This tutorial is the third part of a short series of tutorials which help you learn how to create a Computer Peripheral Icons using some basic geometric shapes in Adobe Illustrator.
You can read the first part of the tutorial here.
You can read the second part of the tutorial here.
If you have already read the first or second part,
you can jump to the interesting part 🙂
Program: Adobe Illustrator CS6 – CC 2019
Difficulty: Beginner
Estimated Completion Time: 60 Minutes
How to Set Up a New Document
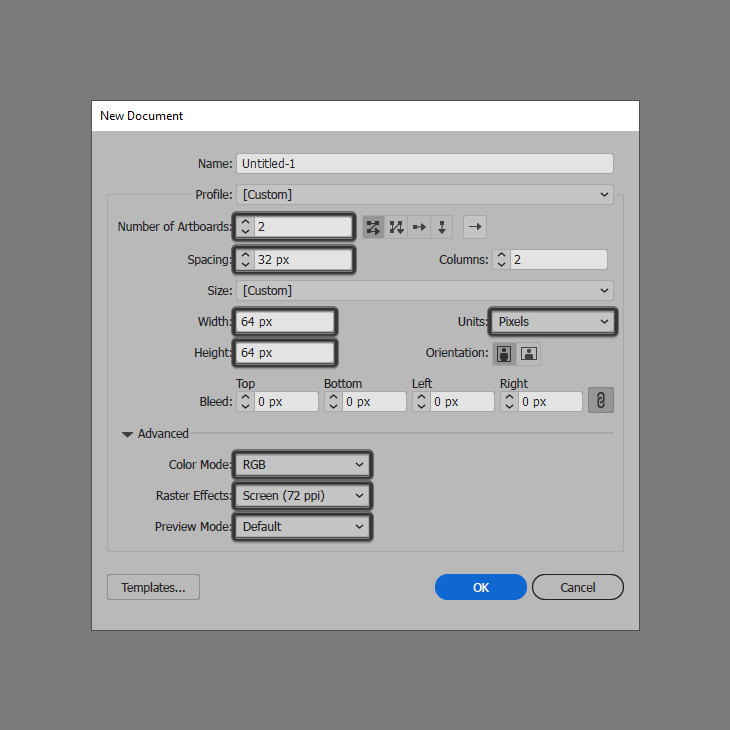
As we do with any new project, we’re going to start by setting up a custom document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will adjust as follows:
Number of Artboards: 2
Spacing: 32 px
Width: 64 px
Height: 64 px
Units: Pixels
And from the Advanced tab:
Color Mode: RGB
Raster Effects: Screen (72ppi)
Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width and Height).
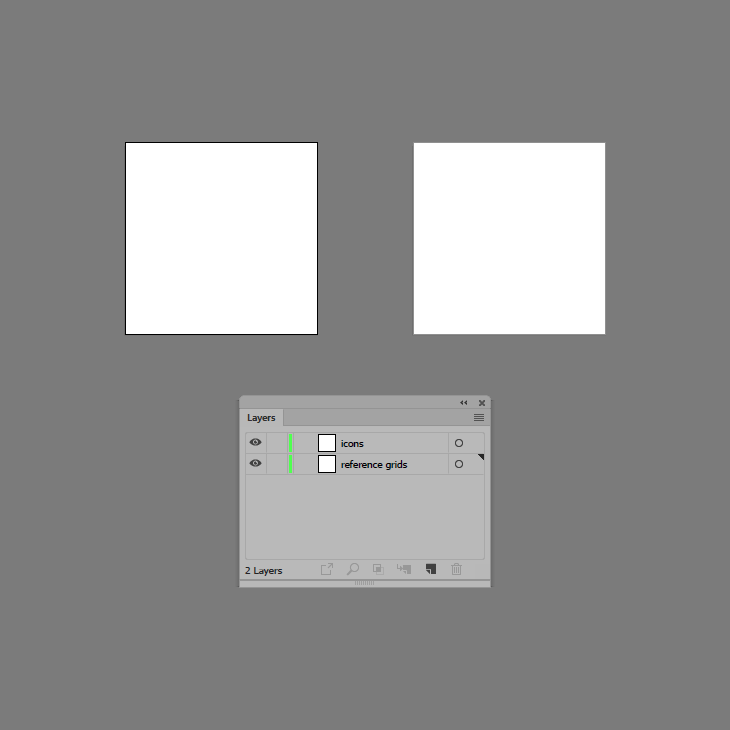
How to Set Up the Layers
As soon as we’ve finished setting up the project file, we’re going to want to separate our icons from the reference grids using a couple of layers in order to streamline the workflow.

