It’s common to have to draw the same kinds of icons over and over — many different apps and websites use similar glyphs, but each instance typically needs to be tweaked for size and style, so they need to be redrawn.
Marc Edwards, designer at bjango, created a serises of short videos that show how simple is to create vector icons in Adobe Illustrator with basic techniques.
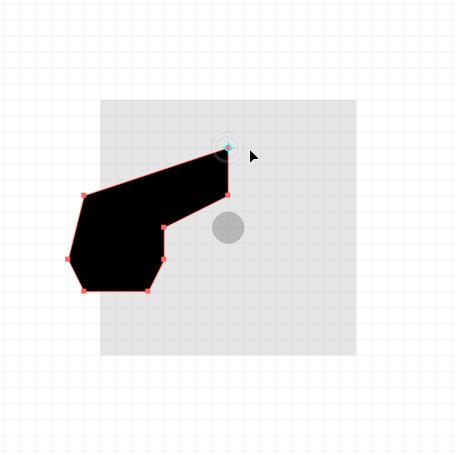
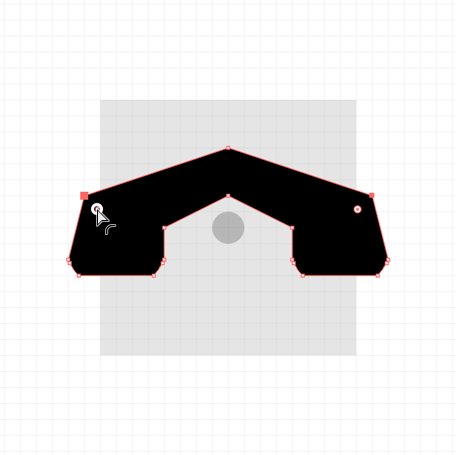
Heart icon
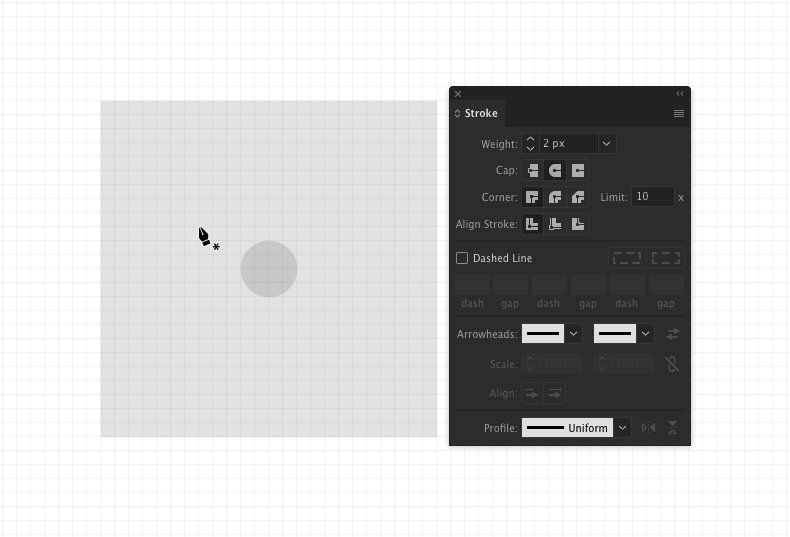
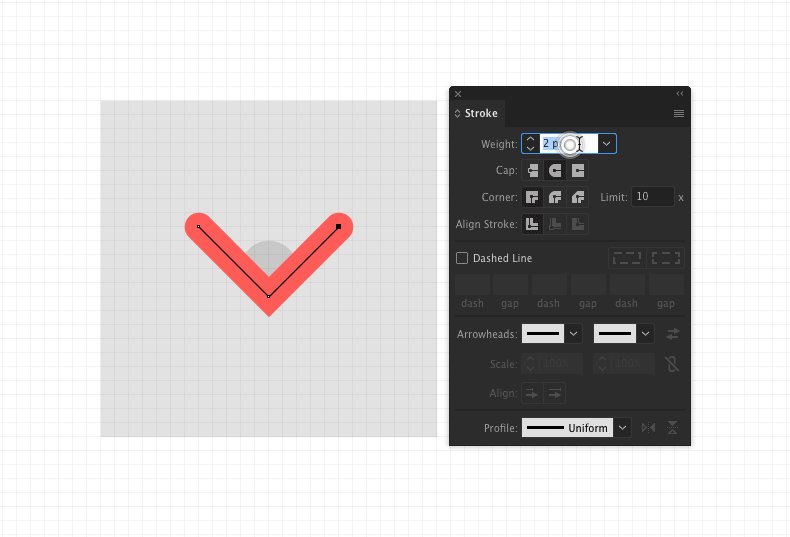
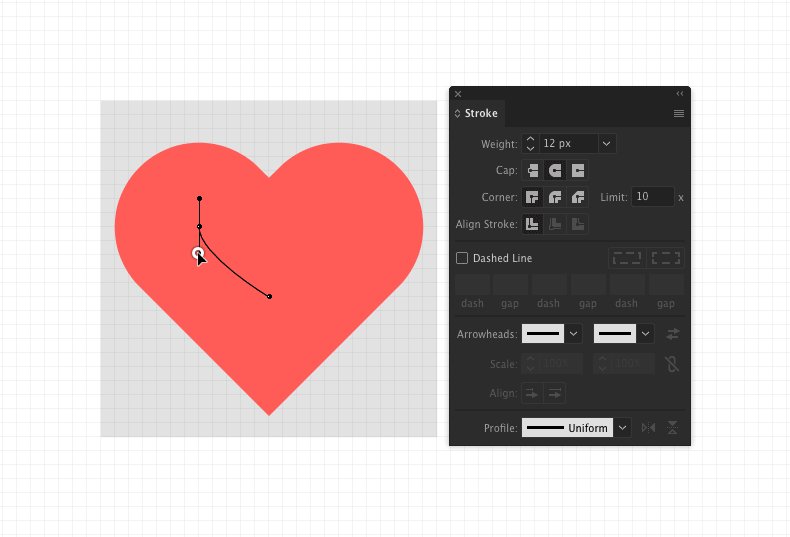
“I think the quickest way to create a heart icon is with three points in a v-shape, and a large stroke. This method has some advantages, like being able to create curvy hearts by dragging out the bézier control handles. It’s pretty versatile, depending on the kinds of hearts you like.”

