In this tutorial we’ll be creating a vector radio in Adobe Illustrator. We’ll be using basic shapes such as rectangles, rounded rectangles and circles along with vector shape building techniques to gradually create our illustration. Next adding shadows and highlights to our radio to make it more glossy and three-dimensional. Let’s get started!
Create a New Document
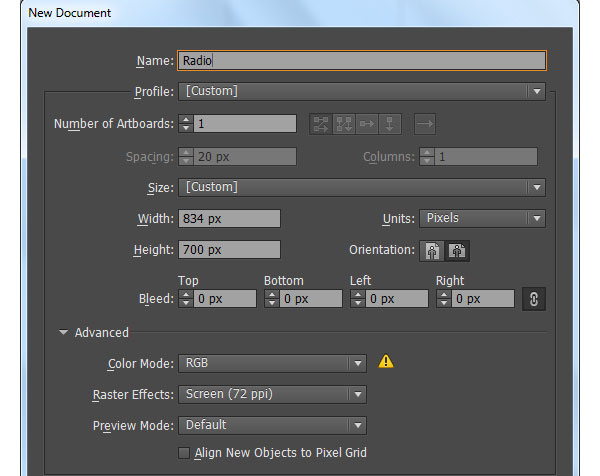
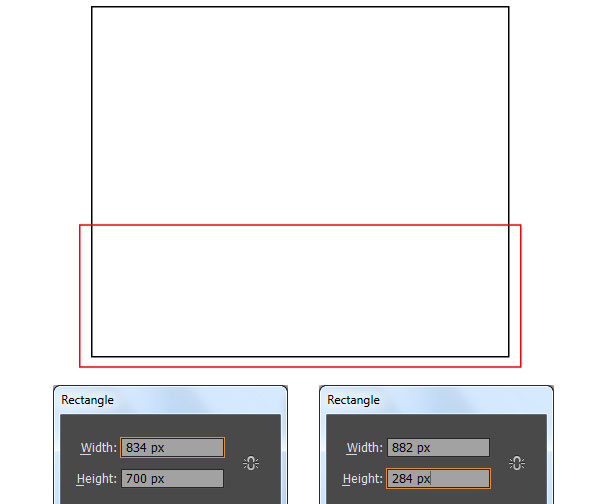
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 834 in the width box and 700 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Radio’s Body
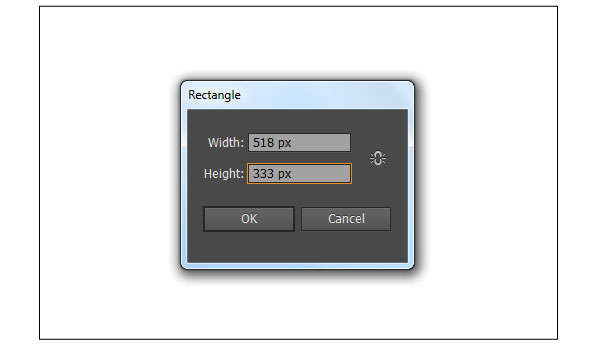
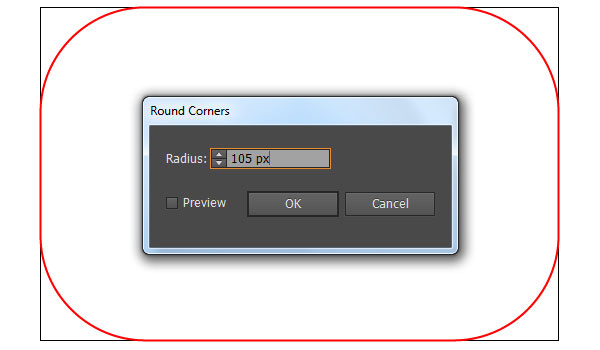
2. Pick the Rectangle Tool (M) and create a 518 by 333px rectangle. Make a copy (Ctrl +C, Ctrl +F) of the newly created rectangle, then replace the existing stroke color of the copy with red. Keep the red rectangle selected and go to the Effect > Stylize > Round Corners… Enter a 105px Radius and click OK, then go to the Object > Expand Appearance.


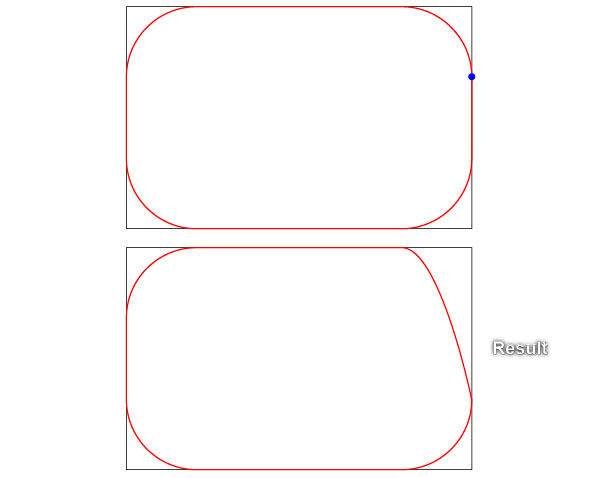
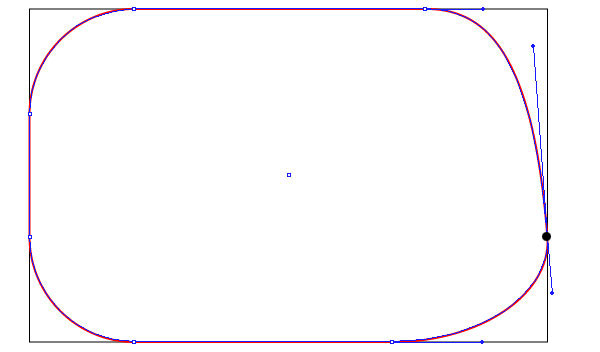
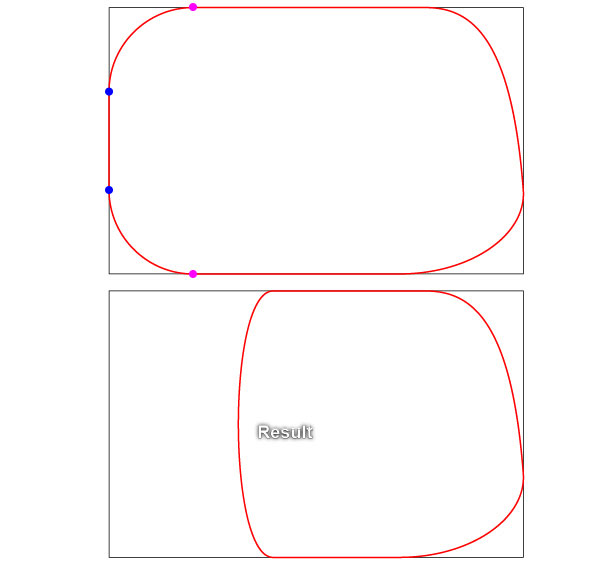
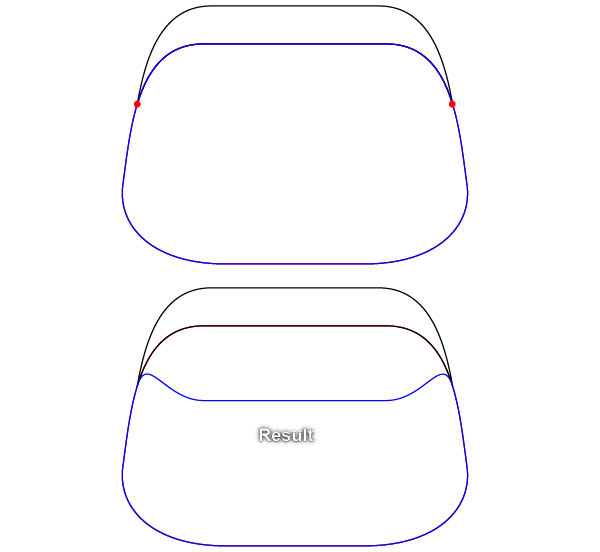
3. Pick the Direct Selection Tool (A), select and remove the anchor point highlighted with blue of the red object. Keep working with the Direct Selection Tool (A), select the top-right anchor point and move it 7px to the left. Next select the bottom-right anchor point and move it 50px to the left. Focus on the third image, select the anchor point highlighted with black and click on the “Convert selected anchor points to smooth” icon from the Properties bar. Next click on the upper handle of this anchor point, hold mouse and drag it further up. Now focus on the next to last image, select and remove the two anchor points highlighted with blue. Next select the two anchor points highlighted with magenta and move them 100px to the right. The resulting object should look like the last image below.



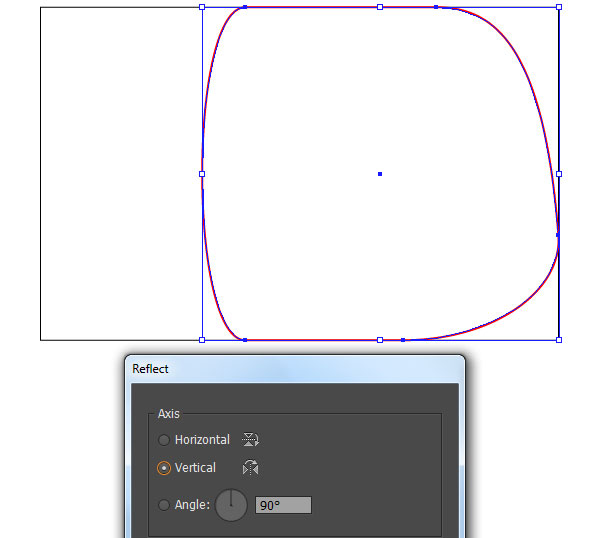
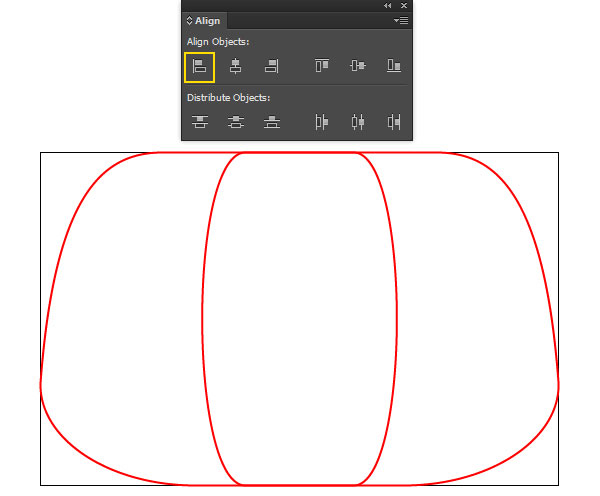
4. Select the red object and go to the Object > Transform > Reflect… Set the Axis to Vertical and then click Copy. Still having the copy selected, hold down the Shift, click on the black rectangle created in the step 2, then release the Shift and click on the black rectangle again (to fixed its position). Open the Align palette (Window > Align) and click on the Horizontal Align Left button. Now reselect the two red objects, then open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. Finally select and remove the black rectangle.



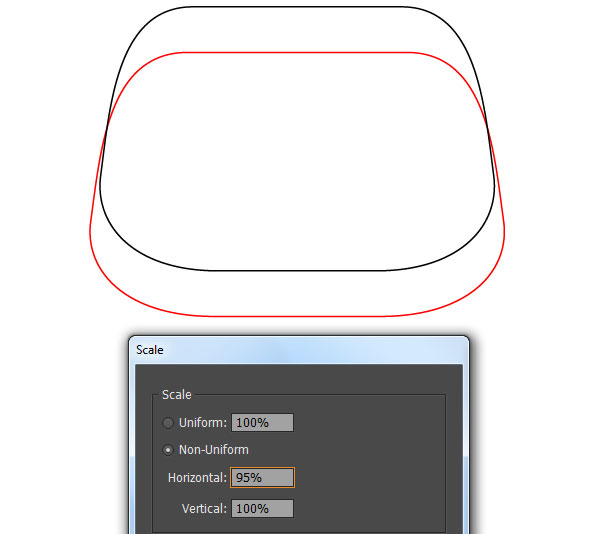
5. Select the red object and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 95 in the Horizontal box and click Copy. Replace the existing stroke color of the copy with black and then move it 57px up. With the Direct Selection Tool (A), select the top-left anchor point of the black object and move it 5px to the right. Next select the top-right anchor point and move it 5px to the left. Now select the red object and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, hold down the Shift and click on the black object. Then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Back button. The resulting object should look like the last image below.



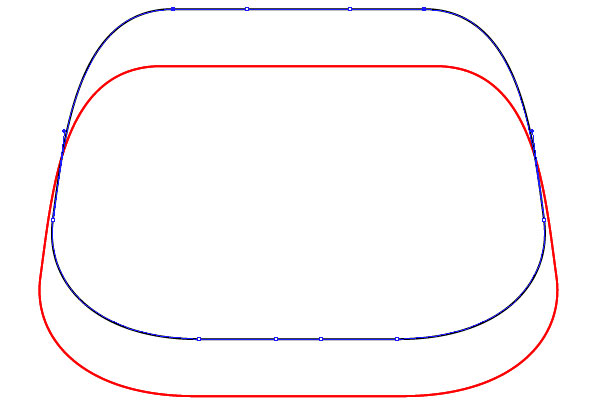
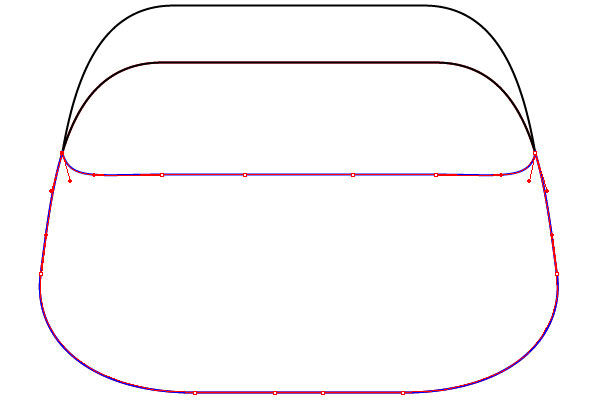
6. Select the red object and make a copy (Ctrl +C, Ctrl +F) of it. Then replace the existing stroke color of the copy with blue and bring it to front (Ctrl +Shift +Right Square Bracket). Pick the Add Anchor Point Tool (+) and click on the two points highlighted with red of the blue object. This will add two new anchor points for the blue object. With the help of the Direct Selection Tool (A) and the Shift, select four top anchor points of the blue object and move them 112px down. Now pick the Convert Anchor Point Tool (Shift +C), click on the upper handle of the top-left anchor point of the blue object, hold mouse, then drag it down and to the right. Next click on the upper handle of the top-right anchor point, hold mouse and drag it down and to the left. You should end up with something like in the last image below.


