In the following steps you will learn how to create a glass electric kettle in Adobe Illustrator. For starters you will learn how to create the main shapes using basic tools along with some basic vector shape building techniques. Next you will learn how to add subtle shading and highlights using some effects. So let’s begin!
Create a New Document
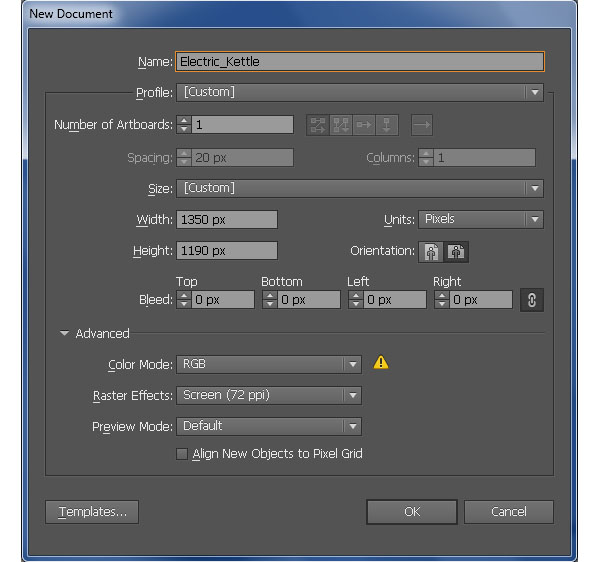
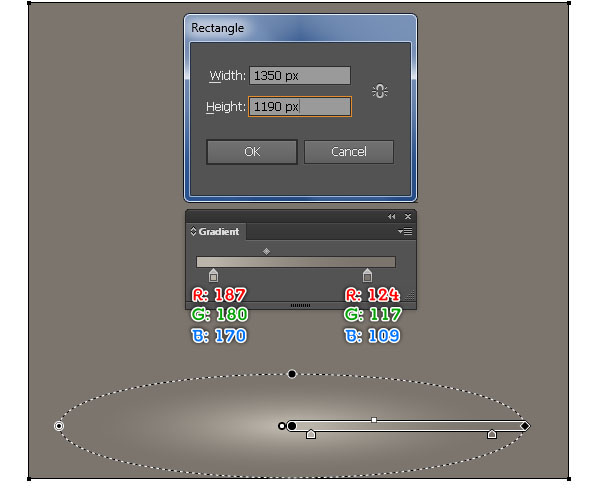
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 1350 in the width box and 1190 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Kettle Body
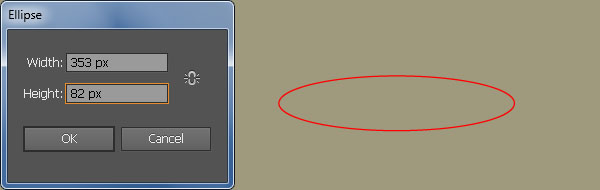
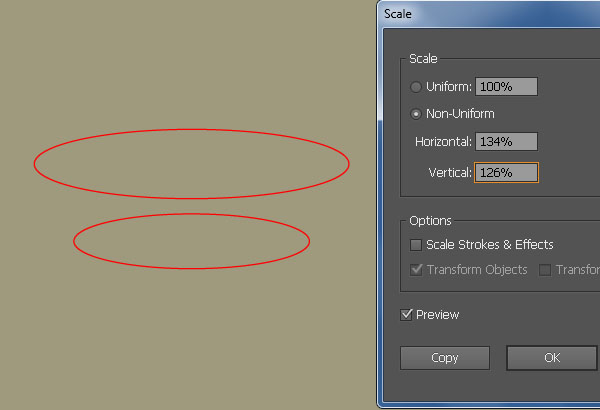
2. Start with drawing a 353 by 82px ellipse using the Ellipse Tool (L). Make sure that the ellipse is still selected and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 134 in the Horizontal box and enter a 126 in the Vertical box, then click Copy. Next move the copy 116px up.


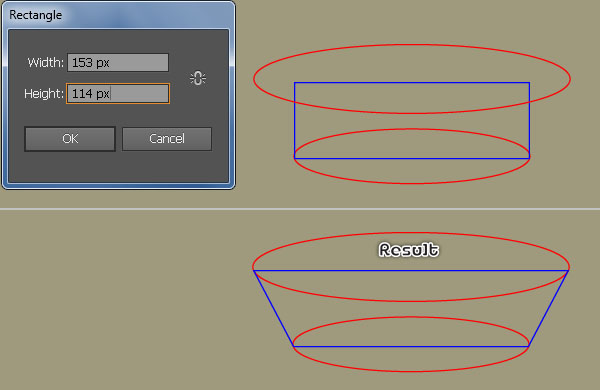
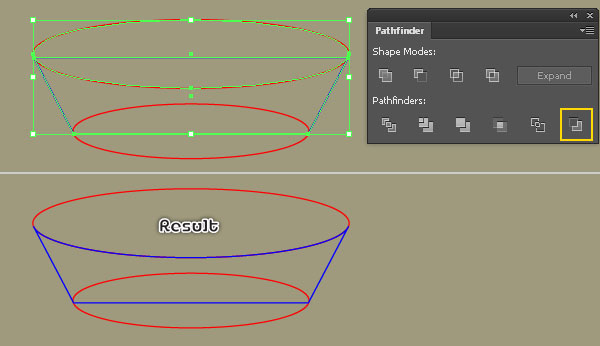
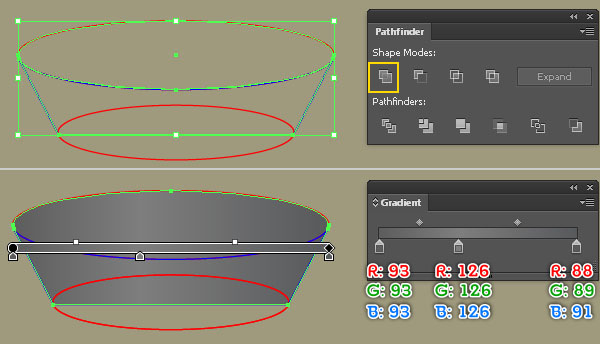
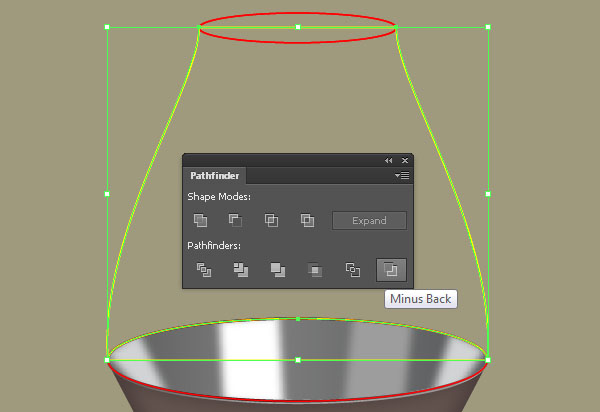
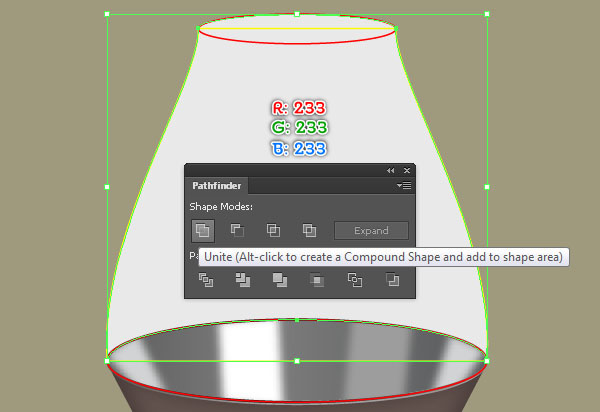
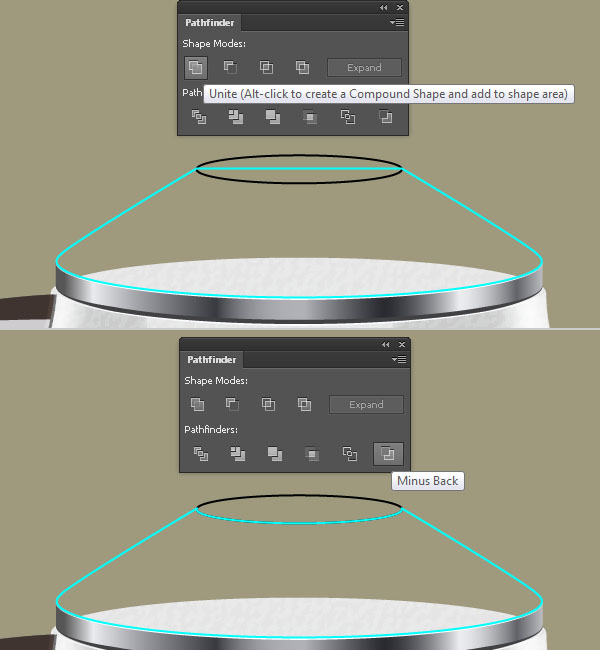
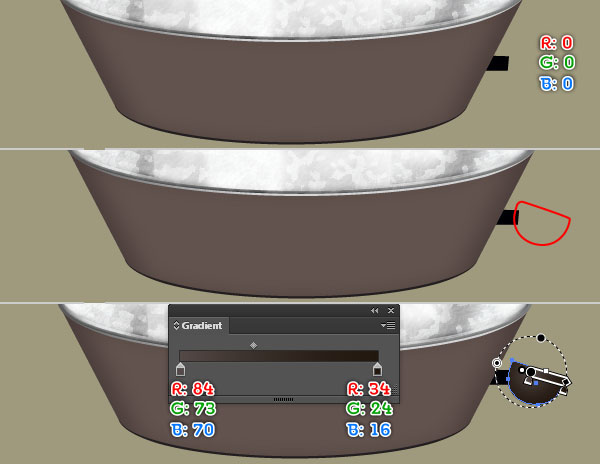
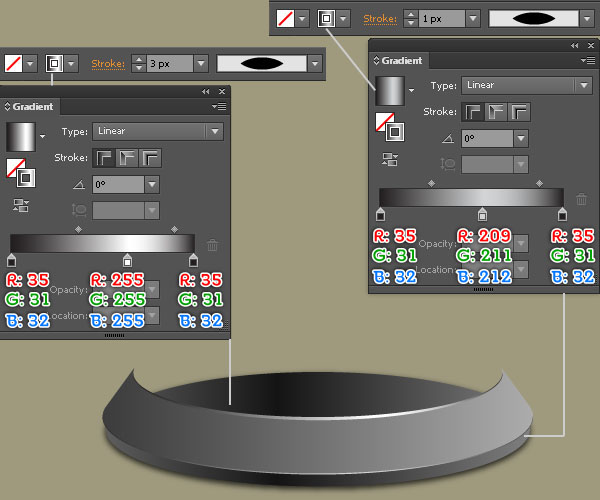
3. Pick the Rectangle Tool (M) and create a 153 by 114px rectangle, then place it to the correct position as shown in the first image. With the Direct Selection Tool (A), select the top-right anchor point, drag it to the right and place it as shown in the second image. Don’t forget to hold the Shift key on the keyboard for straight dragging. Do the same for the top-left anchor point (but drag it to the left). After you are done adjusting the shape of the blue object, reselect it and the big ellipse and make a copy (Ctrl +C, Ctrl +F) of them. Keep the copies selected, open the Pathfinder palette (Window > Pathfinder) and click on the Minus Back button. Now reselect three objects and make a copy of them. Next select a blue object and a big ellipse, then click on the Unite button from the Pathfinder palette. Fill the resulting object with the linear gradient as shown in the sixth image and then send it to back (Ctrl +Shift +Left Square Bracket).



