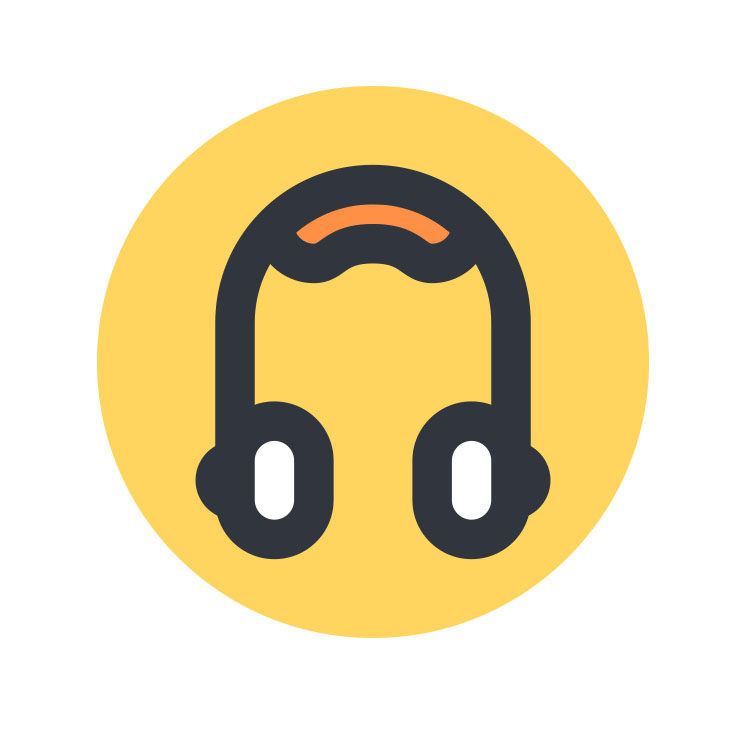
Today we show you a tutorial on how to create a Headphones Icon in Adobe Illustrator. This tutorial is the 6th part of a series of tutorials which help you learn how to create a using some basic geometric shapes.
Read all the 5 other parts here:

If you have already read one the first three tutorials,
you can jump to the interesting part 🙂
Program: Adobe Illustrator CS6 – CC 2019
Difficulty: Beginner
Estimated Completion Time: 60 Minutes
How to Set Up a New Document
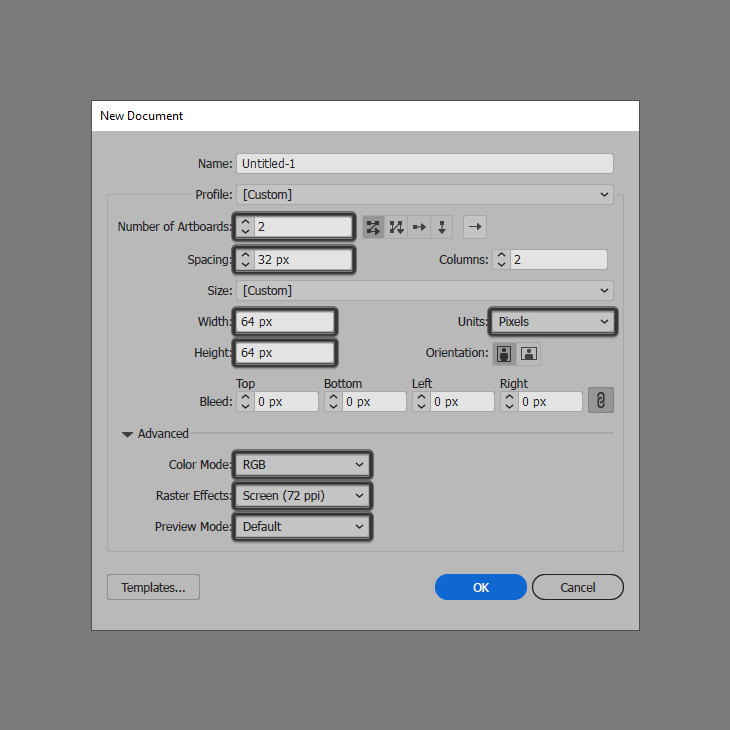
As we do with any new project, we’re going to start by setting up a custom document, by heading over to File > New (or by using the Control-N keyboard shortcut), which we will adjust as follows:
Number of Artboards: 2
Spacing: 32 px
Width: 64 px
Height: 64 px
Units: Pixels
And from the Advanced tab:
Color Mode: RGB
Raster Effects: Screen (72ppi)
Preview Mode: Default

