In the following steps you will learn how to create a poker table with cards and poker chips stacks in Adobe Illustrator. First, we’ll learn how to create a poker table using the Rounded Rectangle tool, some simple vector shape building techniques (Offset Path, duplicating objects) along with some gradients and effects. Next, using some basic tools, Transform effects, the Blend options along with the Align and the Pathfinder palette you will learn how to create the poker chips and the cards. So let’s begin!
Create a New Document
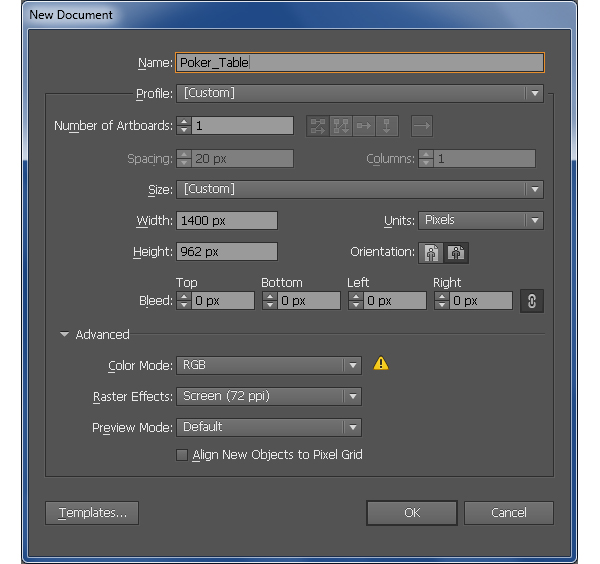
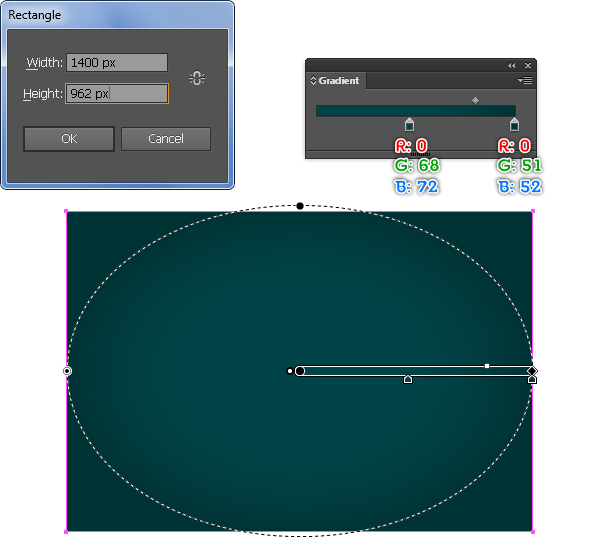
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 1400 in the width box and 962 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Table
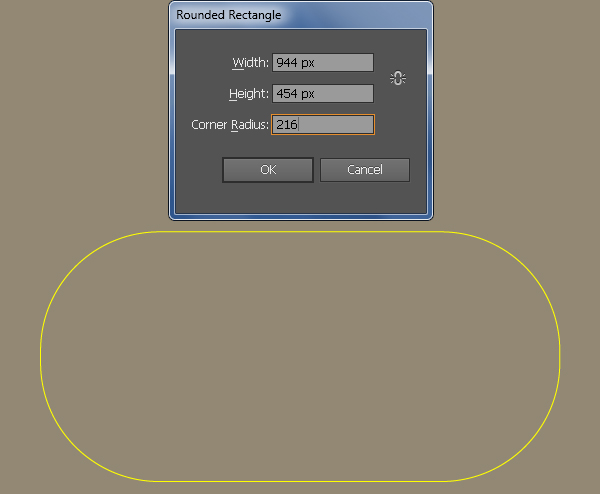
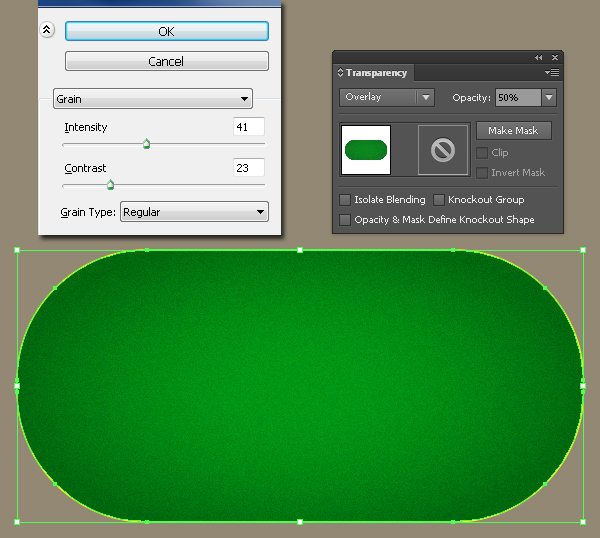
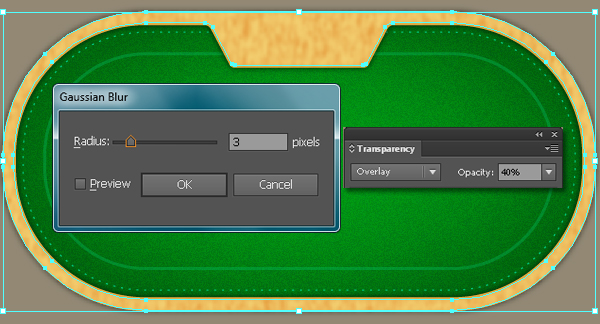
2. Pick the Rounded Rectangle Tool, simply click on your artboard and enter the data as shown below, then click OK. Reselect the newly created object and duplicate (Ctrl +C, Ctrl +F) it once, then fill the copy with the radial gradient like you see in the second image. Make sure that the resulting shape is still selected and duplicate (Ctrl +C, Ctrl +F) it once, then go to the Effect > Texture > Grain… Follow the data as shown in the third image and click OK. Next set the Blending Mode of the resulting shape to Overlay and reduce the Opacity to 50%.



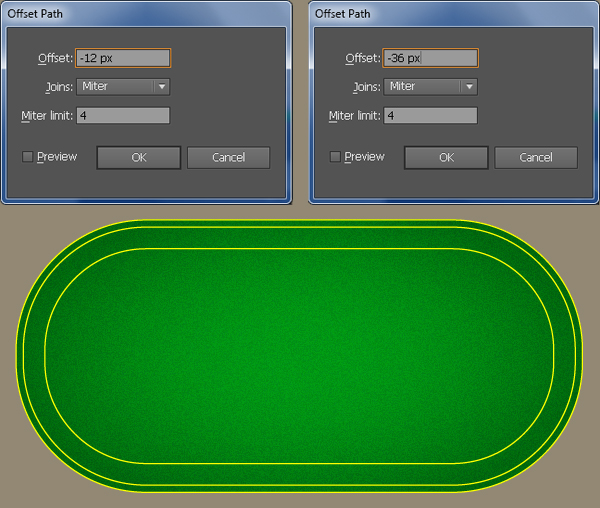
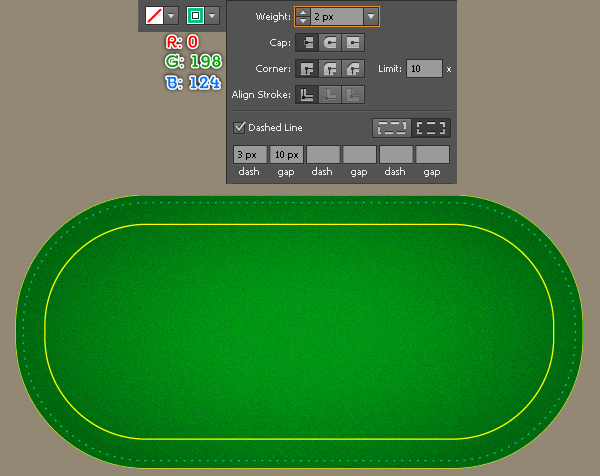
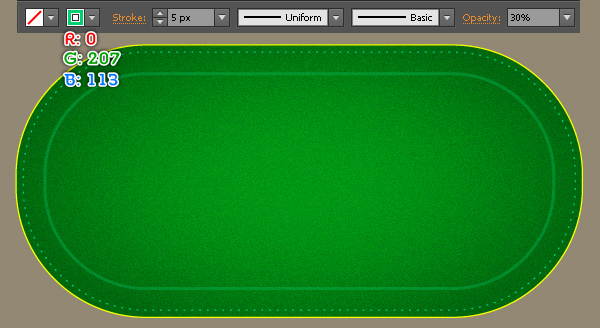
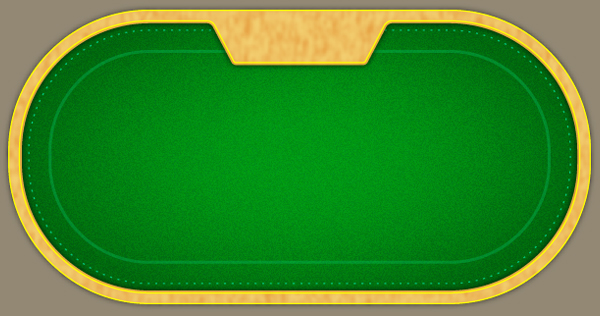
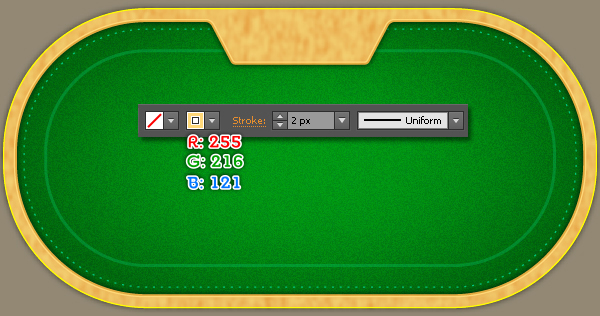
3. Select the yellow object created in the step 2 and go to the Object > Path > Offset Path… In the Offset Path dialog box, enter a -12px Offset and click OK, then open the Offset Path dialog box again. Enter a -36px Offset and click OK. Reselect the bigger yellow object created in this step and add a 2px stroke (R=0, G=198, B=124). Keep the resulting object selected, open the Stroke palette (Window > Stroke) and check the Dashed Line box. Then enter 3px in the dash box and 10px in the gap box. Finally select the remaining object created in this step and add a 5px stroke (R=0, G=207, B=113), then reduce the Opacity of the resulting object to 30%.



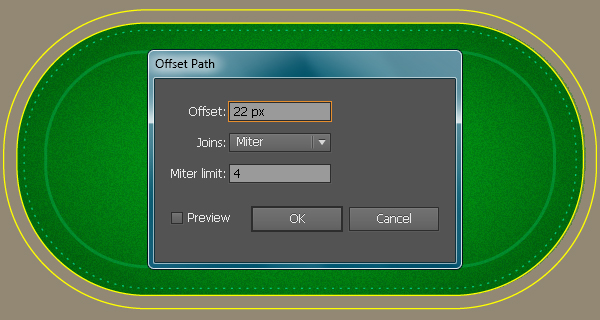
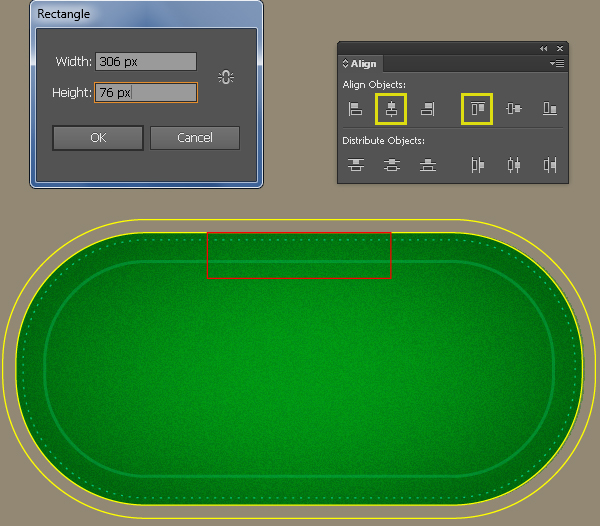
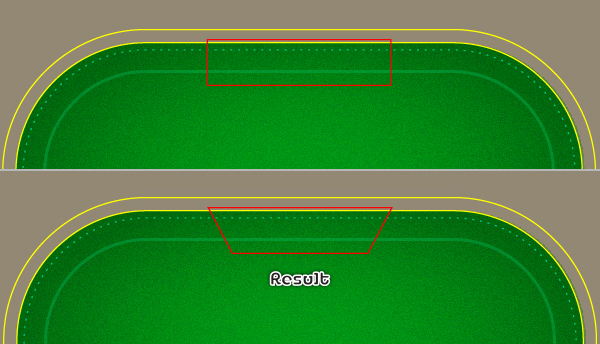
4. Select the yellow object created in the step 2 and go to the Object > Path > Offset Path… Enter a 22px Offset and click OK. Next pick the Rectangle Tool (M) and create a 306 by 76px rectangle. Now select the yellow object created in the step 2, hold down the Shift, click on the red rectangle, release the Shift and then click on the yellow object created in the step 2 again (to fixed its position). Next open the Align palette (Window > Align), click on the Horizontal Align Center button and then click on the Vertical Align Top button. Reselect the red rectangle and move it 5px up. Then select the bottom-left anchor point of the red rectangle and move it 40px to the right. Finally select the bottom-right anchor point and move it 40px to the left.



