In this tutorial we’ll create some men clothes icons in Adobe Illustrator. First, you will learn how to draw a shirt icon by using basic shapes together with various effects and functions of Adobe Illustrator. Next you will create the three remaining icons by adding some details on the shirt icon. Let’s begin!
Create a New Document
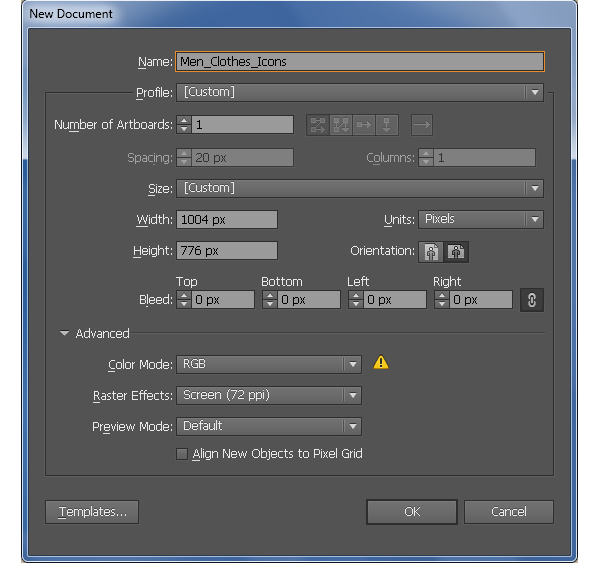
1. Launch Illustrator and then press (Ctrl + N) to create a New document. Select Pixels from the Units drop-down menu, enter 1004 in the width box and 776 in the height box then click on the Advanced button. Select RGB, Screen (72ppi) and make sure that the Align New Objects to Pixel Grid box is unchecked before you click OK.

Create the Shirt Icon
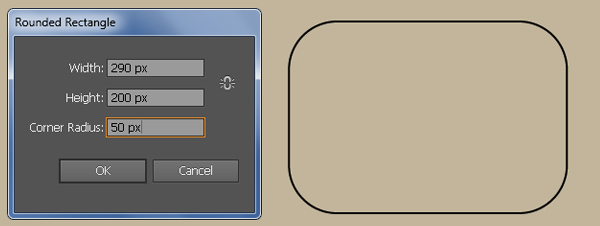
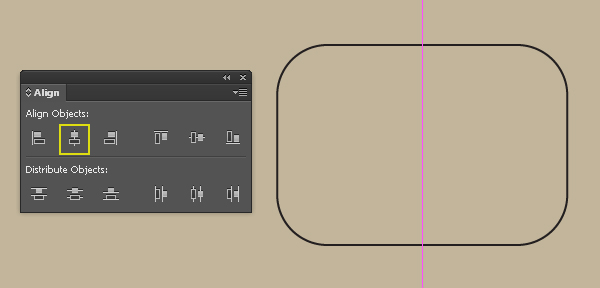
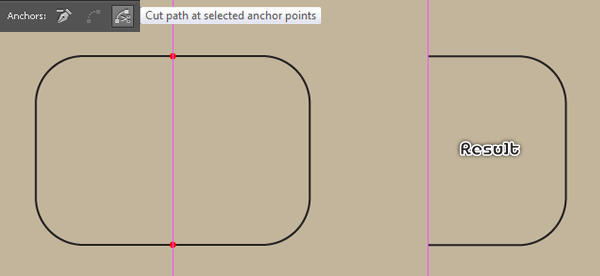
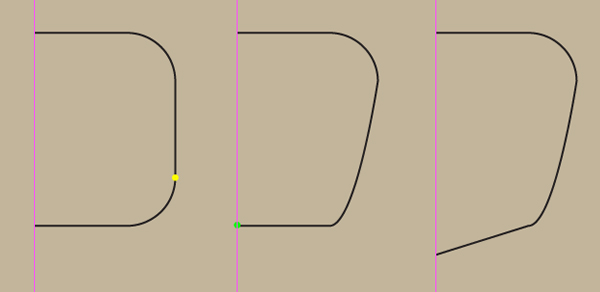
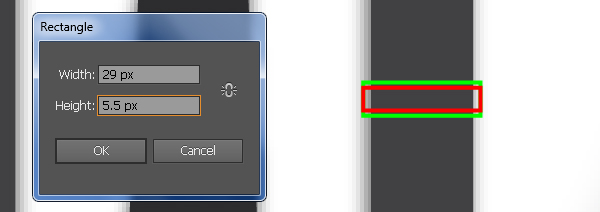
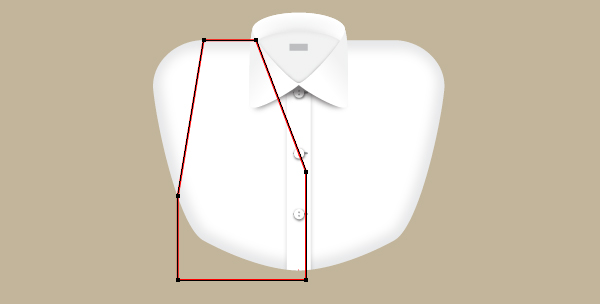
2. Pick the Rounded Rectangle Tool, simply click on your artboard and enter the data as shown below, then click OK. Show the Rulers (View > View Rulers > Show Ruler) or (Ctrl +R). Next drag a vertical guide from the Rulers (if the guides locked, go to the View > Guides > Lock Guides) or (Ctrl +Alt + ;). Now select the rounded rectangle created in this step and the vertical guide. Next open the Align palette (Window > Align) and click on the Horizontal Align Center button. Focus on the third image, pick the Add Anchor Point Tool (+) and click on the two points highlighted with red. With the help of the Direct Selection Tool (A) and the Shift, select the two newly added anchor points and then click on the “Cut path at selected anchor points” button from the Properties bar. This make the rounded rectangle becomes two paths. Select the left path and remove it.



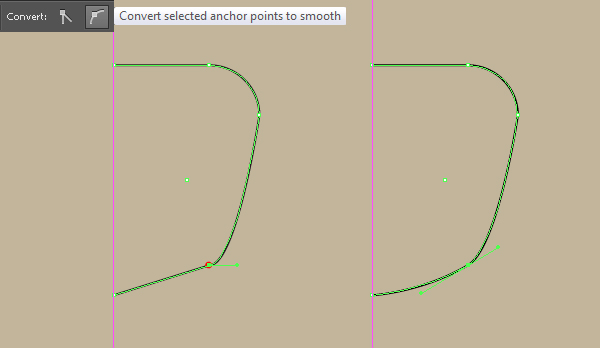
3. With the Direct Selection Tool (A), select the anchor point highlighted with yellow of the remaining path and remove it. Next focus on the second image, select the anchor points highlighted with green and move it 30px down. Now focus on the fourth image, select the anchor point highlighted with red and click on the “Convert selected anchor points to smooth” button from the Properties bar. Next with the help of the Direct Selection Tool (A), adjust the handles of this anchor point to get the result like you see in the last image below.


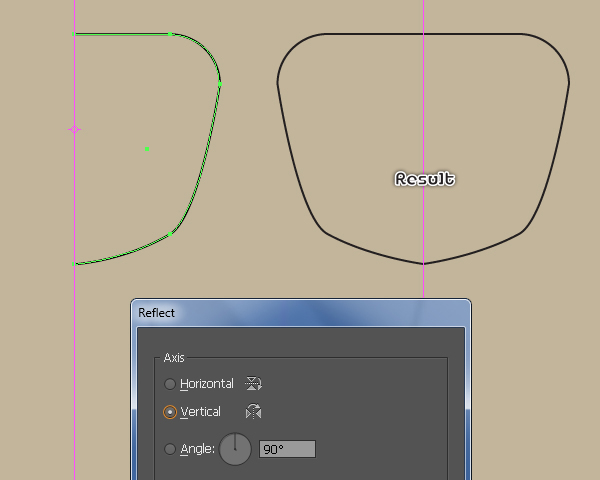
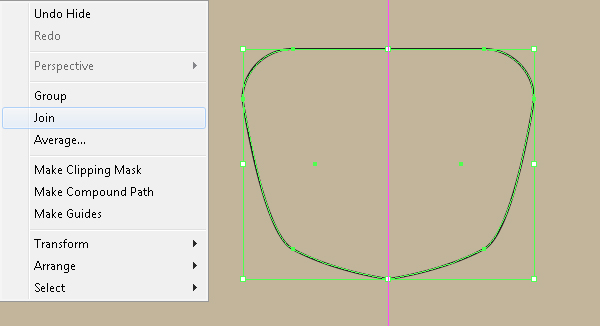
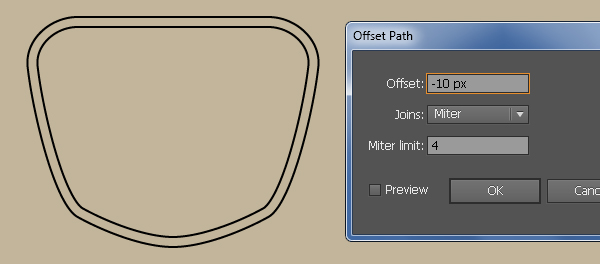
4. Select the black path, pick the Reflect Tool (O) and hold down the Alt, then click on the vertical guide created in the step 2. In the Reflect dialog box, check the Vertical and click Copy. Now reselect both black paths created from beginning step 2 to this time, then right-click on the artboard and select the Join section from the drop-down menu. Do this again to connect these two paths become a closed path like you see in the third image. Keep this closed path selected and go to the Object > Path > Offset Path… Enter a -10px Offset and click OK.



