In this tutorial I’ll show you how to create a Chalkboard in Adobe Illustrator. We will use the basic tools, some vector shape building techniques along with some gradients and effects to achieve the final. The tutorial is relatively simple and can be applied to many other Illustrator projects. Let’s start!
Create a New Document
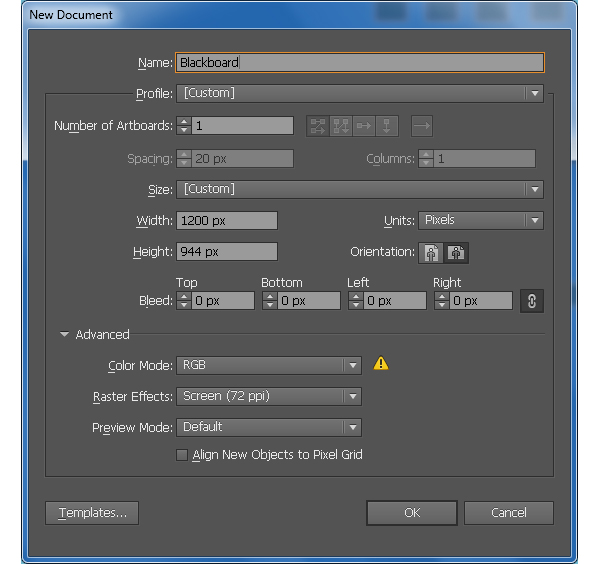
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 1200 in the width box and 944 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Chalkboard
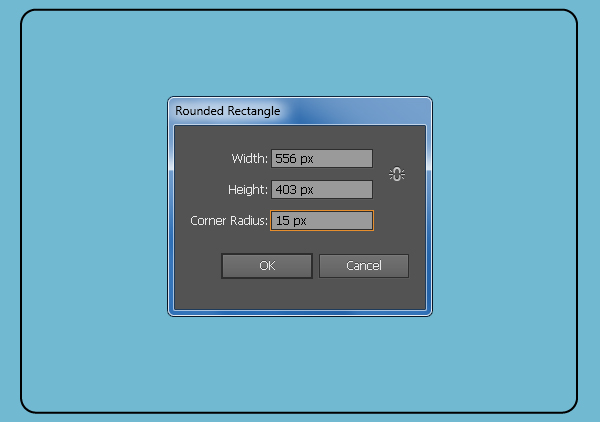
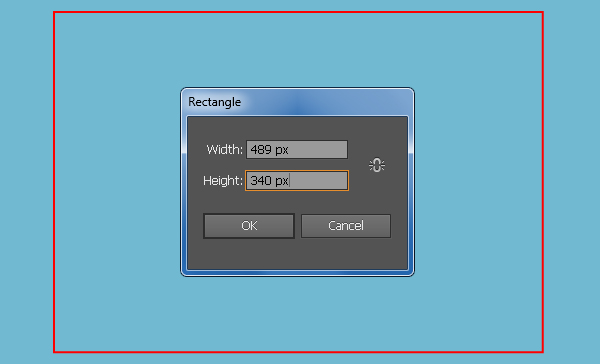
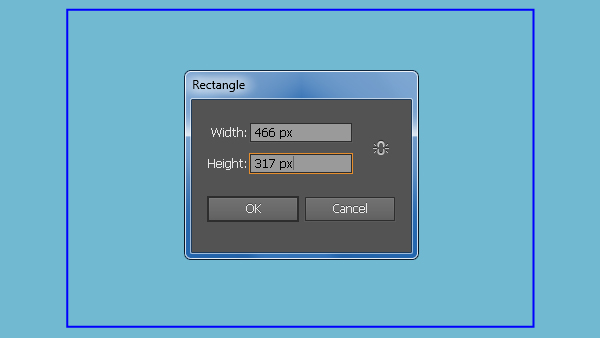
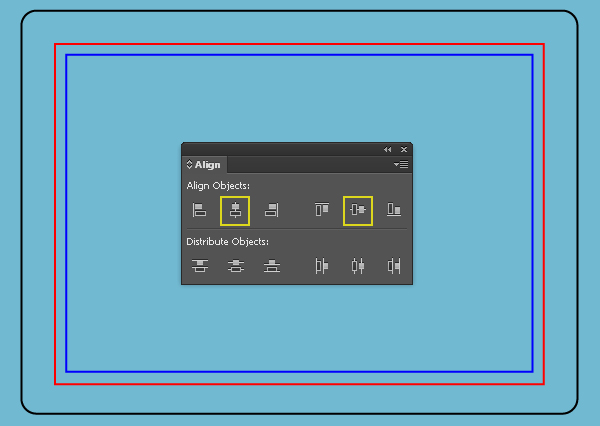
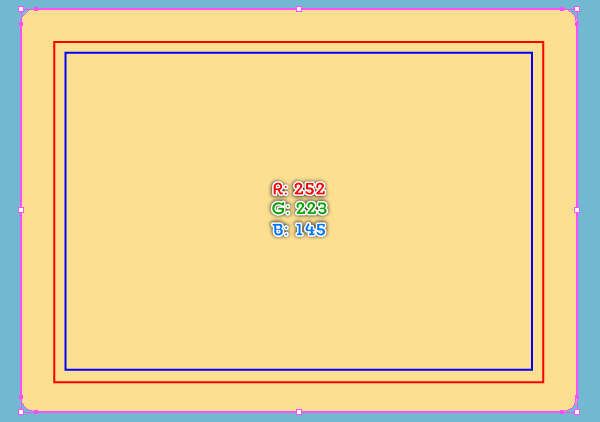
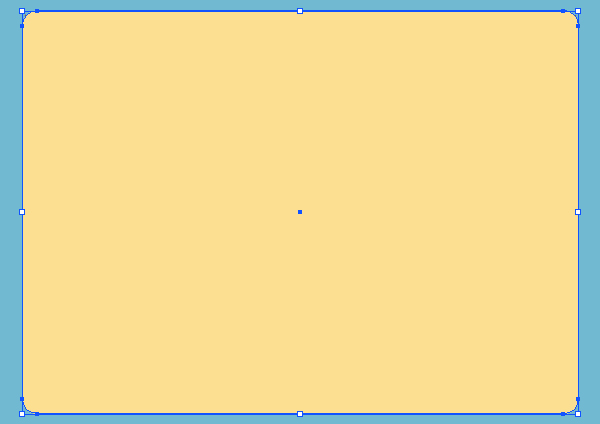
2. Pick the Rounded Rectangle Tool, simply click on your artboard and enter the data as shown below, then click OK. With the help of the Rectangle Tool (M), create two rectangles with dimensions: 489 by 340px and 466 by 317px. Now reselect three rectangles created in this step, open the Align palette (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Center button. Finally select the black rectangle, fill it with R=252, G=223, B=145 and remove its stroke.





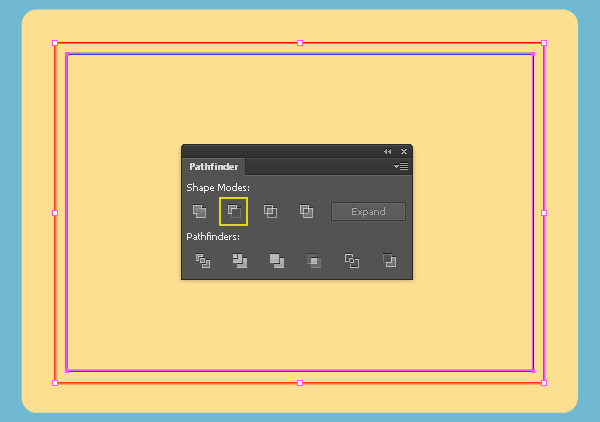
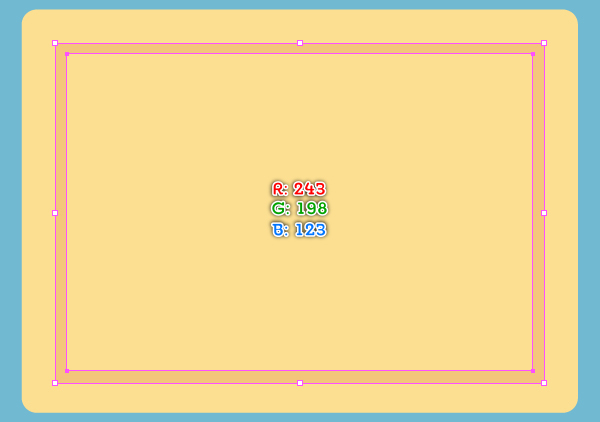
3. Select the two remaining rectangles and make a copy (Ctrl +C, Ctrl +F) of them, then hide the copies (Ctrl +3). Now reselect the two original rectangles again, then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. Fill the resulting object with R=243, G=198, B=123 and remove its stroke.


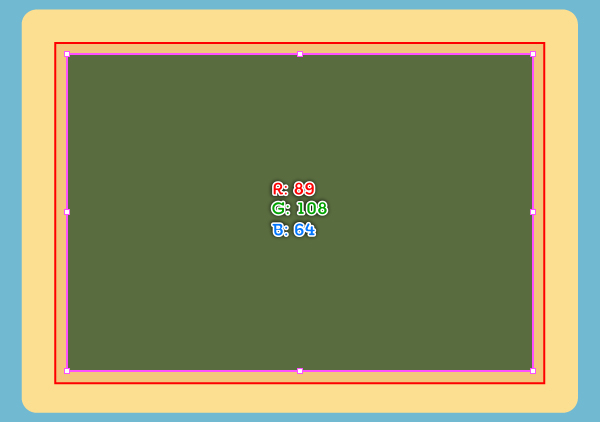
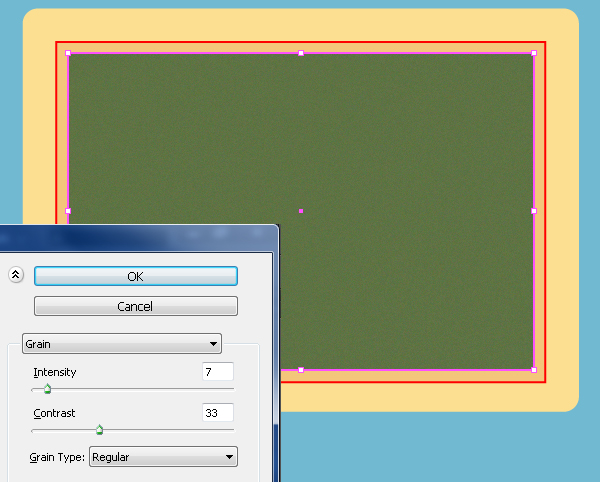
4. Before you continue, press (Ctrl +Alt +3) to show two rectangles hidden in the step 3. Make a copy (Ctrl +C, Ctrl +F) of these two rectangles and then press (Ctrl +3) to hide the copies. Now select the blue original rectangle and fill it with R=89, G=108, B=64, then remove its stroke. Make sure that the resulting rectangle is still selected, duplicate (Ctrl +C, Ctrl +F) it once and go to the Effect > Texture > Grain… Follow the data like you see in the third image and click OK.