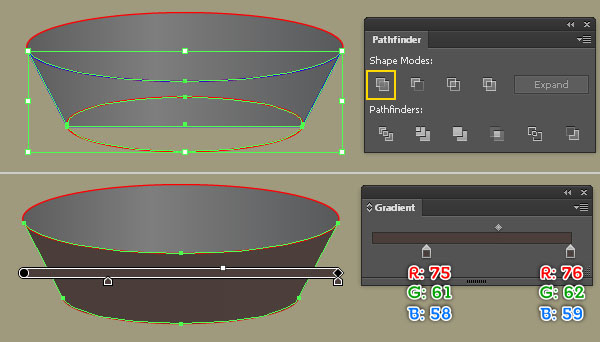
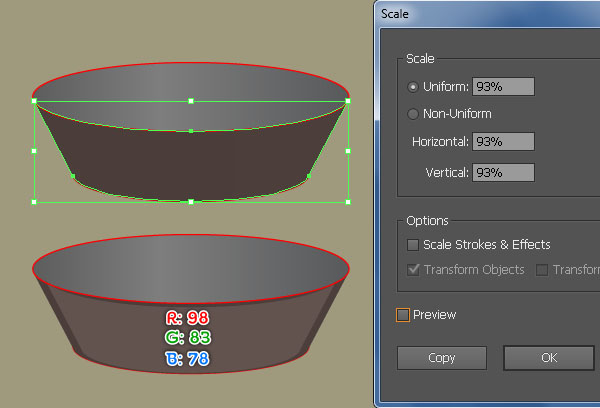
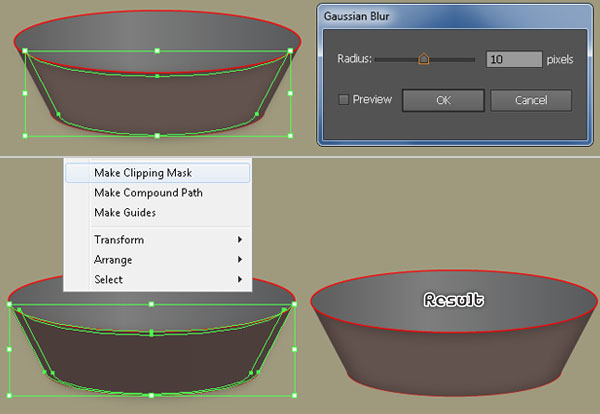
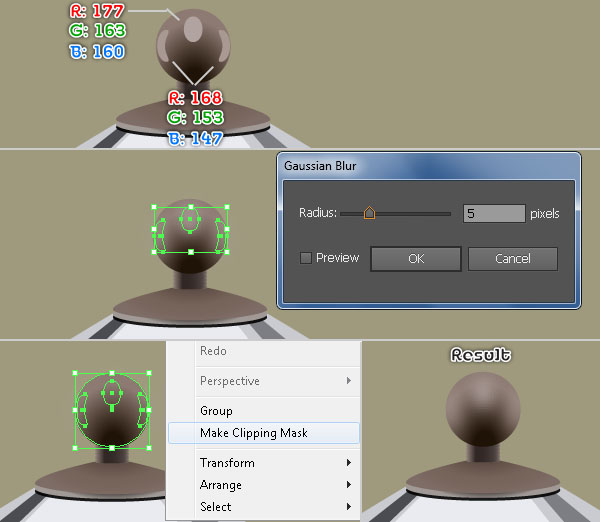
4. Select the remaining blue object and a small ellipse, then click on the Unite button from the Pathfinder palette. Fill the resulting object with the linear gradient like you see in the second image. Keep the new shape selected and go to the Object > Transform > Scale… Check the Unifor, enter a 93 in the Scale box and click Copy, then replace the existing color of the new shape with R=98, G=83, B=78. Make sure that the resulting shape is still selected and go to the Effect > Blur > Gaussian Blur… Enter a 10px Radius and click OK. Now select the bigger shape created in this step, duplicate it once (Ctrl +C, Ctrl +F) and bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the shape with blur effect applied in this step, then go to the Object > Clipping Mask > Make (Ctrl +7).



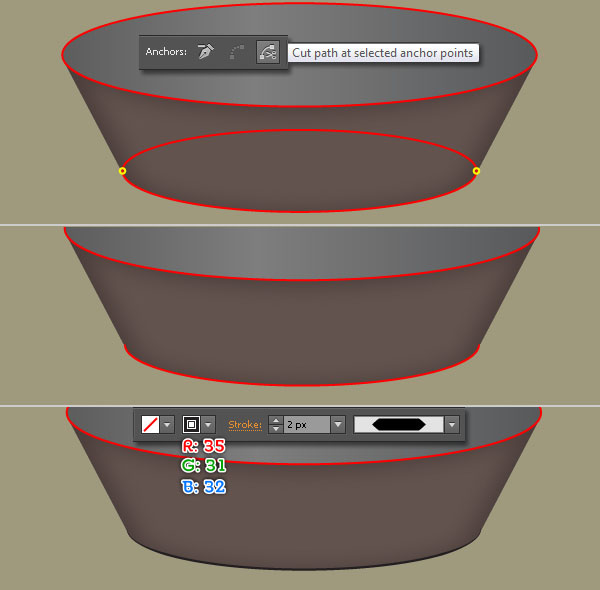
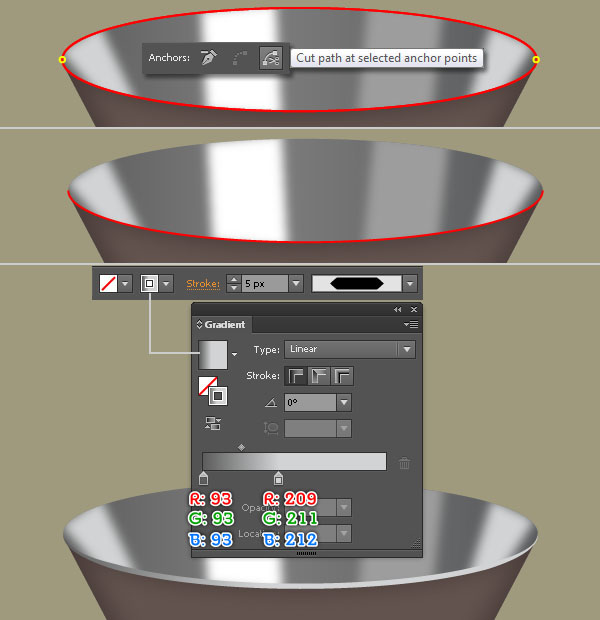
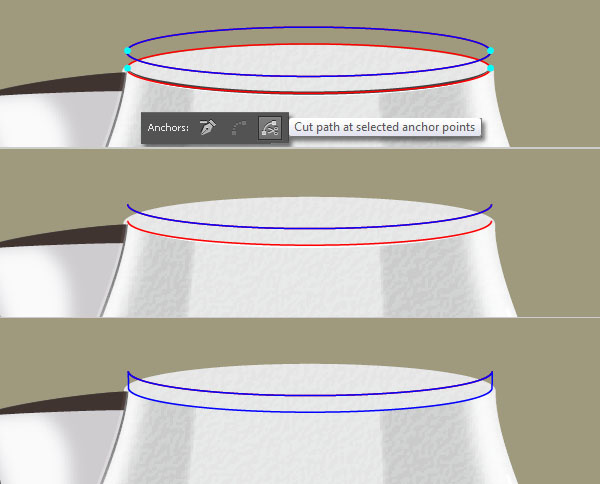
5. Select the small ellipse and bring it to front (Ctrl +Shift +Right Square Bracket). Next select two anchor points highlighted with yellow of this ellipse and click on the “Cut path at selected anchor points” button from the Properties bar. This make the ellipse becomes two paths. Select the upper path and remove it. Now reselect the remaining path, fill it with none and add a 2px stroke (R=35, G=31, B=32), then apply the Width Profile 3 for the resulting path.

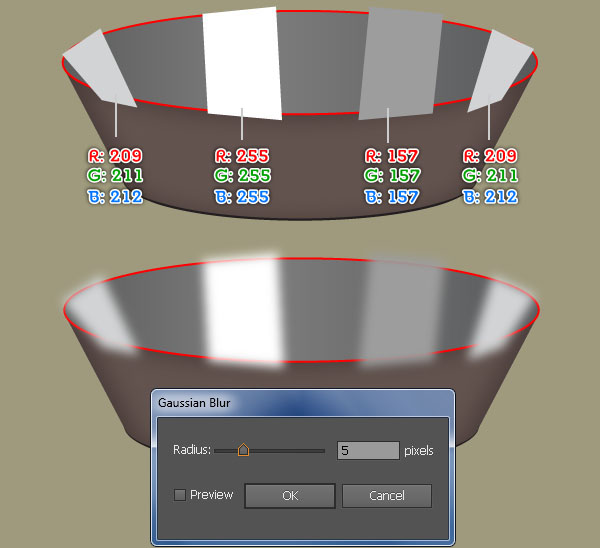
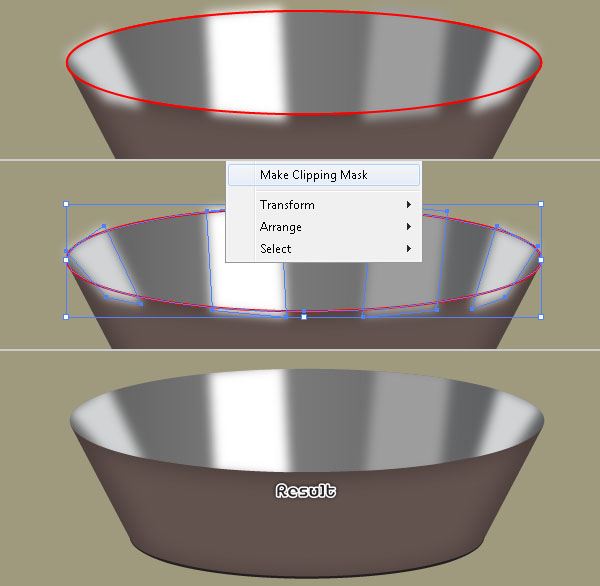
6. Using the Pen Tool (P) create four shapes and then place them to the positions as shown below. Next reselect these four shapes and apply a 5px Gaussian Blur effect for them, then group (Ctrl +G) the resulting shapes. Now select the red ellipse and make a copy of it, then bring the copy to front. Keep this copy selected, hold down the Shift and click on the newly created group, then go to the Object > Clipping Mask > Make (Ctrl +7).


7. Select the red ellipse, bring it to front and make a copy (Ctrl +C, Ctrl +F) of it, then hide the copy (Ctrl +3). Next focus on the original ellipse, select two anchor points highlighted with yellow and click on the “Cut path at selected anchor points” button from the Properties bar, then remove the upper path. Fill the remaining path with none and add a 5px stroke (apply the linear gradient within stroke), then apply the Width Profile 3 for the resulting path.