![]()
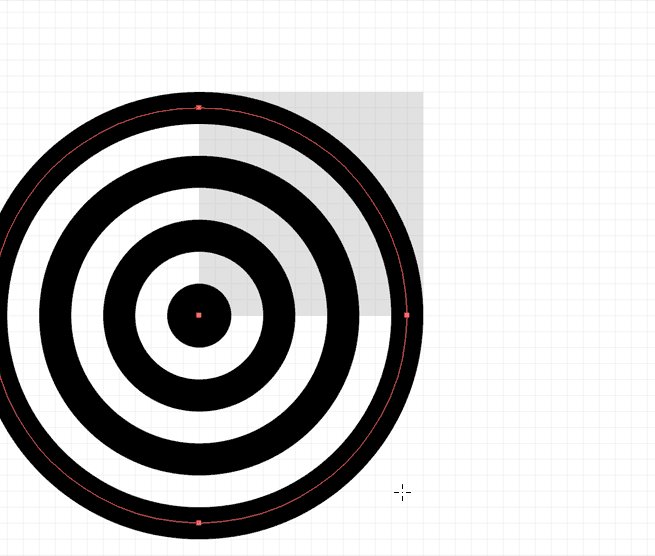
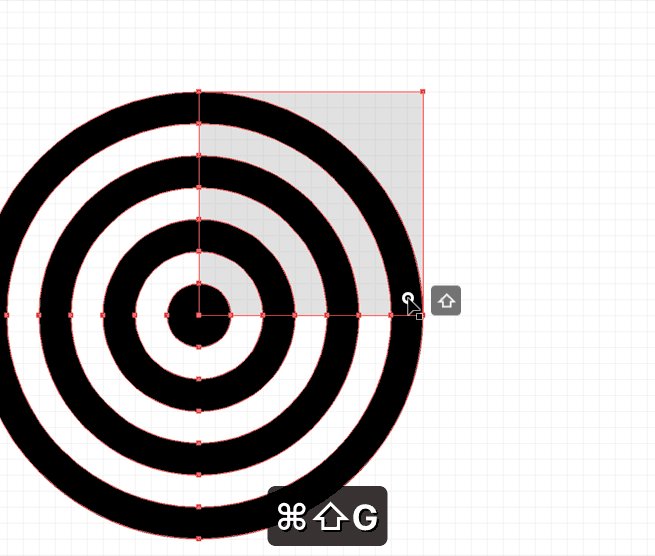
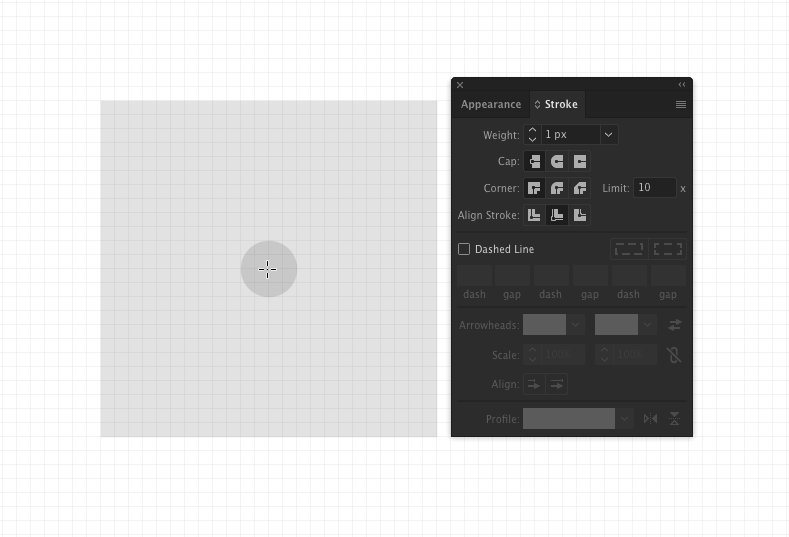
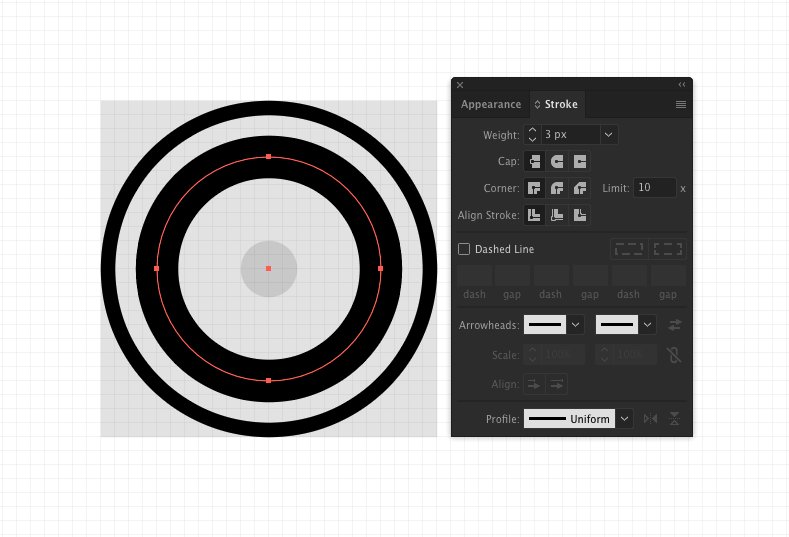
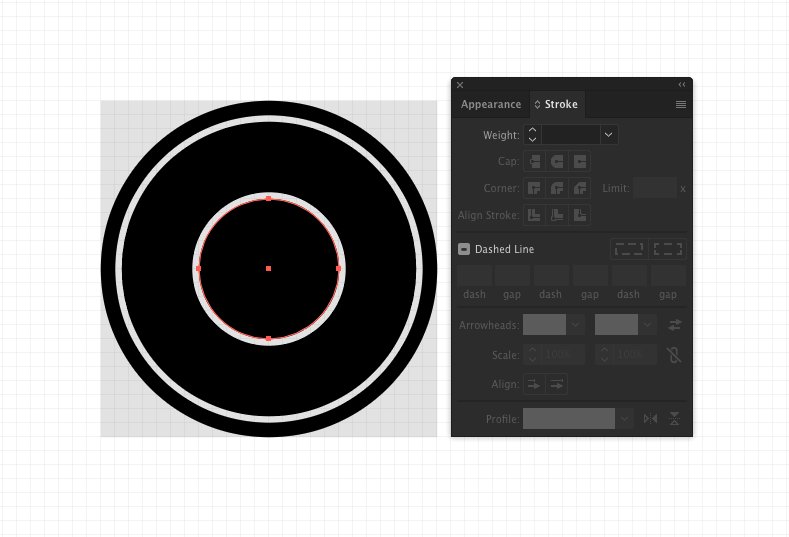
Wi-fi
“A wi-fi strength icon can be created with a few circles, and some boolean operations. Illustrator’s pathfinder › divide was used to break everything up into separate components.”