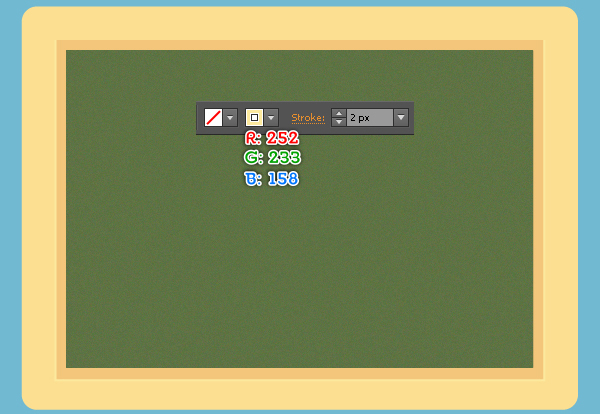
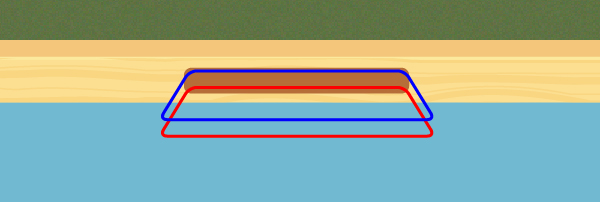
5. With the help of the Direct Selection Tool (A) and the Shift, select the top-left and the top-right anchor points of the red rectangle, then click on the “Cut path at selected anchor points” button from the Properties bar. This make the red rectangle becomes two paths. Select the upper path and remove it. Next select the remaining path, replace the existing stroke color of it with R=252, G=233, B=158 and change the stroke weight to 2px.


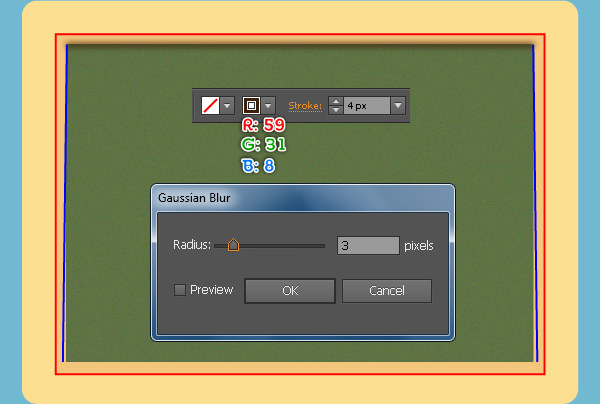
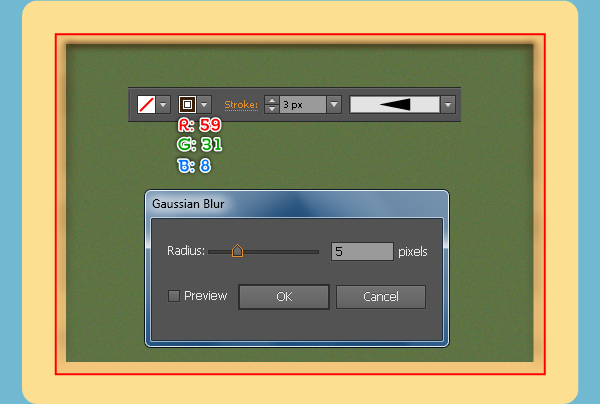
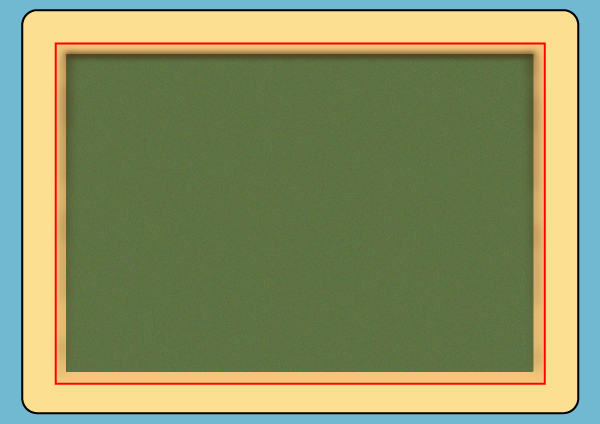
6. Before you continue, press (Ctrl +Alt +3) to show two rectangles hidden in the step 4. With the help of the Direct Selection Tool (A) and the Shift, select four corner points of the blue rectangle, then click on the “Cut path at selected anchor points” button from the Properties bar. This make the blue rectangle becomes four paths. Select the lower path and remove it. Continue with the Direct Selection Tool (A), select the lower anchor point of the left blue path and move it 4px to the left. Next select the lower anchor point of the right blue path and move it 4px to the right. Now select the upper blue path and replace the existing stroke color of it with R=59, G=31, B=8, then change the stroke weight to 4px. Keep the resulting path selected and go to the Effect > Blur > Gaussian Blur… Enter a 3px Radius and click OK. Next select the two remaining blue paths and replace the existing stroke color with R=59, G=31, B=8, then change the stroke weight to 3px. Finally apply the Width Profile 4 and a 5px Gaussian Blur effect for these two resulting paths.





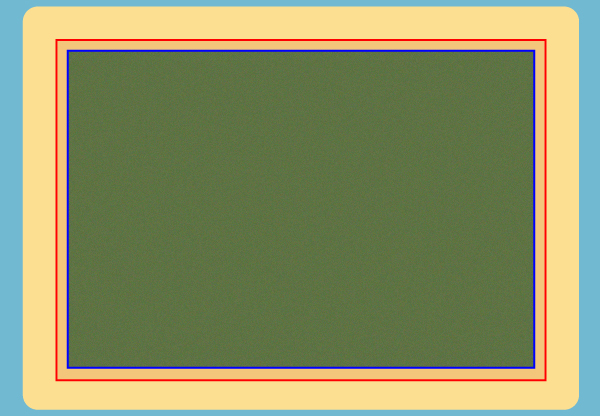
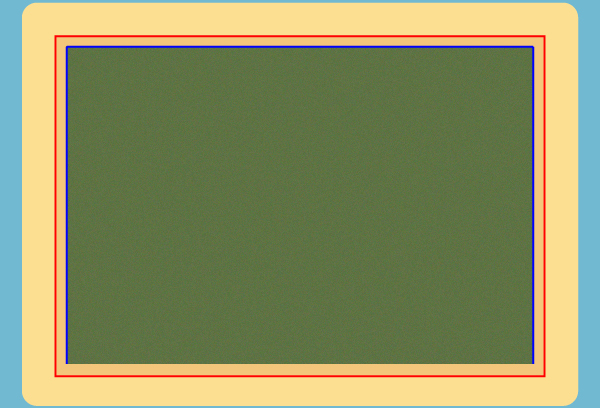
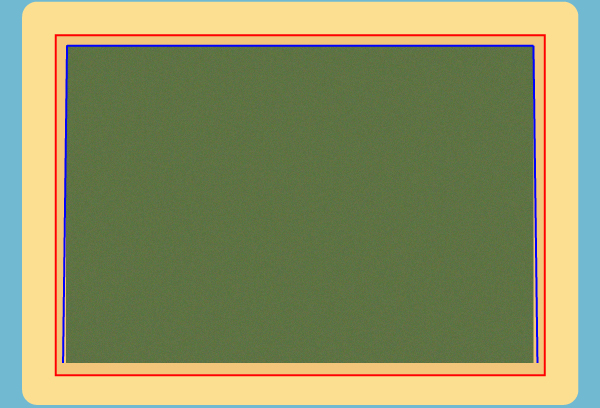
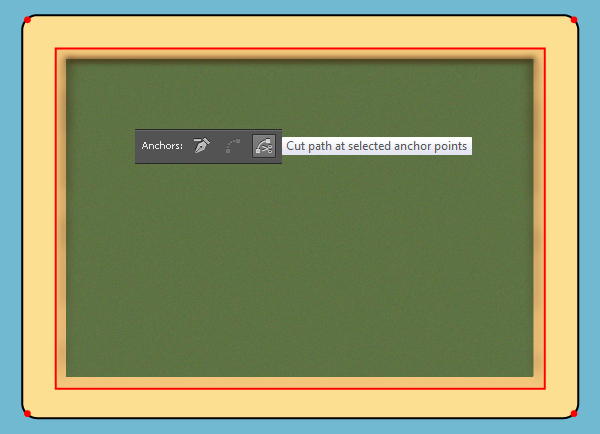
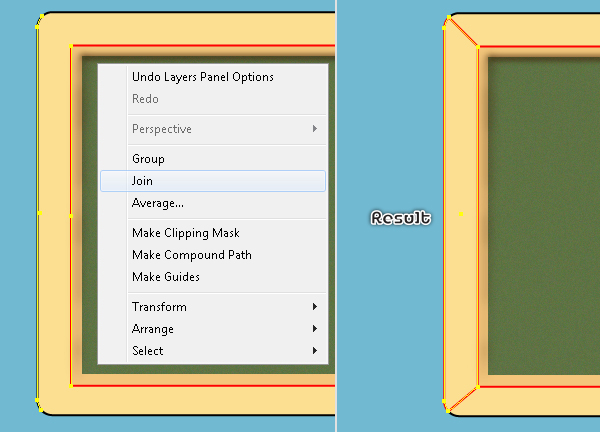
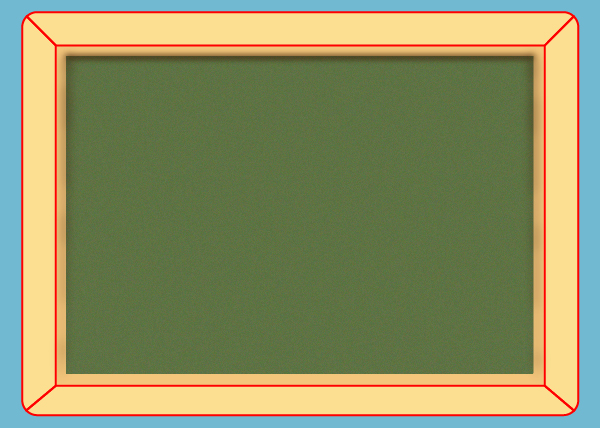
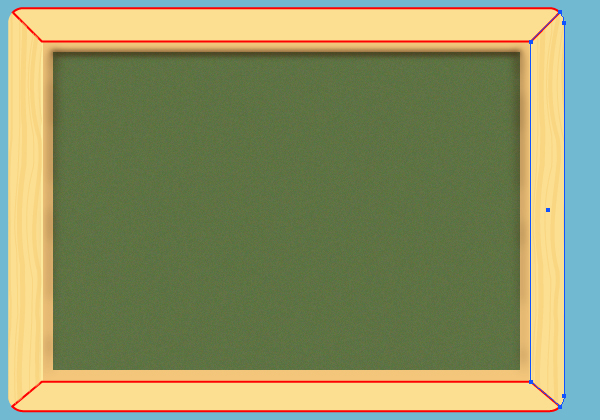
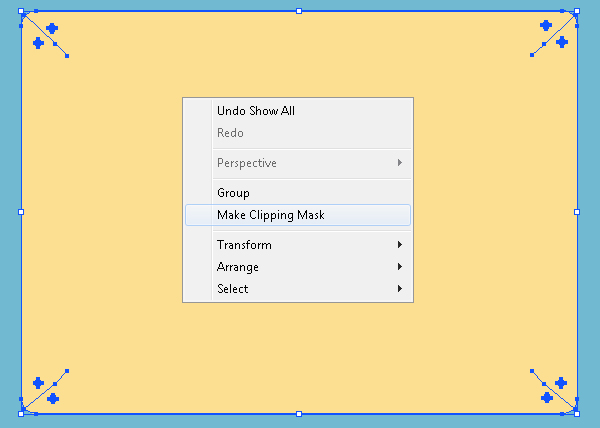
7. Select the rounded rectangle created in the step 2 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Add a 1px black stroke for this newly created rectangle and remove the fill color of it. Focus on the second image, pick the Add Anchor Point Tool (+) and click on four points highlighted with red of the black rectangle. With the Direct Selection Tool (A) and the Shift, select four newly created anchor points of the black rectangle and four corner points of the red rectangle, then click on the “Cut path at selected anchor points” button from the Properties bar. This make the two rectangles becomes eight paths. Now select the two left paths, right click on the artboard and then select the Join section from the drop-down menu. Do this again to connect these two paths become a closed path like you see in the fourth image. Likewise, repeat the same process as the previous steps for the remaining six paths. In the end your illustration should look like the last image shown.