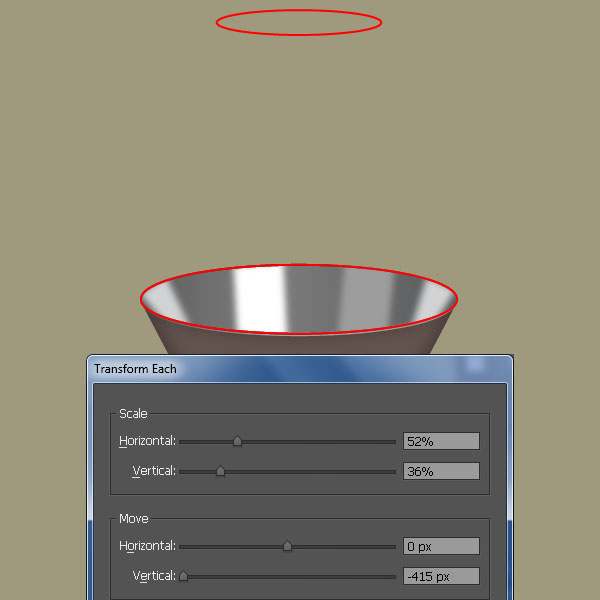
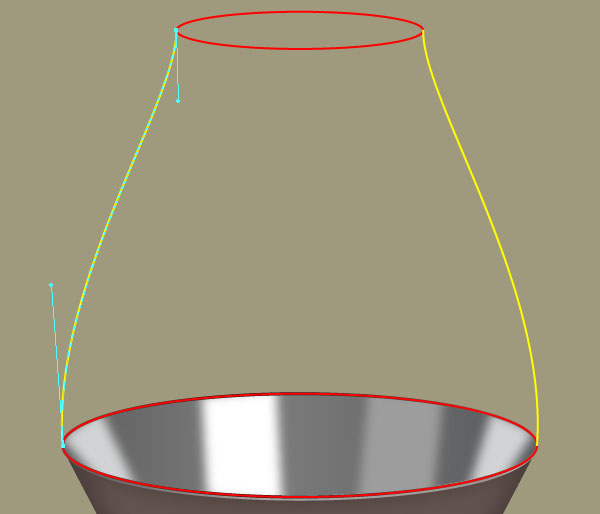
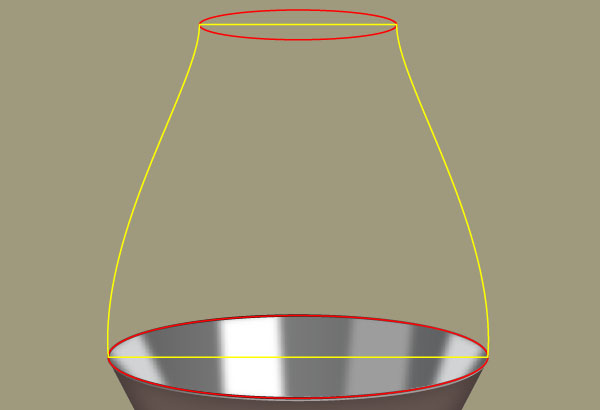
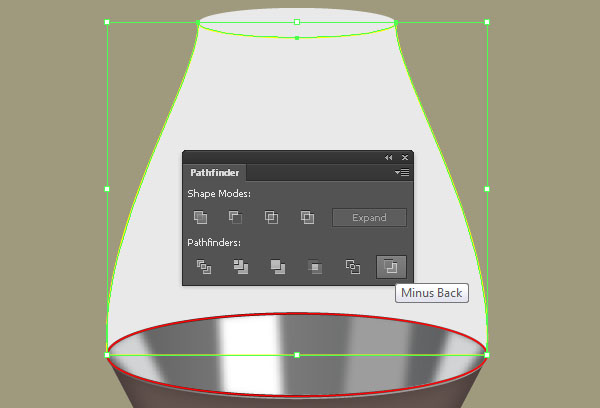
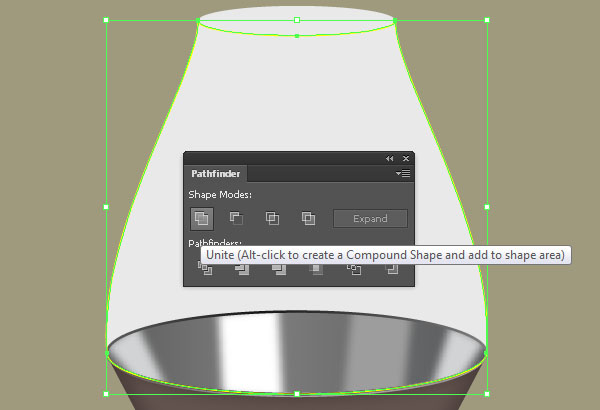
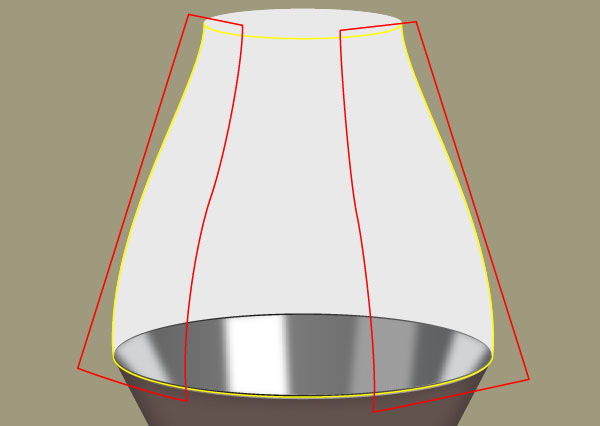
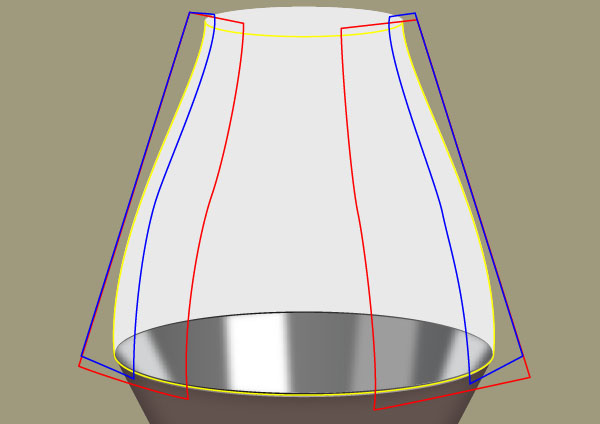
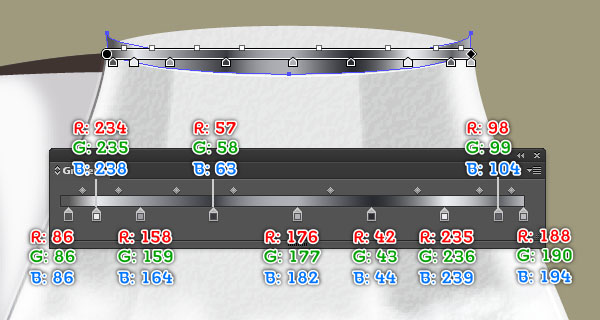
8. Before you continue, press (Ctrl +Alt +3) to show the ellipse hidden in the step 7. Keep this ellipse selected and go to the Object > Transform > Transform Each… Enter the data as shown below and click Copy. Now pick the Pen Tool (P) and create a yellow curved path. Once your path is drawn, reselect it and make a copy of it. Next reflect the copy vertically, then place it on the other side of the body. Reselect the two yellow paths, then right-click on the artboard and select the Join section from the drop-down menu. Do this again to connect these two paths become a closed path like you see in the third image. Now select the yellow object and two ellipses, then make a copy of them. Next select a big ellipse and a yellow object, then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Back button. Keep the resulting object selected, hold down the Shift and click on a small ellipse, then click on the Unite button from the Pathfinder palette. Fill the resulting object with R=253, G=253, B=253 and then send it to back





9. Select the remaining small ellipse and the yellow object, then click on the Minus Back button from the Pathfinder palette. Keep the resulting object selected, hold down the Shift and click on the remaining big ellipse, then click on the Unite button.


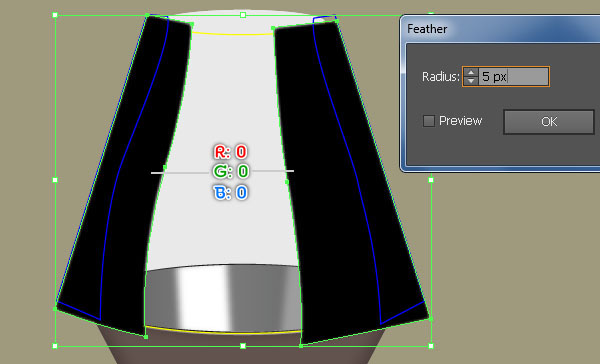
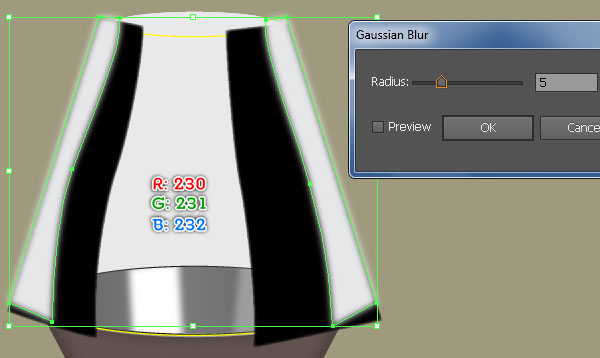
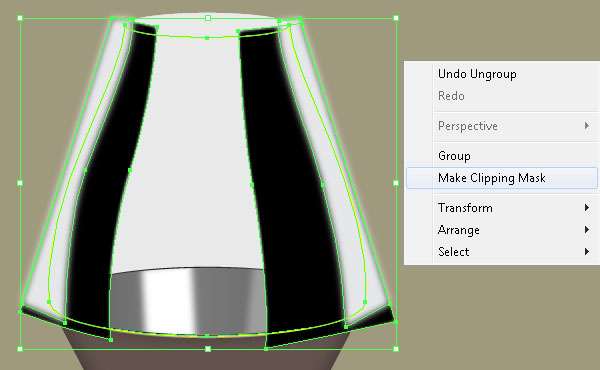
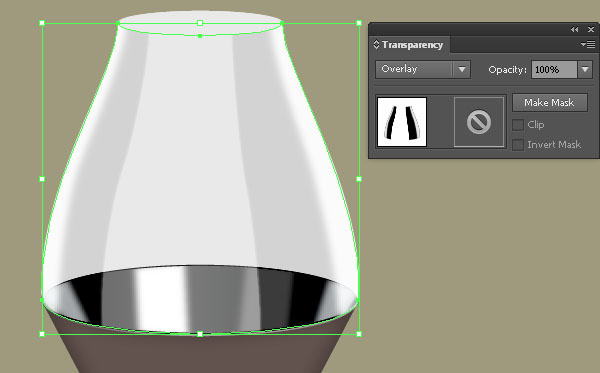
10. With the Pen Tool (P) create four objects as shown in the images below. Once your objects are drawn, fill the two red objects with R=0, G=0, B=0 and then apply a 5px Feather effect for the resulting shapes. Next fill the remaining objects with R=230, G=231, B=232 and then apply a 5px Gaussian Blur effect for the resulting shapes. Before your continue, reselect the four newly created shapes and group (Ctrl +G) them. Now select the yellow object, make a copy (Ctrl +C, Ctrl +F) of it and then bring the copy to front. Keep this copy selected, hold down the Shift and click on the new group, then go to the Object > Clipping Mask > Make (Ctrl +7). Finaly change the Blending Mode of the clipping set to Overlay.







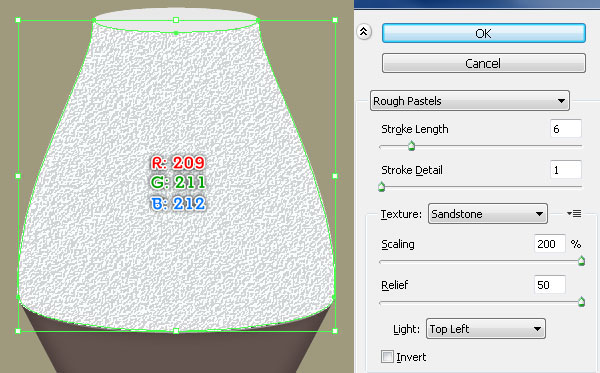
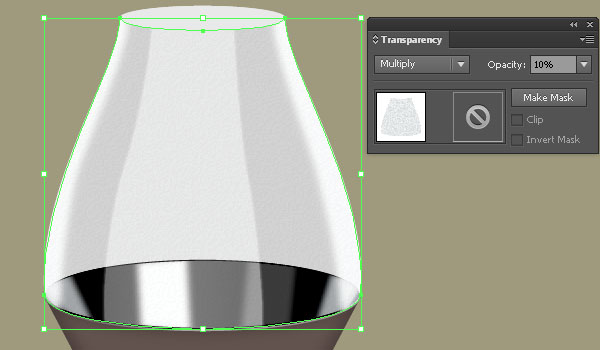
11. Select the yellow object and bring it to front, then fill it with R=209, G=211, B=212 (remove the stroke). Make sure that the resulting shape is still selected and go to the Effect > Artistic > Rough Pastels… Follow the data as shown below and click OK. Next change the Blending Mode of the resulting shape to Multiply and lower the Opacity to 10%. The kettle body is ready and looks like the final image below.