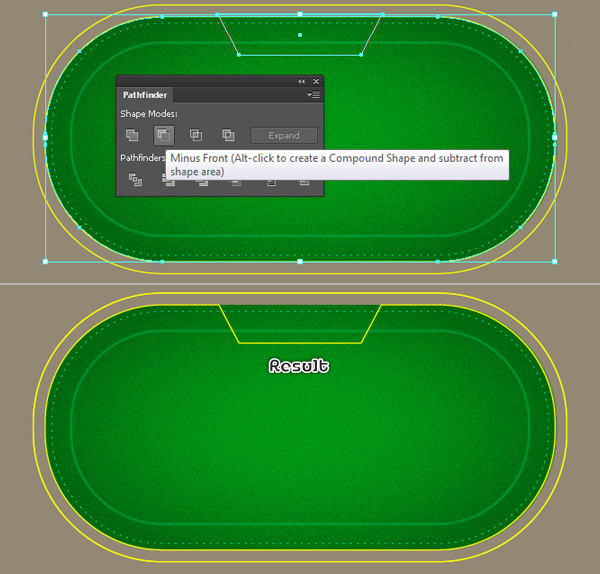
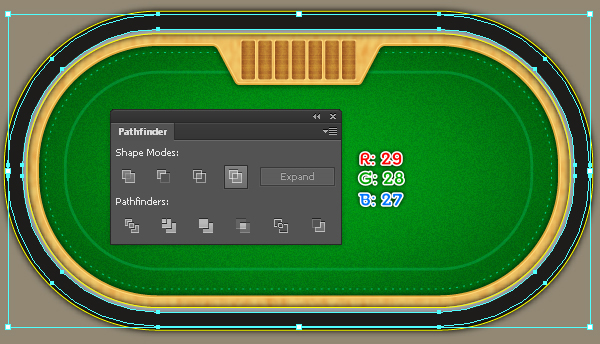
5. Select the yellow object created in the step 2 and the red object, then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Front button. The resulting object should look like the second image below.

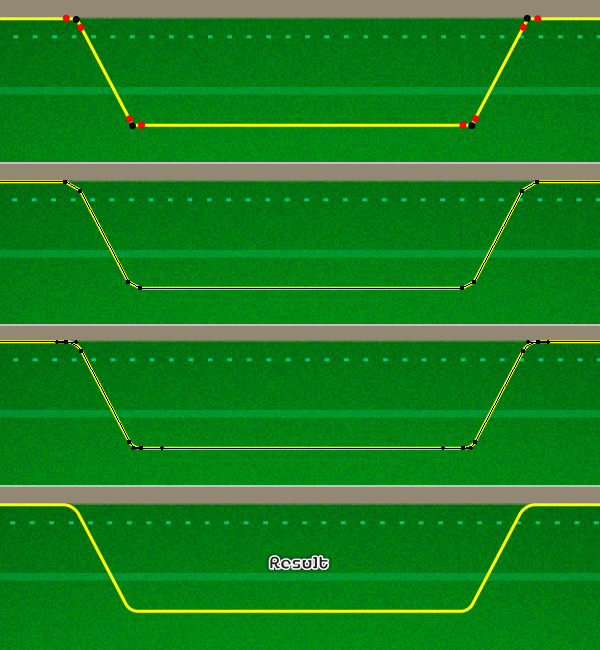
6. Pick the Add Anchor Point Tool (+) and add eight anchor points highlighted with red. Next select four anchor points highlighted with black and remove them. Now with the help of the Convert Anchor Point Tool (Shift +C) adjust the handles of the eight newly added anchor points like you see in the third image. In the end your new object should look like the final image shown.

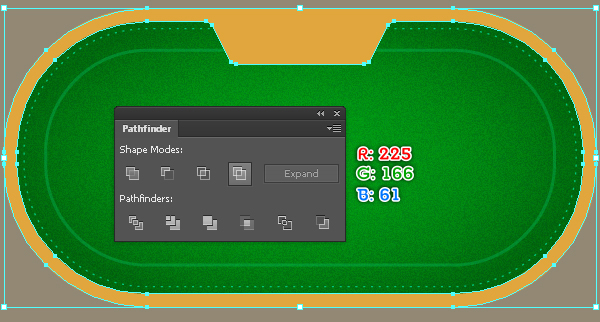
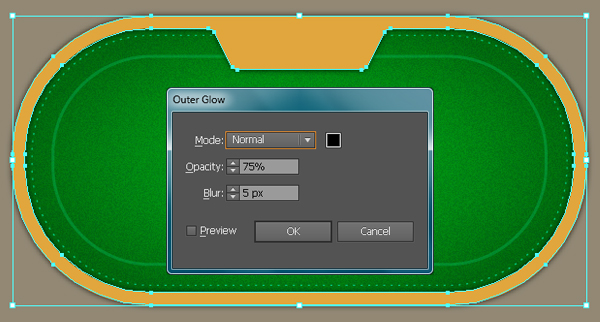
7. Before you continue, select the two yellow objects and make a copy (Ctrl +C, Ctrl +F) of them, then hide these copies (Ctrl +3). Reselect the two yellow objects, open the Pathfinder palette (Window > Pathfinder) and click on the Exclude button, then fill the resulting object with R=225, G=166, B=61. Still having the resulting shape selected and go to the Effect > Stylize > Outer Glow… Follow the data as shown in the second image and then click OK.


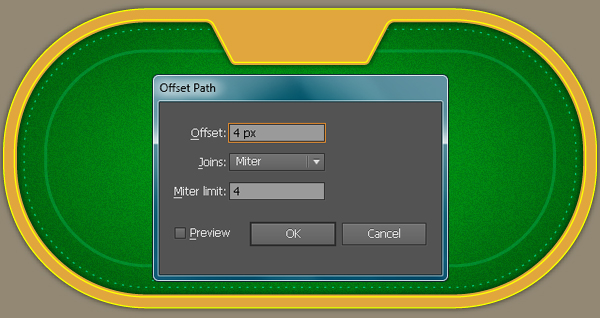
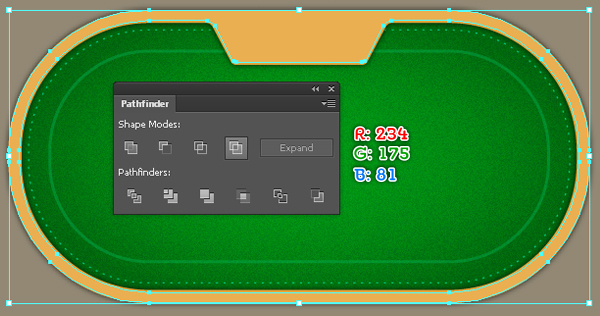
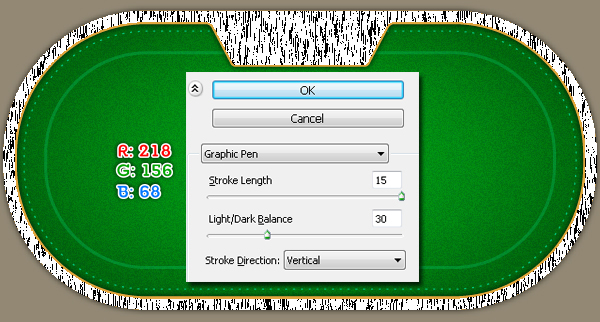
8. Press (Ctrl +Alt +3) to show two yellow objects hidden in the step 7. Select the smaller yellow object and go to the Object > Path > Offset Path… Enter a 4px Offset and click OK. Then reselect the smallest yellow object and remove it. Now select the two remaining yellow objects and make a copy of them, then press (Ctrl +3) to hide these copies. Reselect the two yellow objects, open the Pathfinder palette (Window > Pathfinder) and click on the Exclude button, then fill the resulting object with R=234, G=175, B=81. Still having the resulting shape selected and go to the Effect > Sketch > Graphic Pen… Follow the data like you see in the third image and click OK. Finally apply a 3px Gaussian Blur effect for the resulting shape then set it to Blending Mode Overlay and reduce the Opacity to 40%.




9. Before you continue, press (Ctrl +Alt +3) to show two yellow objects hidden in the step 8. Next reselect the smaller yellow object and add a 2px stroke (R=255, G=216, B=121).


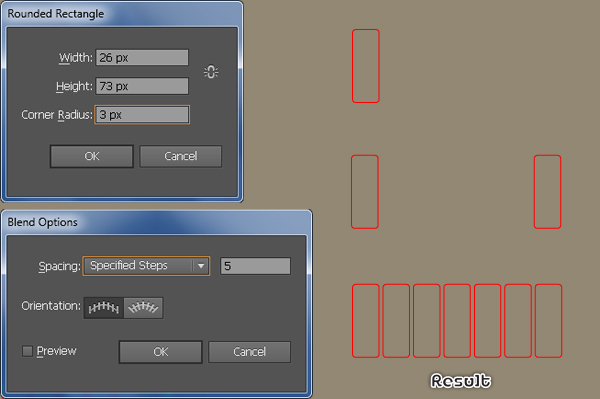
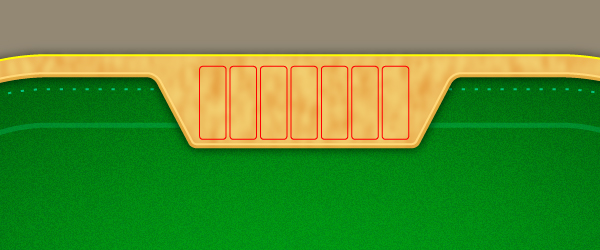
10. It’s time to draw the dealer chip tray. Pick the Rounded Rectangle Tool, simply click on your artboard and enter the data as shown below, then click OK. Reselect the newly created object and duplicate (Ctrl +C, Ctrl +F) it once, then move the copy 182px to the right. Now reselect these two objects and go to the Object > Blend > Blend Options… Follow the data like you see in the third image and click OK, then go to the Object > Blend > Make (Ctrl +Alt +B). Next go to the Object > Expand… Click OK when the Expand dialog box appear. Finally place the newly created group to the position as shown in the final image.


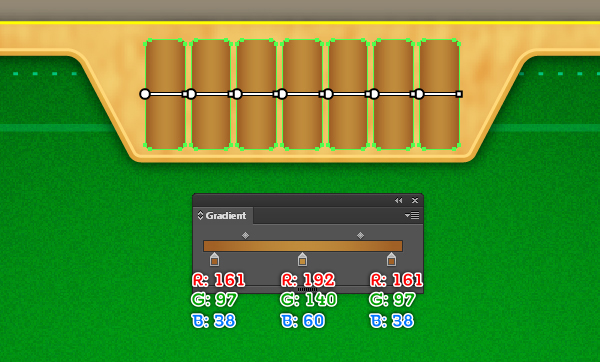
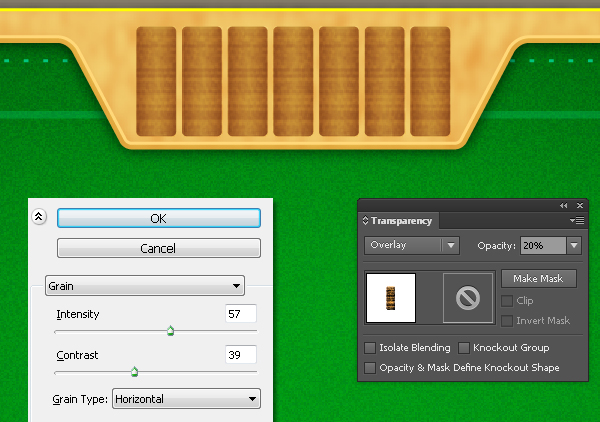
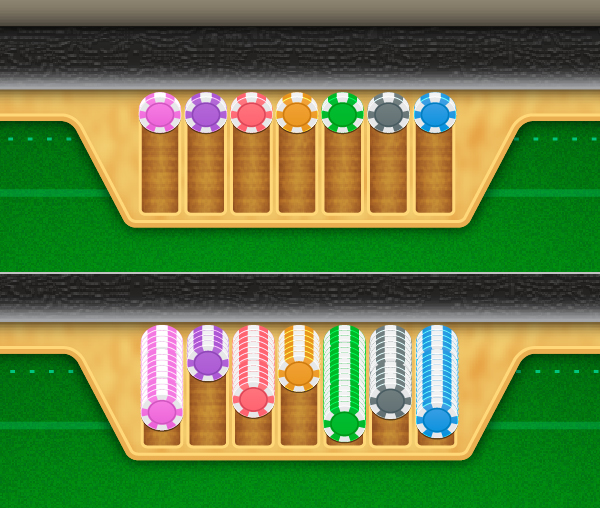
11. Before you continue, select the newly created group and press (Ctrl +Shift +G) to ungoup it. Make sure that seven newly created objects are still selected and duplicate (Ctrl +C, Ctrl +F) them once, then press (Ctrl +3) to hide them. Reselect seven original objects and fill them with the linear gradient as shown below. Having the resulting shapes selected and make a copy (Ctrl +C, Ctrl +F) of them, then go to the Effect > Texture > Grain… Follow the data as shown in the second image and click OK. Next change the Blending Mode of the resulting shapes to Overlay and lower the Opacity to 20%. Finally press (Ctrl +Alt +3) to show seven objects hidden in this step, then bring them to front (Ctrl +Shift +Right Square Bracket) and add a 2px stroke (R=255, G=216, B=121) for these objects.