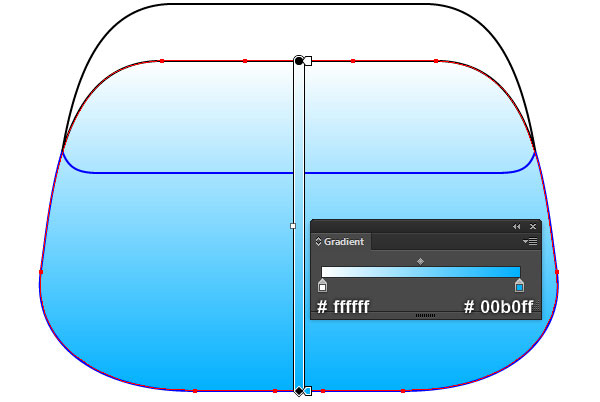
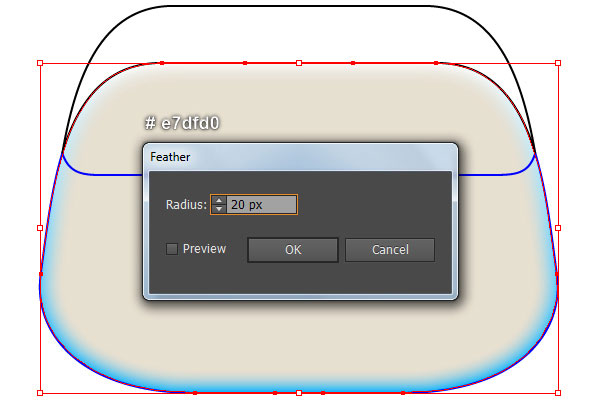
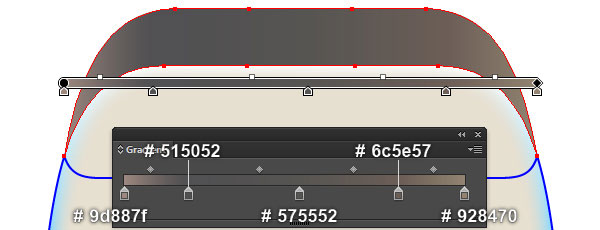
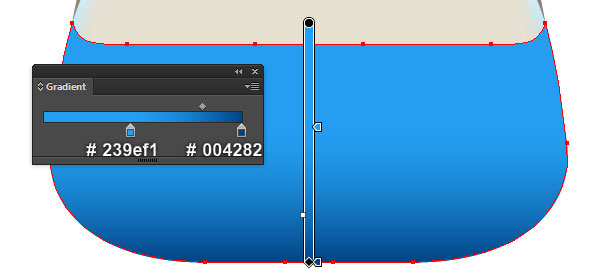
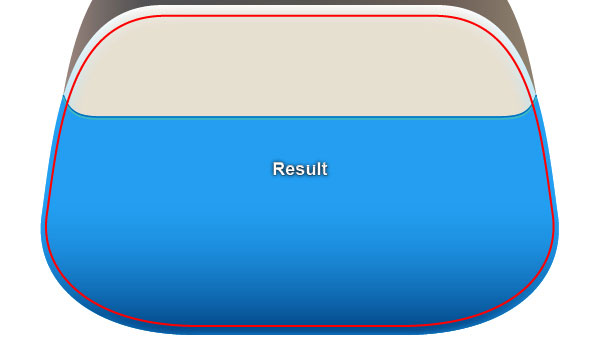
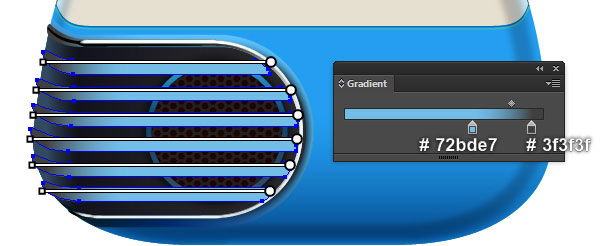
7. Select the red object created in the step 4, remove its stroke and fill this object with the linear gradient as shown below. Make a copy (Ctrl +C, Ctrl +F) of the resulting shape, then replace the existing fill color of the copy with light gray (# e7dfd0). Having the newly created shape selected and go to the Effect > Stylize > Feather… Enter a 20px Radius and click OK. Now select the black object created in the step 5, then remove its stroke and fill this object with the linear gradient like you see in the next to last image. Before you continue, select the blue object created in the step 6 and make a copy (Ctrl +C, Ctrl +F) of it, then press (Ctrl +3) to hide the copy. Finally reselect the blue original object, remove its stroke and fill this object with the linear gradient as shown in the last image.




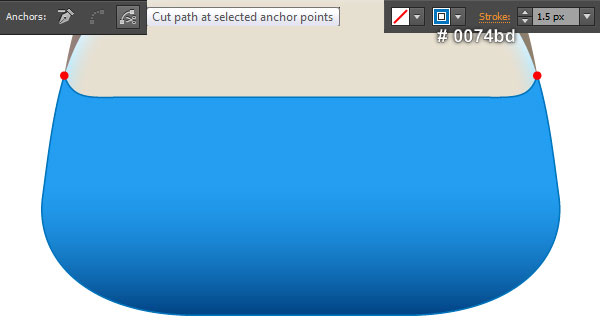
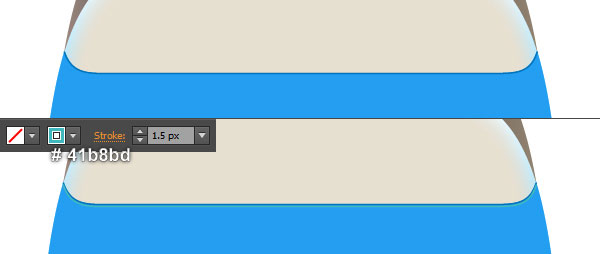
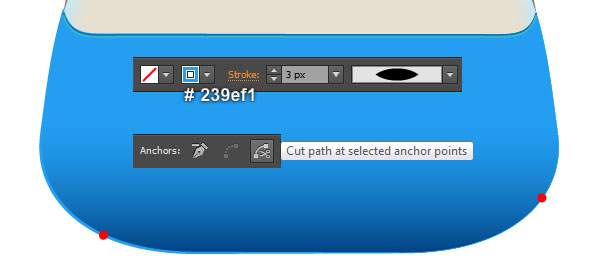
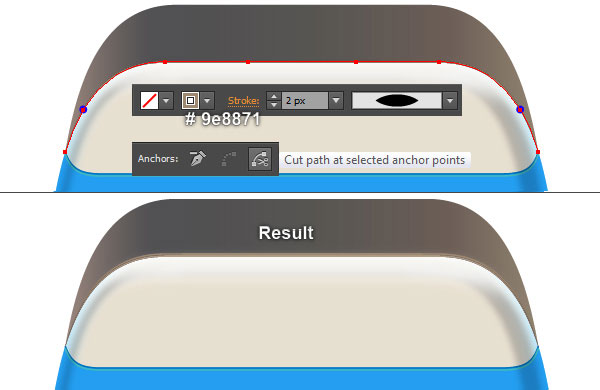
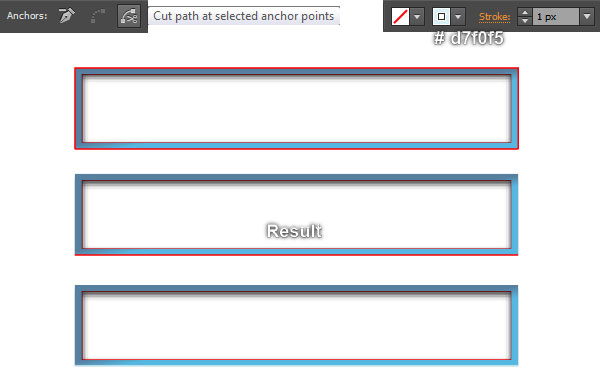
8. Press (Ctrl +Alt +3) to show the object hidden in the step 7. Keep this object selected, replace the existing stroke color of it with lighter blue (# 0074bd) and change the stroke weight to 1.5px. With the help of the Direct Selection Tool (A) and the Shift, select the two anchor points highlighted with red of the newly created object. Then click on the “Cut paths at selected anchor points” icon from the Properties bar. This make the object becomes two paths. Now reselect the upper path and make a copy (Ctrl +C, Ctrl +F) of it, then move the copy 2px down. Make sure that the newly created path is still selected and replace the existing stroke color with cyan (# 41b8bd).


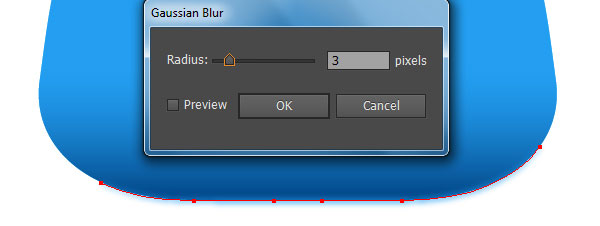
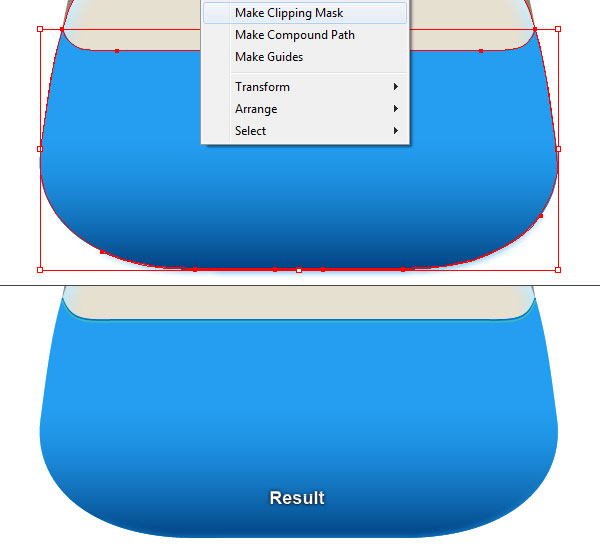
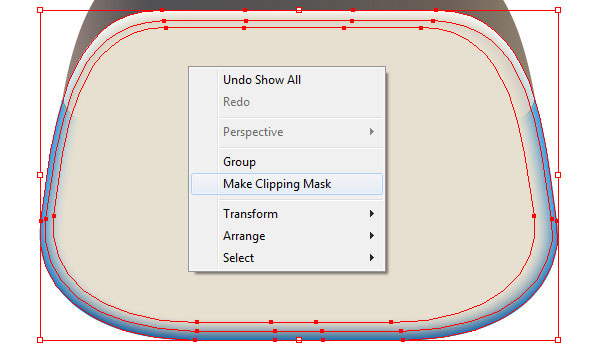
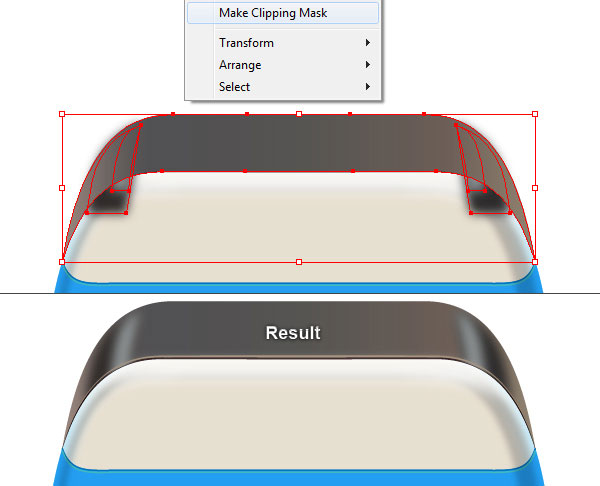
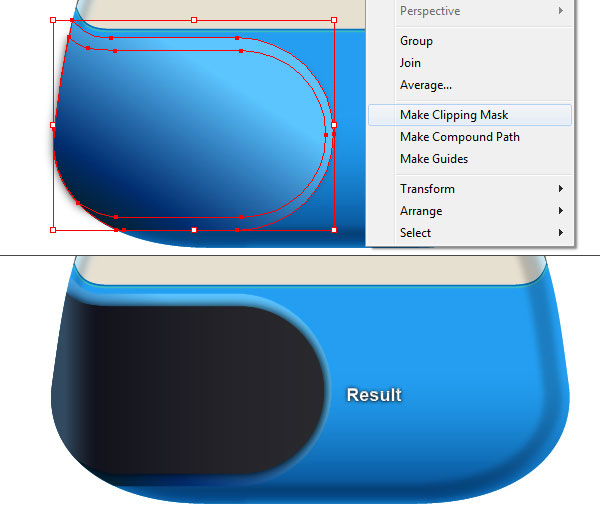
9. Select the lower path created in the step 8, change the stroke weight to 3px and replace the existing stroke color with vivid blue (# 239ef1), then apply the Width Profile 1 for the resulting path. Keep this path selected, pick the Add Anchor Point Tool (+) and add two anchor points at the points highlighted with red. Reselect the two newly created anchor points and click on the “Cut paths at selected anchor points” icon from the Properties bar. This make the path becomes three paths. Select and remove the two shorter paths. Next reselect the remaining path and move it 1px down, then apply a 3px Gaussian Blur effect for it. Now select the blue shape created in the step 7 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Still having the copy selected, hold down the Shift and click on the path with blur effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.