Create the Boiling Water
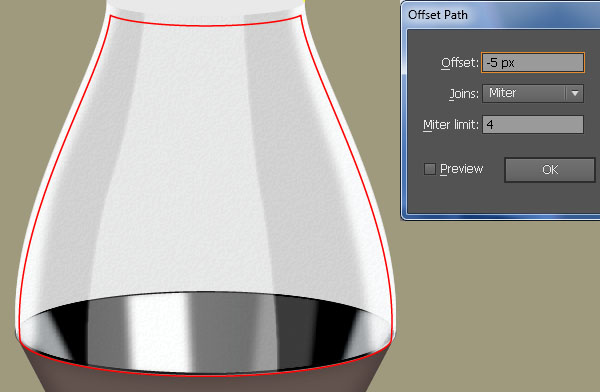
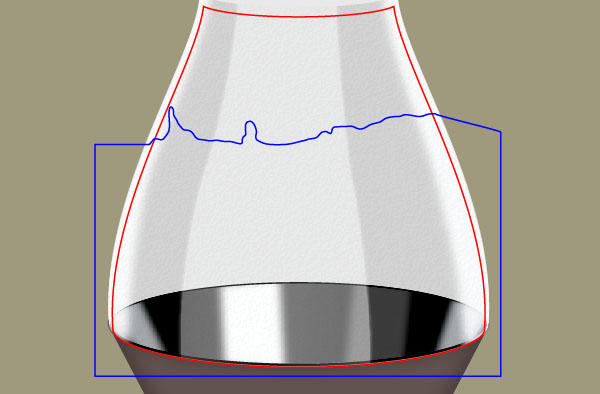
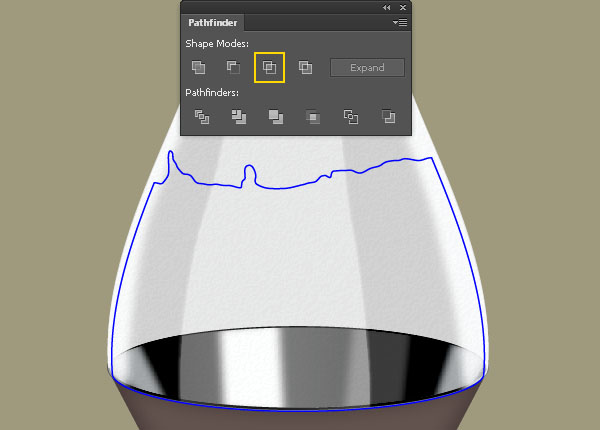
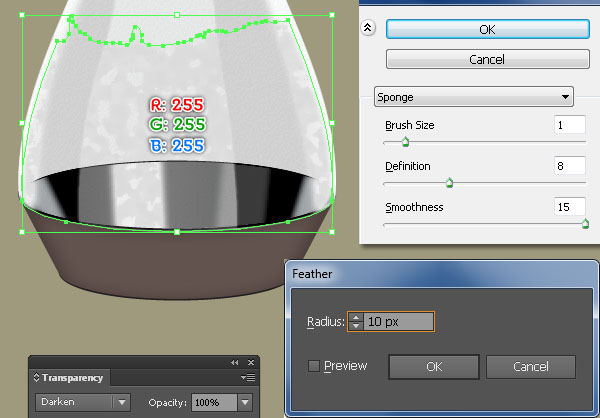
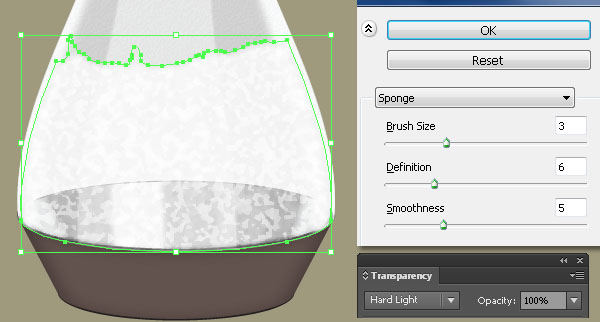
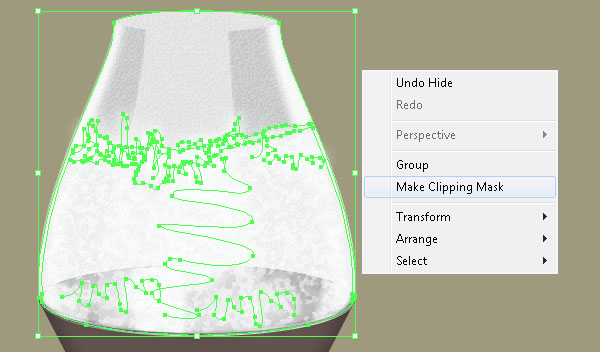
12. Select the shape created in the step 11 and go to the Object > Path > Offset Path… Enter a -5px Offset and click OK, then remove all existing appearances of the new object. Next with the help of the Pen Tool (P) create a blue object like you see in the second image. Reselect the blue object and the red object, then open the Pathfinder palette (Window > Pathfinder) and click on the Intersect button. Fill the resulting object with R=255, G=255, B=255 and remove the stroke, then go to the Effect > Artistic > Sponge… Follow the data as shown in the fourth image and click OK. Next apply a 10px Feather effect for the resulting shape then set it to Blending Mode Darken. Make a copy of the resulting shape, then open the Appearance palette (Window > Appearance) and click on the Sponge section. Follow the data like you see in the fifth image and then click OK. Finally change the Blending Mode of the resulting shape to Hard Light.





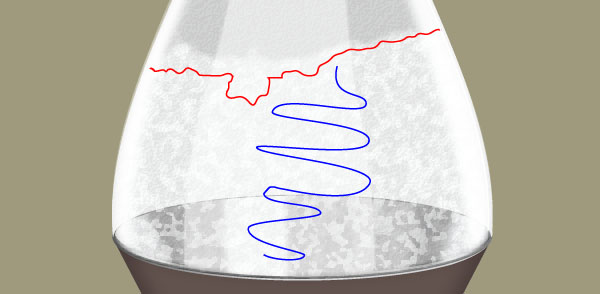
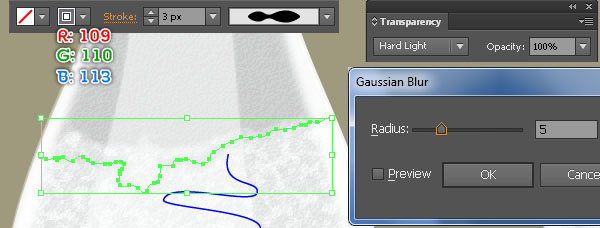
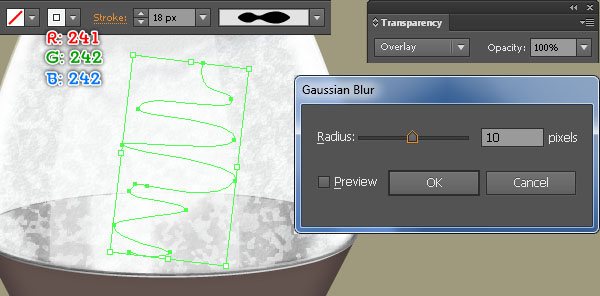
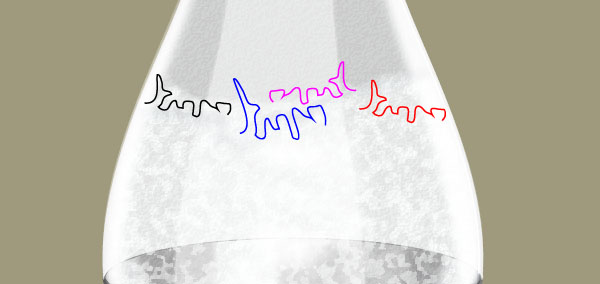
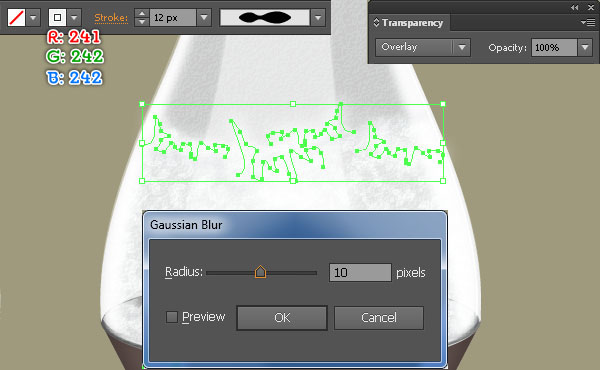
13. To add some details, pick the Pencil Tool (N) and create two curved paths as shown below. Once your paths are drawn, fill the red path with none and add a 3px stroke (R=109, G=110, B=113), then apply the Width Profile 2 for the resulting path. Keep this path selected and apply a 5px Gaussian Blur effect for it, then set it to Blending Mode Hard Light. Now fill the blue path with none and add a 18px stroke (R=241, G=242, B=242), then apply the Width Profile 2 for the resulting path. Make sure that this path is still selected, apply a 10px Gaussian Blur effect for it, then set it to Blending Mode Overlay.



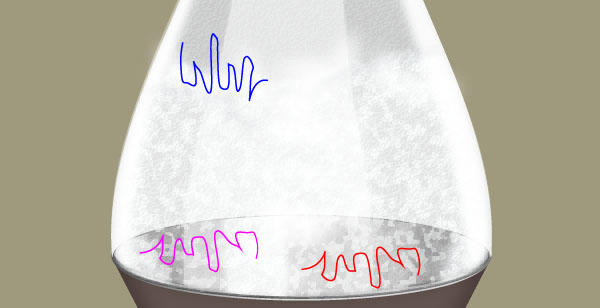
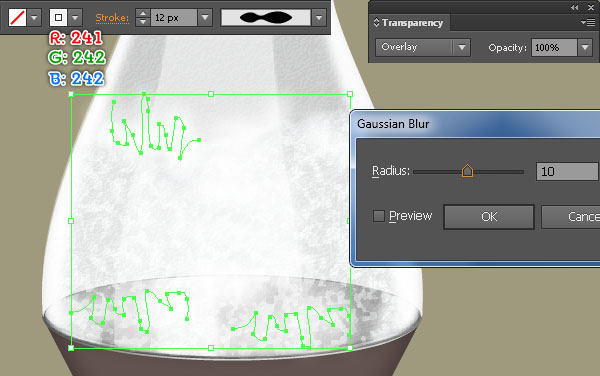
14. Now, follow the sequence of images and repeat the same process as the step 13 to add some details similar to the ones from below. Finally select and group (Ctrl + G) all objects created from beginning step 12 to this time.




15. Select the shape created in the step 11 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep the copy selected, hold down the Shift and click on the group created in the step 14, then go to the Object > Clipping Mask > Make (Ctrl +7).



Create the Water Spout
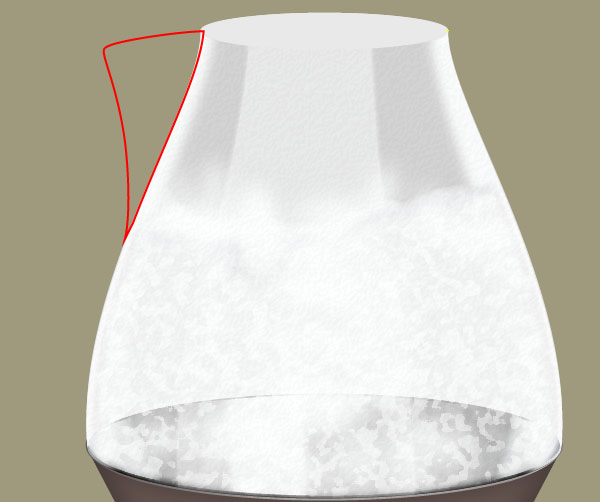
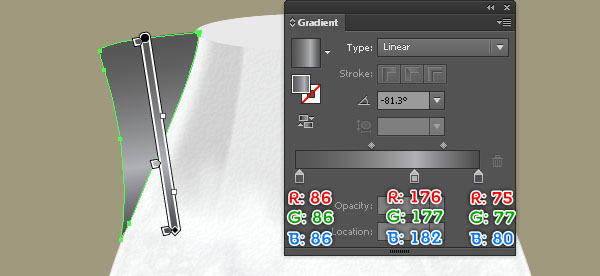
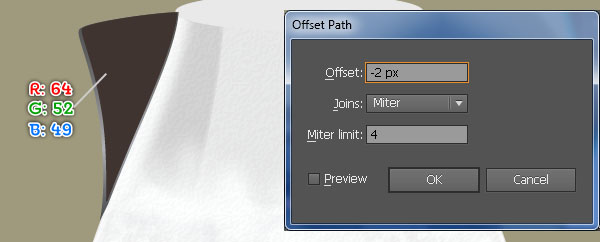
16. Using the Pen Tool (P) create an object and then fill it with the linear gradient as shown in the images below. Reselect the new shape and go to the Object > Path > Offset Path… Enter a -2px Offset and click OK. Next move the newly created shape 2px up and 1px to the right, then replace the existing color of it with R=64, G=52, B=49.