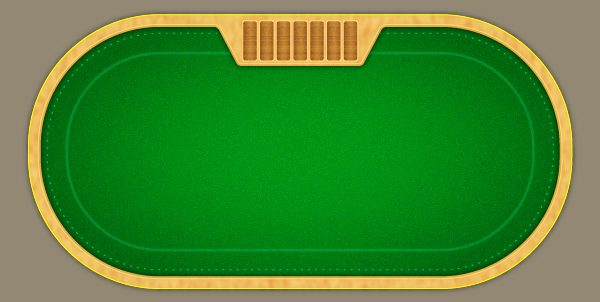
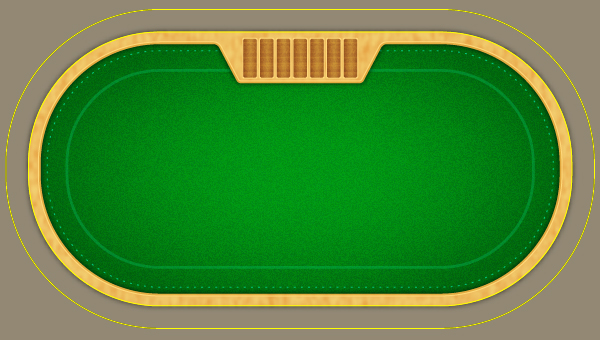
12. At this point your poker table should look like in the next image:

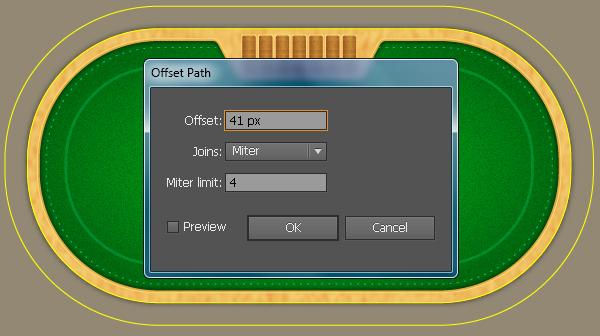
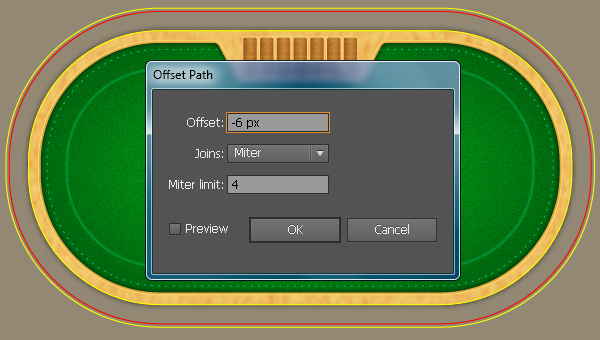
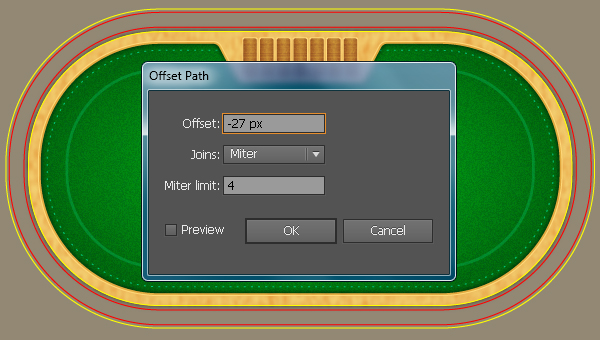
13. Select the yellow object and go to the Object > Path > Offset Path… Enter a 41px Offset and click OK, then go to the Object > Path > Offset Path… Enter a -6px Offset and click OK, then replace the existing stroke color of the newly created object with red. Still having the red object selected and open the Offset Path dialog box again. Then enter a -27px Offset and click OK.



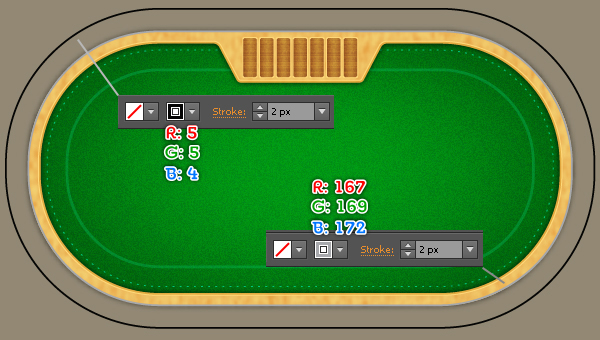
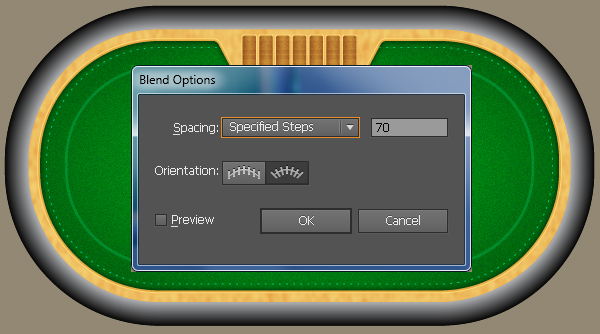
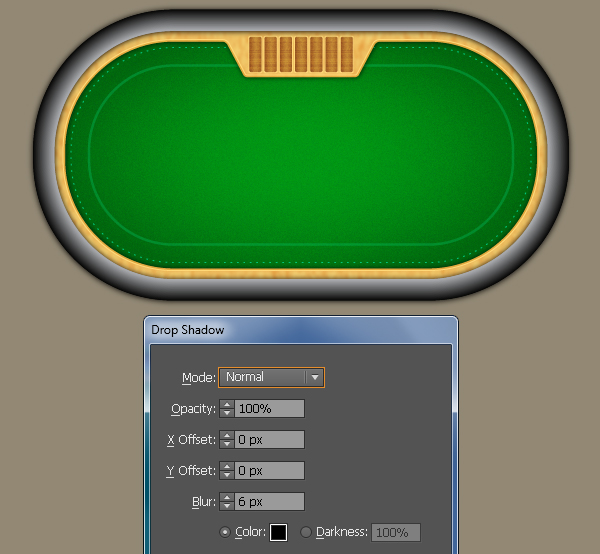
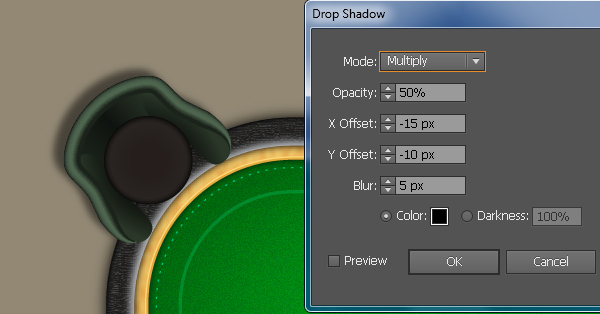
14. Before you continue, select the two red objects created in the step 13 and hide them (Ctrl +3). Select the two yellow objects and make a copy (Ctrl +C, Ctrl +F) of them, then hide these copies (Ctrl +3). Reselect the bigger yellow original object and add a 2px stroke (R=5, G=5, B=4). Then select the remaining yellow object and add a 2px stroke (R=167, G=169, B=172). Now reselect these objects and go to the Object > Blend > Blend Options… Follow the data like you see in the third image and click OK, then go to the Object > Blend > Make (Ctrl +Alt +B). Make sure that the blended object is still selected and go to the Effect > Stylize > Drop Shadow… Follow the data as shown in the final image and click OK.




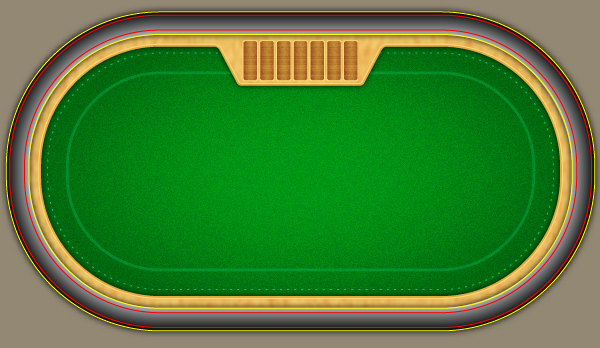
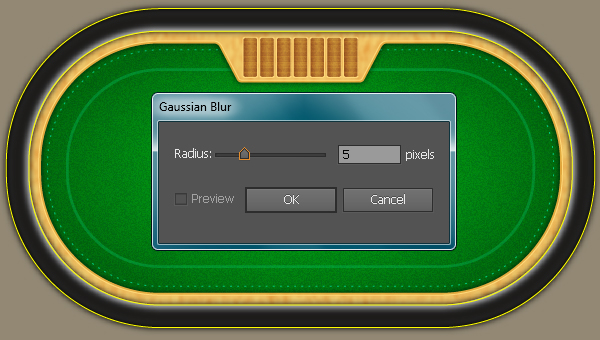
15. Press (Ctrl +Alt +3) to show all four objects hidden in the step 14. Next select the two red objects, open the Pathfinder palette (Window > Pathfinder) and click on the Exclude button, then fill the resulting object with R=29, G=28, B=27. Next apply a 5px Gaussian Blur effect for the resulting shape.



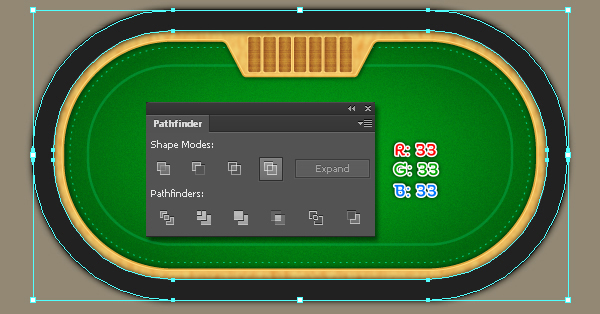
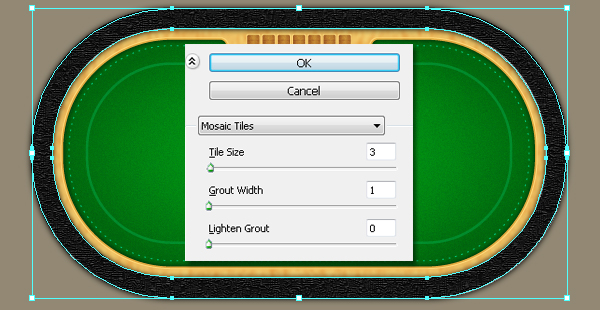
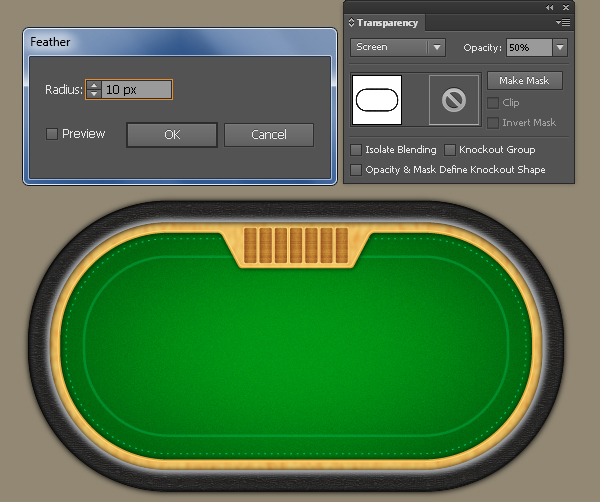
16. Before you continue, select the bigger yellow object and make a copy of it, then hide this copy. Now reselect the two original yellow objects and click on the Exclude button from the Pathfinder palette, then fill the resulting object with R=33, G=33, B=33. Still having the resulting shape selected and go to the Effect > Texture > Mosaic Tiles… Follow the data like you see in the second image and click OK. Finally apply a 10px Feather effect for the resulting shape then set it to Blending Mode Screen and reduce the Opacity to 50%.