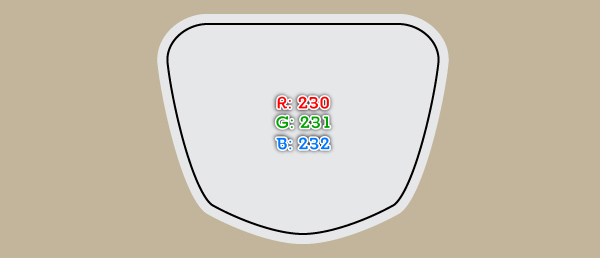
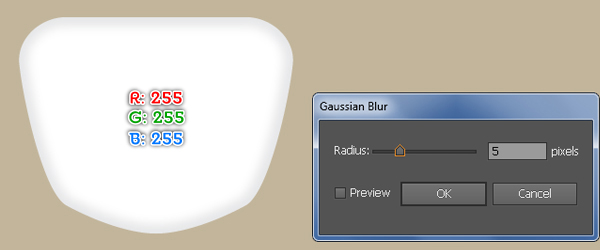
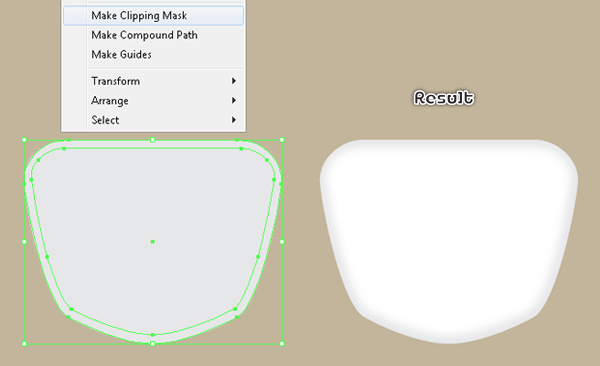
5. Select the bigger black object and fill it with R=230, G=231, B=232, then remove its stroke. Next select the remaining object and fill it with R=255, G=255, B=255, then remove its stroke. Keep the resulting shape selected and go to the Effect > Blur > Gaussian Blur… Enter a 5px Radius and click OK. Now select the bigger shap created in this step and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Make sure that the copy is still selected, hold down the Shift and click on the shape with blur effect applied in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). At this point your illustration should look like in the last image below.



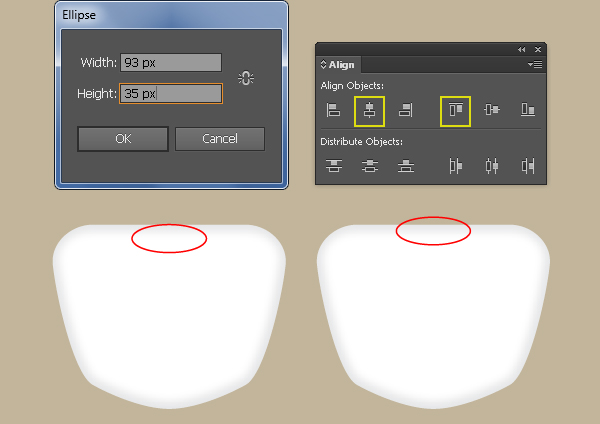
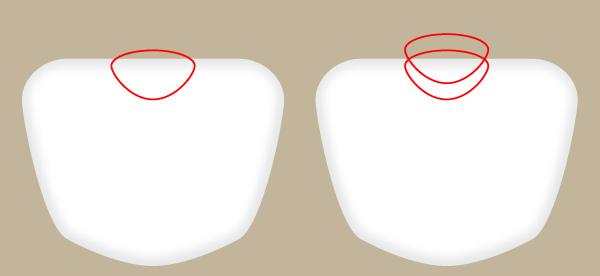
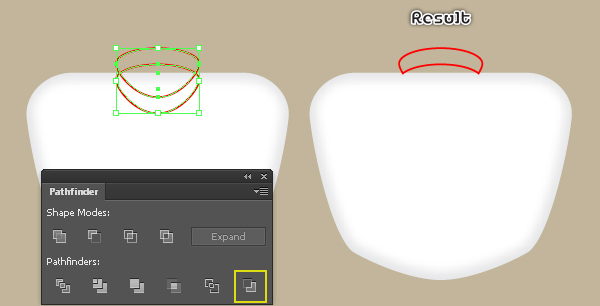
6. Pick the Ellipse Tool (L) and created a 93 by 35px ellipse. Make sure that the new ellipse is still selected, hold down the Shift and click on the clipping set created in the step 5, release the Shift and then click on the clipping set again (to fixed its position). Next open the Align palette (Window > Align), click on the Horizontal Align Center button and click on the Vertical Align Top button. Then select the red ellipse and move it 18px up. With the help of the Direct Selection Tool (A), select the bottom anchor point of the red ellipse and move it 20px down. Make a copy (Ctrl +C, Ctrl +F) of the resulting object and then move the copy 18px up. Finally select the two red objects created in this step, then open the Pathfinder palette (Window > Pathfinder) and click on the Minus Back button. The resulting object should look like the last image below.



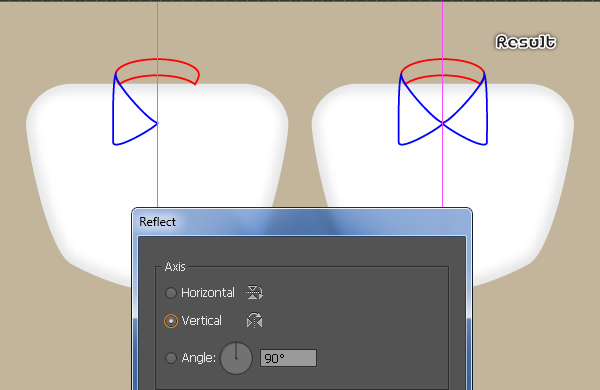
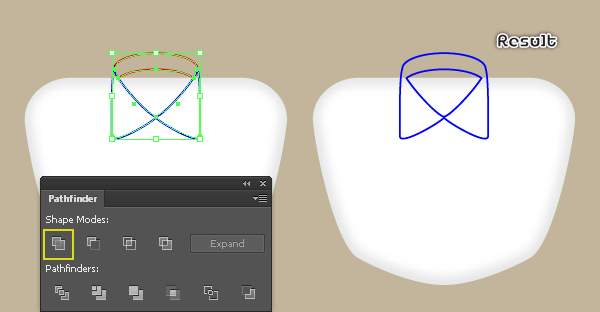
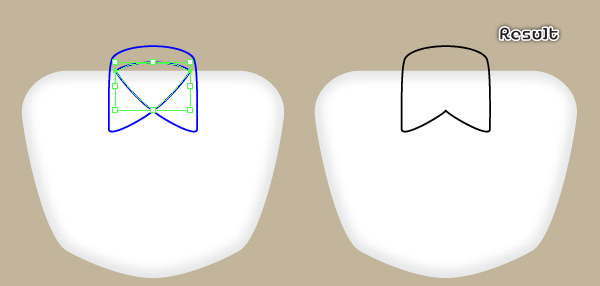
7. Pick the Pen Tool (P) and created a blue object as shown below. Once your object is drawn, reselect it, then pick the Reflect Tool (O), hold down the Alt and click on the vertical guide created in the step 2. In the Reflect dialog box, check the Vertical and click Copy. Before you continue, select the three objects created from beginning step 6 to this time and make a copy of them, then hide these copies (Ctrl +3). Now reselect the three original objects created from beginning step 6 to this time, open the Pathfinder palette (Window > Pathfinder) and click on the Unite button, then go to the Object > Compound Path > Release. Next select the smaller blue object and remove it. Finally select the remaining blue object and replace the existing stroke color with black.