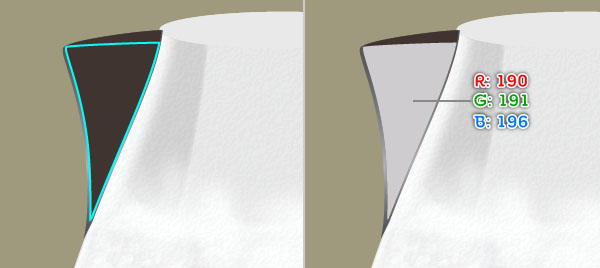
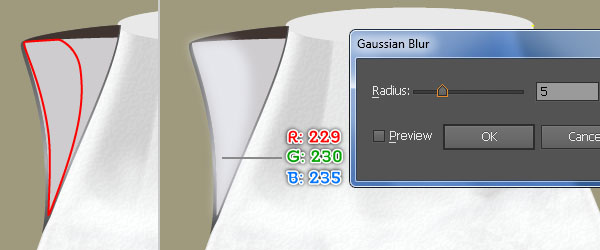
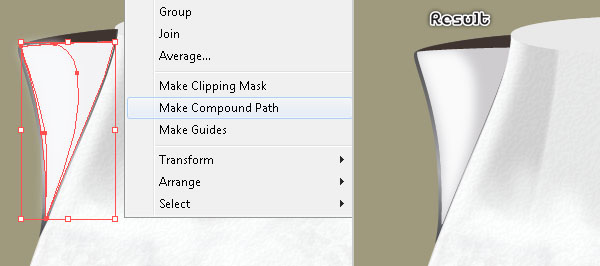
17. Keep working with the Pen Tool (P), create an object as shown below and then fill it with R=190, G=191, B=196. Continue create another object like you see in the third image, then fill it with R=229, G=230, B=235 and apply a 5px Gaussian Blur effect for the resulting shape. Now select the bigger shape created in this step and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the shape with blur effect applied in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). We are done with the water spout for the moment.




Create the Lid
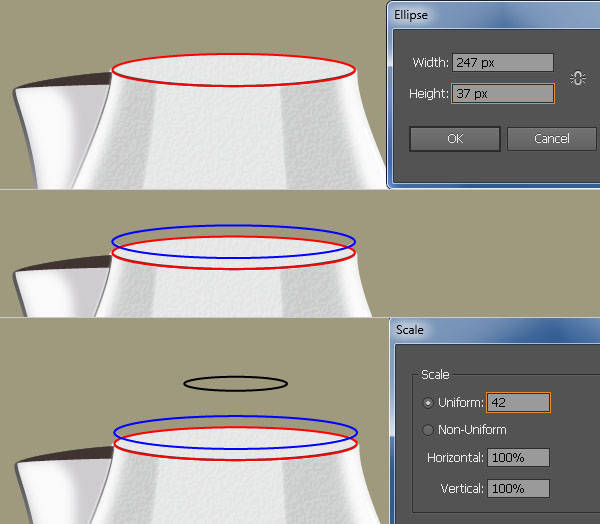
18. Next come the lid. Pick the Ellipse Tool (L) and create a 247 by 37px ellipse, then place it to the correct position as shown below. Make a copy of this ellipse, then replace the existing stroke color of the copy with blue and move it 12px up. Make sure that the blue ellipse is still selected and go to the Object > Transform > Scale… Check the Uniform, enter a 42 in the Scale box and click Copy. Next replace the existing stroke color of the new ellipse with black and move it 46px up.

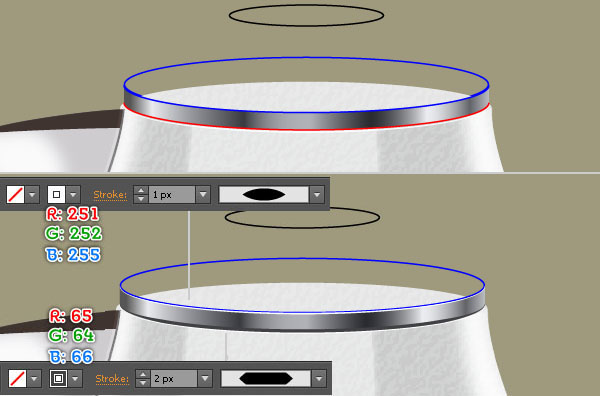
19. Before you continue, select the blue ellipse and make a copy of it, then hide the copy (Ctrl +3). Focus on the red and the blue ellipse, select four anchor points highlighted with tuquoise of these ellipses and click on the “Cut path at selected anchor points” button from the Properties bar. This make the two ellipses becomes four paths. Select the two upper paths and remove them. Next select the two remaining paths and make a copy of them, then press (Ctrl +3) to hide the copies. Reselect the two original paths, then right-click on the artboard and select the Join section from the drop-down menu. Do this again to connect these two paths become a closed path like you see in the third image. Fill the closed path with the linear gradient as shown in the fourth image and remove the stroke. Now press (Ctrl +Alt +3) to show three objects hidden in this step. Reselect the blue path and replace the existing stroke color of it with R=251, G=252, B=255, then apply the Width Profile 1 for the resulting path. Next select the red path, replace the existing stroke color of it with R=65, G=64, B=66, then change the stroke weight to 2px and apply the Width Profile 3 for the resulting path.



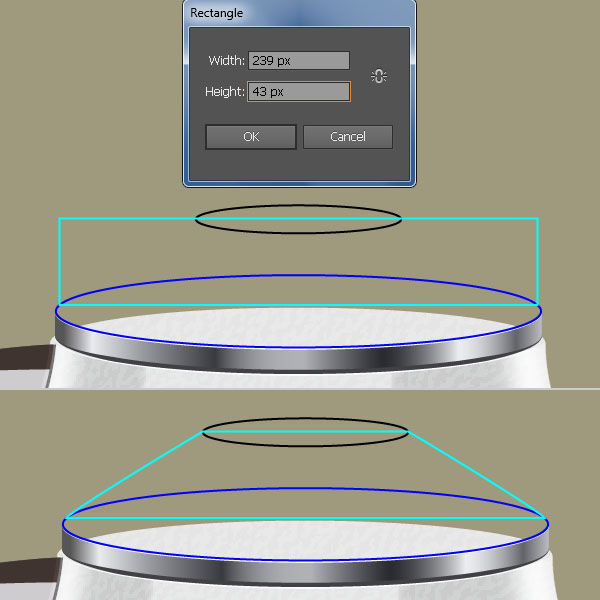
20. Pick the Rectangle Tool (M) and create a 239 by 43px rectangle, then place it to the correct position as shown below. With the Direct Selection Tool (A), select the top-right anchor point of the rectangle, drag it to the left and place it as shown in the second image. Don’t forget to hold the Shift key on the keyboard for straight dragging. Do the same for the top-left anchor point (but drag it to the right). After you are done adjusting the shape of the tuquoise object, reselect it and the blue ellipse. Open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. Now select the black ellipse and make a copy of it. Keep the copy selected, hold down the Shift and click on the tuquoise object, then click on the Minus Back button from the Pathfinder palette. Finally fill the resulting object with R=202, G=203, B=208.



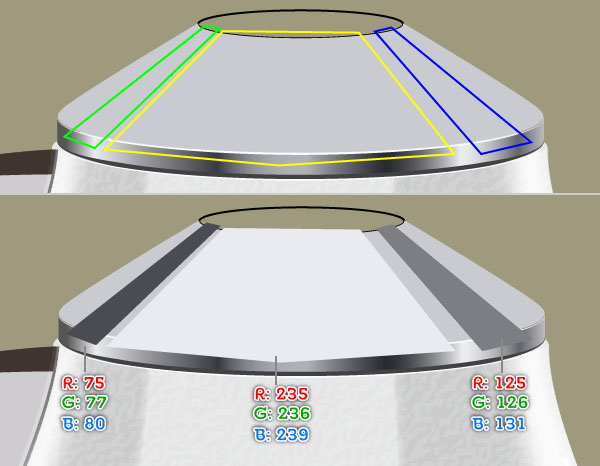
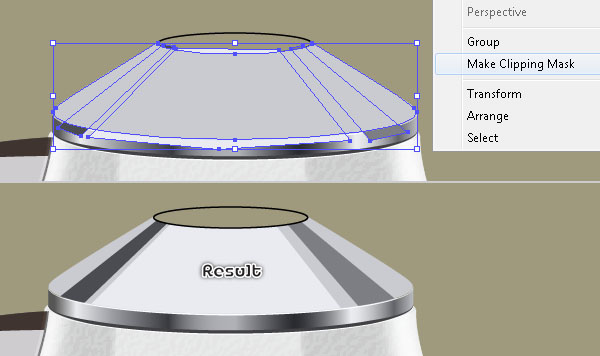
21. With the Pen Tool (P) create three objects as shown below. Once your objects are drawn, fill the green object with R=75, G=77, B=80 and fill the yellow object with R=235, G=236, B=239, then fill the remaining object with R=125, G=126, B=131. Next reselect and group (Ctrl +G) these three newly created shapes. Now select the shape created in the step 20 and make a copy of it, then bring the copy to front. Make sure that the copy is still selected, hold down the Shift and click on the newly created group, then go to the Object > Clipping Mask > Make (Ctrl +7).


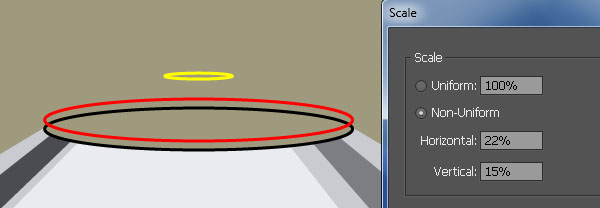
22. Make a copy of the black ellipse, then replace the existing stroke color of the copy with red and move it 3px up. Keep the red ellipse selected and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 22 in the Horizontal box and enter a 15 in the Vertical box, then click Copy. Replace the existing stroke color of the newly created ellipse with yellow and then move it 15px up. Focus on the red ellipse, select the top anchor point of it and move this anchor point 8px up. Now reselect the black ellipse and remove the stroke of it, then fill it with the radial gradient as shown in the third image. Keep the resulting ellipse selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the fourth image and click OK. Next select the red object, then remove the stroke of it and fill it with the radial gradient as shown in the final image.




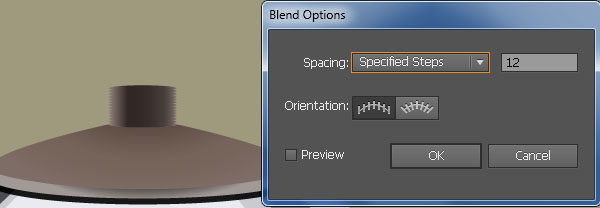
23. Make a copy (Ctrl +C, Ctrl +F) of the yellow ellipse and then move the copy 12px up. Reselect the two yellow ellipses and remove their stroke, then fill them with the linear gradient like you see in the second image. Make sure that the resulting ellipses are still selected and go to the Object > Blend > Blend Options… Follow the data as shown in the third image and click OK, then go to the Object > Blend > Make (Ctrl +Alt +B).


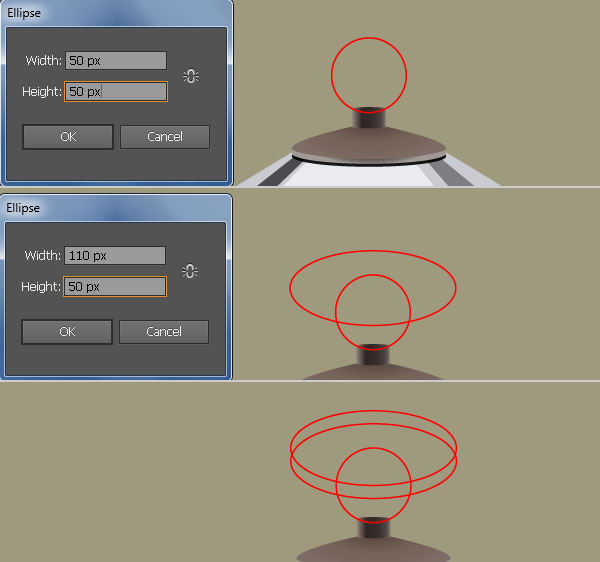
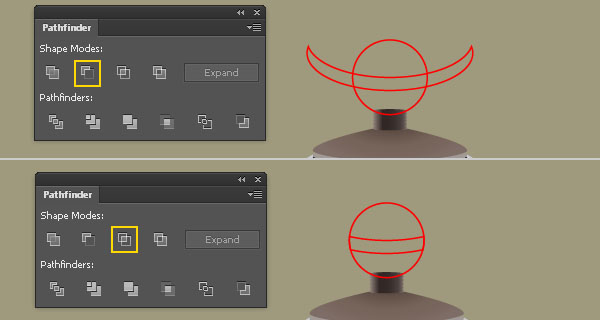
24. Pick the Ellipse Tool (L) and create two ellipses with dimensions: 50 by 50px and 110px by 50px, then place them to the positions as shown in the images below. Reselect the bigger ellipse and make a copy of it, then move the copy 9px up. Before you continue, select the small ellipse and make a copy of it. Now select the two big ellipses and open the Pathfinder palette (Window > Pathfinder), then click on the Minus Front button. Keep the resulting object selected, hold down the Shift and click on a small ellipse, then click on the Intersect button from the Pathfinder palette. Next hide (Ctrl +3) the resulting object. Finally fill the remaining small ellipse with the radial gradient like you see in the final image.