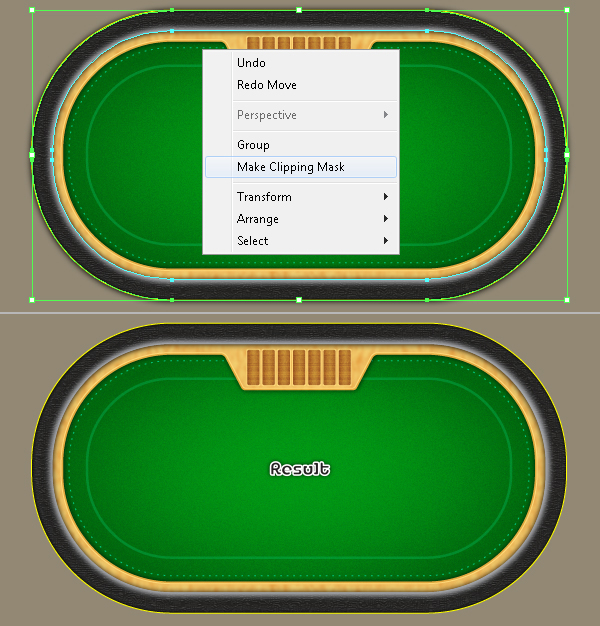
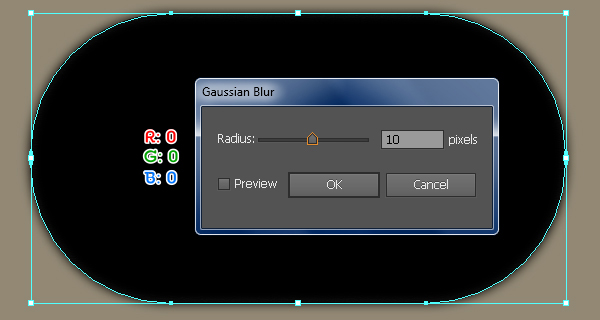
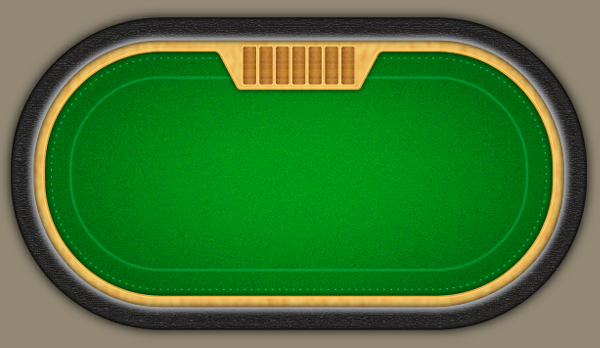
17. Show the yellow object hidden in the step 16 and then make a copy of it. Keep this copy selected, hold down the Shift and click on the blended object created in the step 14, then go to the Object > Clipping Mask > Make (Ctrl +7). Now reselect the remaining yellow object, fill it with R=0, G=0, B=0 and apply a 10px Gaussian Blur effect for the resulting shape, then send it to back (Ctrl +Shift +Left Square Bracket). We are done with the poker table for the moment and it looks like the final image below.



Create the Chairs
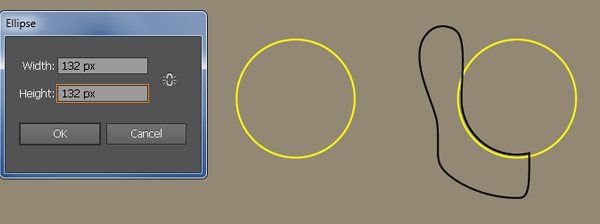
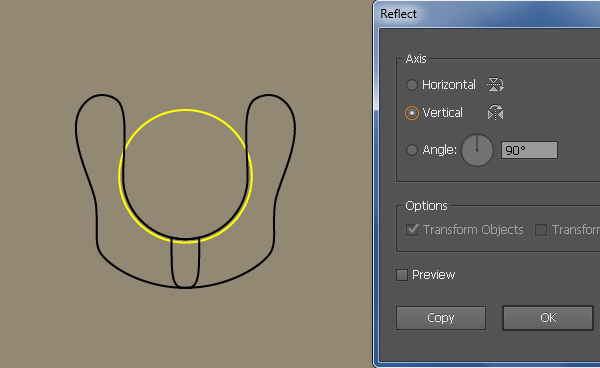
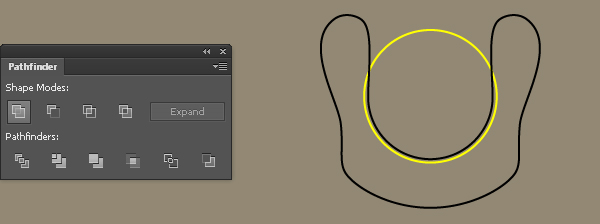
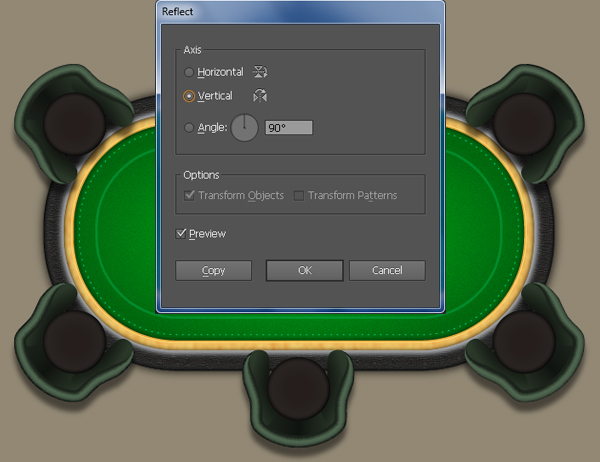
18. We will continue with the chairs. Pick the Ellipse Tool (L) and create a 132 by 132px ellipse. Next with the Pen Tool (P) create a black object like you see in the second image. Once your object is drawn, reselect it and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging. Now select the two black objects, then open the Pathfinder palette (Window > Pathfinder) and click on the Unite button.



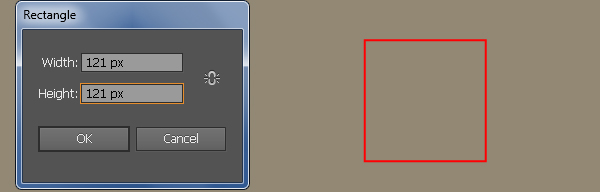
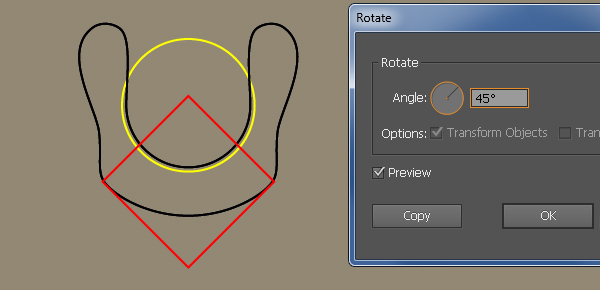
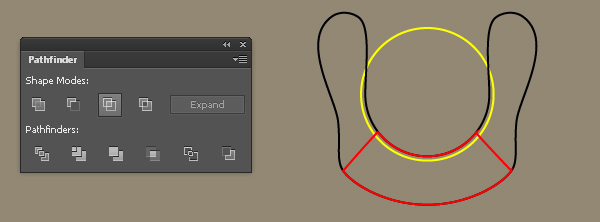
19. Pick the Rectangle Tool (M) and create a 121 by 121px rectangle. Having the rectangle selected and go to the Object > Transform > Rotate… Enter a 45 degrees Angle and click OK, then place the resulting rectangle to the correct position like you see in the second image. Now select the black object created in the step 18 and make a copy (Ctrl +C, Ctrl +F) of it. Make sure that the newly created object is still selected, hold down the Shift and click on the red rectangle, then click on the Exclude button from the Pathfinder palette.



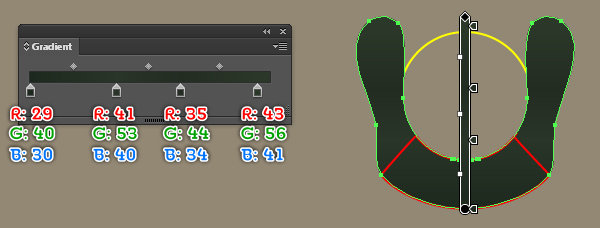
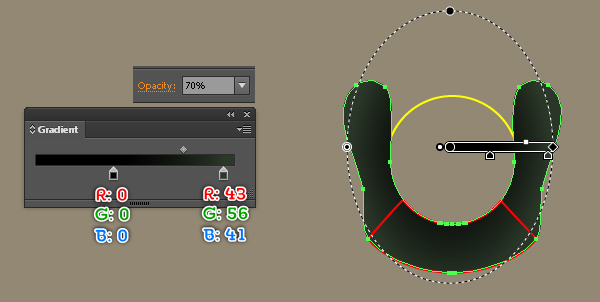
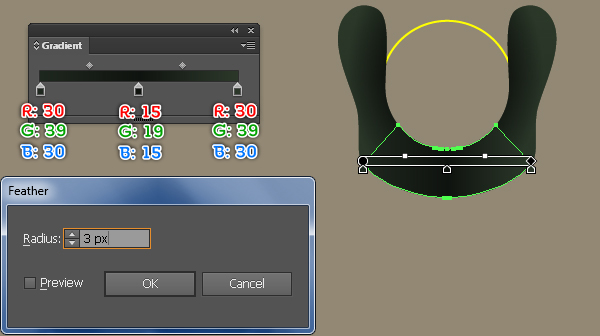
20. Select the black object created in the step 18, make a copy of it and replace the existing stroke color of the copy with red, then hide it. Reselect the black original object and fill it with the linear gradient as shown below. Still having the resulting shape selected, make a copy of it and replace the existing color of the copy with the radial gradient like you see in the second image, then reduce the Opacity of the resulting shape to 70%. Next select the red object created in the step 19 and fill it with the linear gradient as shown in the third image, then apply a 3px Feather effect for the resulting shape.



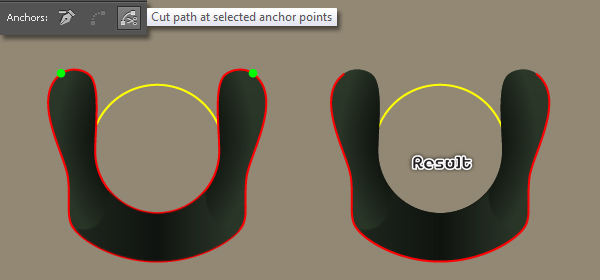
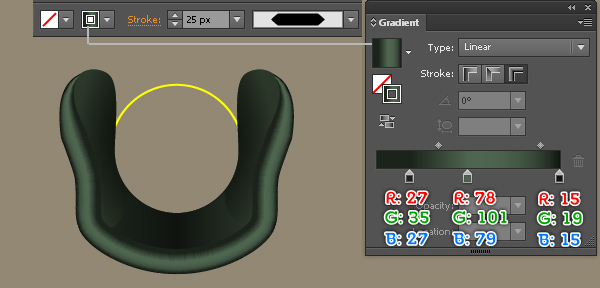
21. Before you continue, press (Ctrl +Alt +3) to show the red object hidden in the step 20. Next pick the Add Anchor Point Tool (+) and add two anchor points highlighted with green for the red object. Then reselect these two newly added anchor points and click on the “Cut path at selected anchor points” button from the Properties bar. This make the red object becomes two curved paths. Select the shorter path and remove it. Next select the remaining path and add a 25px stroke (apply the linear gradient across stroke), then apply the Width Profile 3 for the resulting path.


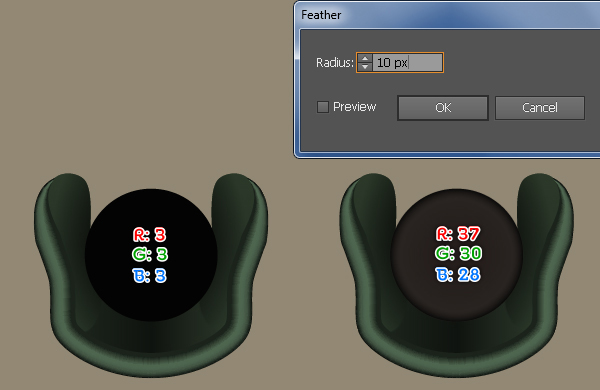
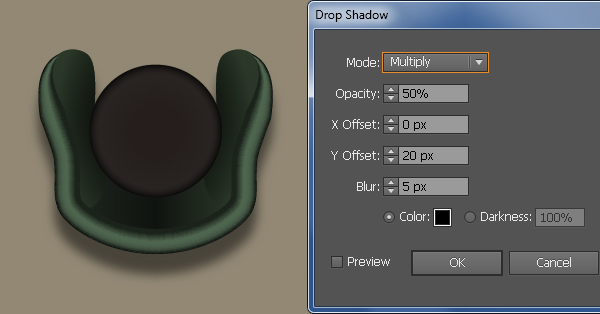
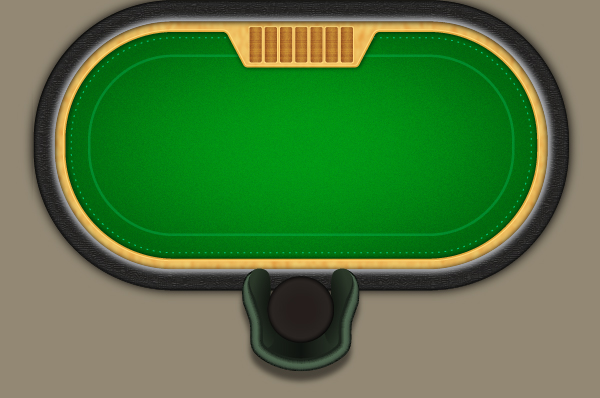
22. Select the yellow ellipse created in the step 18 and bring it to front (Ctrl +Shift +Right Square Bracket), then fill it with R=3, G=3, B=3. Make a copy (Ctrl +C, Ctrl +F) of the resulting ellipse and replace the existing color of the copy with R=37, G=30, B=28, then apply a 10px Feather effect for the resulting ellipse. Now select and group (Ctrl + G) all objects created from beginning step 18 to this time, then name this group “Chair_Bottom”. Having the group “Chair_Bottom” selected and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the third image and click OK. We are done with the chair for the moment. Place this chair to the position as shown in the final image.