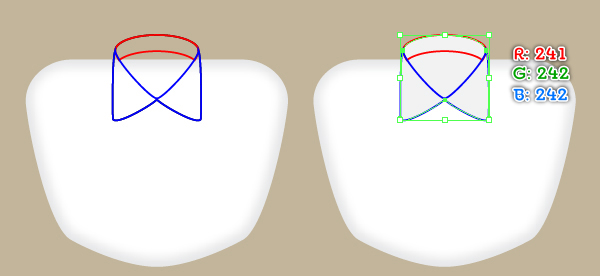
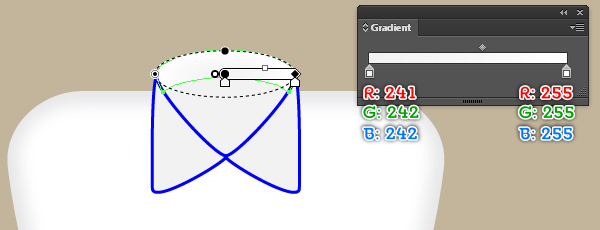
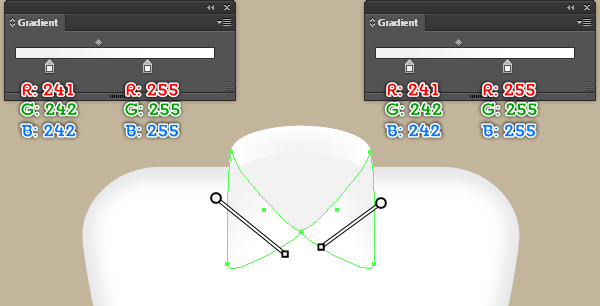
8. Before you continue, press (Ctrl +Alt +3) to show three objects hidden in the step 7. Now select the black object created in the step 7 and fill it with R=241, G=242, B=242, then remove its stroke. Next select the red object and fill it with the radial gradient as shown in the third image, then remove its stroke. Finally fill the two blue objects with the linear gradients like you see in the two last images and then remove the strokes of the resulting shapes.



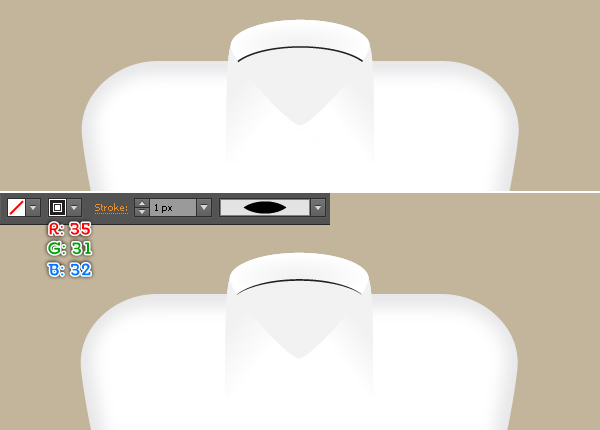
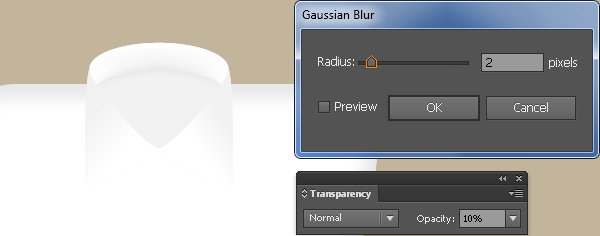
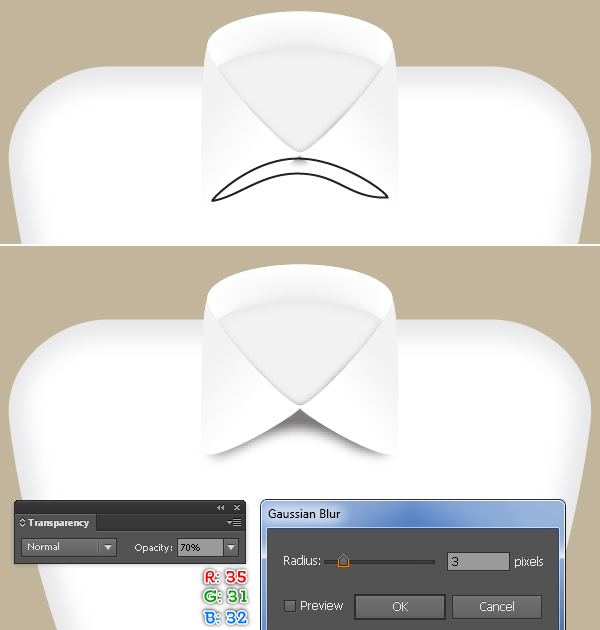
9. Draw a curved path with the Pen Tool (P) and give it a 1px black stroke for the moment. Make sure that this curved path is stilll selected, apply the Width Profile 1 and a 2px Gaussian Blur effect then reduce the Opacity to 10%. Continue with the Pen Tool (P), draw a curved path like you see in the fourth image, with a 1px black stroke and no fill. Next apply the Width Profile 1 and a 2px Gaussian Blur effect for the newly created path. Finally hide the resulting path behind the two last shapes created in the step 8.




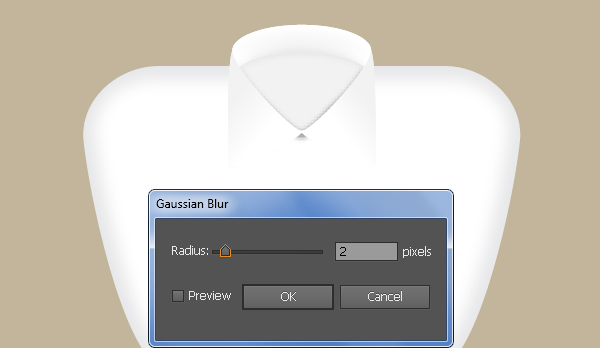
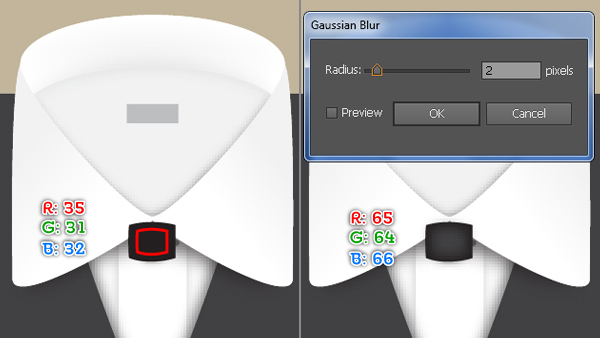
10. With the help of the Pen Tool (P), create an object as shown below. Once your object is drawn, reselect it and fill this object with R=35, G=31, B=32, then remove its stroke. Keep the resulting shape selected, apply a 3px Gaussian Blur effect then reduce the Opacity to 70%. Finally hide this shape behind the two last shapes created in the step 8.

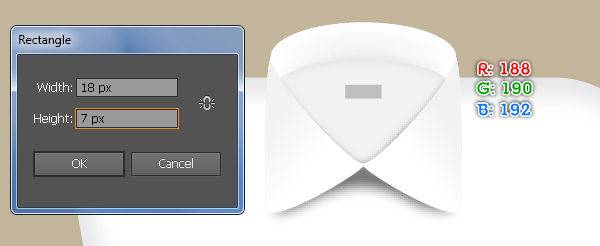
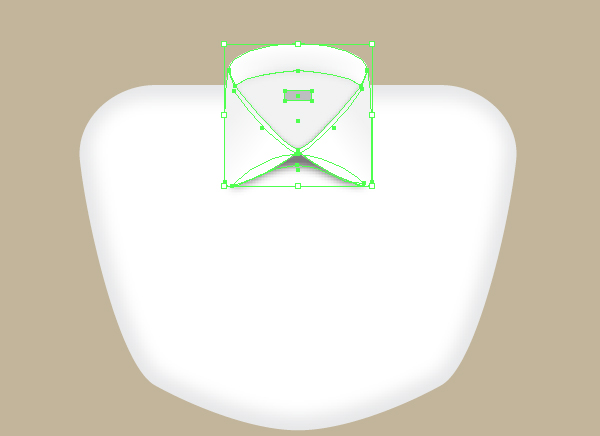
11. Pick the Rectangle Tool (M) and create a 18 by 7px rectangle of gray color, then place it to the position as shown below. Now select and group (Ctrl + G) all objects created from beginning step 6 to this time. The collar is ready and looks like the second image below.