25. To add some details, create three shapes as shown below, then group (Ctrl +G) these shapes and apply a 5px Gaussian Blur effect for this group. Now select the small ellipse created in the step 24 and make a copy of it, then bring the copy to front. Keep this copy selected, hold down the Shift and click on the group created in this step, then go to the Object > Clipping Mask > Make (Ctrl +7).

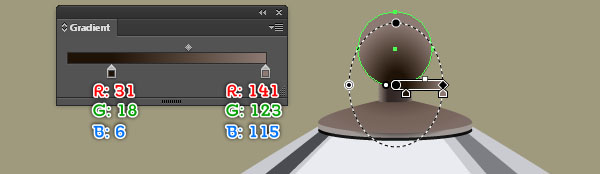
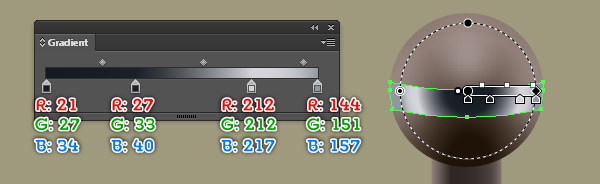
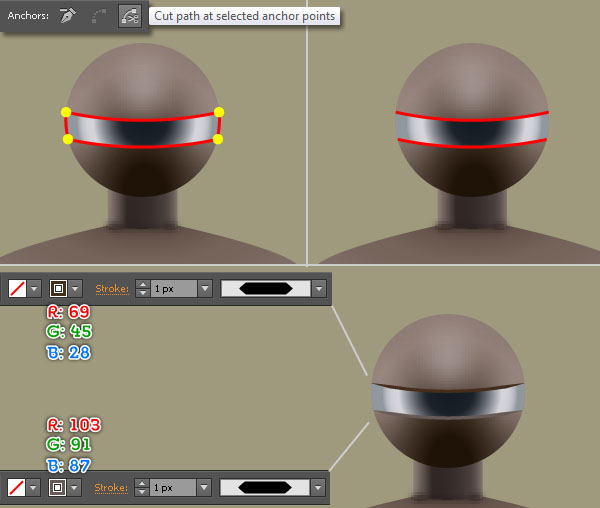
26. Press (Ctrl +Alt +3) to show the object hidden in the step 24. Make a copy (Ctrl +C, Ctrl +F) of this object and then hide the copy. Next fill the original object with the radial gradient as shown below. Now press (Ctrl +Alt +3) to show the object hidden in this step. Select four anchor points highlighted with yellow and click on the “Cut path at selected anchor points” button from the Properties bar. This make the object becomes four paths. Select and remove the two side paths. Now select the upper path and replace the existing stroke color of it with R=69, G=45, B=28, then apply the Width Profile 3 for the resulting path. Select the remaining path and replace the existing stroke color of it with R=103, G=91, B=87, then apply the Width Profile 3 for the resulting path.


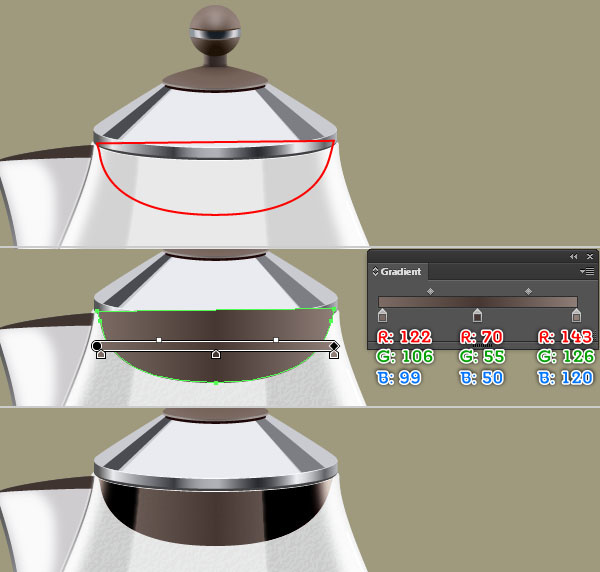
27. Pick the Pen Tool (P) and create an object, then fill it with the linear gradient as shown in the images below. Next hide the resulting shape behind the front of the kettle body. The lid of the kettle is ready and at this point your kettle should look like in the final image.


Create the Handle
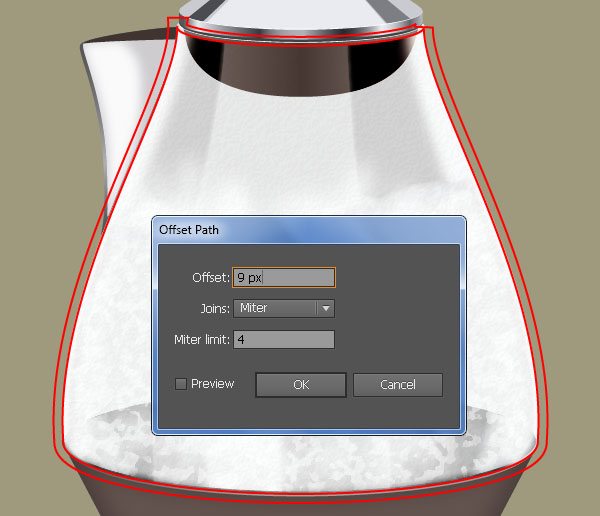
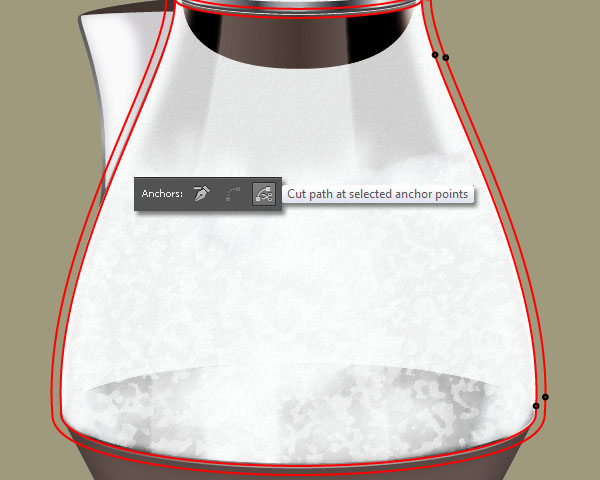
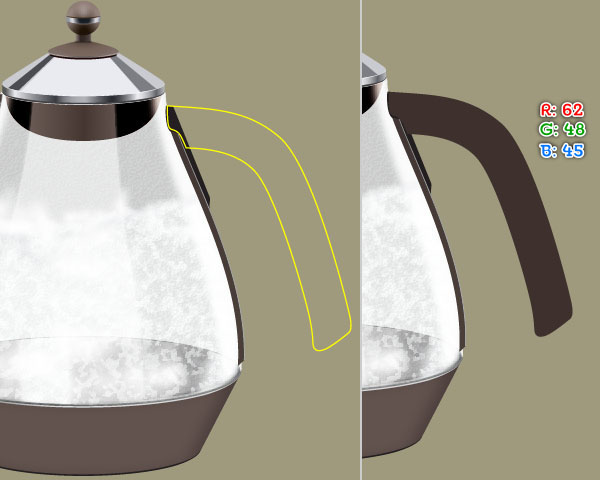
28. Select the shape created in the step 11 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Before you continue, remove the fill color and all existing appearances of this copy, then add a 1px red stroke for it. Reselect the red object and go to the Object > Path > Offset Path… Enter a 9px Offset and click OK. Focus on the third image, pick the Add Anchor Point Tool (+) and click on the four points highlighted with black. Reselect four newly created anchor points and click on the “Cut path at selected anchor points” button from the Properties bar. This make the two red objects becomes four paths. Select the two large paths and remove them. Now select the two remaining paths, then right-click on the artboard and select the Join section from the drop-down menu. Do this again to connect these two paths become a closed path, then fill it with the linear gradient as shown in the final image.




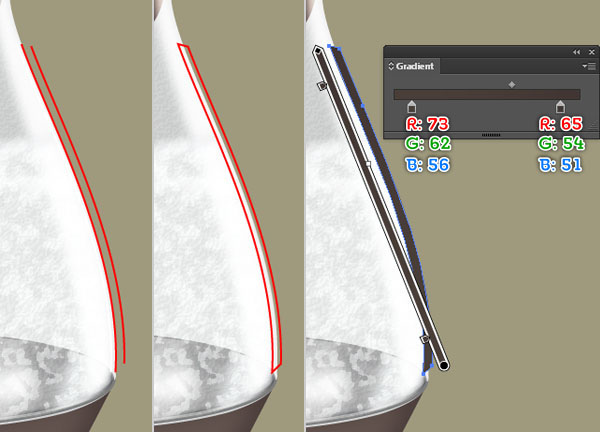
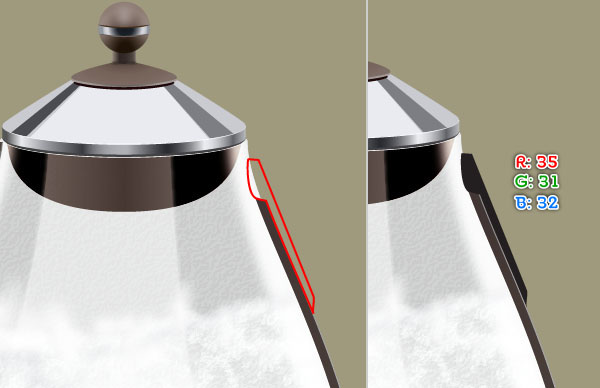
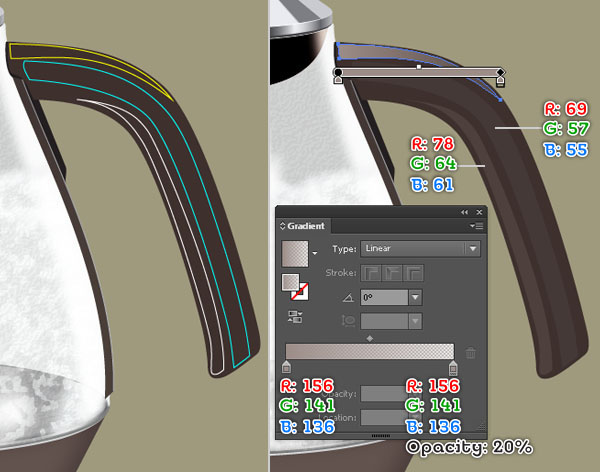
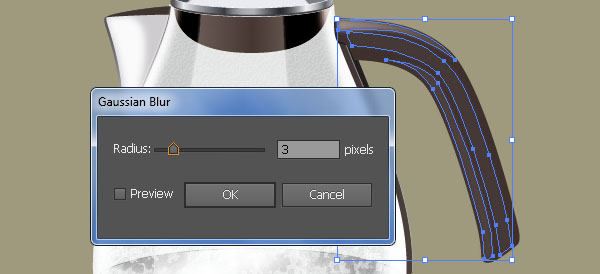
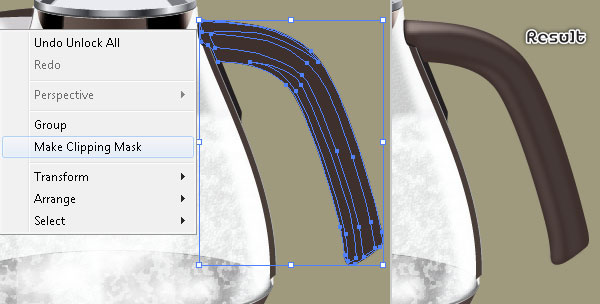
29. Using the Pen Tool (P) create two objects and then fill them like you see in the images below. Focus on the fifth image, with the help of the Pen Tool (P) create three objects. Once your objects are drawn, fill the white object with R=78, G=64, B=61 and fill the tuquoise object with R=69, G=57, B=55, then fill the remaining object with the linear gradient as shown in the sixth image. Reselect and group (Ctrl +G) the three newly created shapes, then apply a 3px Gaussian Blur effect for this group. Now select the biggest shape created in this step and make a copy of it, then bring the copy to front. Make sure that this copy is still selected, hold down the Shift and click on the group created in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). Continue with the Pen Tool (P) create an object as shown in the tenth image. Next fill this object with R=134, G=135, B=139 and add a 2px stroke (R=35, G=31, B=32).