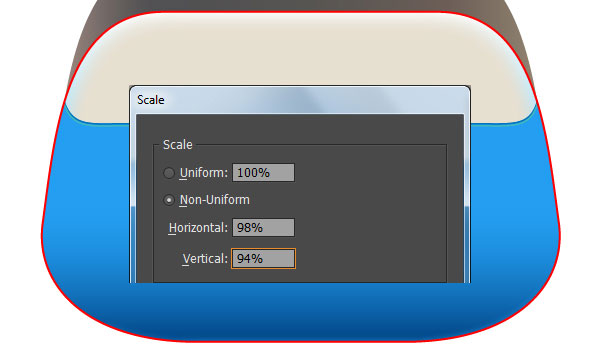
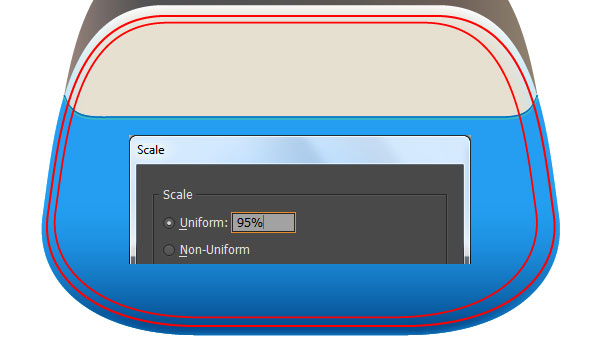
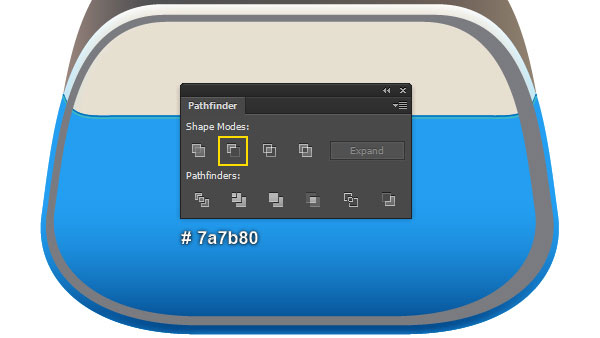
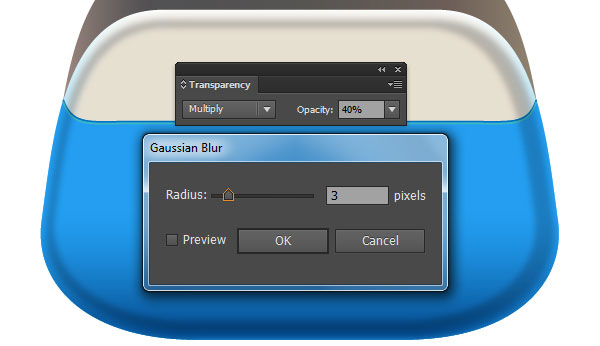
10. Select the light gray shape with feather effect applied in the step 7 and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, open the Appearance palette (Window > Appearance) and remove the feather section. Remove the fill color of the resulting shape, then add a 1px red stroke for this object. Still having the red object selected and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 98 in the Horizontal box and 94 in the Vertical box, then click OK. Keep the resulting object selected and open the Scale dialog box again. Check the Uniform, enter a 95 in the Scale box and click Copy. Move the copy 1px up and 5px to the left. Now reselect the two red objects created in this step, then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. Still having the resulting object selected, remove its stroke and fill this object with dark gray (# 7a7b80). Apply a 3px Gaussian Blur effect for the resulting shape, then set it to Blending Mode Multiply and reduce the Opacity to 40%. Now select the light gray shape with feather effect applied in the step 7 again and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep the copy selected, hold down the Shift and click on the shape with blur effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.







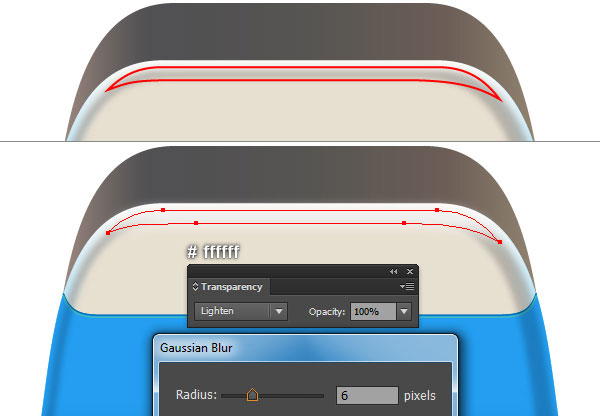
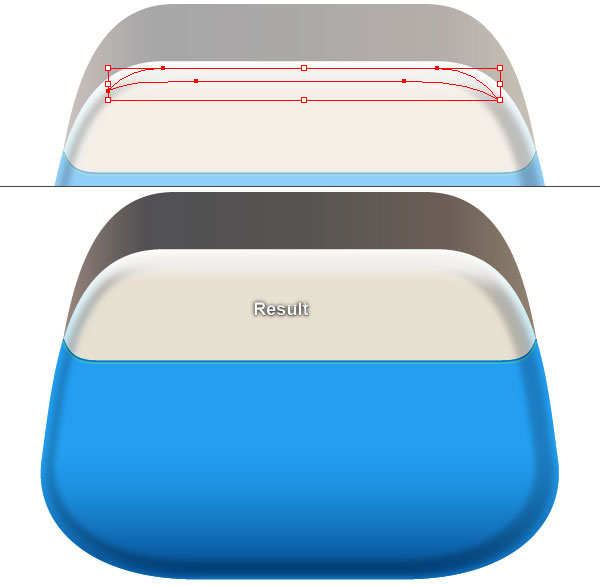
11. Pick the Pen Tool (P) and create a white shape (# ffffff) as shown below. Apply a 6px Gaussian Blur effect for the newly created shape, then set it to Blending Mode Lighten. Having the resulting shape selected, press (Ctrl +X) to cut it. Then pick the Selection Tool (V), double-click on the clipping set created in the step 10 and press (Ctrl +F) to paste the shape was cut in this step. Finally, double-click on the anywhere outside of the clipping set.


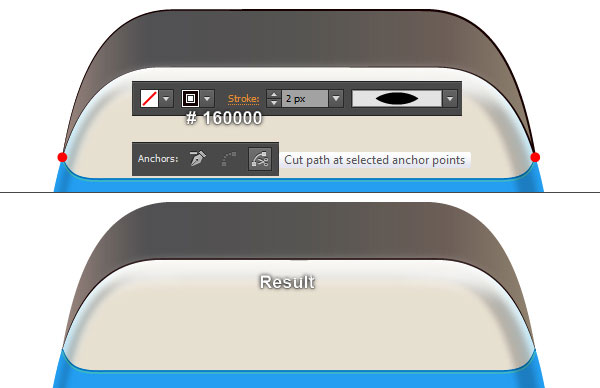
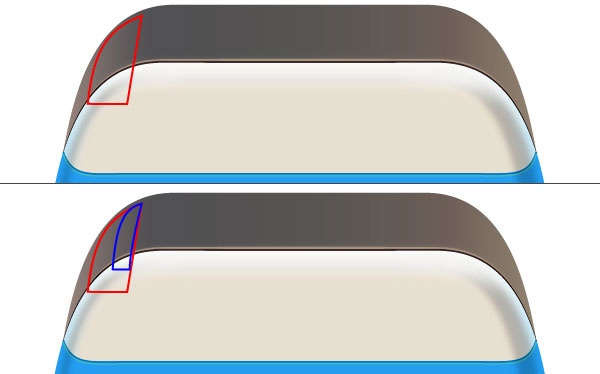
12. Select the top shape created in the step 7, make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Still having the copy selected, remove the fill color of it and add a 2px black stroke (# 160000), then apply the Width Profile 1 for the resulting object. With the help of the Direct Selection Tool (A) and the Shift, select the two anchor points highlighted with red of the newly created object. Then click on the “Cut paths at selected anchor points” icon from the Properties bar. This make the object becomes two paths. Select and remove the upper path. Select the remaining path and make a copy of it, then replace the existing stroke color with dark gray (# 8e8871). Keep this path selected, focus on the third image, pick the Add Anchor Point Tool (+) and add two anchor points at the points highlighted with blue. Reselect the two newly created anchor points and click on the “Cut paths at selected anchor points” icon from the Properties bar. This make the path becomes three paths. Select and remove the two shorter paths. Finally reselect the remaining path and move it 2px up.


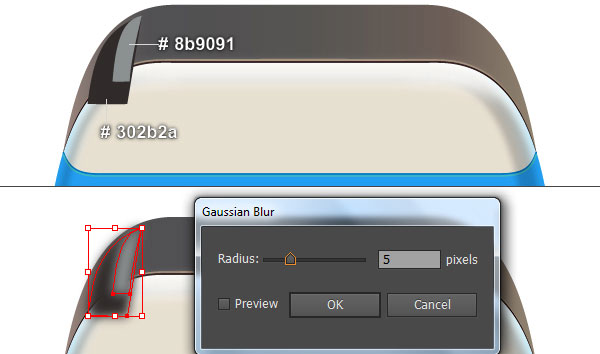
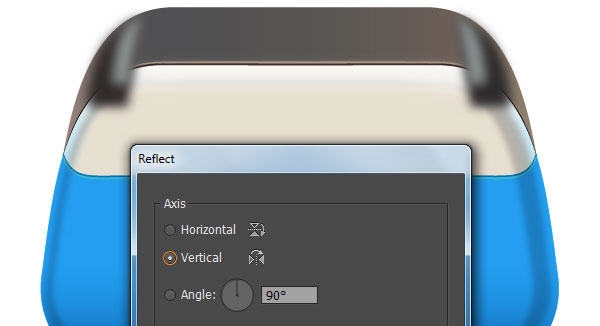
13. With the help of the Pen Tool (P), create two shapes like you see in the images below. Reselect the two newly created shapes and apply a 5px Gaussian Blur effect for them. Keep the resulting shapes selected and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copies we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging. Now select the top shape created in the step 7 and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Still having the newly created shape selected, hold down the Shift and click on the four shapes with blur effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.




14. At this point your illustration should look like in the next image:

Create the Speaker
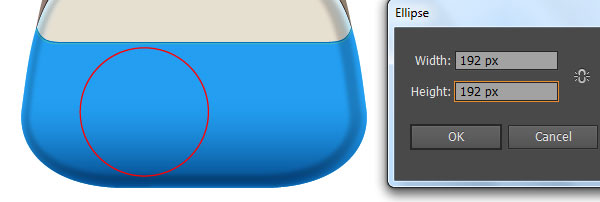
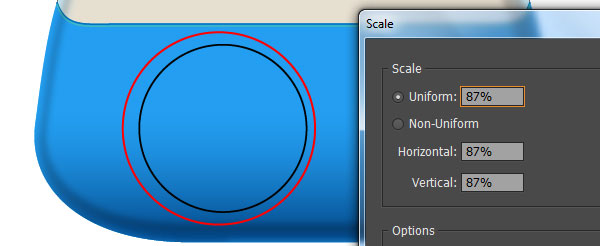
15. Now let’s create a speaker. Pick the Ellipse Tool (L) and create a 192 by 192px ellipse, then place this object to the position like you see in the first image. Still having the newly created ellipse selected, make a copy (Ctrl +C, Ctrl +F) of it, then press (Ctrl +3) to hide the copy. Next reselect the red original ellipse and go to the Object > Transform > Scale… Check the Uniform, enter a 87 in the Scale box and click Copy. Move the copy 4px to the right, then replace the existing stroke color with black.


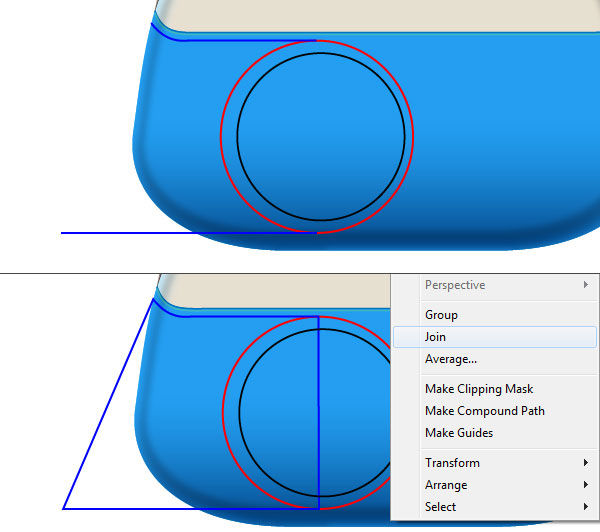
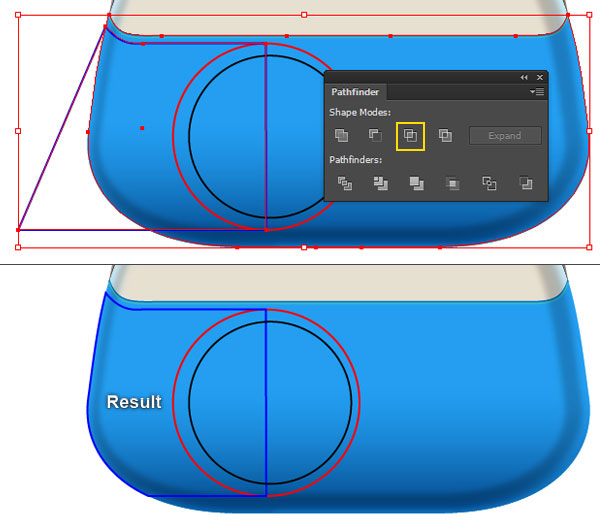
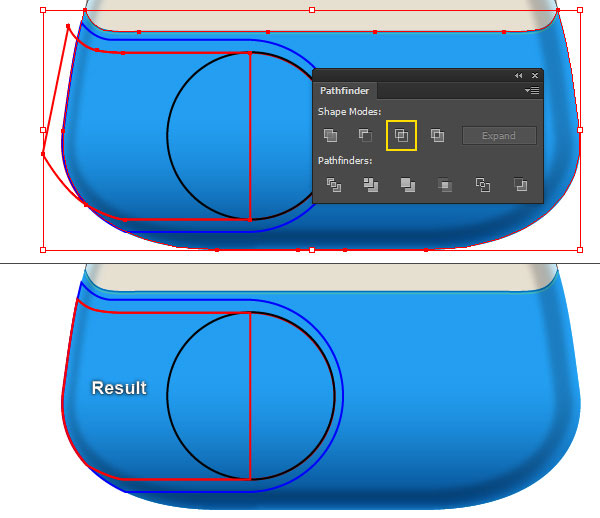
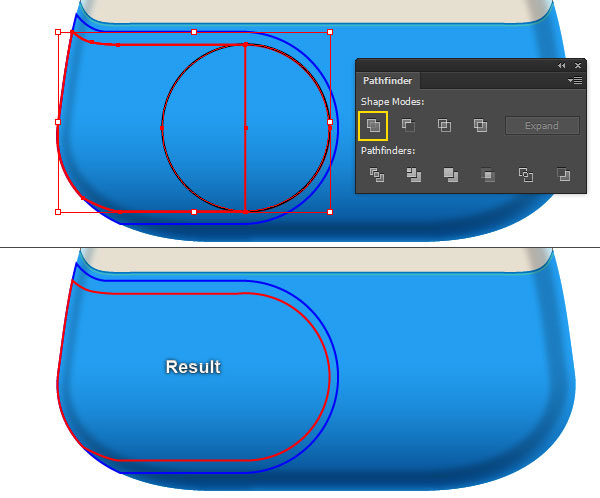
16. Pick the Pen Tool (P) and create two blue paths like you see in the first image. Once your paths are drawn, reselect them, then right click on the artboard and select the Join section from the drop-down menu. Next right click on the artboard again, then select the Join section. Now select the blue shape created in the step 7 and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, hold down the Shift and click on the blue object created in this step. Open the Pathfinder palette (Window > Pathfinder) and click on the Intersect button. Still having the resulting object selected, hold down the Shift and click on the red ellipse created in the step 15. Then click on the Unite button from the Pathfinder palette. The resulting object should look like the last image below.