Quick tip: most of the indicated settings can be automatically triggered if you set the document’s Profile to Web, the only one that you’ll have to manually adjust being the Artboard’s Size (Width and Height).
How to Set Up the Layers
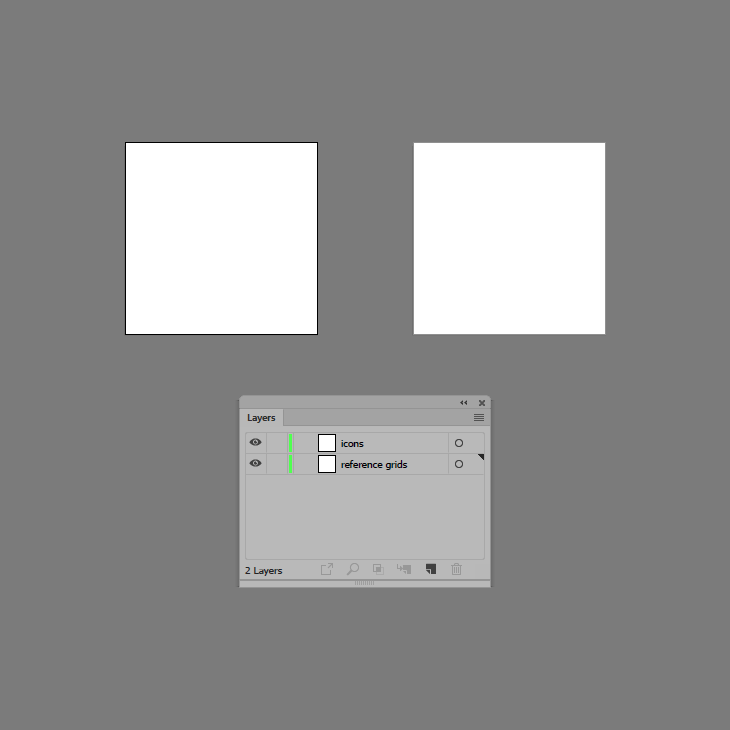
As soon as we’ve finished setting up the project file, we’re going to want to separate our icons from the reference grids using a couple of layers in order to streamline the workflow.

That being said, open up the Layers panel, and create a new one making sure to rename them both afterwards using simple descriptive labels.
How to Create the Reference Grids
Once we’re done creating the layers, we’re going to quickly go through the process of setting up the reference grids, which will help us achieve size consistency across our two icons.
Step 1
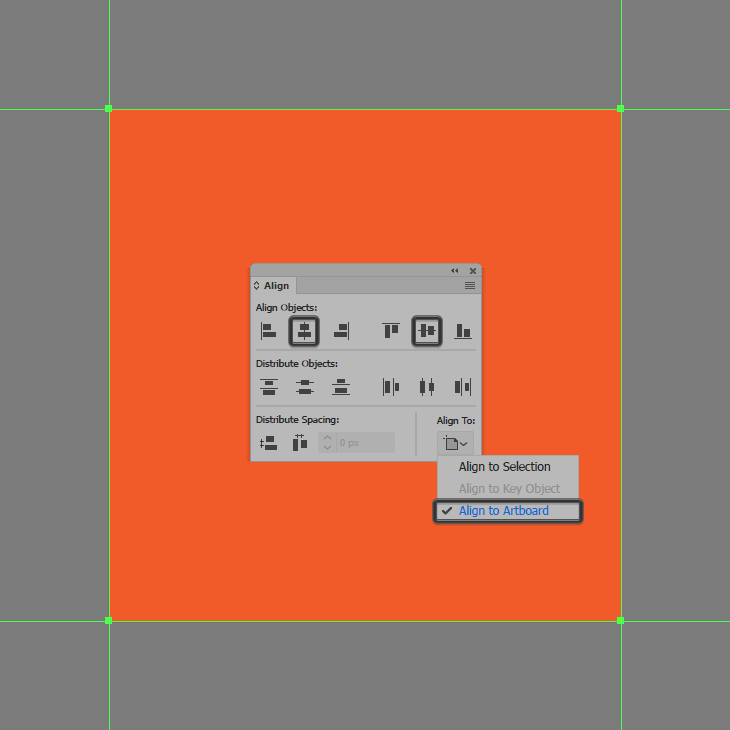
Create the main shape for the reference grid using a 64 x 64 px square, which we will color using #F15A24 and then position to the center of the first Artboard.