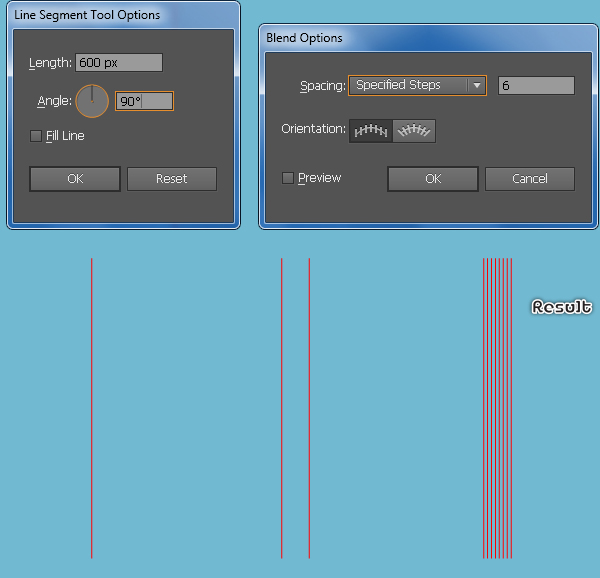
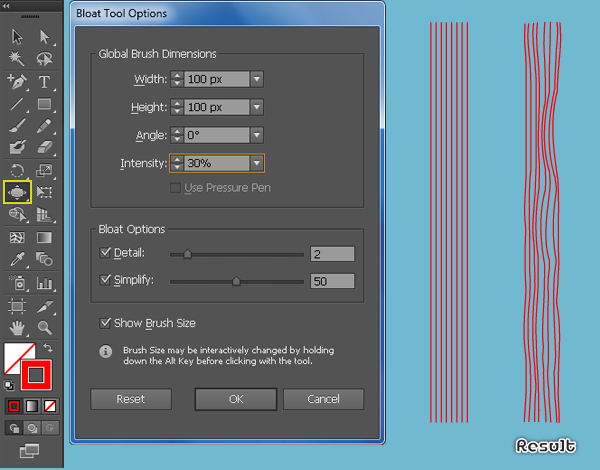
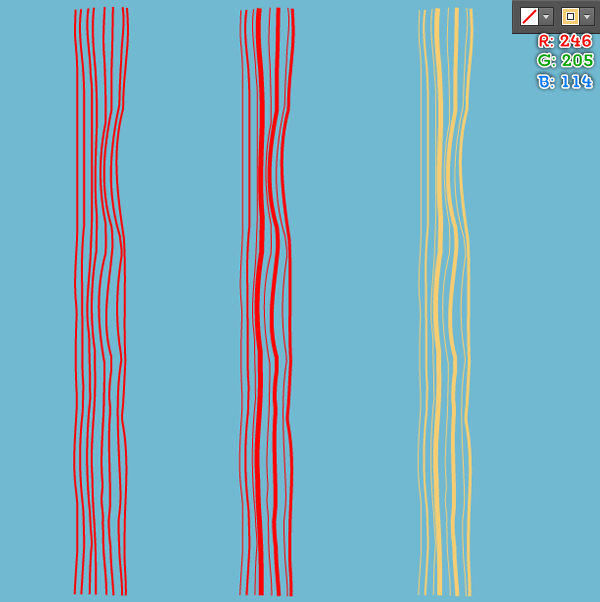
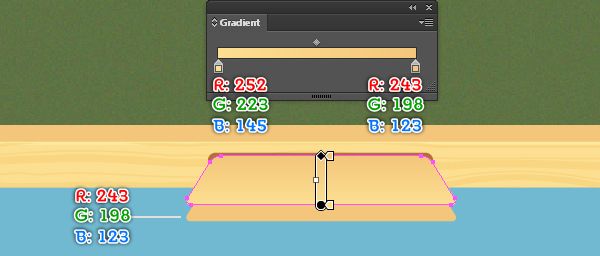
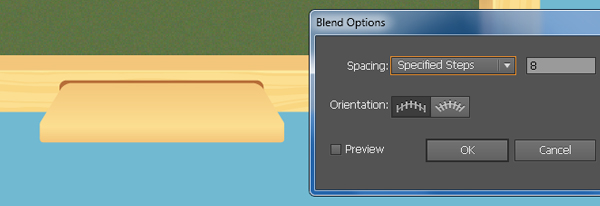
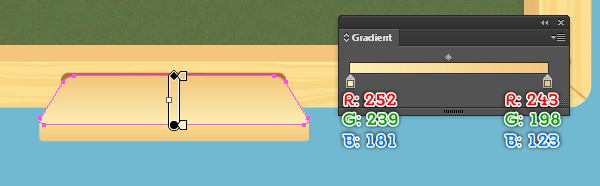
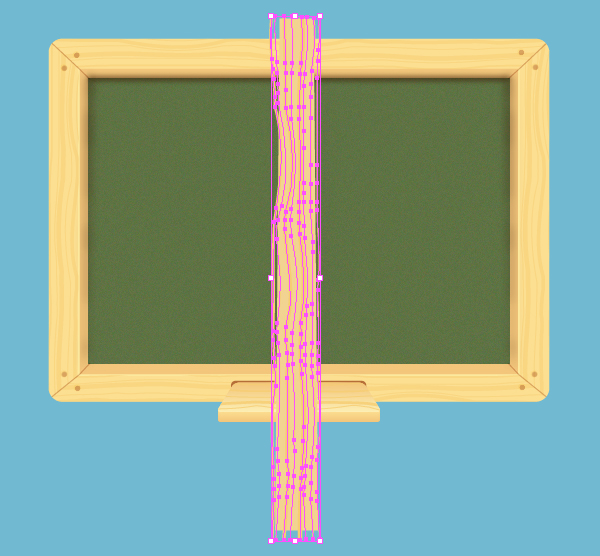
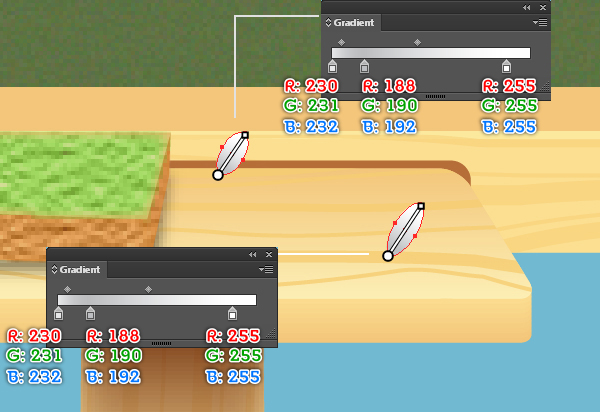
8. Using the Line Segment Tool (\) create a vertical line of length 600px, with a 1px red stroke and no fill. Make a copy (Ctrl +C, Ctrl +F) of this line and then move the copy 54px to the right. Next select the two newly created lines and go to the Object > Blend > Blend Options… Follow the data as shown below and click OK, then go to the Object > Blend > Make (Ctrl +Alt +B). Make sure that the blended object is still selected and go to the Object > Blend > Expand. Now double-click on the Bloat Tool from the Tool palette. In the Bloat Tool Options dialog box, follow the data as shown in the fourth image and click OK. With the Bloat Tool, click on some positions of the group created in this step. You should end up with something like the fifth image below. Focus on the next to last image, change the stroke weight of some curved lines of the group created in this step. Finally reselect this group and replace the existing stroke color with R=246, G=205, B=114.



