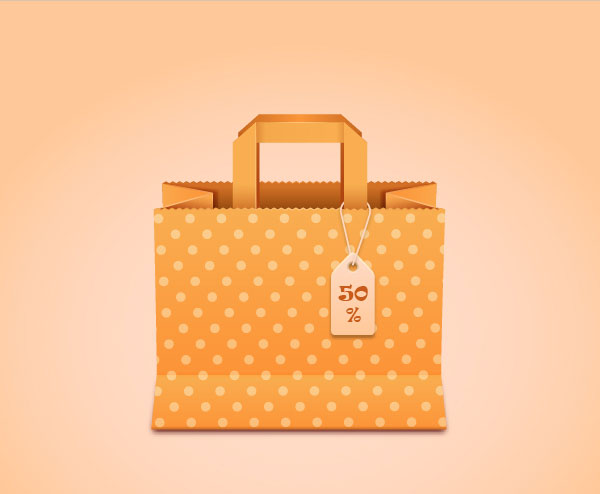
In the following Adobe Illustrator tutorial you will learn how to create a Shopping Paper Bag. We’ll use basic tools, a bunch of gradients, Blending Modes, Clipping Mask and some basic effects. This is a great tutorial for beginners, so let’s begin!
Create a New Document
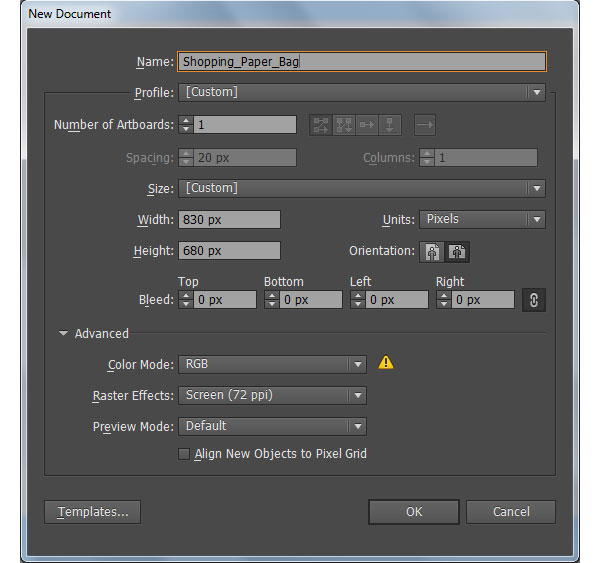
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 830 in the width box and 680 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Body of the Bag
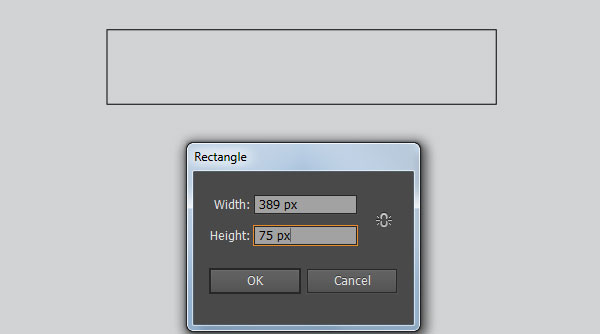
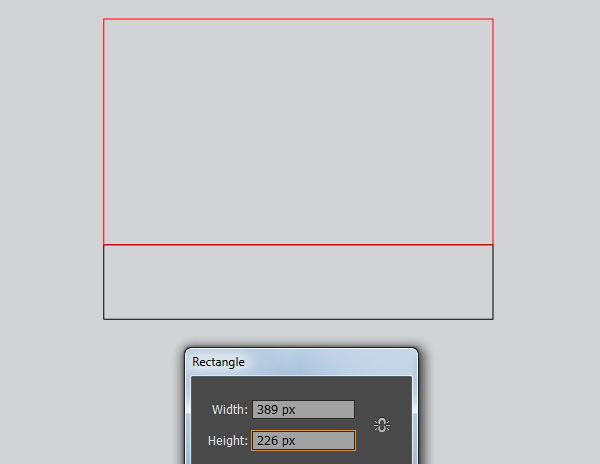
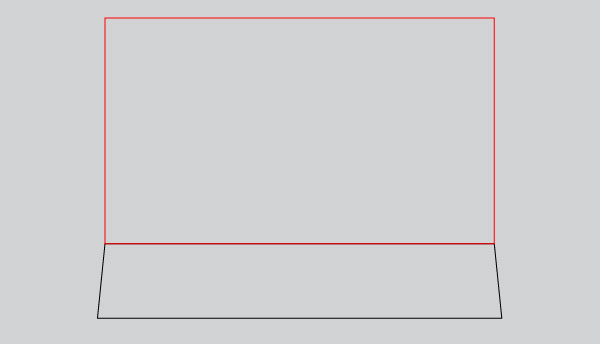
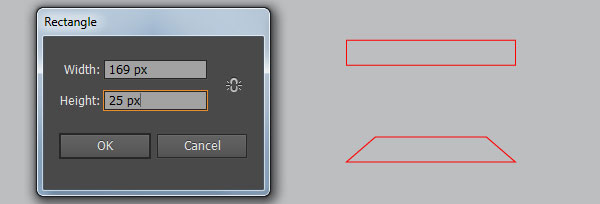
2. Pick the Rectangle Tool (M) and create two rectangles with dimensions: 389 by 75px and 389 by 226px. With the help of the Direct Selection Tool (A), select the bottom-left anchor point of the black rectangle and move it 8px to the left. Next select the bottom-right anchor point and move it 8px to the right.



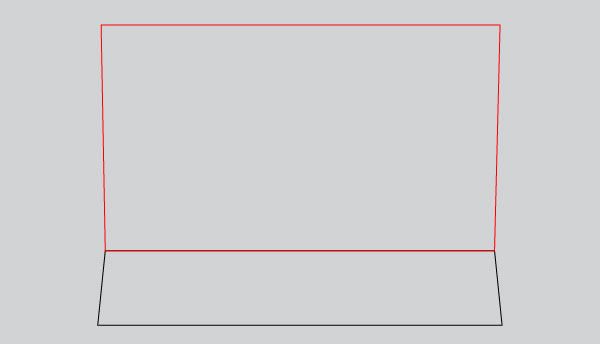
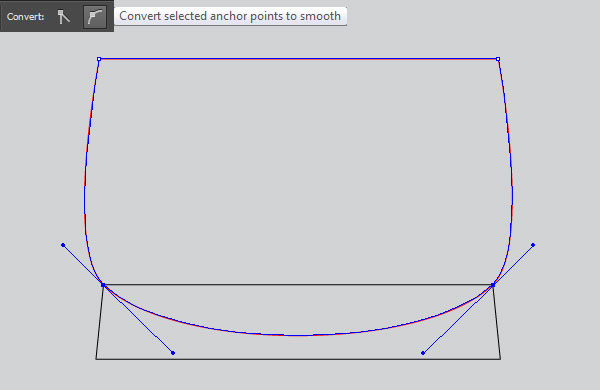
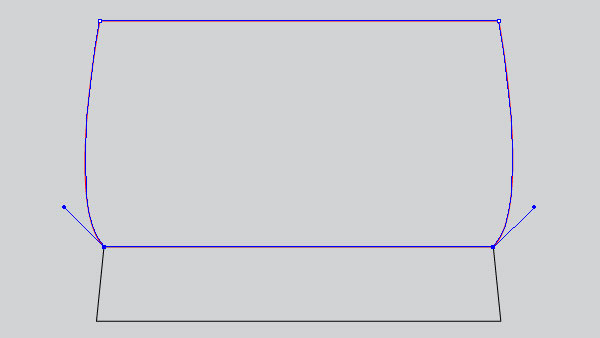
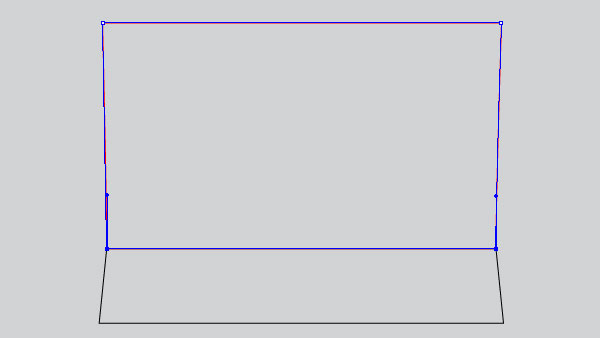
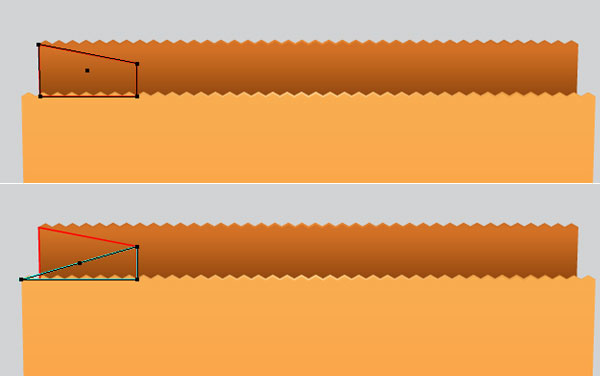
3. Pick the Direct Selection Tool (A), select the top-left anchor point of the red rectangle and move it 5px to the left. Next select the top-right anchor point and move it 5px to the right. With the help of the Direct Selection Tool (A) and the Shift, select two bottom anchor points of the red object. Then click on the “Convert selected anchor points to smooth” icon from the Properties bar. The resulting object should look like the second image below. Next pick the Convert Anchor Point Tool (Shift +C) and click on the two lower handles of the two bottom anchor points of the red object. This will reduce to zero these two handles. Now focus on the last image, pick the Direct Selection Tool (A) and the Shift, click on the remaining handle of the bottom-left anchor point of the red object. Then hold mouse, drag it to the right and up. Continue click on the remaining handle of the bottom-right anchor point, hold mouse, then drag it to the left and up.