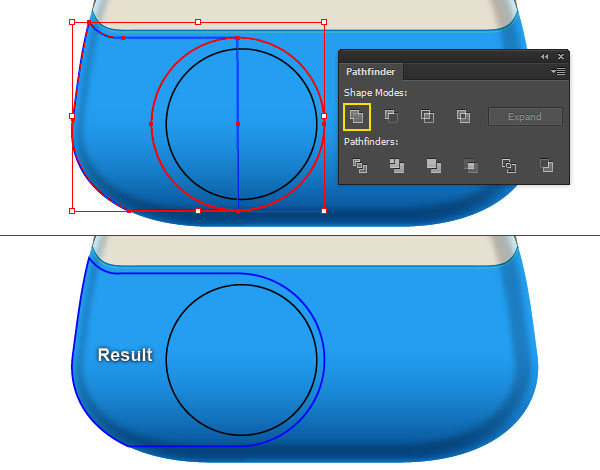
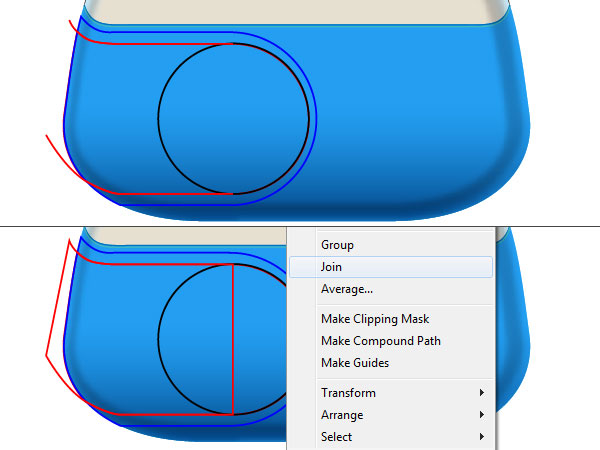
17. With the Pen Tool (P), create two red paths like you see in the first image. Once your paths are drawn, reselect them, then right click on the artboard and select the Join section from the drop-down menu. Next right click on the artboard again, then select the Join section. Now select the blue shape created in the step 7 and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, hold down the Shift and click on the red object created in this step. Open the Pathfinder palette (Window > Pathfinder) and click on the Intersect button. Still having the resulting object selected, hold down the Shift and click on the black ellipse created in the step 15. Then click on the Unite button from the Pathfinder palette. The resulting object should look like the last image below.



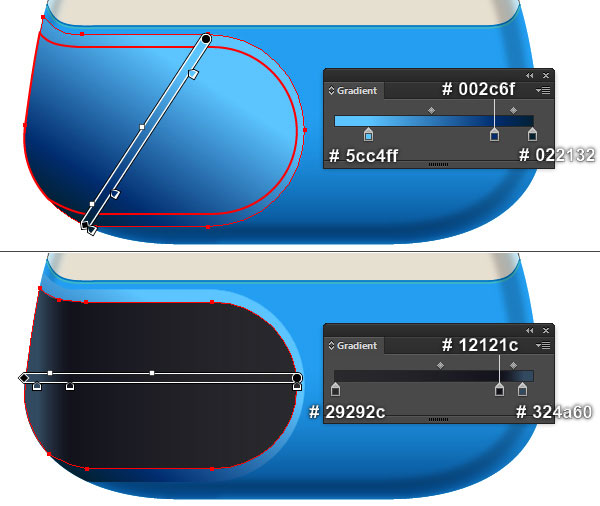
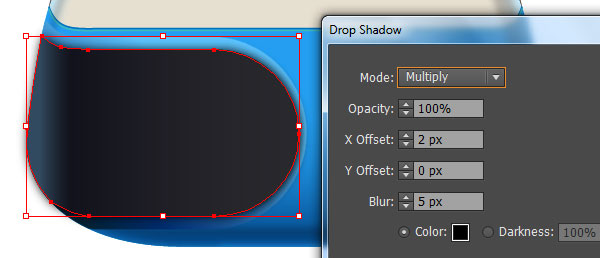
18. Select the two objects created from beginning step 16 to this time, remove their strokes, then fill these objects with the linear gradients as shown in the images below. Next reselect the smaller shape and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the third image and click OK. Now select the bigger shape created in this step, make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the shape with shadow effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.



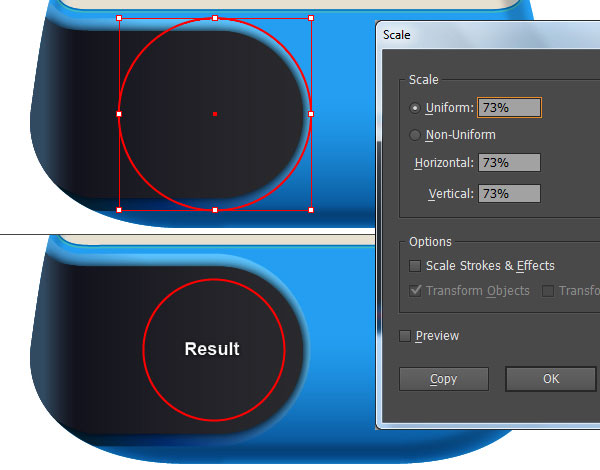
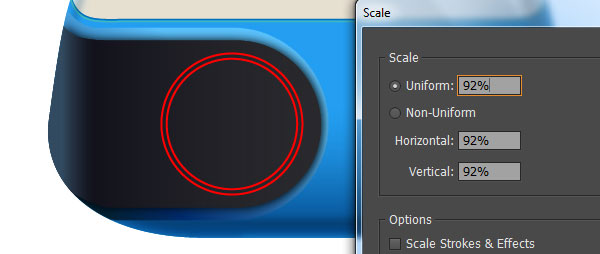
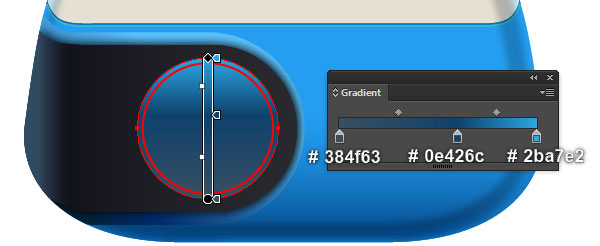
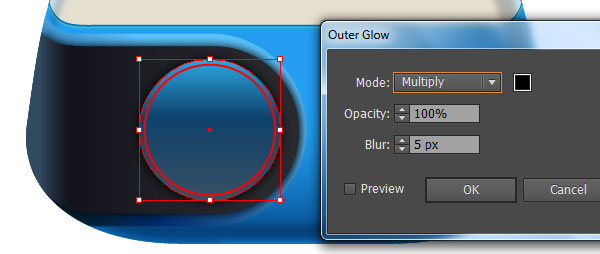
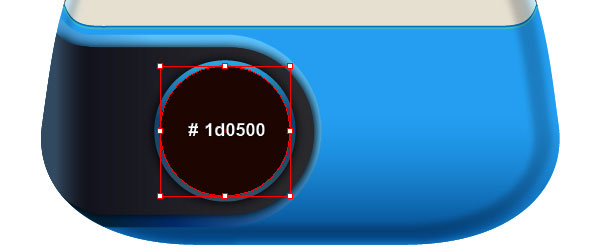
19. Before you continue, press (Ctrl +Alt +3) to show the red ellipse hidden in the step 15, then bring it to front (Ctrl +Shift +Right Square Bracket). Still having this ellipse selected and go to the Object > Transform > Scale… Check the Uniform and enter a 73 in the Scale box, then click OK. Keep the newly created ellipse selected and open the Scale dialog box again. Check the Uniform, enter a 92 in the Scale box and click Copy. Now select the bigger ellipse created in this step, remove its stroke and fill this object with the linear gradient as shown in the fourth image. Having the resulting ellipse selected and go to the Effect > Stylize > Outer Glow… Follow the data like you see in the next to last image and click OK. Finallly select the remaining red ellipse, remove its stroke and then fill this object with dark red (# 1d0500).





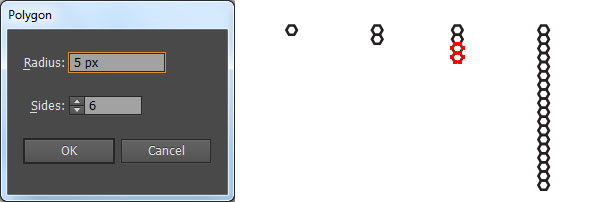
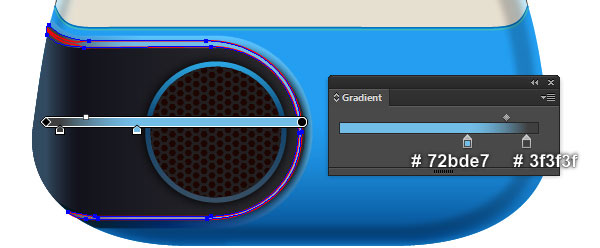
20. Pick the Polygon Tool from the Tool bar, simply click on the artboard. In the Polygon dialog box, enter a 5px in the Radius box and 6 in the Sides box, then click OK. Pick the Selection Tool (V), hold down the Alt, click on the newly created hexagon, hold mouse and drag it down to the position as shown in the second image. Don’t forget to hold the Shift key on the keyboard for straight dragging. This will make a copy of the hexagon. Keep working with the Selection Tool (V) and select the two newly created hexagons. Then hold down the Alt, click on the two selected hexagons and drag them down while holding Shift. Next press (Ctrl +D) seven times to get the results like you see in the last image. Finally select and group (Ctrl +G) all hexagons created in this step.

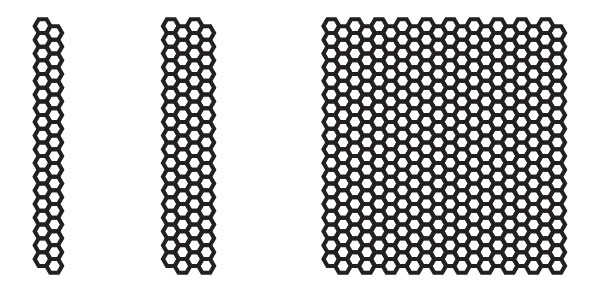
21. Focus on the first image, with the Selection Tool (V), hold down the Alt, click on the group created in the step 20, hold mouse and drag it to the right and down. Keep working with the Selection Tool (V) and select the two newly created groups. Then hold down the Alt, click on the two selected groups and drag them to the right to the correct position as shown in the second image while holding Shift. Next press (Ctrl +D) eight times to get the results like you see in the last image. Finally select and group (Ctrl +G) all groups created from beginning step 20 to this time.

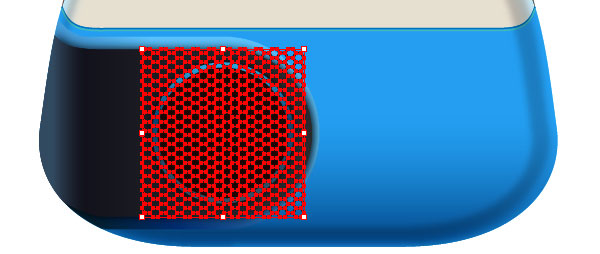
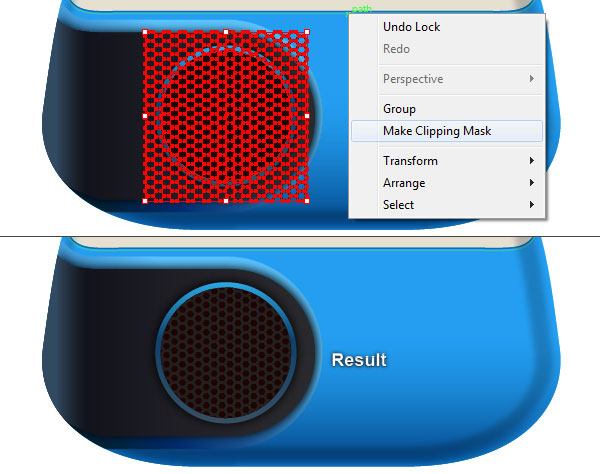
22. Place the group created in the step 21 to the position like you see in the first image. Now select the dark red ellipse created in the step 19 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the group created in the step 21. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.