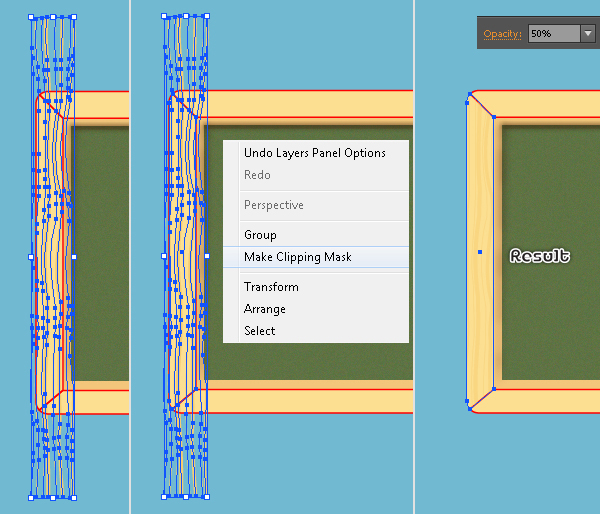
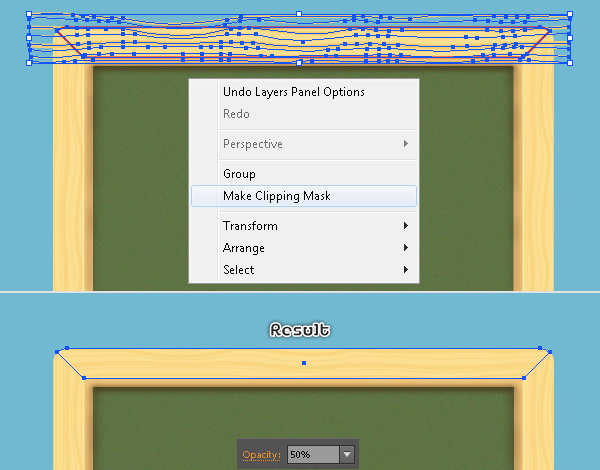
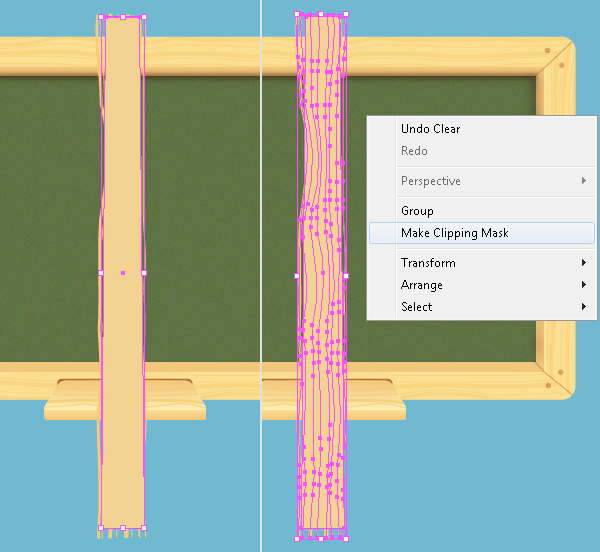
9. Before you continue, select four red objects created in the step 7 and bring them to front (Ctrl +Shift +Right Square Bracket). Now select the group created in the step 8 and make a copy (Ctrl +C, Ctrl +F) of it, then place the copy to the position as shown below. Keep this copy selected, hold down the Shift, click on the left red object and go to the Object > Clipping Mask > Make (Ctrl +7), then reduce the Opacity of the clipping set to 50%. Likewise, repeat the same process as the previous steps for the right side of the blackboard. You should end up with something like the last image below.


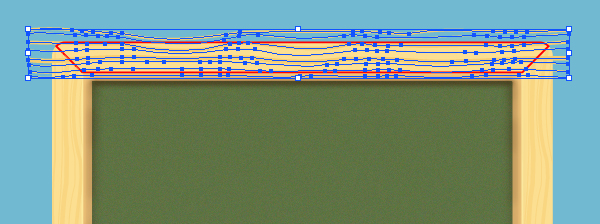
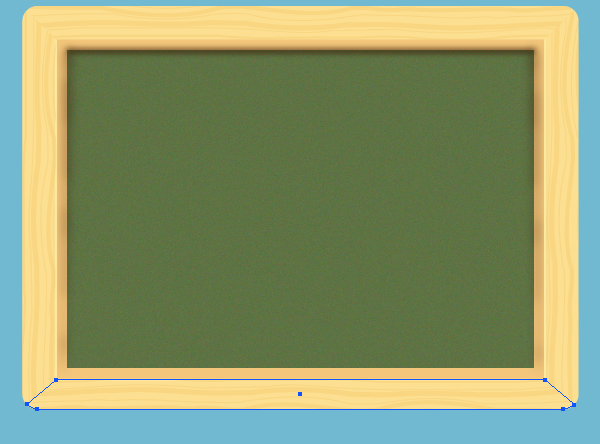
10. Select the group created in the step 8 and make a copy (Ctrl +C, Ctrl +F) of it. Rotate the copy an angle of about 90 degrees and then place it to the position as shown below. Keep this copy selected, hold down the Shift, click on the upper red object and go to the Object > Clipping Mask > Make (Ctrl +7), then reduce the Opacity of the clipping set to 50%. Likewise, repeat the same process as the previous steps for the bottom side of the chalkboard. You should end up with something like the last image below.



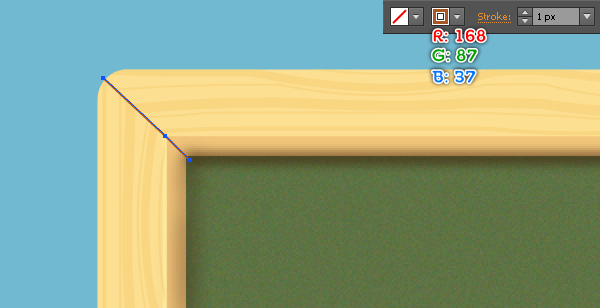
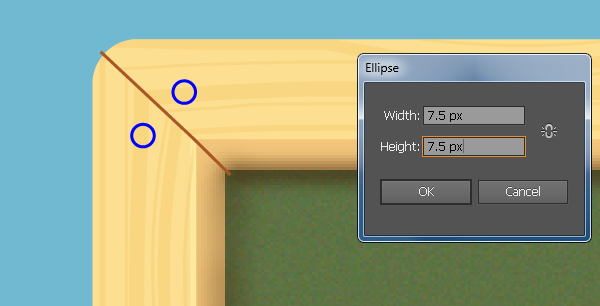
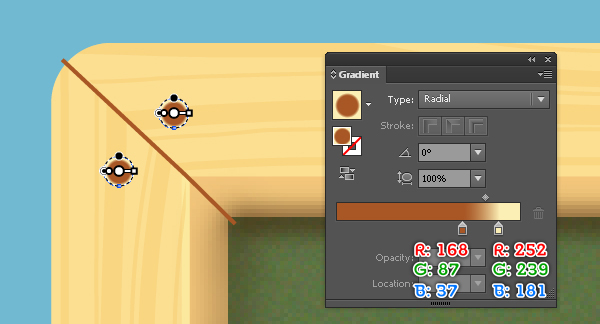
11. Draw a path with the Pen Tool (P) and give it a 1px stroke (R=168, G=87, B=37) for the moment. Next pick the Ellipse Tool (L) and create a 7.5 by 7.5px ellipse, then make a copy (Ctrl +C, Ctrl +F) of this ellpse. Now place the two newly created ellipses to the positions like you see in the second image. Fill these ellipses with the radial gradient as shown in the third image and then remove their strokes. Repeat the same process to add these details on the three corners of the blackboard. At this point your illustration should look like in the last image below. Finally select and group (Ctrl +G) all objects created in this step.




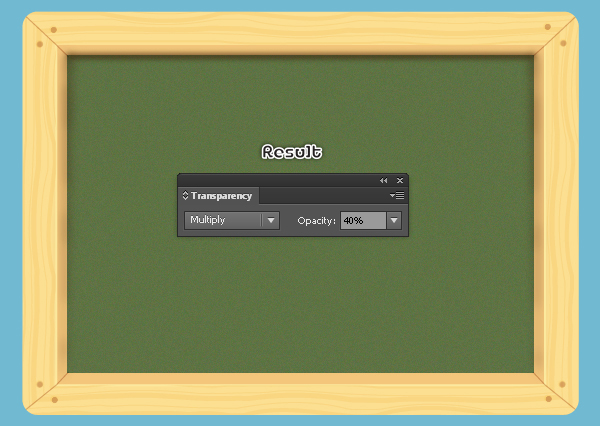
12. Select the rounded rectangle created in the step 2 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the group created in the step 11, then go to the Object > Clipping Mask > Make (Ctrl +7). Next set the Blending Mode of the clipping set to Multiply and reduce the Opacity to 40%.



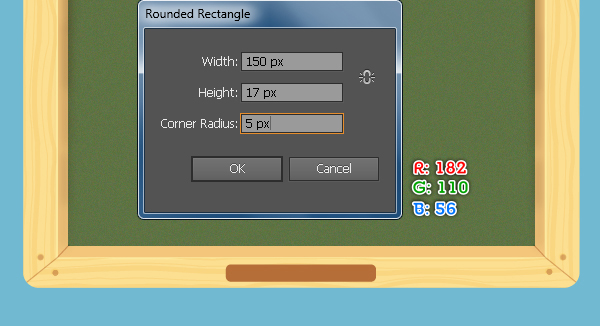
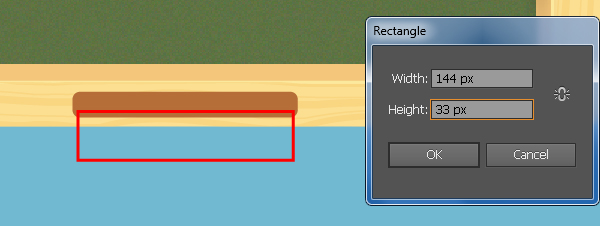
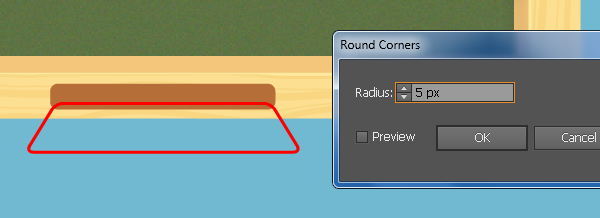
13. Pick the Rounded Rectangle Tool, simply click on your artboard and enter the data as shown below, then click OK. Fill the newly created rectangle with R=182, G=110, B=56 and place it to the position as shown below. With the help of the Rectangle Tool (M) create a 144 by 33px rectangle, then place it to the position like you see in the second image. Select the bottom-left anchor point of the newly created rectangle and move it 20px to the left. Next select the bottom-right anchor point and move it 20px to the right. Now reselect the red object and go to the Effect > Stylize > Round Corners… Enter a 5px Radius and click OK, then go to the Object > Expand Appearance. Make sure that the resulting object is still selected and make a copy (Ctrl +C, Ctrl +F) of it. Then replace the existing stroke color of the copy with blue and move it 11px up.