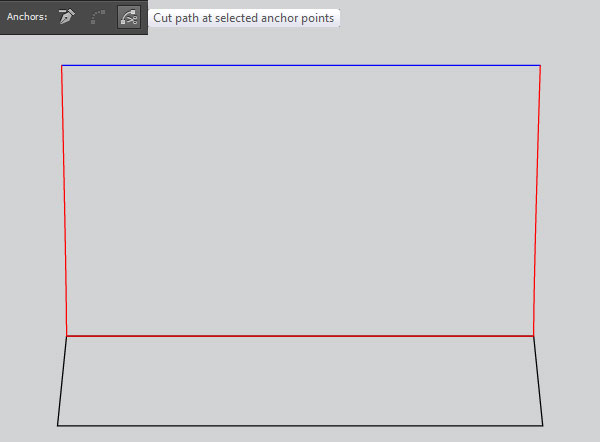
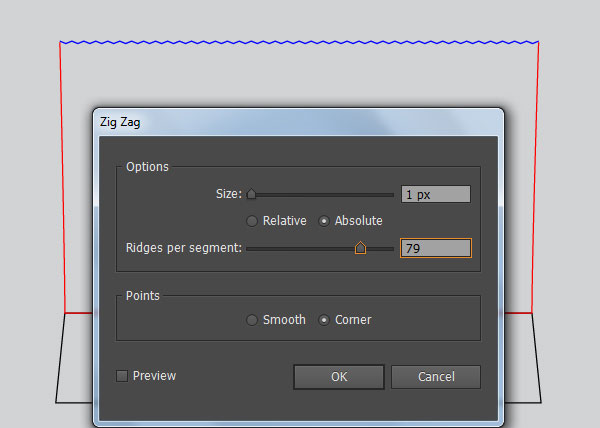
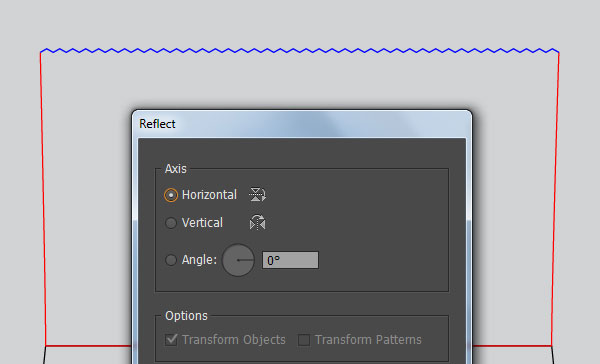
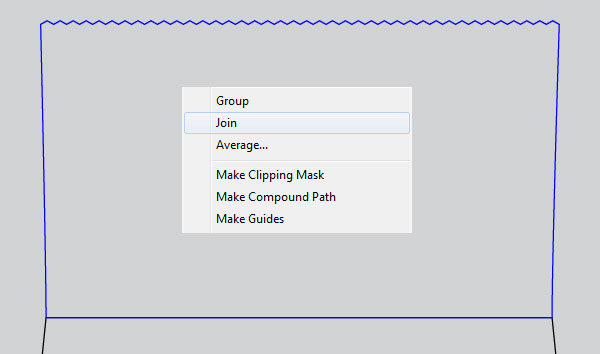
4. With the help of the Direct Selection Tool (A) and the Shift, select two top anchor points of the red object. Then click on the “Cut path at selected anchor points” icon from the Properties bar. This make the red object becomes two paths. Select the upper path and replace the existing stroke color with blue. Having the blue path selected and go to the Effect > Distort & Transform > Zig Zag… Follow the data like you see in the second image and click OK. Keep the resulting zigzag selected and go to the Object > Expand Appearance. Still having the zigzag selected and go to the Object > Transform > Reflect… Check the Horizontal and click OK, then move the zigzag 1px up. Before you continue, make a copy (Ctrl +C, Ctrl +F) of the blue zigzag. Replace the existing stroke color of the copy with magenta and then press (Ctrl +3) to hide this zigzag. Now reselect the blue zigzag and the red path created in this step. Right click on the artboard and then select the Join section from the drop-down menu. Next right click on the artboard again, then select the Join section. The resulting object should look like the last image below.




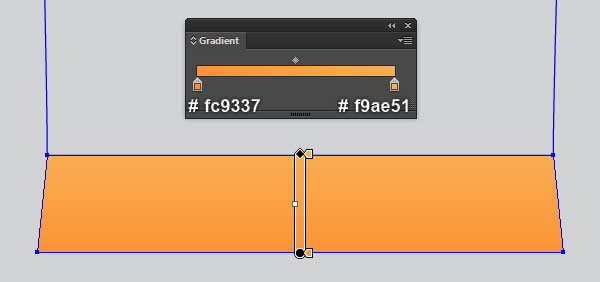
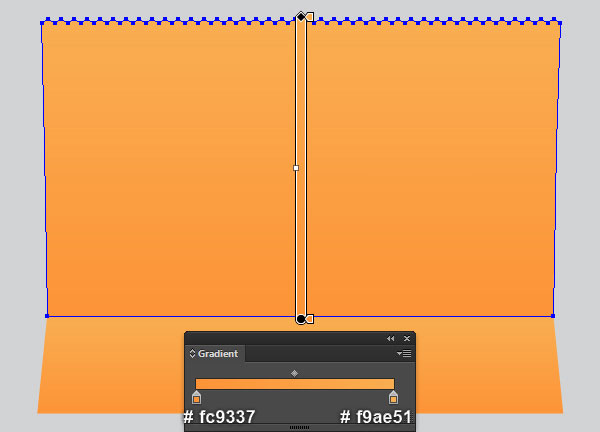
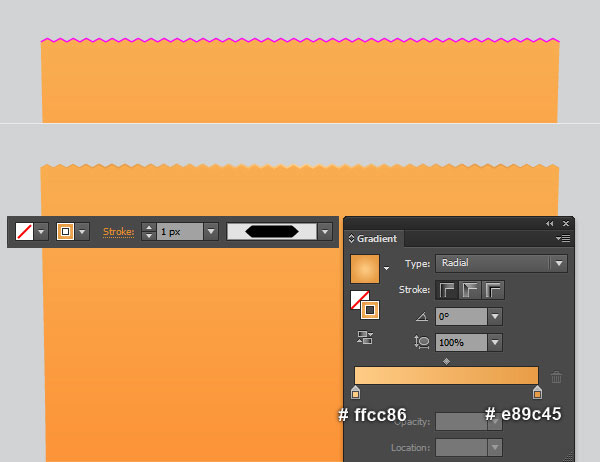
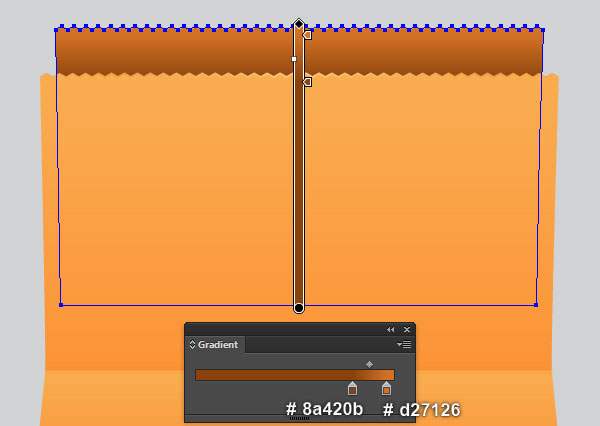
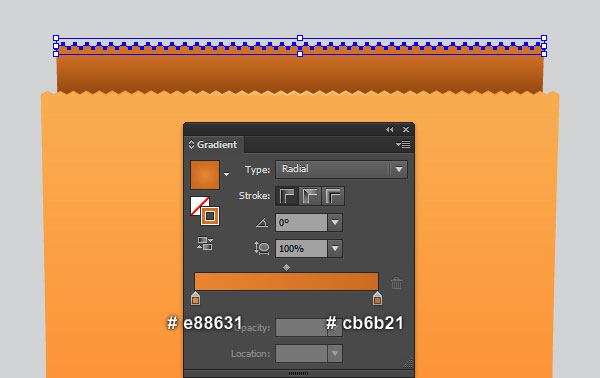
5. Select the black object, remove its stroke and fill this object with the linear gradient like you see in the first image. Continue select the blue object created in the step 4, remove its stroke and then fill this object with the linear gradient as shown in the second image. Before you continue, press (Ctrl +Alt +3) to show the magenta zigzag hidden in the step 4. Focus on the last image, replace the existing stroke color of the magenta zigzag with the radial gradient within stroke. Finally apply the Width Profile 3 for the resulting zigzag.