That being said, open up the Layers panel, and create a new one making sure to rename them both afterwards using simple descriptive labels.
How to Create the Reference Grids
Once we’re done creating the layers, we’re going to quickly go through the process of setting up the reference grids, which will help us achieve size consistency across our two icons.
Step 1
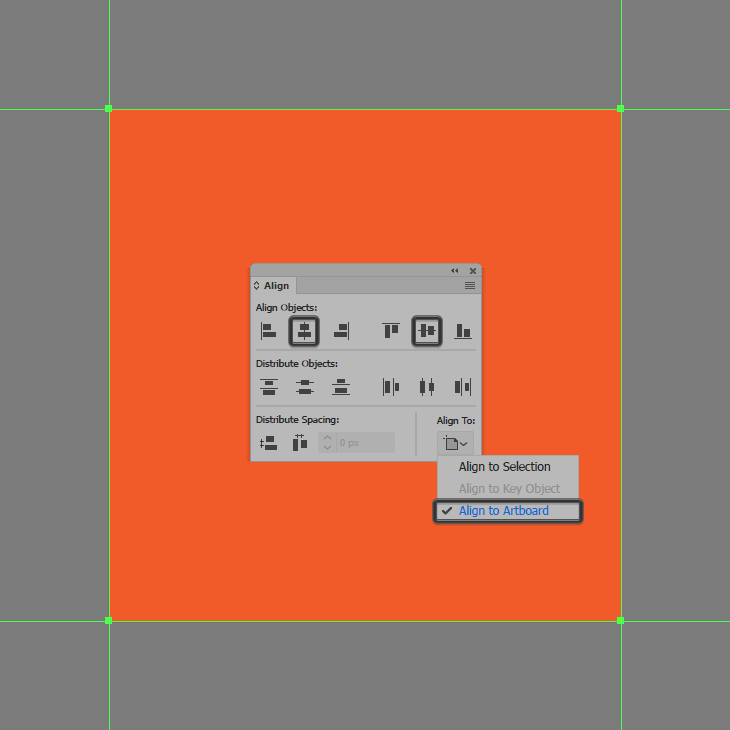
Create the main shape for the reference grid using a 64 x 64 px square, which we will color using #F15A24 and then position to the center of the first Artboard.

Step 2
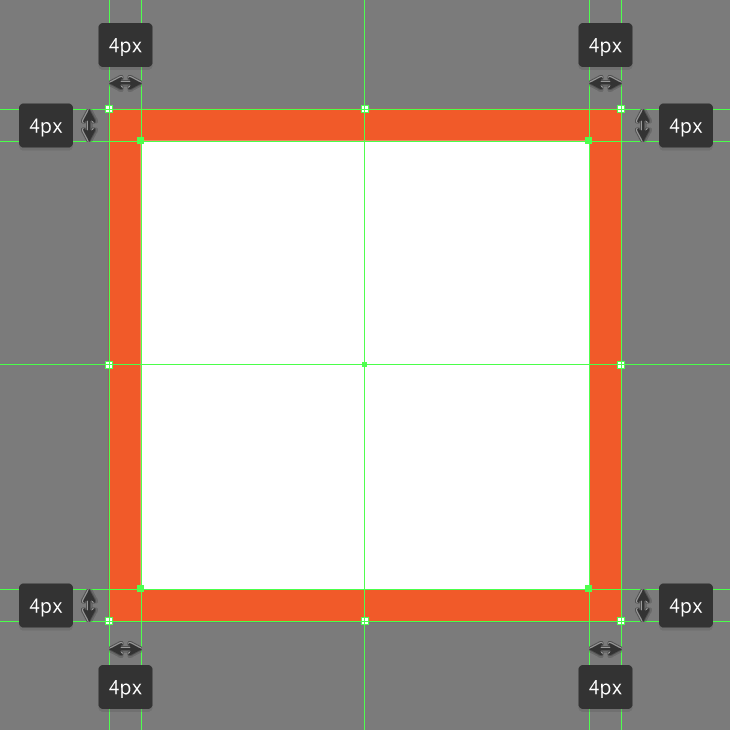
Add the active drawing area using a smaller 56 x 56 px square, which we will color using white (#FFFFFF) and then center align to the shape from the previous step, which should give us an all-around 4 px protective padding. Once you’re done, make sure you select and group the two together using the Control-G keyboard shortcut.