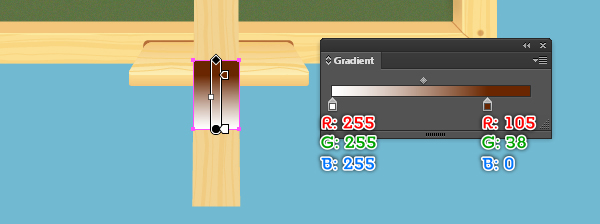
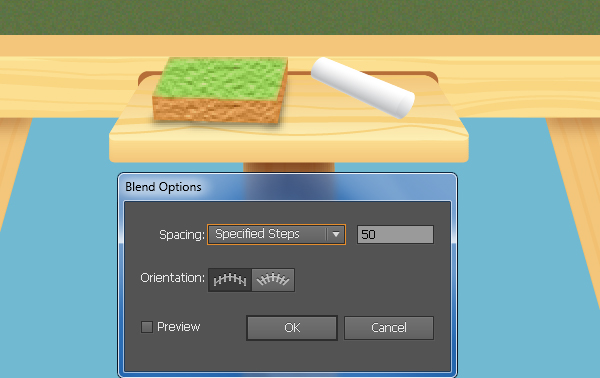
14. Select the red object created in the step 13 and fill it with R=243, G=198, B=123, then remove its stroke. Next fill the blue object with the linear gradient as shown below and then remove its stroke. Keep the resulting shape selected and make a copy of it, then press (Ctrl +3) to hide the copy. Now reselect the two shapes created in this step and create a blend between them. Finally press (Ctrl +Alt +3) to show the shape hidden in this step, then replace the existing color of it with new linear gradient like you see in the last image.



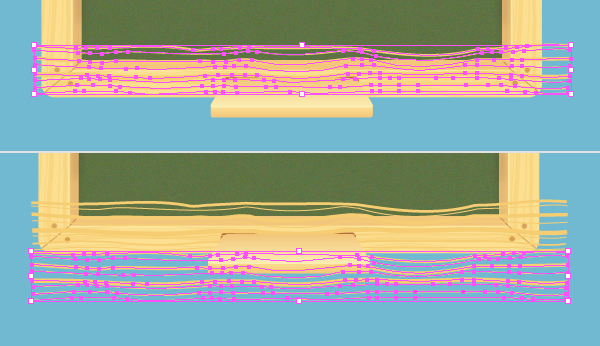
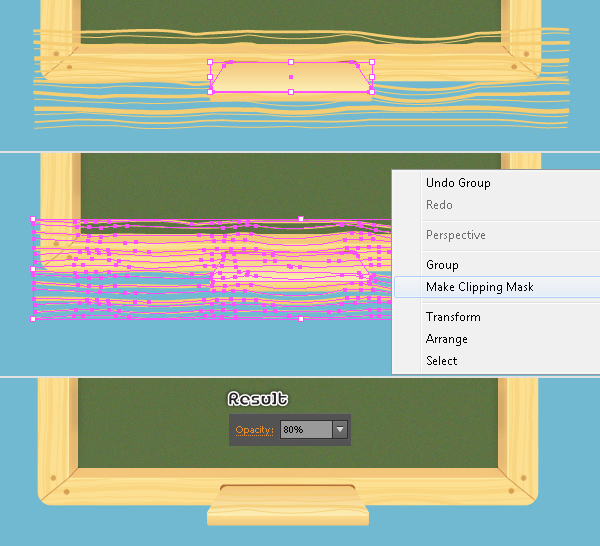
15. Select the group created in the step 8 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Rotate this copy an angle of about 90 degrees and then place it to the position as shown below. Keep this group selected and make a copy of it, then drag the copy down and place it as shown in the second image. Now select the shape you just replaced with new linear gradient in the step 14 and make a copy of it, then bring the copy to front. Make sure that this copy is still selected, hold down the Shift and click on the two groups created in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). Finally reduce the Opacity of the clipping set to 80%.


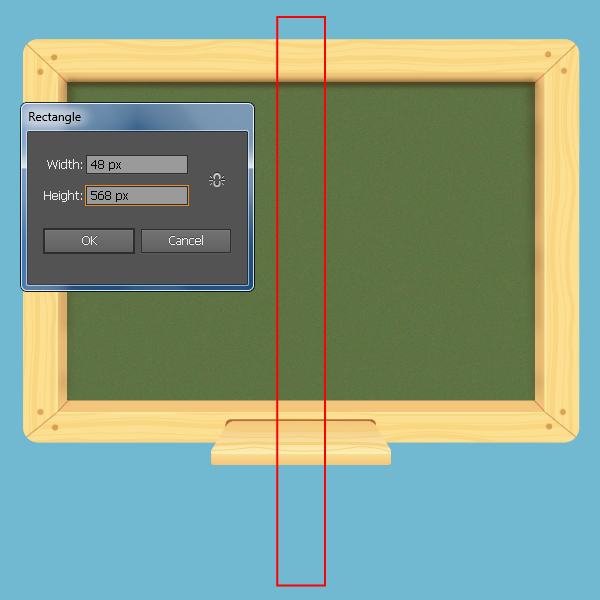
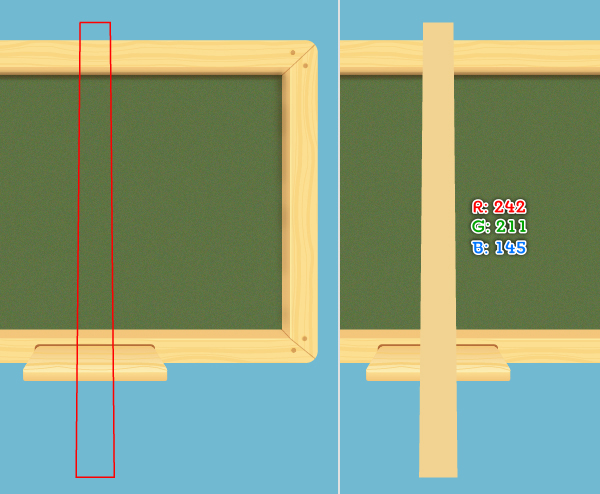
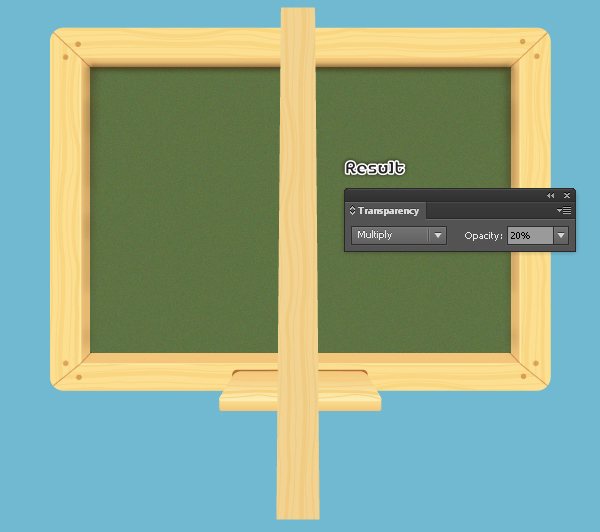
16. Pick the Rectangle Tool (M) and create a 48 by 568px rectangle, then place it to the position as show below. With the Direct Selection Tool (A), select the top-right anchor point of the newly created rectangle and move it 5px to the left. Next select the top-left anchor point and move it 5px to the right. Fill this red object with R=242, G=211, B=145 and then remove its stroke. Next select the group created in the step 8, make a copy (Ctrl +C, Ctrl +F) of it and bring the copy to front (Ctrl +Shift +Right Square Bracket), then place this copy to the position as shown in the fourth image below. Now select the shape created in this step and make a copy of it, then bring the copy to front. Keep this copy selected, hold down the Shift and click on the group created in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). Finally set the Blending Mode of the clipping set to Multiply and reduce the Opacity to 20%.





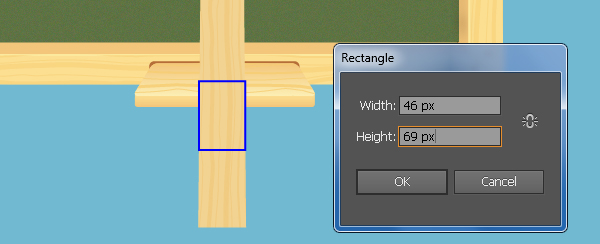
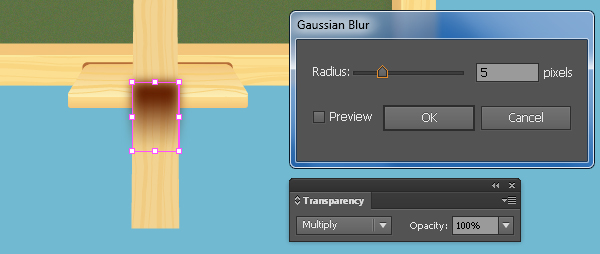
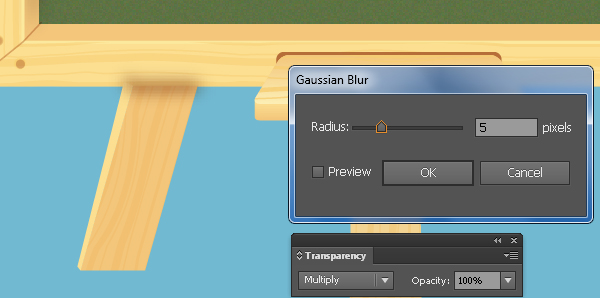
17. Make a blue rectangle of 46 by 69px size and place it to the position as shown below. Fill the newly created rectangle with the linear gradient like you see in the second image and then remove its stroke. Make sure that the resulting rectangle is still selected, apply a 5px Gaussian Blur then set it to Blending Mode Multiply. Now select the first shape created in the step 16 and make a copy of it, then bring the copy to front. Keep this copy selected, hold down the Shift and click on the shape with blur effect applied in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). Finally select and group (Ctrl + G) all objects created from beginning step 16 to this time, then send this group to back (Ctrl +Shift +Left Square Bracket).





