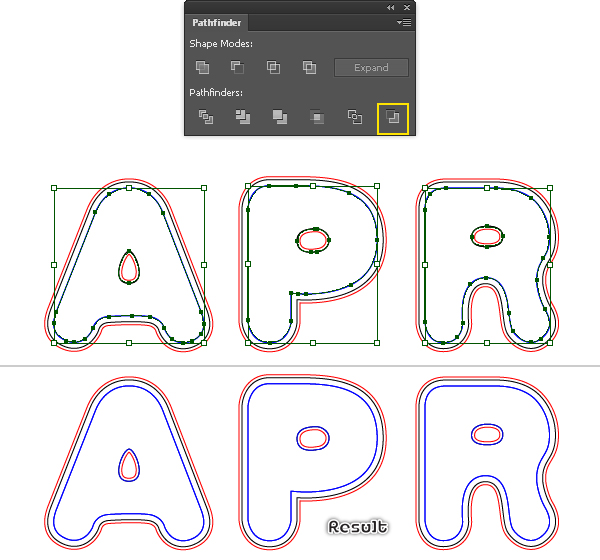
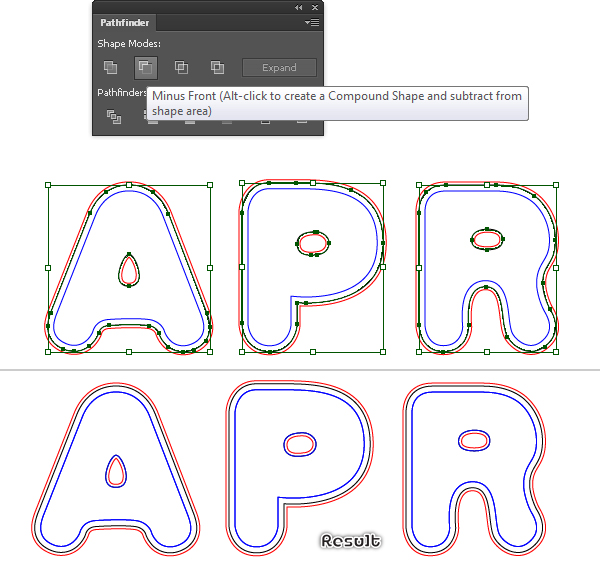
19. Select small black objects and blue objects of these letters and then duplicate (Ctrl +C, Ctrl +F) them once. Now focus on the “A” letter, select a blue object and a small black object. Next open the Pathfinder palette (Window > Pathfinder) and click on the Minus Back button, then press (Ctrl +2) to lock the resulting object. Repeat the same thing for the letters “P” and “R”.


20. Focus on the “A” letter, select two black objects and click on the Minus Front button from the Pathfinder palette. Repeat the same thing for the letters “P” and “R”. Next press (Ctrl +Alt +2) to unlock all objects.

21. Now select four letters: “A”, “P”, “E” and “Y”, then duplicate them once. Next place all letters to the positions as shown below.

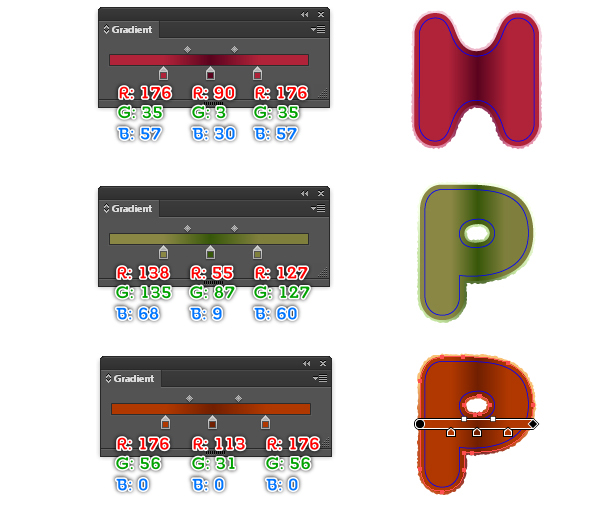
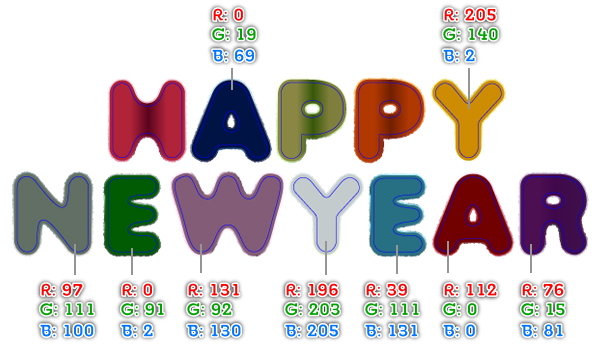
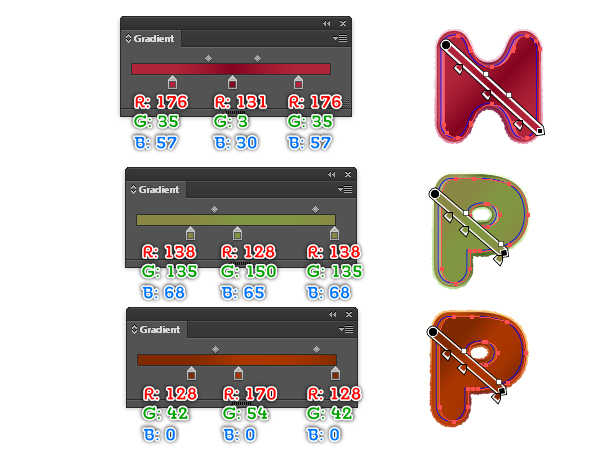
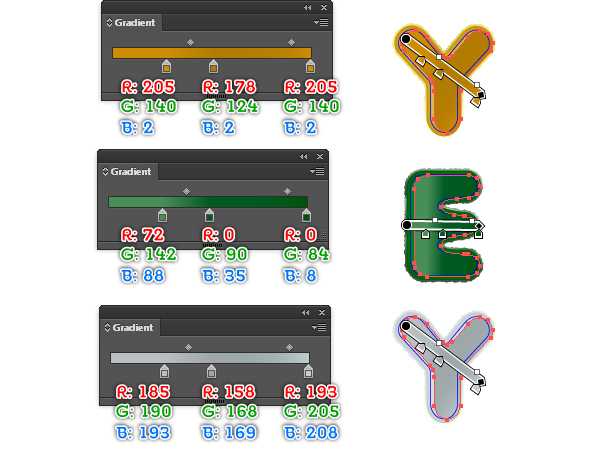
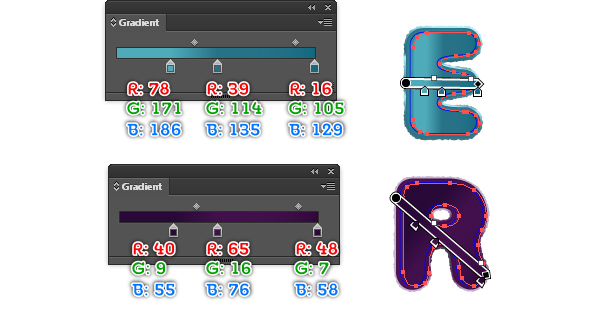
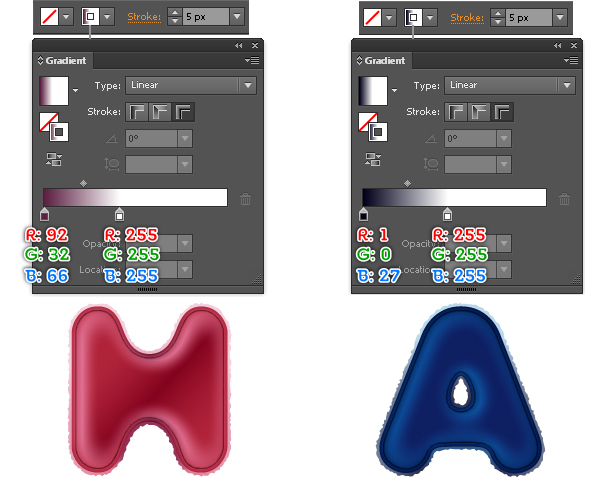
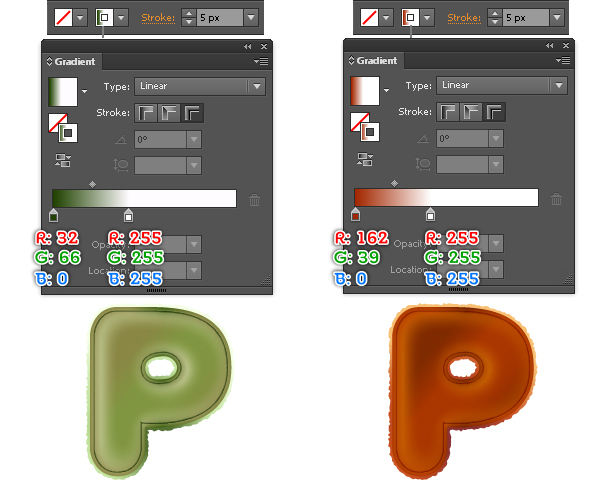
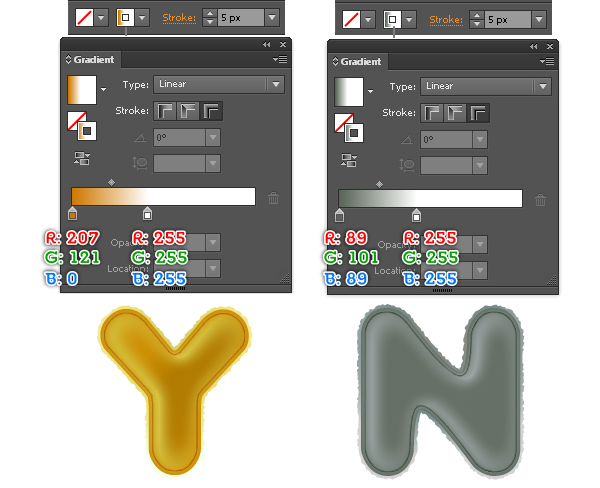
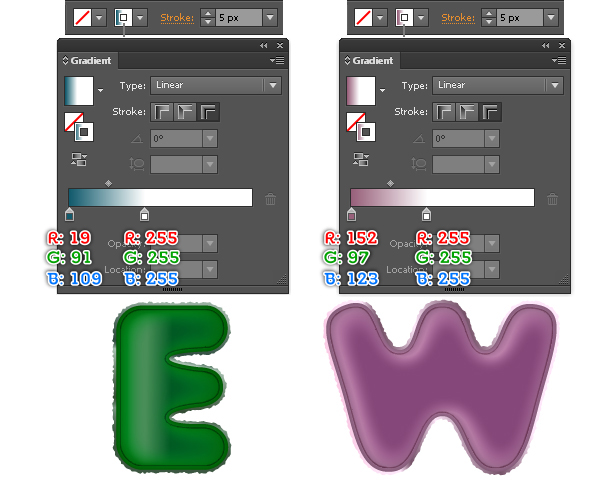
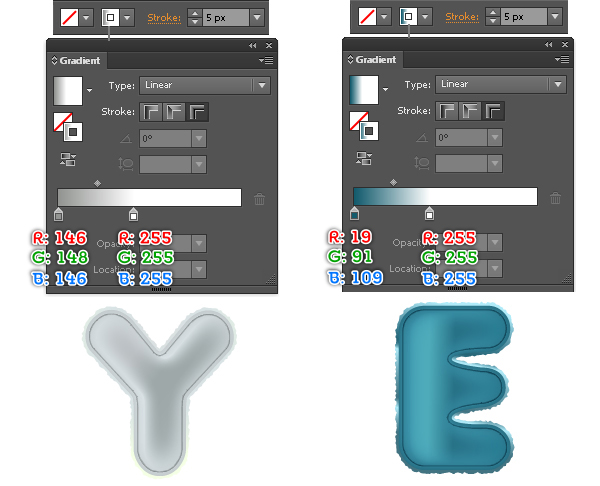
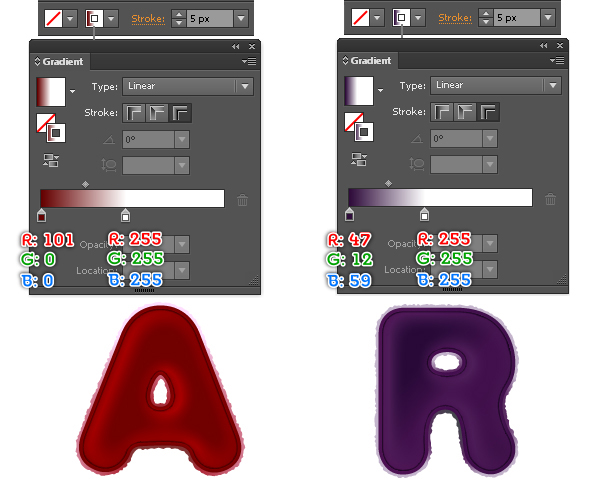
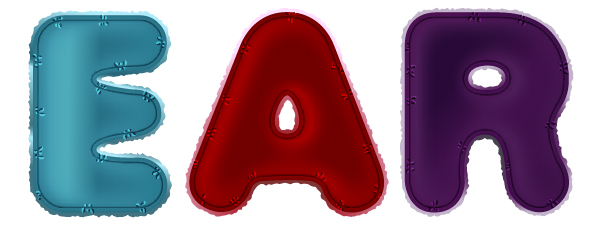
22. Fill all red objects like you see in the images below. In the end your text should look like the final image shown.