Step 2
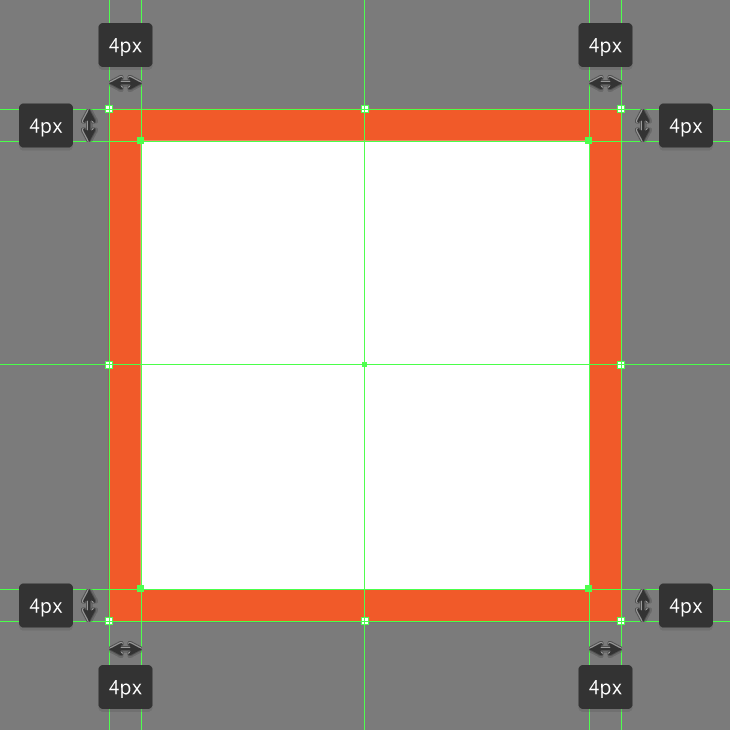
Add the active drawing area using a smaller 56 x 56 px square, which we will color using white (#FFFFFF) and then center align to the shape from the previous step, which should give us an all-around 4 px protective padding. Once you’re done, make sure you select and group the two together using the Control-G keyboard shortcut.

Step 3
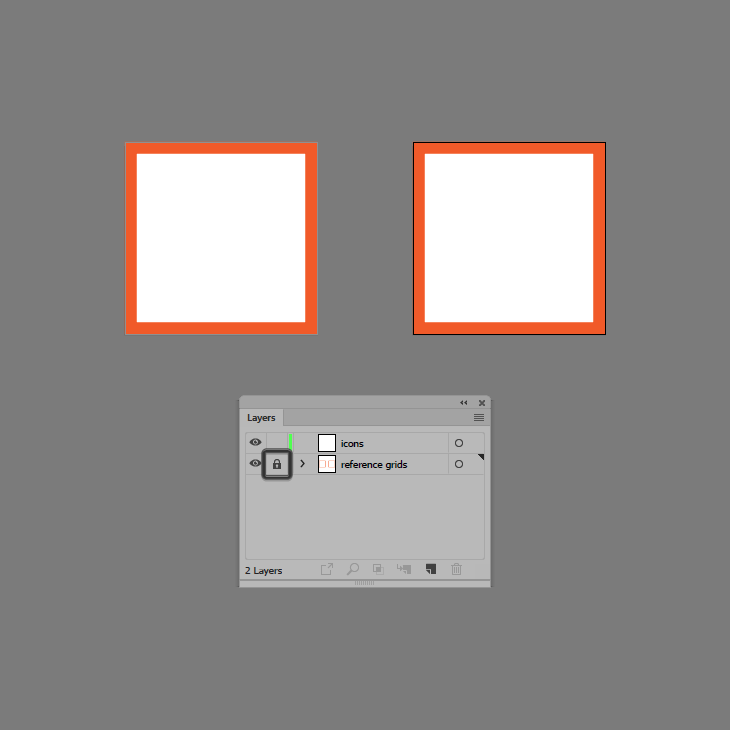
Populate the second Artboard using a copy (Control-C) of the reference grid that we’ve just finished working on, which we will paste in place using the Control-F keyboard shortcut. Once you’re done, make sure you lock the current layer before moving on to the next step.