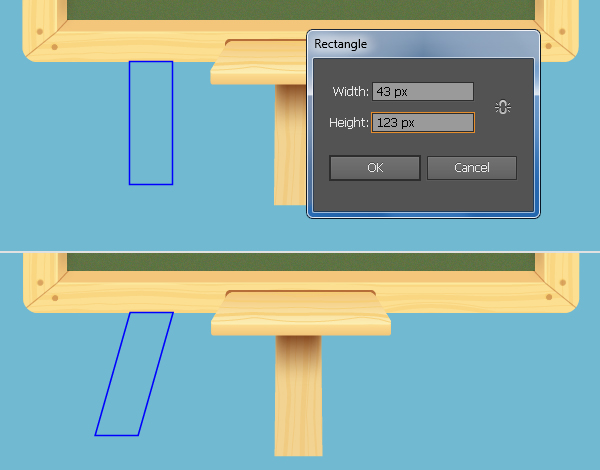
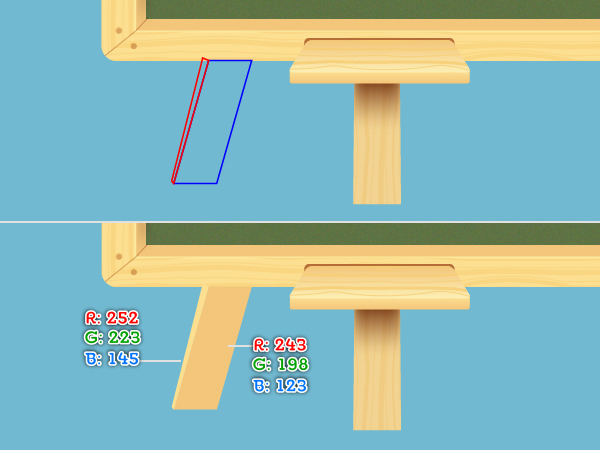
18. Pick the Rectangle Tool (M) and create a 43 by 123px rectangle, then place it to the position as shown below. With the help of the Direct Selection Tool (A) and the Shift, select the bottom-left and the bottom-right anchor points of the blue rectangle, move them 35px to the left. Next pick the Pen Tool (P) and create a red object like you see in the third image. Once your object is drawn, reselect it and fill it with R=252, G=223, B=145, then remove its stroke. Finally select the blue object and fill it with R=243, G=198, B=123, then remove its stroke.


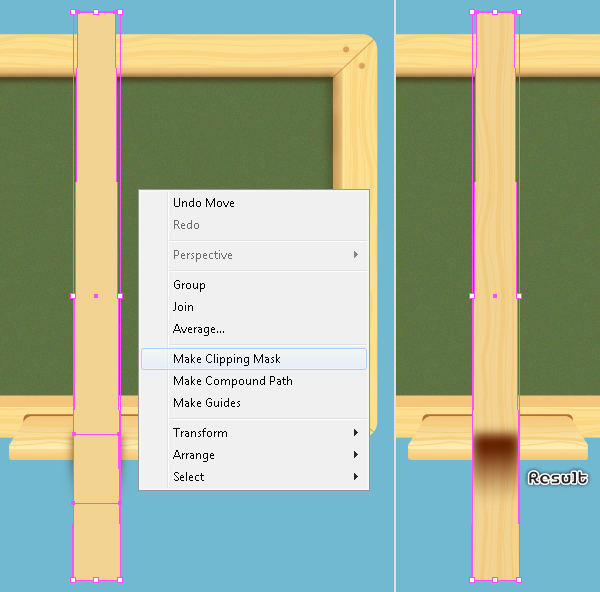
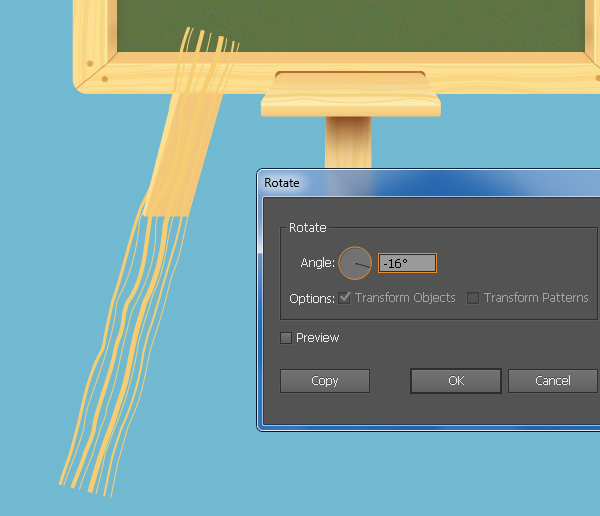
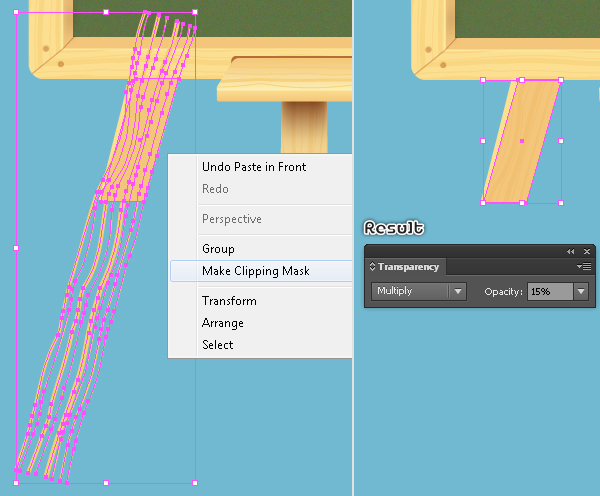
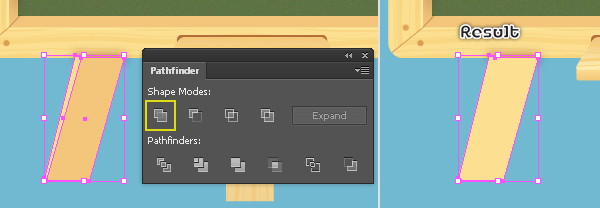
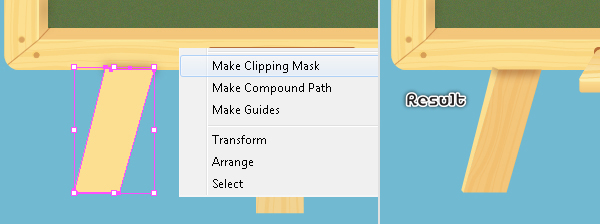
19. Select the group created in the step 8 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Rotate the new group an angle of about -16 degrees and then place it to the position as shown below. Now select the bigger shape created in the step 18 and make a copy of it, then bring the copy to front. Keep this copy selected, hold down the Shift and click on the group created in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). Finally set the Blending Mode of the clipping set to Multiply and reduce the Opacity to 15%.


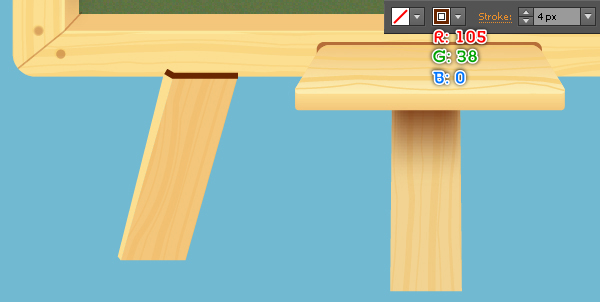
20. Draw a curved path with the Pen Tool (P) and give it a 4px stroke (R=105, G=38, B=0) for the moment. Reselect this path and apply a 5px Gaussian Blur then set it to Blending Mode Multiply. Now select the two shapes created in the step 18 and make a copy of them, then bring these copies to front. Make sure that these two newly created shapes are still selected, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button. Keep the resulting shape selected, hold down the Shift and click on the path with blur effect applied in this step, then go to the Object > Clipping Mask > Make (Ctrl +7).




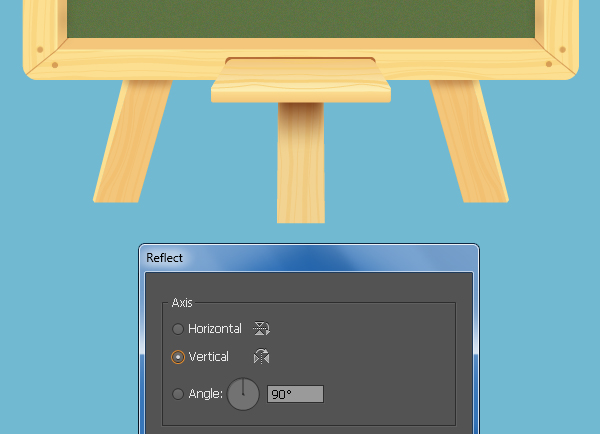
21. Select and group (Ctrl + G) all objects created from beginning step 18 to this time, then send this group to back (Ctrl +Shift +Left Square Bracket). Let’s create the mirror image for the right side. Select the newly created group and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging. At this point your chalkboard should look like in the last image below.



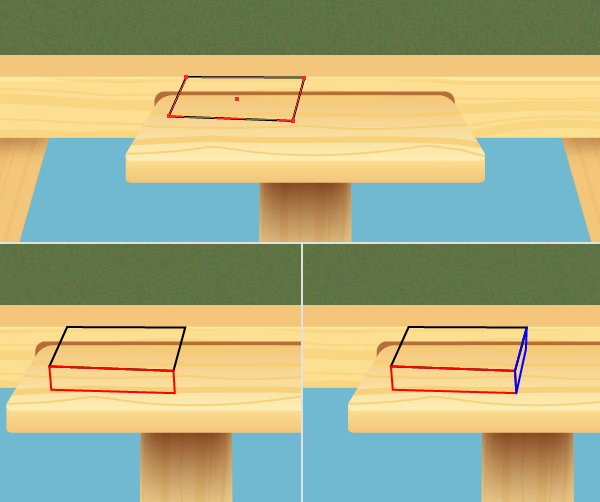
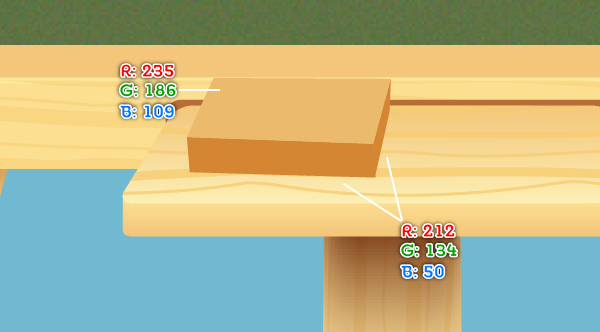
22. We will continue with the sponge. With the help of the Pen Tool (P), create three objects like you see in the images below. Once you objects are drawn, select the biggest object and fill it with R=235, G=186, B=109, then remove its stroke. Next select the two remaining objects and fill them with R=212, G=134, B=50, then remove their strokes.