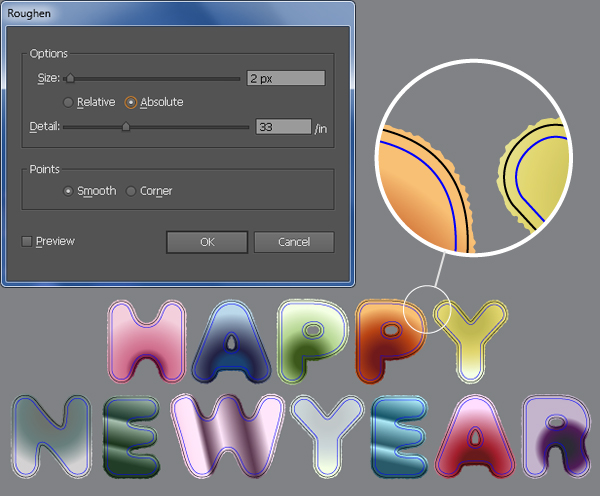
23. Reselect all shapes created in the step 22 and go to the Effect > Distort & Transform > Roughen… Follow the data as shown below and click OK.

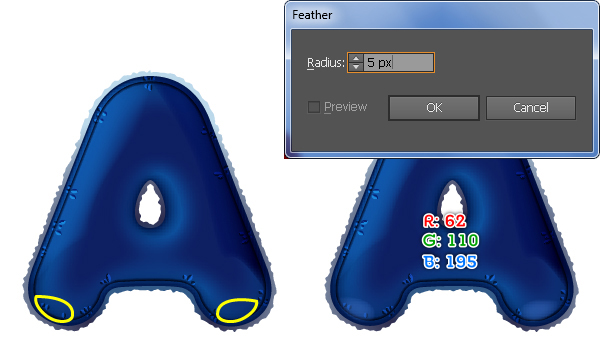
24. Select and fill all black objects like you see in the images below.


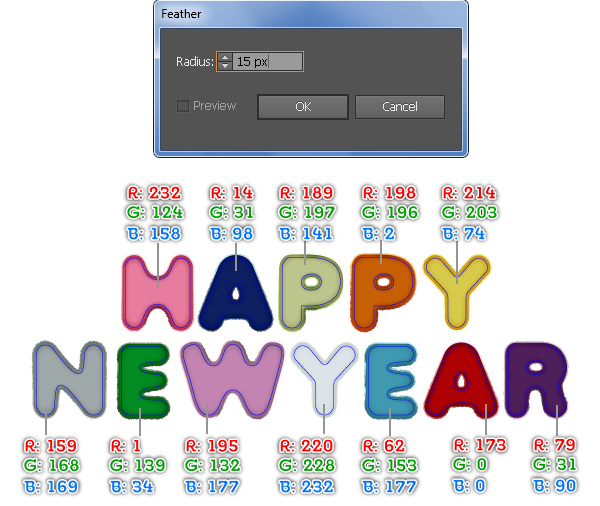
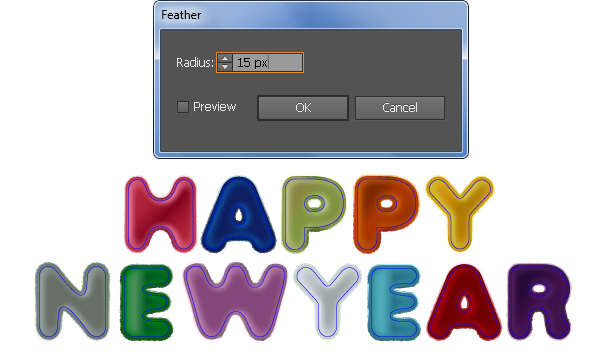
25. Reselect all new shapes created in the step 24 and duplicate (Ctrl +C, Ctrl +F) them once, then replace the existing color of the copies like you see in the image below. Next reselect all new shapes created in this step and go to the Effect > Stylize > Feather… Enter a 15px Radius and then click OK.

26. Select all blue objects, duplicate (Ctrl +C, Ctrl +F) them once and then lock the copies (Ctrl +2). Next reselect blue objects again, move them 1px down and then move them 5px to the right. Now select and fill blue objects like you see in the images below.





27. Select all shapes created in the step 26 and apply a 15px Feather effect for them.

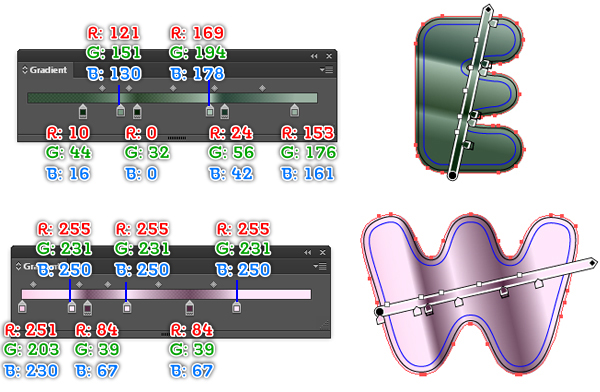
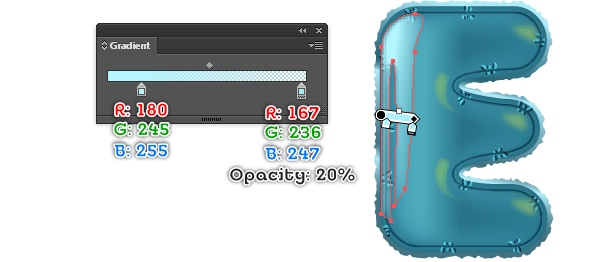
28. Press (Ctrl +Alt +2) to unlock blue objects hidden in the step 26. Now select the blue object of the “H” letter, change the stroke weight of this blue object to 5px and replace the existing stroke color with the linear gradient across stroke as shown in the first image. Likewise, change the stroke weight of the remaining blue objects to 5px and then change the colors of them as shown in the following images.