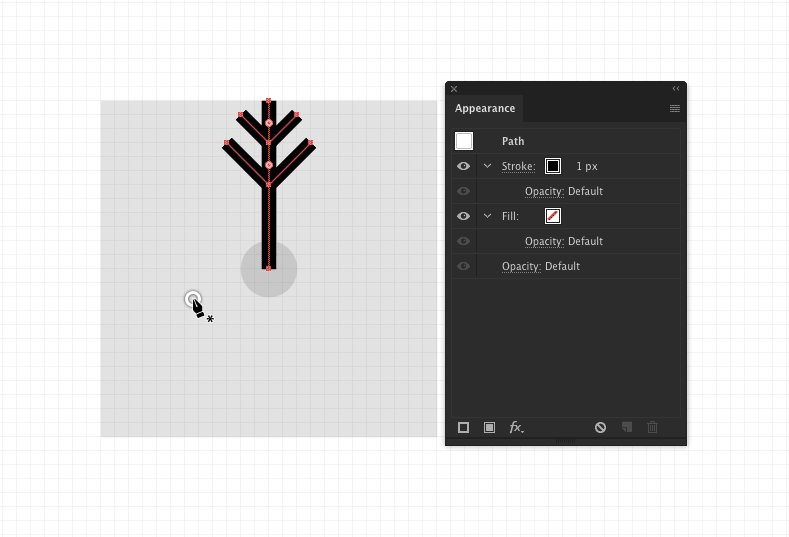
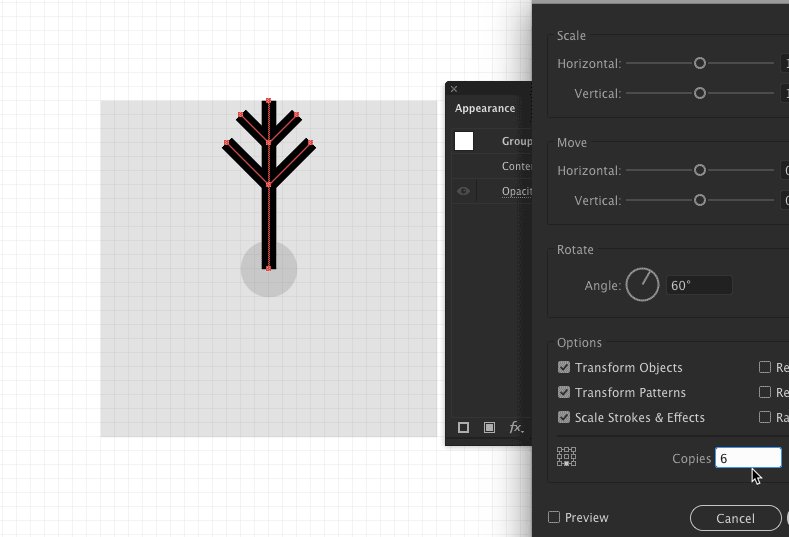
Snowflake
“Illustrator’s appearance panel can add live transformations, to create copies of objects. This is great for kaleidoscope-like effects, and an incredibly quick way to build a snowflake that can be edited in realtime.”

Fingerprint
This fingerprint icon uses a combination of many techniques, including the blend tool, which creates intermediate, morphed steps between objects.
![]()


![]()
More icon speedruns
If you want to see more, visit Marc’s page bjango.