Step 3
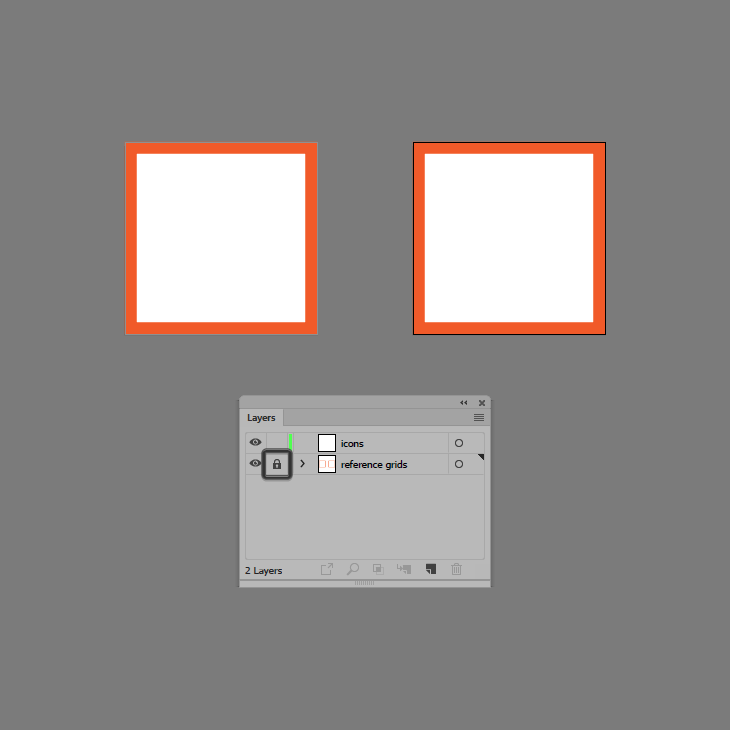
Populate the second Artboard using a copy (Control-C) of the reference grid that we’ve just finished working on, which we will paste in place using the Control-F keyboard shortcut. Once you’re done, make sure you lock the current layer before moving on to the next step.

How to Create the Speaker Icon
Assuming you’ve finished setting up the reference grids, we’re going to position ourselves onto the first Artboard, and then zoom in on its reference grid so that we can have a better view of the shapes that we’re going to be using to gradually build our first icon.
Step 1
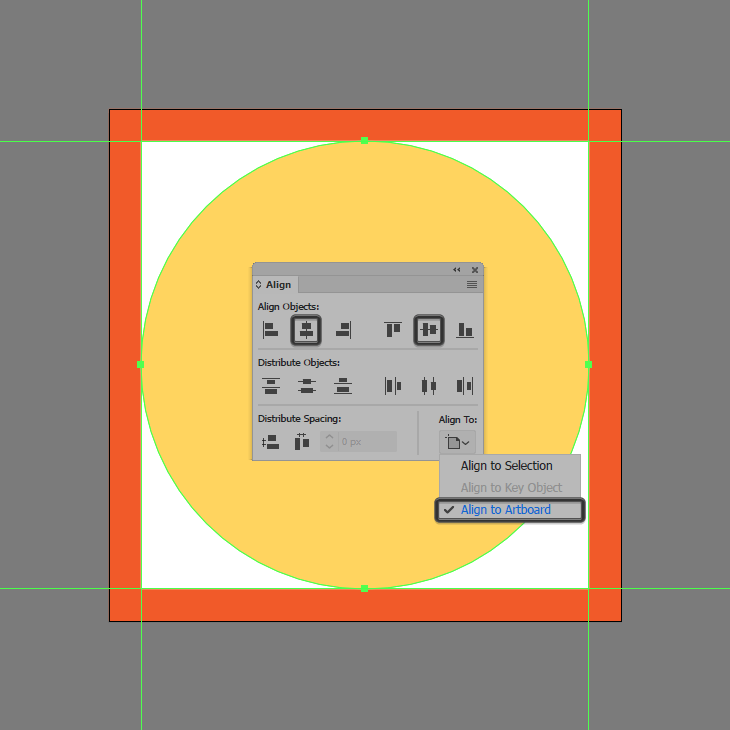