29. At this point your text should look like in the image below.

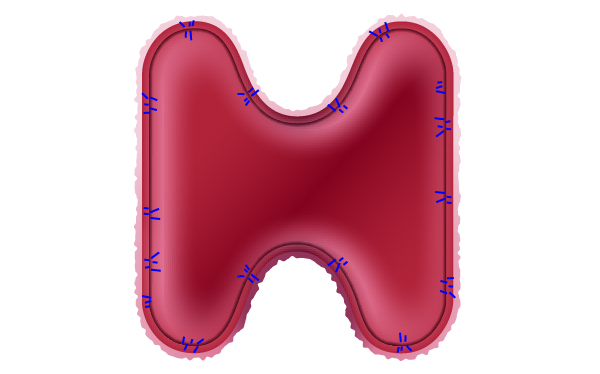
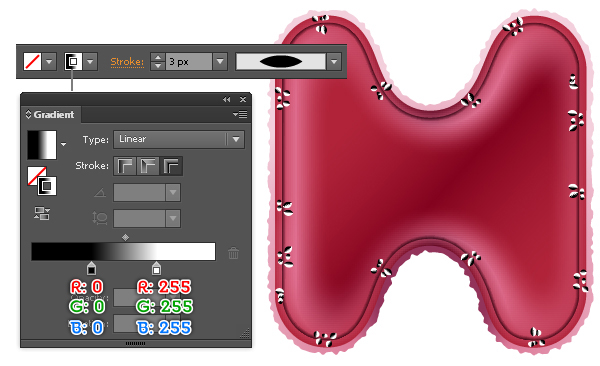
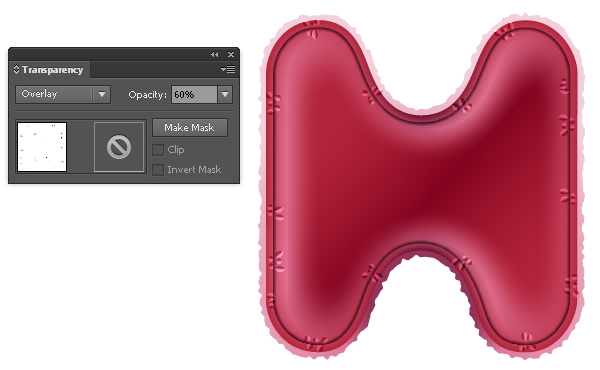
30. Focus on the “H” letter, with the Line Segment Tool (\) created several lines as shown below. Once your lines are drawn, change the stroke weight of these lines to 3px and replace the existing stroke color with the linear gradient across stroke as shown in the second image, then apply the Width Profile 1 for the resulting objects. Make sure that the resulting objects are still selected, open the Transparency palette (Window > Transparency) and change the Blending Mode of them to Overlay, then lower the Opacity to 60%.



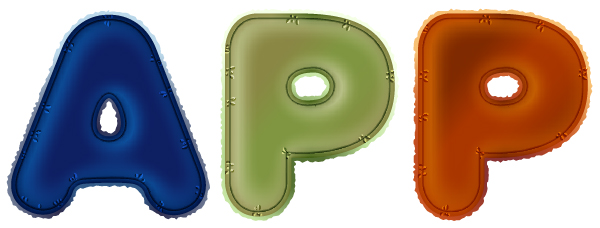
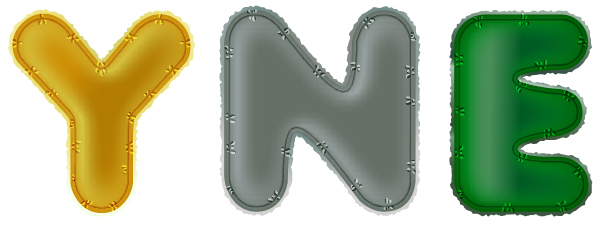
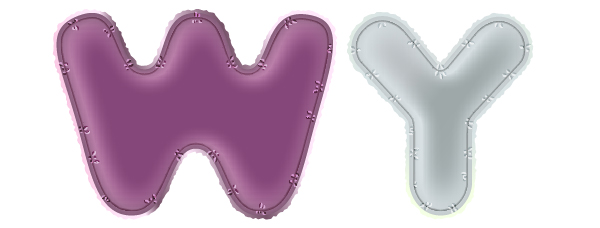
31. Likewise, repeat the same process as the step 30 to draw more details for the remaining letters. In the end your text should look like the final image shown.





Add the Highlights on the Letters
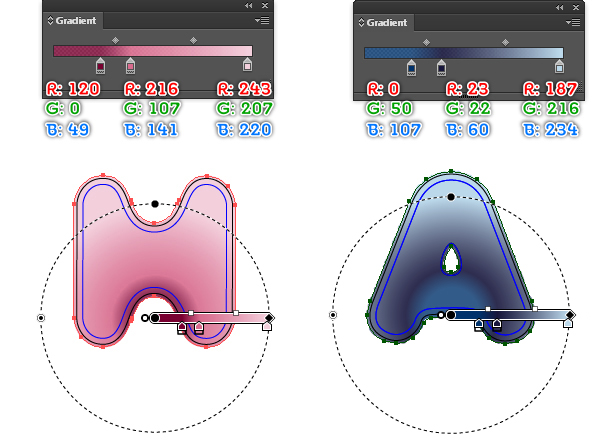
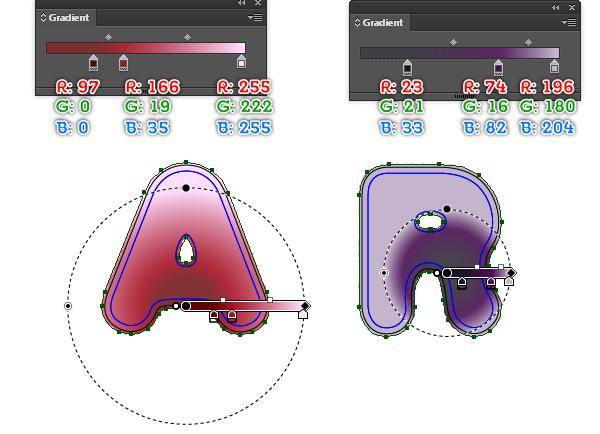
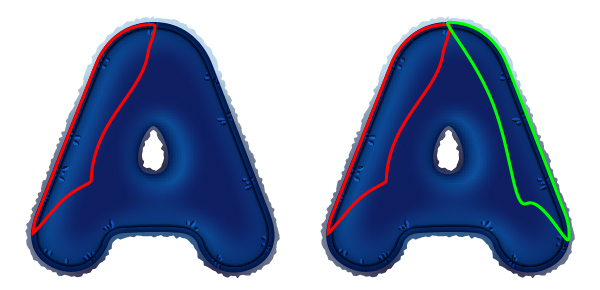
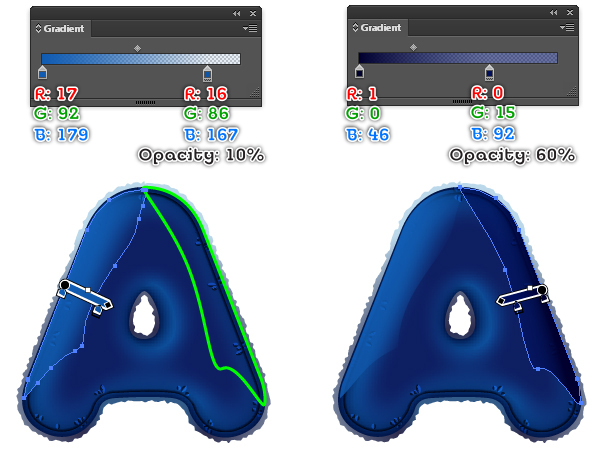
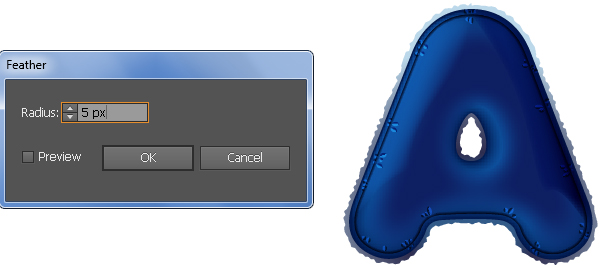
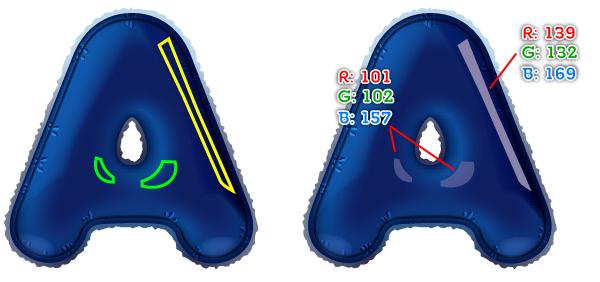
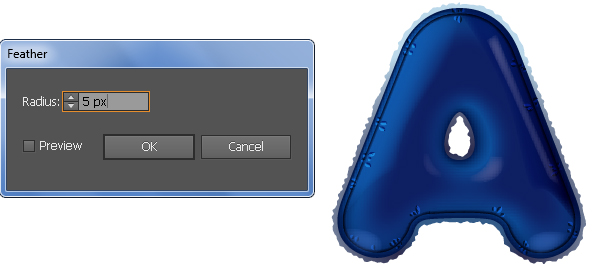
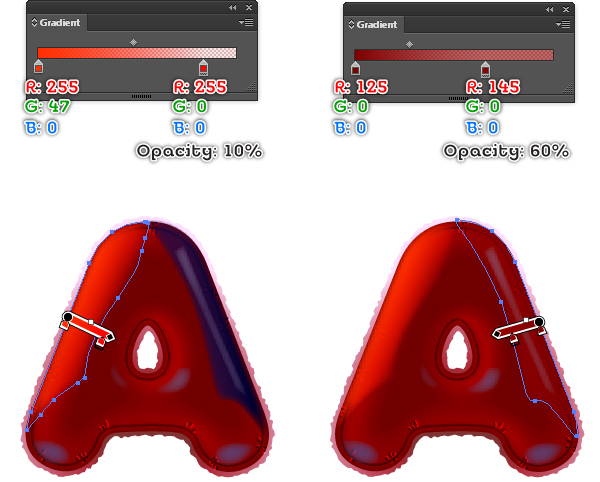
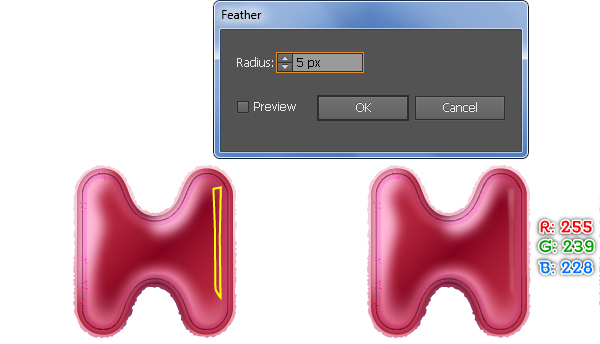
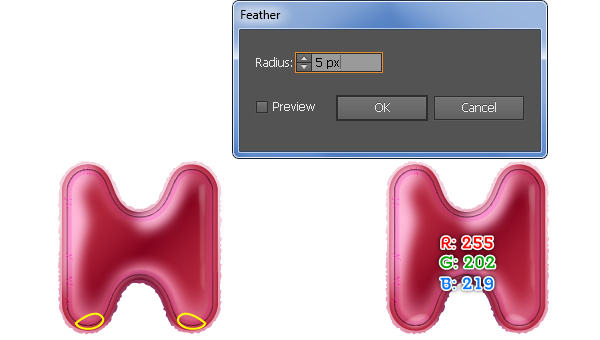
32. Let’s start by creating the highlighs for the “blue_A” letter. With the Pen Tool (P) create two objects and then fill them like you see in the images below. Next apply a 5px Feather effect for the resulting shapes.