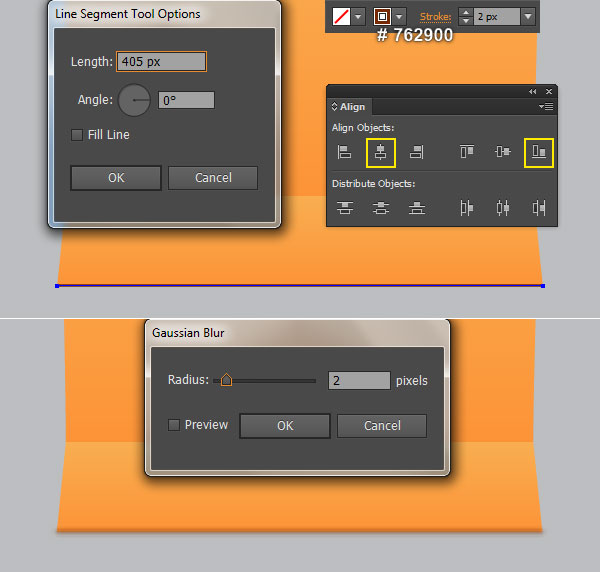
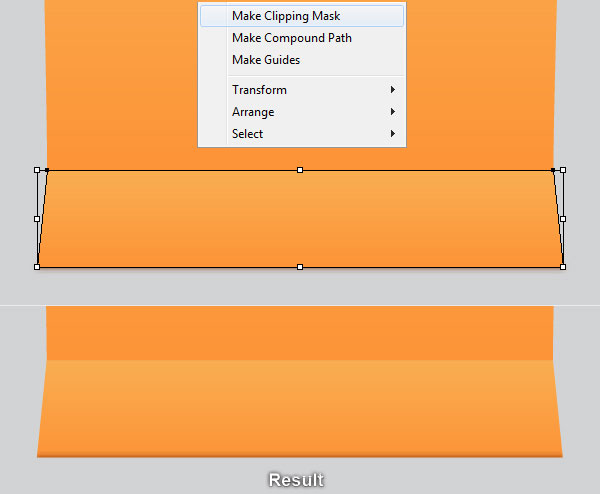
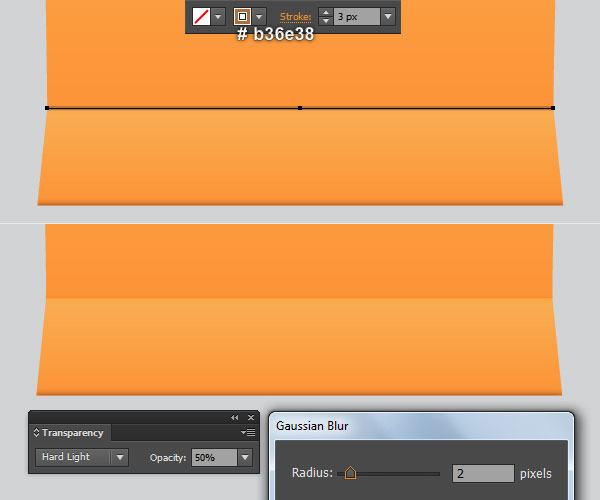
6. Using the Line Segment Tool (\) create a horizontal line of length 405px, with a 2px dark orange stroke (# 762900) and no fill. Still having the newly created line selected, hold down the Shift and click on the lower shape created in the step 5. Open the Align panel (Window > Align) and click on the Horizontal Align Center button, then click on the Vertical Align Bottom button. Reselect the horizontal line and go to the Effect > Blur > Gaussian Blur… Enter a 2px Radius and click OK. Now select the lower shape created in the step 5 again and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the line with blur effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu. The resulting clipping set should look like the fourth image below. Continue with the Line Segment Tool (\), create a horizontal line of length 389px, with a 3px moderate orange stroke (# b36e38) and no fill. Then place this line to the position like you see in the next to last image. Apply a 2px Gaussian Blur effect for the newly created line, then change the Blending Mode to Hard Light and reduce its Opacity to 50%.



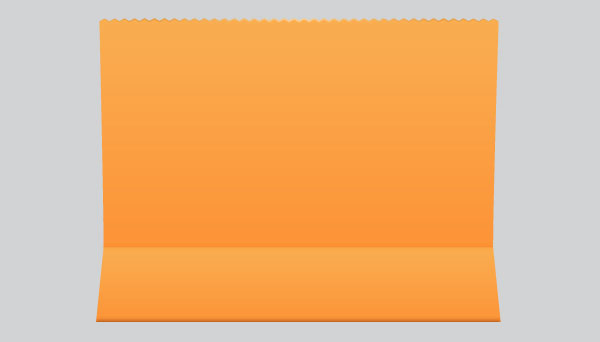
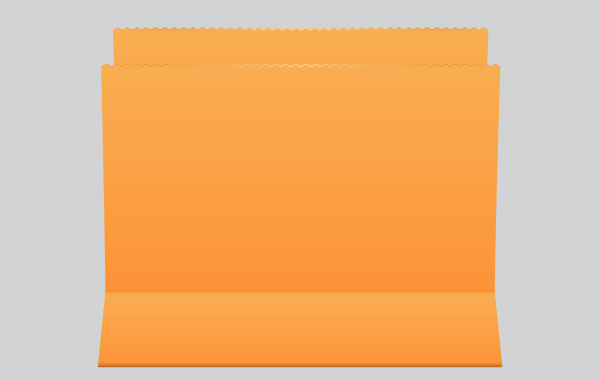
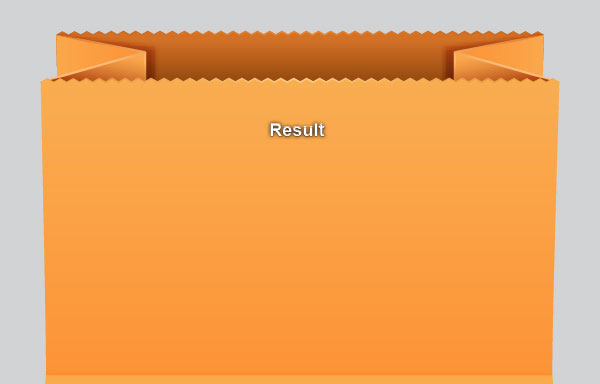
7. At this point your illustration should look like in the next image:

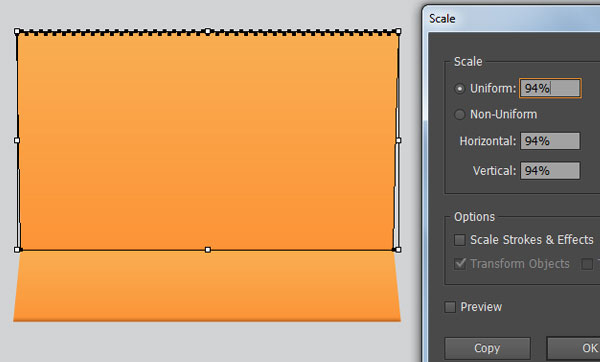
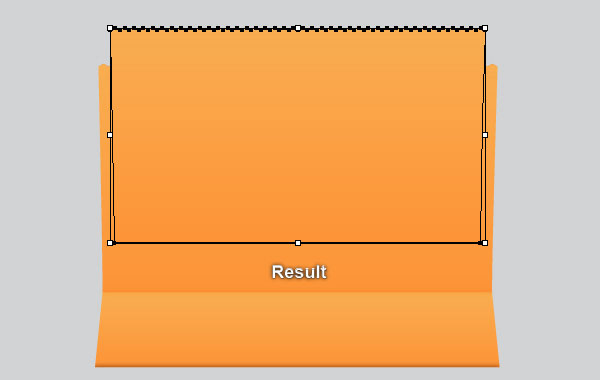
8. Select the zigzag and the upper shape created in the step 5 and go to the Object > Transform > Scale… Check the Uniform and enter a 94% in the Scale box, then click Copy. Move the copies 43px up and send them to back (Ctrl +Shift +Left Square Bracket). Next replace the existing colors of the two newly created objects like you see in the last two images.