Start by creating the background using a 56 x 56 px circle, which we will color using #FFD55F and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 2
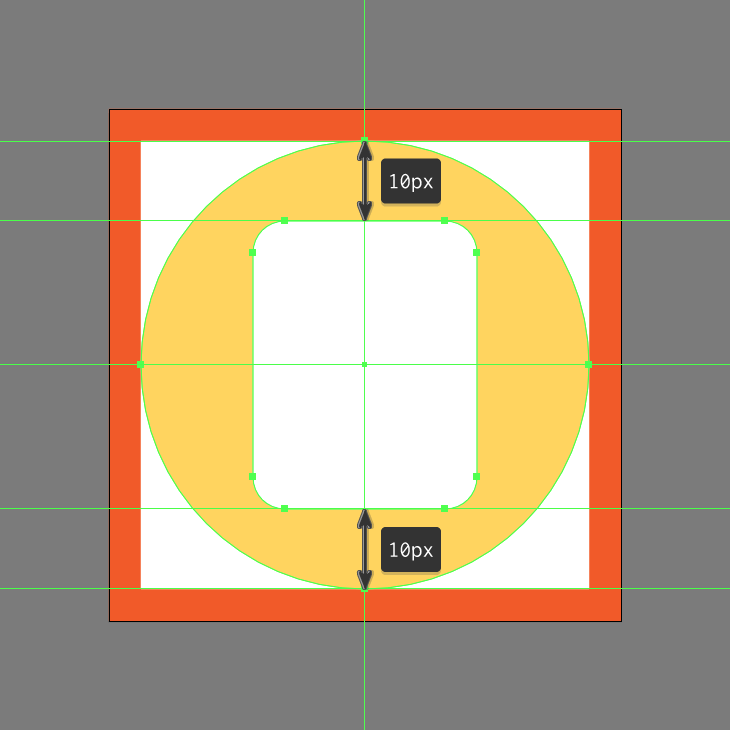
Create the main shape for the speaker’s body using a 28 x 36 px rounded rectangle with a 4 px Corner Radius, which we will color using white (#FFFFFF) and then position to the center of the larger underlying background.

Step 3
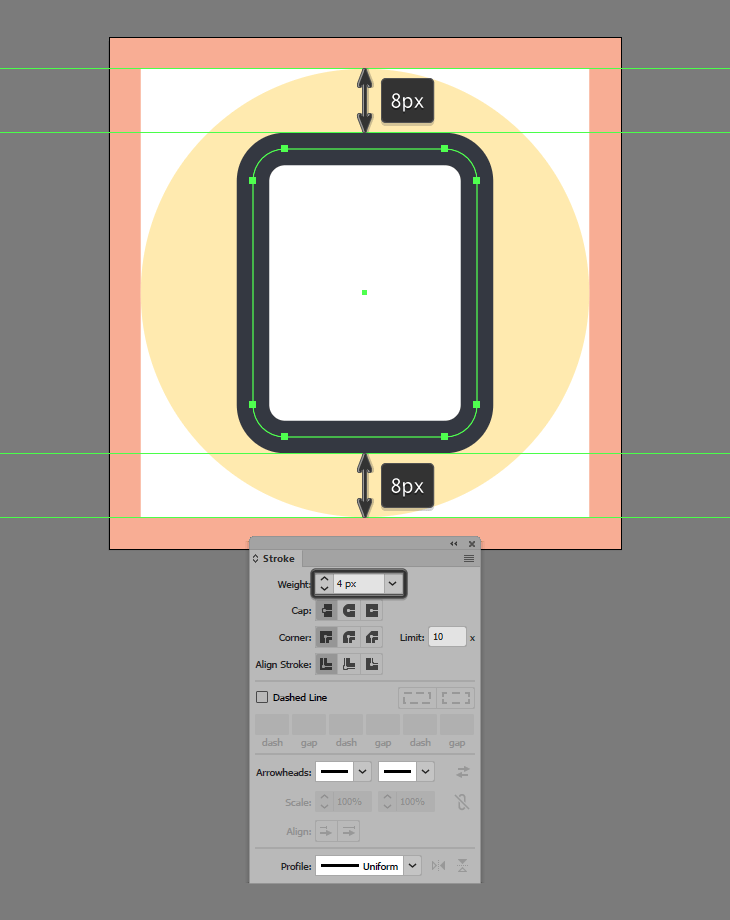
Give the shape that we’ve just created an outline using the Stroke method, by creating a copy (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #31353F and then setting its Weight to 4 px. Once you’re done, make sure you select and group the two shapes together using the Control-G keyboard shortcut.