33. To add some details, first create objects and then fill them as shown in the images below. Next apply a 5px Feather effect for the newly created shapes.



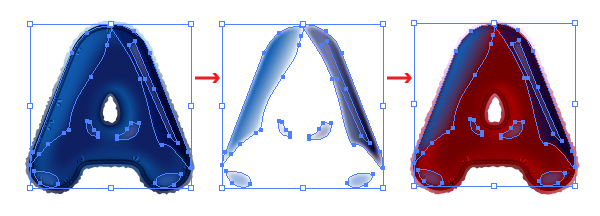
34. Next come the “red_A” letter. First select all shapes created in the step 32 and step 33, then press (Ctrl +C) to copy these shapes. Next paste the copies on all artboards (Ctrl +Shift +Alt +V) and then place them to the correct positions as shown in the third image.

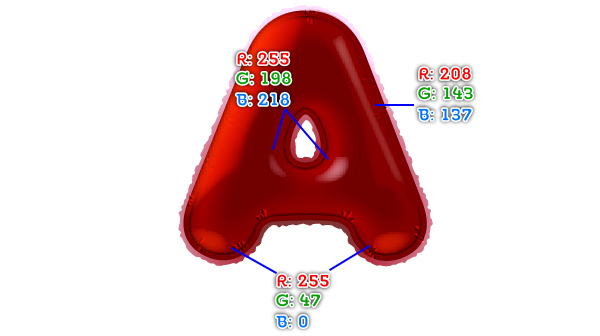
35. Replace the existing color of the new shapes created in the step 34 like you see in the images below.


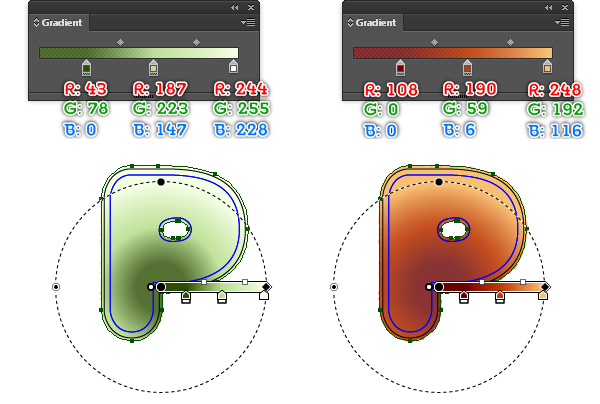
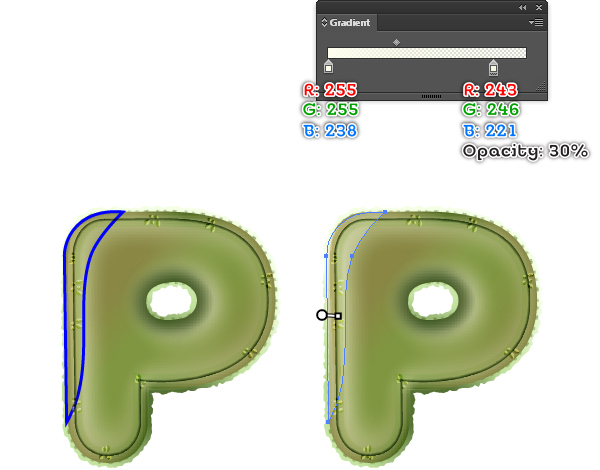
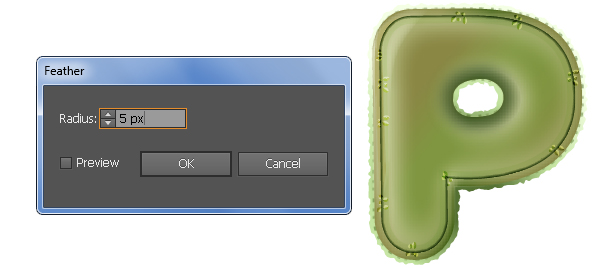
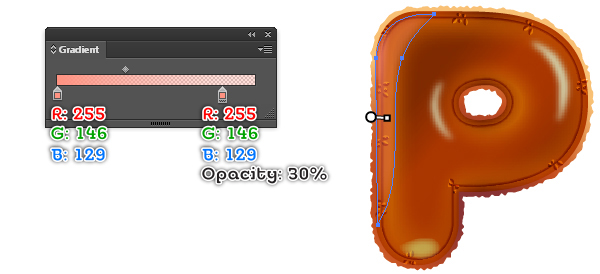
36. Focus on the “green_P” letter. With the help of the Pen Tool (P) create an object and then fill it with the linear gradient as shown in the images below. Next apply a 5px Feather effect for the resulting shape.


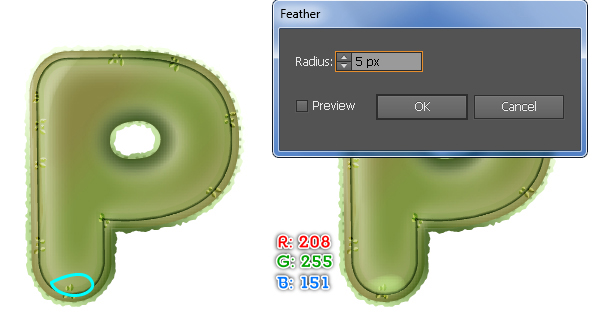
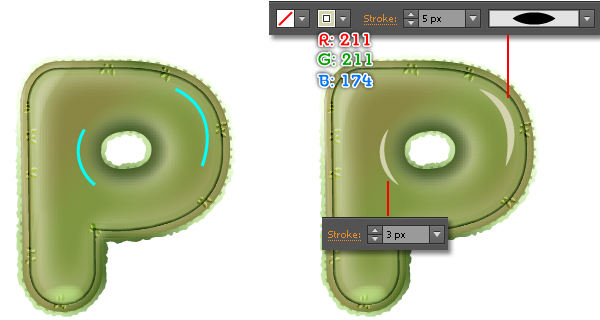
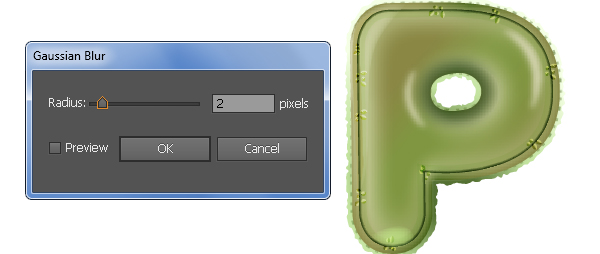
37. To add some details, first create an object using the Pen Tool (P) as shown in the image below. Next fill this object with R=208, G=255, B=151 and then apply a 5px Feather effect for the resulting shape. Continue with the Pen Tool (P), create two curved paths like you see in the third image. Once your paths are drawn, fill them with none and add a 5px stroke (R=211, G=211, B=174). Next apply the Width Profile 1 and 2px Gaussian Blur effect for the resulting paths. Finally reselect the shorter path and change the stroke weight of it to 3px.



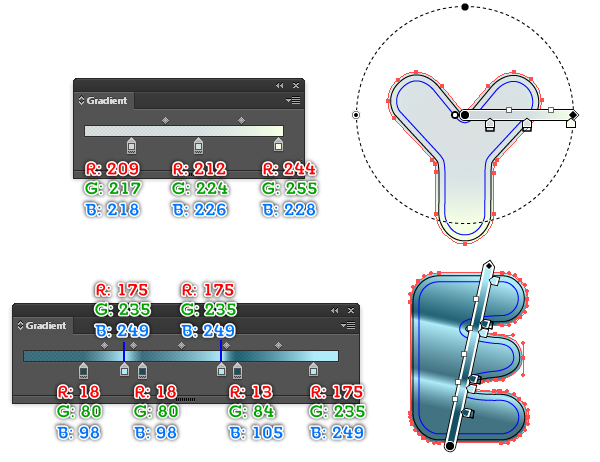
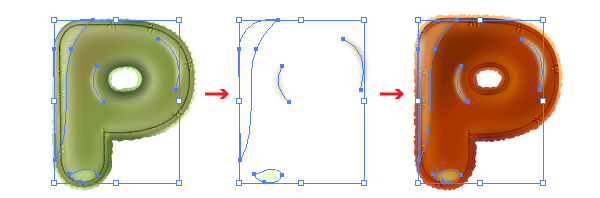
38. Next come the “orange_P” letter. First select all objects created in the step 37 and press (Ctrl +C) to copy these objects. Next paste the copies on all artboards (Ctrl +Shift +Alt +V) and then place them to the correct positions as shown in the third image.