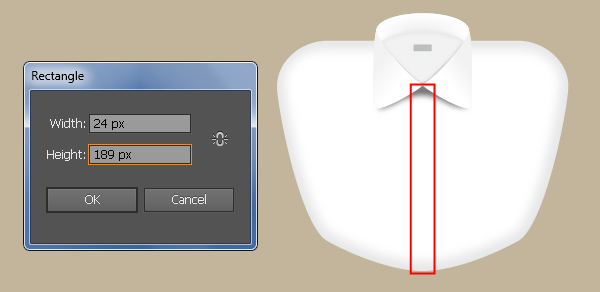
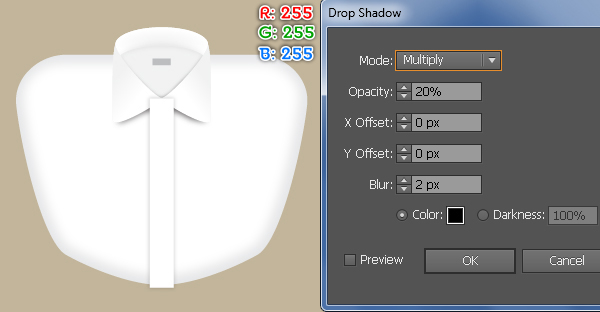
12. Pick the Rectangle Tool (M) and create a 24 by 189px rectangle, then place it to the position as shown below. Fill the newly created rectangle with R=255, G=255, B=255 and remove its stroke. Make sure that the resulting rectangle is still selected and go to the Effect > Stylize > Drop Shadow… Follow the data as shown in the second image and click OK.


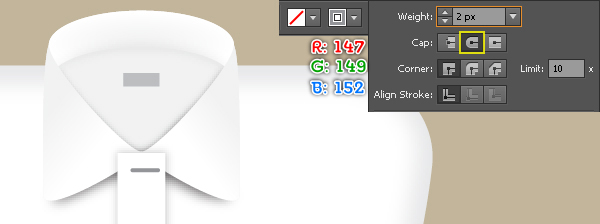
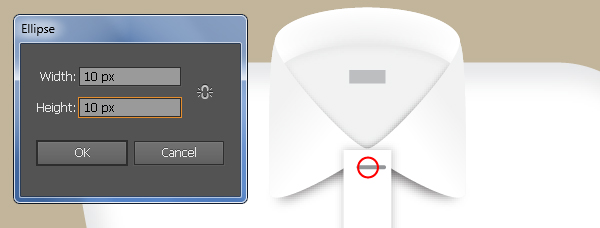
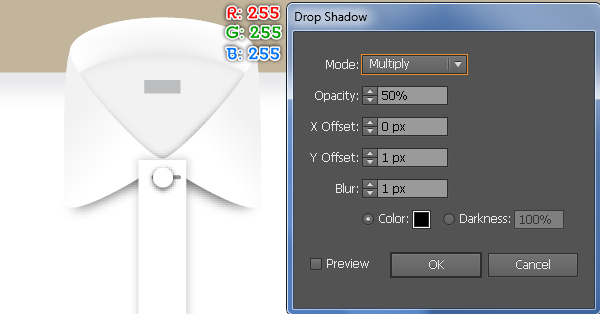
13. It’s time to draw some buttons for the shirt. Using the Line Segment Tool (\) create a horizontal line of length 13px, with a 2px stroke (R=147, G=149, B=152) and no fill, then place this line to the position as shown below. Keep the newly created line selected, go to the Stroke palette (Window > Stroke) and click on the Round Cap icon to make the ends of the line round. Next pick the Ellipse Tool (L) and create a 10 by 10px ellipse, then place it to the position like you see in the second image. Keep this ellipse selected, remove the stroke and fill it with R=255, G=255, B=255, then go to the Effect > Stylize > Drop Shadow… Follow the data as shown in the third image and click OK. Continue with the Ellipse Tool (L) create two small gray ellipses and then place them to the positions as shown in the fourth image. Now select and group (Ctrl +G) all objects created in this step. We are done with the button for the moment. Finally make two copies of the newly created button and then place these copies to the positions as shown in the last image.





14. Select and group (Ctrl + G) all objects created from beginning step 12 to this time. Having the newly created group selected, press (Ctrl +X) to cut it. Then pick the Selection Tool (V), double-click on the clipping set created in the step 5 and press (Ctrl +F) to paste the group was cut in this step. Next, double-click on the anywhere outside of the clipping set. Now select and group (Ctrl + G) all objects created from beginning step 2 to this time. The shirt icon is ready and looks like the last image.


Create the Suspender Icon
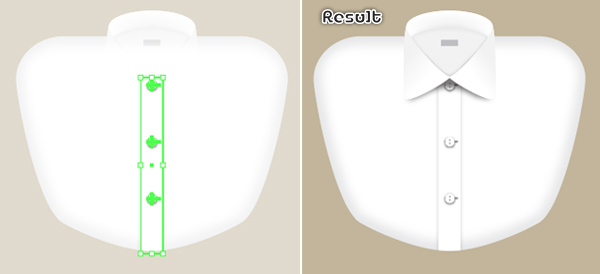
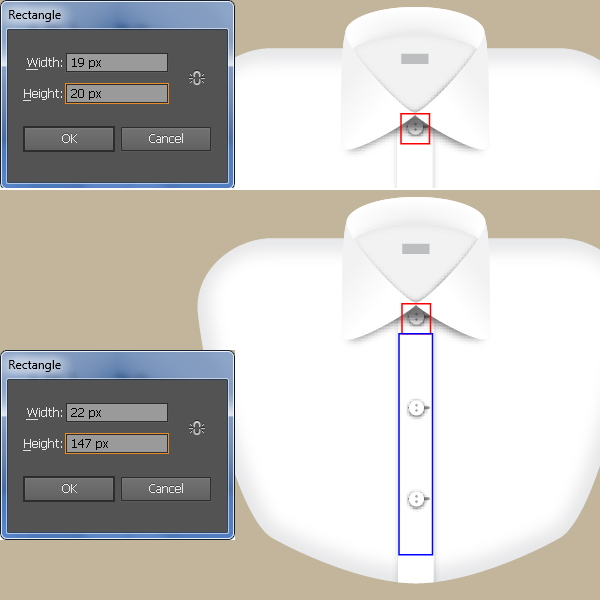
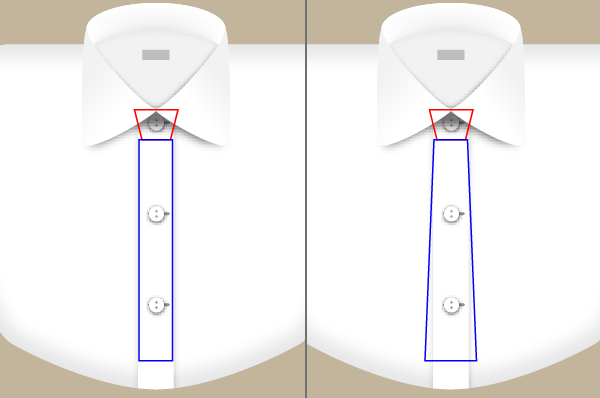
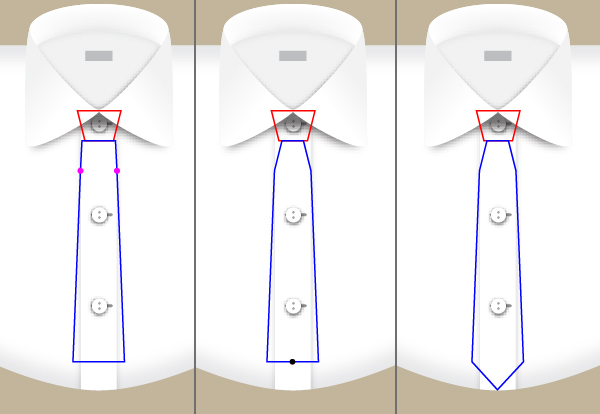
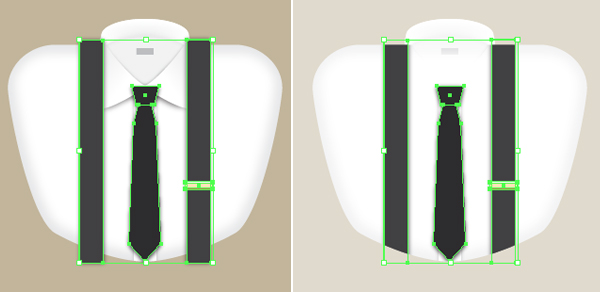
15. Next come the suspender icon. Select the shirt icon group created in the step 14 and make a copy (Ctrl +C, Ctrl +F) of it, then place the copy to another position. We will working on this copy to create the suspender icon. First of all, we’ll create the tie. Pick the Rectangle Tool (M) and create two rectangles with dimensions: 19 by 20px and 22 by 147px, then place these two rectangles to the correct positions as shown below. With the Direct Selection Tool (A), select the top-left anchor point of the red rectangle and move it 5px to the left. Next select the top-right anchor point and move it 5px to the right. Continue with the Direct Selection Tool (A), select the bottom-left anchor point of the blue rectangle and move it 6px to the left. Next select the bottom-right anchor point and move it 6px to the right. Now focus on the fifth image, pick the Add Anchor Point Tool (+) and click on the two points highlighted with pink. Reselect the left anchor point you just added and move it 4px to the left. Next move the right anchor point 4px to the right. Finally add an anchor point in the middle of the bottom side of the blue object, then move this anchor point 19px down. In the end your illustration should look like the last image shown.