How to Create the Headphones Icon
Assuming you’ve finished setting up the reference grids, we’re going to position ourselves onto the first Artboard, and then zoom in on its reference grid so that we can have a better view of the shapes that we’re going to be using to gradually build our first icon.
Step 1
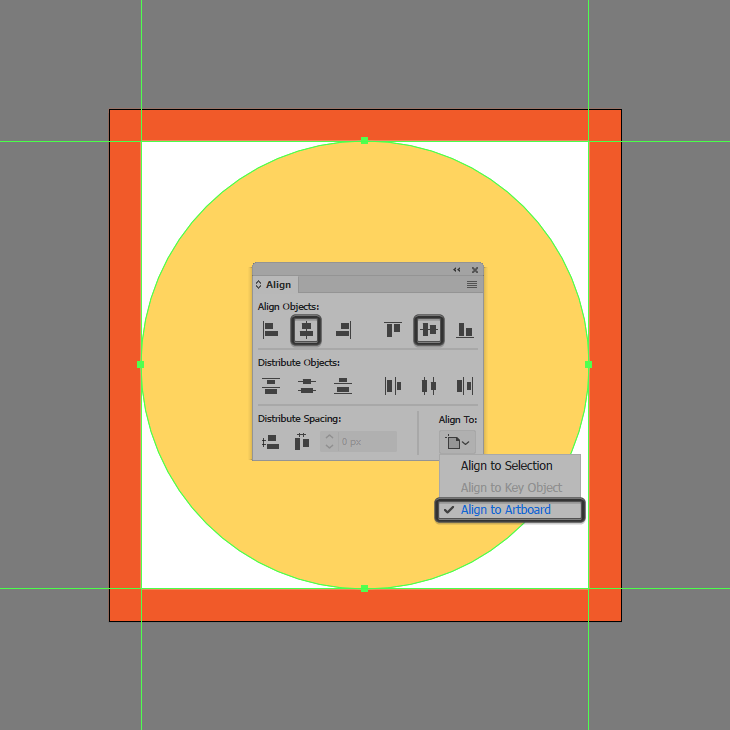
Start by creating the background using a 56 x 56 px circle, which we will color using #FFD55F and then center align to the underlying Artboard using the Align panel’s Horizontal and Vertical Align Center options.