Step 4
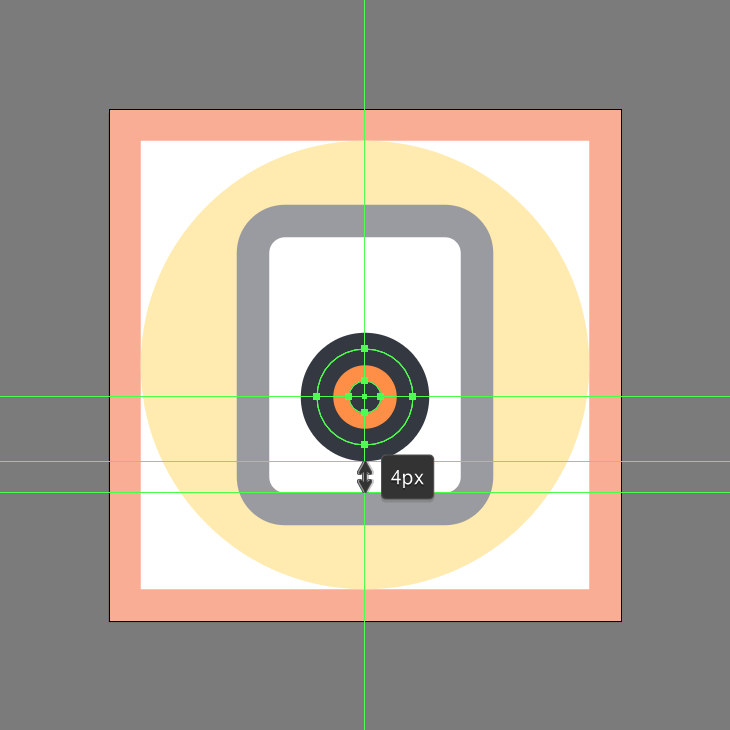
Create the woofer using a 12 x 12 px circle (#FF9045) with a 4 px thick outline (#31353F), to the center of which we will add a smaller 4 x 4 px circle (#31353F). Once you have all three shapes, group (Control-G) and then position them to the center of the larger body, at a distance of just 4 px from its bottom edge.

Step 5
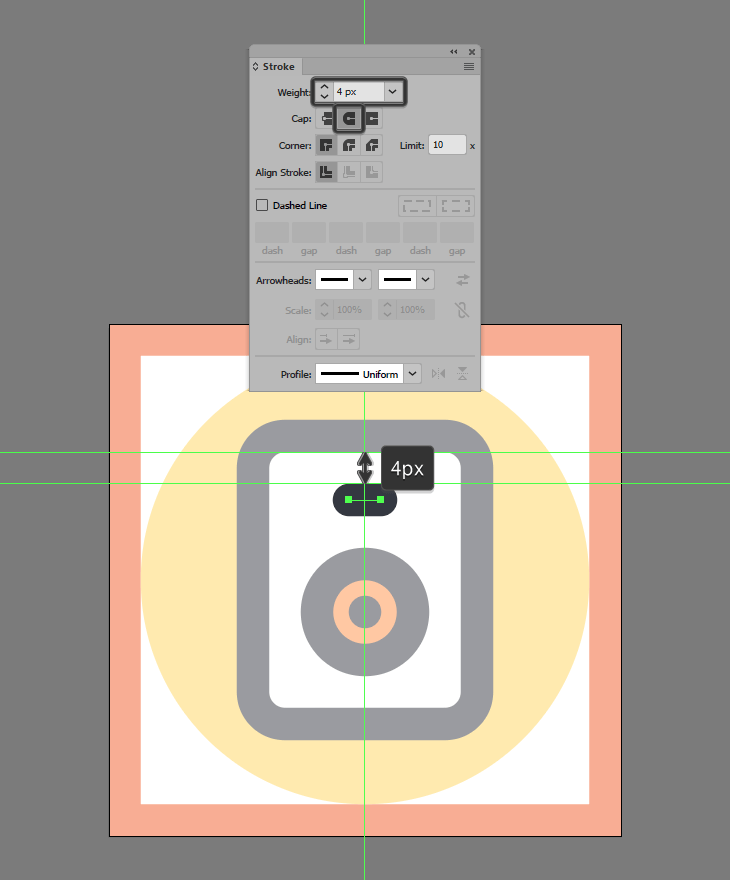
Finish off the icon, by adding the tweeter grill using a 4 px wide 4 px thick Stroke line (#31353F) with a Round Cap, which we will position onto the speaker’s upper body as seen in the reference image. Once you’re done, make sure you select and group (Control-G) all of the speaker’s composing shapes, doing the same for the entire icon afterwards.

Done!
As always, I hope you had fun learning from this tutorial, and most importantly managed to learn something new and useful along the way.