Create the On / Off Button
30. With the Pen Tool (P) create a black shape and then place it to the position as shown below. Keep working with the Pen Tool (P) create another object and fill it with the radial gradient like you see in the second and the third image. We are done with the kettle for the moment.


Create the Base
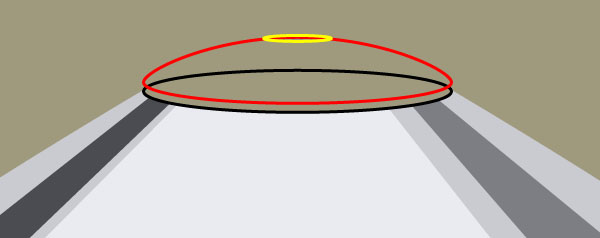
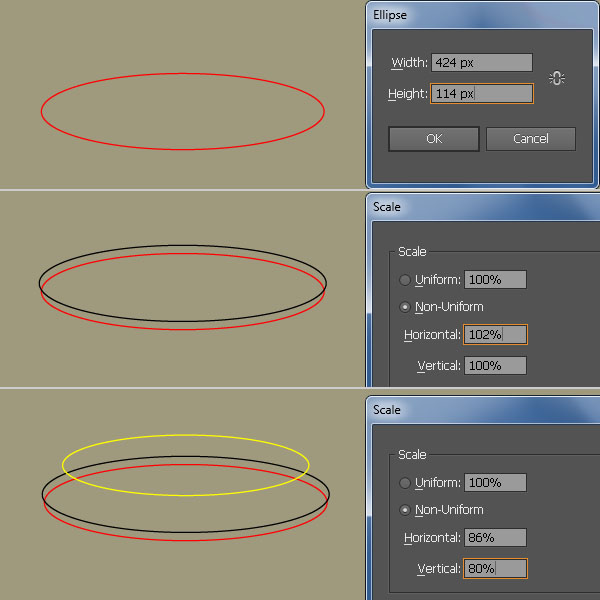
31. It’s time to draw the base. Start with drawing a 424 by 114px ellipse using the Ellipse Tool (L). Reselect the newly created ellipse and go to the Object > Transform > Scale… Check the Non-Uniform and enter a 102 in the Horizontal box, then click Copy. Replace the existing stroke color of the new ellipse with black and move it 12px up. Make sure that the black ellipse is still selected and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 86 in the Horizontal box and enter a 80 in the Vertical box, then click Copy. Replace the existing stroke color of the new ellipse with yellow and move it 43px up.

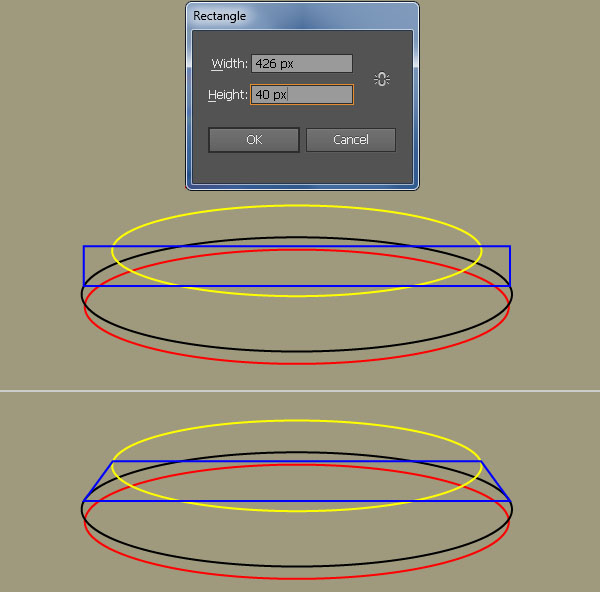
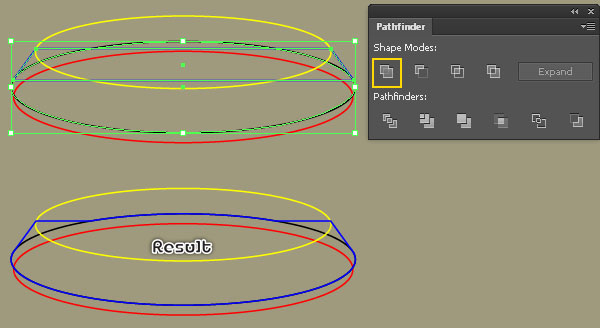
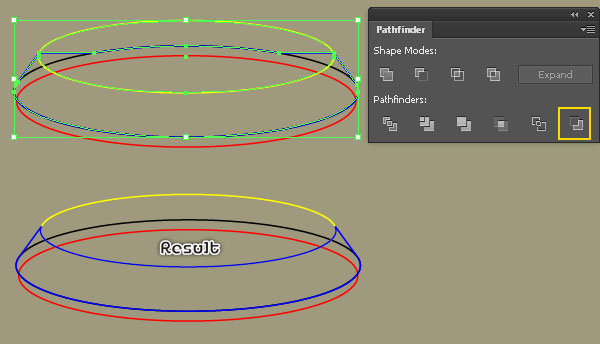
32. Pick the Rectangle Tool (M) and create a 426 by 40px rectangle, then place it to the correct position as shown below. With the help of the Direct Selection Tool (A), select the top-right anchor point, drag it to the left and place it as shown in the second image. Don’t forget to hold the Shift key on the keyboard for straight dragging. Do the same for the top-left anchor point (but drag it to the right). After you are done adjusting the shape of the blue object, reselect the black and the yellow ellipse and make a copy (Ctrl +C, Ctrl +F) of them. Now select the blue object and a black ellipse, then open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. Keep the resulting object selected, hold down the Shift and click on a yellow ellipse, then click on the Minus Back button from the Pathfinder palette.



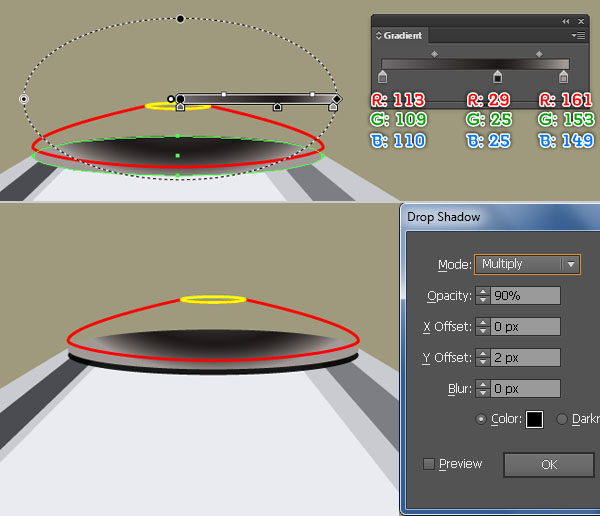
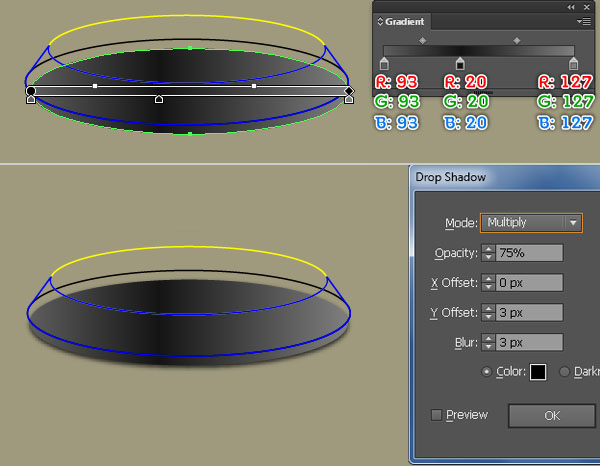
33. Select the red ellipse and fill it with the linear gradient as shown below. Keep the resulting ellipse selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the second image and then click OK. Next select the blue object and fill it with the linear gradient as shown in the final image.


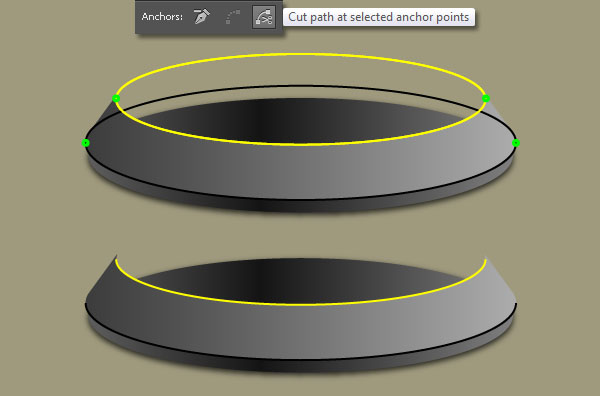
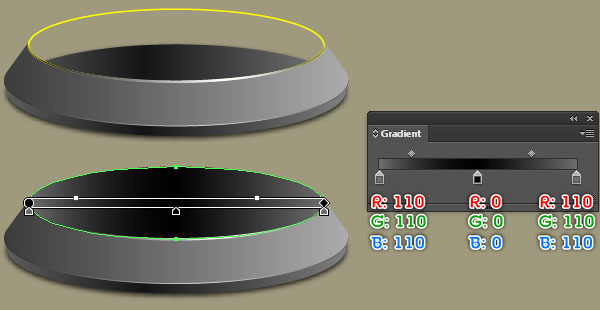
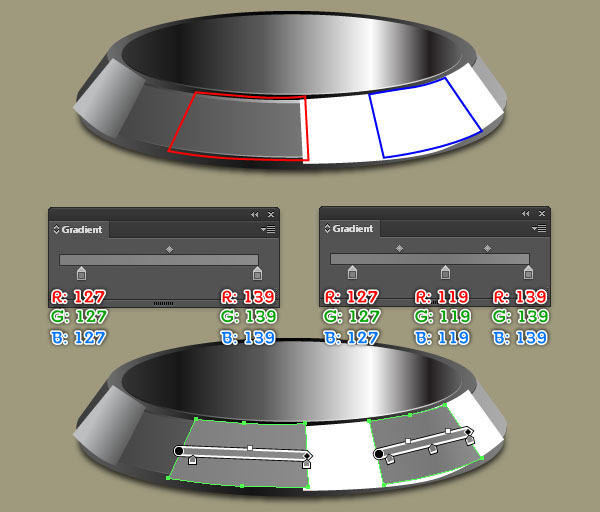
34. Before you continue, select the yellow ellipse and make a copy of it, then hide the copy. Next reselect the yellow and the black ellipse, then bring them to front (Ctrl +Shift +Right Square Bracket). Select four anchor points highlighted with green of these two ellipses and click on the “Cut path at selected anchor points” button from the Properties bar. This make the two ellipses becomes four paths. Select the two upper paths and remove them. Fill the yellow path with none and add a 3px stroke (apply the linear gradient within stroke), then apply the Width Profile 1 for the resulting path. Next fill the black path with none and add a 1px stroke (apply the linear gradient within stroke), then apply the Width Profile 1 for the resulting path.