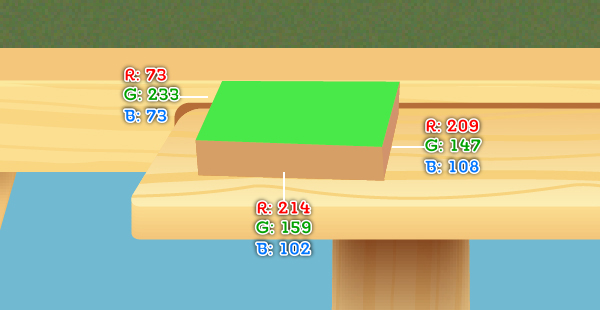
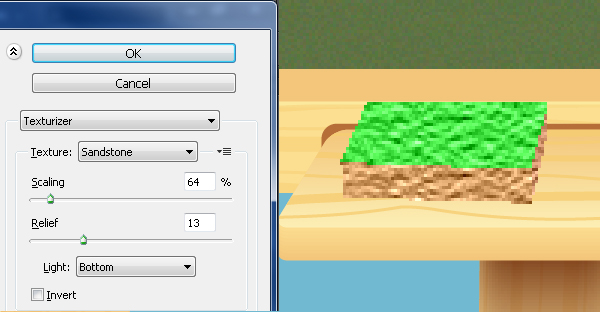
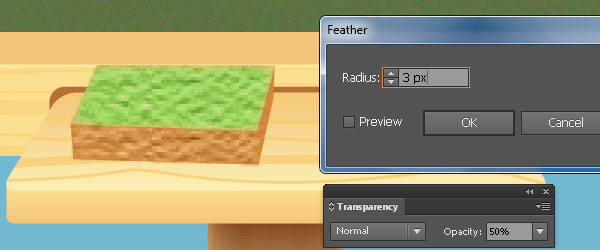
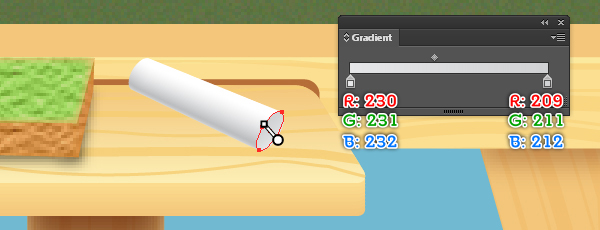
23. Select three shapes created in the step 22 and make a copy (Ctrl +C, Ctrl +F) of them, then replace the existing color of the copies as shown in the first image. Now select these three new shapes and go to the Effect > Texture > Texturizer… Follow the data like you see in the second image and click OK. Keep these resulting shapes selected and apply a 3px Feather effect for them, then reduce the Opacity to 50%.



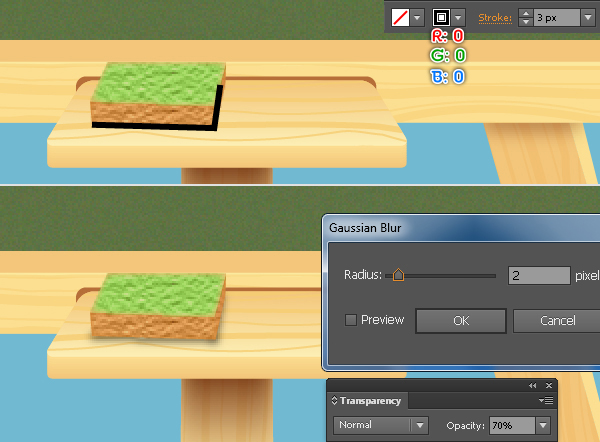
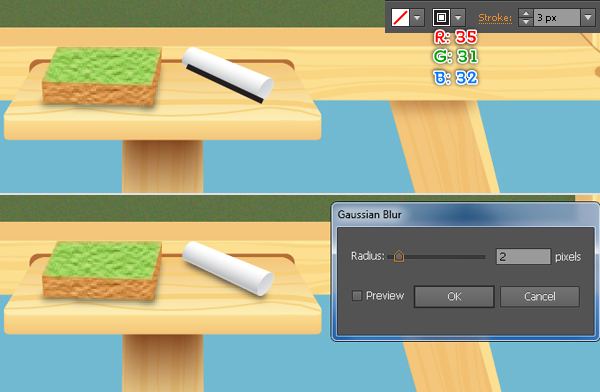
24. Draw a curved path with the Pen Tool (P) and give it a 3px black stroke for the moment. Reselect this path and apply a 2px Gaussian Blur effect for it, then reduce the Opacity to 70%. Next hide the resulting path behind three shapes created in the step 22. Finally select and group (Ctrl + G) all objects created from beginning step 22 to this time. We are done with the sponge for the moment.

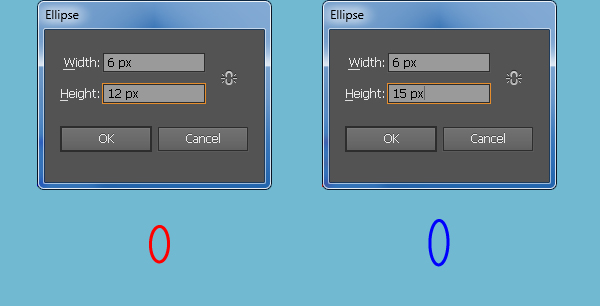
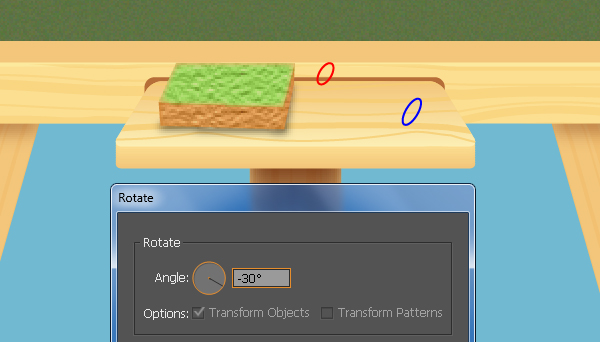
25. Next come the chalk. Pick the Ellipse Tool (L) and create two ellipses with dimensions: 6 by 12px and 6 by 15px. Reselect the two newly created ellipses and rotate them an angle of about -30 degrees, then place the resulting ellipses to the positions as shown in the third image. Focus on the fourth image, fill the ellipses created in this step with the linear gradients, then remove their strokes. Before you continue, select the bigger ellipse and make a copy of it, then press (Ctrl +3) to hide the copy. Now select the two ellipses created in this step and create a blend between them. Next press (Ctrl +Alt +3) to show the ellipse hidden in this step. Make sure that this ellipse is still selected and replace the existing color of it with new linear gradient as shown in the last image.





26. Draw a path with the Pen Tool (P) and give it a 3px black stroke for the moment. Reselect the newly created path and apply a 2px Gaussian Blur effect for it, then hide the resulting path behind the blended object created in the step 25. Next select and group (Ctrl + G) all objects created from beginning step 25 to this time. We are done with the chalk for the moment.


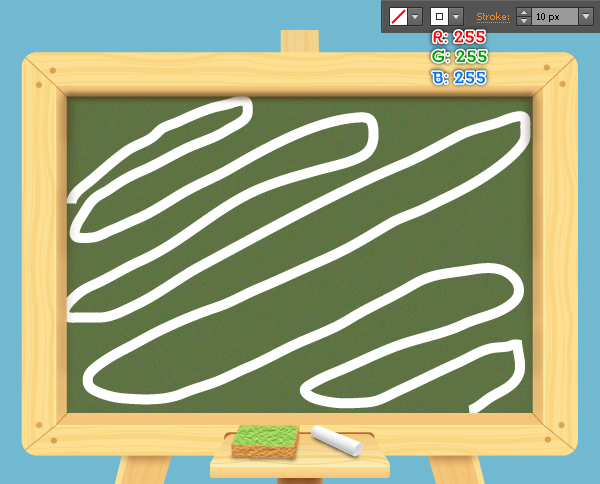
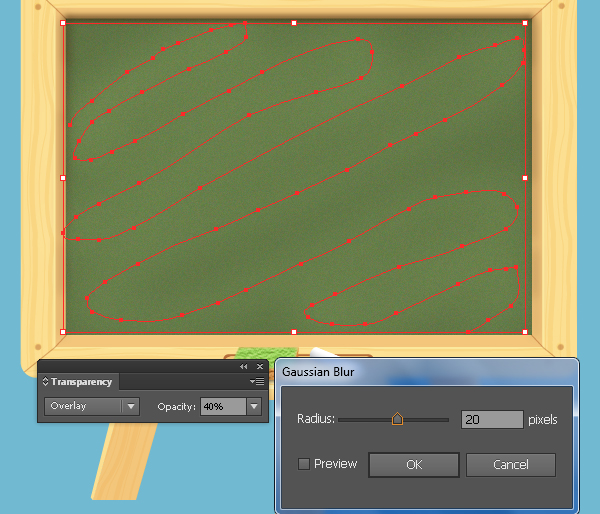
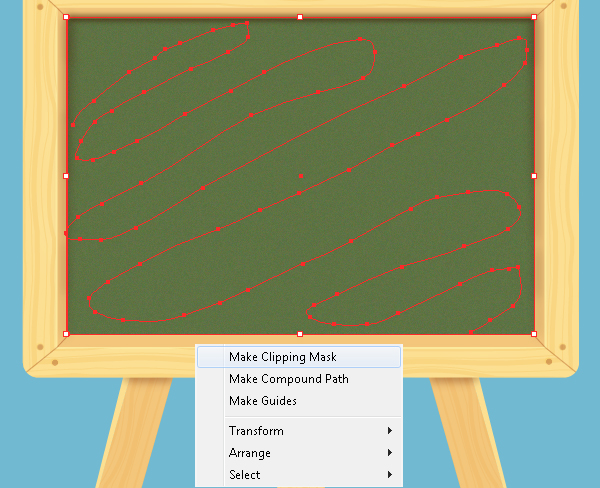
27. Draw a curved path with the Pencil Tool (N) and give it a 10px white stroke for the moment. Once your path is drawn, reselect it, apply a 20px Gaussian Blur then set it to Blending Mode Overlay and reduce the Opacity to 40%. Now select the green rectangle with Grain effect applied in the step 4 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the path with blur effect applied in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). Having the clipping set selected, press (Ctrl +X) to cut it. Then pick the Selection Tool (V), click on the green rectangle with Grain effect applied in the step 4 and press (Ctrl +F) to paste the clipping set was cut in this step.