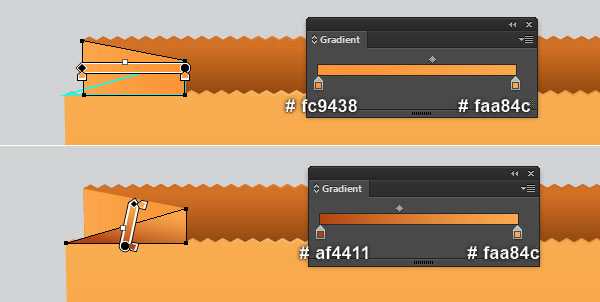
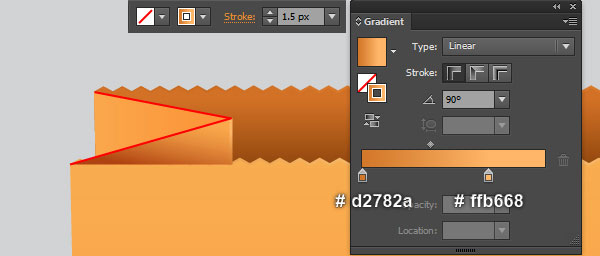
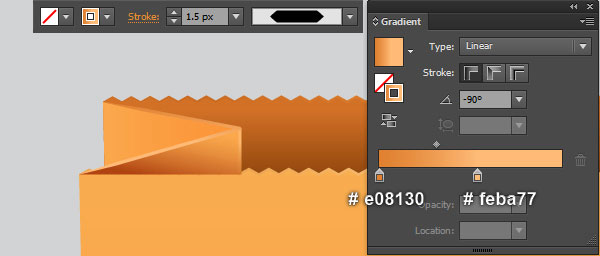
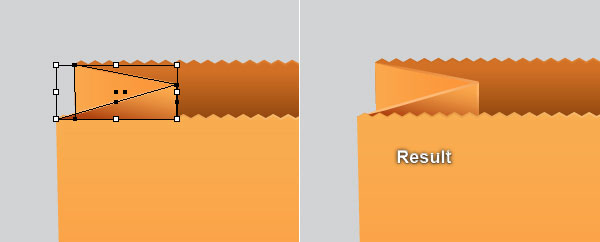
9. With the help of the Pen Tool (P) and the Gradient Tool (G), create two shapes like you see in the images below. Continue with the Pen Tool (P), create two paths as shown in the fifth and the sixth images. Once your paths are drawn, reselect the blue path, change the stroke weight to 1.5px and replace the existing stroke color with the linear gradient within stroke. Focus on the last image, select the red path, change the stroke weight to 1.5px and replace the existing stroke color with the linear gradient within stroke. Then apply the Width Profile 3 for the resulting path.





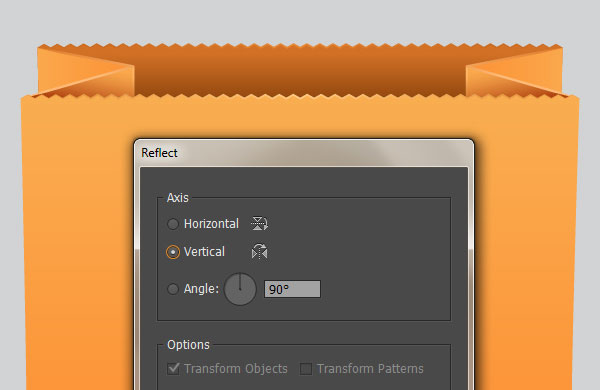
10. Select and group (Ctrl +G) all objects created in the step 9, then hide this group behind the front of the bag. Keep the newly created group selected and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Then drag the copy to the right and place it as shown in the third image. Don’t forget to hold the Shift key on the keyboard for straight dragging.


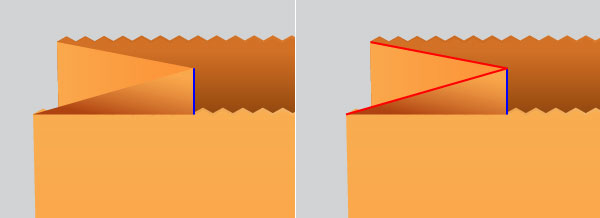
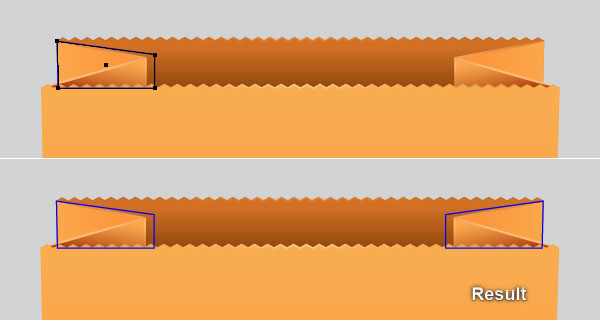
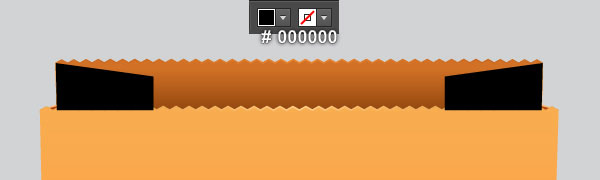
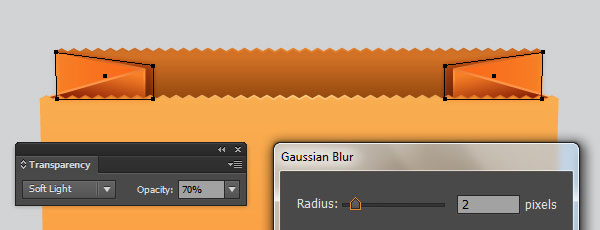
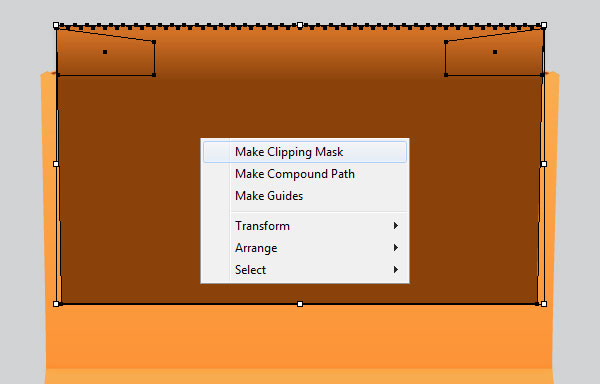
11. Pick the Pen Tool (P) and create an object like you see in the first image. Once your object is drawn, reselect it and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Then drag the copy to the right and place it as shown in the second image. Reselect the two objects created in this step, remove their strokes and then fill them with black (# 000000). Apply a 2px Gaussian Blur effect for the two resulting shapes, then change the Blending Mode to Soft Light and reduce their Opacity to 70%. Now select the shape created in the step 8 and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Still having this copy selected, hold down the Shift and click on the two shapes with blur effect applied in this step. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu. Finally hide the resulting clipping set behind the two groups created in the step 10.





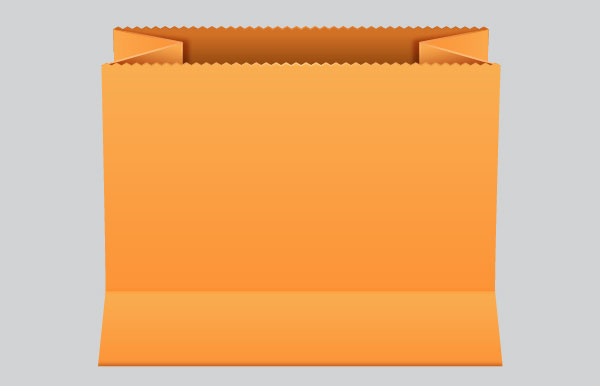
12. At this point your illustration should look like in the next image:

Add the Pattern
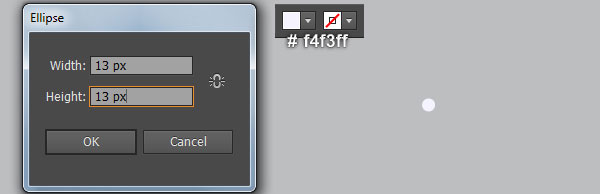
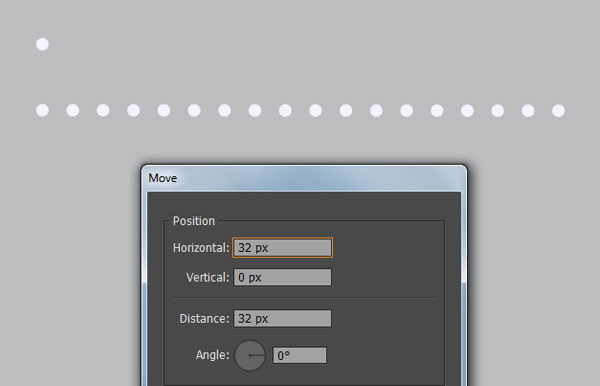
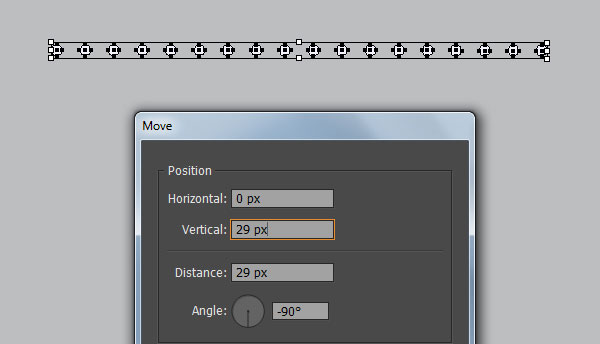
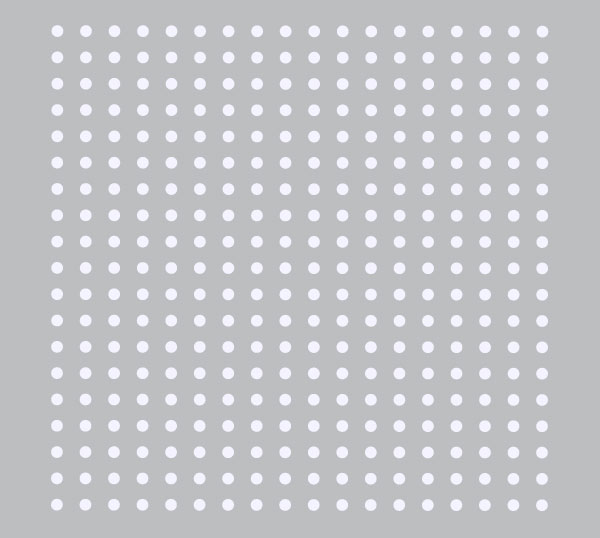
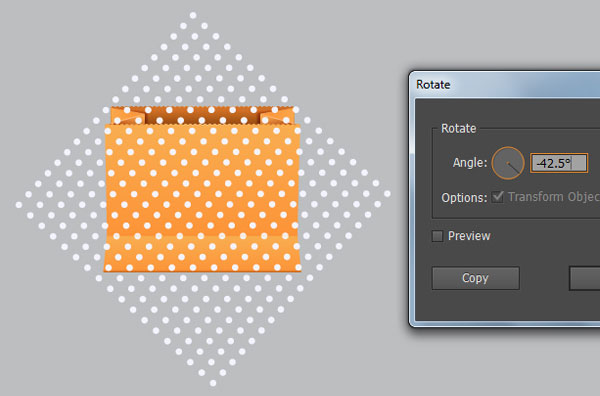
13. Pick the Ellipse Tool (L) and create a 13 by 13px very pale blue ellipse (# f4f3ff). Make sure that the newly created ellipse is still selected and go to the Object > Transform > Move… Enter a 32px in the Horizontal box and click Copy. Then press (Ctrl +D) sixteen times to get the results like you see in the second image. Reselect and group (Ctrl +G) all ellipse created in this step. Keep the newly created group selected and open the Move dialog box again. Enter a 29px in the Vertical box and click Copy. Then press (Ctrl +D) sixteen times to get the results as shown in the fourth image. Next select and group (Ctrl +G) all groups created in this step. Still having the newly created group selected and go to the Object > Transform > Rotate… Enter a -42.5 degrees Angle and click OK. Finally place the resulting group to the position like you see in the last image.





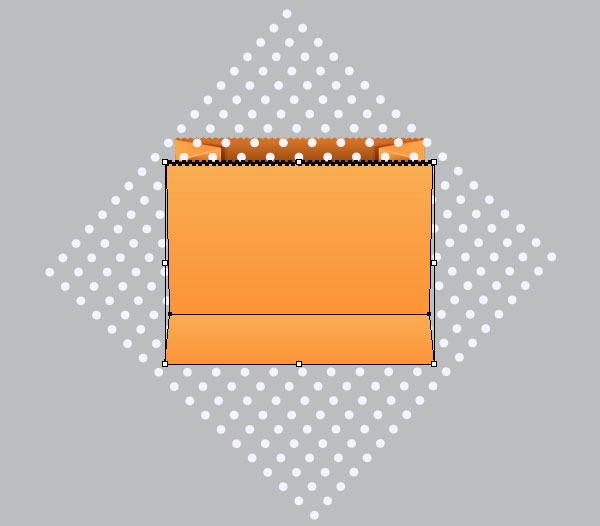
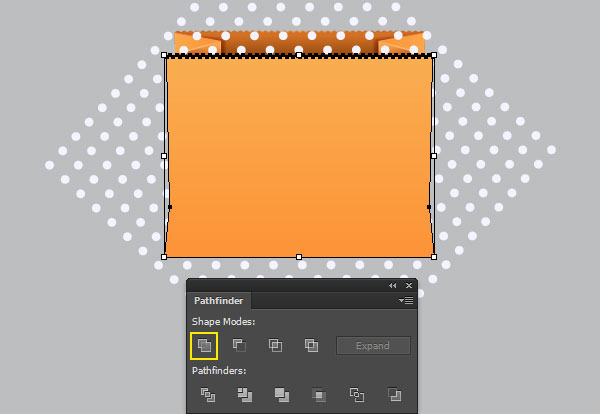
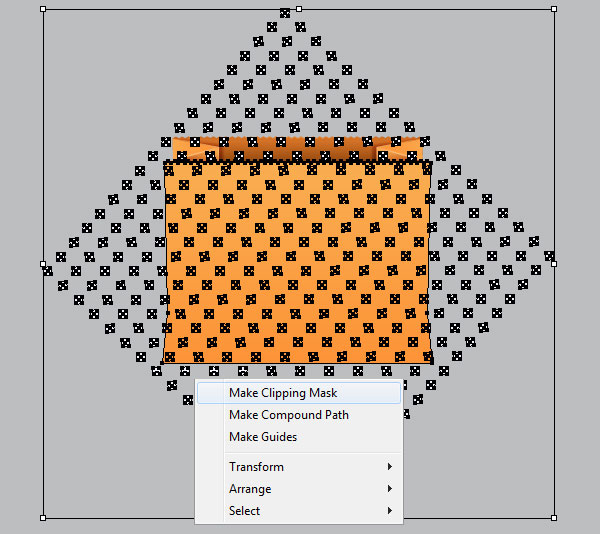
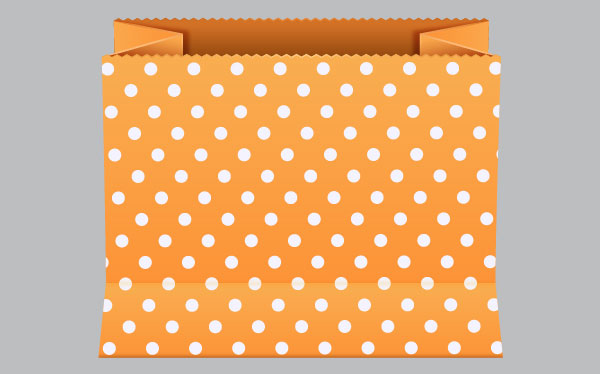
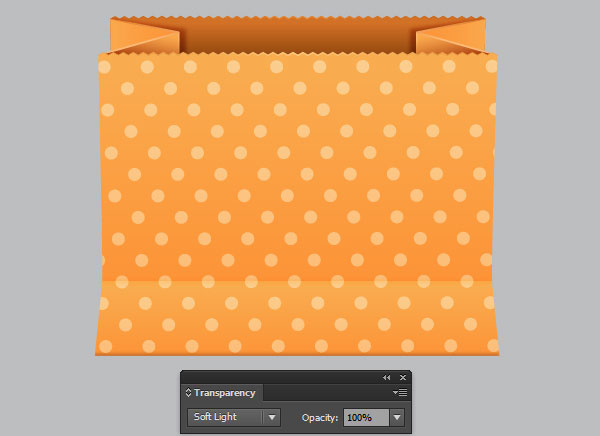
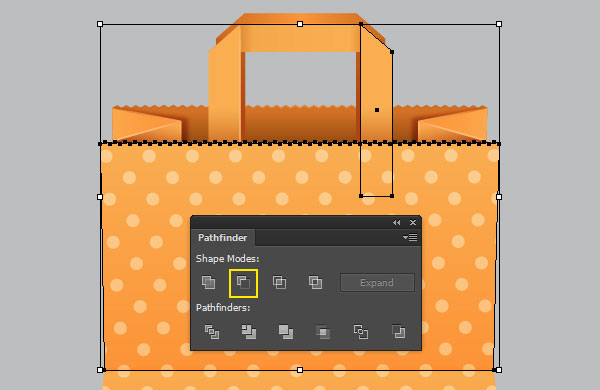
14. Select two shapes created in the step 5 and make a copy (Ctrl +C, Ctrl +F) of them, then bring the copies to front (Ctrl +Shift +Right Square Bracket). Keep these copies selected, open the Pathfinder panel (Window > Pathfinder) and click on the Unite button. Still having the resulting shape selected, hold down the Shift and click on the group created in the step 13. Right click on the artboard and then select the Make Clipping Mask section from the drop-down menu. Finally change the Blending Mode of the resulting clipping set to Soft Light.