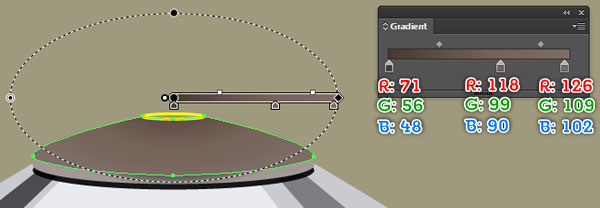
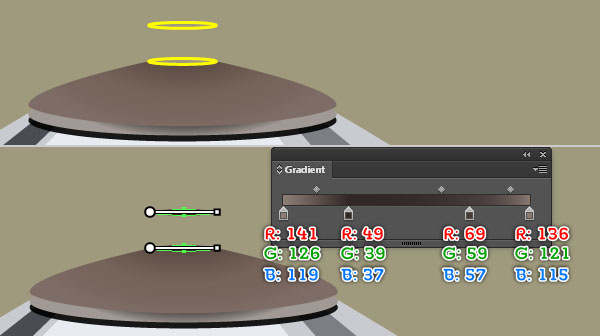
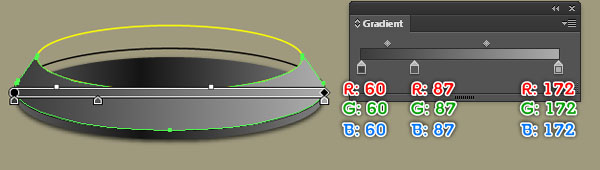
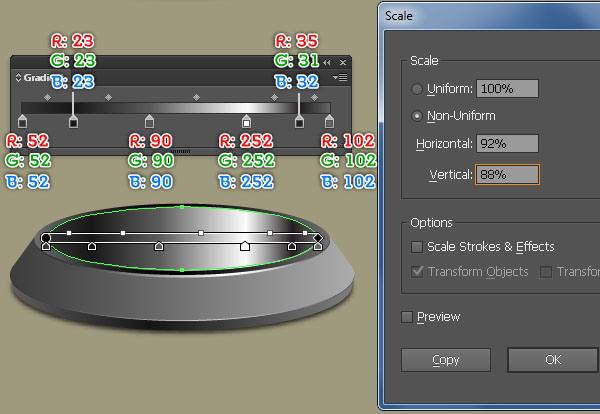
35. Press (Ctrl +Alt +3) to show the yellow ellipse hidden in the step 34, then remove the stroke of it and fill it with the linear gradient as shown below. Keep the resulting ellipse selected and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 92 in the Horizontal box and enter a 88 in the Vertical box, then click Copy. Next replace the existing color of the new ellipse with new linear gradient as shown in the third image.


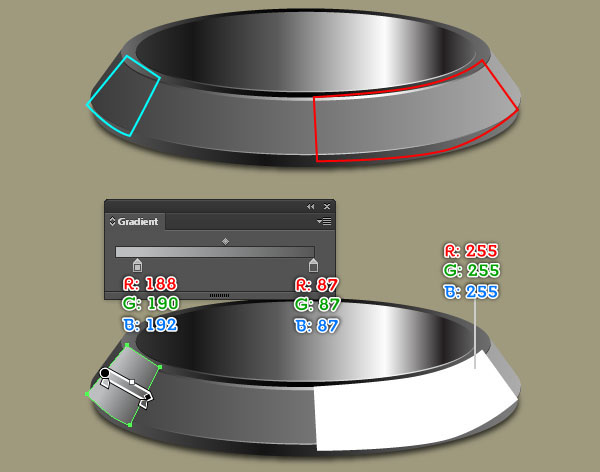
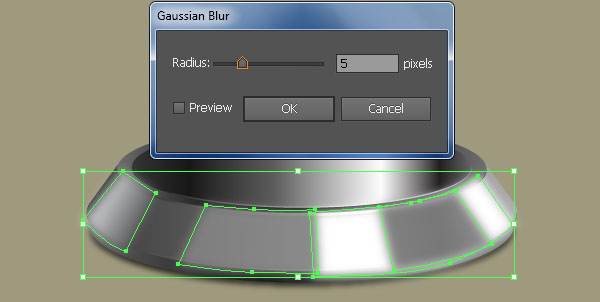
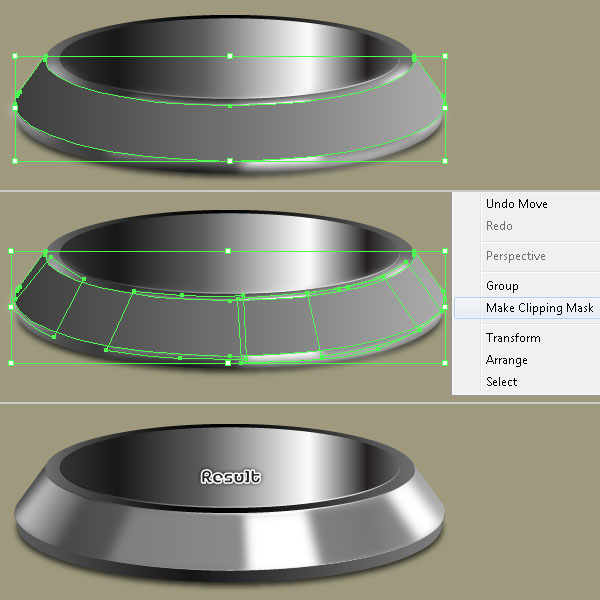
36. We are going to start making highlights on the base to give it more of a 3D look. With the help of the Pen Tool (P) create four objects and then fill them as shown in the images below. Next reselect and group (Ctrl +G) these four shapes, then apply a 5px Gaussian Blur effect for this group. Select the final shape created in the step 33 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front. Keep this copy selected, hold down the Shift and click on the group created in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). Now select and group (Ctrl + G) all objects created from beginning step 31 to this time, then place this group to the position as shown in the ninth image. Finally send this group to back (Ctrl +Shift +Left Square Bracket).





37. This is how the electric kettle should look at this stage.

Create the Cord
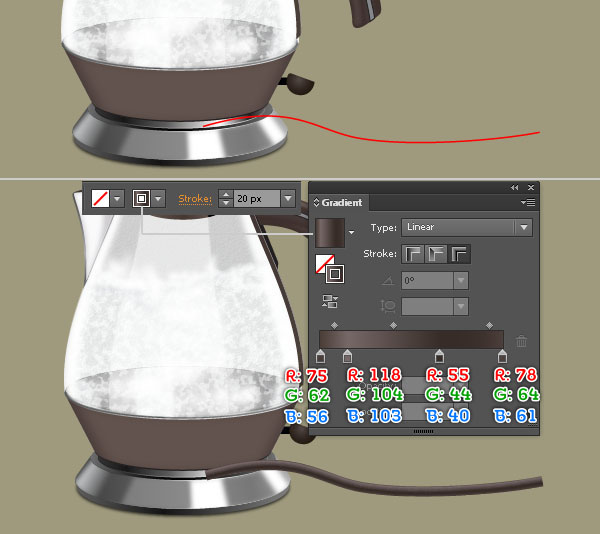
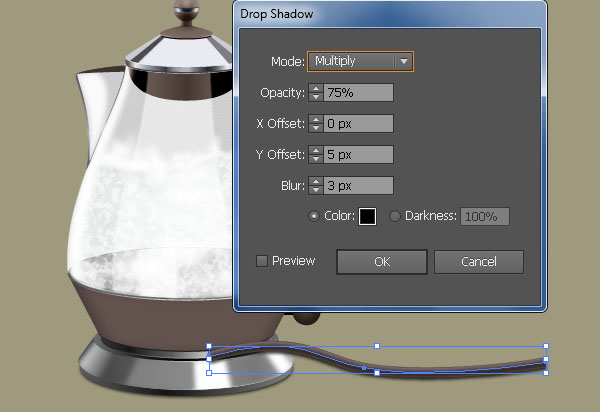
38. We will continue with the cord. With the Pen Tool (P) create a curved path as shown below. Once your path is drawn, fill it with none and add a 20px stroke (apply the linear gradient across stroke). Make sure that the resulting path is still selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the third image and click OK, then send the resulting path to back (Ctrl +Shift +Left Square Bracket).



Create the Water Steam
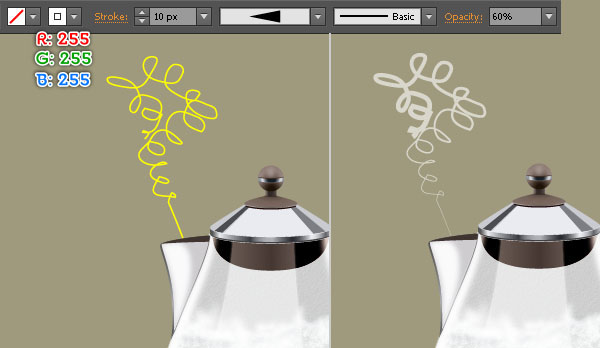
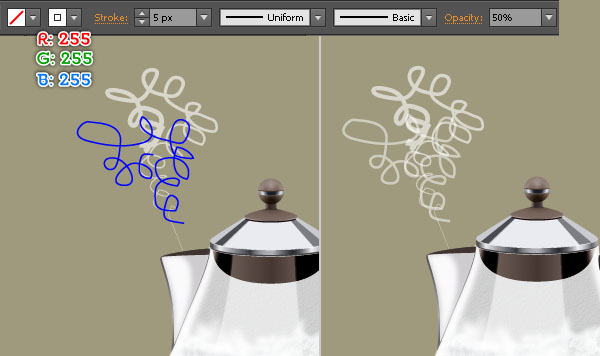
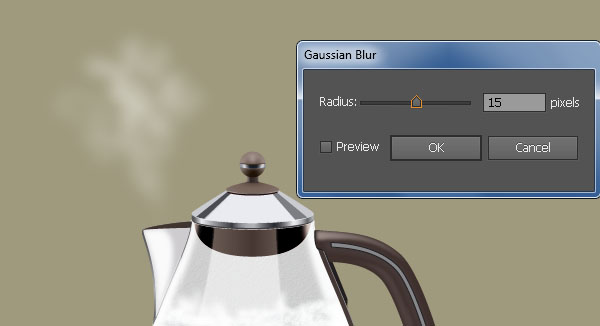
39. Next come the water steam. Using the Pen Tool (P) create a curved path as shown below. Once your path is drawn, fill it with none and add a 10px stroke (R=255, G=255, B=255). Next apply the Width Profile 4 for the resulting path and then reduce its Opacity to 60%. Keep working with the Pen Tool (P) create another curved path like you see in the third image. Next fill this path with none and add a 5px stroke (R=255, G=255, B=255), then reduce the Opacity of the resulting path to 50%. Reselect the two newly created paths and apply a 15px Gaussian Blur effect for them. Now select and group (Ctrl + G) all objects created from beginning step 2 to this time. The glass electric kettle is ready and looks like the final image below.




Create the Background
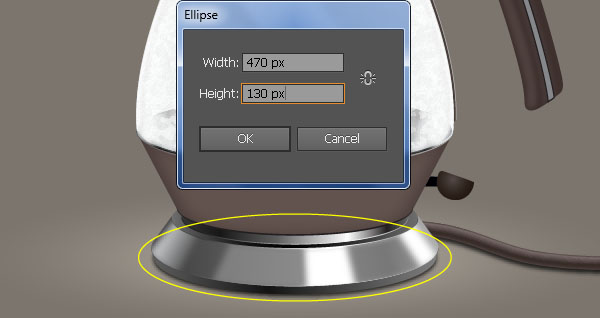
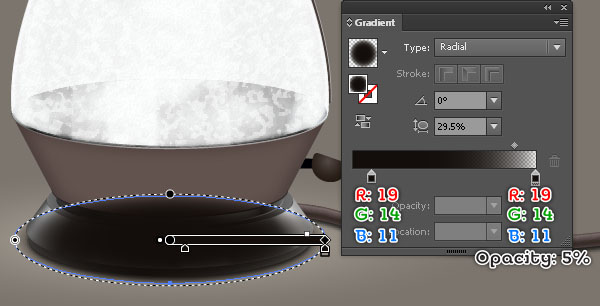
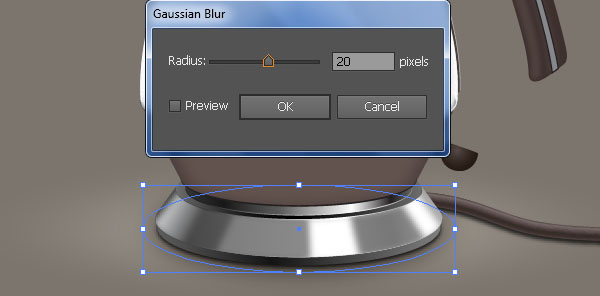
40. It’s time to create a nice background. With the Rectangle Tool (M) create a 1350 by 1190px rectangle. Fill this rectangle with the radial gradient as shown below. Next place the kettle group into the background like you see in the second image. The last thing to do is create a 470 by 130px ellipse using the Ellipse Tool (L), then fill it with the radial gradient like you see in the fourth image. Apply a 20px Gaussian Blur effect for the resulting ellipse and then hide it behind the kettle.





And We’re Done!