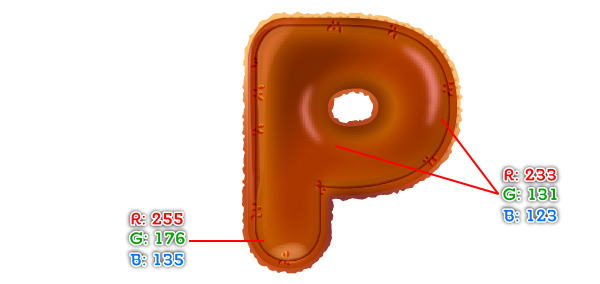
39. Replace the existing color of the new objects created in the step 38 like you see in the images below.


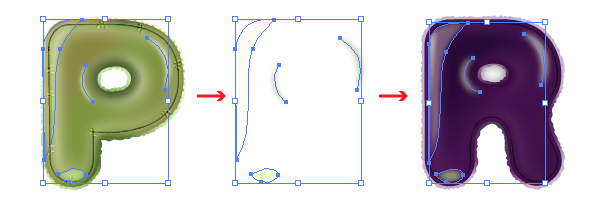
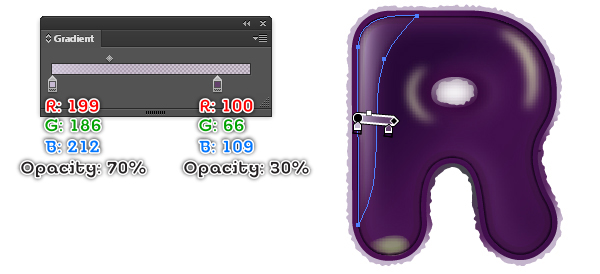
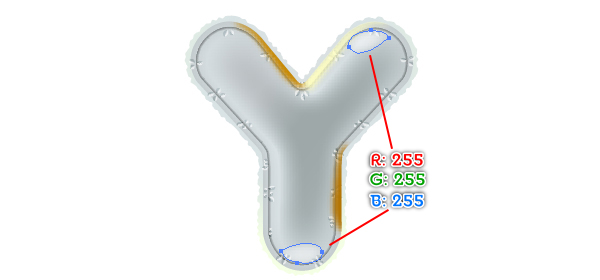
40. Likewise, repeat the same process as the previous steps for the “R” letter.



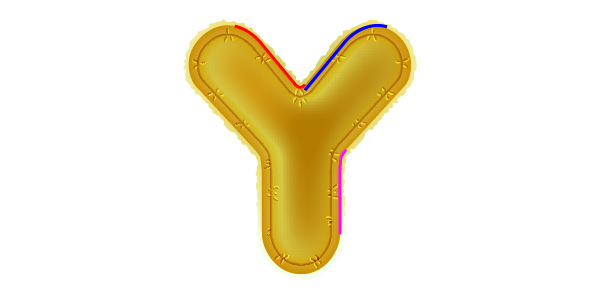
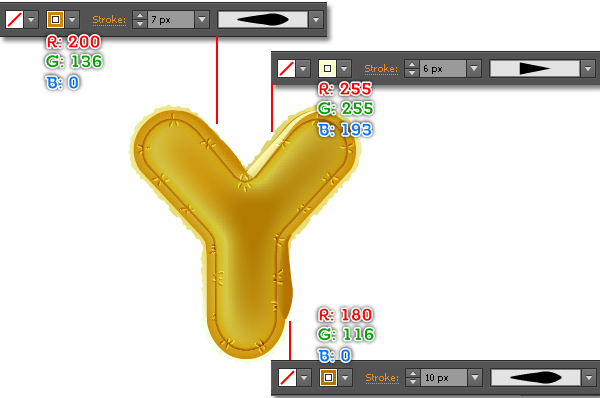
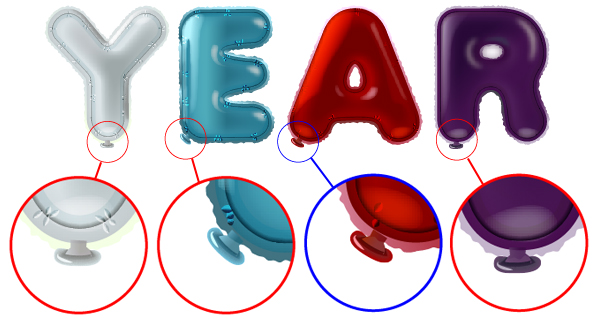
41. Focus on the “yellow_Y” letter. With the help of the Pen Tool (P) create three curved paths as shown below. Once your paths are drawn, replace the existing stroke color of the red path with R=200, G=136, B=0 and then change the stroke weight to 7px, then apply the Width Profile 5 for the resulting path. Next replace the existing stroke color of the blue path with R=255, G=255, B=193 and then change the stroke weight to 6px, then apply the Width Profile 4 for the resulting path. Finally replace the existing stroke color of the magenta path with R=180, G=116, B=0 and then change the stroke weight to 10px, then apply the Width Profile 5 for the resulting path.


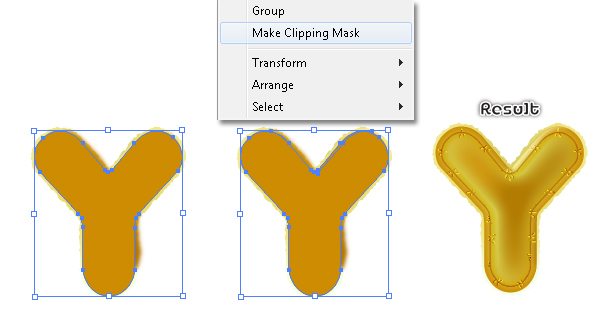
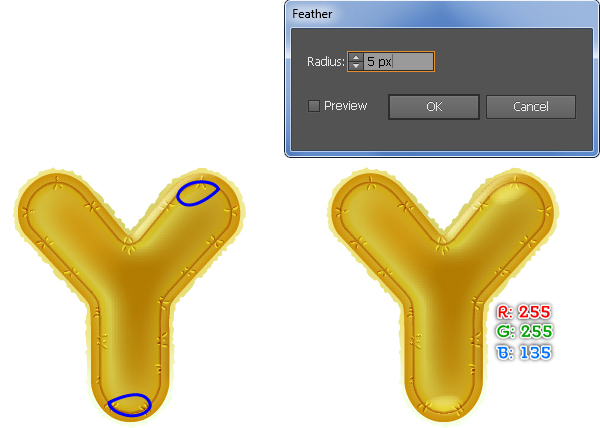
42. Reselect three newly created paths and go to the Effect > Blur > Gaussian Blur… Enter a 2px Radius and click OK, then group (Ctrl +G) the resulting paths. Now select the yellow shape of the “yellow_Y” letter created in the step 24, duplicate (Ctrl +C, Ctrl +F) it once and then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this shape selected, hold down the Shift and click on the new group created in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). Continue create two objects as shown in the fifth image below. Next fill these objects with R=255, G=255, B=135 and then apply a 5px Feather effect for the resulting shapes.



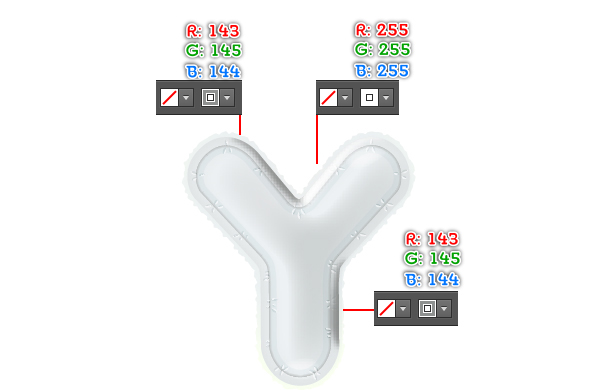
43. Next come the “gray_Y” letter. First select all objects created in the step 42 and press (Ctrl +C) to copy these objects. Next paste the copies on all artboards (Ctrl +Shift +Alt +V) and then place them to the correct positions as shown in the third image.