Create the Handles of the Bag
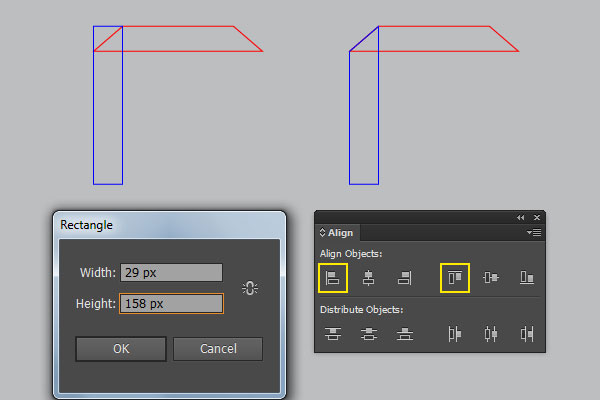
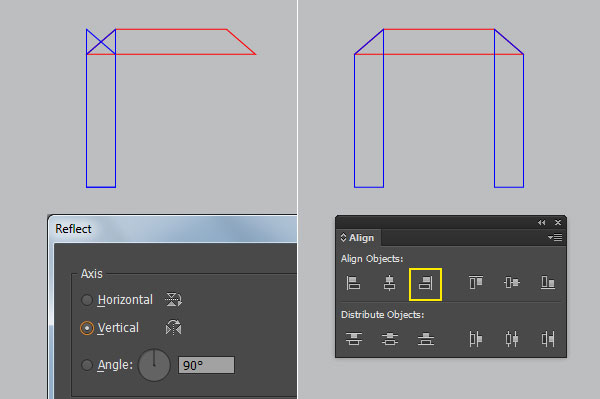
15. Pick the Rectangle Tool (M) and create a 169 by 25px red rectangle. With the help of the Direct Selection Tool (A), select the top-left anchor point of the newly created rectangle and move it 29px to the right. Next select the top-right anchor point and move it 29px to the left. Continue with the Rectangle Tool (M), create a 29 by 158px blue rectangle. Still having the blue rectangle selected, hold down the Shift and click on the red object created in this step. Open the Align panel (Window > Align) and click on the Horizontal Align Left button, then click on the Vertical Align Top button. With the Direct Selection Tool (A), select the top-left anchor point of the blue rectangle and move it 25px down. Now reselect the blue object and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Keep this copy selected, hold down the Shift and click on the red object. Release the Shift and click on the red object again (to fixed its position). Then click on the Horizontal Align Right button from the Align panel.



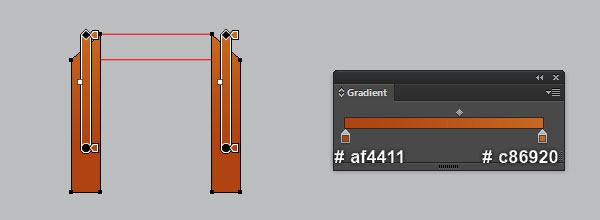
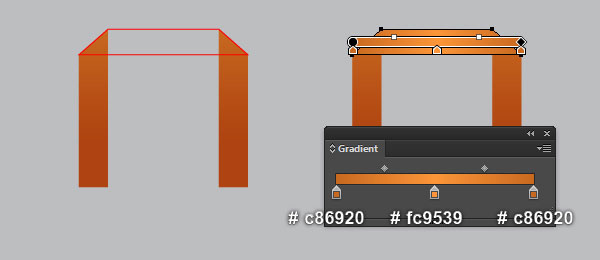
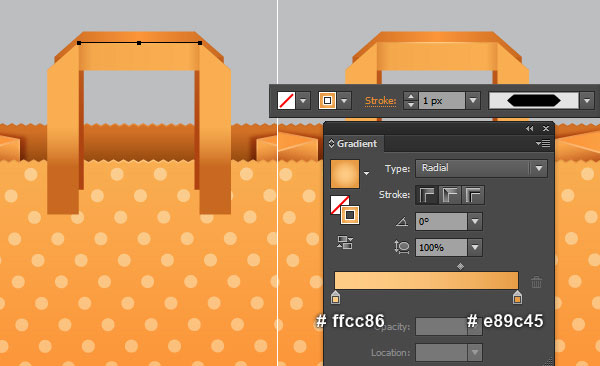
16. Select the two blue objects created in the step 15, remove their strokes and then fill these objects with the linear gradient as shown in the first image. Next select the red object created in the step 15 and bring it to front (Ctrl +Shift +Right Square Bracket). Keep this object selected, remove its stroke and fill it with the linear gradient as shown in the third image. Finally reselect three newly created shapes and place them to the positions like you see in the last image.



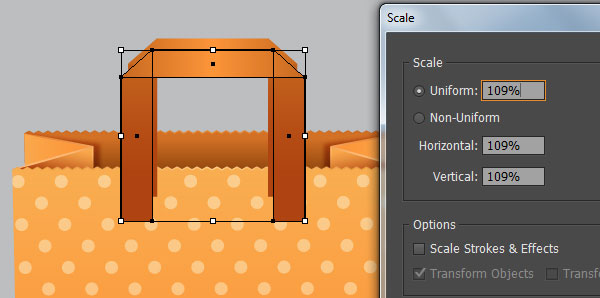
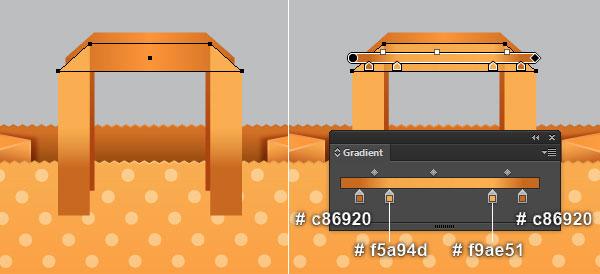
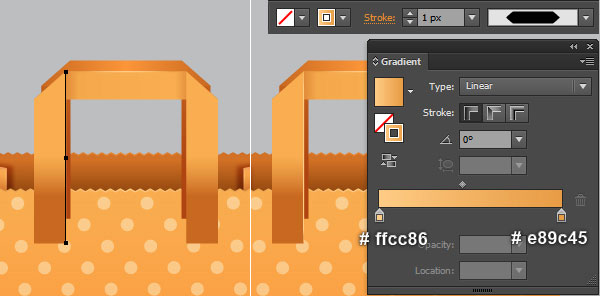
17. Select all three shapes created in the step 16 and go to the Object > Transform > Scale… Check the Uniform, enter a 109% in the Scale box and click Copy. Then move the copies 18px down. Focus on the second image, select the two new vertical shapes and replace the existing fill color with new linear gradient. Next select the horizontal shape and hide it behind the two vertical shapes created in this step. Still having this shape selected and replace the existing fill color with new linear gradient as shown in the last image.



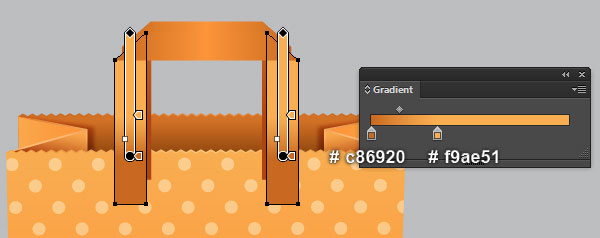
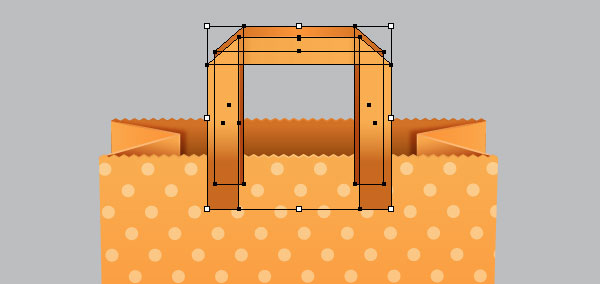
18. Using the Line Segment Tool (\) create a horizontal line, with a 1px stroke and no fill. Next replace the existing stroke color of the newly created line with the radial gradient within stroke. Then apply the Width Profile 3 for the resulting line. Continue with the Line Segment Tool (\), create a vertical line, with a 1px stroke and no fill. Next replace the existing stroke color of the newly created line with the linear gradient within stroke. Then apply the Width Profile 3 for the resulting line. Now select all objects of the handles and then hide them behind the front of the bag.