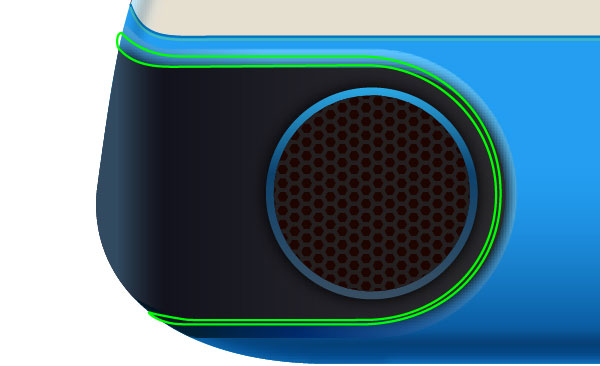
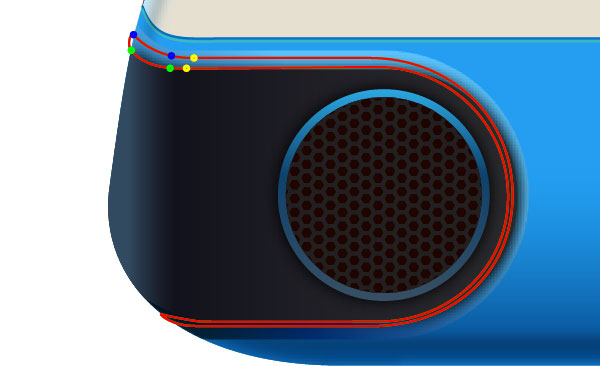
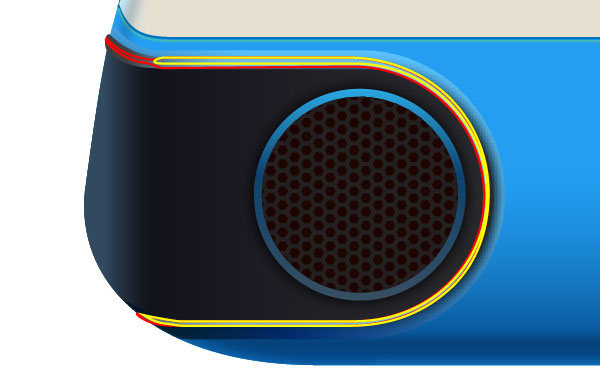
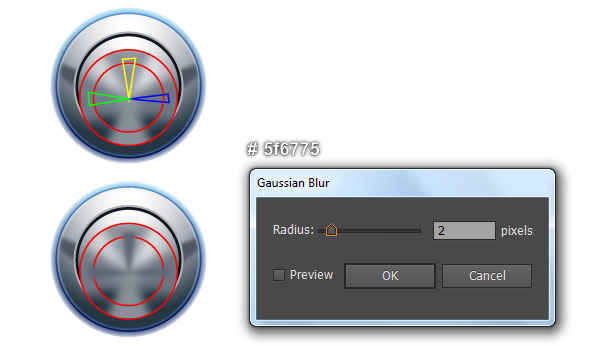
23. With the help of the Pen Tool (P), create an object like you see in the first image. Once your object is drawn, make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color of the copy with red. Focus on the second image, pick the Add Anchor Point Tool (+) and click on the two points highlighted with yellow of the red object. This will add two new anchor points for the red object. Now select the two anchor points highlighted with blue and move them 2px down. Next select the two anchor points highlighted with yellow and move them 3px up. The resulting object should look like the next to last image. Finally reselect the green object created in this step, remove its stroke and then fill this object with the linear gradient as shown in the last image.




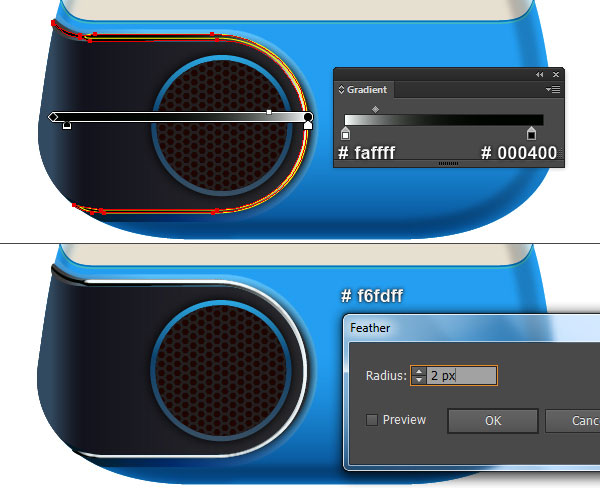
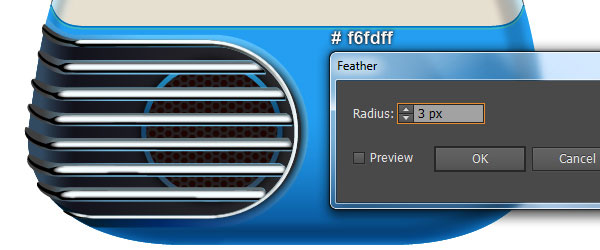
24. Select the red object created in the step 23 and make a copy (Ctrl +C, Ctrl +F) of it, then replace the existing stroke color with yellow. Next repeat the same process as the step 23 to adjust the shape of the yellow object. In the end your object should look roughly like the first image. Now reselect the red object, remove its stroke and fill this object with the linear gradient as shown in the second image. Next select the yellow object created in this step, remove its stroke and fill this object with white (# f6fdff). Keep the resulting shape selected and apply a 2px Feather effect for it.


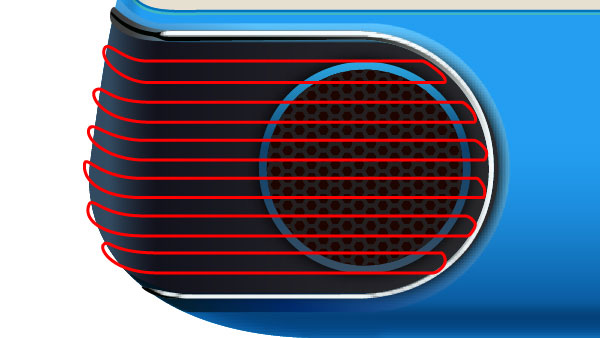
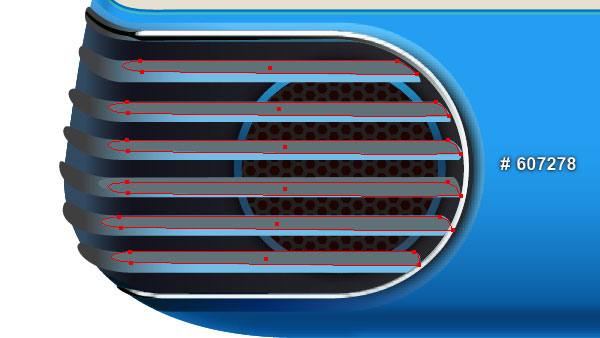
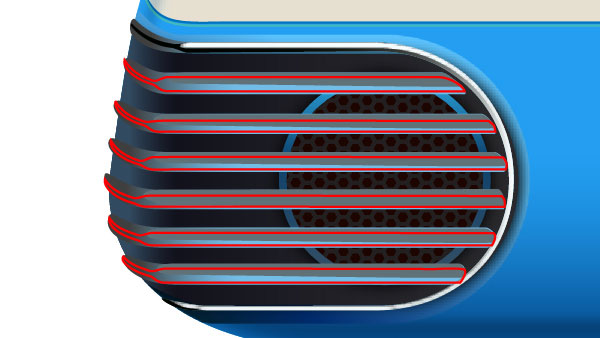
25. Pick the Pen Tool (P) and create six objects like you see in the first image. Once your objects are drawn, reselect them and remove their strokes, then fill these objects with the linear gradient as shown in the second image. Keep working with the Pen Tool (P), create six dark gray shapes (# 607278) like you see in the third image. Make sure that the Pen Tool (P) is still active, create six black shapes (# 020000) as shown in the last two images.





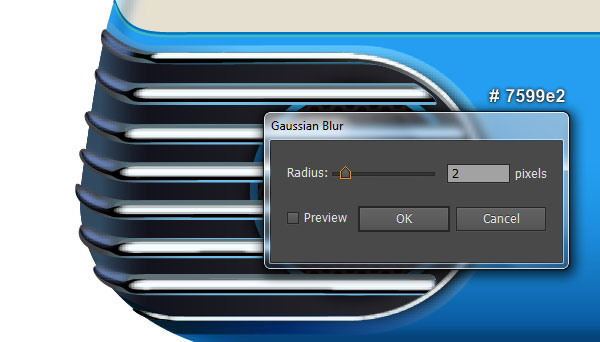
26. With the Pen Tool (P), creae six white shapes (# f6fdff) like you see in the first and the second images. Next reselect the six white shapes created in this step and apply a 3px Feather effect for them. Continue with the Pen Tool (P), create seven soft blue shapes (# 7599e2) as shown in the last two images. Finally apply a 2px Gaussian Blur effect for these newly created shapes.




27. At this point your radio should look like in the next image:

Create the Volume Control Knob
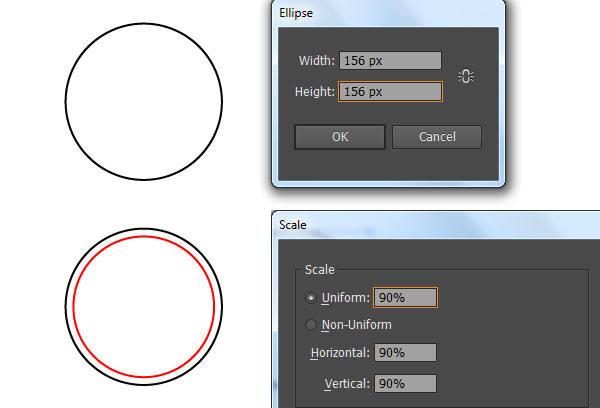
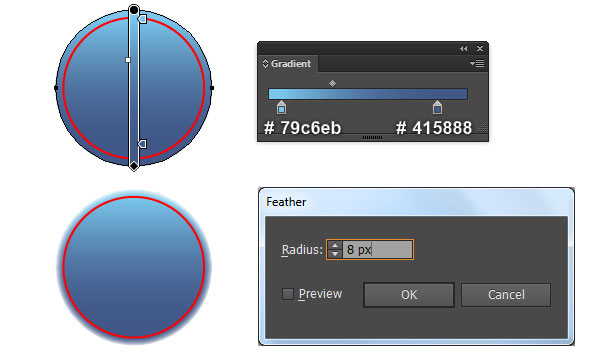
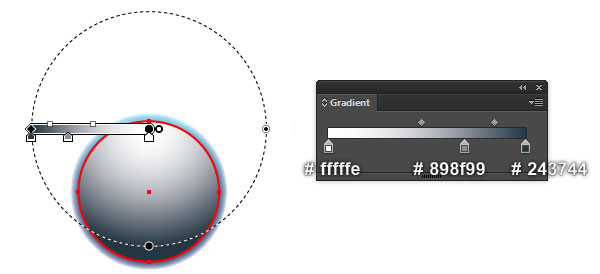
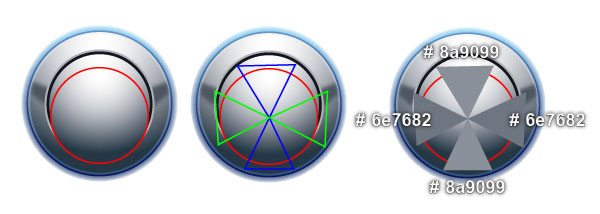
28. Next come the volume control knob. Pick the Ellipse Tool (L) and create a 156 by 156px ellipse. Still having the newly created ellipse selected and go to the Object > Transform > Scale… Check the Uniform, enter a 90 in the Scale box and click Copy, then replace the existing stroke color of the newly created ellipse with red. Now reselect the black ellipse created in this step, remove its stroke and fill this object with the linear gradient as shown in the third image. Next apply a 8px Feather effect for the resulting ellipse.


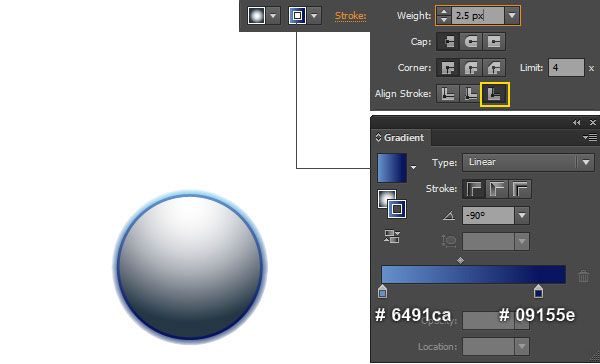
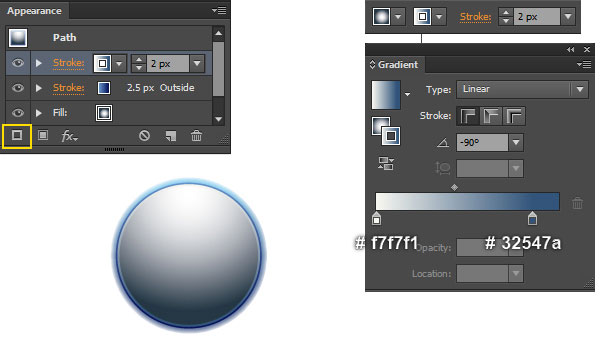
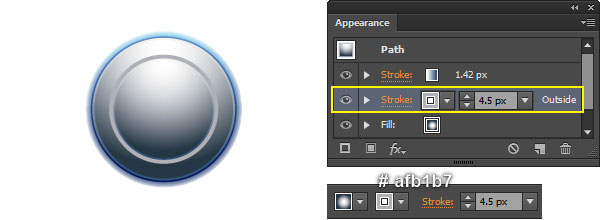
29. Select the red ellipse created in the step 28 and fill this object with the radial gradient as shown below. Keep the resulting ellipse selected, open the Stroke palette (Window > Stroke), change the stroke weight to 2.5px and click on the Align Stroke to Outside icon. Then replace the existing stroke color with the linear gradient within stroke as shown in the second image. Still having the ellipse selected, open the Appearance palette (Window > Appearance), click on the Add New Stroke button (at the left-bottom corner of the Appearance palette). This will add a second stroke for your object. Fill it with the linear gradient within stroke as shown in the third image and change the stroke weight to 2px.