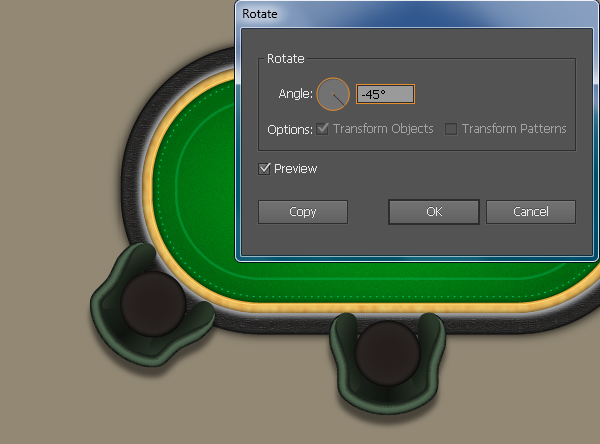
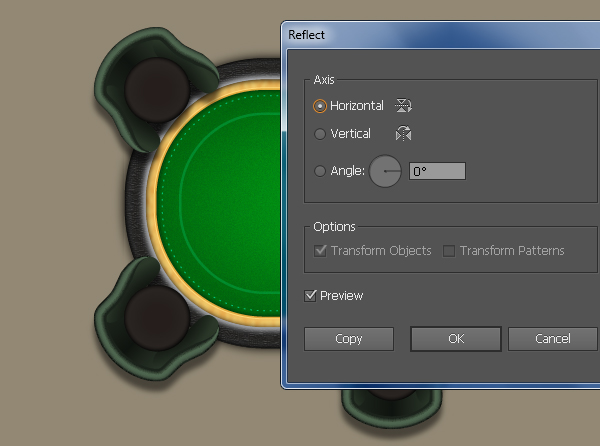
23. Select the group “Chair_Bottom” created in the step 22 and go to the Object > Transform > Rotate… Enter a -45 degrees Angle and click Copy. Name the newly created group “Chair_Bottom_Left” and then place it to the position as shown below. Make sure that the group “Chair_Bottom_Left” is still selected and go to the Object > Transform > Reflect. Set the Axis to Horizontal and then click Copy. Name the newly created group “Chair_Top_Left” and then drag it up to the position like you see in the second image. Don’t forget to hold the Shift key on the keyboard for straight dragging. Now reselect the group “Chair_Bottom_Left” and the group “Chair_Top_Left”, then go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Select the two resulting groups, drag them to the right and place them as shown in the final image.



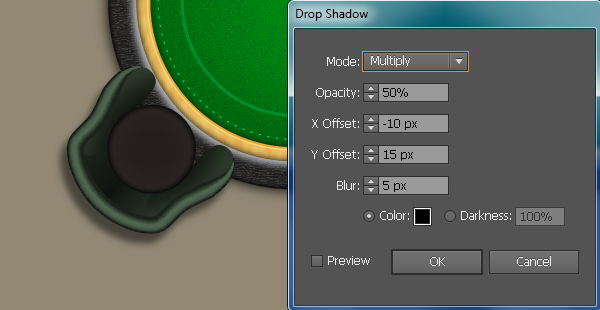
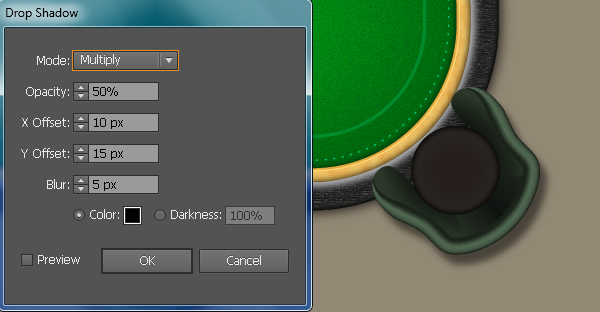
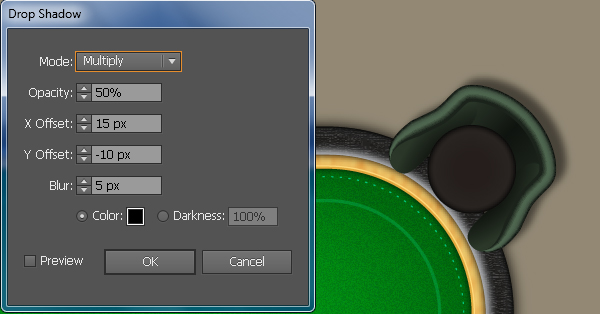
24. Select the group “Chair_Bottom_Left”, then open the Appearance palette (Window > Appearance) and click on the Drop Shadow section. In the Drop Shadow dialog box, follow the data as shown below and click OK. Likewise, follow the sequence of images and repeat the same process as the previous steps for the three remaining chairs.




25. Select all chairs created in the previous steps and then hide them behind the table. At this point your artwork should look like in the next image:

Create the Poker Chips Stacks
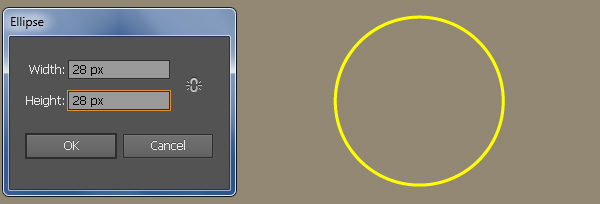
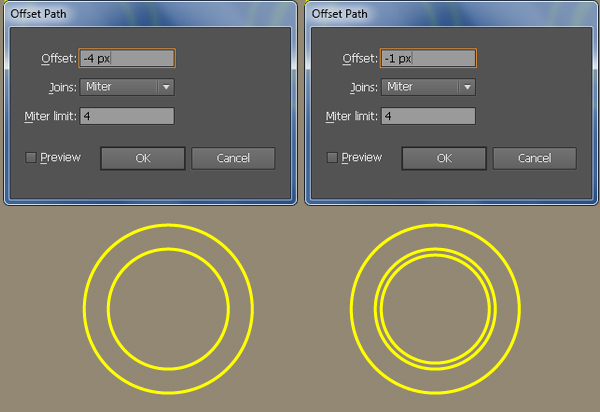
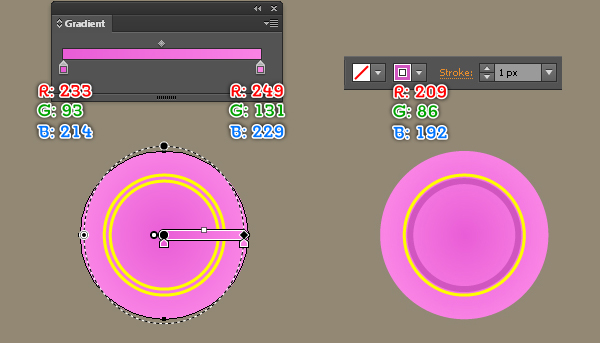
26. Let’s start by creating a poker chip. Pick the Ellipse Tool (L) and create a 28 by 28px ellipse. Reselect this ellipse and go to the Object > Path > Offset Path… Enter a -4px Offset and click OK, then go to the Object > Path > Offset Path… Enter a -1px Offset and click OK. Next select the biggest ellipse and fill it with the radial gradient like you see in the fourth image. Finally select the smallest ellipse and add a 1px stroke (R=209, G=86, B=192).



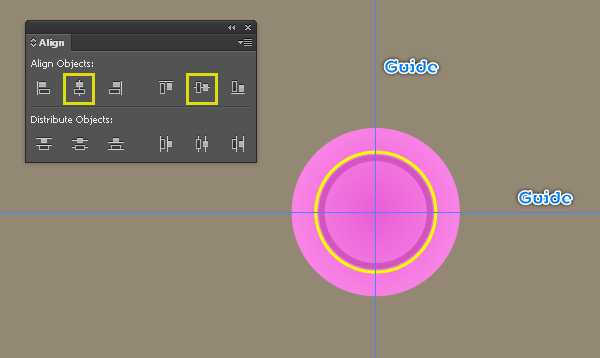
27. Before you continue, show the Rulers (View > View Rulers > Show Ruler) or (Ctrl +R). Next drag a horizontal and vertical guide from the Rulers (if the guides locked, go to the View > Guides > Lock Guides) or (Ctrl +Alt + ;). Now select the biggest ellipse created in the step 26, hold down the Shift, click on two newly created guides, release the Shift and then click on the biggest ellipse again (to fixed its position). Next open the Align palette (Window > Align), click on the Horizontal Align Center button and then click on the Vertical Align Center button.

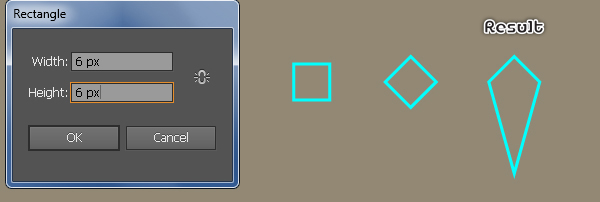
28. With the Rectangle Tool (M) create a 6 by 6px rectangle. Then rotate this rectangle an angle of about 45 degrees. With the help of the Direct Selection Tool (A) select the bottom anchor point of the newly created rectangle and move it 11px down.

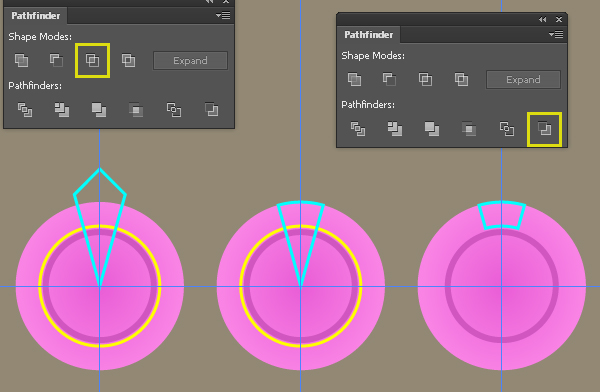
29. Select the turquoise object created in the step 28 and place it to the correct position as shown below. Next reselect the biggest ellipse created in the step 26 and make a copy (Ctrl +C, Ctrl +F) of it. Keep this copy selected, hold down the Shift and click on the turquoise object, then click on the Intersect button from the Pathfinder palette. Make sure that the resulting object is still selected, hold down the Shift and click on the remaining yellow ellipse, then click on the Minus Back button.

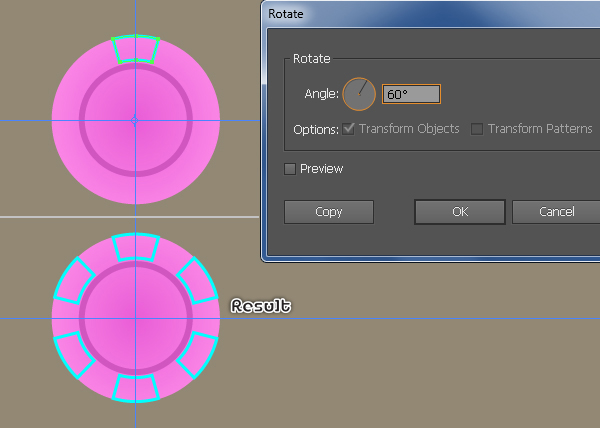
30. Select the turquoise object created in the step 29, pick the Rotate Tool (R) and hold down the Alt key, then click on the intersection point of the two guides. In the Rotate dialog box, enter a 60 in the Angle box and click Copy, then press (Ctrl +D) four times to get the results like you see in the second image.