Step 2
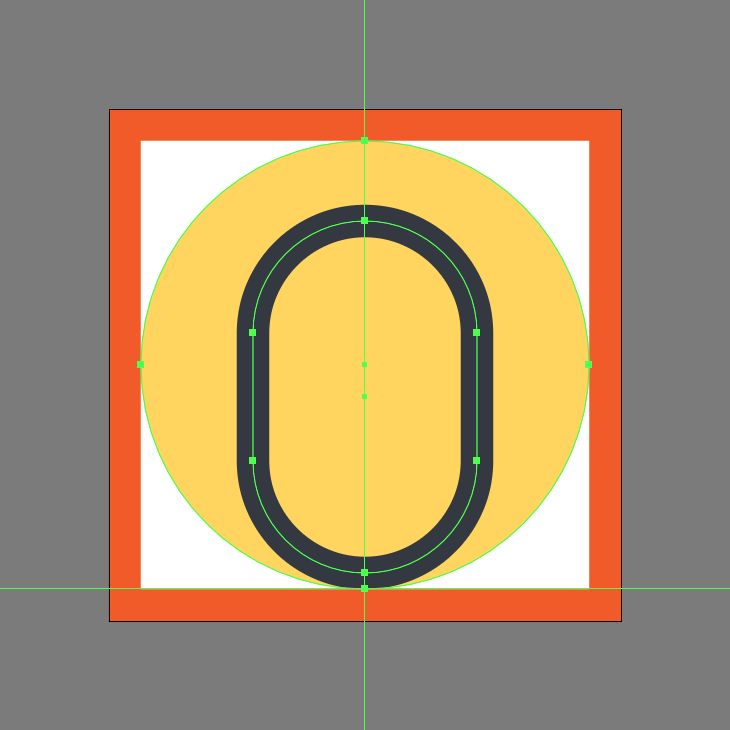
Add the main shape for the headband using a 28 x 44 px rounded rectangle with a 14 px Corner Radius and a 4 px thick Stroke (#31353F), which we will center align to the background’s bottom anchor point.

Step 3
Open up the path of the shape that we’ve just created, by selecting its bottom anchor point using the Direct Selection Tool (A) and then immediately removing it by pressing Delete.

Step 4
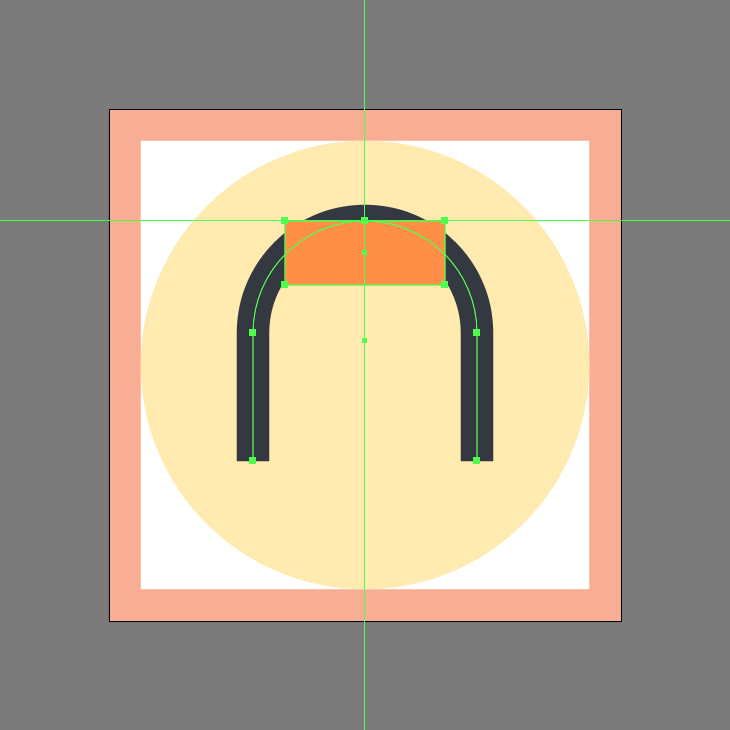
Create the main shape for the cushion foam, using a 20 x 8 px rectangle, which we will color using #FF9045 and then position onto the headband as seen in the reference image.