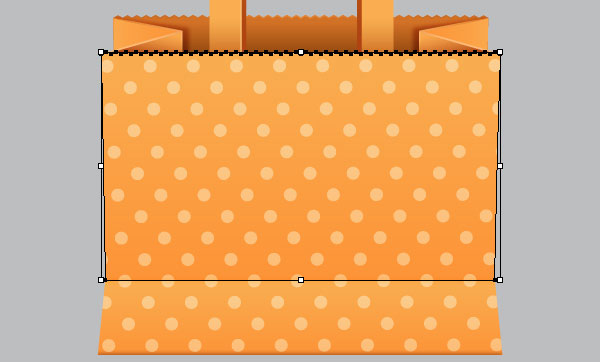
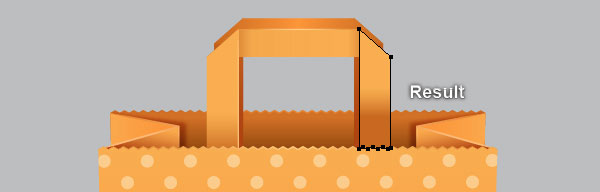
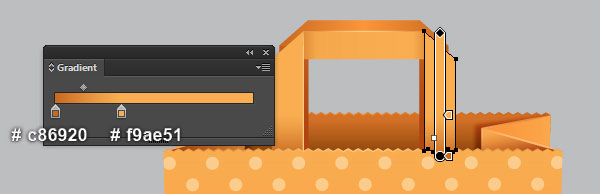
19. Select the upper shape created in the step 5 and make a copy (Ctrl +C, Ctrl +F). Still having this copy selected, hold down the Shift and click on the right vertical shape of the front handle. Open the Pathfinder panel (Window > Pathfinder) and click on the Minus Front button. Next replace the existing fill color of the resulting shape with new linear gradient as shown in the last image.




Create the Sale Tag
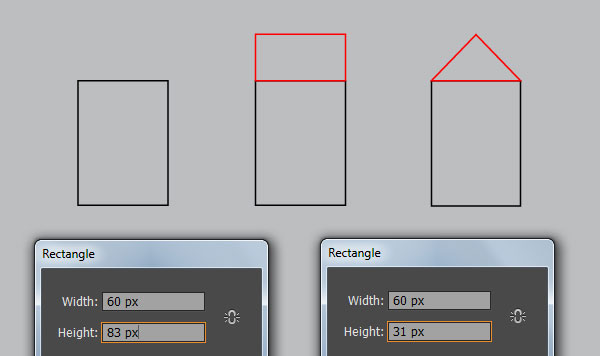
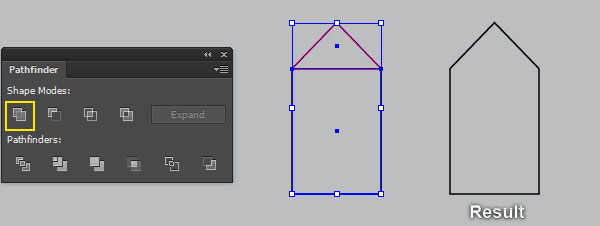
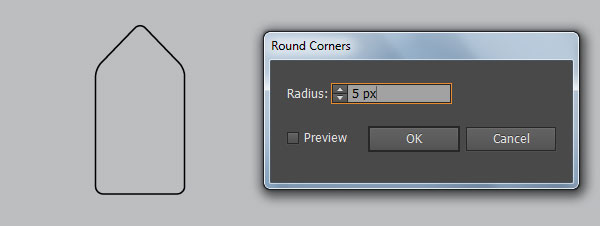
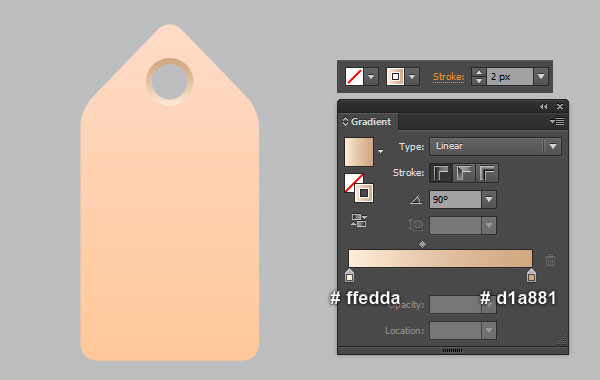
20. It’s time to draw the sale tag. Pick the Rectangle Tool (M) and create two rectangles with dimensions: 60 by 83px and 60 by 31px. Then place them to the correct positions like you see in the second image. With the Direct Selection Tool (A), select and remove the top-right anchor point of the red rectangle. Next select the top-left anchor point and move it 30px to the right. Now reselect the two objects created in this step, then open the Pathfinder panel (Window > Pathfinder) and click on the Unite button. Keep the resulting object selected and go to the Effect > Stylize > Round Corners… Enter a 5px Radius and click OK. Still having the resulting object selected and go to the Object > Expand Appearance.



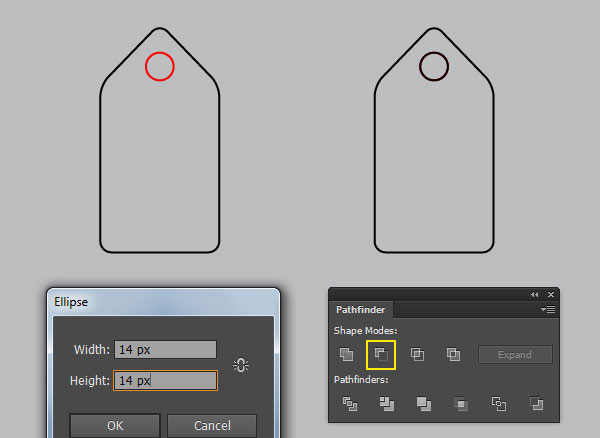
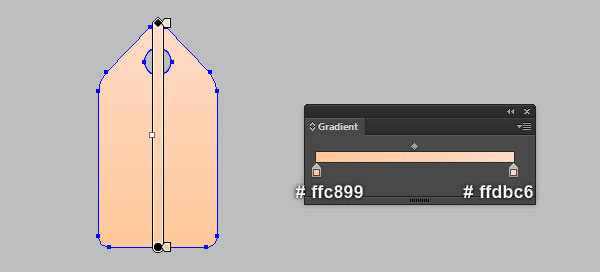
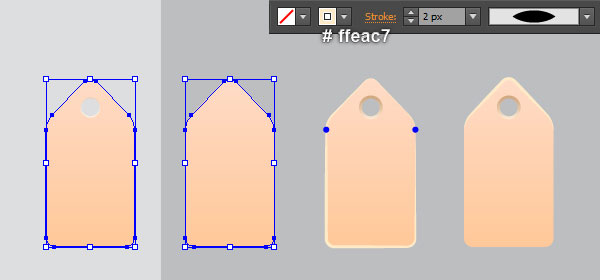
21. Pick the Ellipse Tool (L) and create a 14 by 14px red ellipse, then place it to the correct position as shown in the first image. Select the red ellipse and make a copy (Ctrl +C, Ctrl +F) of it. Keep this copy selected, hold down the Shift and click on the black object created in the step 20. Then click on the Minus Front button from the Pathfinder panel. Remove the stroke of the resulting object and fill it with the linear gradient as shown in the third image. Having the resulting compound path selected, press (Ctrl +Left Square Bracket) to hide it behind the remaining red ellipse created in this step. Now select this red ellipse, change the stroke weight to 2px and replace the existing stroke color with linear gradient within stroke.



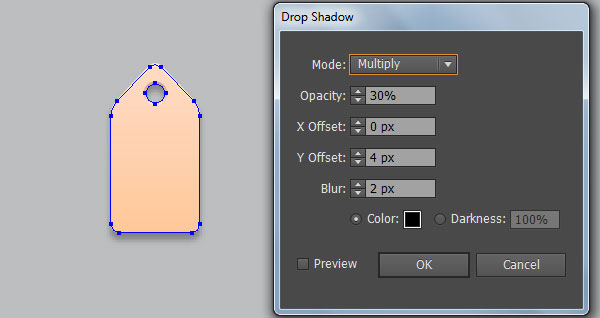
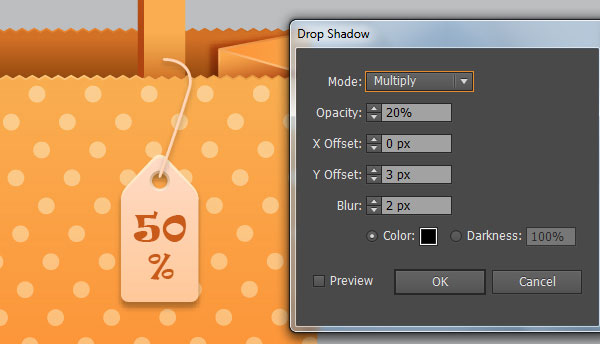
22. Pick the Selection Tool (V) and double click on the compound path created in the step 21. Select the slightly orange shape and press (Ctrl +C) to copy it. Next double click on the anywhere outside of the compound path and press (Ctrl +F) to paste the shape was copied in this step. Remove the fill color of this shape and add a 2px very pale orange stroke (# ffeac7). Then apply the Width Profile 1 for the resulting object. With the help of the Direct Selection Tool (A) and the Shift, select two anchor points highlighted with blue. Then click on the “Cut path at selected anchor points” icon from the Properties bar. This make the very pale orange object becomes two paths. Select and remove the lower path. Now select the compound path created in the step 21 and go to the Effect > Stylize > Drop Shadow… Follow the data like you see in the last image and click OK.