44. Replace the existing color of the new objects created in the step 43 like you see in the images below.


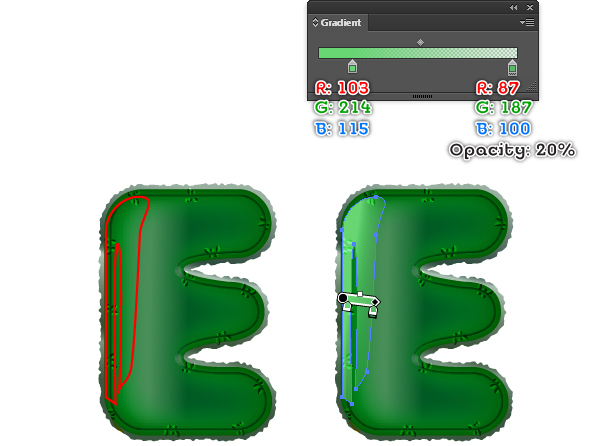
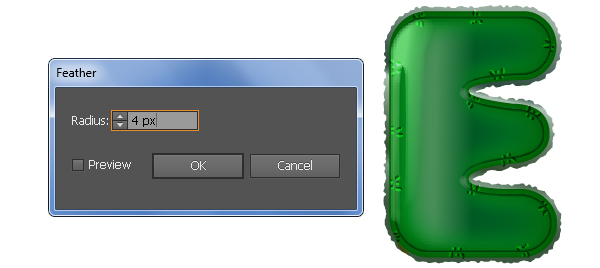
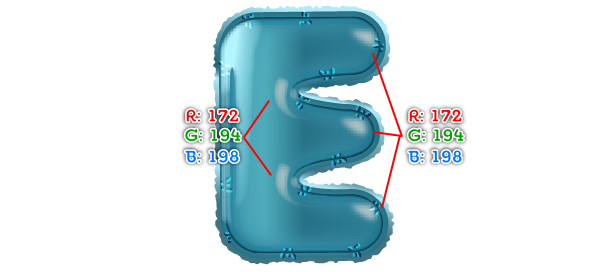
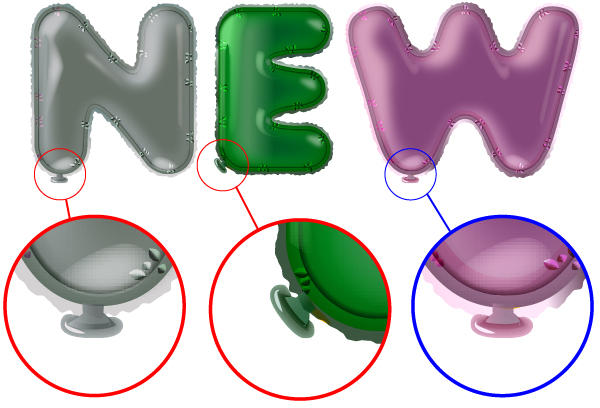
45. Continue with the “green_E” letter. Start with drawing an object using the Pen Tool (P) and fill this object with the linear gradient, then apply a 4px Feather effect for the resulting shape.


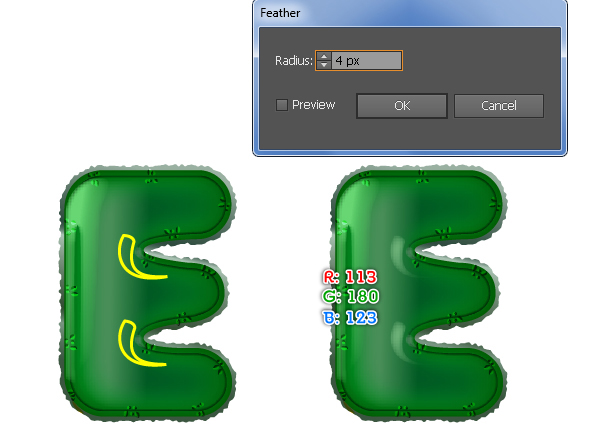
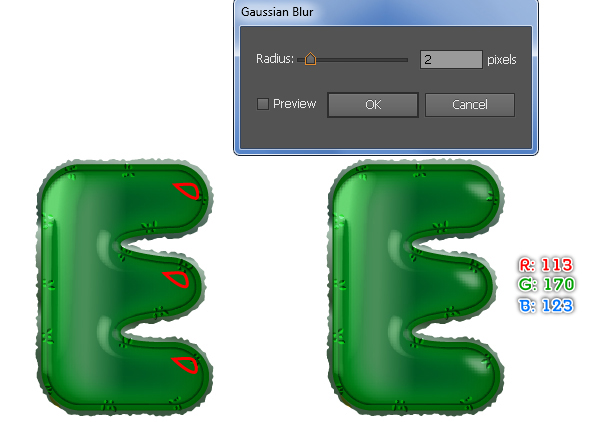
46. To add some more details, create two object as shown below. Next fill them with R=113, G=180, B=123 and then apply a 4px Feather effect for the resulting shapes. Continue create three object like you see in the third image. Once your objects are drawn, fill them with R=113, G=170, B=123 and then apply a 2px Gaussian Blur effect for the resulting shapes.


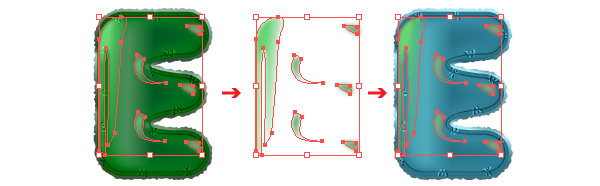
47. Next come the “blue_E” letter. First select all shapes created in the step 45 and step 46, then press (Ctrl +C) to copy these shapes. Next paste the copies on all artboards (Ctrl +Shift +Alt +V) and then place them to the correct positions as shown in the third image.

48. Replace the existing color of the new shapes created in the step 47 like you see in the images below.


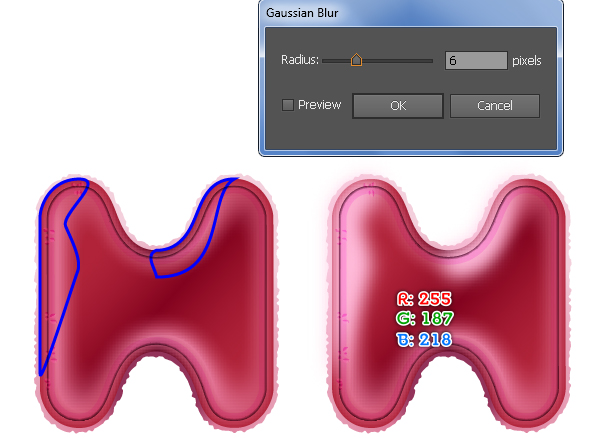
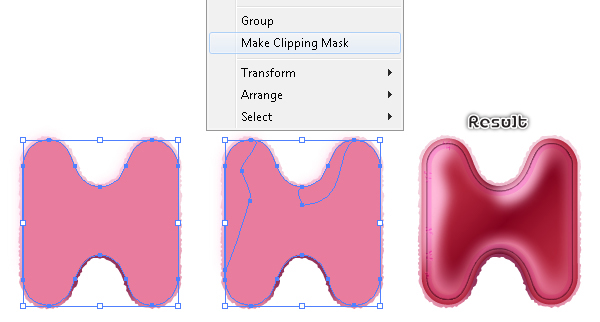
49. Focus on the “H” letter. With the help of the Pen Tool (P) create two objects as shown below. Once your objects are drawn, fill them with R=255, G=187, B=218 and then apply a 6px Gaussian Blur effect for the resulting shapes. Before you continue, reselect two new shapes and group (Ctrl +G) them. Now select the magenta shape created in the step 25, duplicate it once and bring the copy to front (Ctrl +Shift +Right Square Bracket), then remove the Feather effect of this copy. Keep the new shape selected, hold down the Shift and click on the new group created in this step, then go to the Object > Clipping Mask > Make (Ctrl +7).


50. Follow the sequence of images and draw some more highlights for the “H” letter similar to the ones from below.


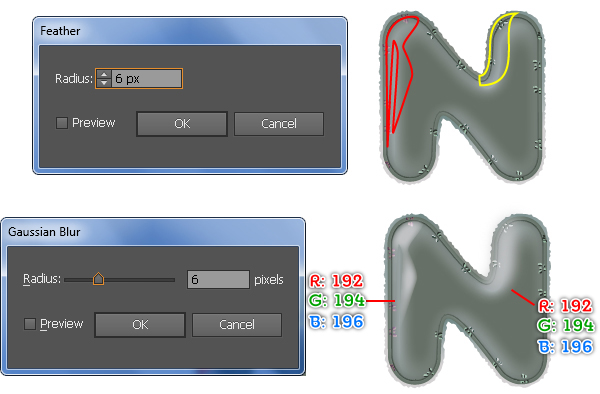
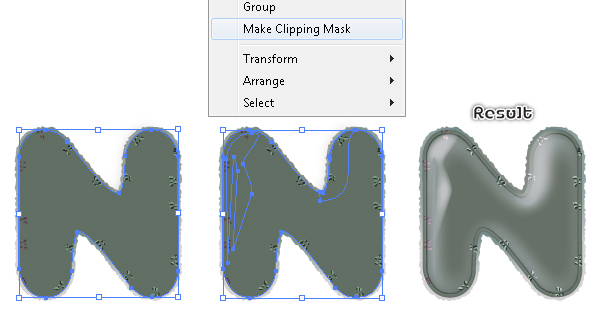
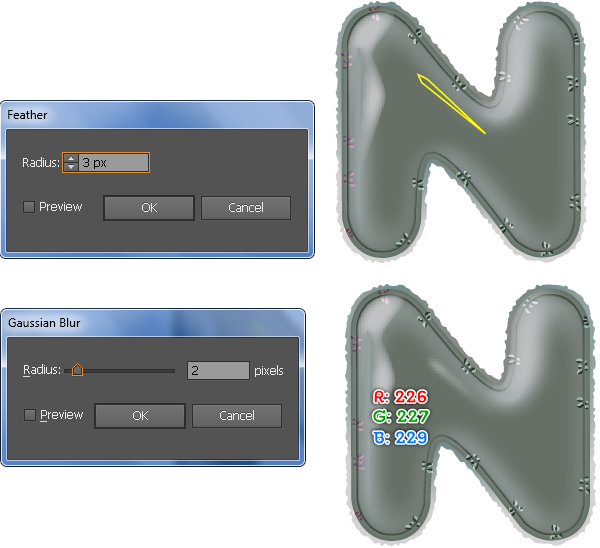
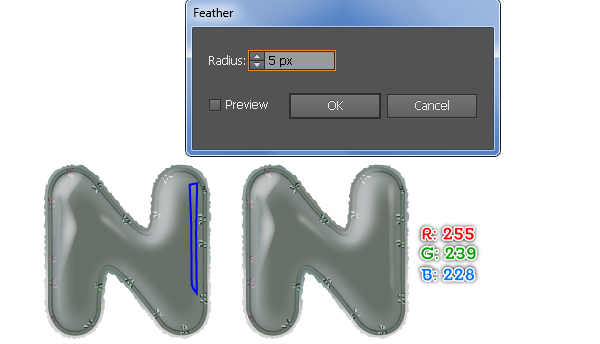
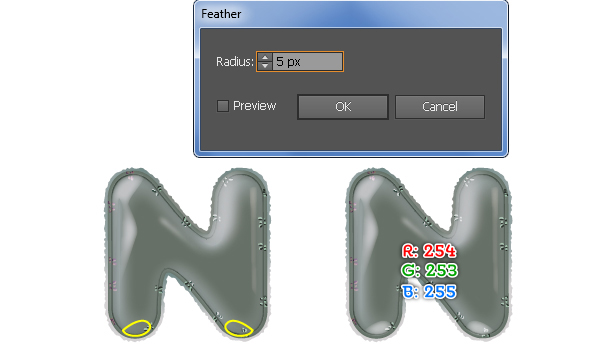
51. Continue with the “N” letter. Let’s start by creating two objects as shown below. Once your objects are drawn, fill the red object with R=192, G=194, B=196 and then apply a 6px Feather effect for the resulting shape. Next fill the yellow object with R=192, G=194, B=196 and then apply a 6px Gaussian Blur effect for the resulting shape. Before you continue, reselect two new shapes and group (Ctrl +G) them. Now select the shape of the “N” letter created in the step 24, duplicate it once and bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep the new shape selected, hold down the Shift and click on the new group created in this step, then go to the Object > Clipping Mask > Make (Ctrl +7).