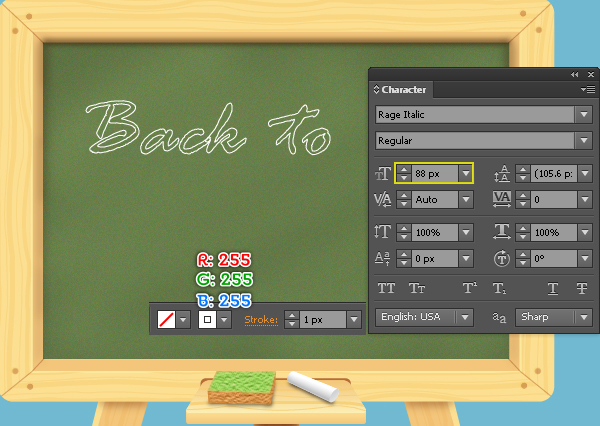
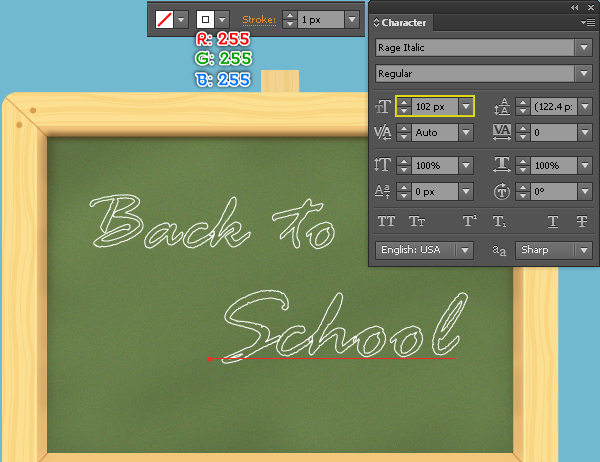
28. Now pick the Type Tool (T), open the Character palette (Window > Type > Character) and set the data as shown below. Next simply click on your artboard and add the text like you see in the first image. Likewise, repeat the same process to add another text as shown in the second image. Now reselect all text created in this step and go to the Object > Expand. Press OK when the Expand dialog box appear.


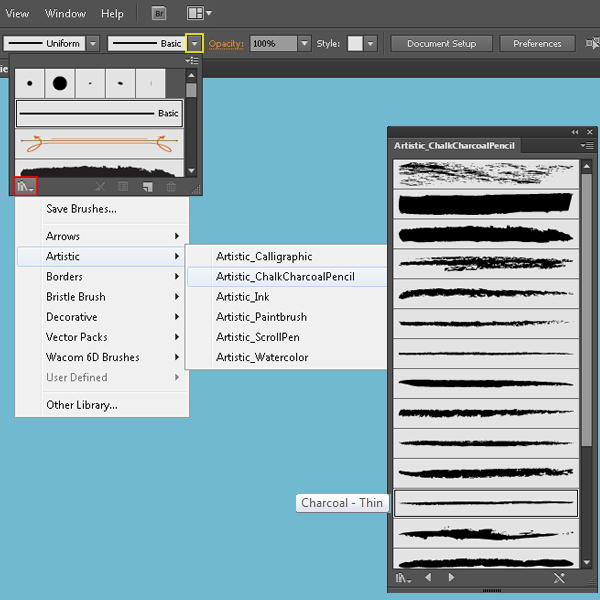
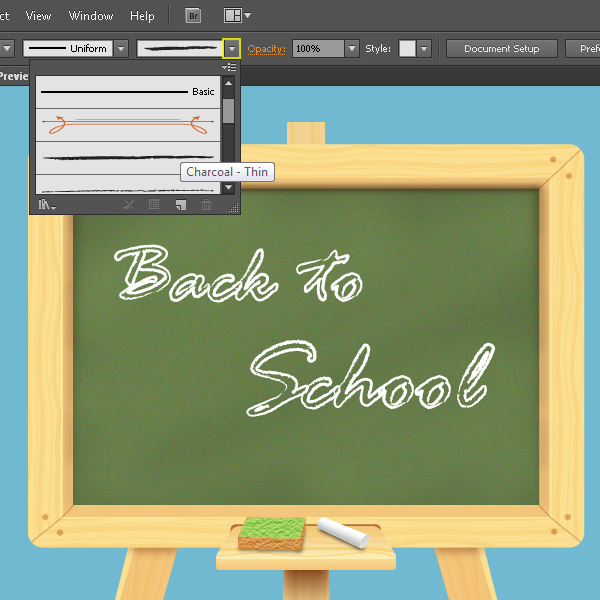
29. Now open the Brushes palette (Window > Brushes). In the Brushes palette, click on the “Brushes Libraries Menu” button (at the left-bottom corner of the Brushes palette) and you will get brush sets in various categories. Open the Artistic category, and select the Chalk Charcoal Pencil subcategory. You will get a library of rough brushes. Select a suitable brush. I will use the one labeled as Charcoal Thin. Before you continue, close the Chalk Charcoal Pencil subcategory. Now select all groups created in the step 28, then move to the Brushes palette and click on the Charcoal Thin brush. The resulting groups should look like the last image below.


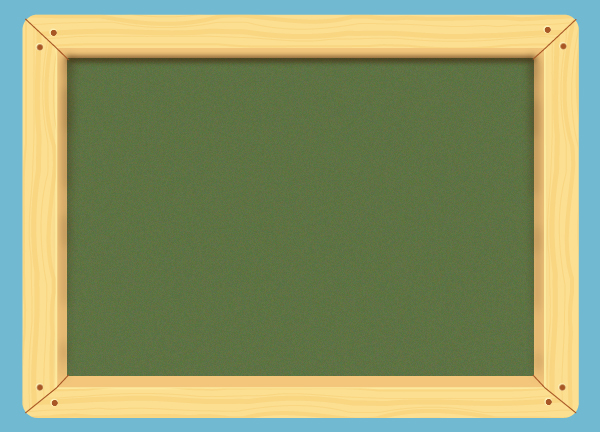
30. Select and group (Ctrl + G) all objects created from beginning step 2 to this time. The chalkboard is ready and looks like this:

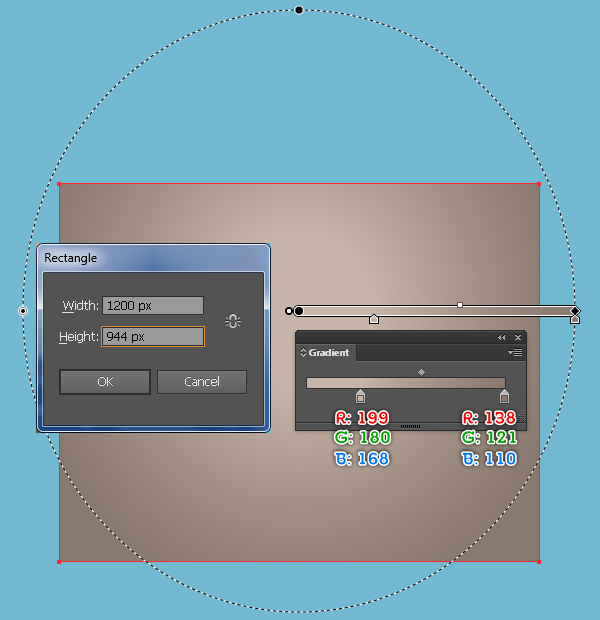
31. We’re done with the chalkboard. It’s time for the background now. Pick the Rectangle Tool (M) and create a 1200 by 944px rectangle. Next fill the newly created rectangle with the radial gradient as shown below. Finally place the chalkboard into this backgound.


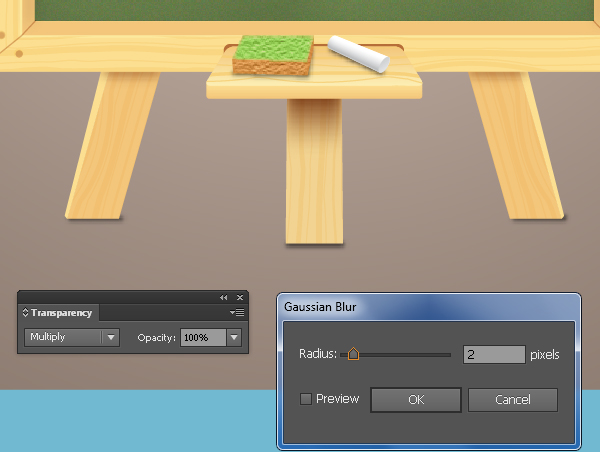
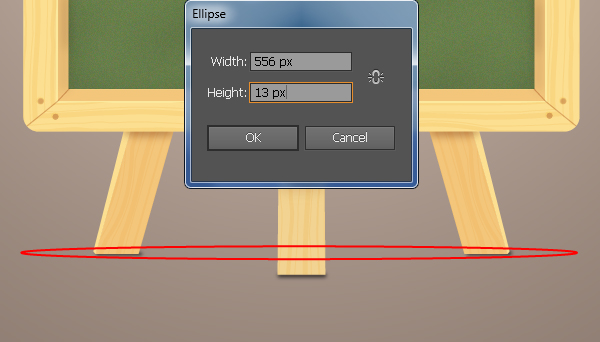
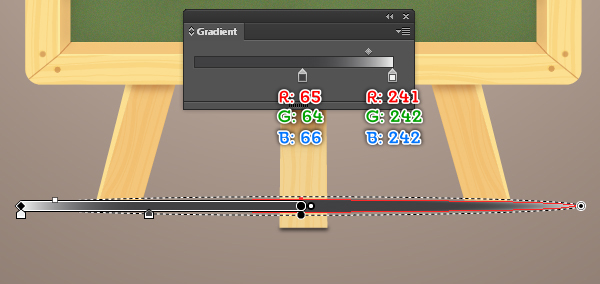
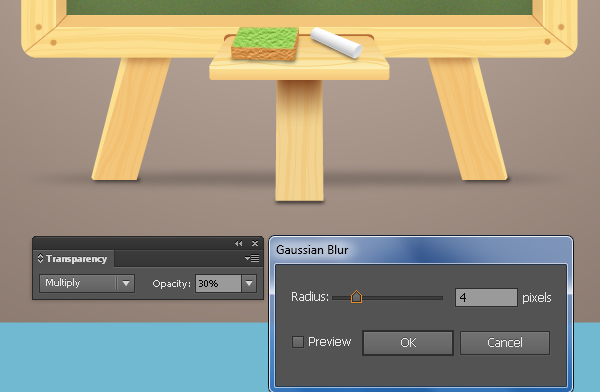
32. To give a more realistic look I’m going to be adding some shadows on some key places. With the Pen Tool (P) draw three paths and give them a 3px black stroke for the moment. Apply a 2px Gaussian Blur effect for these three newly created paths then set them to Blending Mode Multiply. Next hide the resulting paths behind the chalkboard. Continue create a 556 by 13px ellipse using the Ellipse Tool (L), then place this ellipse to the position as shown in the third image. Fill the newly created ellipse with the radial gradient like you see in the fourth image and then remove its stroke. Next apply a 4px Gaussian Blur effect for the resulting ellipse then set it to Blending Mode Multiply and reduce the Opacity to 30%. Finally hide the resulting ellipse behind the chalkboard.





And We’re Done!