Step 5
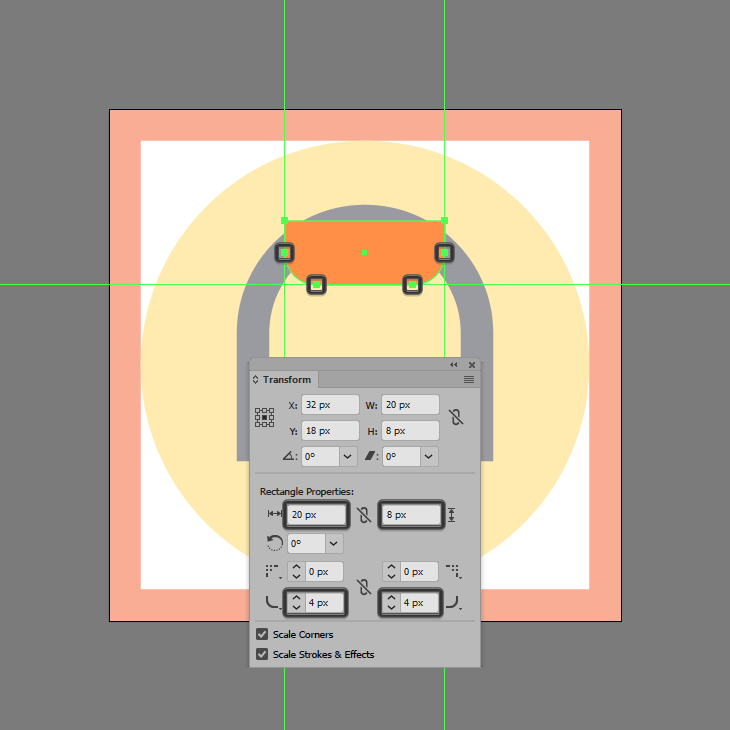
Adjust the shape that we’ve just created, by opening up the Transform panel, and then setting the Radius of its bottom corners to 4 px from within the Rectangle Properties input fields.

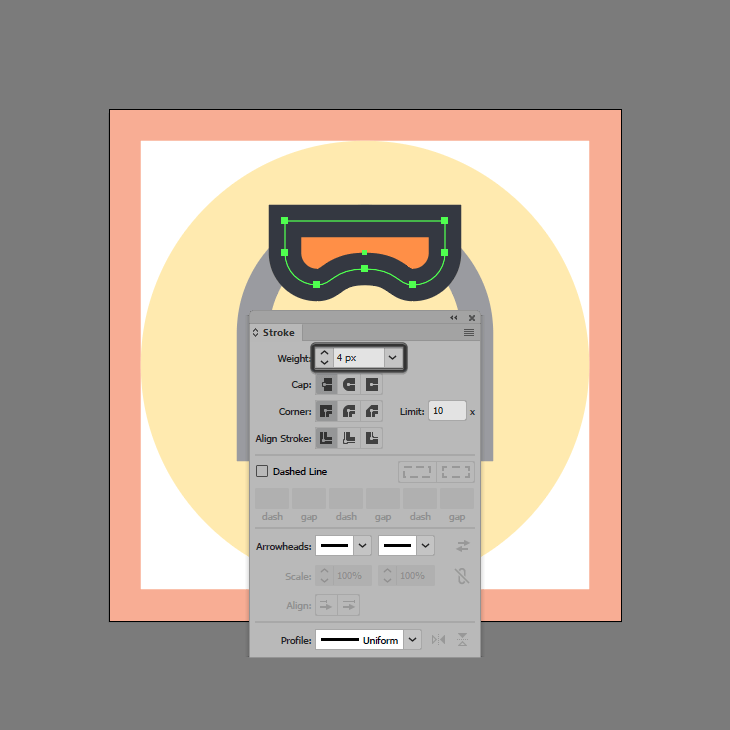
Step 6
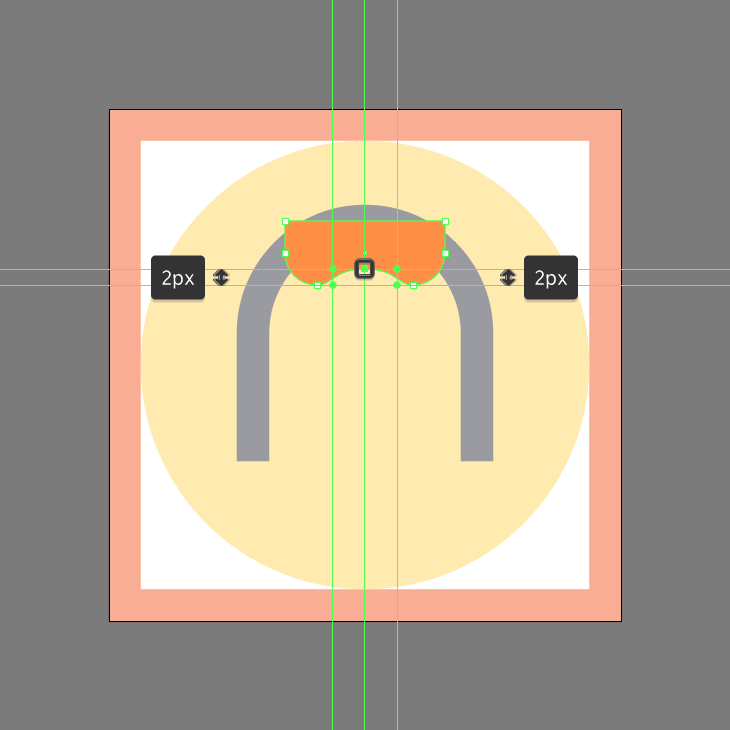
Continue adjusting the shape, by adding a new anchor point to the center of its bottom edge using the Add Anchor Point Tool (+), which we will then push to the inside by a distance of 2 px using the directional arrow keys. With the anchor still selected, use the Convert selected anchor points to smooth tool, making sure to adjust the curvature’s transition as seen in the reference image.