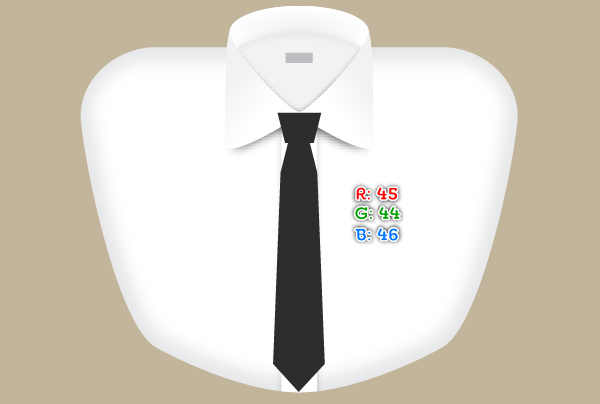
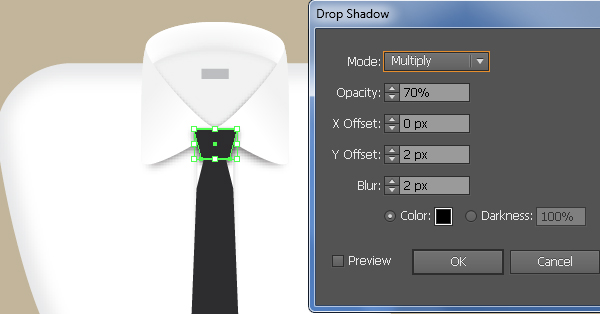
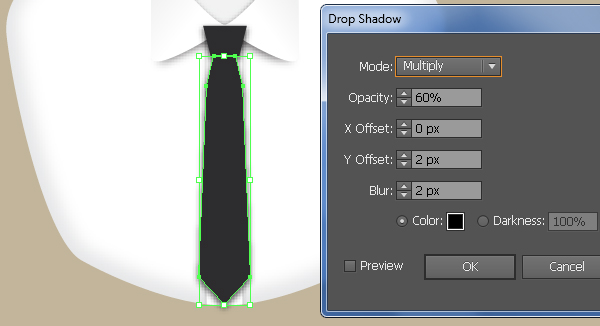
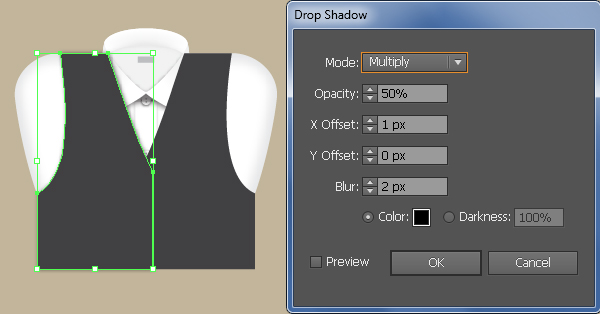
16. Select the red and the blue object, then fill them with R=45, G=44, B=46 and remove their strokes. Now select the smaller shape you just filled with black color and go to the Effect > Stylize > Drop Shadow… Follow the data as show in the second image and click OK. Next select the remaining black shape and apply the Drop Shadow effect as shown in the last image below. Finally select both shapes created in this step and group (Ctrl +G) them. The tie is done!



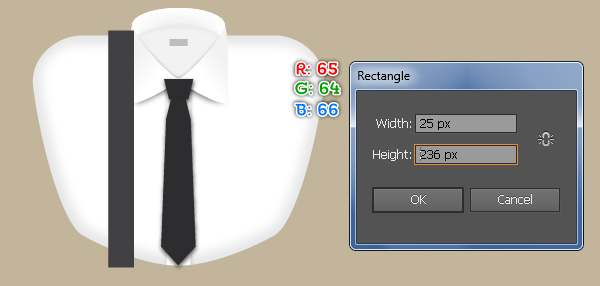
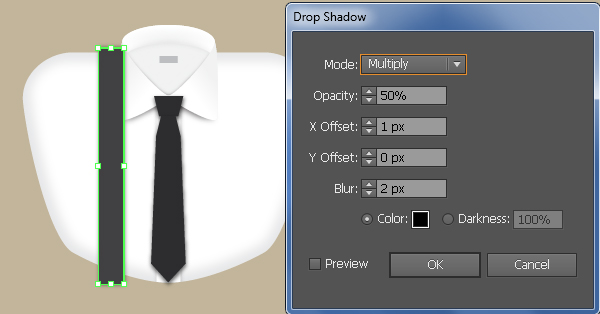
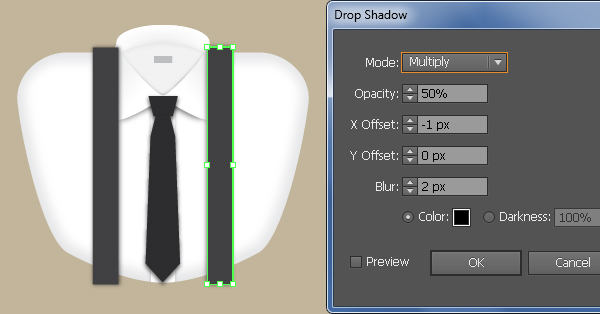
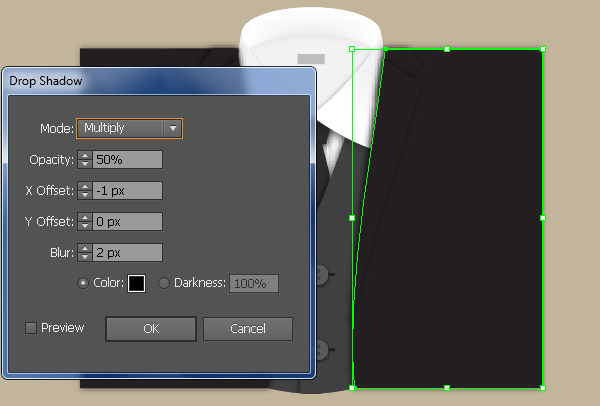
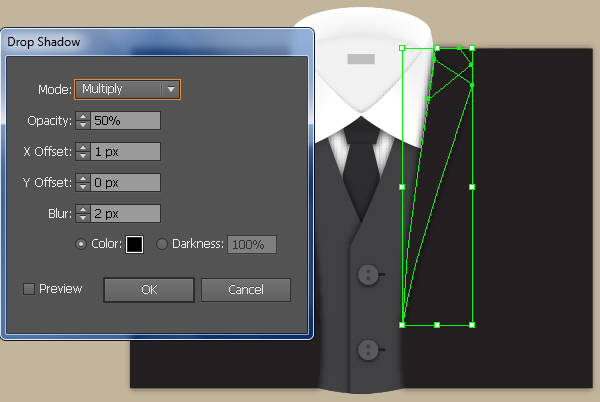
17. With the Rectangle Tool (M), make a black rectangle of 25 by 236px size, then place it to the position as shown below. Keep the newly created rectangle selected and go to the Effect > Stylize > Drop Shadow… Follow the data as shown in the second image and click OK. Let’s create the mirror image for the right side. Select the rectangle with shadow effect applied in this step and go to the Object > Transform > Reflect. Set the Axis to Vertical and then click Copy. Drag the copy we have just created to the right. Don’t forget to hold the Shift key on the keyboard for straight dragging. Make sure that the newly created rectangle is still selected and go to the Appearance palette (Window > Appearance), then click on the Drop Shadow section. In the Drop Shadow dialog box, follow the data like you see in the last image and click OK.