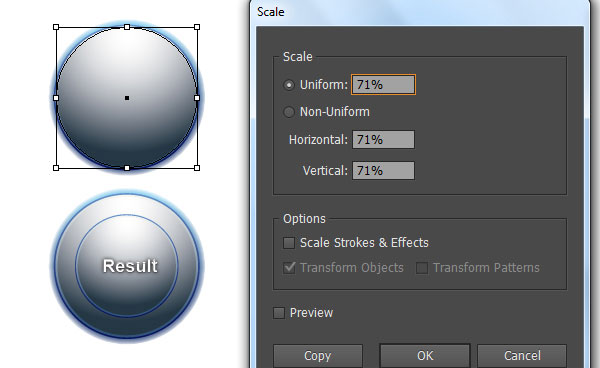
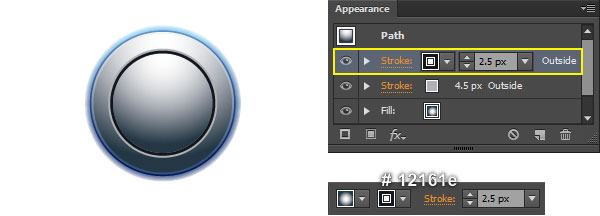
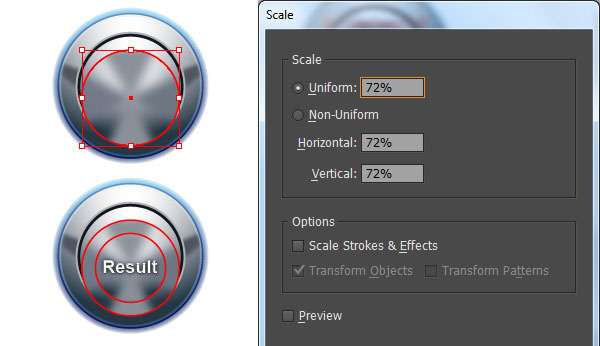
30. Select the ellipse created in the step 29 and go to the Object > Transform > Scale… Check the Uniform, enter a 71 in the Scale box and click Copy. Keep the newly created ellipse selected, open the Appearance palette (Window > Appearance), then change the values like you see in the last two images.



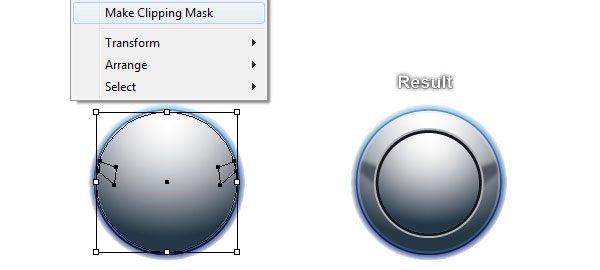
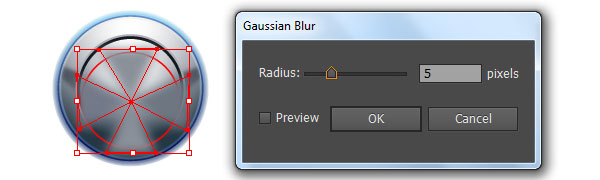
31. Pick the Pen Tool (P) and create two dark gray shapes (# 4e5661) like you see in the first and the second images. Next reselect the two newly created shapes and apply a 2px Gaussian Blur effect for them. Now select the ellipse created in the step 29 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep the copy selected, hold down the Shift and click on the two shapes with blur effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu. Finally hide this clipping set behind the ellipse created in the step 30.


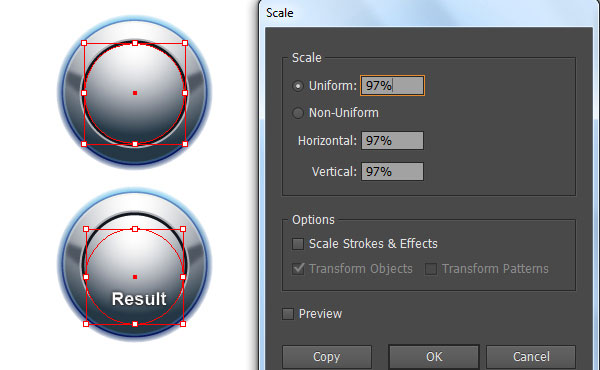
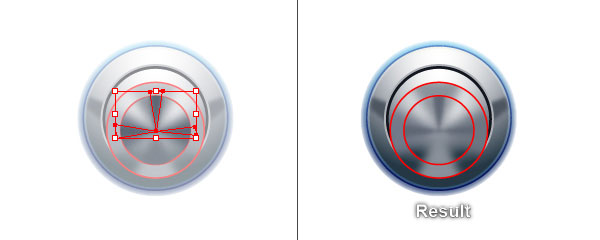
32. Select the ellipse created in the step 30 and make a copy (Ctrl +C, Ctrl +F) of it. Keep the copy selected, open the Appearance palette (Window > Appearance) and remove all strokes of this object. Still having the resulting ellipse selected and go to the Object > Transform > Scale… Check the Uniform, enter a 97 in the Scale box and click OK, then move the resulting ellipse 11px down. Make a copy of the ellipse you just moved, then remove the fill color of this copy and add a 1px red stroke for it. With the help of the Pen Tool (P) create four shapes like you see in the fourth and the fifth images. Once your shapes are drawn, reselect these shapes and then apply a 5px Gaussian Blur effect for them. Now select the red ellipse created in this step and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the four shapes with blur effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu. Finally hide the clipping set behind the red ellipse.




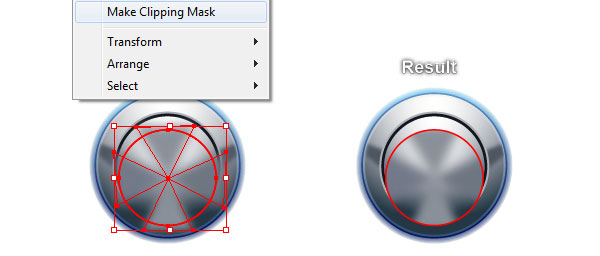
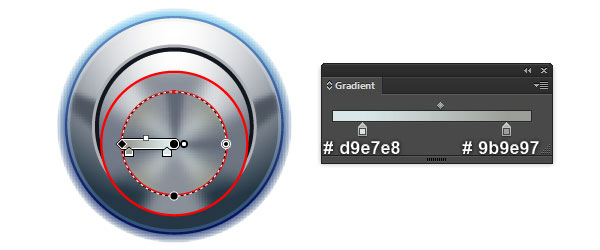
33. Select all objects created in the step 32 and go to the Object > Transform > Scale… Check the Uniform and enter a 72 in the Scale box, then click Copy. Now pick the Pen Tool (P) and create three dark gray shapes (# 5f6775) like you see in the third and the fourth images. Next apply a 2px Gaussian Blur effect for the newly created shapes. Having the resulting shapes selected, press (Ctrl +X) to cut them. Then pick the Selection Tool (V), double-click on the clipping set created in this step and press (Ctrl +F) to paste the shapes were cut in this step. Next double-click on the anywhere outside of the clipping set. Now select the newly created clipping set and the smaller red ellipse, then press (Ctrl +2) to lock them. Next select the remaining ellipse created in this step and replace the existing fill color with new radial gradient as shown in the last image. Finally press (Ctrl +Alt +2) to unlock all objects locked in this step.




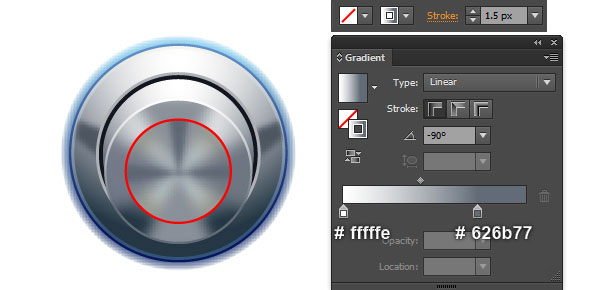
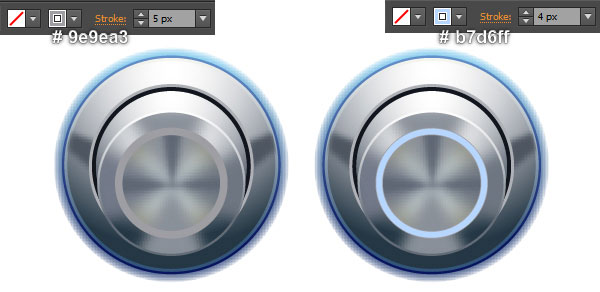
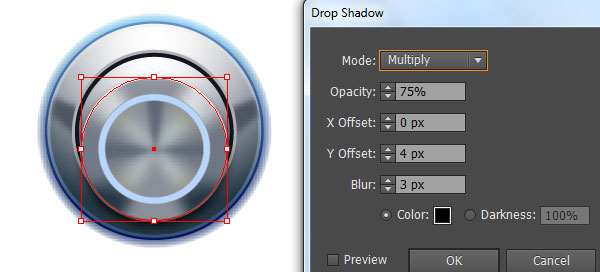
34. Select the bigger red ellipse, then change the stroke weight to 1.5px and replace the existing stroke color with the linear gradient within stroke. Next select the remaining red ellipse, change the stroke weight to 5px and replace the existing stroke color with dark gray (# 9e9ea3). Make a copy (Ctrl +C, Ctrl +F) of the resulting ellipse, then change the stroke weight of the copy to 4px and replace the existing stroke color with pale blue (# b7d6ff). Now select the first ellipse created in the step 32 and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the last image and click OK.



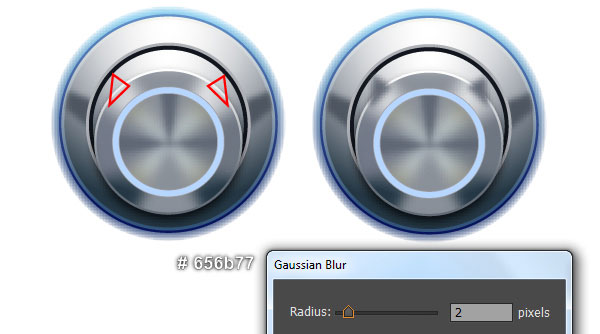
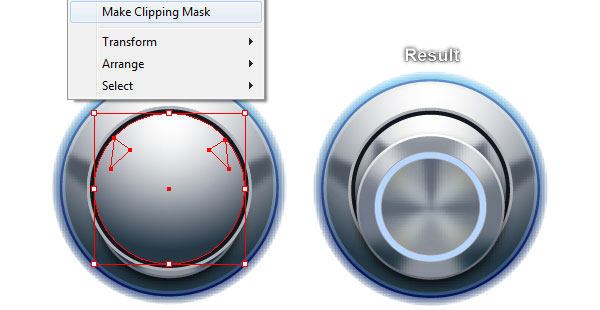
35. Pick the Pen Tool (P) and create two dark gray shapes (# 656b77) like you see in the first and the second images. Next reselect the two newly created shapes and apply a 2px Gaussian Blur effect for them. Now select the ellipse created in the step 30 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep the copy selected, hold down the Shift and click on the two shapes with blur effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu. Finally hide this clipping set behind the first ellipse created in the step 32.


36. Select and group (Ctrl +G) all objects created from beginning step 28 to this time. Then place the newly created group to the position like you see in the image below.

Create the Radio Tuner
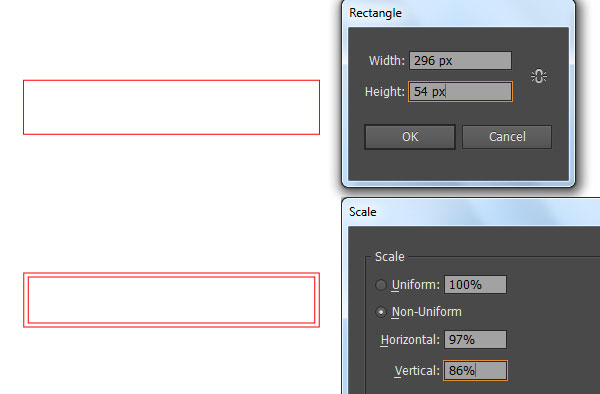
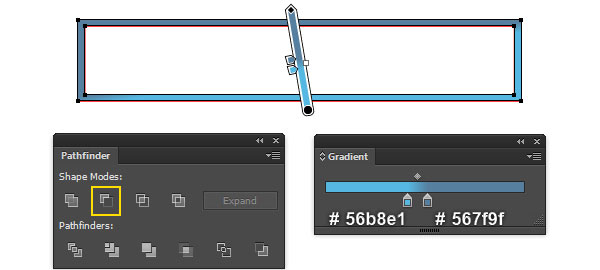
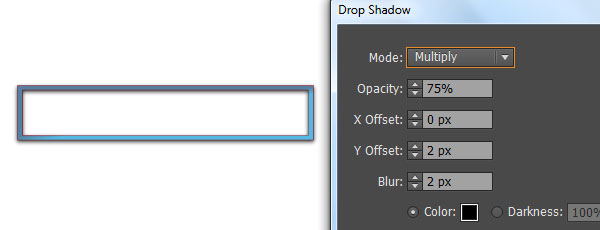
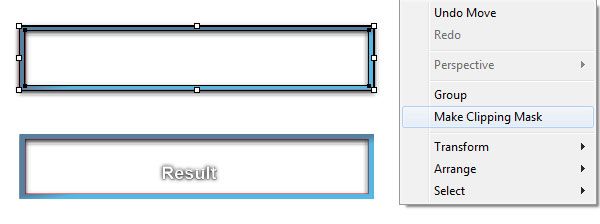
37. Now let’s proceed to create the radio tuner. Pick the Rectangle Tool (M) and create a 296 by 54px red rectangle. Still having the newly created rectangle selected and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 97 in the Horizontal box and 86 in the Vertical box, then click Copy. Reselect the two rectangles created in this step and make a copy (Ctrl +C, Ctrl +F) of them. Keep these copies selected, open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. Still having the resulting object selected, remove its stroke and fill this object with the linear gradient as shown in the third image. Keep the resulting shape selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the fourth image and click OK. Now select the bigger red rectangle created in this step and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Make sure that this copy is still selected, hold down the Shift and click on the shape with shadow effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu.