Step 7
Give the resulting shape an outline using the Stroke method, by creating a copy of it (Control-C) which we will paste in front (Control-F) and then adjust by first changing its color to #31353F and then setting its Weight to 4 px. Once you’re done, make sure you select and group the two shapes together using the Control-G keyboard shortcut.

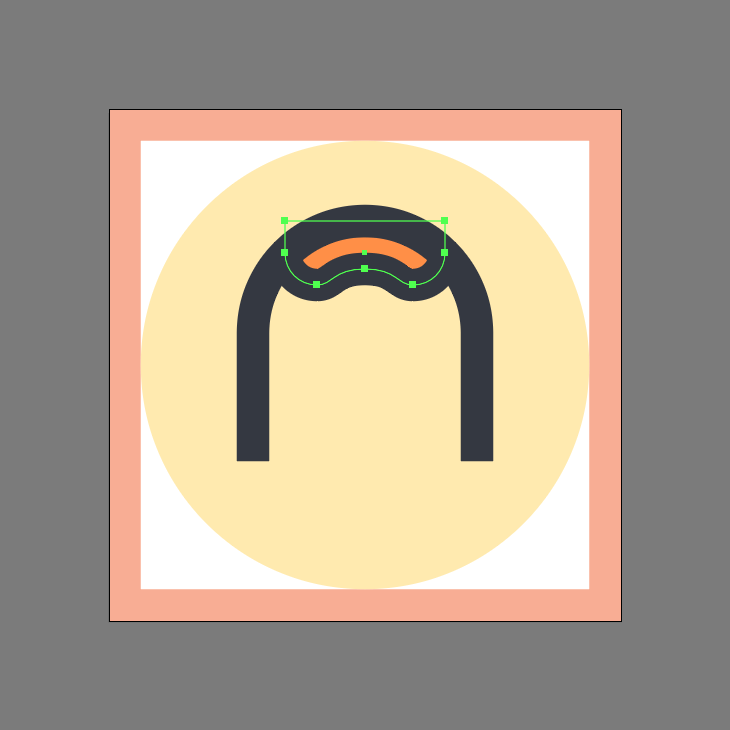
Step 8
Since we want the cushion foam to remain constrained to the surface of the headband, we’re going to mask it, by creating a copy (Control-C) of the larger surrounding path, which we will then paste in front (Control-F) and adjust by closing it up using the Control-J keyboard shortcut. Once you’ve closed the path, select the resulting shape and the cushion foam and then simply right click > Make Clipping Mask, making sure to position the masked shapes to the back (right click > Arrange > Send Backward).