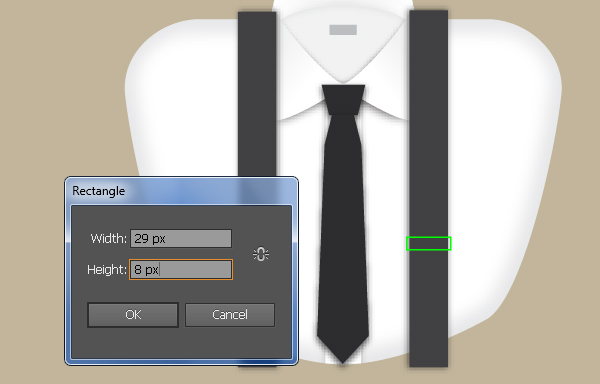
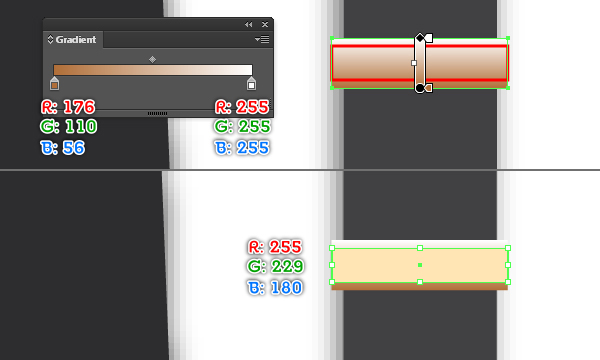
18. Pick the Rectangle Tool (M) and create two rectangles with dimensions: 29 by 8px and 29 by 5.5px, then place these two rectangles to the correct positions as shown below. Select the bigger rectangle you just created and fill it with the linear gradient as shown in the third image, then remove its stroke. Next fill the remaining rectangle with R=255, G=229, B=180 and then remove its stroke.



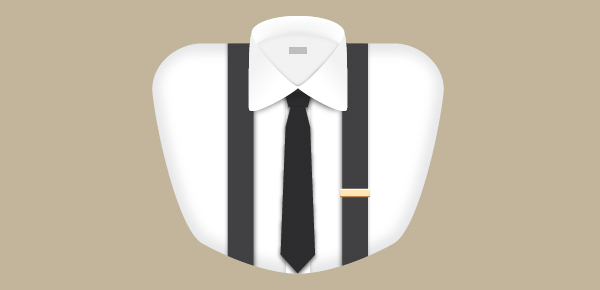
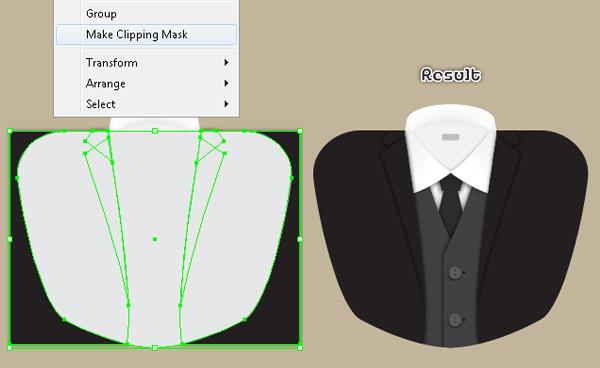
19. Select all shapes created from beginning step 15 to this time and press (Ctrl +X) to cut it. Then pick the Selection Tool (V), double-click on the clipping set of the shirt of the suspender icon and press (Ctrl +F) to paste all the shapes were cut in this step. Next, double-click on the anywhere outside of the clipping set. Now select and group (Ctrl +G) all objects created from beginning step 15 to this time. The suspender icon is ready and looks like the last image below.


Create the Vest Icon
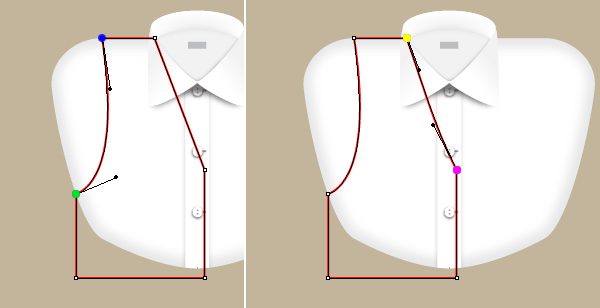
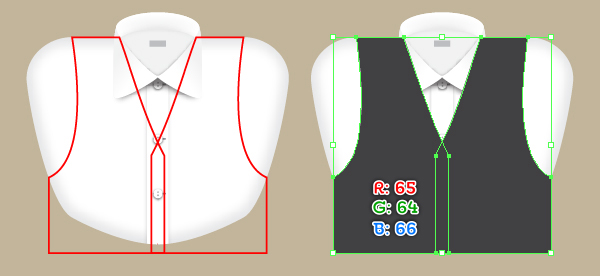
20. We will continue with the vest icon. Select the shirt icon created in the step 14 and make a copy (Ctrl +C, Ctrl +F) of it, then place the copy to another position. We will working on this copy to create the vest icon. Start with drawing an object using the Pen Tool (P) like in the image below. Now focus on the second image, pick the Convert Anchor Point Tool (Shift +C), click on the anchor point highlighted with blue, hold mouse and drag it to the right while holding Shift. Keep working with the Convert Anchor Point Tool, click on the left handle of the anchor point highlighted with blue and move it down to the position as shown in the second image. Continue with the Convert Anchor Point Tool (Shift +C), click on the anchor point highlighted with green, hold mouse and drag it up while holding Shift. Make sure that the Convert Anchor Point Tool is still active, click on the upper handle of the anchor point highlighted with green and move it to the right. Likewise, repeat the same process for the two anchor points highlighted with yellow and magenta. You should end up with something like the last image below.


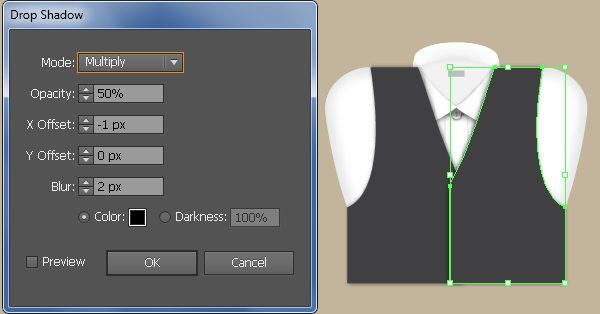
21. Select the red object created in the step 20 and make a copy (Ctrl +C, Ctrl +F) of it. Next reflect the copy vertically, then place it on the other side of the shirt. Reselect the two red objects and remove the strokes, then fill them with R=65, G=64, B=66. Now select the left shape you just filled with black color and go to the Effect > Stylize > Drop Shadow… Follow the data as show in the third image and click OK. Next select the remaining black shape and apply the Drop Shadow effect as shown in the last image below



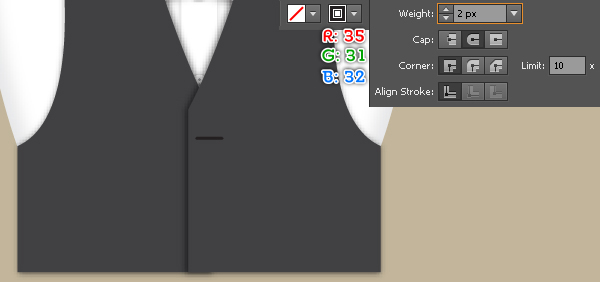
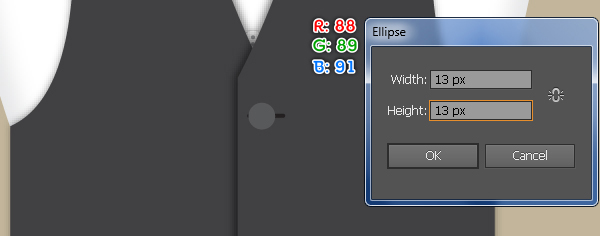
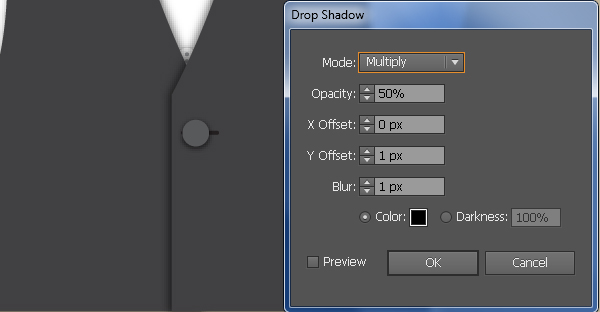
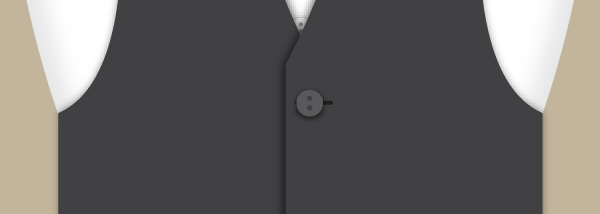
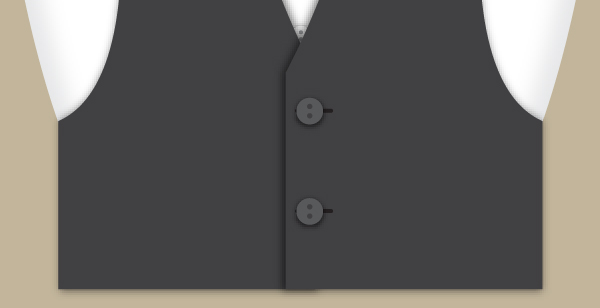
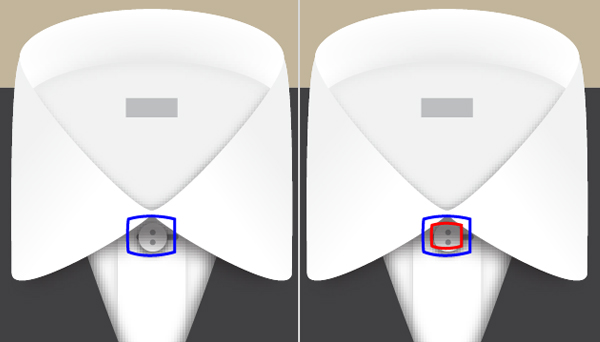
22. It’s time to draw some buttons for the vest. Using the Line Segment Tool (\) create a horizontal line of length 17px, with a 2px stroke (R=35, G=31, B=32) and no fill, then place this line to the position as shown below. Keep the newly created line selected, go to the Stroke palette (Window > Stroke) and click on the Round Cap icon to make the ends of the line round. Next pick the Ellipse Tool (L) and create a 13 by 13px ellipse, then place it to the position like you see in the second image. Keep this ellipse selected, remove the stroke and fill it with R=88, G=89, B=91, then go to the Effect > Stylize > Drop Shadow… Follow the data as shown in the third image and click OK. Continue with the Ellipse Tool (L) create two small gray ellipses and then place them to the positions as shown in the fourth image. Now select and group (Ctrl +G) all objects created in this step. We are done with the button for the moment. Finally make a copy of the newly created button and then place this copy to the position as shown in the last image.