52. Follow the sequence of images and draw some more highlights for the “N” letter similar to the ones from below.



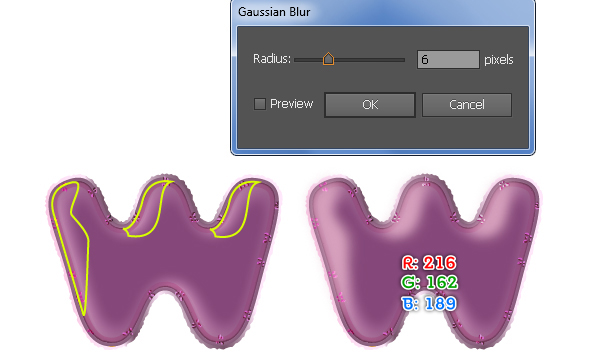
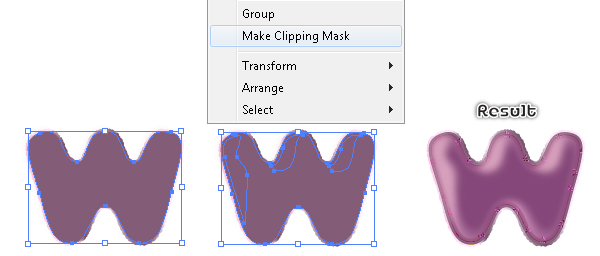
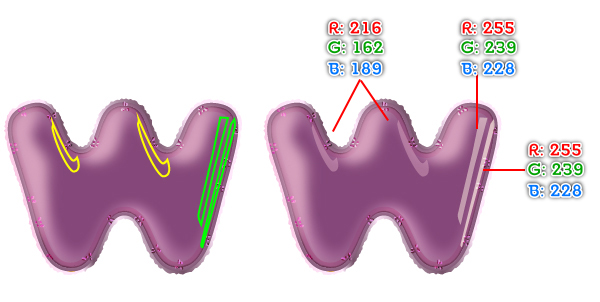
53. Focus on the remaining letters, “W”. With the help of the Pen Tool (P) create three objects like you see in the image below. Once your objects are drawn, fill them with R=216, G=162, B=189 and then apply a 6px Gaussian Blur effect for the resulting shapes. Before you continue, reselect three newly created shapes and group (Ctrl +G) them. Now select the shape of the “W” letter created in the step 24, duplicate it once and bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep the new shape selected, hold down the Shift and click on the new group created in this step, then go to the Object > Clipping Mask > Make (Ctrl +7).


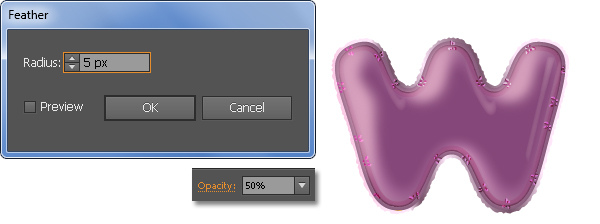
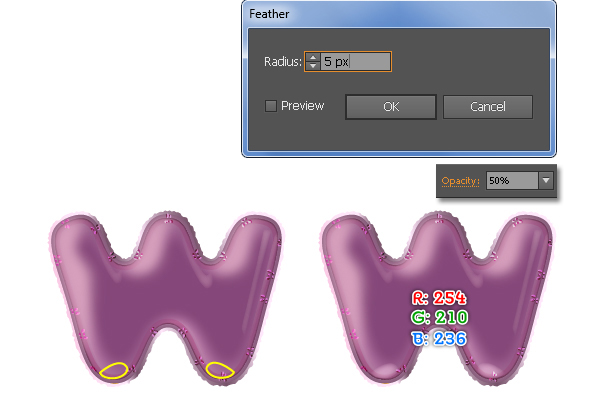
54. Follow the sequence of images and draw some more highlights for the “W” letter similar to the ones from below.



55. At this point your text should look like in the image below.

Create the knots of the balloons
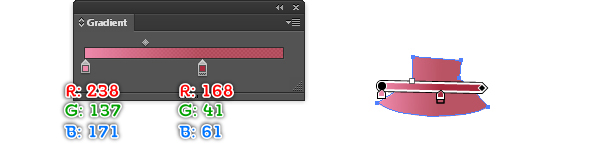
56. Pick the Pen Tool (P) and use this tool to create an object as shown below. Once your object is drawn, fill it with the linear gradient.


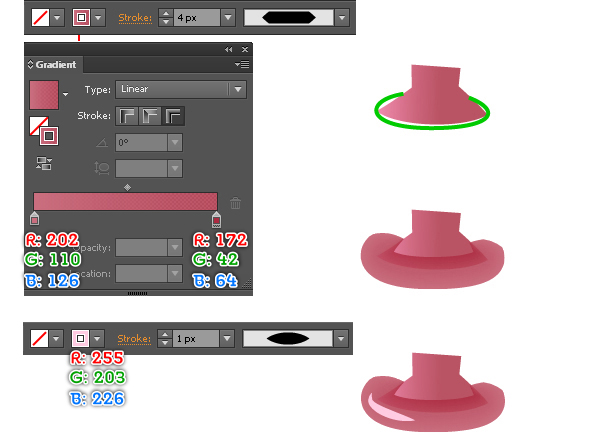
57. Continue with the Pen Tool (P) create a curved path like you see in the image below. Replace the existing stroke color of this path with the linear gradient across stroke and change the stroke weight to 4px, then apply the Width Profile 3 for the resulting path. Next create another path as shown in the third image, with a 1px stroke (R=255, G=203, B=226) and no fill, then apply the Width Profile 1 for this path.

58. Select and group (Ctrl +G) all objects created in the step 56 and step 57. Next place this group to the position as shown below.

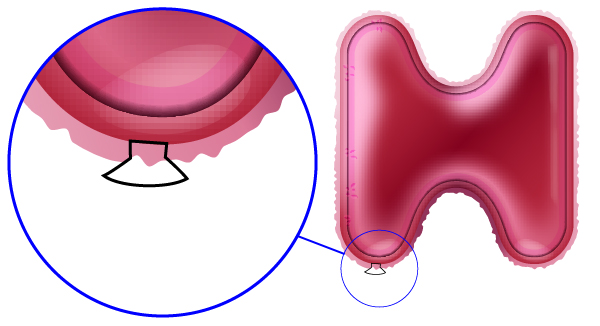
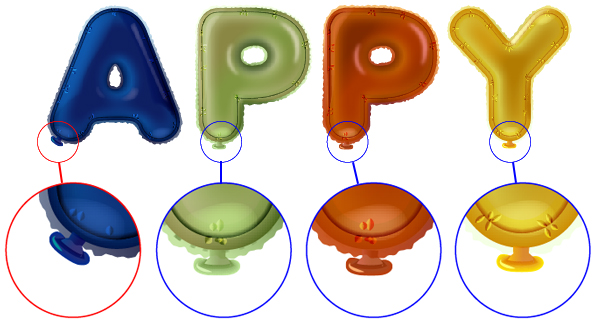
59. Likewise, repeat the same process as the previous steps to draw more knots for the remaining letters.



60. At this point your text should look like in the image below.

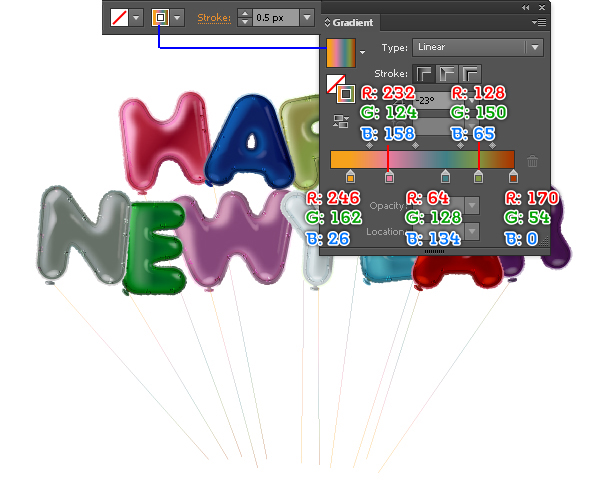
61. With the Line Segment Tool (\) create some lines as shown below. Once your lines are drawn, replace the existing stroke color of these lines with the linear gradient and then change the stroke weight to 0.5px.