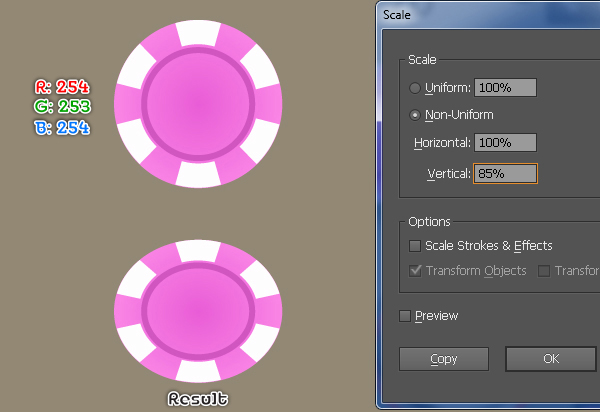
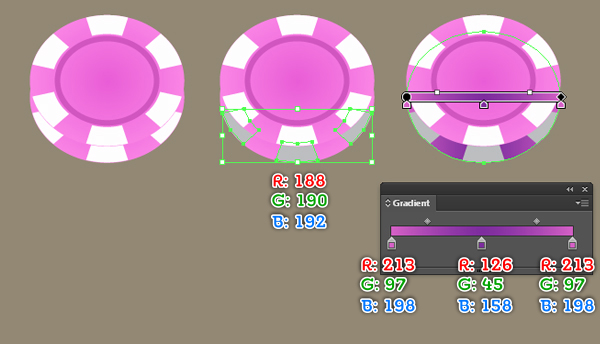
31. Reselect all turquoise objects and fill them with R=254, G=253, B=254. Now select all objects created from beginning step 26 to this time and go to the Object > Transform > Scale… Check the Non-Uniform and enter a 85 in the Vertical box, then click OK. Keep the resulting objects selected and make a copy of them, then move these copies 3px up. Now select three shapes like you see in the fourth image and replace the existing color of them with R=188, G=190, B=192. Finally select the ellipse as shown in the fifth image and replace the existing color of it with the linear gradient.


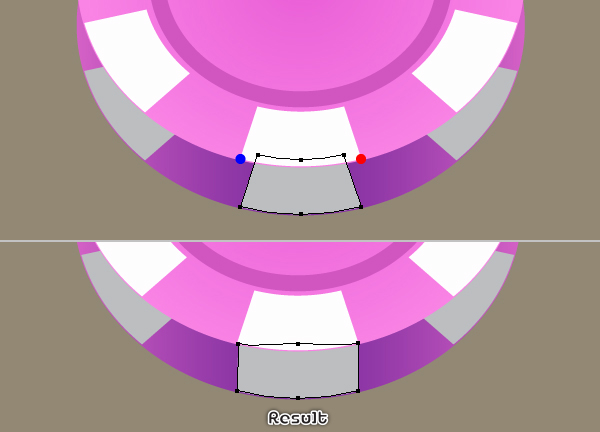
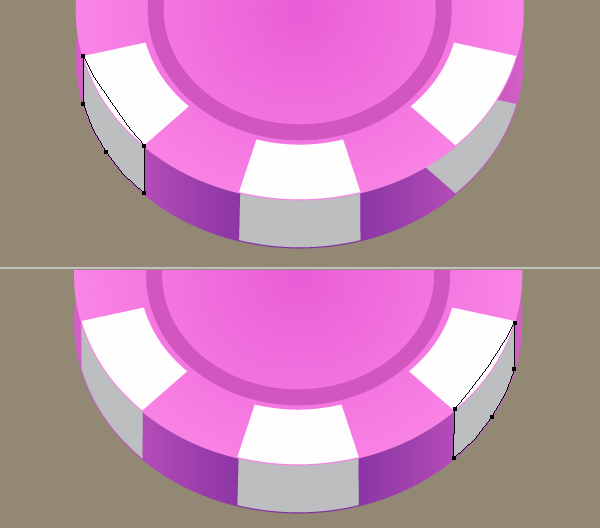
32. With the help of the Direct Selection Tool (A) select the top-left anchor point of the white shape as shown below and drag it to the point highlighted with blue. Next select the top-right anchor point and drag it to the point highlighted with red. Likewise, repeat the same process for the two remaining white shapes to get the results like you see in the third and the fourth image.


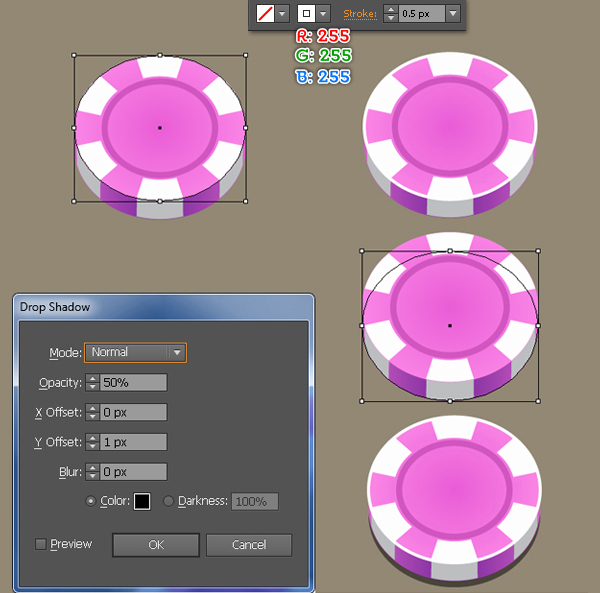
33. Select the pink ellipse as shown in the first image and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Still having the newly created ellipse selected, remove the fill color of it and add a 0.5px stroke (R=255, G=255, B=255). Next select the ellipse like you see in the third image and go to the Effect > Stylize > Drop Shadow… Follow the data as shown in the fourth image and then click OK. Finally select and group (Ctrl +G) all objects created from beginning step 26 to this time, then name this group “Pink_Chip”. We are done with the poker chip for the moment.

34. Likewise, repeat the same process as the previous steps to draw more poker chips.

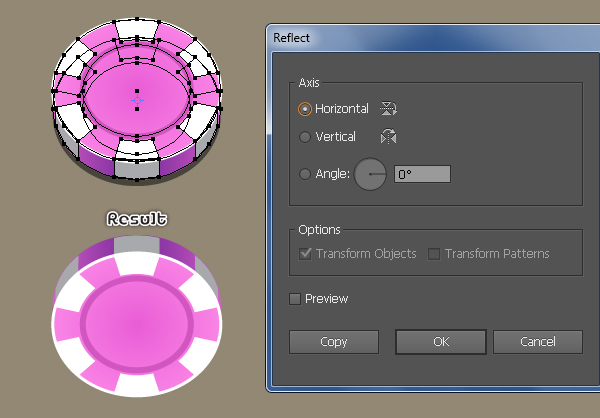
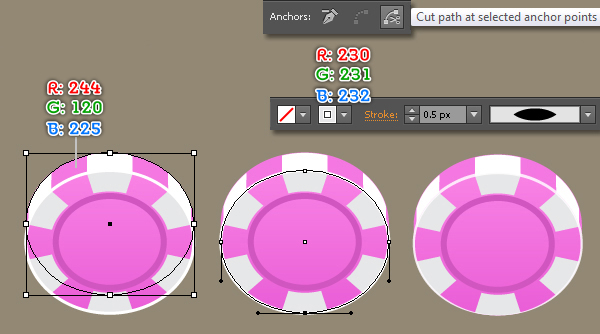
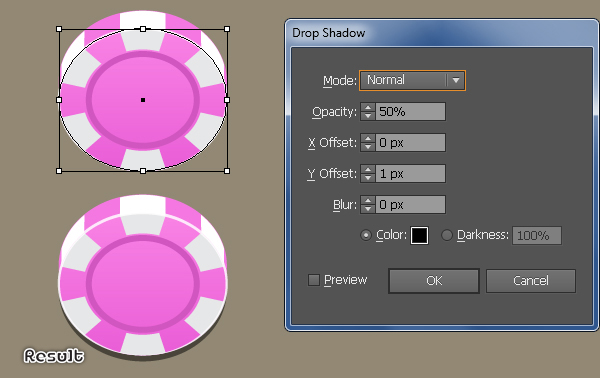
35. Now we will create the poker chips to place on the dealer chip tray. Select the group “Pink_Chip” created in the step 33 and go to the Object > Transform > Reflect… Check the Horizontal and click Copy, then place this copy to another position. Before you continue, reselect the newly created group and press (Ctrl +Shift +G) to ungroup it. Select the ellipse as shown in the third image and replace the existing color of it with R=244, G=120, B=225. Next with the Direct Selection Tool (A) select the bottom anchor point of the white ellipse and click on the “Cut path at selected anchor points” button from the Properties bar. Reselect the resulting object and replace the existing stroke color of it with R=230, G=231, B=232, then apply the Width Profile 1 for the resulting object. Now select the ellipse as shown in the sixth image and go to the Effect > Stylize > Drop Shadow… Follow the data as shown in the final image and then click OK. Finally select and group (Ctrl +G) all objects created in this step.



36. Likewise, repeat the same process as the previous steps to create more poker chips.

37. Place seven poker chips created in the step 36 to the correct positions as shown below. Next make some copies of these poker chips and then drag the copies down along the dealer chip tray. You should end up with something like the second image below.

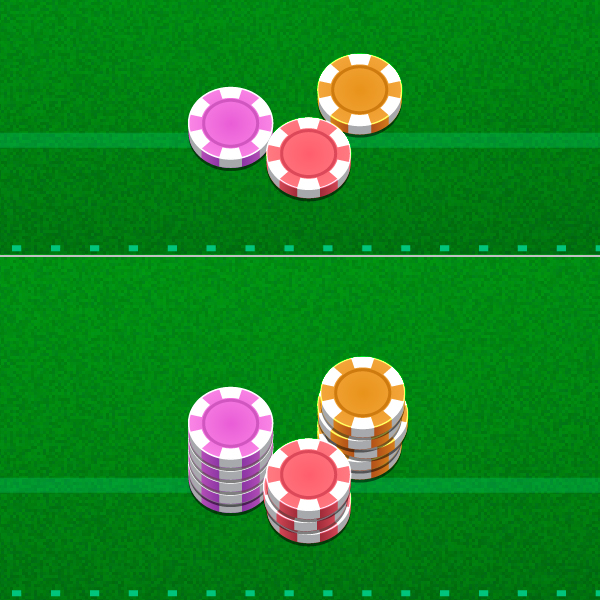
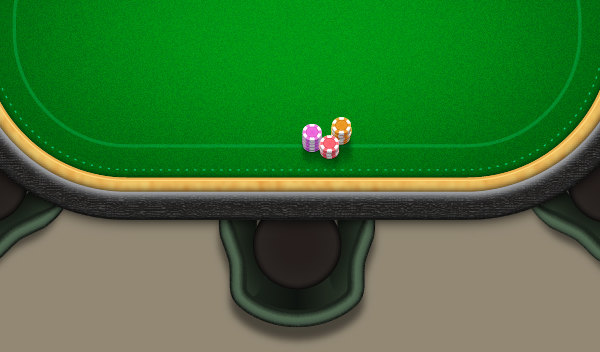
38. Now we’ll create some poker chips stacks placed on the table. First select the three poker chips create in the step 34 and place them to the positions as shown below. Next make some copies of these three poker chips and then place the copies to the positions like you see in the second image.


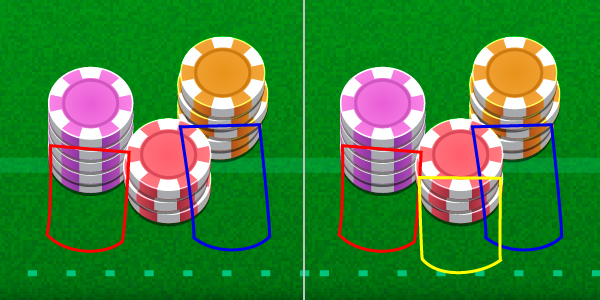
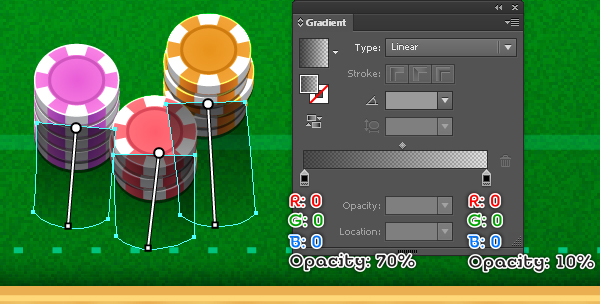
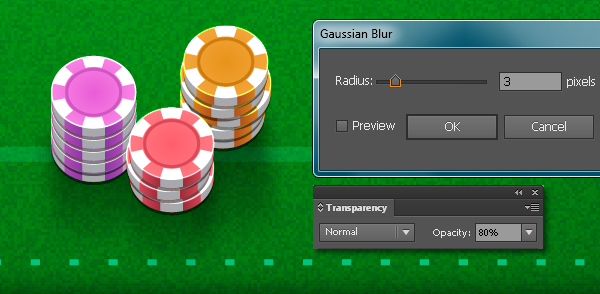
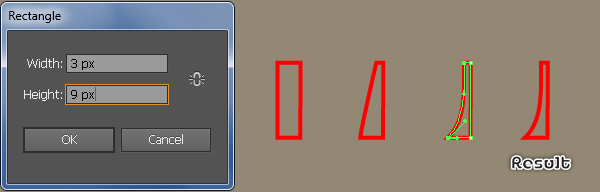
39. To give a more realistic look I’m going to be adding some shadows on these three poker chips stacks. With the Pen Tool (P) create three objects as shown below. Once your objects are drawn, fill them with the linear gradient like you see in the third image. Next apply a 3px Gaussian Blur effect for these resulting shapes and reduce their Opacity to 80%, then hide them behind the poker chips stacks.




