In this tutorial, I’ll show you how to make an attractive darts illustration in Adobe Illustrator. You will learn how to draw basic shapes, modify them and apply gradients to crate the vector darts. Apply this technique to your marketing and advertising materials to illustrate precision and concepts.
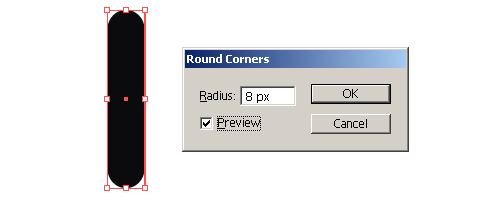
1. Open a new document, and select a 800×600px workspace. Select the Rectangle tool (M), and create a rectangle with this size: width: 15px, height: 72px. Apply Effect > Stylize > Round Corners and set Radius to 8px. Click OK, and fill it with black.
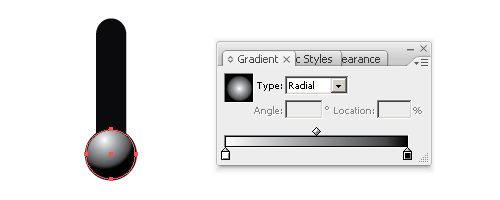
2. Create a circle with the Ellipse tool (L) with size 25x25px. Fill it with Radial Gradient with colors from white to black, and set its center to left up (G).
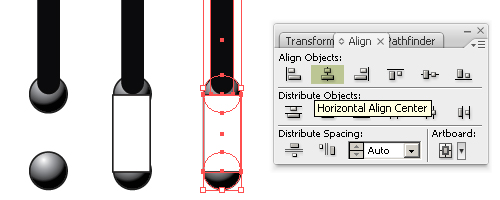
3. Position the circle behind of the rectangle (Select the circle and press Shift+Ctrl+[ ). Duplicate the circle (Ctrl+C > Ctrl + F) and move it down with the arrow keys. Create a rectangle with size 25x50px. Select all objects (Ctrl + A), and align them to center horizontally.
…
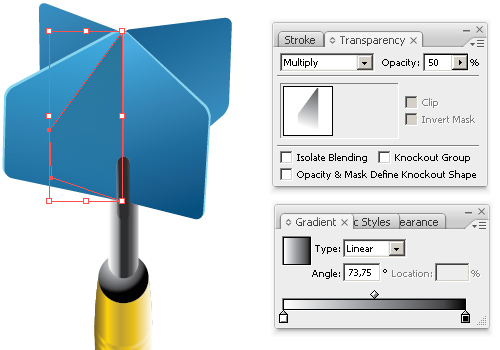
16. Duplicate the right upper wing and flip it to create the shadow effect. Fill it with Linear Gradient with colors from white to black. Intersect with the left wing (Pathfinder panel) and add an opacity of 50%. Set the Blending mode to Multiply. Select and duplicate the two wings from the front (Ctrl + C, Ctrl + B) and fill them with a light color (In this case light blue).
[ms-protect-content id=”10449″]
Read the full tutorial on vectordiary.com!
[/ms-protect-content]
[ms-membership-buy id=”10449″]