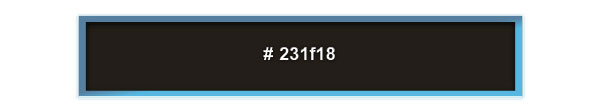
38. Select the bigger red rectangle created in the step 37 and bring it to front (Ctrl +Shift +Right Square Bracket). With the help of the Direct Selection Tool (A) and the Shift, select the two lower anchor points of this red rectangle, then click on the “Cut paths at selected anchor points” icon from the Properties bar. This make the red rectangle becomes two path. Select and remove the upper path. Next reselect the remaining path and replace the existing stroke color with light cyan (# d7f0f5). Finally select the remaining red rectangle, remove its stroke and fill this object with very dark brown (# 231f18).


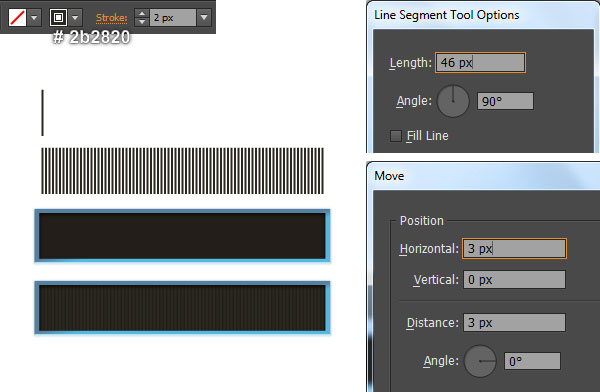
39. Using the Line Segment Tool (\) create a vertical line of length 46px, with a 2px black stroke (# 2b2820) and no fill. Reselect the newly created line and go to the Object > Transform > Move… Enter a 3px in the Horizontal box and click Copy, then press (Ctrl +D) until you will get the results as shown in the second image. Finally select and group (Ctrl +G) all lines created in this step, then place the newly created group to the position like you see in the last image.

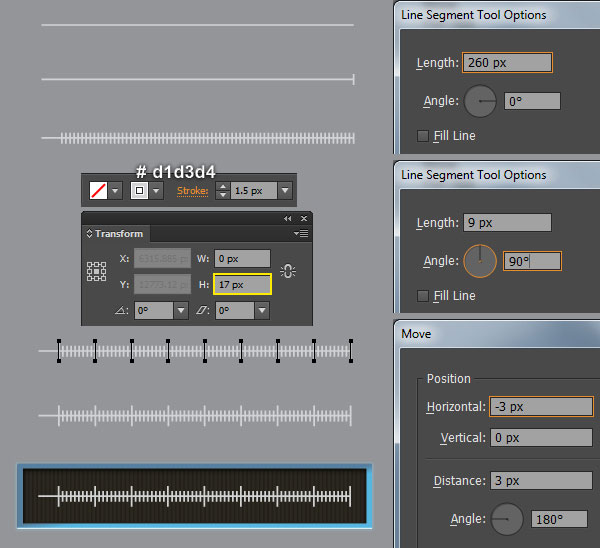
40. Using the Line Segment Tool (\) create a horizontal line of length 260px, with a 1.5px grayish blue stroke (# d1d3d4) and no fill. Continue create a vertical line of length 9px, with a 1.5px grayish blue stroke and no fill. Next place the two newly created lines to the correct positions like you see in the second image. Reselect the vertical line and go to the Object > Transfom > Move… Enter a -3px in the Horizontal box and click Copy. Then press (Ctrl +D) until you will get the results as shown in the third image. With the help of the Selection Tool (V) and the Shift, select nine vertical lines as shown in the fourth image. Open the Transform palette (Window > Transform) and change H to 17px. Finally select and group (Ctrl +G) all lines created in this step, then place the newly created group to the position like you see in the last image.

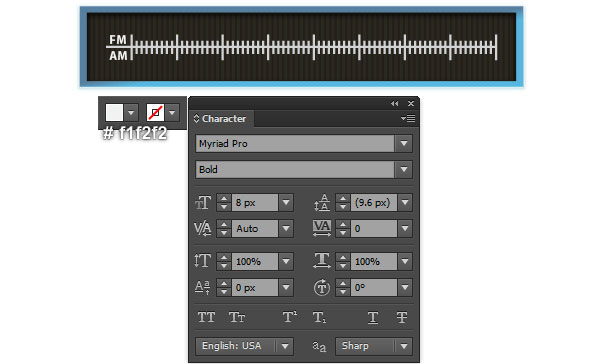
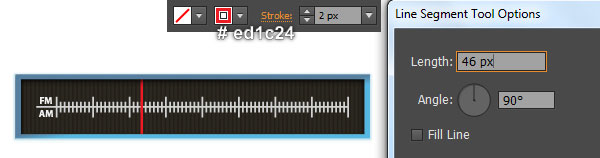
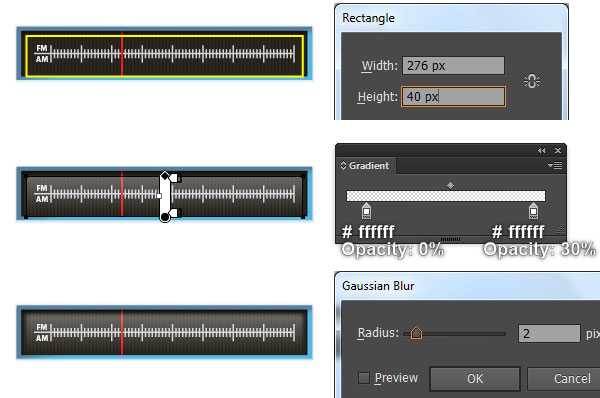
41. Pick the Type Tool (T), open the Character palette (Window > Type > Character) and set the data as shown below. Next simply click on your artboard and type “AM” and “FM“. Then place the text to the correct position like you see in the first image. Using the Line Segment Tool (\) create a vertical line of length 46px, with a 2px red stroke (# ed1c24) and no fill. Now with the help of the Rectangle Tool (M) and the Gradient Tool (G) create a 276 by 40px rectangle as shown in the third and the fourth images. Finally apply a 2px Gaussian Blur effect for the newly created rectangle.



42. At this point your radio should look like in the next image:

Create the Buttons
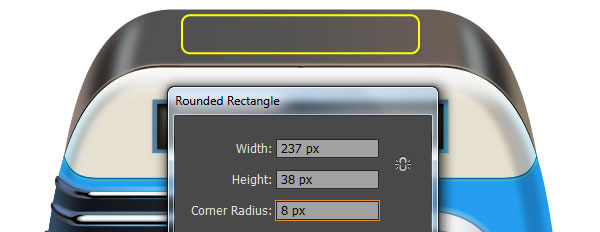
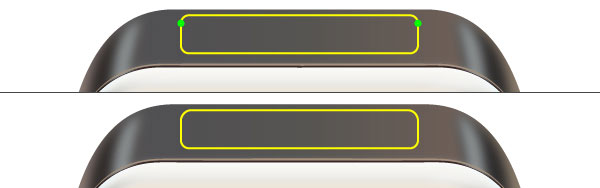
43. It’s time to draw the buttons. Assuming you’ve aced the previous step, let’s move on up to the top section of the radio, and start working on the buttons. Pick the Rounded Rectangle Tool from the Tool bar, simply click on the artboard. Enter the data like you see in the first image, then place this rectangle to the position as shown below. With the help of the Direct Selection Tool (A) and the Shift, select the two anchor points highlighted with green of the yellow rectangle and move them 2px down. Now select the top-left anchor point and move it 2px to the right. Next select the top-right anchor point and move it 2px to the left.


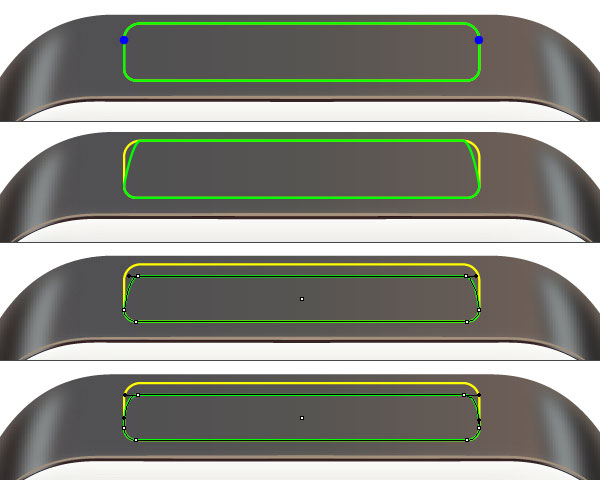
44. Make a copy (Ctrl +C, Ctrl +F) of the yellow rectangle created in the step 43, then replace the existing stroke color of the copy with green. Select the two anchor points highlighted with blue of the green rectangle and remove them. Next select the top-left anchor point of the resulting object, move it 8px down and 2px to the left. Continue select the top-right anchor point and move it 8px down, then 2px to the right. Finally with the help of the Direct Selection Tool (A) and the Shift, extend the handles of the two top anchor points like you see in the last images.

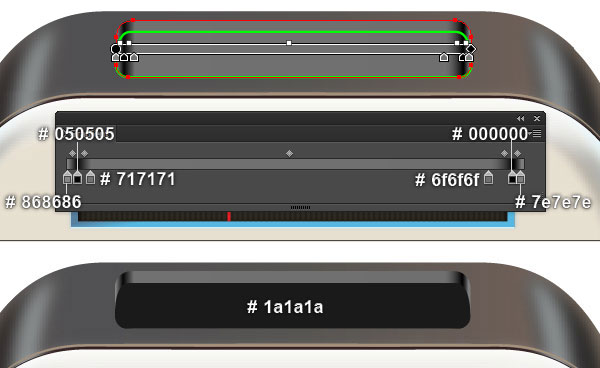
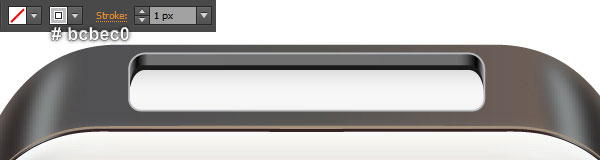
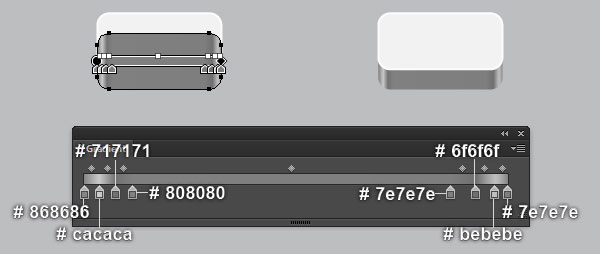
45. Select the yellow object created in the step 43, remove its stroke and fill this object with the linear gradient as shown below. Next select the green object, remove its stroke and fill this object with black (# 1a1a1a). Still having the resulting shape selected and make a copy (Ctrl +C, Ctrl +F) of it. Then replace the existing fill color of the copy with the linear gradient as shown in the third image. Now select the top-left anchor point of the newly created shape, move it 3px down and 1px to the right. Continue select the top-right anchor point, move it 3px down and 1px to the left. Next select the first shape created in this step and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Finally remove the fill color of the newly created object and then add a 1px grayish blue stroke (# bcbec0).



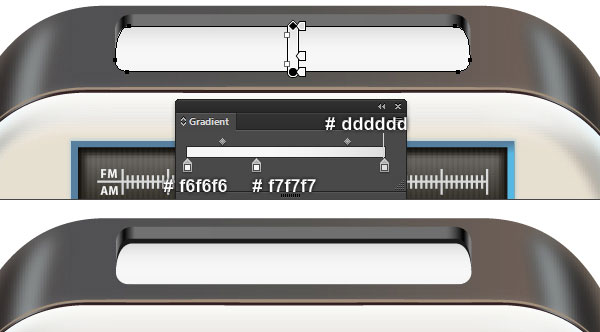
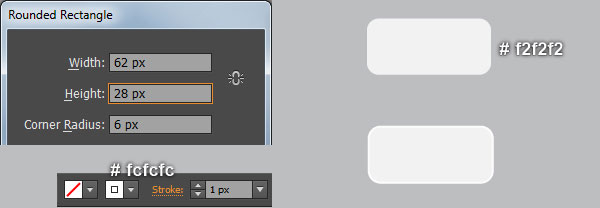
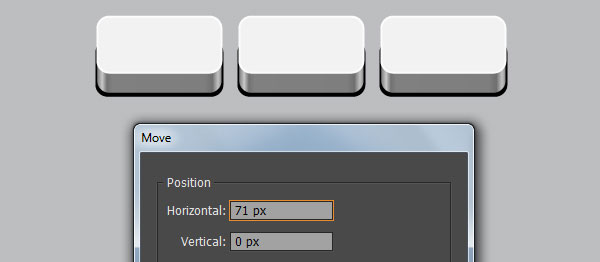
46. Pick the Rounded Rectangle Tool and create a white rounded rectangle (# f2f2f2) as shown below. Make a copy (Ctrl +C, Ctrl +F) of the newly created rectangle. Keep the copy selected, remove the fill color of it and then add a 1px white stroke (# fcfcfc). Reselect the first rectangle created in this step and make a copy of it, then move the copy 10px down. Next replace the existing fill color of the newly created rectangle with the linear gradient like you see in the third image below. Finally send the resulting rectangle to back (Ctrl +Shift +Left Square Bracket).