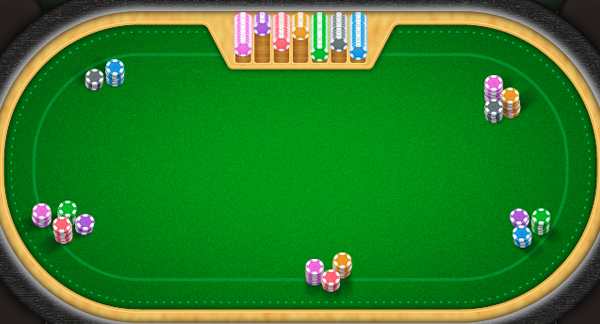
40. Likewise, repeat the same process as the previous steps to create more poker chips stacks.

Create the Cards
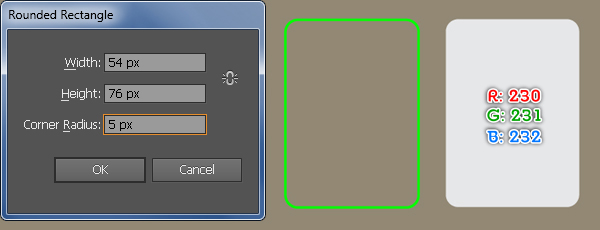
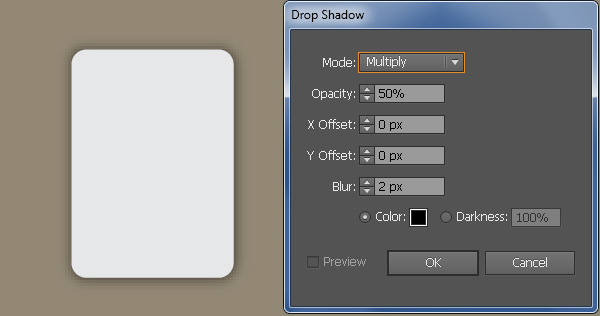
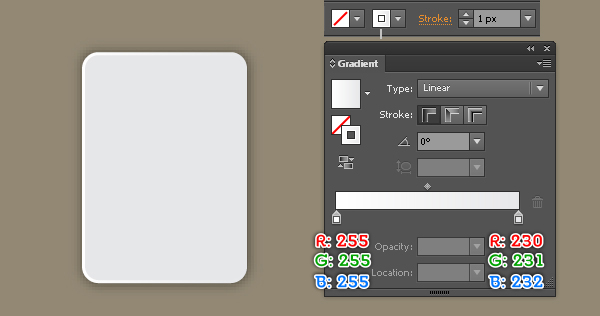
41. Pick the Rounded Rectangle Tool, simply click on your artboard and enter the data as shown below, then click OK. Reselect the newly created rectangle and duplicate (Ctrl +C, Ctrl +F) it once, then hide the copy (Ctrl +3). Reselect the original rectangle and fill it with R=230, G=231, B=232, then go to the Effect > Stylize > Drop Shadow… Follow the data as shown in the third image and click OK. Now press (Ctrl +Alt +3) to show the rectangle hidden in this step. Having the rectangle selected, add a 1px stroke (apply the linear gradient within stroke). Next reselect and group (Ctrl +G) all objects created in this step. Finally make three copies of the newly created group and then place these copies to other positions.



Create four Suits of Cards
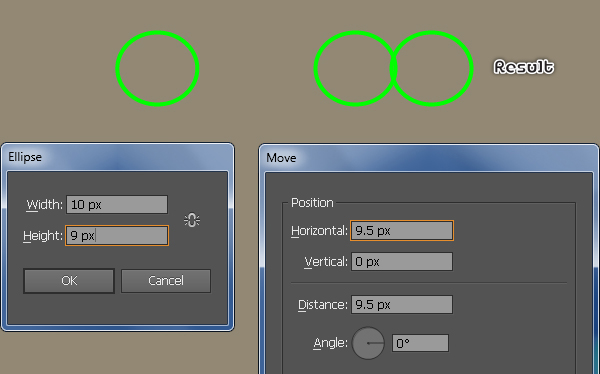
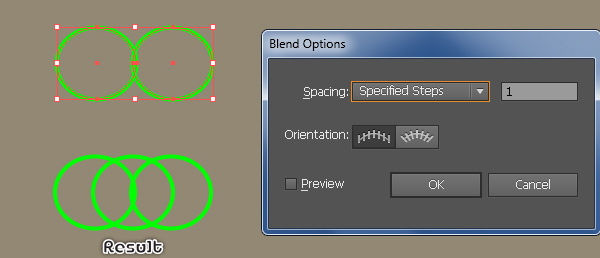
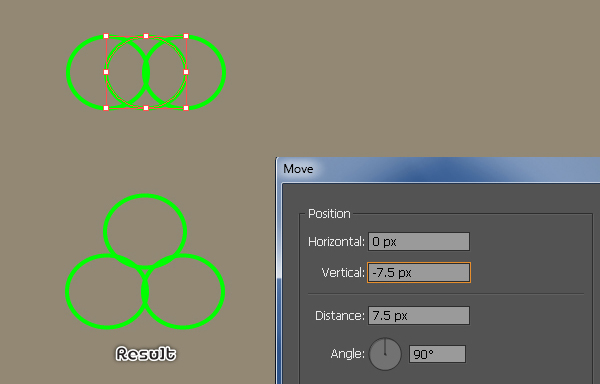
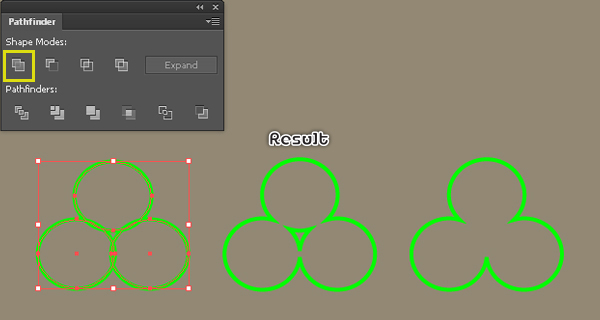
42. Let’s start by creating the clubs. Pick the Ellipse Tool (L) and create a 10 by 9px ellipse. Still having the newly created ellipse selected and go to the Object > Transform > Move… Enter a 9.5 in the Horizontal box and click Copy. Now reselect these two ellipses and go to the Object > Blend > Blend Options… Follow the data like you see in the third image and click OK, then go to the Object > Blend > Make (Ctrl +Alt +B). Make sure that the blended object is still selected and go to the Object > Expand… Click OK when the Expand dialog box appear, then press (Ctrl +Shift +G) to ungroup this group. Next select the ellipse as shown in the fifth image and go to the Object > Transform > Move… Enter a -7.5 in the Vertical box and click OK. Now reselect the three green ellipses, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button, then go to the Object > Compound Path > Release (Ctrl +Shift +Alt +8). Select the small green object and remove it. Finally select the remaining green object and make two copies (Ctrl +C, Ctrl +F, Ctrl +F) of it.




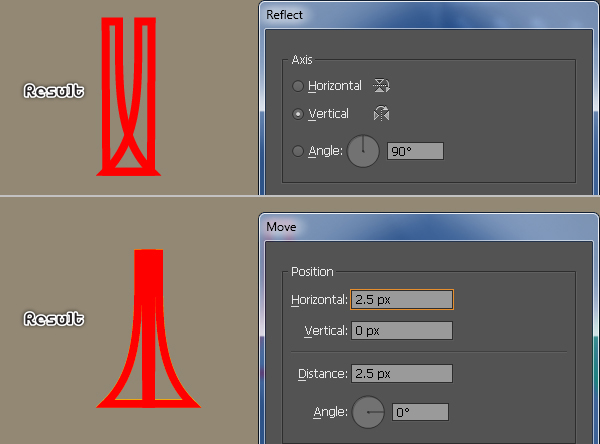
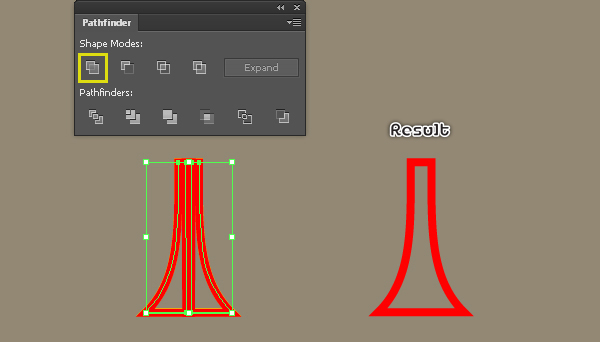
43. Pick the Rectangle Tool (M) and create a 3 by 9px rectangle. Next select the top-left anchor point of the newly created rectangle and move it 2px to the right. With the help of the Convert Anchor Point Tool (Shift +C) adjust the handles of the bottom-left and the top-left anchor point like you see in the third image. The resulting object should look like the fourth image below. After you are done adjusting the shape of the red object, reselect it and go to the Object > Transform > Reflect. Set the Axis to Vertical and click Copy, then go to the Object > Transform > Move… Enter a 2.5 in the Horizontal box and then click OK. Now select the two red objects and then click on the Unite button from the Pathfinder palette. Still having the resulting object selected and make a copy (Ctrl +C, Ctrl +F) of it.



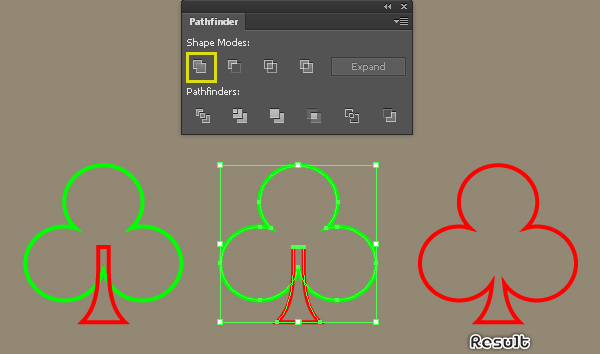
44. Place a green object created in the step 42 and a red object created in the step 43 to the correct positions as shown below. Next reselect these two objects and then click on the Unite button from the Pathfinder palette. We are done with the clubs for the moment.

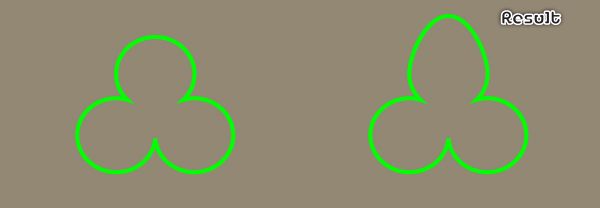
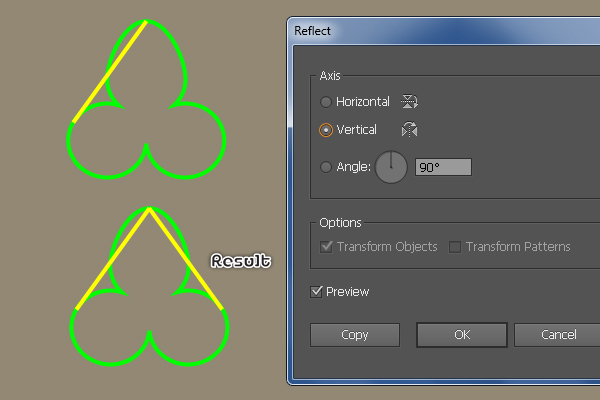
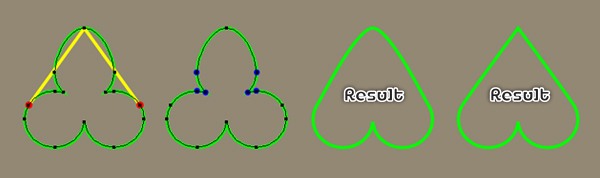
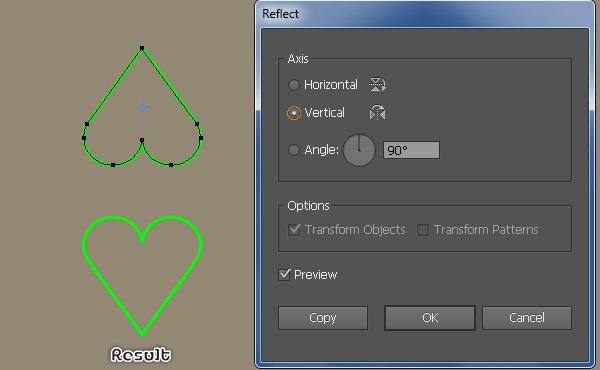
45. Next come the hearts. Select the top anchor point of the remaining green object created in the step 42 and move it 3px up. With the Line Segment Tool (\) create a yellow line as shown in the third image. Once your line is drawn, reselect it and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging. Now reselect the green object, then pick the Add Anchor Point Tool (+) and add two anchor points highlighted with red. With the help of the Direct Selection Tool (A), select and remove six anchor points highlighted with blue. Keep working with the Direct Selection Tool (A), select the top anchor point of the resulting object and click on the “Convert selected anchor points to corner” button from the Properties bar. The resulting object should look like the eighth image below. Still having the green object just edided in this step selected, make a copy (Ctrl +C, Ctrl +F) of it and then hide the copy. Finally reselect the green original object and go to the Object > Transform > Reflect. Check the Horizontal box then click OK. The hearts is ready and looks like the final image below.