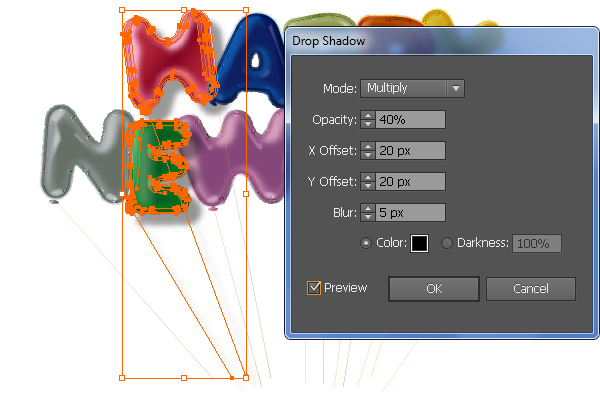
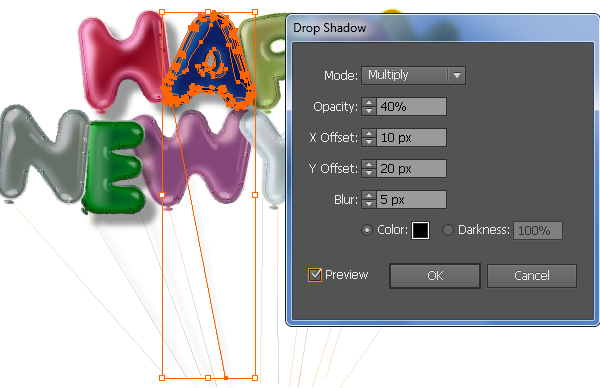
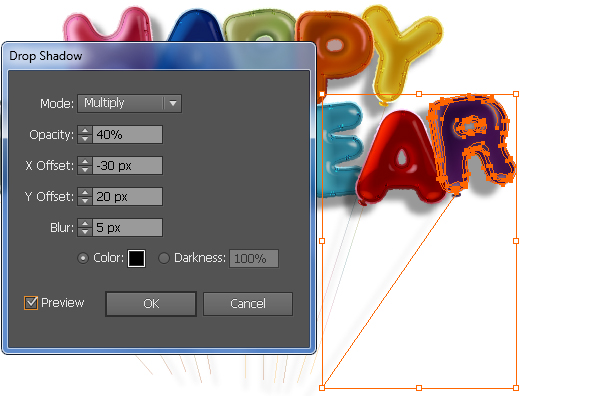
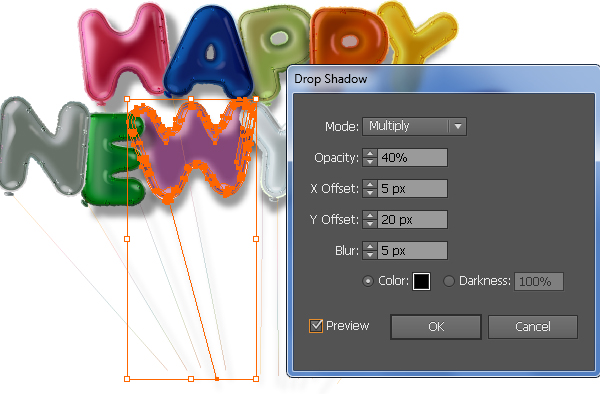
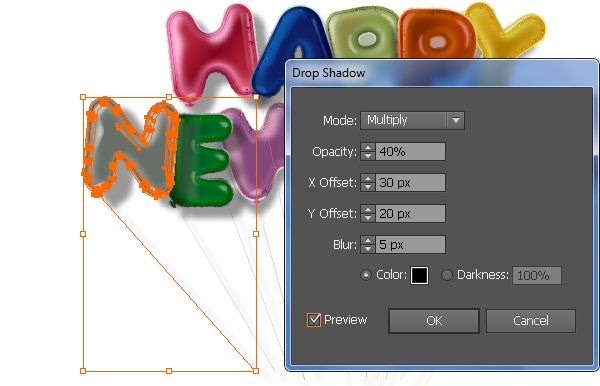
62. Select the “H” letter, the knot and the line of this letter, then group (Ctrl +G) them. Next select the “green_E” letter, the knot and the line of this letter, then group them. Now reselect two newly created groups and go to the Effect > Stylize > Drop Shadow… Follow the data as show in the second image and click OK.


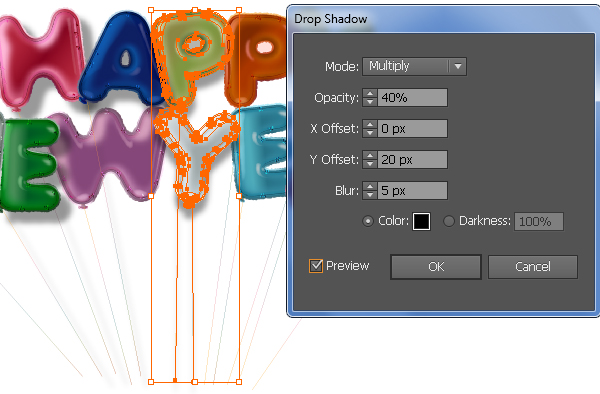
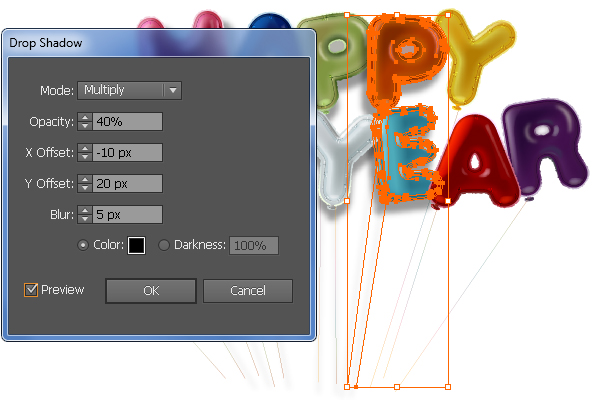
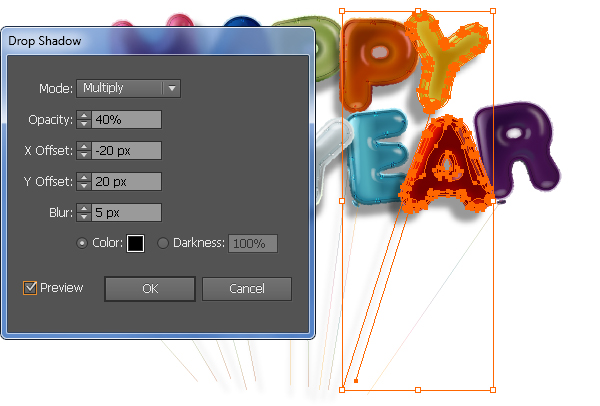
63. Now, follow the sequence of images and repeat the same techniques as the previous steps for the remaining letters.







64. Here we have the balloons text effect ready.

Create the Background
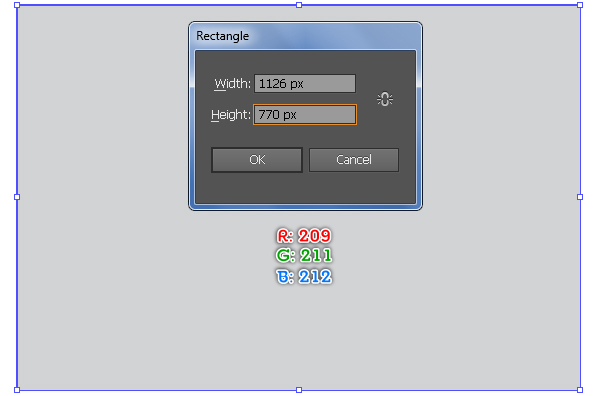
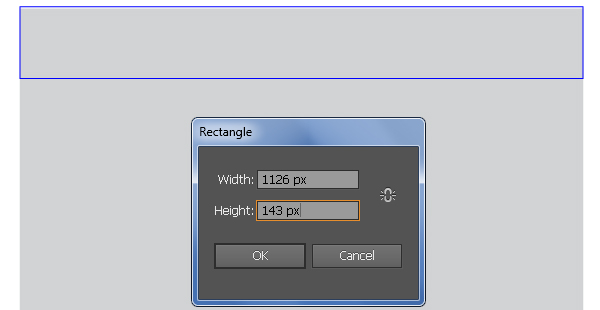
65. With the Rectangle Tool (M) create a 1126 by 770px object. Next fill this rectangle with R=209, G=211, B=212.

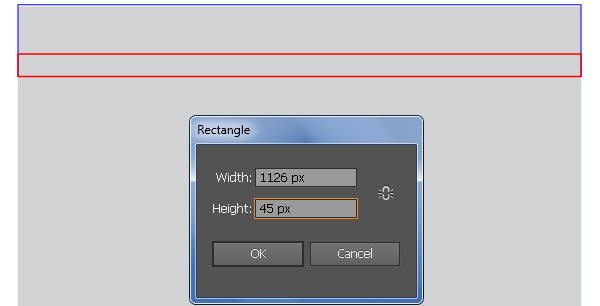
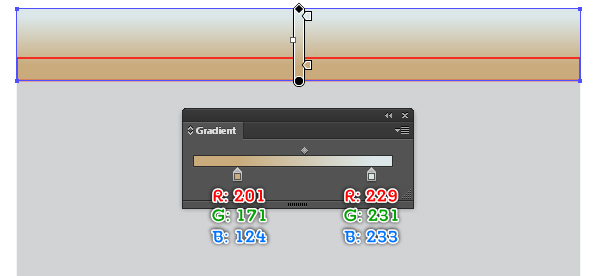
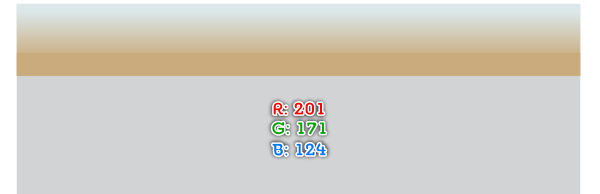
66. Continue with the Rectangle Tool (M) create two objects with . Next fill the blue rectangle with the linear gradient as shown in the third image and then fill the remaining rectangle with R=201, G=171, B=124.




And We’re Done!