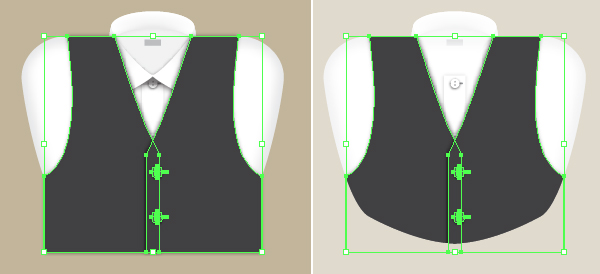
23. Select and group (Ctrl +G) all shapes created from beginning step 20 to this time, then press (Ctrl +X) to cut it. Pick the Selection Tool (V), double-click on the clipping set of the shirt of the vest icon and press (Ctrl +F) to paste all the group was cut in this step. Next, double-click on the anywhere outside of the clipping set. At this point your vest icon should look like in the last image below.


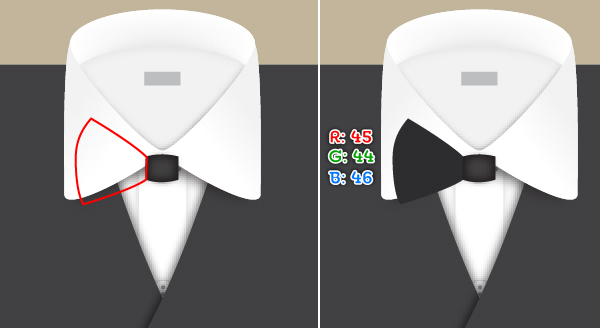
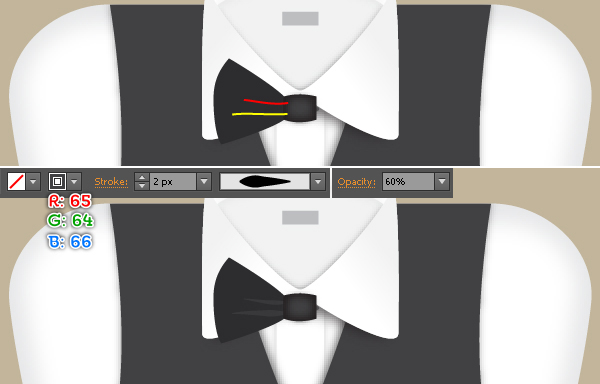
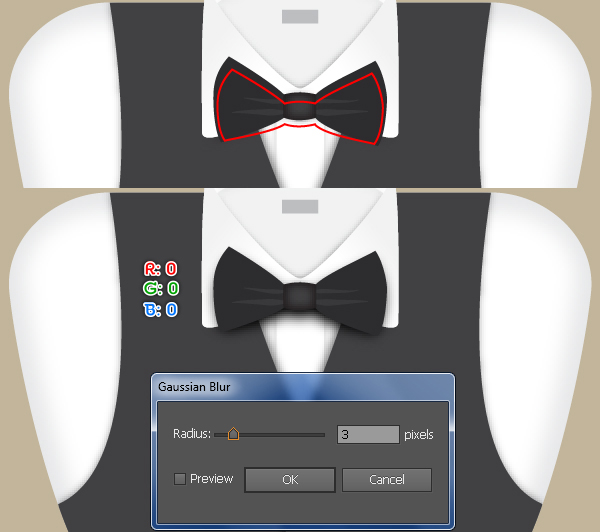
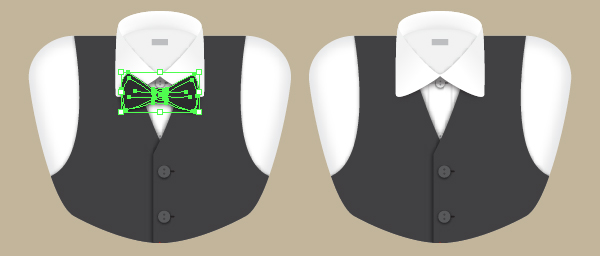
24. It’s time to draw the bow tie. With the help of the Pen Tool (P) create two objects as shown in the first and the second image. One your objects are drawn, select the bigger object and remove its stroke, then fill it with R=35, G=31, B=32. Next select the remaining object, remove its stroke and fill it with R=65, G=64, B=66, then apply a 2px Gaussian Blur effect for the resulting shape. Continue with the Pen Tool (P), create a red object like you see in the fifth image. Fill this newly created object with R=45, G=44, B=46 and remove its stroke. Focus on the seventh image, draw two paths with the Pen Tool (P). Reselect the two newly created paths, replace the existing stroke color with R=65, G=64, B=66 and change their stroke weight to 2px, then apply the Width Profile 5 for the resulting paths. Next select the longer path and change the stroke weight to 3px. Now select and group (Ctrl +G) three last objects created in this step, then make a copy (Ctrl +C, Ctrl +F) of this group. Reflect the copy vertically, then place it on the other side of the collar.





25. Pick the Pen Tool (P) and create an object like you see in the image below. Once your object is drawn, reselect it, remove the stroke and fill it with R=0, G=0, B=0. Then apply a 3px Gaussian Blur effect for this new shape and hide the resulting shape behind all objects created in the step 24. next select and group (Ctrl +G) all objects created from beginning step 24 to this time. The bow tie is done! Finally select and group all objects created from beginning step 20 to this time. We are done with the vest icon for the moment.


Create the Coat and Vest Icon
26. Let’s make the final icon: the coat and vest icon. Select the vest icon created in the step 25 and make a copy (Ctrl +C, Ctrl +F) of it, then place the copy to another position. We will working on this copy to create the coat and vest icon. First, select the bow tie and remove it. Next select the tie of the suspender icon created in the step 16 and make a copy of it, then place the copy to the position as shown in the third image. Now reselect the newly created tie and then press (Ctrl +X) to cut it. Pick the Selection Tool (V), double-click on the clipping set of the shirt of the coat and vest icon and press (Ctrl +F) to paste the tie was cut in this step. Next, hide this tie behind the vest group as shown in the next to last image. Finally double-click on the anywhere outside of the clipping set. At this point your coat and vest icon should look like in the last image below.