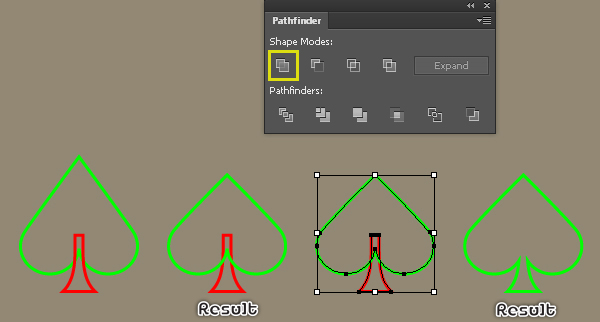
46. Let’s work on creation of spades. Before you continue, press (Ctrl +Alt +3) to show the green object hidden in the step 45, then place it to another position. Next select the remaining red object created in the step 43 and place it to the correct position as shown below. Now with the Direct Selection Tool (A), select the top anchor point of the green object and move it 3px down. Reselect the resulting green object, hold down the Shift and click on the red object, then click on the Unite button from the Pathfinder palette. The spades is ready and looks like the final image.

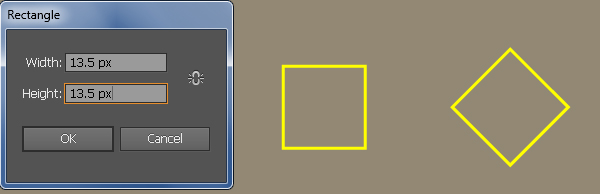
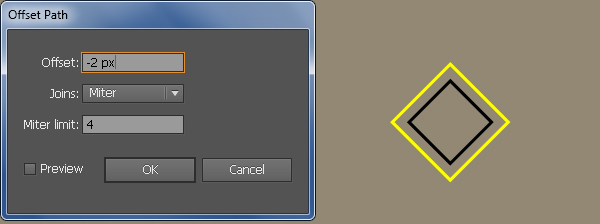
47. It’s time to draw the diamonds. Start with drawing a 13.5 by 13.5px rectangle using the Rectangle Tool (M). Having the newly created rectangle selected and rotate it an angle of about 45 degrees. Make sure that the resulting rectangle is still selected and go to the Object > Path > Offset Path… Enter a -2px Offset and click OK, then replace the existing stroke color of the newly created rectangle with black.


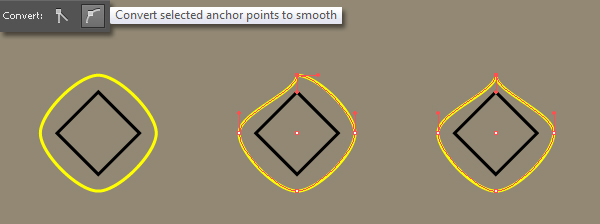
48. Select four anchor points of the yellow rectangle and convert them to smooth. Now focus on the yellow object, pick the Convert Anchor Point Tool (Shift +C), click on the left handle of the top anchor point and move it down to the top anchor point of the black rectangle while holding Shift. Continue do the same with the right side to get the result like you see in the third image below.

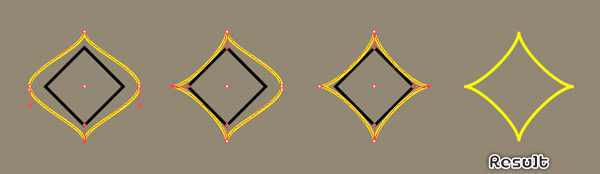
49. Likewise, follow the sequence of images and repeat the same process as the step 48 for the remaining anchor points of the yellow object. You should end up with something like the final image. Finally select the black rectangle and remove it. We are done with the diamonds for the moment.

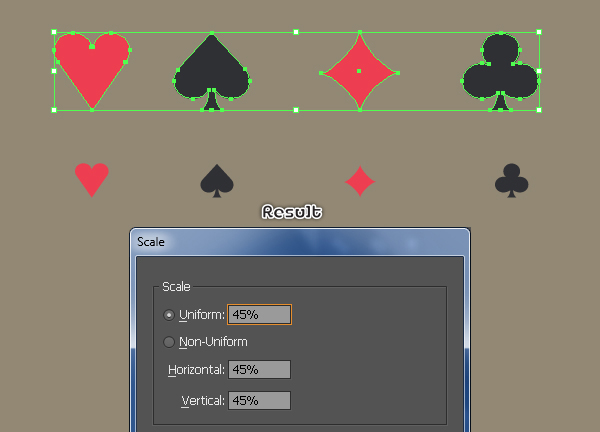
50. Place four suits of cards to the positions as shown below. Select the hearts and the diamonds object, then fill them with R=237, G=62, B=80. Next select the spades and the clubs object, then fill them with R=47, G=48, B=52. Finally reselect all four suits shapes and go to the Object > Transform > Scale… Check the Uniform, enter a 45 in the Scale box and click Copy, then place these copies to other positions.


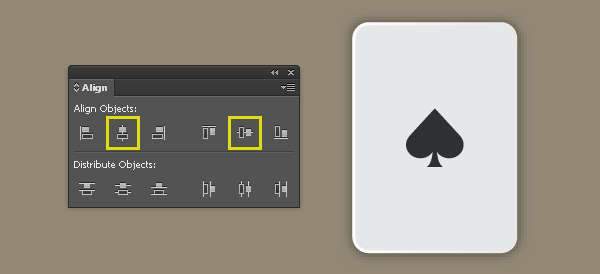
51. Now we’ll create the seven of spades. Select the big spades shape and a card group created in the step 41. Then open the Align palette (Window > Align), click on the Horizontal Align Center button and click on the Vertical Align Center button. Likewise, repeat the same process for the remaining three cards. In the end your cards should look like the final image shown.


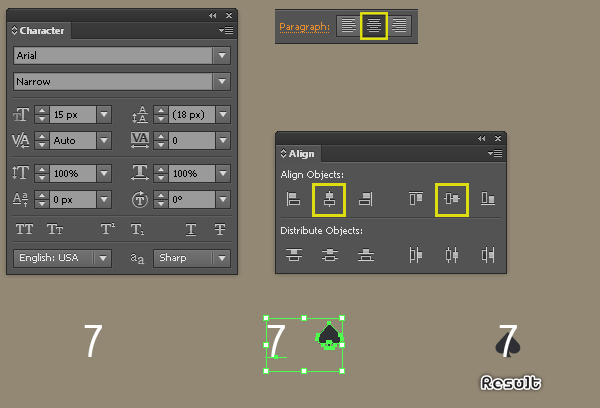
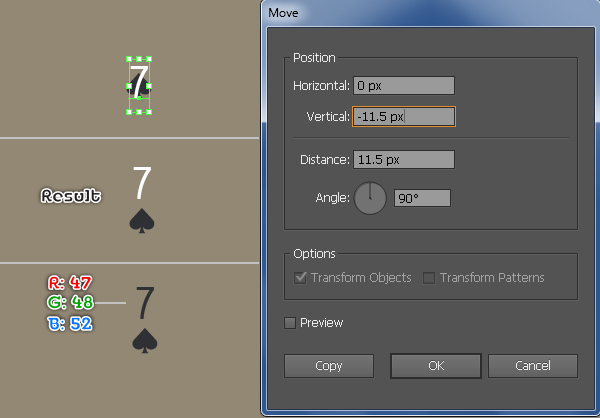
52. Open the Character palette (Window > Type > Character) and set the data as shown below. Next open the Paragraph palette (Window > Type > Paragraph) and click on the Align Center button. Now pick the Type Tool (T), simply click on your artboard and add a number “7” like you see in the first image. Reselect the number “7” and the small spades shape. Then open the Align palette (Window > Align), click on the Horizontal Align Center button and click on the Vertical Align Center button. Next reselect the number “7” and go to the Object > Transform > Move… Enter a -11.5 in the Vertical box and click OK, then replace the existing color of the number “7” with R=47, G=48, B=52. Finally select this number “7” and the small spades shape, then group (Ctrl +G) them.


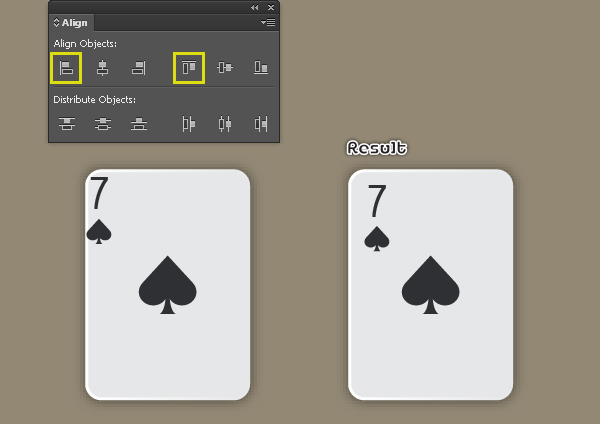
53. Make sure that the group created in the step 52 is still selected, hold down the Shift and click on the first card group created in the step 51. Next click on the Horizontal Align Left button from the Align palette and then click on the Vertical Align Top button. Finally reselect the group created in the step 52 and move it 2px down, then move it 5px to the right.

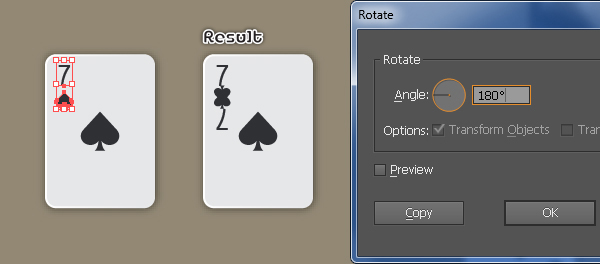
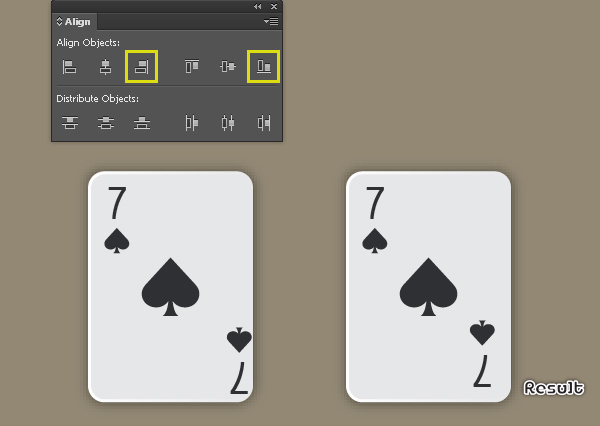
54. Select the group created in the step 52 and go to the Object > Transform > Rotate… Enter a 180 degrees Angle and click Copy. Keep this copy selected, hold down the Shift and click on the first card group created in the step 51. Next click on the Horizontal Align Right button from the Align palette and then click on the Vertical Align Bottom button. Finally reselect the group created in this step and move it 2px up, then move it 5px to the left. The seven of spades is ready and looks like the final image.


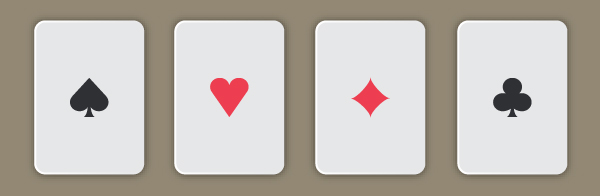
55. Likewise, repeat the same process as the previous steps to create the seven of hearts, the seven of diamonds and the seven of clubs.

56. It will be easier for us to create some other cards we want. You can see that by this example. To create the queen of spades, first select the seven of spades and make a copy of it, then place the copy to other position. Next using the Type Tool (T) replace the number “7” with the text “Q”. Likewise, repeat the same process to create more cards.


57. Select the cards created in the previous steps, rotate them and then place these cards to the positions like you see in the image below. We are done with the poker table for the moment. Finally select and group (Ctrl + G) all object created from beginning step 2 to this time.

Create the Background
58. Using the Rectangle Tool (M) create a 1400 by 962px rectangle and then fill this rectangle with the radial gradient as shown below. The last thing to do is place the group created in the step 57 into this background.


And We’re Done!