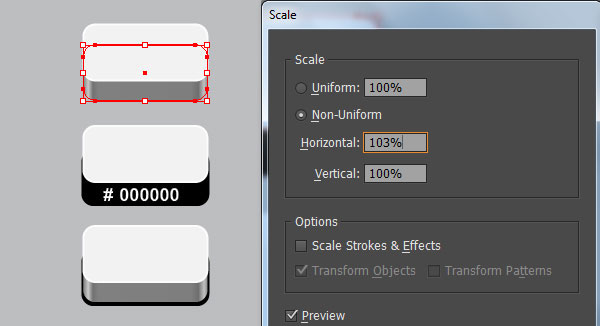
47. Select the last rectangle created in the step 46 and go to the Object > Transform > Scale… Check the Non-Uniform, enter a 103 in the Horizontal box and click Copy. Replace the existing fill color of the copy with black (# 000000) and move the resulting rectangle 2px down, then send it backward (Ctrl +Left Square Bracket). Now select all objects created from beginning step 46 to this time, then go to the Object > Transform > Move… Enter a 71 in the Horizontal box and click Copy, then press (Ctrl +D) once to get the results as shown in the last image.


48. Select and group (Ctrl +G) all objects created from beginning step 46 to this time. Then place the newly created group to the position like you see in the image below.

Create the Antenna
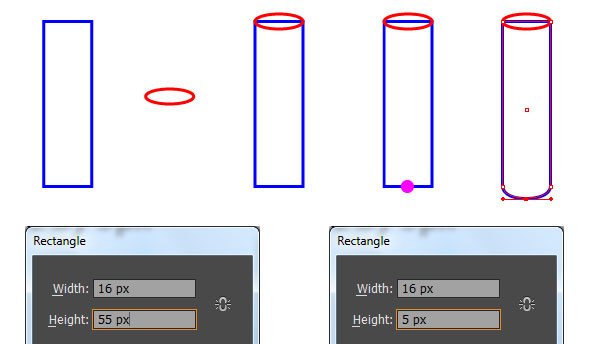
49. We are going to create the antenna. With the Rectangle Tool (M) and the Ellipse Tool (L), create a 16 by 55px rectangle and a 16 by 5px ellipse. Next place the two newly created objects to the correct positions like you see in the third image. Focus on the fourth image, pick the Add Anchor Point Tool (+) and click on the point highlighted with magenta of the rectangle created in this step. This will add a new anchor point for this object. Still having the newly added anchor point selected, move it 4px down. Next pick the Convert Anchor Point Tool (Shift +C), click on the anchor point you just moved, hold mouse and drag it to the left while holding the Shift. In the end your new object should look like the next to last image shown. Now reselect the two objects created in this step and go to the Object > Transform > Scale… Check the Uniform, enter a 87 in the Scale box and click Copy. Next move the copies 54px up.


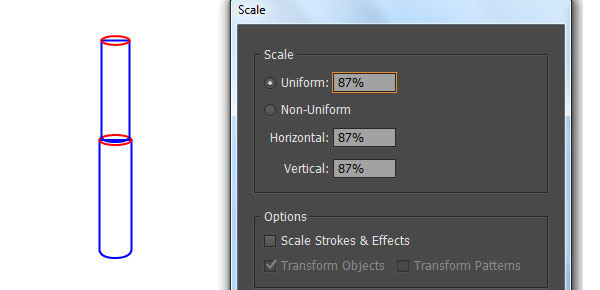
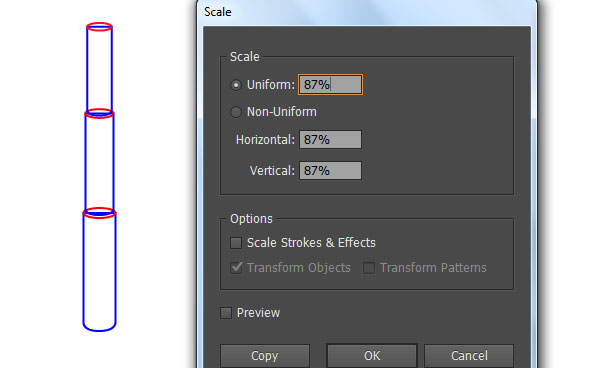
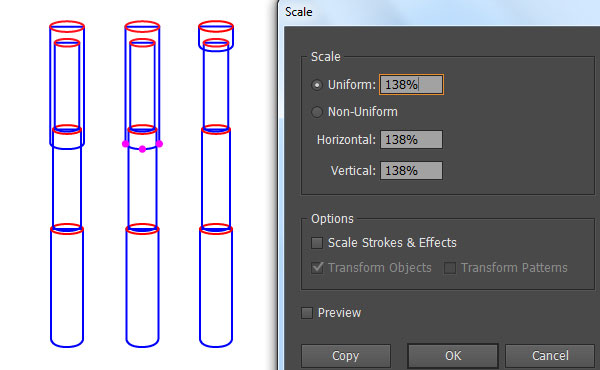
50. Select the two last objects created in the step 49 and go to the Object > Transform > Scale… Check the Uniform, enter a 87 in the Scale box and click Copy, then move the copies 46px up. Keep the two newly created objects selected, open the Scale dialog box again. Check the Uniform, enter a 138 in the Scale box, then click Copy. Focus on the third image, select three bottom anchor points of the newly created blue object and move them 49px up.


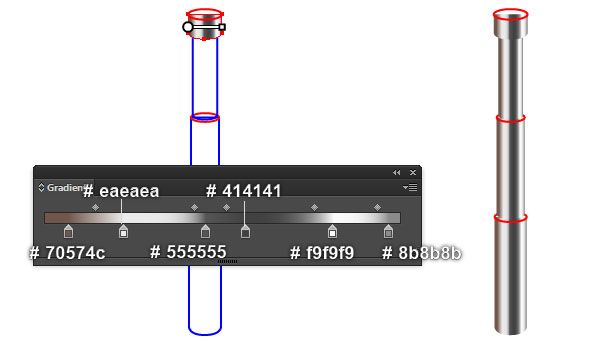
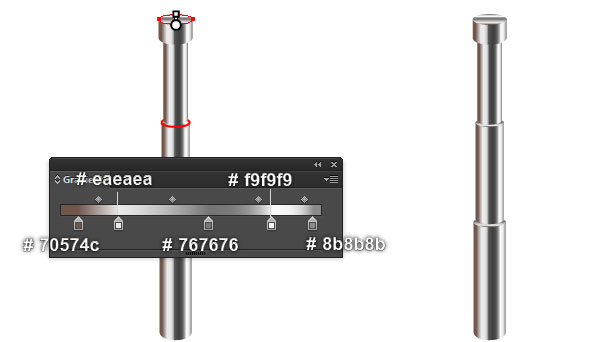
51. Select the top blue object created in the step 50, remove its stroke and fill this object with the linear gradient as shown below. Next select the remaining two blue objects, then pick the Eyedropper Tool (I) and click on the first shape created in this step. The resulting shapes should looks like the second image below. Continue select the top ellipse created in the step 49, remove its stroke and fill this object with the linear gradient as shown in the third image. Finally reselect the remaining two red ellipses, then pick the Eyedropper Tool (I) and click on the top ellipse you just filled with linear gradient in this step.


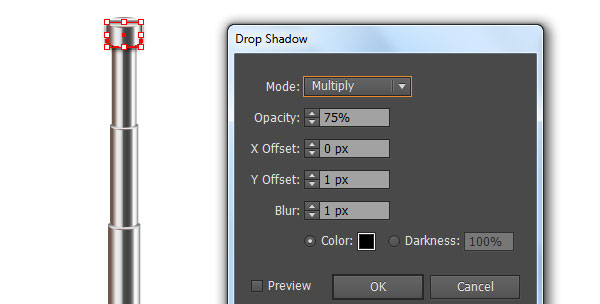
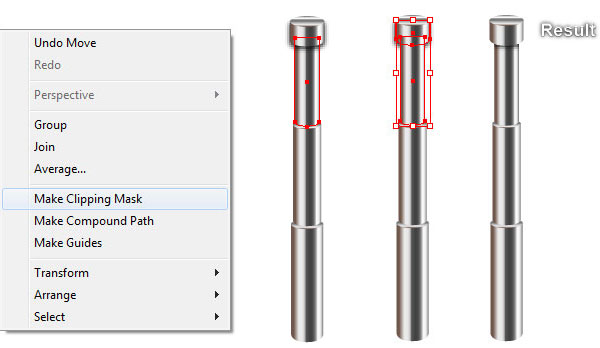
52. Select the first shape you filled with linear gradient in the step 51 and make a copy (Ctrl +C, Ctrl +F) of it. Still having this copy selected and go to the Effect > Stylize > Drop Shadow… Follow the date like you see in the first image and click OK. Now select the shape as shown in the second image and make a copy of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the shape with shadow effect applied in this step. Right click on the artboart and then select the Make Clipping Mask section from the drop-down menu. Finally hide the clipping set behind the first shape you filled with linear gradient in the step 51.


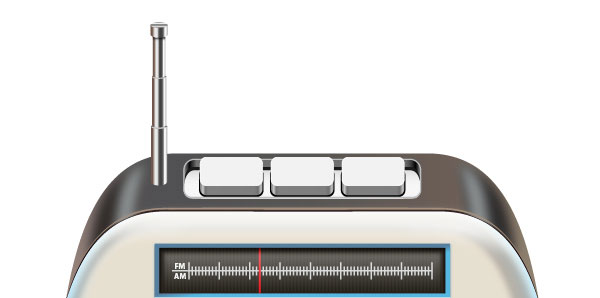
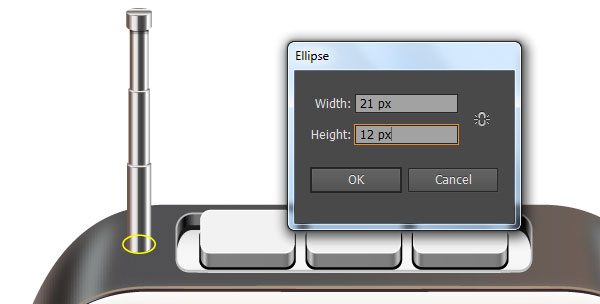
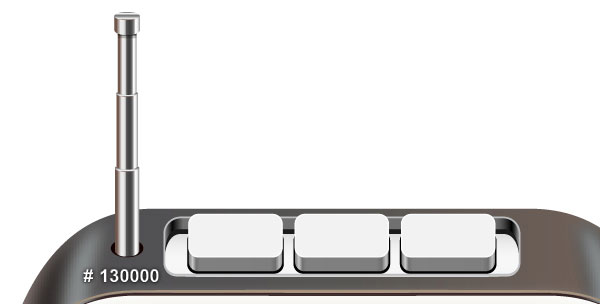
53. Select and group (Ctrl +G) all objects created from beginning step 49 to this time, then place the newly created group to the position as shown below. Next with the help of the Ellipse Tool (L), create a 21 by 12px black ellipse (# 130000) as shown in the second and the third images. Finally hide this ellipse behind the group created in this step.



54. Select and group (Ctrl +G) all objects created from beginning step 2 to this time. The radio is ready and looks like this:

Create the Background
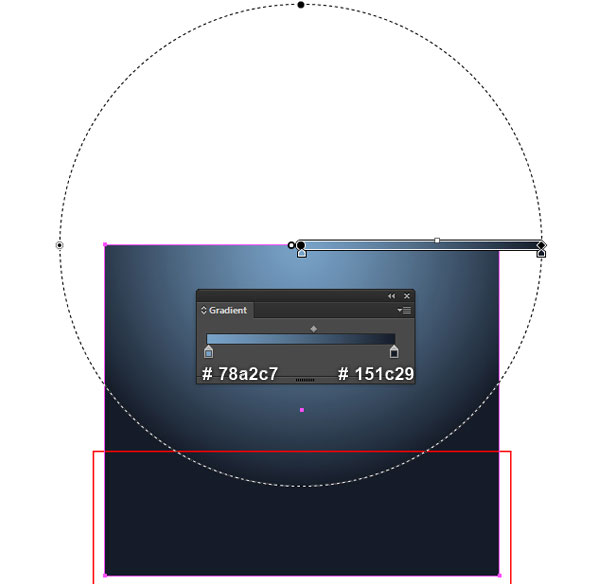
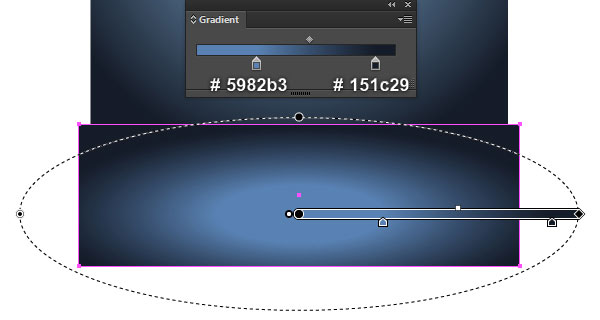
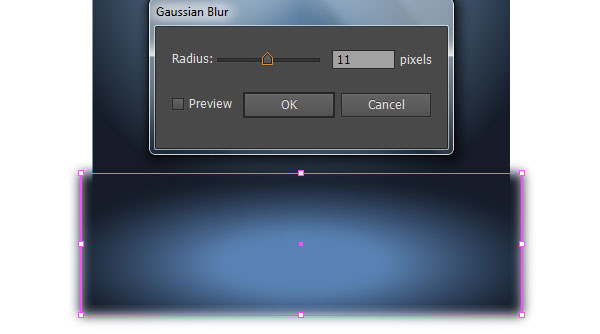
55. Pick the Rectangle Tool (M) and create two rectangles with dimensions: 834 by 700px and 882 by 284px. Then place these two rectangles to the positions as shown below. Now reselect the two newly created rectangles, remove their strokes and then fill these rectangles to the radial gradients as shown in the second and the third images. Finally reselect the smaller rectangle and apply a 11px Gaussian Blur effect for it.




56. Place the radio into the newly created background. To give a more realistic look I’m going to be adding shadow for the radio. With the help of the Pen Tool (P) and the Gradient Tool (G), create a shape like you see in the second and the third images. Finally apply a 5px Gaussian Blur effect for the newly created shape, then hide the resulting shape behind the radio.



And We’re Done!