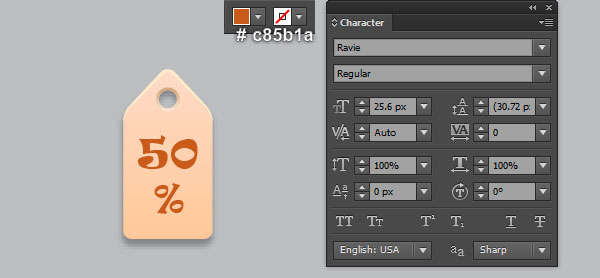
23. Now pick the Type Tool (T), open the Character panel (Window > Type > Character) and set the data as shown below. Next simply click on your artboard and add two words “50” and “%”. Then place these words to the positions like you see in the image below.

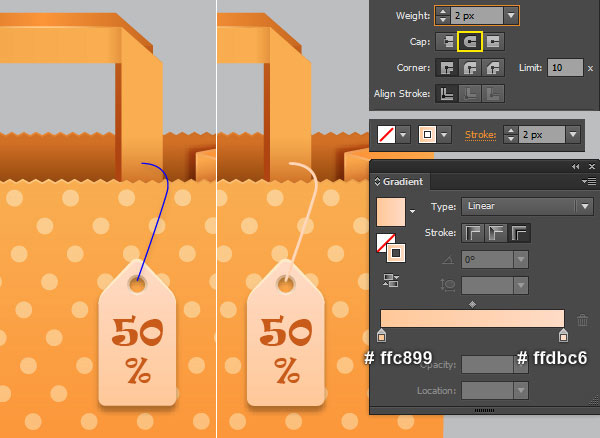
24. Select and group (Ctrl +G) all objects created from beginning step 20 to this time. Then place this group to the position like you see in the image below. Pick the Pen Tool (P) and create a curved path as shown in the second image. Once your path is drawn, reselect it and change the stroke weight to 2px, then replace the existing stroke color with linear gradient across stroke. Keep the resulting path selected, open the Stroke panel (Window > Stroke) and click on the Round Cap button. Still having the resulting path selected and go to the Effect > Stylize > Drop Shadow… Follow the data as shown in the fourth image and click OK.



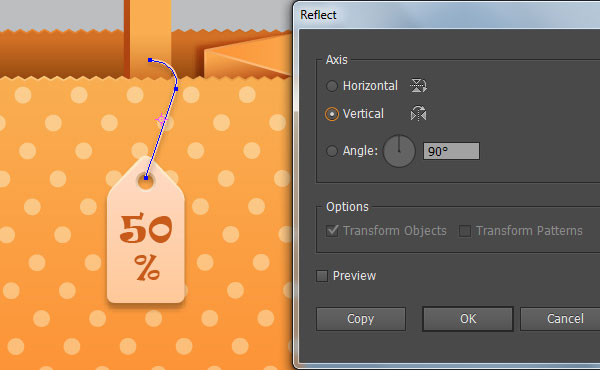
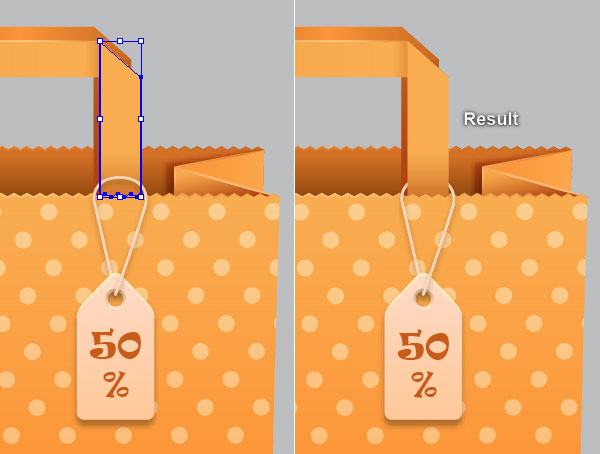
25. Select the curved path created in the step 24 and go to the Object > Transform > Reflect… Check the Vertical and click Copy. Select this copy, drag it to the left and place it as shown in the second image. Then hide the newly created path behind the tag. Finally select the right vertical shape of the front handle and bring it to front (Ctrl +Shift +Right Square Bracket).



26. Select and group (Ctrl +G) all objects created from beginning step 2 to this time. The shopping paper bag is ready and looks like this:

Create the Background
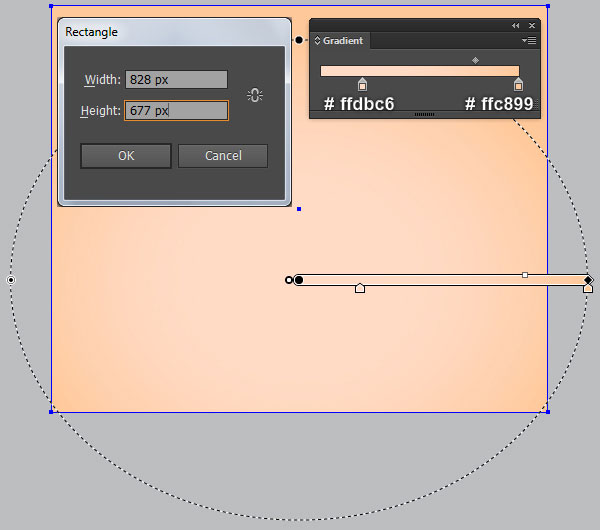
27. With the help of the Rectangle Tool (M) and the Gradient Tool (G), create a 828 by 677px very pale orange rectangle. Next place the bag into the newly created background.


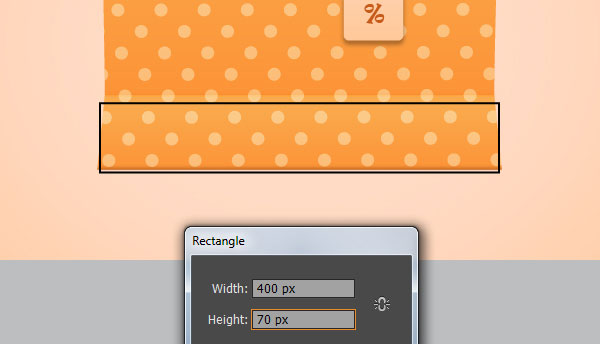
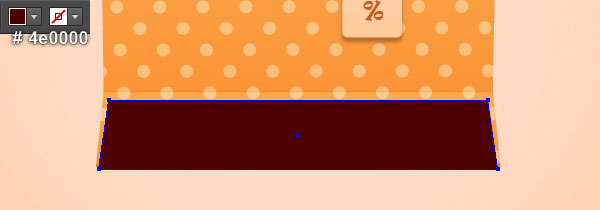
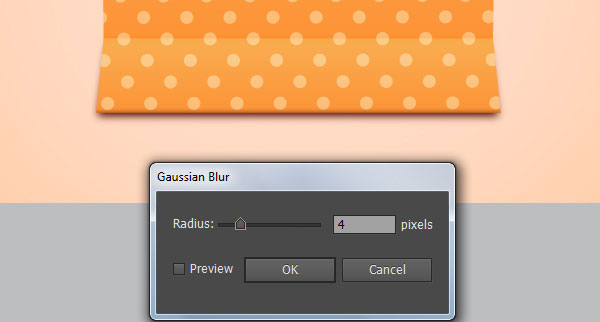
28. To give a more realistic look I’m going to be adding shadow for the bag. Pick the Rectangle Tool (M) and create a 400 by 70px black rectangle, then place it to the position as shown in the first image. With the Direct Selection Tool (A), select the top-left anchor point of the newly created rectangle and move it 10px to the right. Next select the top-right anchor point and move it 10px to the left. Now reselect the black object created in this step, remove its stroke and fill this object with very dark red (# 4e0000). Finally apply a 4px Gaussian Blur effect for the newly created shape and then hide it behind the bag.




And We’re Done!
I hope it was fun following this tutorial, and now you know a lot more about Adobe Illustrator!