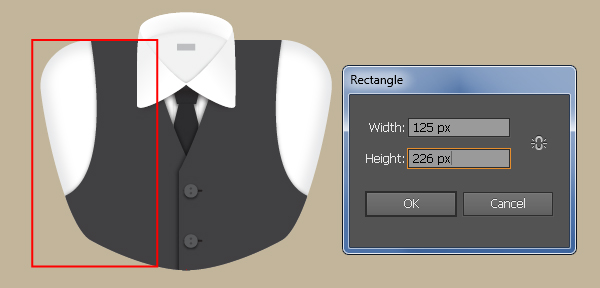
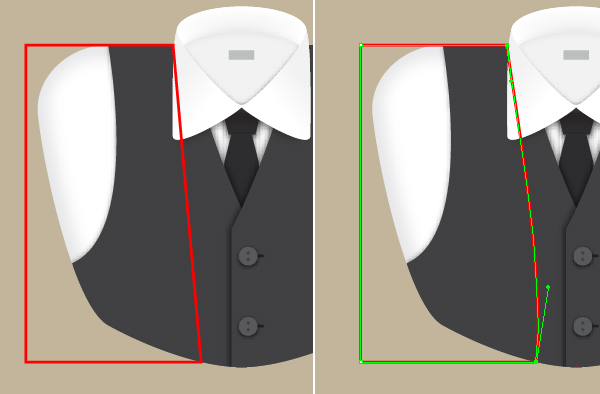
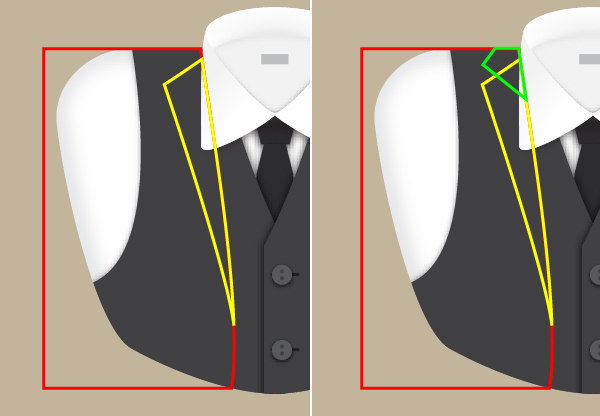
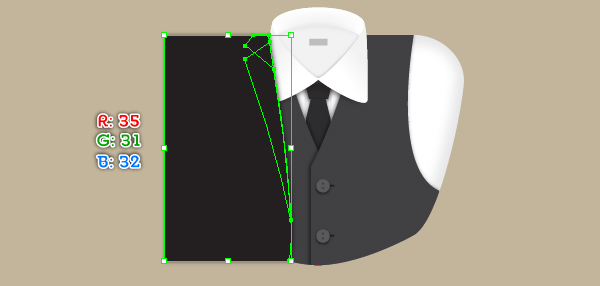
27. Pick the Rectangle Tool (M) and create a 125 by 226px rectangle, then place it to the position as shown below. With the Direct Selection Tool (A), select the top-right anchor point of the new rectangle and move it 20px to the left. Now focus on the third image, pick the Convert Anchor Point Tool (Shift +C), click on the bottom-right anchor point of the red object, hold mouse and drag it to the left while holding Shift. Keep working with the Convert Anchor Point Tool, click on the right handle of the bottom-right anchor point and move it up to the position as shown in the third image. Continue with the Convert Anchor Point Tool (Shift +C), click on the top-right anchor point, hold mouse and drag it to the right while holding Shift. Make sure that the Convert Anchor Point Tool is still active, click on the right handle of the top-right anchor point and move it to the down. At this point your red object should look like in the third image. Continue with the Pen Tool (P), create two objects like you see in the last two images below. Finally select the green object and hide it behind the yellow object.



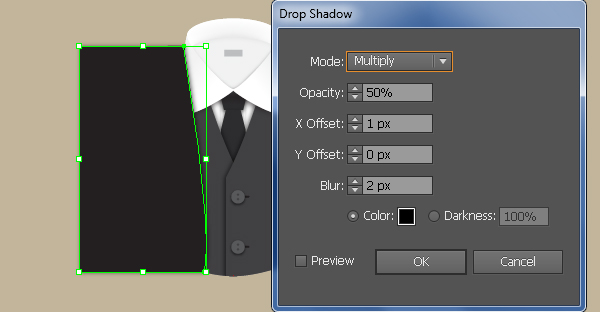
28. Select three objects created in the step 27 and remove the strokes, then fill them with R=35, G=31, B=32. Reselect the biggest shape you just filled with black color and go to the Effect > Stylize > Drop Shadow… Follow the data as shown in the second image and click OK. Next select the two remaining black shapes and open the Drop Shadow dialog box. Follow the data a shown in the third image and then click OK.



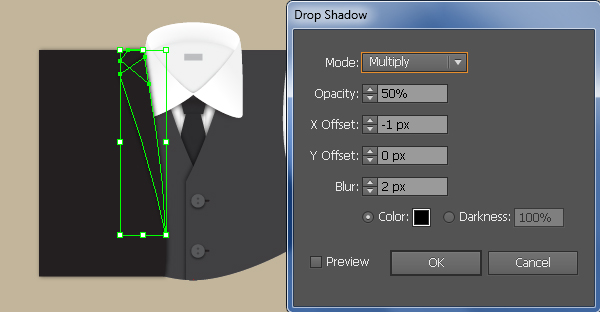
29. Select all three black shapes with Drop Shadow effect applied in this step and make a copy (Ctrl +C, Ctrl +F) of them. Reflect these copies vertically, then drag the resulting shapes to the right and place them as shown in the first image. Don’t forget to hold the Shift key on the keyboard for straight dragging. Now select the biggest black shape you just moved and go to the Appearance palette (Window > Appearance), then click on the Drop Shadow section. In the Drop Shadow dialog box, follow the data as shown in the second image and click OK. Likewise, repeat the same process for the two remaining smaller shapes to edit the Drop Shadow effect as shown in the last image.



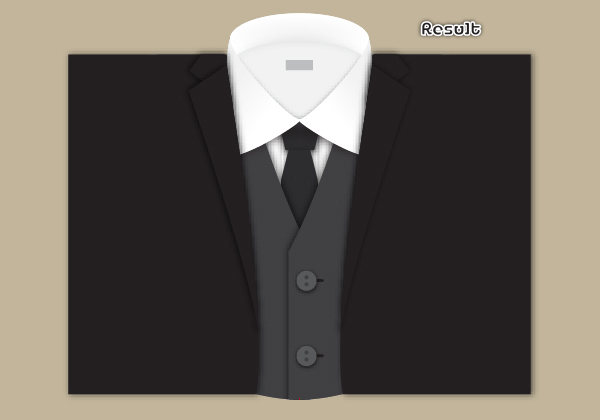
30. Select and group (Ctrl +G) all shapes created from beginning step 27 to this time. Next select the biggest white shape of the shirt of the coat and vest icon and make a copy (Ctrl +C, Ctrl +F) of it, then bring the copy to front (Ctrl +Shift +Right Square Bracket). Keep this copy selected, hold down the Shift and click on the group created in this step, then go to the Object > Clipping Mask > Make (Ctrl +7). Finally select and group (Ctrl +G) all shapes created from beginning step 26 to this time. The coat and vest icon is ready and looks like the last image.


Create the Background
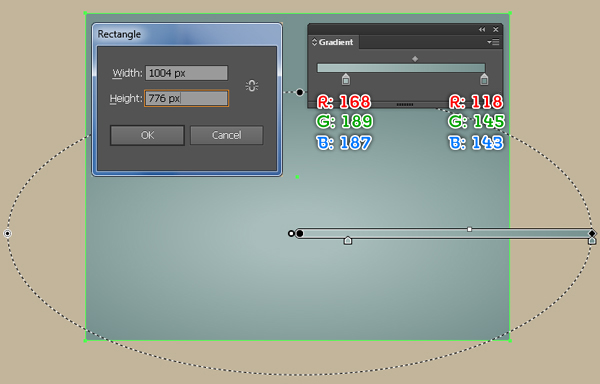
31. We’re done with the icons. It’s time for the background now. With the Rectangle Tool (M), create a 1004 by 776px rectangle and then fill it with the radial gradient as shown below. Next place four icons created in the previous steps into this background.


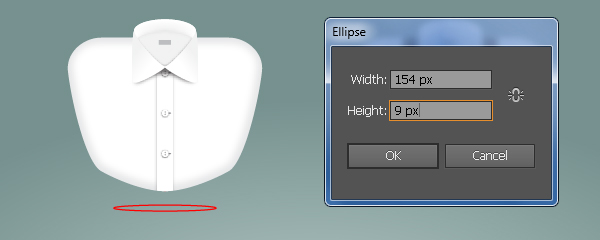
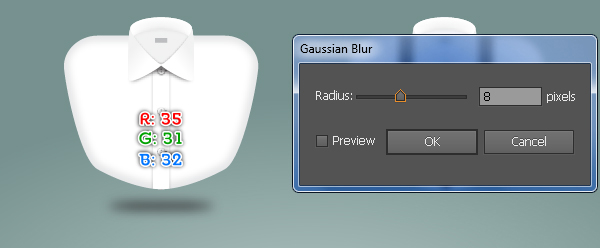
32. We are going to start making shadows for these icons to give them more of a 3D look. First, pick the Ellipse Tool (L) and create a 154 by 9px ellipse, then place it to the position as shown below. Fill the newly created ellipse with R=35, G=31, B=32 and remove its stroke, then apply a 8px Gaussian Blur effect for the resulting ellipse. Next make four copies of the ellipse with blur effect applied in this step and then place these copies to the positions like you see in the last image.


And We’re Done!