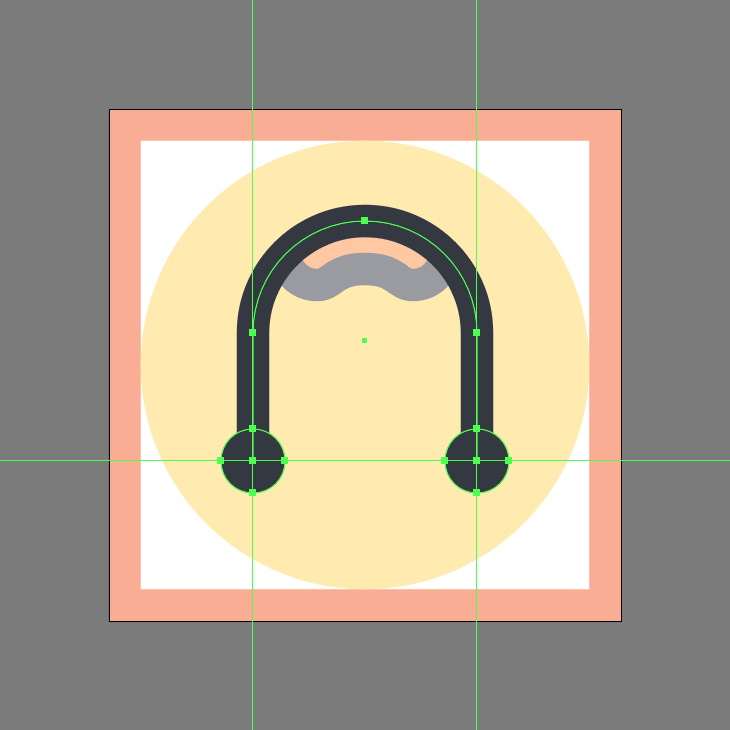
Step 9
Create the main shapes for the outer section of the ear cups using two 8 x 8 px circles, which we will color using #31353F, and then position onto the headband’s path as seen in the reference image.

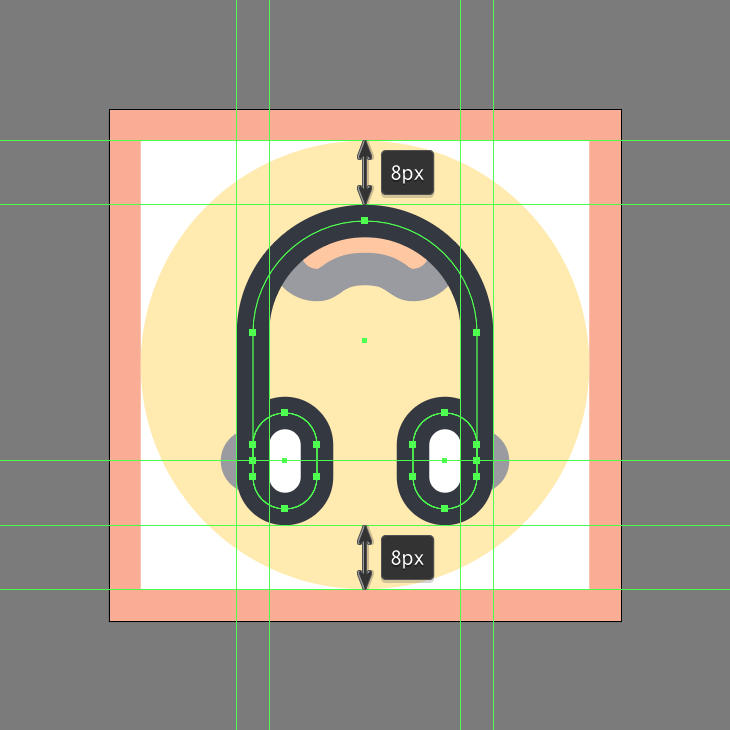
Step 10
Finish off the icon, by adding the actual ear cups using two 8 x 12 px rounded rectangles (#FFFFFF) with a 4 px Corner Radius and a 4 px thick outline (#31353F), which we will individually group (Control-G) and then position onto the inside of the headband so that the paths overlap. Once you’re done, don’t forget to select and group (Control-G) all of the device’s composing shapes, doing the same for the entire icon afterward.

That’s it! It was really easy isn’t it?
As always, I really hope you had fun working on the project, and most importantly managed to learn something new and useful during the process.
Final image